
نظرًا لمهمة تطوير تطبيق لمؤتمرنا الداخلي القادم كجزء من مجموعة OLX ، فكر فريقي في كيفية تقليل الوقت اللازم لإنشاء تطبيق لنظامي التشغيل iOS و Android ، لأنه لا يوجد شيء يمكن الاستغناء عنه. أول شيء حدث لي هو استخدام Kotlin ، مثل يمكن أن تجمع على منصات أخرى. المفسد: لم يكن كل شيء يسير كما هو مخطط له ، لكننا قمنا بكل شيء في الوقت المحدد ، وتعلمنا الكثير على طول الطريق!
إذن ، هذه قصة حول كيفية عملنا على تطبيق OLX Group Product & Tech Conference في وقت قياسي.
في الآونة الأخيرة ، بذلت شركات مثل Google و Facebook جهودًا كبيرة في تطوير التطوير عبر الأنظمة الأساسية. Flutter و Kotlin / Native هي نتائج هذه الجهود.
ما هو الرفرفة؟
تم الإعلان عن Flutter ، الذي طورته Google ، في عام 2017. كلغة تطوير ، يستخدم دارت. يدعم Flutter تجميع التعليمات البرمجية على كل من Android و iOS باستخدام قاعدة رمز واحدة مكتوبة في Dart. يتحول Flutter إلى تعليمات برمجية أصلية ، ولا يستخدم مكونات عرض الويب في التطبيقات. لكنها تستخدم مكونات واجهة المستخدم الخاصة بها بدلاً من المكونات الخاصة بالنظام الأساسي مثل UIView في iOS أو Fragments و ViewGroups في Android. يدعم Flutter أيضًا تصميم المواد وتمييز المواد في مكونات واجهة المستخدم الخاصة به.
لم تكن لدينا تجربة تطوير في Dart ، لذلك لم نكن متأكدين من أنه سيكون لدينا الوقت الكافي لتعلم لغة جديدة (بعد كل شيء ، كانت لدينا مهام أخرى ذات أولوية). لم نبدأ حقًا في استخدام Flutter حتى أدركنا أن لدينا القليل من الوقت حقًا. لذلك ، بدأنا في البداية في استخدام Kotlin / Native وقمنا بتطوير بعض البيانات والمنطق الوهمي لهم.
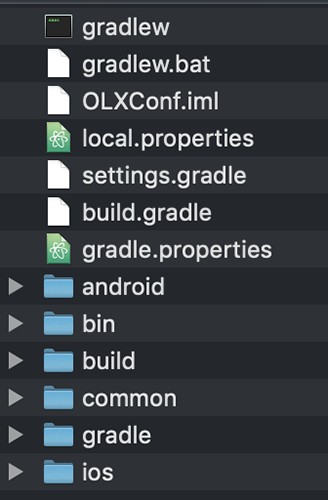
هنا هيكل المجلد هذا في Kotlin / Native كان لدينا:

انتبه إلى المجلد "المشترك" ، الذي يحتوي على جميع الرموز المشتركة المكتوبة في Kotlin. وفقًا لذلك ، تستخدم المشاريع على Android و iOS الرمز من هذا المجلد.
ما هو Kotlin / Native؟
تم تطوير Kotlin / Native بواسطة JetBrains ، وهي نفس الشركة التي أنشأت Kotlin. إذا لم تكن قد سمعت عن Kotlin ، فربما لم تدخل الإنترنت مؤخرًا. بشكل عام ، هذا بديل مبسط لـ Java ، والذي يدعم أيضًا التوافق العكسي معها. يتيح لك Kotlin / Native كتابة التعليمات البرمجية على Kotlin وتجميعها على منصات متنوعة لا تدعم Kotlin في البداية ، على سبيل المثال ، iOS.
التصميم
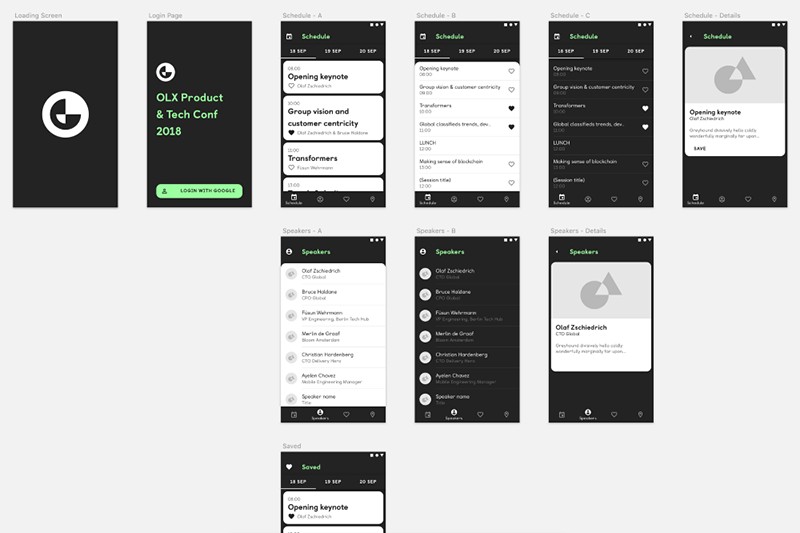
طلبنا من مصممنا طرح بعض التصميم للتطبيق ، وسرعان ما أنتجت تصميمًا جميلًا باستخدام مادة Theming. يحتوي Sketch على مكون إضافي لإنشاء رسومات The Material Theming ، مما وفر لنا الكثير من الوقت والجهد.
في ما يلي نظرة عامة قصيرة على تصميمات الرسم التي صممها مصممنا:

يسمح لك Material Theming بإنشاء تخطيطات التصميم بسرعة ويدعم كل من iOS و Android.
في البداية ، أردنا تنفيذ واجهة المستخدم بشكل منفصل لنظامي التشغيل Android و iOS. على الرغم من حقيقة أن كلا النظامين يدعمان مادة Theming ، إلا أنه لا يزال يتعين علينا كتابة واجهات لكليهما. وفكرنا أنه إذا استخدمنا Flutter لواجهة المستخدم ، فسيكون لدينا قاعدة رمز واحدة وستكون مستقلة عن منطق التطبيق ، وبالتالي يمكننا الاستمرار في استخدام منطق Kotlin بغض النظر عن ذلك.
نحن نعلم Kotlin / Native و Flutter للعمل معًا
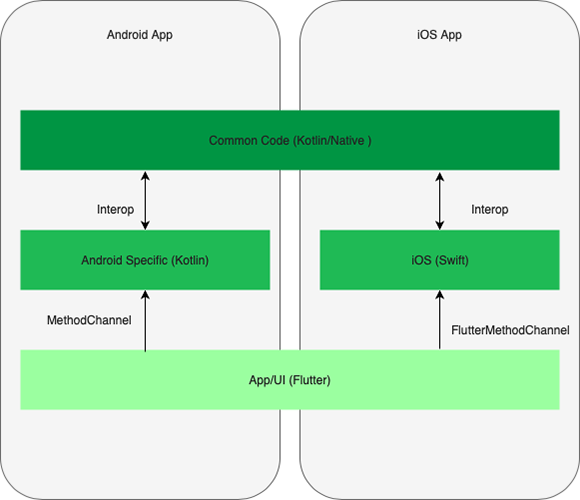
لأن قبل ذلك ، لم نعمل مع Flutter ، كان علينا التأكد من أنها ستعمل مع الشفرة الموجودة لدينا بالفعل. بالمناسبة ، يبدو أنه قبل هذا لم يحاول أحد استخدام Flutter و Kotlin / Native معًا. خططنا لبناء الهندسة المعمارية المقدمة أدناه. هذه البنية تقلل من كمية التعليمات البرمجية الخاصة بكل منصة ، وتقلل أيضًا من كمية التعليمات البرمجية على Dart ، لأن يمكننا عزل معظم المنطق باستخدام Kotlin.

تمكنا من تقليل كمية كود معين باستخدام Kotlin و Dart. لأن نظرًا لأننا كنا أكثر دراية بـ Kotlin ، فقد كتبنا معظم الشفرة العامة عليه ، وليس على Dart.

القيود
كل من هذه التقنيات لها قيود معينة تجعل استخدامها ليس بالبساطة التي يمكن أن تكون.
الحد 1: يدعم Kotlin / Native فقط فئات Kotlin للرمز المشترك. على سبيل المثال ، إذا كنت ترغب في استخدام java.util.Date ، فلن تكون لديك مثل هذه الفرصة ، لأن يتطلب JVM. تتمثل إحدى طرق حل هذه المشكلة في تنفيذ هذه الطريقة في رمز الأنظمة الأساسية (Android و iOS) واستدعائها من Kotlin / Native.
الحد 2: يستخدم Kotlin كائنات مصاحبة للطرق الثابتة التي تتحول إلى كائن جديد تمامًا في iOS. إحدى الطرق حول هذا هو جعل طرق مثيل الأساليب الثابتة أو جعل طريقة فئة دالة عامة.
الحد 3: Kotlin / Native يدعم فقط تجميع arm64 على iOS. تعمل أحدث الأجهزة مع بنية المعالج هذه ، ولكن الأجهزة القديمة لا تزال على armv7. لتجنب أي مشاكل في الهندسة المعمارية ، ما عليك سوى الانتقال إلى "إعدادات البناء" وحذف جميع البنيات باستثناء arm64.
هناك أيضًا بعض القيود على التفاعل بين كود Kotlin ورمز Flutter ورمز النظام الأساسي. يمكن أن يتفاعل Flutter مع رمز النظام الأساسي باستخدام القنوات ، ويمرر اسم الطريقة ومجموعة من المعلمات. تقتصر المعلمات على الفئات الأصلية مثل الخريطة والقائمة والسلسلة والعدد وما إلى ذلك. مع كل هذا التفاعل ، يتم إجراء تسلسل للكائنات المخصصة. ومع ذلك ، فإن كل من Flutter و Kotlin / Native لديهم دعم محدود للتسلسل ، لذلك نستخدم الآن الطبقات الأصلية مباشرة.
الملخص
النتائج الرئيسية لتجربتنا:
- Flutter رائع للنماذج الأولية السريعة ؛
- لا يزال Flutter و Kotlin / Native في الاختبار التجريبي ، ولكن يمكن بالفعل استخدامها ، وإن كان مع بعض القيود ؛
- Kotlin / Native يحل تمامًا مشكلة تقليل كمية الشفرة الخاصة بالمنصة ؛
- من الضروري كتابة طبقة تكون مسؤولة عن نقل الأشياء وتسلسلها.
استغرق تطوير التطبيق حوالي أسبوع من التخطيط وأسبوع ونصف من التطوير. قضينا حوالي ساعة في اليوم مع أربعة مطورين ومصمم ، بينما نقوم بعملنا المعتاد.
كان من الممتع للغاية تطوير هذا التطبيق باستخدام Flutter و Kotlin ، وآمل أن تجرب هاتين التقنيتين أيضًا.

يمكنك العثور على المزيد من مواد Kotlin / Native في الوثائق الرسمية:
واقرأ / انظر عن Flutter هنا: