في المقالة السابقة "
إنشاء هيكل متجر على الإنترنت: مخطط الفئة " ، قمنا بتحليل هيكل تحسين محركات البحث للصفحات الرئيسية ، بالإضافة إلى قائمة بصفحات المتجر التي تختلف في الوظائف.
سنحلل اليوم بمزيد من التفصيل كل صفحة من الصفحات الوظيفية للموقع وفي نهاية المقالة سننشئ قائمة
بالصفحات الحيوية
للمتجر عبر الإنترنت ، والتي تعد ضرورية لإطلاق أي متجر عبر الإنترنت.
1. الصفحة الرئيسية للمتجر الإلكتروني
هذه هي الصفحة الرئيسية لموقع الويب الخاص بالمتجر ، والمصممة بحيث يمكن لزائر الموقع فهم نوع الموقع وكيف يمكن أن يكون مفيدًا له.
تتكون الصفحة الرئيسية للمتجر من 3 أجزاء رئيسية:
العنوان (الجزء العلوي من الموقع هو نفسه لجميع الصفحات)جزء المحتوى:- شريط تمرير الصورة
- فئات المنتجات
- المنتجات الشعبية
- لافتات إعلانية
- منتجات جديدة
- الأكثر مبيعا
- مقالات (اخبار)
- مصنعي المنزلق
- وصف الرئيس التنفيذي لمتجر على الإنترنت يحمل العنوان H1
- الاشتراك في النشرة الإخبارية
تذييل (الجزء السفلي من الموقع هو نفسه لجميع الصفحات)ما الذي يمنع وأي ترتيب أفضل لوضعه في حالتك المحددة ، اقرأ هذه المقالة.
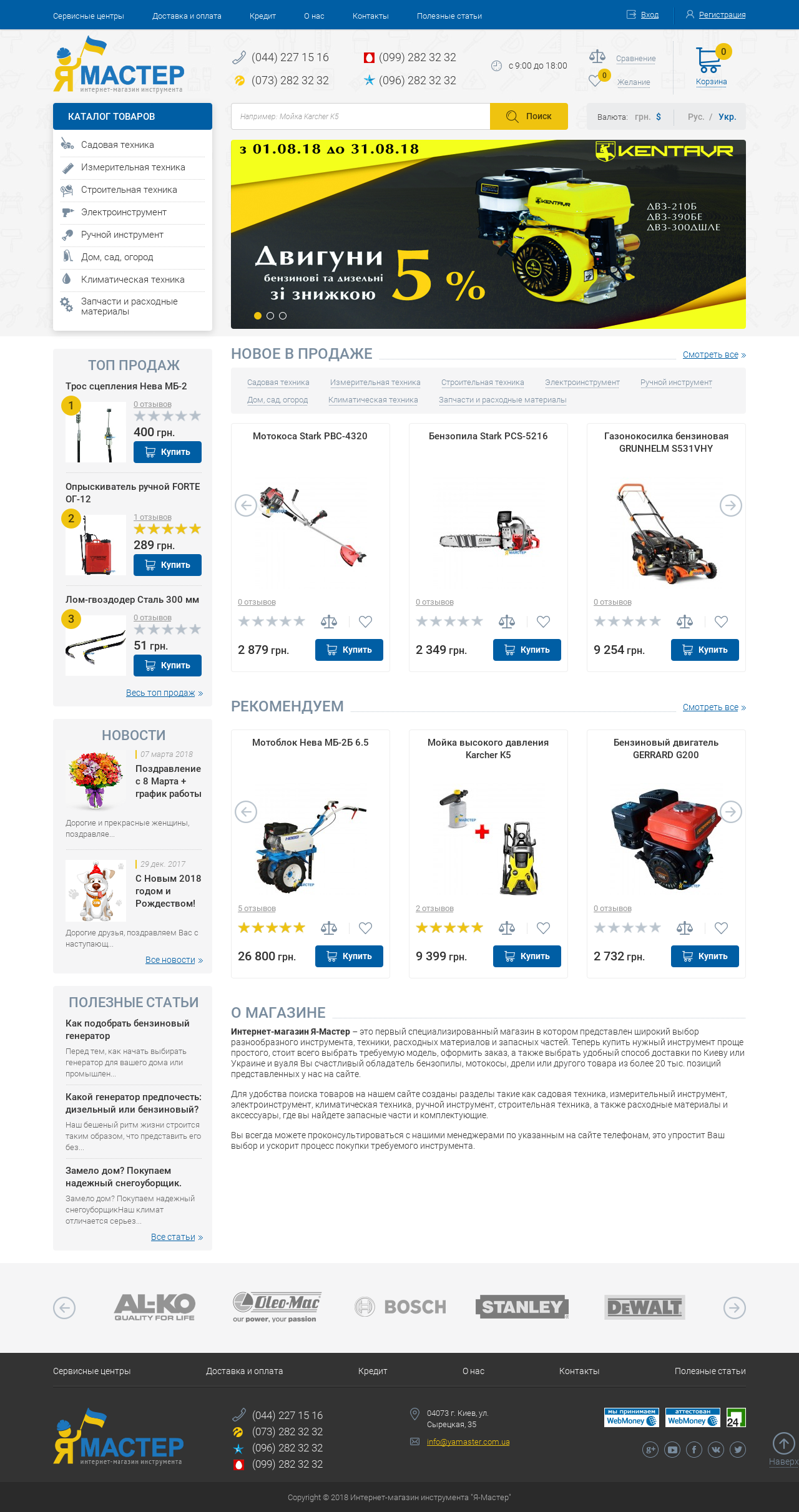
هكذا تبدو على مثال أحد متاجرنا على الإنترنت OpenCart.

2. كتالوج المنتج
كتالوج المنتج أو فئة المنتج هي صفحة متجر على الإنترنت مع قائمة بفئات المنتجات والمنتجات نفسها. هذه الصفحات مخصصة لزائر الموقع للعثور على المنتج المناسب بسرعة عن طريق التصنيف حسب الفئة أو المعلمات الإضافية.
على الصفحات من هذا النوع ، وكذلك على الصفحة الرئيسية ، هناك رأس وتذييل. بالإضافة إلى ذلك ، في جزء المحتوى قد يكون هناك بعض الكتل:
- فتات الخبز (التنقل في الصفحة)
- فئات المنتجات
- فرز البضائع
- قائمة المنتجات
- مرشح المنتج
- وصف فئة تحسين محركات البحث
يتم حظر
محتوى الصفحة بمعلومات الصفحة الموجودة بين رأس وتذييل الموقع.
الخلاصة: كتالوج المنتج مطلوب حتى يتمكن شخص من بين مئات وآلاف المنتجات في متجرك من العثور بسرعة ، حسب الفئات والمعلمات الأخرى ، على منتج أو مجموعة من العديد من المنتجات التي تهمه.
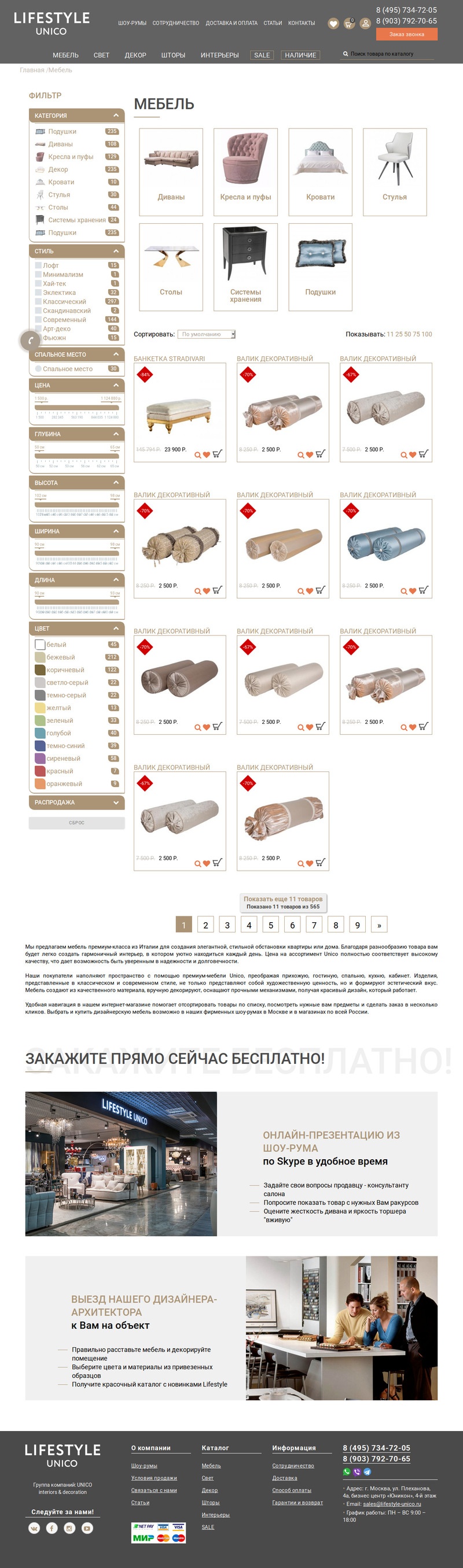
مثال على كتالوج للسلع من متجر على الإنترنت لأثاث مصمم
3. بطاقة المنتج
عندما يعثر الزائر على منتج واحد أو أكثر في قوائم المنتجات في الفئات ، ينتقل إلى
صفحة المنتج في المتجر عبر الإنترنت . تم تصميم هذا النوع من الصفحات ليتعرف الأشخاص على المنتج بالتفصيل وتحديد ما إذا كانوا يريدون شرائه أم لا.
لهذا ، في مثل هذه الصفحات ، في جزء المحتوى ، يتم عرض معلومات حول المنتج:
- صور المنتج
- اسم المنتج
- المادة (رمز المنتج)
- الشركة المصنعة
- التوافر
- السعر
- الخصائص
- الوصف
- المراجعات
- اختيار اللون والحجم والمواد وما إلى ذلك. (حسب المنتج)
- معلومات الشحن والدفع
إذا كان الزائر يناسب نسبة الخصائص والسعر وتصميم المنتج والثقة في متجرك ، فإنه يضيف المنتج إلى السلة ويقدم طلبًا. لذلك ، تأكد من أن لديك وصفًا واضحًا للمنتج والمزايا الرئيسية للشراء منك.
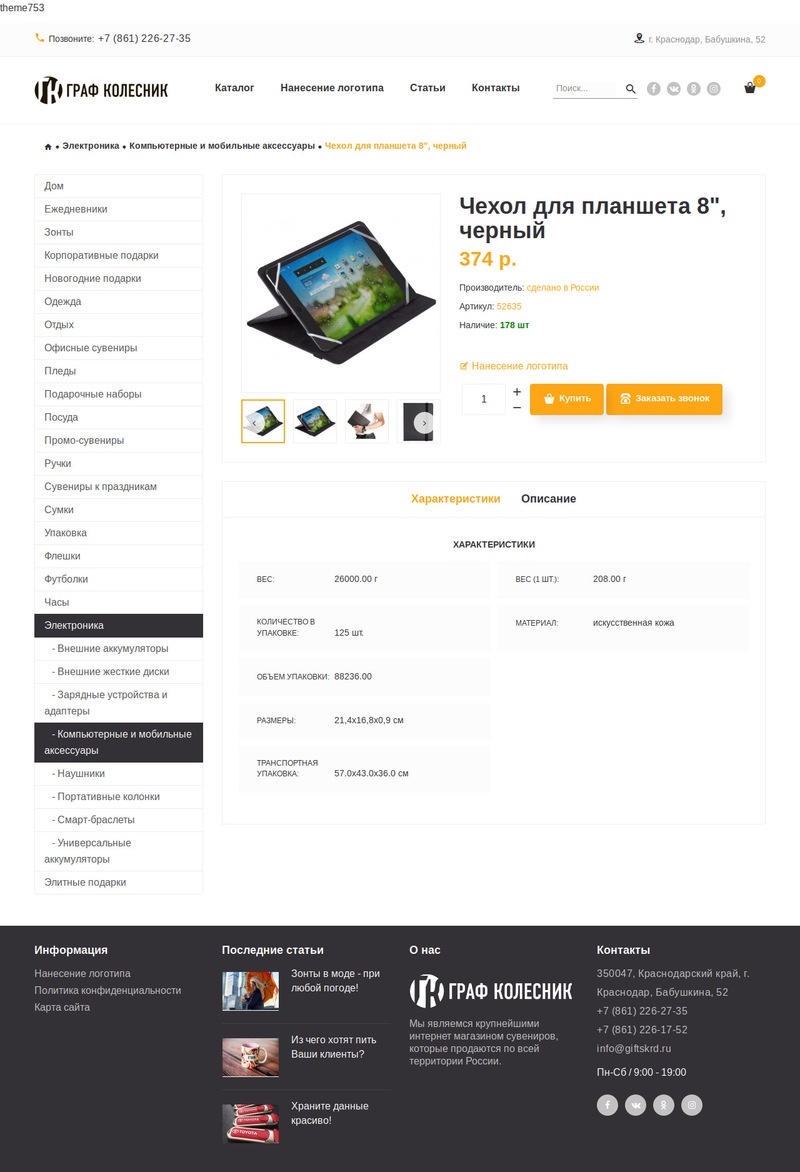
على سبيل المثال ، متجر هدايا عبر الإنترنت ، لبطاقة المنتج بنية مماثلة
4. المصنعين والعلامات التجارية والمصانع
إذا كانت التشكيلة الخاصة بك تحتوي على سلع من جهات تصنيع مختلفة (علامات تجارية أو مصانع) وقد يكون ذلك مهمًا للمشترين المحتملين ، فإن هذا النوع من الصفحات ضروري أيضًا بالنسبة لك.
قد يكون هذا مهمًا لموضوعات مثل: الأثاث والهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة والأجهزة المنزلية وبلاط السيراميك والأدوات الكهربائية ومواد البناء.
عادة ما يكون هناك نوعان من الصفحات مع الشركات المصنعة : قائمة الشركات المصنعة وقائمة منتجات الشركة المصنعة المحددة.
تتكون قائمة الشركات المصنعة للمتجر عبر الإنترنت من
رأس وقائمة الشركات المصنعة (الصورة والاسم) وتذييل .
تتشابه
قائمة منتجات الشركة المصنعة المحددة مع صفحة الفئة ويتكون جزء محتواها من:
- وصف الشركة المصنعة والعلامة التجارية والمصنع
- قائمة منتجات الشركة المصنعة المختارة
- مرشح المنتج
5. المخزونات
تتشابه صفحة من هذا النوع
في التصميم والوظيفة مع كتالوج المنتجات ، باستثناء أنه لا يتم عرض سوى المنتجات الترويجية من المتجر عبر الإنترنت والتي لها سعران: أساسي (أكثر) وترويجي (أقل).
عادة ، تصل البضائع إلى هذه الصفحات تلقائيًا عند الإشارة إلى سعر إضافي في الجزء الإداري من متجر OpenCart أو CMS آخر ، حيث يمكنك تحديد سعر الخصم وفترة صلاحية السعر الترويجي ، وبعد ذلك سيتم فصل العرض الترويجي.
6. ابحث في الموقع
الغرض من البحث هو تكوين قائمة بالمنتجات حسب الطلب الأساسي لزائر الموقع ، إذا كانت المجموعة كبيرة ومن الصعب تحديد المنتج المطلوب حسب الفئة واستخدام عامل التصفية.
هام! بالنسبة لمعظم المتاجر التي تحتوي على ما يصل إلى 500-1000 منتج ، لا حاجة إلى البحث ، حيث أن احتمال تبسيط البحث عن السلع ضئيل. وعندما لا يجد الشخص من خلال البحث ما كان يبحث عنه (قد لا تظهر البضائع حسب الكلمة المدخلة على الإطلاق) ، قد يغادر الموقع على الفور.
في مثل هذه الحالات ، من الأفضل إنشاء
هيكل فئة مناسب حيث يجد الشخص في أي حال شيئًا على الموقع من الموضوع الذي كان يبحث عنه.
تشبه صفحة البحث صفحات قائمة المنتجات وتحتوي أيضًا على حقل لإدخال كلمة بحث.
عادة يتم البحث بالاسم ، المادة ، وصف البضاعة.7. مقارنة المنتج
إذا كان متجرك عبر الإنترنت يحتوي على الكثير من
المنتجات ذات الخصائص المتشابهة ، فستسهل صفحة مقارنة المنتجات على الزائرين مقارنة العديد من المنتجات التي يحبونها واختيار المنتج المناسب للشراء.
عادةً ما تكون الأعمدة في هذه الصفحة هي المنتجات التي حددها المشتري للمقارنة.
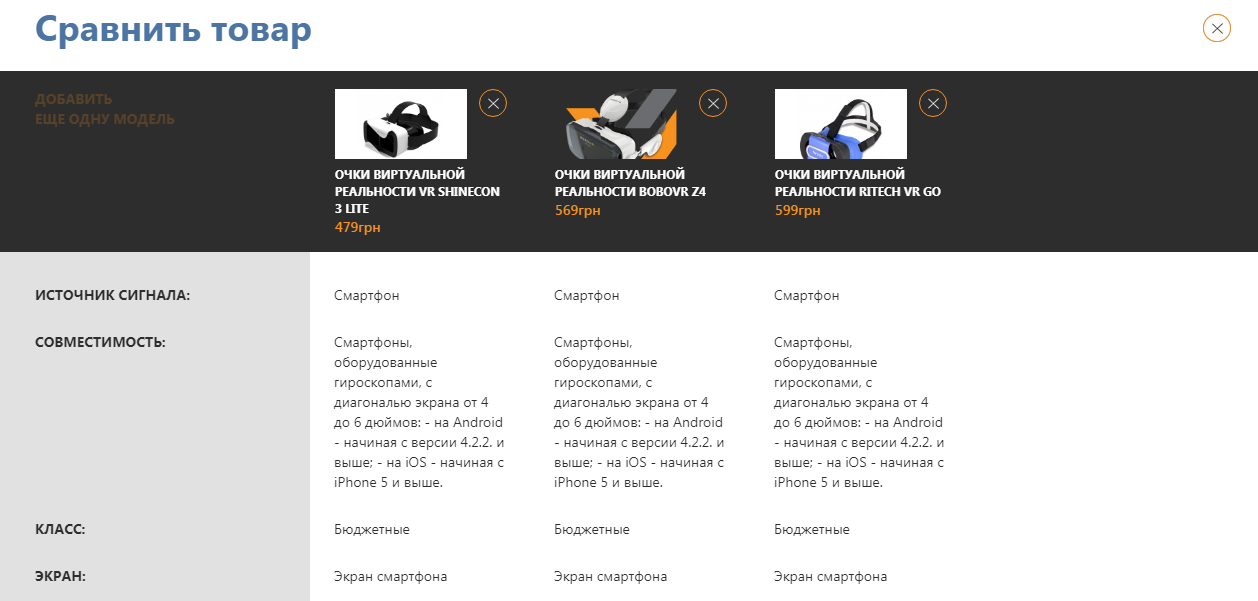
حسب التصميم ، يمكن أن تستند
مقارنة البضائع ، على سبيل المثال ، أحد متاجر الواقع الافتراضي ، إلى المعلمات التالية:
- صورة
- الاسم
- السعر
- مصدر الإشارة
- التوافق
- الصف
- شاشة
- واجهة الاتصال
- .......
- اللون
- مادة
- الوزن
- الأبعاد

8. السلة والخروج
عندما يختار مستخدم موقعك المنتج الذي يعجبه ويكون جاهزًا لشرائه بالنقر على الزر "إضافة إلى سلة التسوق" أو "شراء" ، ينتقل المنتج إلى سلة التسوق وصفحات الدفع.
تعرض السلة قائمة المنتجات التي أراد زائر الموقع شراءها ، والتكلفة الأولية للمشتريات ، والقدرة على إدخال رمز ترويجي ، وقد تعرض أيضًا المنتجات ذات الصلة المضافة إلى السلة لإجراء مبيعات إضافية.
تتمثل مهمة هذه الصفحة في عرض تلك المنتجات التي يرغب الشخص في شرائها ، وكم سيتكلف في المجموع ، ومن الممكن تقديم بعض الملحقات الأخرى ذات الصلة.
يعد تقديم الطلب هو الخطوة التالية بعد السلة ، حيث لا تحتاج إلى تشتيت مستخدم الموقع وإعطائه الفرصة لتقديم الطلب بسرعة وبساطة وسهولة عن طريق ملء البيانات المطلوبة.
على صفحة الخروج ، عادة:
- قائمة مكررة من السلع وتكلفة الشراء
- هناك حقول لإدخال معلومات عن المشتري (الاسم ، البريد الإلكتروني ، الهاتف ، العنوان)
- اختيار طرق التسليم والدفع
9. متجر الاستعراضات
هذه الصفحة التي تحتوي على تقييمات لعملائك لا تتعلق بمنتج معين ، ولكن بشكل عام حول تجربة التسوق في متجرك عبر الإنترنت. يعمل بشكل جيد لزيادة الثقة والولاء في المتاجر عبر الإنترنت مع موضوع السلع ، حيث المنتج ليس مهمًا جدًا للمشتري مثل سرعة التسليم وسهولة الاستخدام وجودة الخدمة ، إلخ.
حسب الهيكل ،
تتكون هذه
الصفحة من قائمة المراجعات ونموذج لإرسال مراجعة جديدة.
تتكون المراجعة عادة من:- صورة العميل
- الاسم
- مواعيد استدعاء
- روابط اجتماعية. شبكة العملاء
- نص المراجعة
- تعليقات مدير المتجر
بالنسبة للمتاجر عبر الإنترنت التي تحتوي على سلع باهظة الثمن ومتاجر ذات تشكيلة كبيرة من السلع ، لا يتم عادةً استخدام صفحة مراجعات المتجر.
10. الاتصالات
يجب أن تكون معلومات الاتصال موجودة على أي موقع تُباع فيه السلع أو الخدمات.
في صفحة "جهات الاتصال" ، تحتاج إلى وضع أكبر قدر ممكن من معلومات الاتصال:
- هواتف
- رسل
- البريد الإلكتروني
- العناوين
- الخريطة
- وقت العمل
- نموذج التغذية الراجعة
- صور مكتبك
- صور فريقك
هذا ضروري حتى يتمكن الشخص من الاتصال بك بطريقة مناسبة له ، والحصول على المشورة ، والمساعدة في اختيار منتج أو معلومات أخرى عنك ، لزيادة الثقة وإجراء عملية شراء منك.
11. مدونة (مقالات)
هناك حاجة إلى صفحات من هذا النوع لتثقيف عملائك ومساعدتك في اختيار المنتج الذي تحتاجه. تزيد المقالات من مصداقية وتحويل المتجر عبر الإنترنت.
تعرض قائمة المقالات قائمة بأحدث المقالات من المتجر عبر الإنترنت ، وفي صفحة المقالة المحددة:
- نص وصور المقال
- مقالات ذات صلة
- المنتجات ذات الصلة
تعتبر المنتجات ذات الصلة في المقالة واحدة من المزايا الرئيسية للمقالة ، إلى جانب حقيقة أنك تعطي الشخص فائدة المقالة من خلال قراءتها ، يمكنه على الفور رؤية المنتجات التي قرأ عنها للتو.
أيضًا ، نظرًا للمقالات ، سيتم العثور على متجرك عبر الإنترنت على الإنترنت من قبل المزيد من الأشخاص ، مما سيزيد من عدد زوار موقعك ، وبالتالي المبيعات.
12. الحساب الشخصي
هذا القسم من المتجر عبر الإنترنت ضروري إذا كان لديك مجموعة كبيرة من السلع ، والعديد من المشترين و (أو) تشكل مجتمعًا منفصلاً من عملائك ويمكن أن تقدم لهم مزايا من قسمهم الشخصي في متجرك عبر الإنترنت.
من وسائل الراحة قد تكون مثل هذه الوظائف:- حفظ البيانات الشخصية للعميل (لا حاجة لإدخالها في كل مرة عند تقديم الطلب)
- عناوين التسليم
- تاريخ الطلب
- قوائم أمنيات محفوظة
- نقاط المكافأة
لفهم
ما إذا كنت بحاجة إلى حساب شخصي بالضبط ، فإن التجربة الحقيقية لبيع منتجات موضوعك دون اتصال أو عبر الإنترنت ستساعدك ، بالإضافة إلى رؤيتك. إذا لم تكن متأكدًا بالتأكيد ، فعليك في البداية ألا تنفق المال على هذه الوظيفة عند إنشاء متجر عبر الإنترنت.
13. صفحات المعلومات النصية
عادة ما يحتوي هذا النوع من الصفحات على معلومات نصية يمكن أن تزيد من الثقة فيك وتعطي الزائر إجابات على الأسئلة الأساسية قبل الشراء.
صفحات المعلومات القياسية:- عنا (عن المتجر)
- التسليم والدفع
- الضمان
- سؤال وجواب
- إعادة البضائع
- سياسة الخصوصية
يتم التفكير في هذه الصفحات لموضوع البضائع المحدد ، بناءً على الأسئلة التي غالبًا ما يطرحها عملاؤك عليك. إنها ضرورية لتوفير وقتك وتقليل الوقت الذي يقدم فيه عملاؤك طلبًا.
في هذه المقالة قمنا بتحليل الصفحات الوظيفية الرئيسية للمتجر عبر الإنترنت. صحيح ، لقد نسينا
صفحة 404 ، وهي مهمة لكبار المسئولين الاقتصاديين ، وسأتحدث عنها في مقالة منفصلة.
كما وعدت ،
قائمة 7 صفحات حيوية من المتجر عبر الإنترنت :
- الصفحة الرئيسية
- كتالوج المنتج
- بطاقة المنتج
- عربة التسوق
- الخروج
- صفحات نصية
- 404 صفحة الخطأ
كان ألكسندر أنتيبوف معك وهذا هو المكان الذي ننتهي بهيكل المتجر عبر الإنترنت. بالتفصيل قدر الإمكان ومع الأمثلة ، سنقوم بتحليل كل من هذه الصفحات في مقالات أخرى.
ملاحظة: سوف تصف
جميع مقالاتي على Habr تجربتي مع المتاجر عبر الإنترنت بناءً على OpenCart CMS المجانية ، ولكن هذه المعلومات مناسبة أيضًا للتطوير على أي منصات أخرى ، بما في ذلك المواقع المكتوبة ذاتيًا.
إنه فقط في بعض أنظمة إدارة المحتوى ، ستكون بعض أنواع الصفحات والوظائف خارج الصندوق ، بينما في أنواع أخرى سيكون من الضروري تحسين شيء ما.