ناقشنا في مقالنا السابق "
تكوين مكون ثلاثي الأبعاد بدون برمجة وتخطيط " قضايا إنشاء متجر مجوهرات ثلاثي الأبعاد باستخدام حزم النمذجة Blender و 3ds Max.
اليوم سنقوم بتحديث هذا المشروع وجعله متجرًا يعمل حقًا. للقيام بذلك ، نحتاج إلى تزويده بالوظائف التالية:
- التسعير على أساس تكوين المستخدم.
- إرسال أوامر لمزيد من المعالجة من قبل المدير.
- أزرار الشبكات الاجتماعية (حيث بدونها).
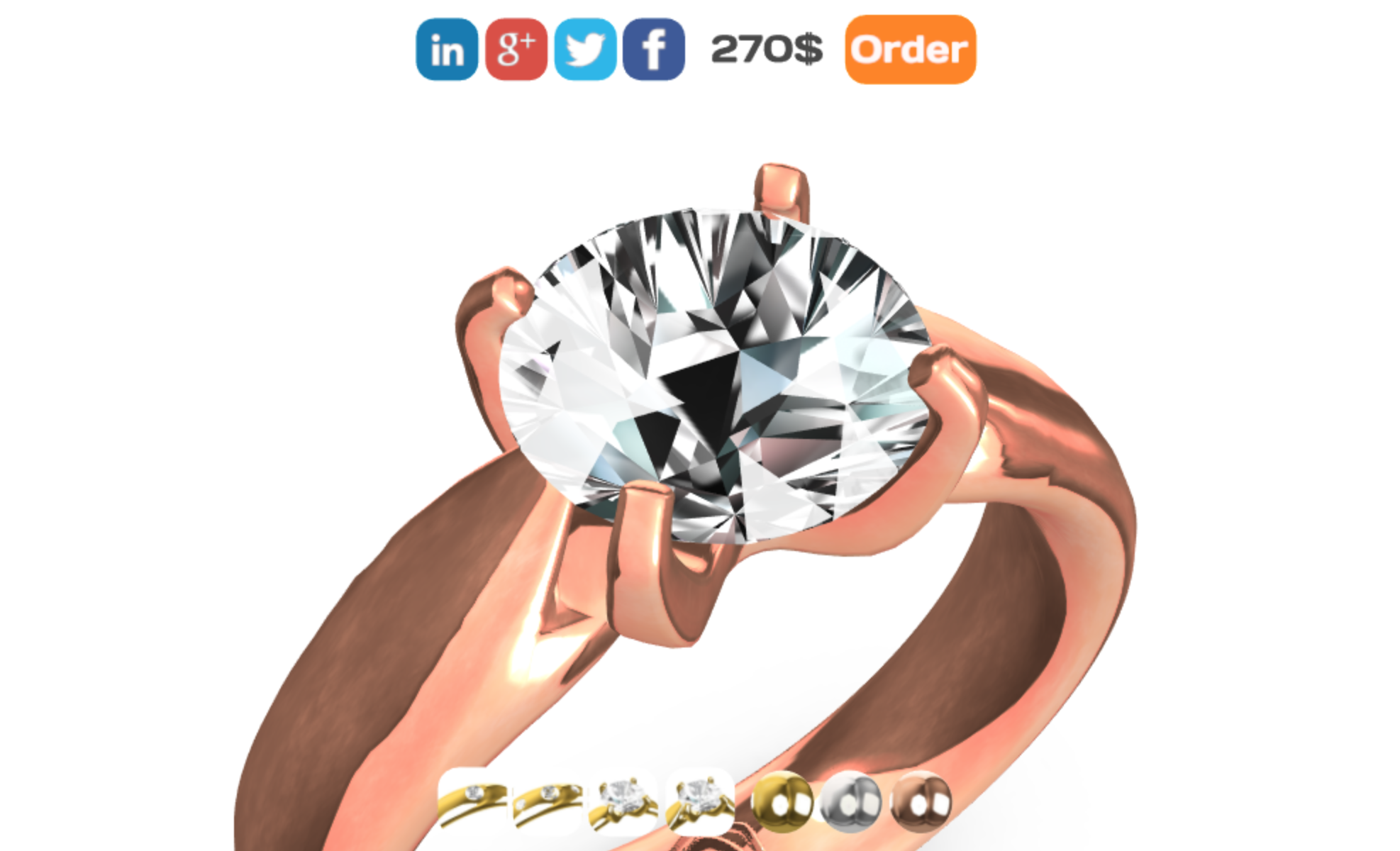
في النهاية ، سيكون لدينا شيء مثل هذا:

انقر
هنا لبدء التطبيق.
كالعادة ، يمكنك العثور على الملفات المصدر (3ds Max و Blender و Puzzles) لهذا المكون في أحدث إصدار من توزيع إطار عمل Verge3D.
الخطة
تبدو المهمة طموحة إلى حد ما. نحن بحاجة إلى إنشاء متجر ثلاثي الأبعاد مع مكون (جانب العميل) ونظام معالجة الطلبات من جانب الخادم. لكن في الواقع ، كل شيء ليس معقدًا جدًا ، لأن لدينا خطة واضحة:
- أولاً ، نحتاج إلى تكوين الخادم لتلقي الطلبات ومعالجتها.
- الخطوة التالية هي حساب السعر باستخدام محرر Puzzles المرئي وإضافة منطق تشكيل الطلب وإرساله إلى الخادم.
- أخيرًا ، نضيف أزرارًا إلى التطبيق لمشاركة تطبيقنا على Facebook و Twitter و LinkedIn و Google+.
دعونا نلقي نظرة على العملية برمتها خطوة بخطوة.
إعداد الخادم
في هذا البرنامج التعليمي ، نفترض أن خادمك لديه نظام إدارة محتوى WordPress مثبت. بدءًا من الإصدار 2.7 ، يأتي إطار عمل Verge3D (الذي استخدمناه آخر مرة لإنشاء أداة التهيئة) مزودًا ببرنامج إضافي WordPress. يحتوي هذا المكون الإضافي بالفعل على نظام تجارة إلكترونية بسيط يمكنه معالجة الطلبات المنقولة باستخدام محرر منطق مكان Puzzles المرئي "ترتيب المكان" (سنناقش هذه النقطة لاحقًا).
إذا لم يكن لديك خادم أو لا تعرف ما هو WordPress - فلا داعي للذعر! جوجل "استضافة WordPress" ، نحن ندرس ونطلب خادم جاهز (تلميح - لا يمكنك إعطاء أكثر من 100 روبل في الشهر). لمعرفة كيفية العمل مع WordPress لتكون مبرمجًا ، لا يلزم مسؤول النظام أو مصمم الويب.
دعونا نواصل إنشاء متجرنا. أولاً ، قم بتثبيت وتفعيل المكوّن الإضافي Verge3D من خلال قائمة "الإضافات" في منطقة إدارة WordPress. هذا المكون الإضافي
متاح في دليل WordPress.org الرسمي ، لذلك لن تكون هناك مشاكل في التثبيت.
بعد ذلك ، لتعليم موقعك كيفية معالجة الطلبات ، أضف الرمز القصير التالي إلى أي صفحة أو مشاركة:
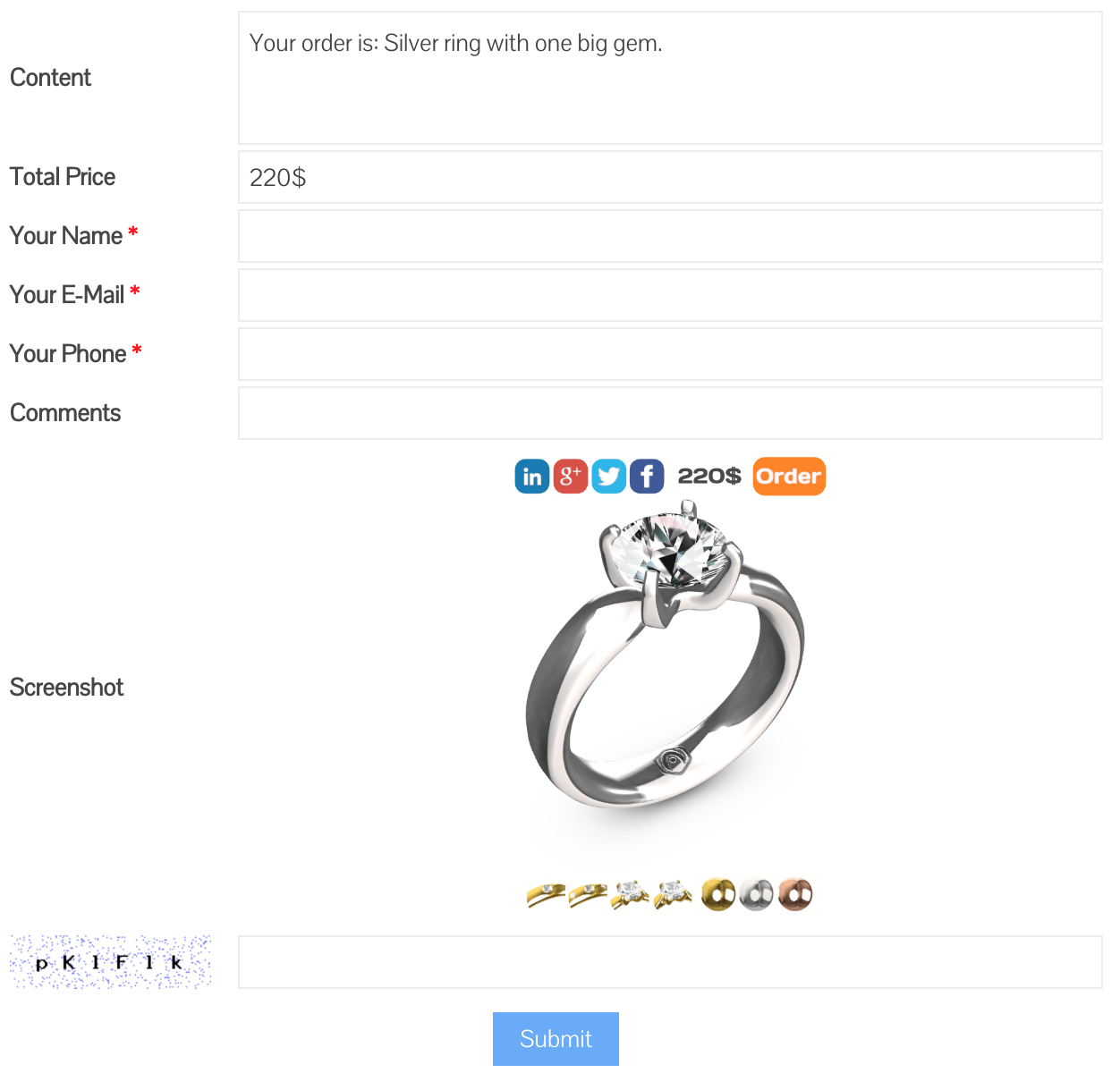
[verge3d_order]يتم استبدال هذا الرمز بنموذج طلب يشبه هذا (تقريبًا لأن مظهره يعتمد بشكل كبير على سمة WordPress المستخدمة):

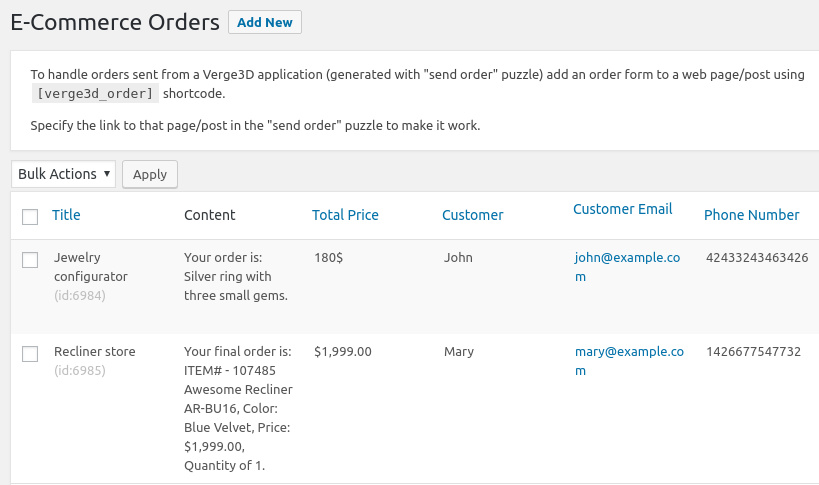
ستكون جميع الطلبات المرسلة من خلال نموذج الطلب هذا متاحة من خلال قائمة Verge3D-> التجارة الإلكترونية في لوحة المشرف:

يتم إنشاء الطلبات في هذه القائمة تلقائيًا بعد تلقي الطلبات من تطبيق أداة التهيئة. على سبيل المثال ، عندما يشتري جون معين (أول طلب له في الصورة) خاتمًا فضيًا بثلاث أحجار كريمة مقابل 180 دولارًا ، يمكنك الاتصال به مرة أخرى أو كتابة رسالة ، وتأكيد الطلب ومعرفة معلومات إضافية ، مثل عنوان التسليم وطريقة الدفع.
في الواقع هذا هو كل ما عليك القيام به على الخادم. حان الوقت الآن للعودة إلى مكون 3D الخاص بنا وتعليمه كيفية العمل مع WordPress.
نقوم بربط نموذج الطلب بالمكون ثلاثي الأبعاد
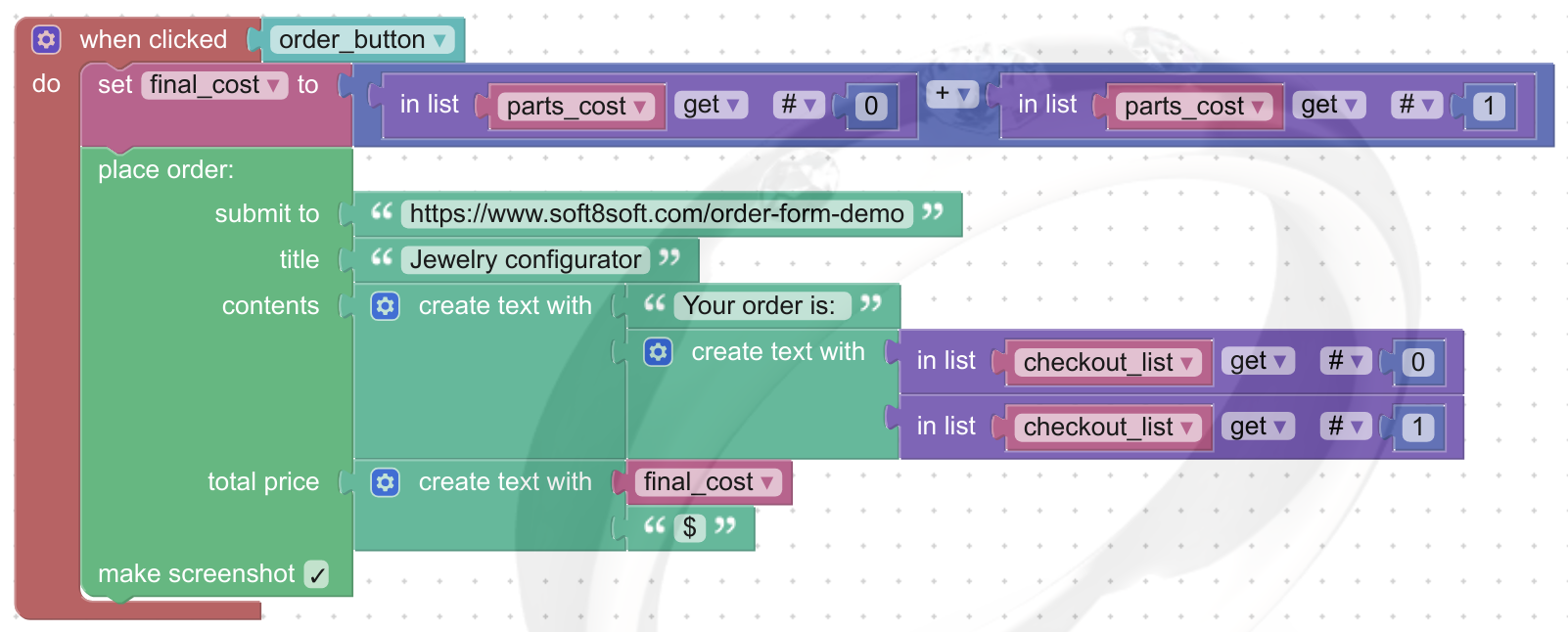
هذا الجزء بسيط للغاية. أضف اللغز "طلب مكان" إلى تطبيقك ، وحدد عنوان URL في نموذج الطلب والاسم والوصف ومبلغ الطلب. ها هي النتيجة:

منطق العمل تافه للغاية: عندما ينقر المستخدم على زر الطلب ، نحسب سعر الخاتم بناءً على المعدن المحدد والأحجار الكريمة. ثم نستخدم لغز "ترتيب المكان" لإرسال التكوين المحدد إلى الخادم.
الأزرار الاجتماعية شبكات
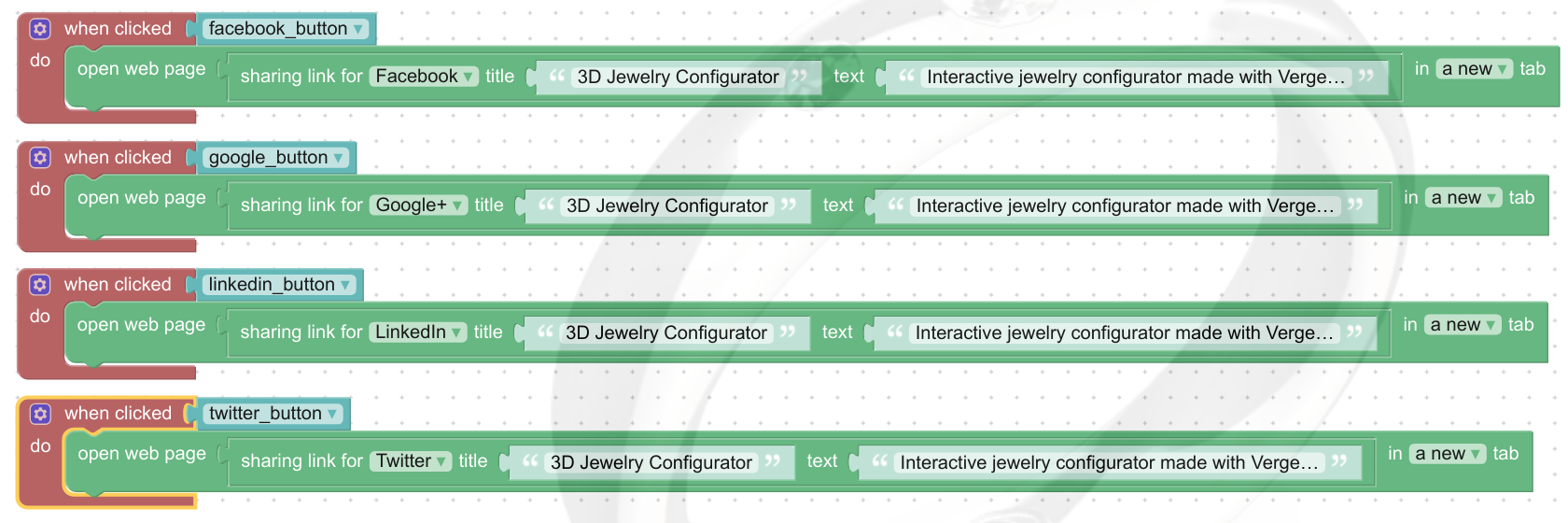
هل سبق لك أن رأيت متجرًا بدون أزرار للمشاركة على الشبكات الاجتماعية؟ هذا كل شيء ، دعنا نصلح سوء الفهم هذا بسلسلة من الألغاز من نفس النوع:

هنا المنطق أبسط. عندما ينقر المستخدم على الزر ، نفتح الشبكة الاجتماعية المطلوبة في علامة تبويب جديدة ، بعد أن أبلغنا مسبقًا عن عنوان ومحتوى المنشور الذي نريد نشره.
الاستنتاجات
يمكن استخدام الطرق الموضحة في هذه المقالة ليس فقط لمكوّنات المنتجات ثلاثية الأبعاد ، ولكن أيضًا لتطبيقات التجارة الإلكترونية الأخرى. على سبيل المثال ، يمكنك استخدامها لإنشاء متجر نموذج ثلاثي الأبعاد أو عرض تقديمي تفاعلي لشيء ما ، خاصة إذا كان يمكنك طلب شيء ما في هذا العرض التقديمي.
أما بالنسبة للشبكات الاجتماعية ، فإن مجال الخيال ضخم بكل بساطة. بدلاً من زر مسطح ممل ، يمكنك إنشاء شخصية متحركة مضحكة.
شكرا لك على قراءة مقالتي إلى هذا المكان. كالعادة ، التعليقات مرحب بها