
مرحبًا ، اسمي بوريس شابانوف ، وأنا رئيس تطوير الواجهة الأمامية في قسم تطوير تقنيات الإعلان في مجموعة Rambler. اليوم سأخبرك عن كيفية ظهور مشكلات التوجيه في طلبنا ، وكيف قمنا بحلها.
تقنيات الإعلان هي قسم كبير في مجموعة Rambler تنفذ مجموعة كاملة من تقنيات الإعلان (SSP ، DMP ، DSP). بالنسبة للمستخدمين النهائيين ، وبالتحديد المعلنين والوكالات ، نقوم بإنشاء واجهة مريحة تسمى Summer ، حيث يمكنهم إطلاق حملاتهم الإعلانية ، وإلقاء نظرة على الإحصاءات وإدارة كل شيء.
الواجهة الصيفية عبارة عن مجموعة من الشاشات ، وأشكال متصلة ببعضها البعض بروابط مع بعضها البعض. لكونه في مكان واحد ، وببضع نقرات ، يمكن للمستخدم العثور على المعلومات التي يحتاجها.

بعد عدة سنوات من التشغيل ، أصبحت متطلبات المشروع أكثر خطورة ، وأدركنا أننا بحاجة إلى إصلاح ذلك. نظرًا لأن المشروع كان قائمًا على React من البداية ، فقد أخذنا تطبيق React Create كأساس للإصدار الجديد. و GraphQL - للتفاعل مع الخادم ، وهما - عميل Apollo . علاوة على ذلك ، يمتلك القسم الكثير من الخبرة.
ولكن كان لدينا سؤال ، وما الذي يمكن استخدامه لتوجيه تطبيقنا؟ ذهبنا إلى Google للبحث عن حل يحتوي على الكلمتين "رد فعل" و "جهاز توجيه" ، وفي الواقع ، لم نجد في الصفحات الخمس الأولى سوى جهاز رد فعل . "حسنًا ، حسنًا ..." - اعتقدنا أن الأشخاص الأذكياء يوصون ، يجب أن نتحمل. بعد فترة قصيرة من الأسئلة لم تصبح أقل. على سبيل المثال ، خذ مثالًا بسيطًا لاستخدام جهاز التوجيه التفاعلي:
import React from "react"; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; const ParamsExample = () => ( <Router> <div> <h2>Accounts</h2> <ul> <li> <Link to="/netflix">Netflix</Link> </li> <li> <Link to="/zillow-group">Zillow Group</Link> </li> <li> <Link to="/yahoo">Yahoo</Link> </li> <li> <Link to="/modus-create">Modus Create</Link> </li> </ul> <Route path="/:id" component={Child} /> <Route path="/order/:direction" component={ComponentWithRegex} /> </div> </Router> );
تنشأ الأسئلة:
- ماذا عن عنوان URL مع الكثير من المعلمات؟
- ماذا يجب أن أفعل إذا وصل مدير المنتج وطلب مني تغيير عنوان URL للصفحة إلى عنوان "أكثر ودية"؟ "التزام السجاد" في جميع أنحاء المشروع لا تريد فعله.
أثناء عملية التطوير ، بدأنا في التفكير والبحث عن حلول ، ولكننا في الوقت نفسه عشنا على راوتر تفاعل بعد.
في السباق التالي ، أخذنا قسم "المساعدة" للعمل. ليست صفحة معقدة ، وفي غضون ساعات قليلة قمنا بها.
لكن النقطة الأساسية هي أن "المساعدة" هي قسم يرتبط به كل الصفحات الأخرى ، وهناك الكثير من الروابط إليه. ويتم إنشاء رابط لكل إجابة ديناميكيًا. بالنسبة لنا ، كان هذا سببًا آخر للتفكير في تغيير جهاز التوجيه.
بعد عمليات بحث مكثفة على الإنترنت ، وجدنا حلاً مقبولًا - Router5 .

Router5 هي مكتبة لا علاقة لها برد الفعل ، يمكنك استخدامها مع Angular ، مع jQuery ، مع أي شيء. تجدر الإشارة على الفور إلى أن جهاز التوجيه 5 ليس استمرارًا لجهاز React-router @ 4 ، فهما شيئان مختلفان تم تطويرهما من قبل أشخاص مختلفين ، ولم يتم ربطهما بأي شكل.
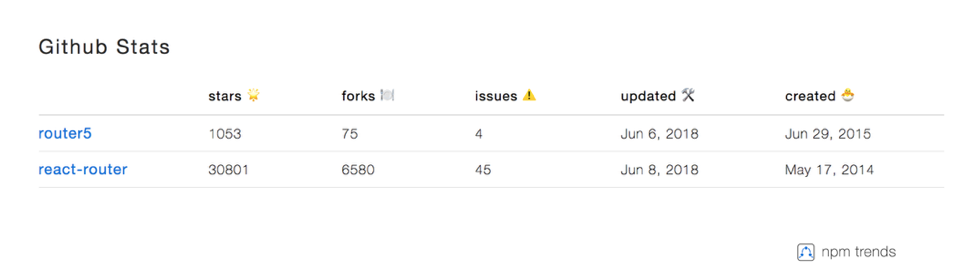
وفقًا لذلك ، عند اختيار مكتبة ، بدأنا في النظر في مدى شعبيتها وما إذا كان من المنطقي استخدامها على الإطلاق. إذا قارنت بعدد النجوم على github ، فإن الميزة هي نحو جهاز التوجيه المتفاعل.

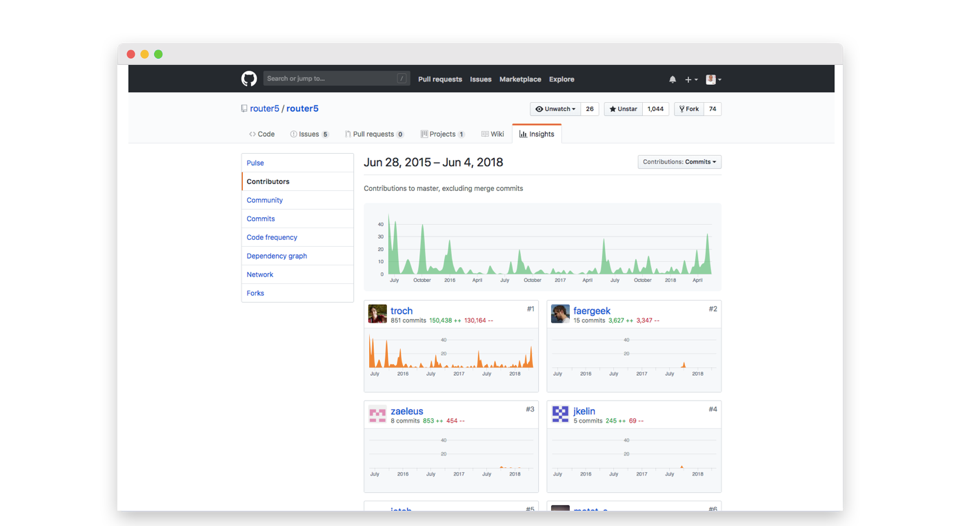
لكننا قررنا أن ننتهز الفرصة. نظرنا في كيفية حياة المشروع ، سواء كان شخص ما مشاركًا في تطويره ، رأينا أن الناس يجلبون أشياء جديدة إليه ، والمشروع على قيد الحياة كثيرًا.

من الوثائق يمكنك معرفة أن لديه مجموعة من التكامل مع أطر ومكتبات مختلفة. على وجه الخصوص ، تصف الوثائق التكامل مع التفاعل والتفاعل ، ولكن إذا بحثت جيدًا ، يمكنك العثور على أمثلة مع mobX هناك.

كيف يتم بناء الواجهات ، وكيف يتم بناء أجهزة التوجيه في جهاز التوجيه 5؟
القصة هي نفسها هنا كما هو الحال في جهاز التوجيه المتفاعل: كل مسار عبارة عن حاوية لأطفالها.
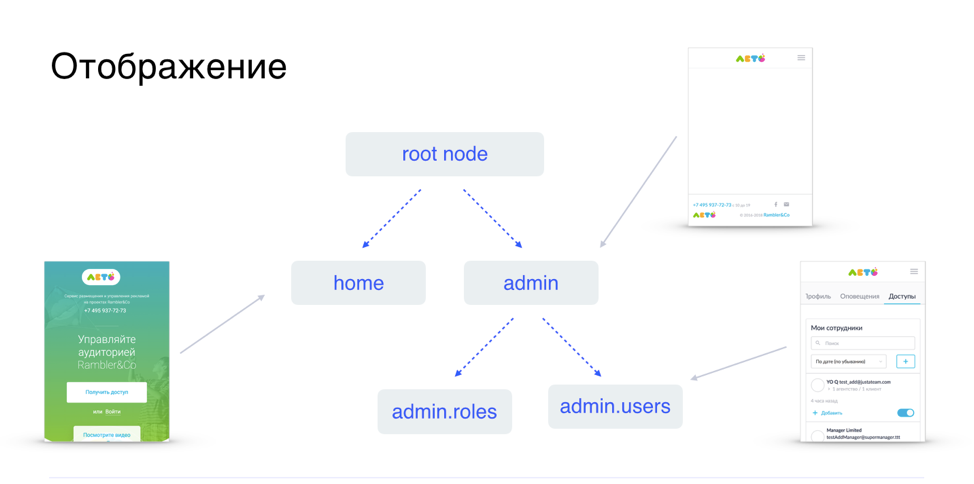
لنفترض أن لديك موقعًا يتألف من صفحة مقصودة (سنكون في الصفحة الرئيسية) ، وهناك لوحة إدارة معينة تتكون من قسمين - قائمة المستخدمين وقائمة مجموعات هؤلاء المستخدمين. يمكننا أيضًا تكوين كل هذا بطريقة تجعل قسم الصفحة الرئيسية الخاص بنا يبدو كصفحة مقصودة. علاوة على ذلك ، سيحتوي قسم المشرف على غلاف لجميع صفحاته وعناصره الفرعية ، أي سيتألف من تذييل ورأس ، على سبيل المثال. ستتحول جميع الصفحات الفرعية الموجودة بالفعل في منطقة الإدارة إلى هذا التذييل والرأس.

بالنسبة لمثل هذا الموقع ، سيكون تكوين جهاز التوجيه 5 على النحو التالي:
import createRouter from 'router5'; import browserPlugin from 'router5/plugins/browser'; const routes = [ { name : 'home', }, { name : 'admin', children : [ { name : 'roles', }, { name : 'users', }, ] }, ]; const options = { defaultRoute: 'home',
في المثال ، لدينا خيار بسيط ، ولكن في الحقيقة يمكنك أن تتعلم الكثير من الوثائق واختيار تنسيق أكثر ملاءمة لك.
كما قلت سابقًا ، نستخدم React في مشاريعنا في القسم ، لذلك سأستمر في الحديث وعرض أمثلة أكثر تجاه React. يوضح مثال الرمز أدناه كيفية رفع مشروع باستخدام Router @ 5.
أكثر إثارة للاهتمام. الشيء الذي أحببناه وأنيق جدًا في المشروع هو كيفية إجراء التحولات. لنفترض أن لدينا موقعًا بهيكل موصوف أعلاه. ويريد مستخدمنا الانتقال من الصفحة المقصودة إلى قسم "قائمة المستخدمين". ماذا سيفعل router5 في هذه الحالة؟ بادئ ذي بدء ، فإنه يلغي تنشيط القسم الرئيسي ، مما تسبب في الأحداث المقابلة. يمكن معالجة الأحداث في المسار نفسه وفي الوسيطة ، حيث يمكن معالجة كل هذه التحولات. بعد ذلك ، يتم إنشاء أحداث التنشيط لمسارات admin و admin.users.

في طلبنا ، يتم جمع جميع البرامج الوسيطة في مكان واحد. هذه هي البرامج الوسيطة ، المسؤولة عن تحميل المكونات (نحاول "قطع" التطبيق إلى أجزاء وتحميل الأجزاء التي يحتاجها المستخدم الآن) ، والتعريب ، والحصول على البيانات من الخادم ، والتحقق من حقوق الوصول وجمع تحليلات الانتقال. ونتيجة لذلك ، لا يفكر المطورون حتى في كيفية تلقي البيانات والتحقق من الأذونات وما يتم عرضه على الشاشة. إنهم يصنعون القسم التالي ، ويقوم جهاز التوجيه 5 بحل جميع المشاكل.
مشكلة أخرى أردنا حلها مرة واحدة وإلى الأبد هي تحميل التطبيق ، مقسم إلى قطع مختلفة. في رأيي ، فإن تنزيل تطبيق باستخدام React-router يشبه مغامرات القنفذ في الضباب. تحميل بعض القطع والبيانات في كل مرحلة ، تطبيقك ليس محصنًا من الأخطاء في استلام البيانات من الخادم. وفي هذه الحالة ، يجب أن يتوصل المصممون إلى حالة الشاشات لكل حالة طوارئ. يبدو أن احتمالية خطأ المطور في هذا المكان مرتفع (قد ينسى الأمر) ، ويجب تقليل هذه المخاطر إلى الحد الأدنى.
في جهاز التوجيه 5 ، تم تحديد ذلك من خلال حقيقة أن كل انتقال يتم تنفيذه بالمعاملة ، ولن يتم تغيير الجزء المرئي حتى يتم عمل جميع البرامج الوسيطة ، والموجه مقتنع بأن تطبيقنا يمكن أن يرسم ما نريده منه. هذا النهج له سلبيات وإيجابيات ، ولكن في حالتنا كان هناك المزيد من الإيجابيات. يتم حل مشكلة مؤشر التحميل على الفور. يستخدم تطبيقنا مؤشر تنزيل واحد ، والذي يتم التحكم فيه بواسطة جهاز التوجيه.
لسوء الحظ ، لم يتم الكشف عن العمل مع البرامج الوسيطة قبل حوالي 3 أو 4 أشهر في الوثائق. ولكن من خلال الخوض في المشكلات ، وجدنا مثالًا رائعًا يوضح كيفية نشر تطبيق وإنشاءه باستخدام React و Redux و Router5.
يخزن كل عنوان من عناوين URL الخاصة بالتطبيق لدينا مجموعة معينة من البيانات التي نحتاجها لعرض البيانات (المعرفات وخيارات تصفية البيانات الإضافية وما إلى ذلك). لا يبدو تسلسل هذه المعلمات وإلغاء تسلسلها من عنوان URL إلى جهاز التوجيه 5 والعكس صحيح خارق ، ولكنه كذلك.
export default { name: 'help', path: '/help*slugs', loadComponent: () => import('./index'), encodeParams: ({ slugs }) => slugs.join('/'), decodeParams: ({ slugs }) => slugs.split('/'),, defaultParams: { slugs: [], }, };
بالنسبة لمشروعنا ، كانت هذه معلمة مهمة لاختيار جهاز توجيه ، لأن تطبيقنا يحتوي على العديد من المرشحات والنوافذ المنبثقة. ويجب أن يظهر في عنوان URL الذي يشير إلى أن المستخدم يراه الآن على الشاشة. إذا كان المستخدم يريد أن يظهر شيئًا لزميله ، فهو ببساطة يتخبط في عنوان URL من شريط العنوان في متصفحه.
فيما يلي أمثلة أساسية:
const router = router5([ { name: 'admin', path: '/admin' }, { name: 'admin.users', path: '~//users?param1' }, { name: 'admin.user', path: '^/user/:id' }, { name: 'help', path: '^/help/*splat' } ]); console.log(router.buildPath('admin'));
في مكون التفاعل ، يحدث تكوين الارتباط على النحو التالي:
import React from 'react' import { Link } from 'react-router5' function Menu(props) { return ( <nav> <Link routeName="home">Home</Link> <Link routeName="about">About</Link> <Link routeName="user" routeParams={{ id: 100 }}>User #100</Link> </nav> ) } export default Menu
عند إنشاء مواقع بسيطة تتكون من 3-4 صفحات مع الحد الأدنى من الانتقالات ، لا أستخدم جهاز التوجيه 5 ، لكني أستخدم React-router. ولكن في المشاريع التي تحتوي على العديد من الصفحات والروابط ، سيكون خياري تجاه Router5.
يمكنك أيضًا مشاهدة مقطع فيديو لأدائي على RamblerFront & # 5 هنا:
PS في النصف الأول من أكتوبر 2018 ، نخطط لعقد RamblerFront التالي & # 6. اتبع الإعلان هنا على habr.com.