أوجه انتباهكم إلى ترجمة مقالة رائعة جدًا عن الرسوم المتحركة للواجهة.
الدليل النهائي للاستخدام السليم للرسوم المتحركة في UX بواسطة Taras Skytskyi.

من الصعب حاليًا إثارة أو حتى مفاجأة الرسوم المتحركة للواجهة. يعرض التفاعل بين الشاشات ، ويشرح كيفية استخدام التطبيق أو يوجه انتباه المستخدم ببساطة. أثناء دراستي للمقالات على الرسوم المتحركة ، علمت أن جميعهم تقريبًا يصفون حالات استخدام محددة فقط أو حقائق عامة عن الرسوم المتحركة ، لكنني لم أجد أي مقالة حيث سيتم وصف جميع القواعد المتعلقة بالرسوم المتحركة للواجهات بشكل واضح وعملي. ولكن ، في هذه المقالة ، لن أكتب أي شيء جديد ، أريد فقط جمع جميع المبادئ والقواعد الأساسية في مكان واحد ، بحيث لا يحتاج المصممون الآخرون الذين يرغبون في تشغيل واجهات الرسوم المتحركة إلى البحث عن معلومات إضافية.
المدة وسرعة الرسوم المتحركة
عندما تغير العناصر حالتها أو موضعها ، يجب أن تكون مدة الرسوم المتحركة بطيئة بما يكفي للسماح للمستخدمين بملاحظة التغيير ، ولكن في نفس الوقت بسرعة كافية لعدم التسبب في توقع.
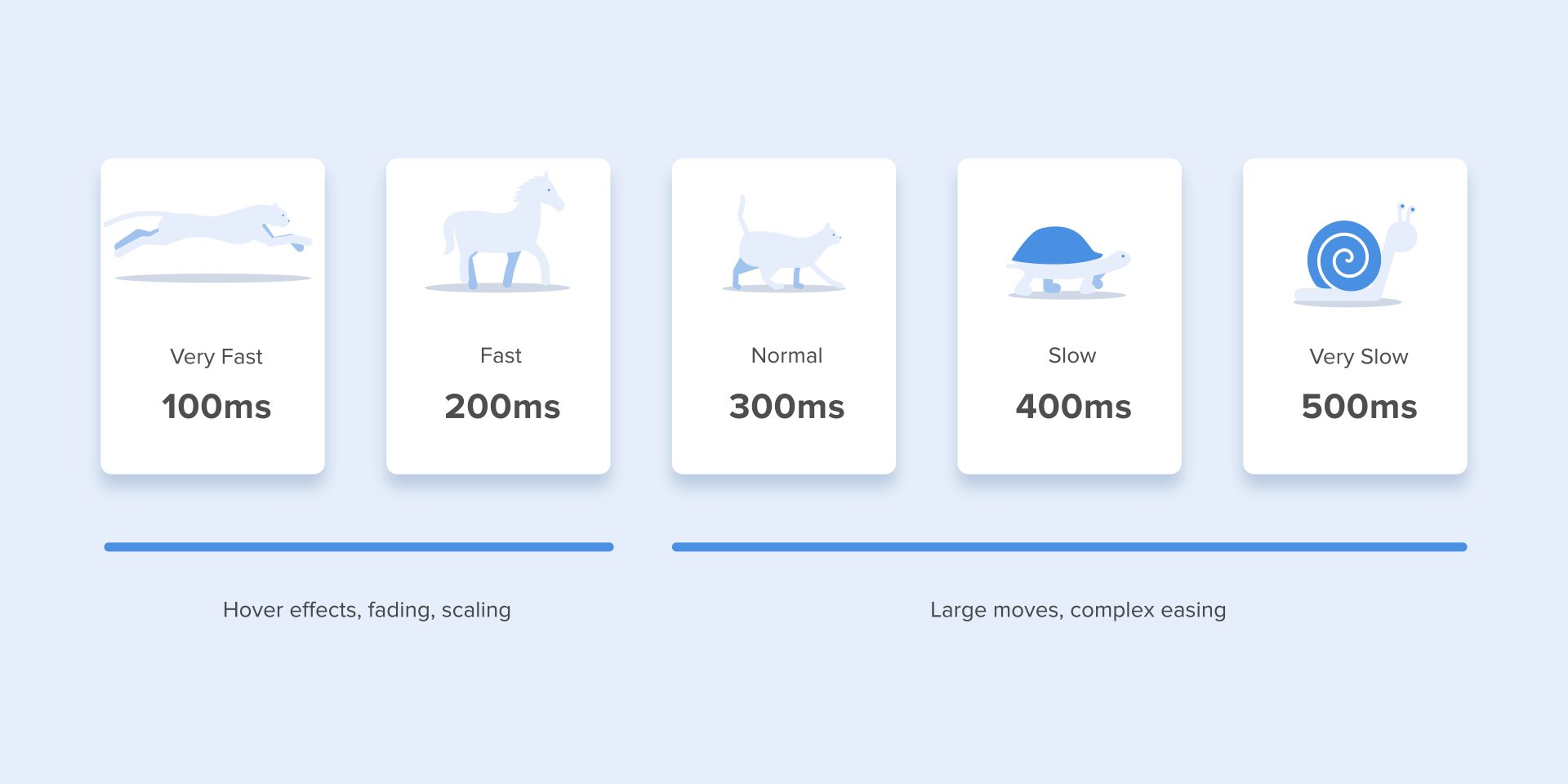
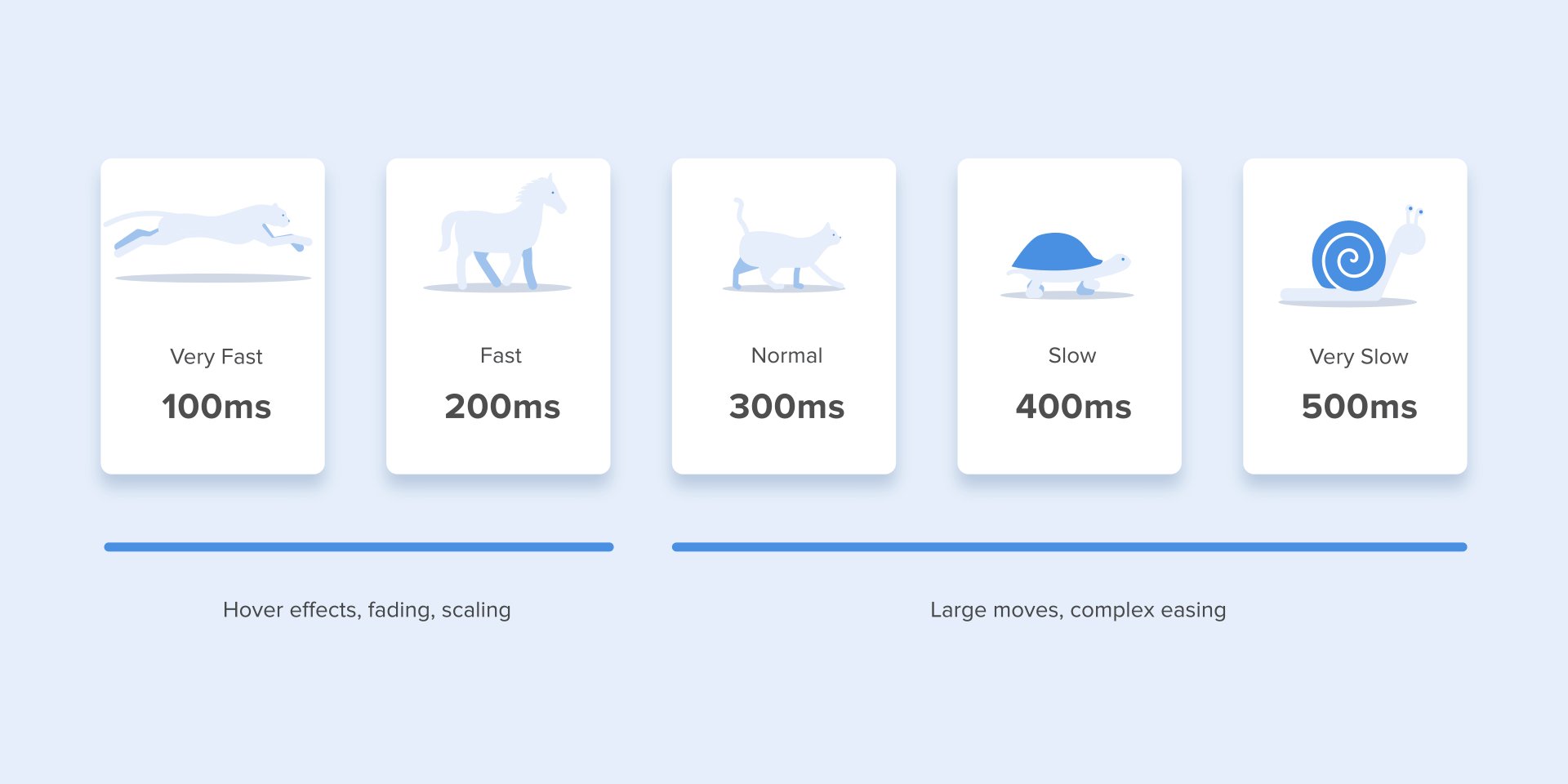
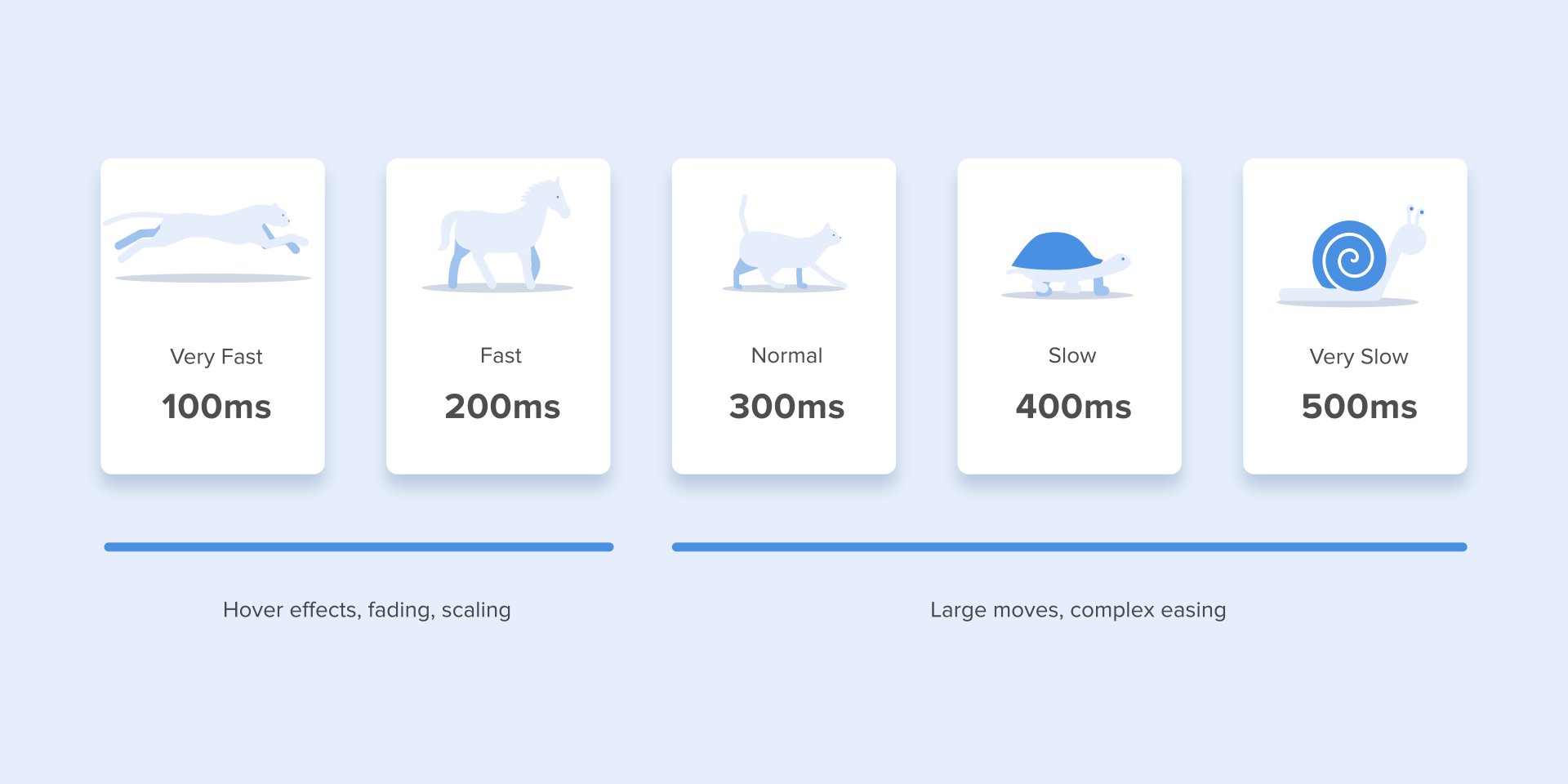
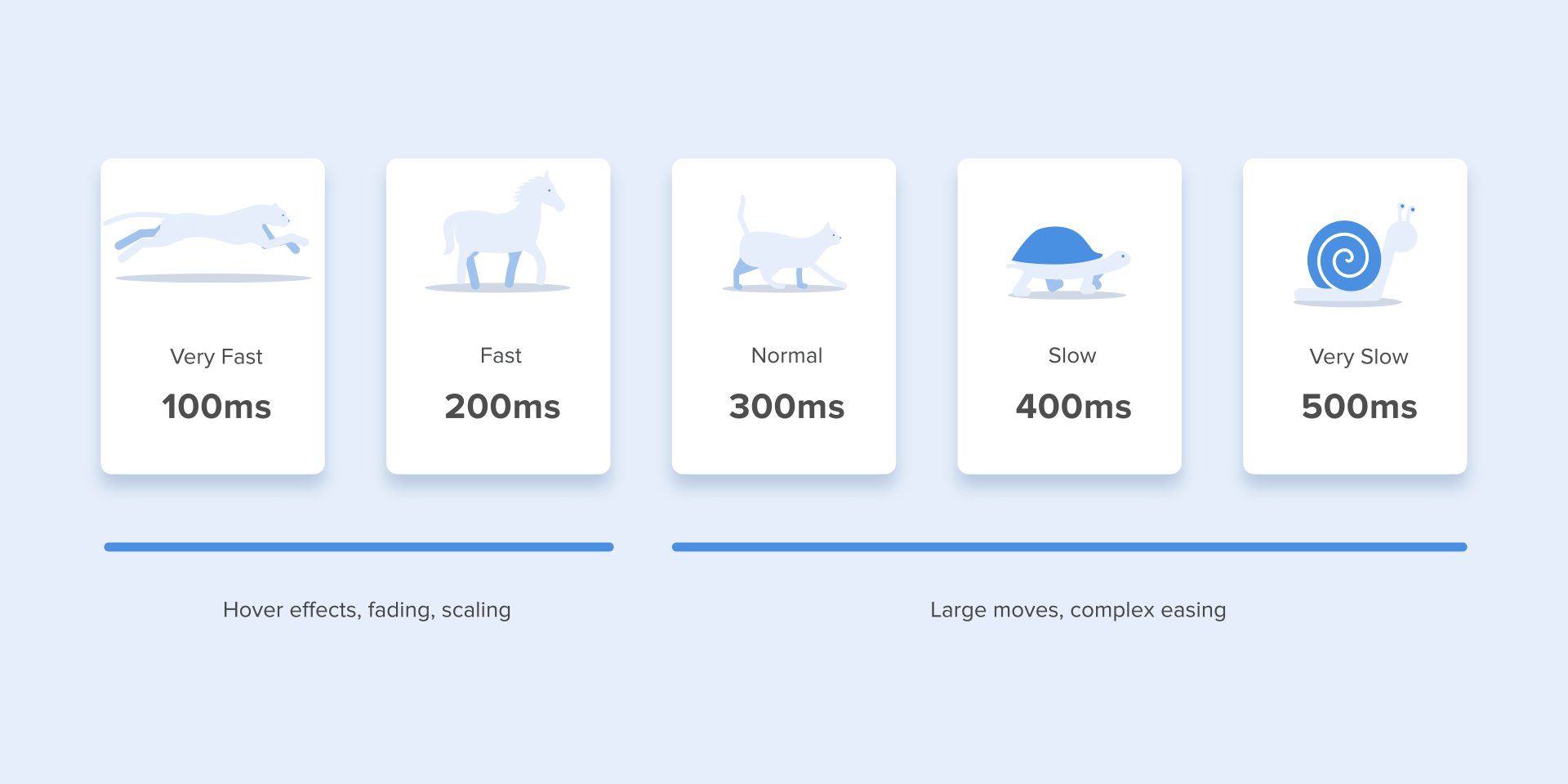
 استخدم مدة الرسوم المتحركة الصحيحة. لا تجعلها سريعة للغاية ولا تترك المستخدم الكثير من الوقت للمللأظهرت العديد من الدراسات
استخدم مدة الرسوم المتحركة الصحيحة. لا تجعلها سريعة للغاية ولا تترك المستخدم الكثير من الوقت للمللأظهرت العديد من الدراسات أن سرعة الرسوم المتحركة المثلى للواجهة تتراوح من 200 إلى 500 مللي ثانية. تستند هذه الأرقام إلى الصفات المحددة للدماغ البشري. أي رسوم متحركة أقصر من 100 مللي ثانية لحظية ولن يتم التعرف عليها على الإطلاق. إذا كانت الرسوم المتحركة التي تستمر لأكثر من ثانية واحدة ستنقل الشعور بالتأخير ، وبالتالي ستكون مملة للمستخدم.
 مدة الرسوم المتحركة ، والتي من الأفضل أن تكون في واجهاتك
مدة الرسوم المتحركة ، والتي من الأفضل أن تكون في واجهاتكعلى الأجهزة المحمولة ، تقترح
إرشادات التصميم متعدد الأبعاد أيضًا قصر مدة الرسوم المتحركة على 200-300 مللي ثانية. أما بالنسبة للأجهزة اللوحية ، فيجب أن تكون المدة أطول بنسبة 30٪ - حوالي 400-450 مللي ثانية. والسبب بسيط: حجم الشاشة أكبر ، لذا تنتقل الأشياء مسافة أطول عندما تغير موضعها. في الأدوات ، يجب أن تكون المدة أقصر بنسبة 30٪ على التوالي - حوالي 150-200 مللي ثانية ، لأن المسافة المقطوعة أقصر على شاشة أصغر.
 يؤثر حجم الأجهزة المحمولة على مدة الرسوم المتحركة
يؤثر حجم الأجهزة المحمولة على مدة الرسوم المتحركةتعمل الرسوم المتحركة على الويب بشكل مختلف. نظرًا لأننا معتادون على فتح صفحات الويب على الفور تقريبًا في متصفح ، فإننا نتوقع أيضًا انتقالًا سريعًا بين الحالات المختلفة. وبالتالي ، يجب أن تستمر مدة انتقالات الويب أقصر مرتين تقريبًا من الأجهزة المحمولة - من 150 إلى 200 مللي ثانية. في حالات أخرى ، يعتقد المستخدم حتمًا أن الكمبيوتر يتجمد أو لديه مشاكل في الاتصال بالإنترنت.
لكن. نسيان هذه القواعد إذا كنت تقوم بإنشاء رسوم متحركة زخرفية على موقع الويب الخاص بك أو تحاول جذب انتباه المستخدم إلى عناصر معينة. في هذه الحالات ، قد تكون الرسوم المتحركة أطول.
 شاشة كمبيوتر كبيرة = رسوم متحركة بطيئة؟ مستحيل!
شاشة كمبيوتر كبيرة = رسوم متحركة بطيئة؟ مستحيل!يجب أن نتذكر أنه بغض النظر عن النظام الأساسي ، يجب أن تعتمد مدة الرسوم المتحركة ليس فقط على المسافة المقطوعة ، ولكن أيضًا على حجم الكائن. يجب أن تتحرك العناصر أو الرسوم المتحركة الأصغر مع التغييرات الصغيرة بشكل أسرع. وفقًا لذلك ، تبدو الرسوم المتحركة ذات العناصر الكبيرة والمعقدة أفضل عندما تستمر لفترة أطول قليلاً.
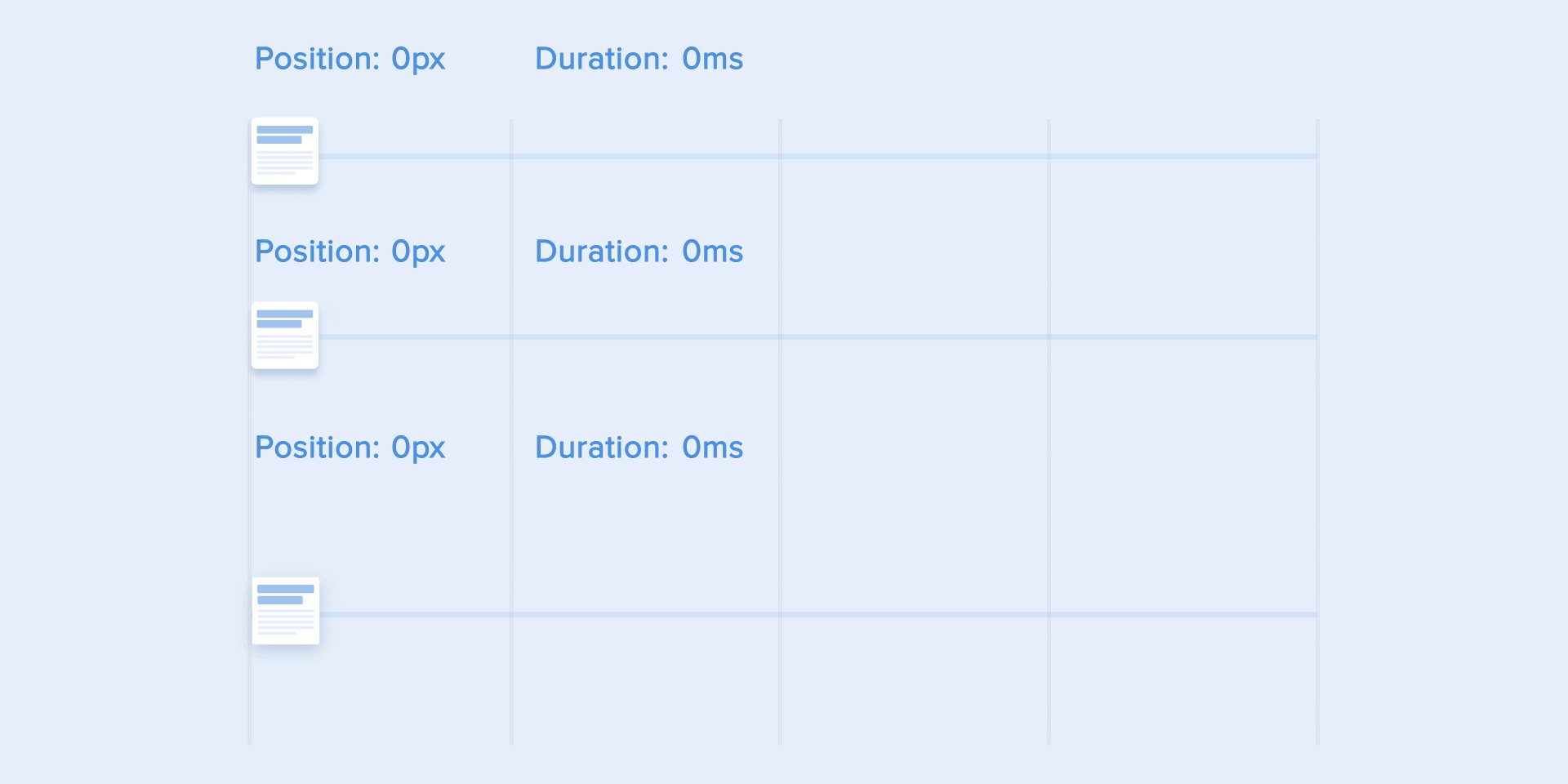
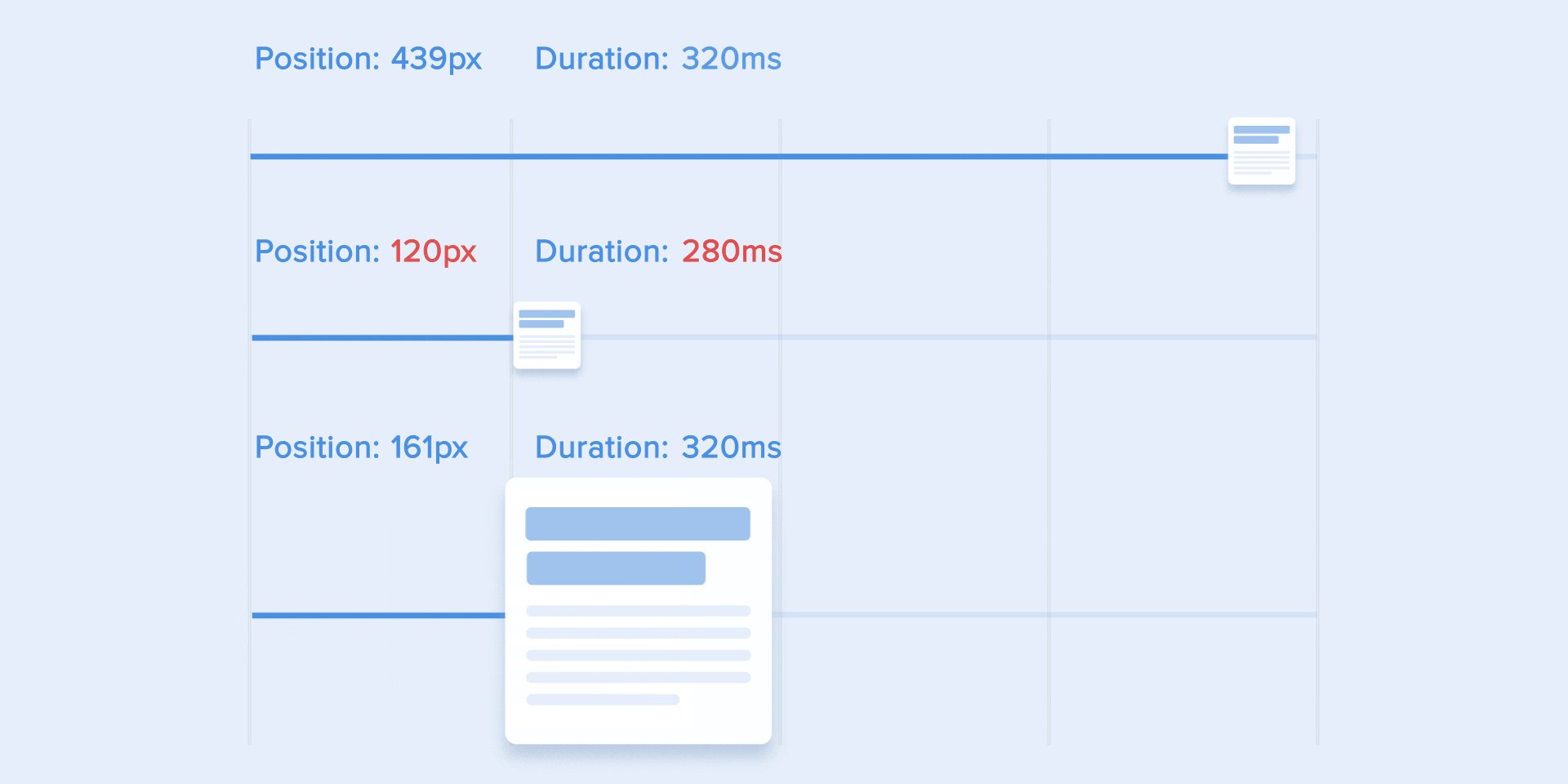
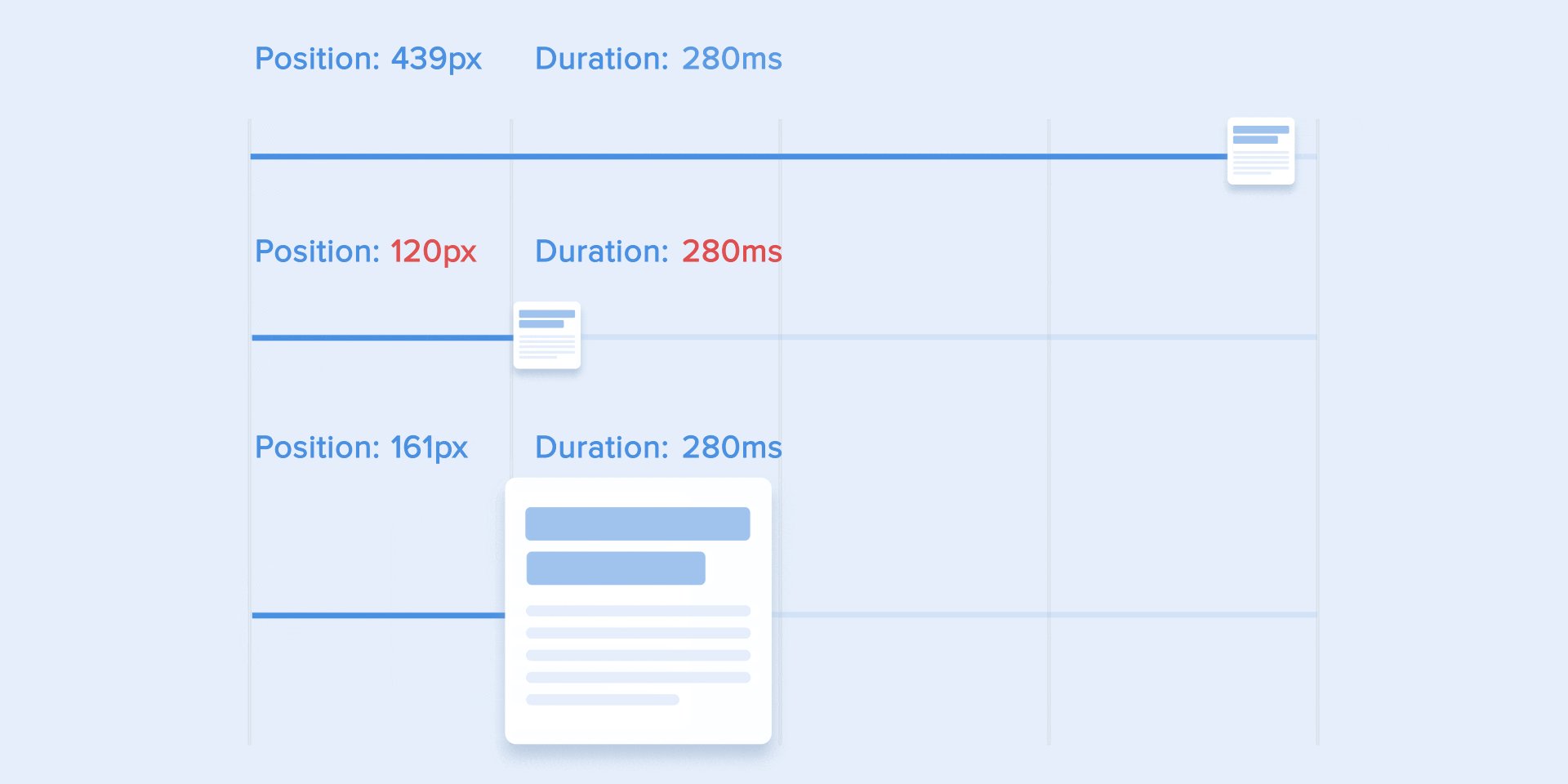
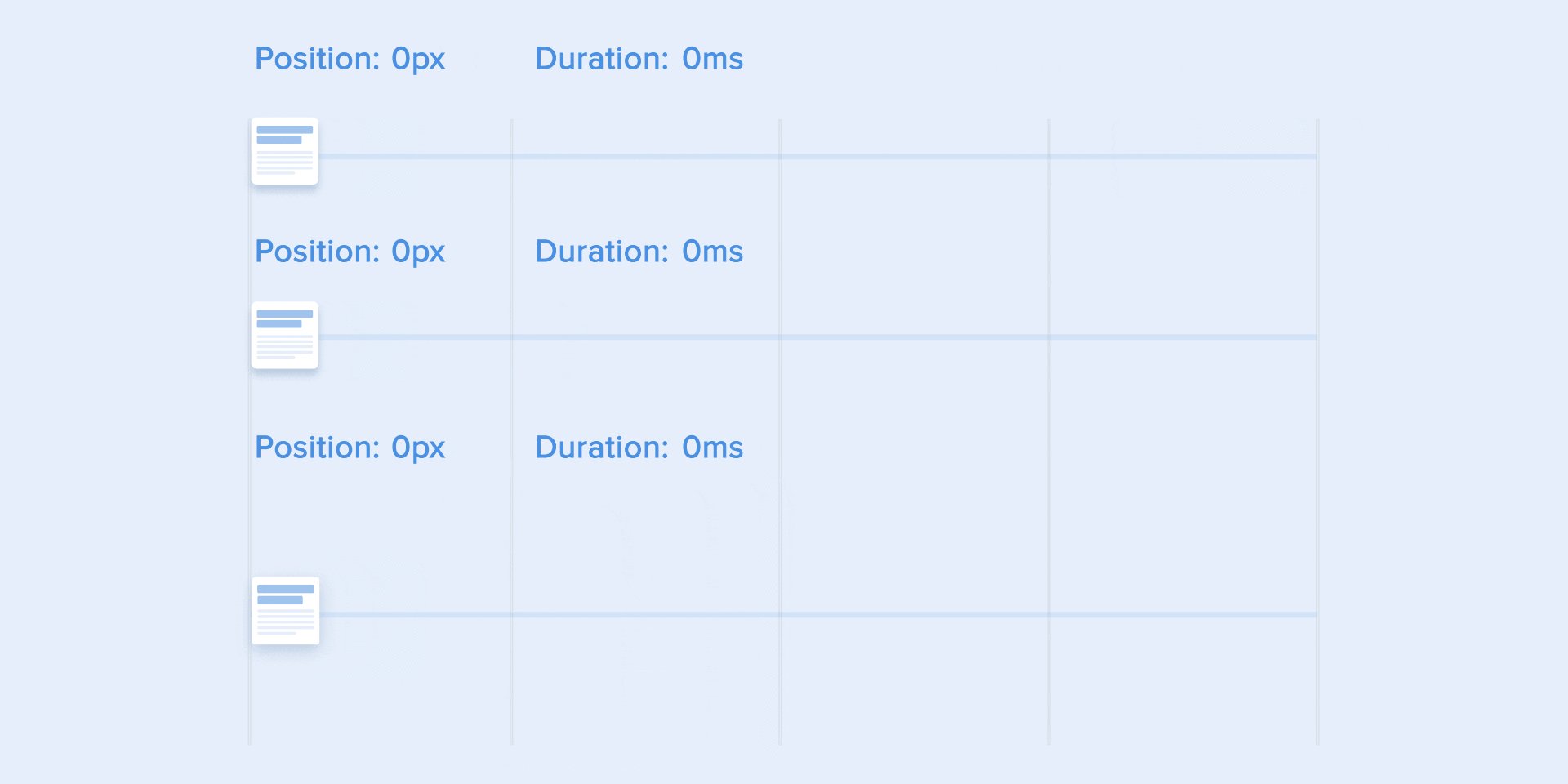
من بين الأجسام المتحركة من نفس الحجم ، فإن أول كائن يتم إيقافه هو أقصر مسافة.
تتحرك الأشياء الصغيرة ، مقارنة بالأشياء الكبيرة ، بشكل أبطأ ، لأنها تؤدي إلى إزاحة كبيرة.
 تختلف مدة الرسوم المتحركة اعتمادًا على حجم الكائن والمسافة المقطوعة.
تختلف مدة الرسوم المتحركة اعتمادًا على حجم الكائن والمسافة المقطوعة.عندما تصطدم الأجسام ، يجب توزيع طاقة التصادم بالتساوي بينها وفقًا للقوانين الفيزيائية. وبالتالي ، من الأفضل القضاء على تأثير الارتداد. استخدمه فقط في حالات استثنائية عندما يكون له معنى.
 تجنب استخدام تأثير الارتداد لأنه يصرف الانتباه.
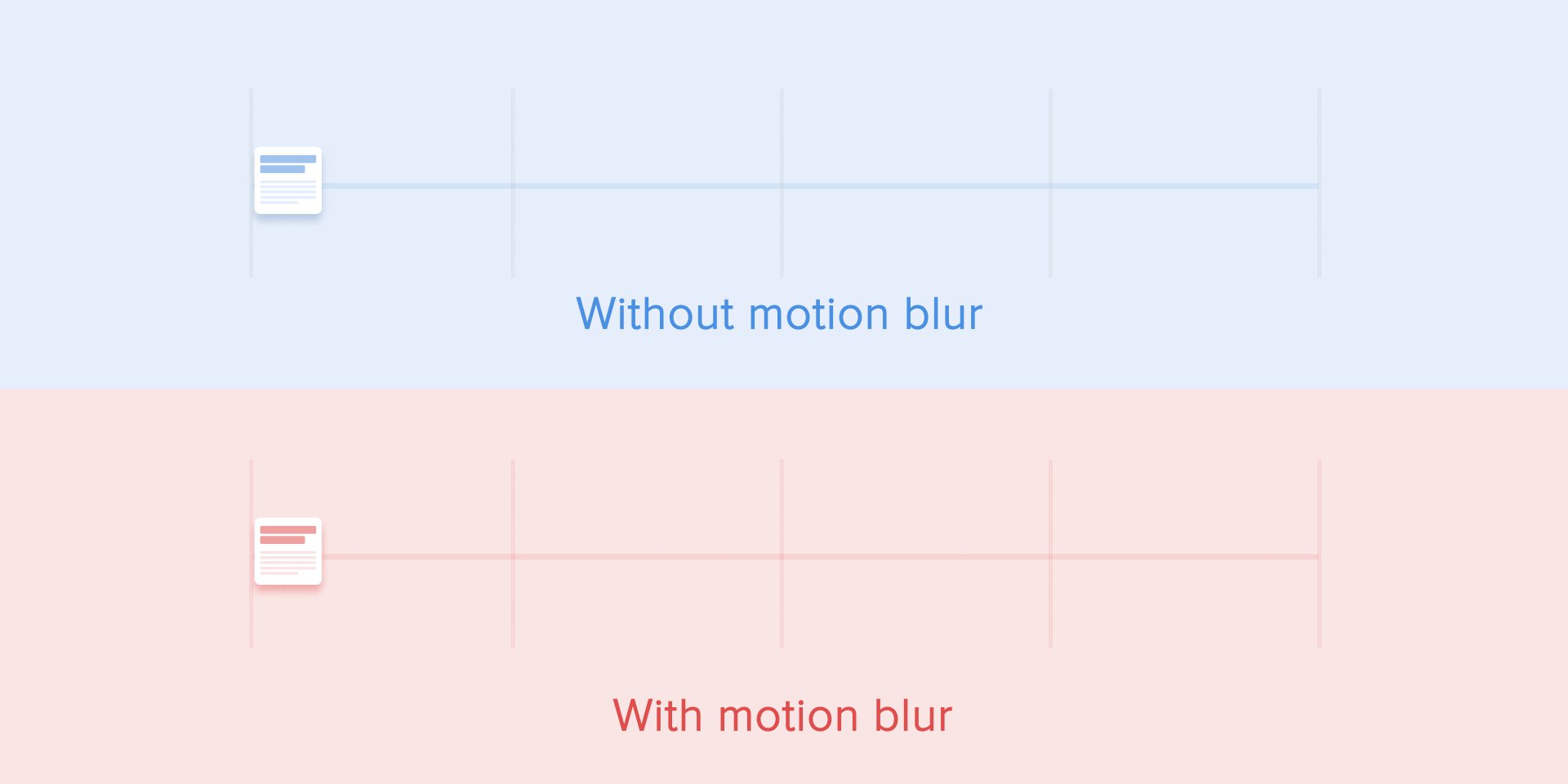
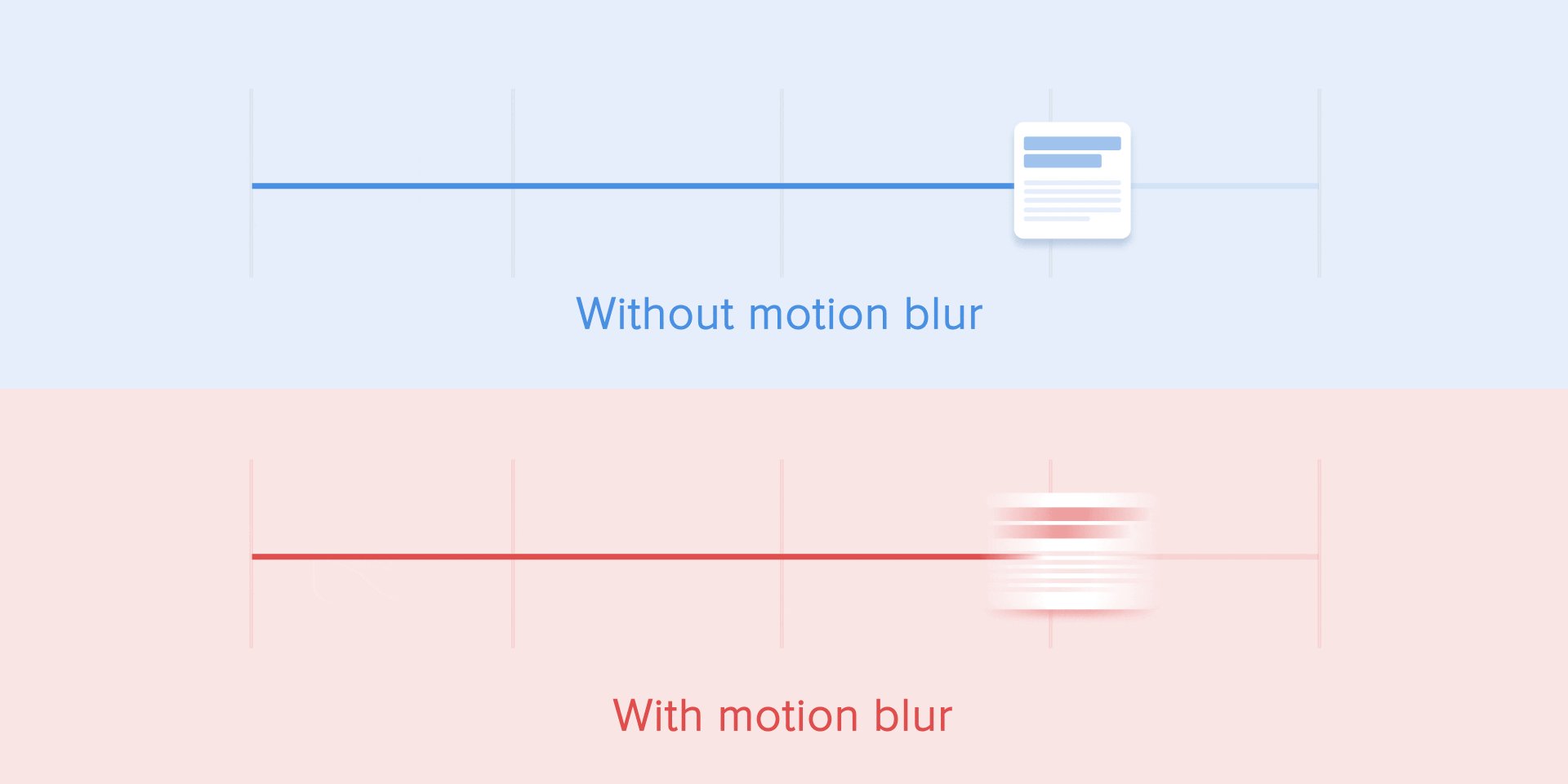
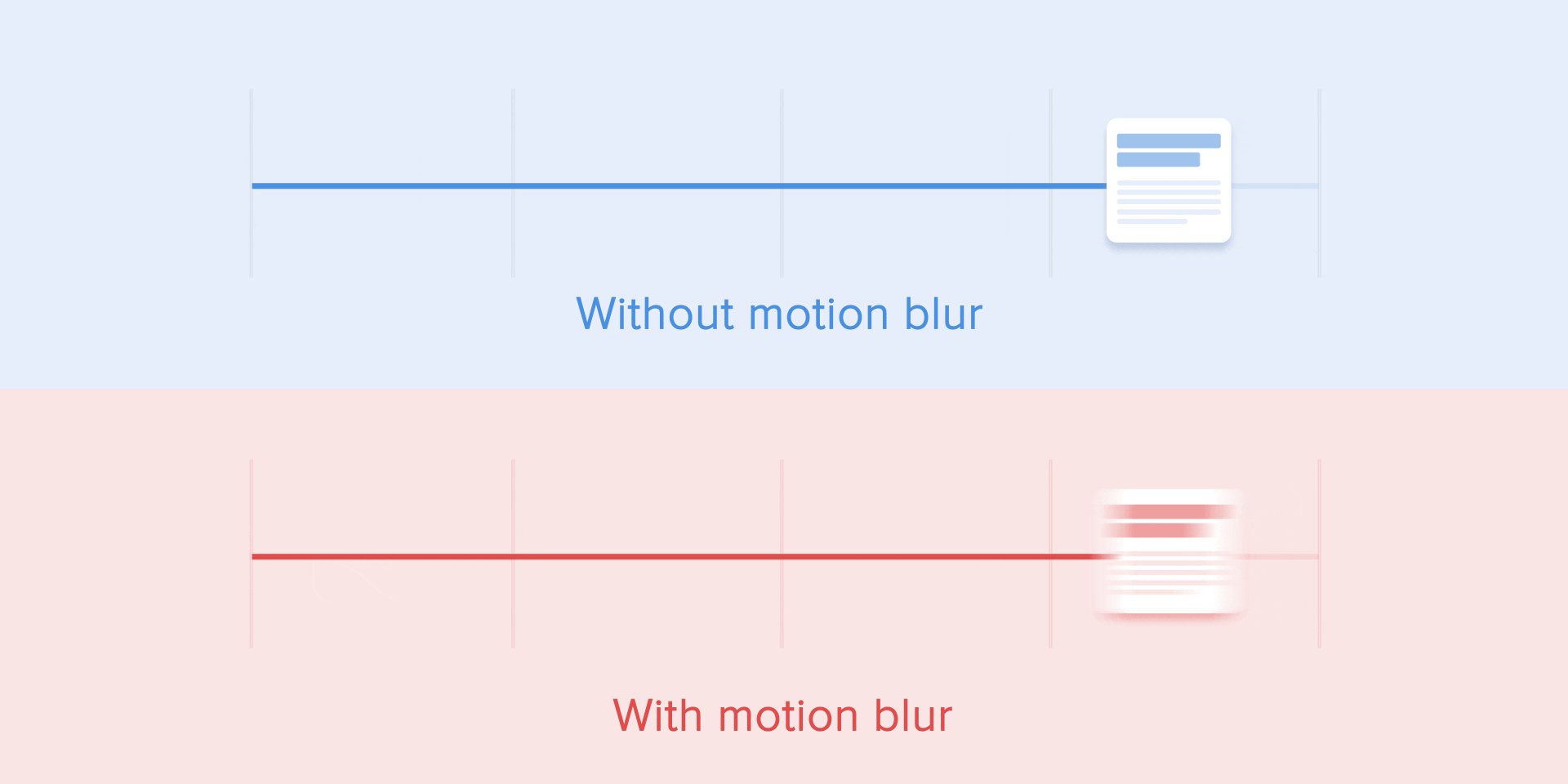
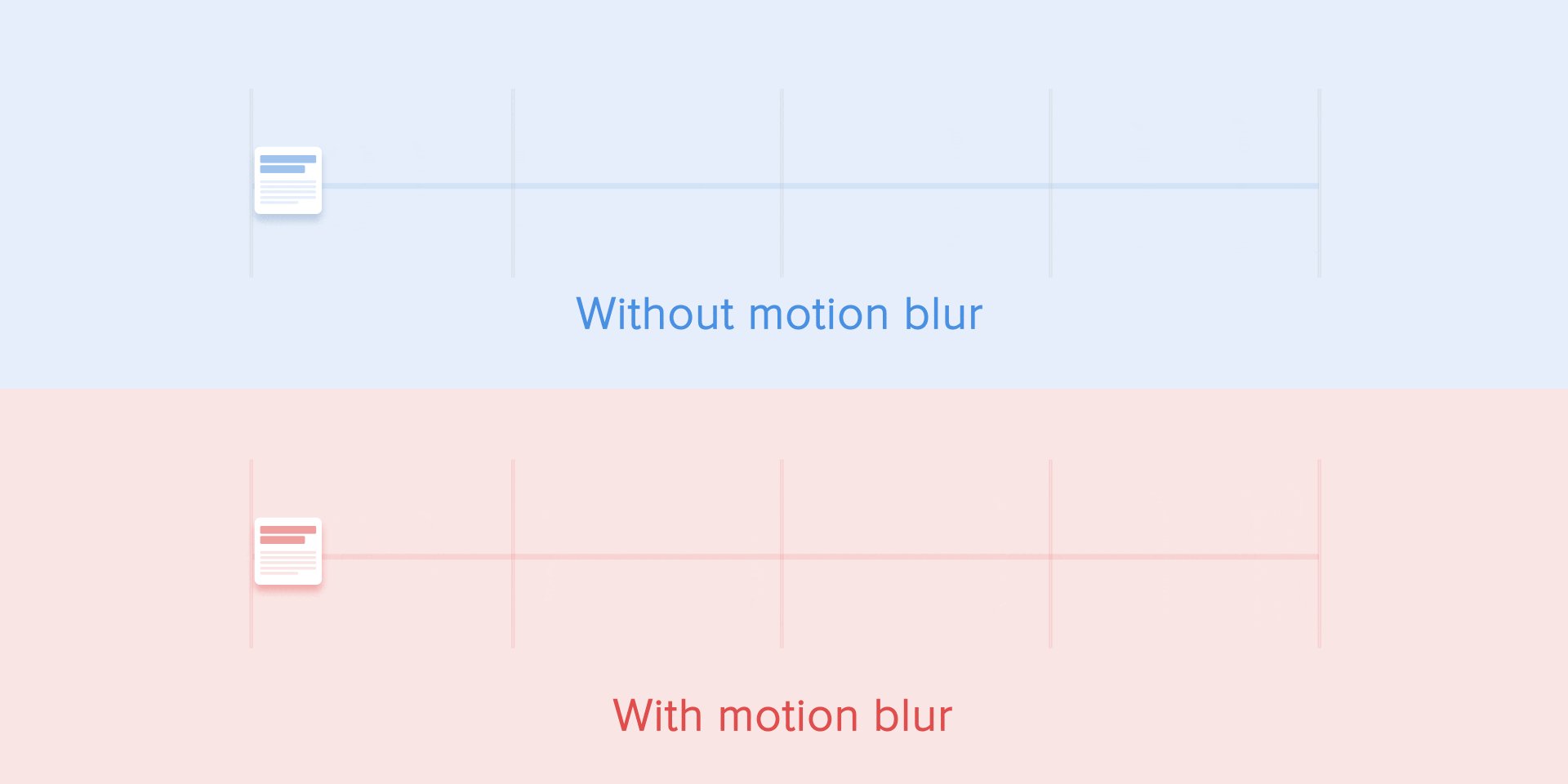
تجنب استخدام تأثير الارتداد لأنه يصرف الانتباه.يجب أن تكون حركة الأشياء واضحة ، لذا لا تستخدم ضبابية الحركة (نعم ، مستخدمي After Effects ، ولكن ليس هذه المرة). من الصعب إعادة إنتاج التأثير حتى على الأجهزة المحمولة الحديثة ، ولا يتم استخدامه على الإطلاق في الرسوم المتحركة للواجهة.
 لا تستخدم تأثير التمويه في الرسوم المتحركة
لا تستخدم تأثير التمويه في الرسوم المتحركةعناصر القائمة (بطاقات الأخبار ، وقوائم البريد الإلكتروني ، وما إلى ذلك) يجب أن يكون لديها القليل من التأخير في العرض. يجب أن يستمر كل ظهور لعنصر جديد من 20 إلى 25 مللي ثانية. قد يؤدي ظهور العناصر بشكل أبطأ إلى إزعاج المستخدم.
 يجب أن تستمر الرسوم المتحركة لعناصر القائمة 20-25 مللي ثانية
يجب أن تستمر الرسوم المتحركة لعناصر القائمة 20-25 مللي ثانيةتليين
يساعد التليين على جعل حركة الجسم أكثر طبيعية. هذا هو أحد
المبادئ الأساسية للرسوم المتحركة ، والذي تم وصفه بالتفصيل في كتاب
"وهم الحياة: ديزني للرسوم المتحركة" ، الذي كتبه اثنان من الرسوم المتحركة الرئيسيين في ديزني - أوليان جونستون وفرانك توماس.
لكي لا تبدو الرسوم المتحركة ميكانيكيًا ومصطنعًا ، يجب أن يتحرك الكائن مع بعض التسارع أو التباطؤ - تمامًا مثل جميع الكائنات الحية في العالم المادي.
 تبدو الرسوم المتحركة للتخفيف أكثر طبيعية مقارنةً بالخطية
تبدو الرسوم المتحركة للتخفيف أكثر طبيعية مقارنةً بالخطيةالحركة الخطية
الأشياء التي لا تخضع لأي قوة مادية تتحرك خطيًا ، وبعبارة أخرى ، بسرعة ثابتة. وبسبب هذا فقط تبدو غير طبيعية ومصطنعة للعين البشرية.
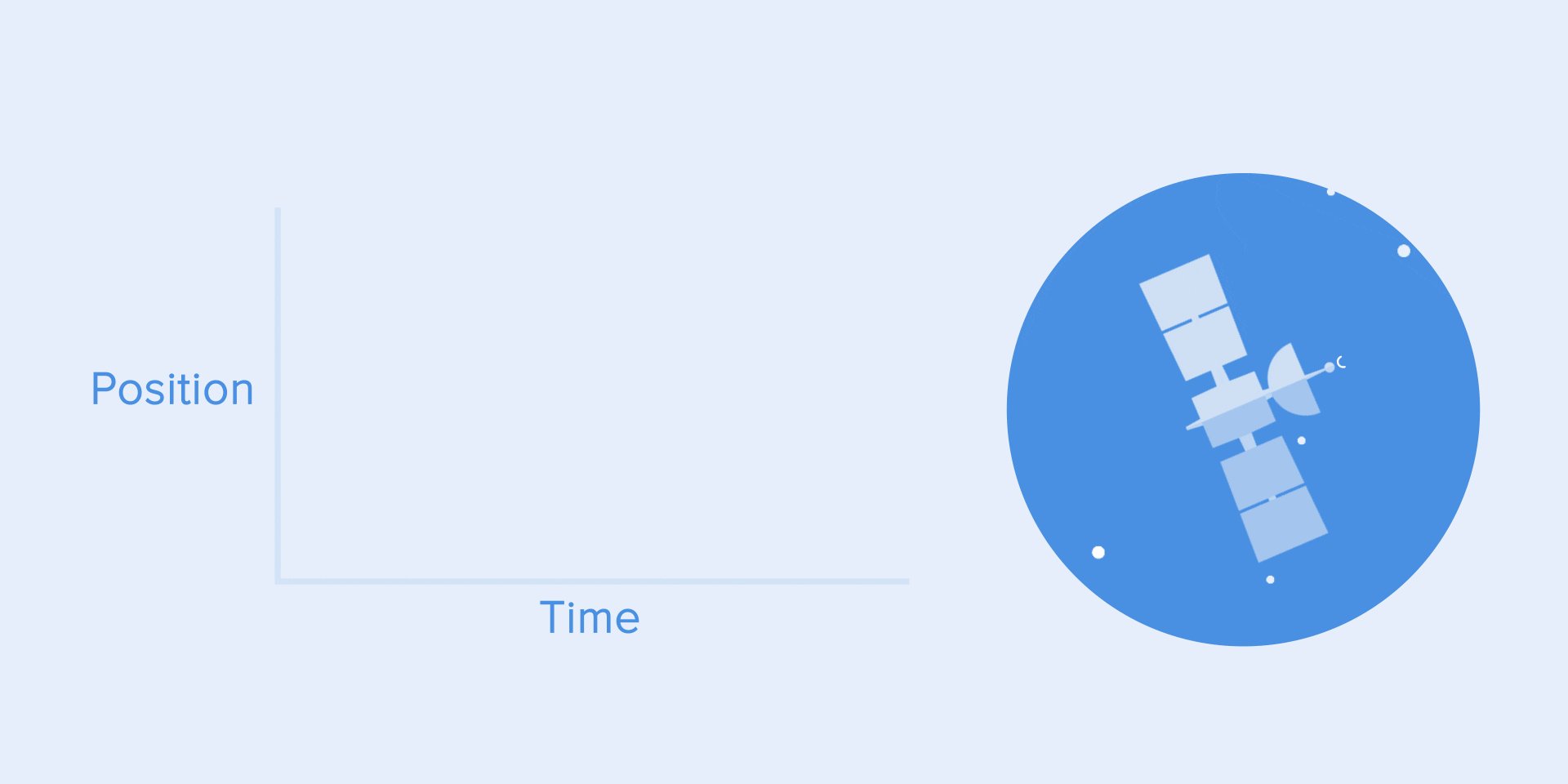
تستخدم جميع تطبيقات الرسوم المتحركة منحنيات الرسوم المتحركة. سأحاول شرح كيفية قراءتها وما تعنيه. يوضح المنحنى كيف يتغير موضع الكائن (المحور ص) خلال الفترات الزمنية نفسها (المحور س). في الحالة الحالية ، تكون الحركة خطية ، لذلك يتحرك الجسم على نفس المسافة في وقت واحد
 منحنى الحركة الخطية.
منحنى الحركة الخطية.على سبيل المثال ، لا يمكن استخدام الحركة الخطية إلا عندما يتغير لون كائن أو شفافية. كقاعدة ، يمكننا استخدامه للحالات عندما لا يغير الكائن موضعه.
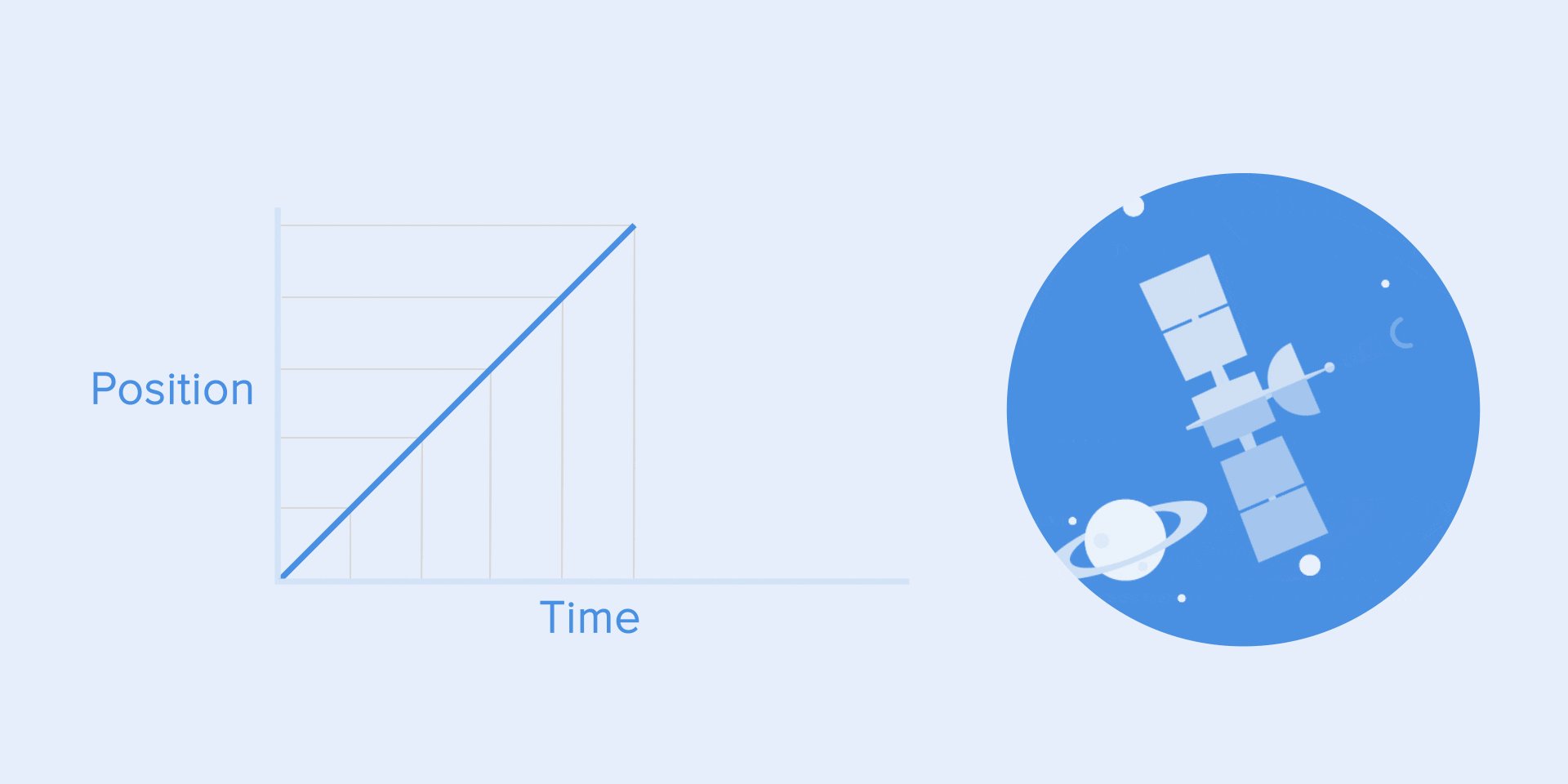
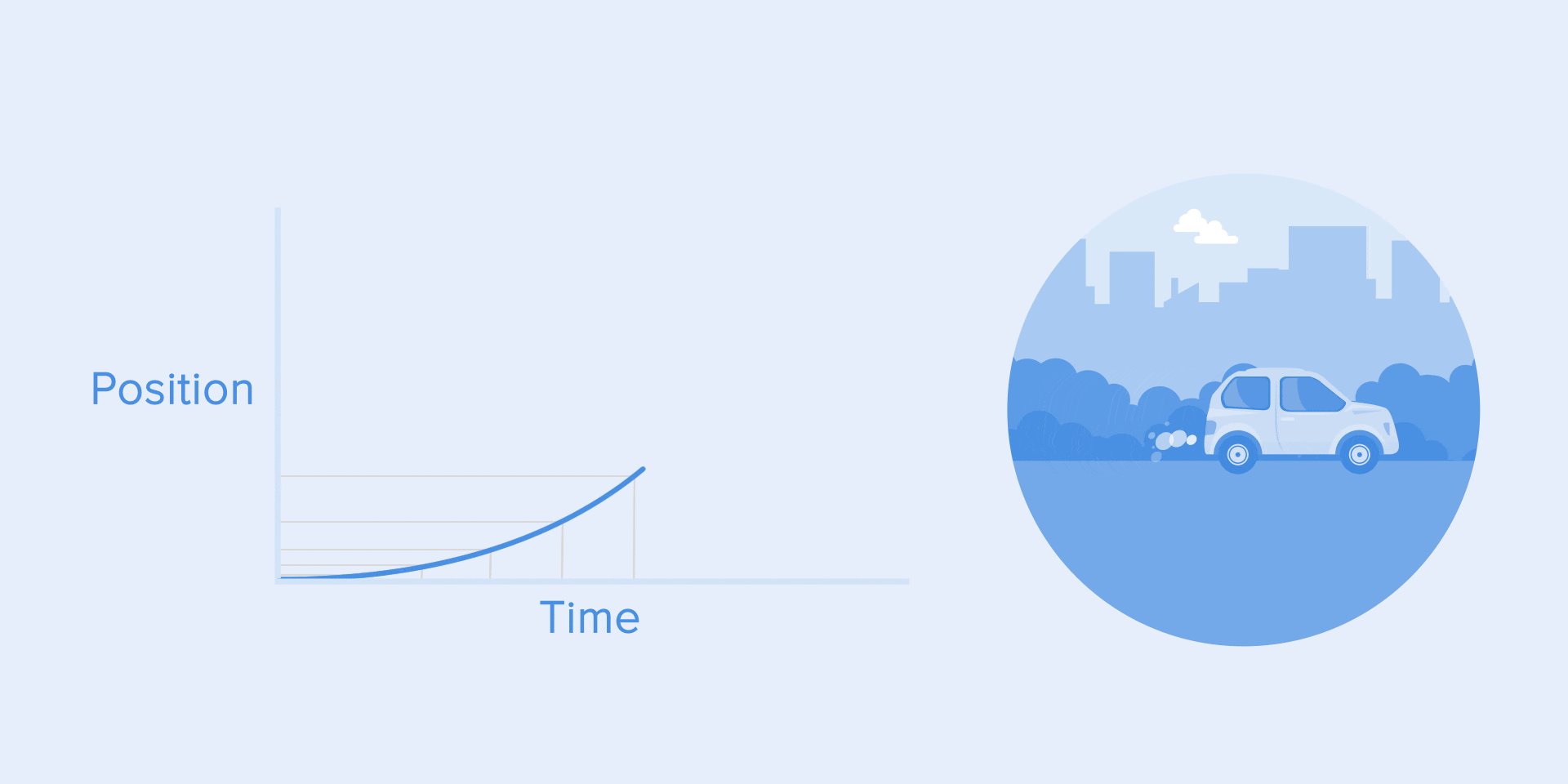
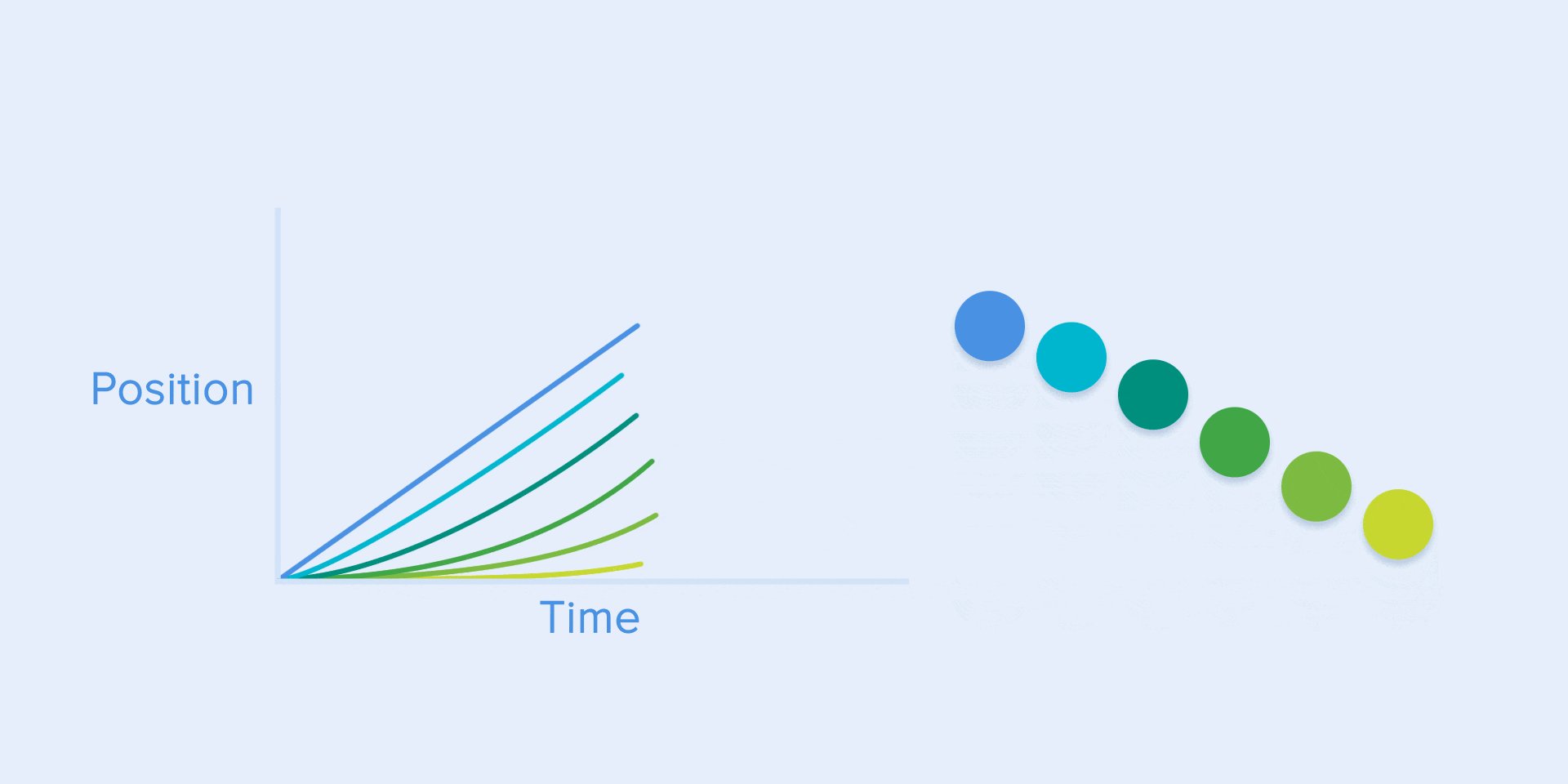
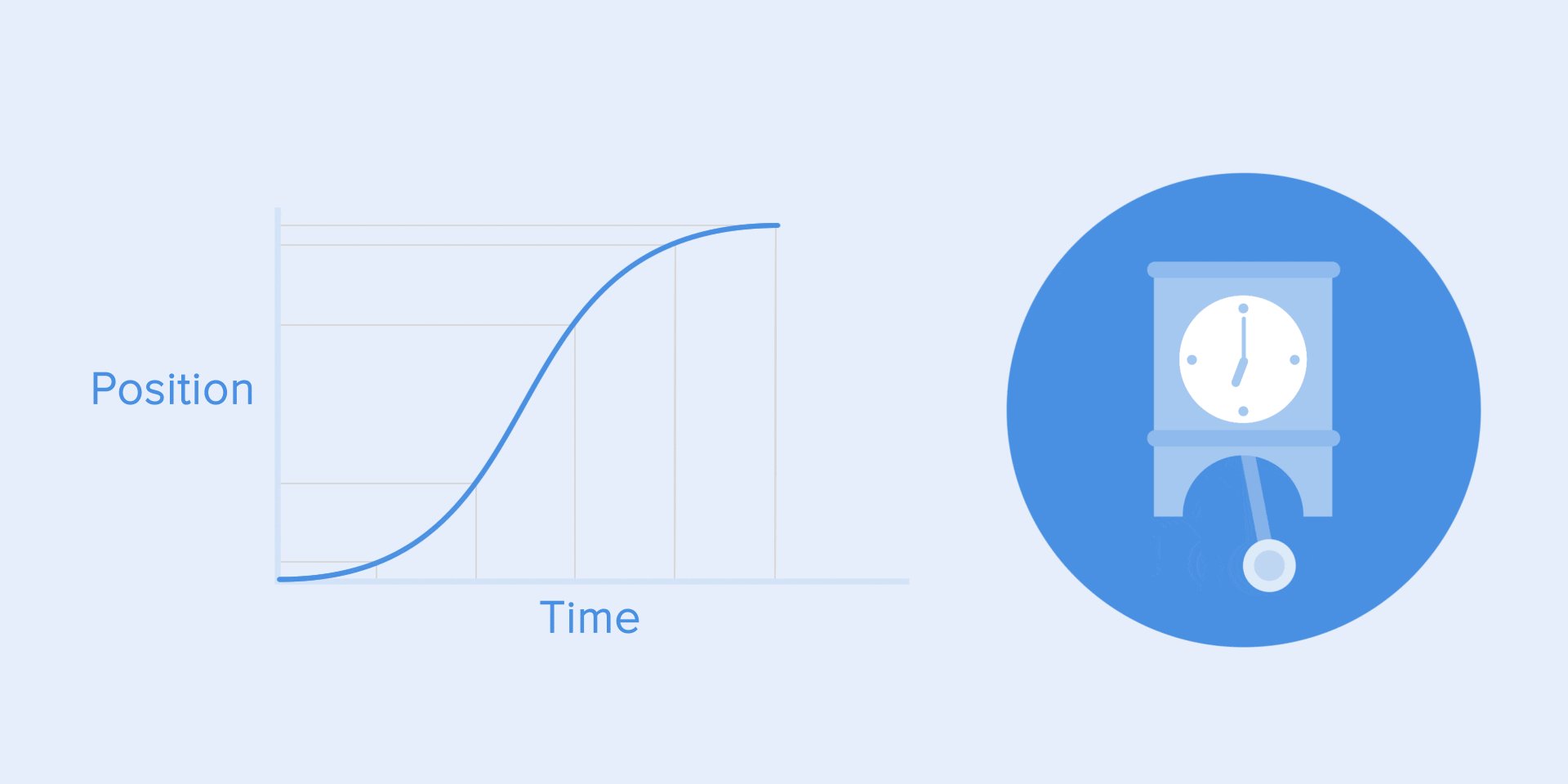
منحنى الكسب أو التسارع
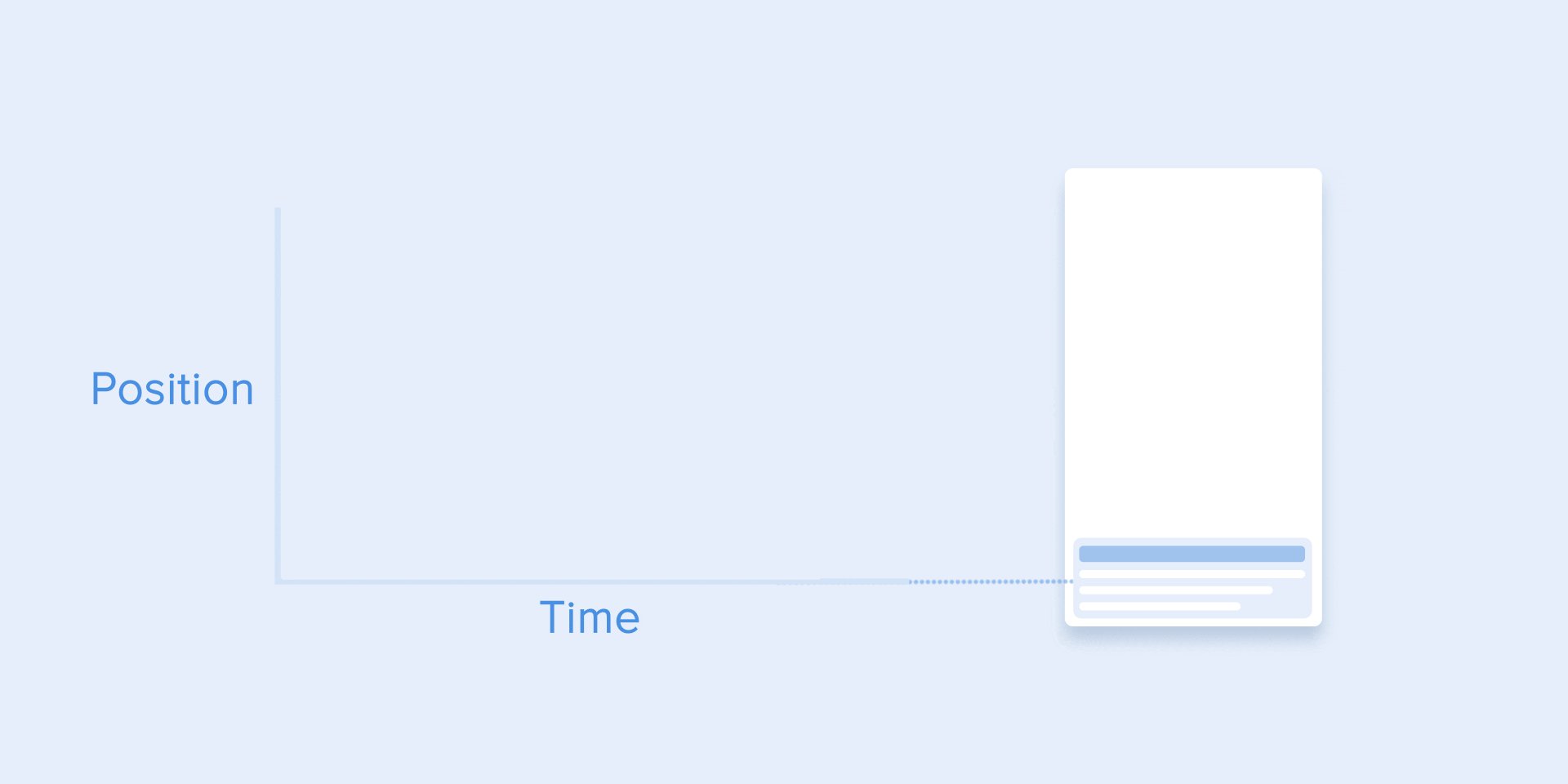
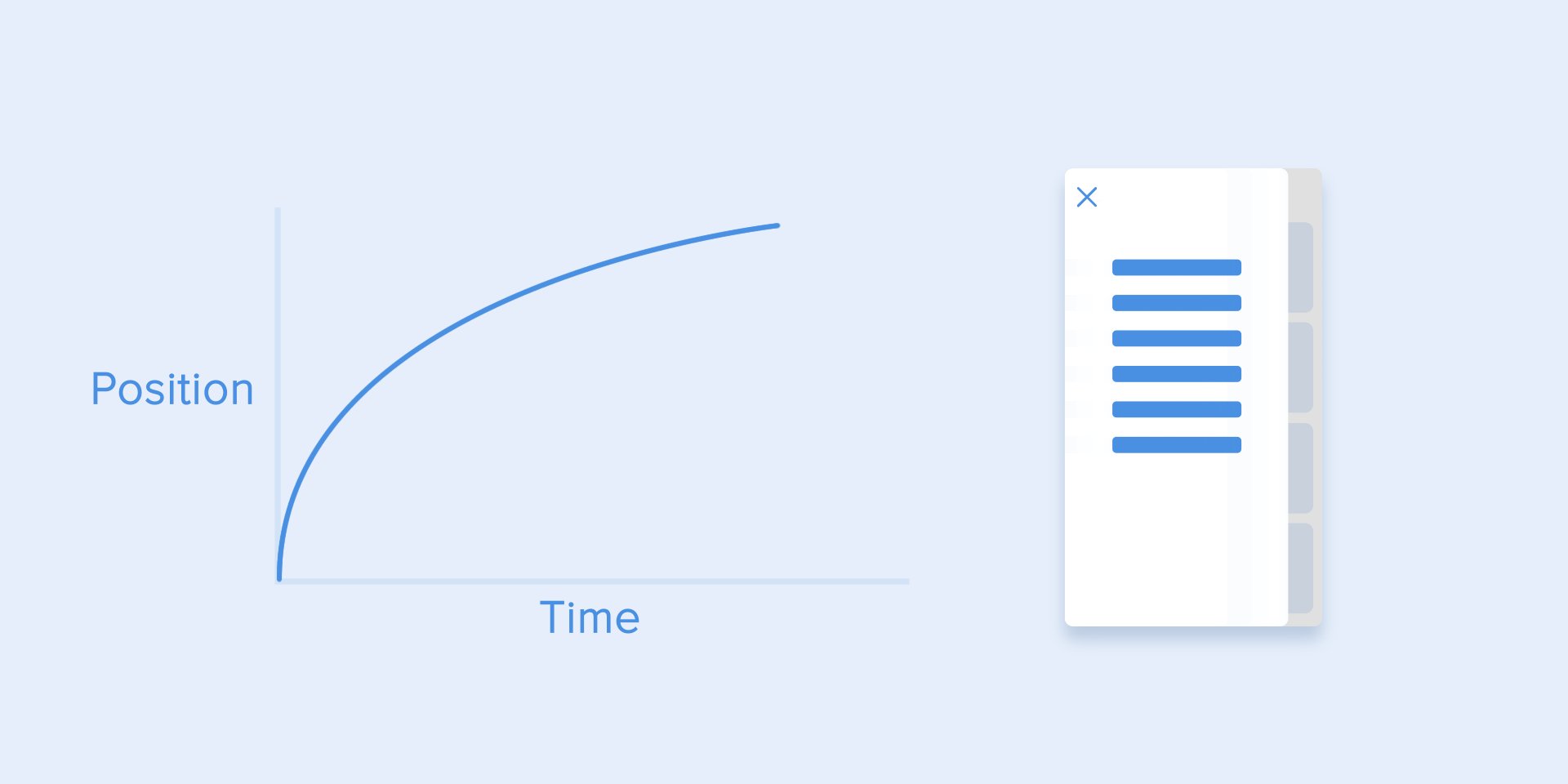
يمكننا أن نرى على المنحنى أنه في البداية يتغير موضع الكائن ببطء ، وتزداد السرعة تدريجيًا. هذا يعني أن الجسم يتحرك بتسارع معين.
 منحنى التسارع
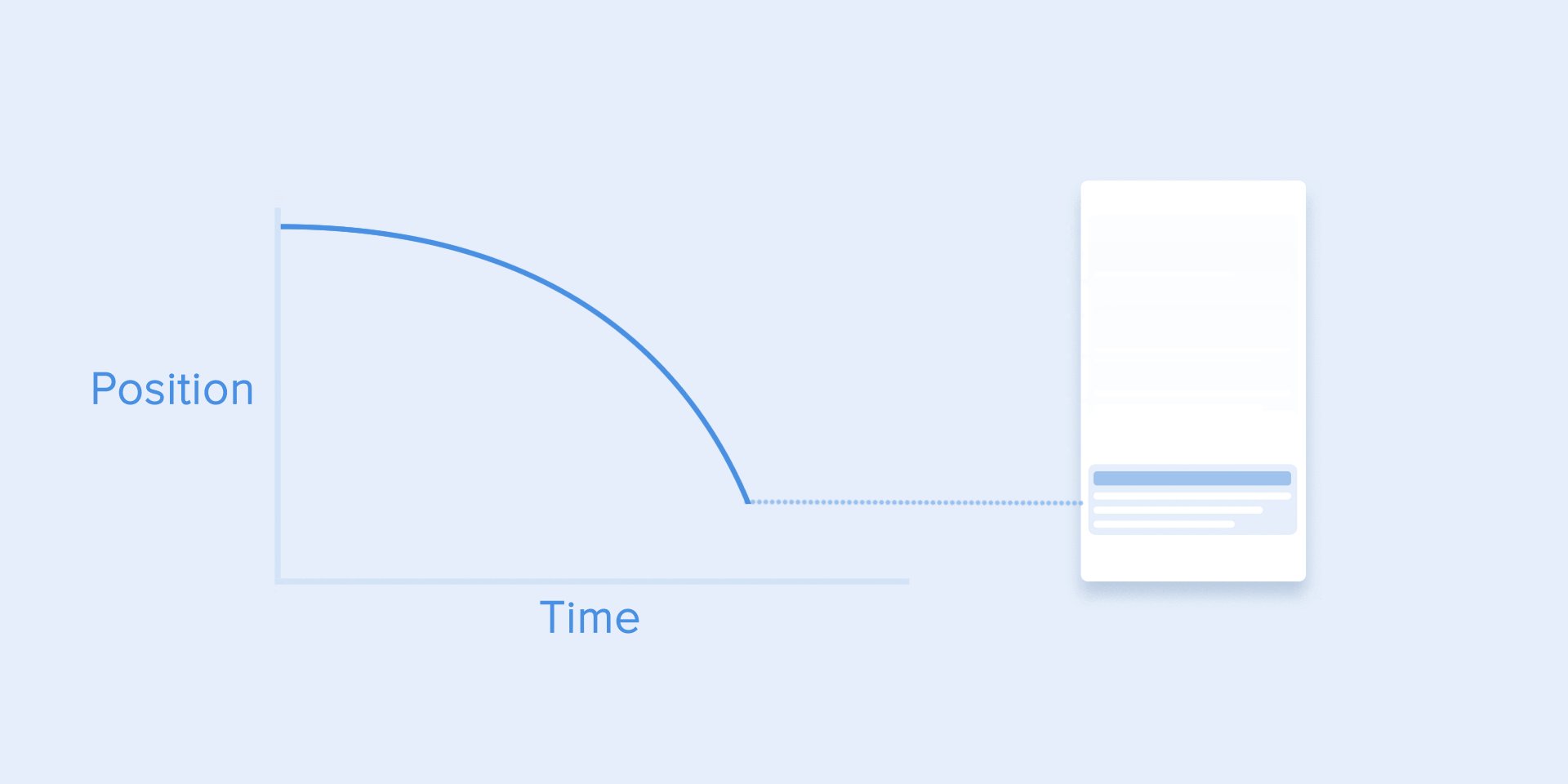
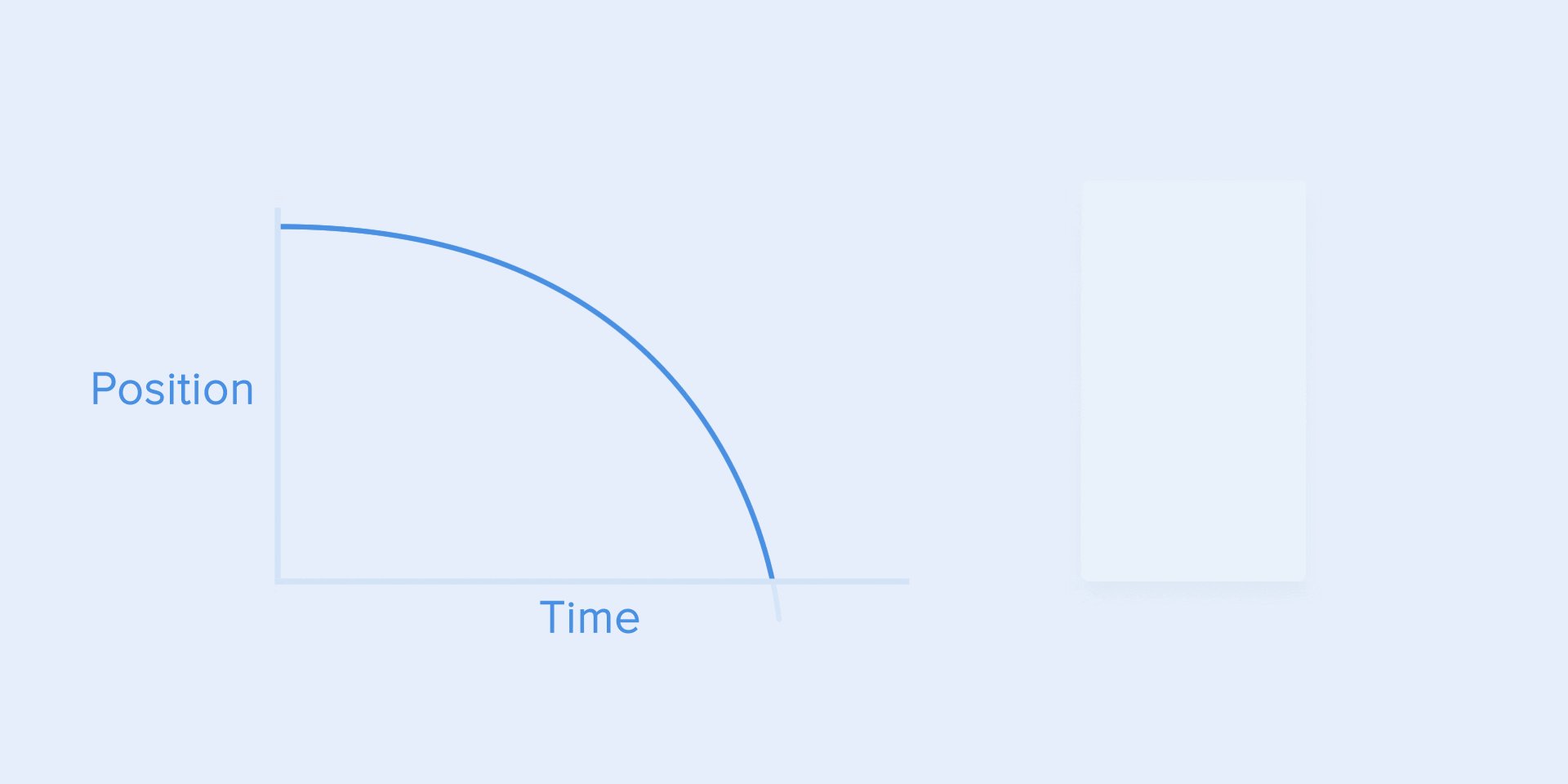
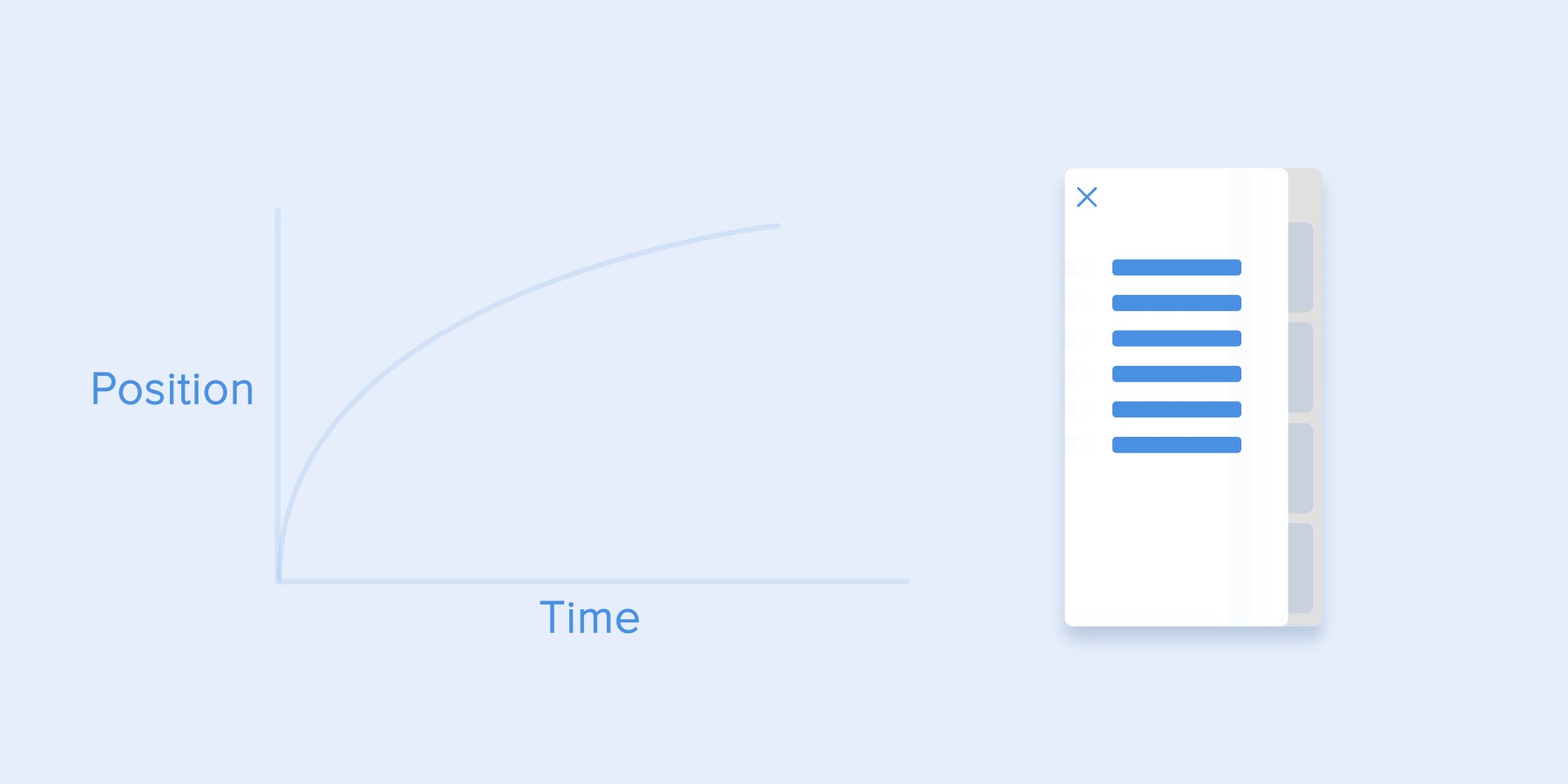
منحنى التسارعيجب استخدام هذا المنحنى عندما تطير الأجسام خارج الشاشة بأقصى سرعة. يمكن أن يكون إخطارات النظام أو بطاقات واجهة فقط. ولكن ضع في اعتبارك أنه يجب استخدام هذا النوع من المنحنى فقط عندما تغادر الأشياء الشاشة إلى الأبد ، ولا يمكننا إما إرجاعها أو استعادتها.
 منحنى تسريع لإخراج الخريطة من الشاشة.
منحنى تسريع لإخراج الخريطة من الشاشة.يساعد منحنى الرسوم المتحركة على التعبير عن الحالة المزاجية الصحيحة. في المثال أدناه ، نرى أن المدة والمسافة لجميع الكائنات متماثلتان ، ولكن حتى التغييرات الصغيرة في المنحنى تمنحك القدرة على التأثير في مزاج الرسوم المتحركة.
وبالطبع ، عن طريق تغيير المنحنيات ، يمكنك تحريك الكائن بالقرب من الواقع قدر الإمكان.
 نفس المدة والمسافة ، لكن مزاج مختلف
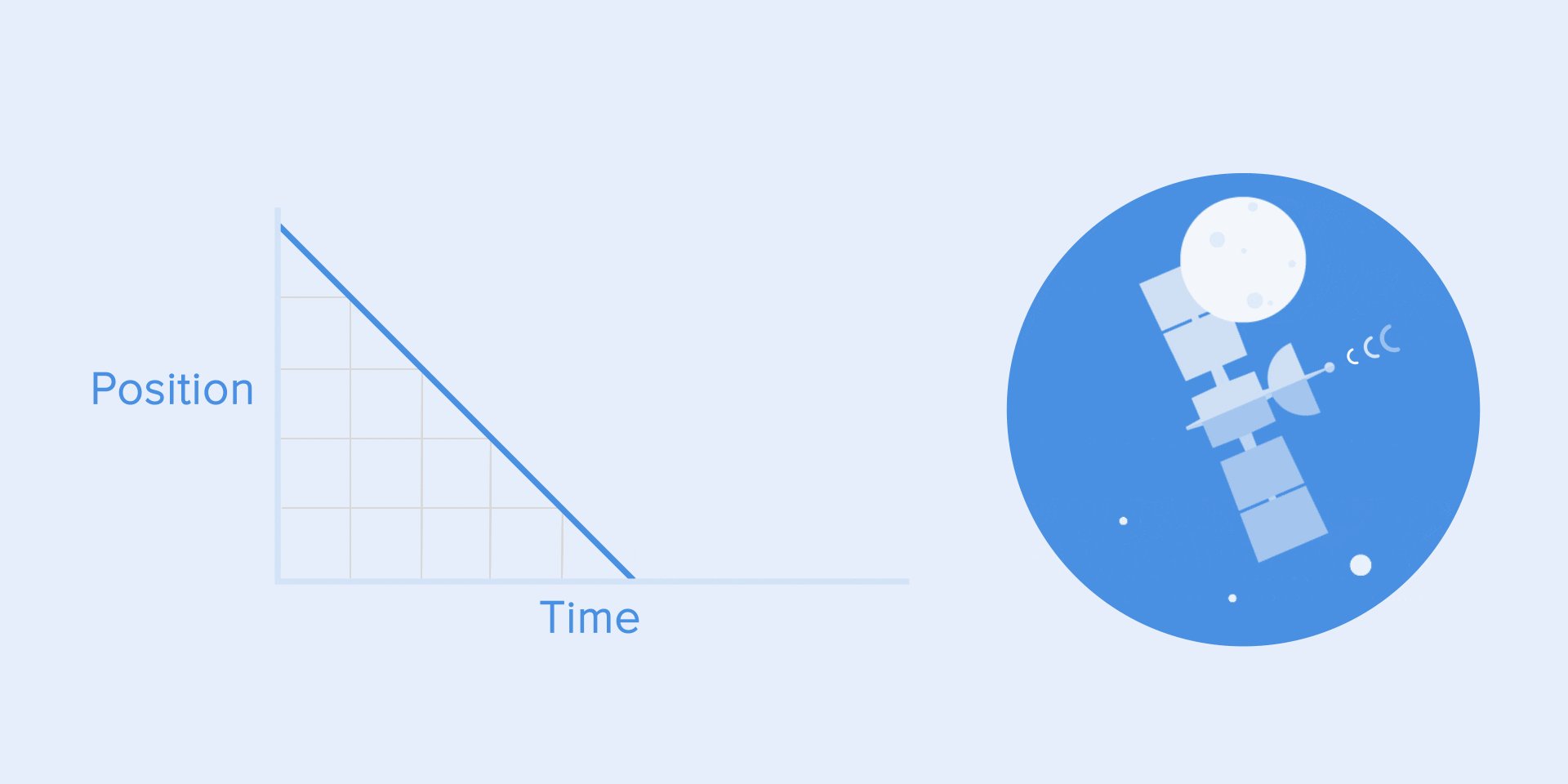
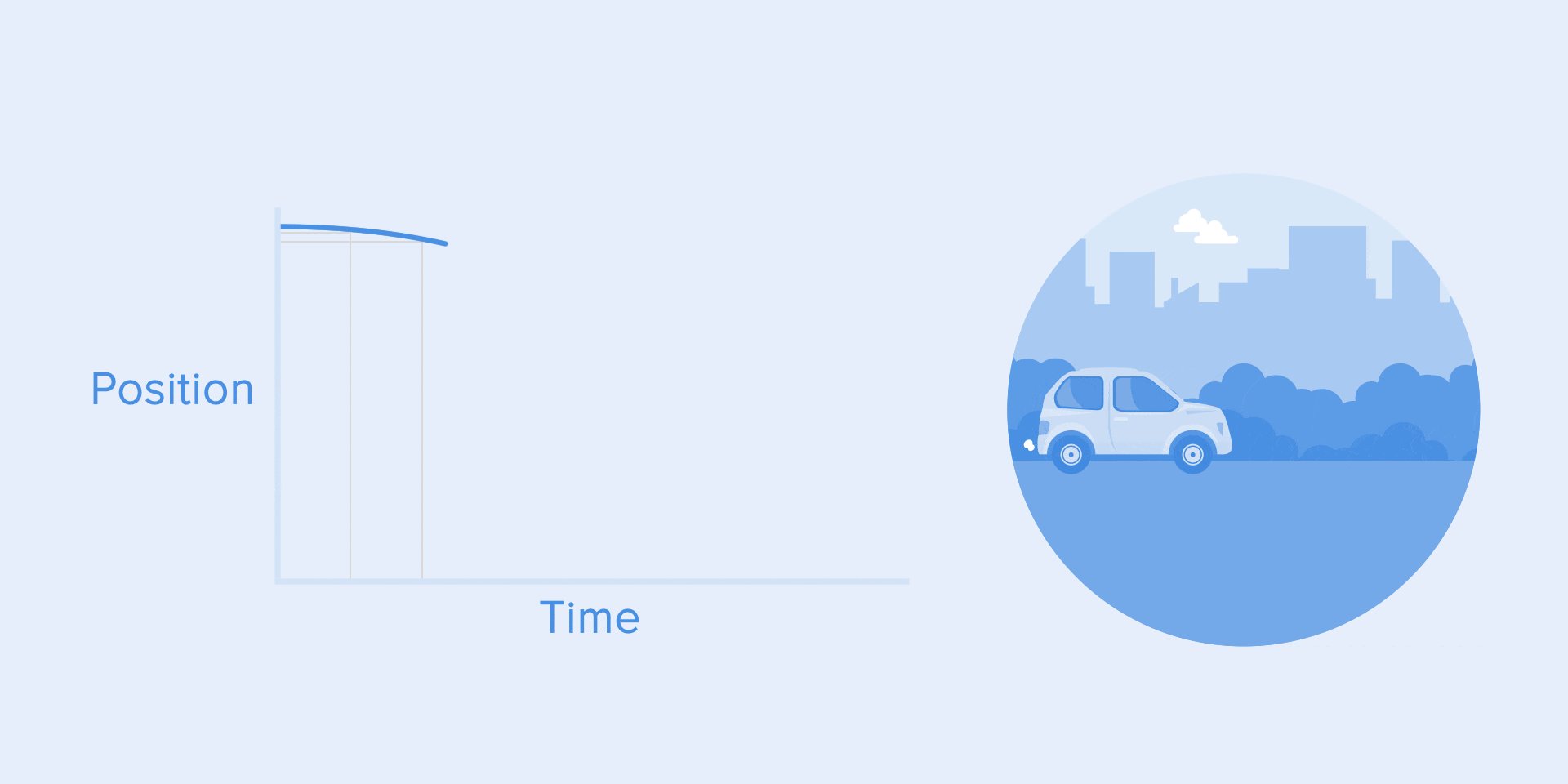
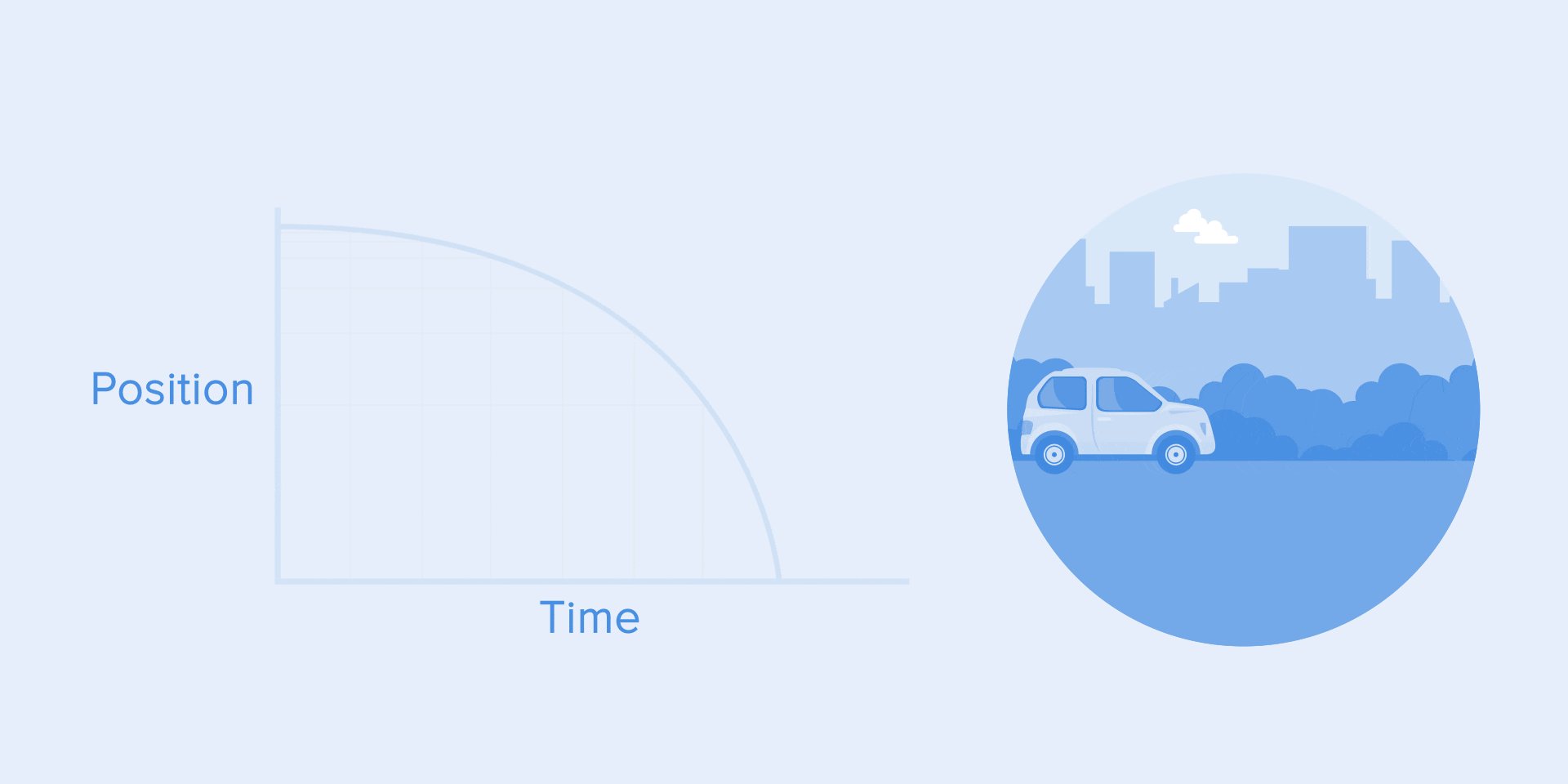
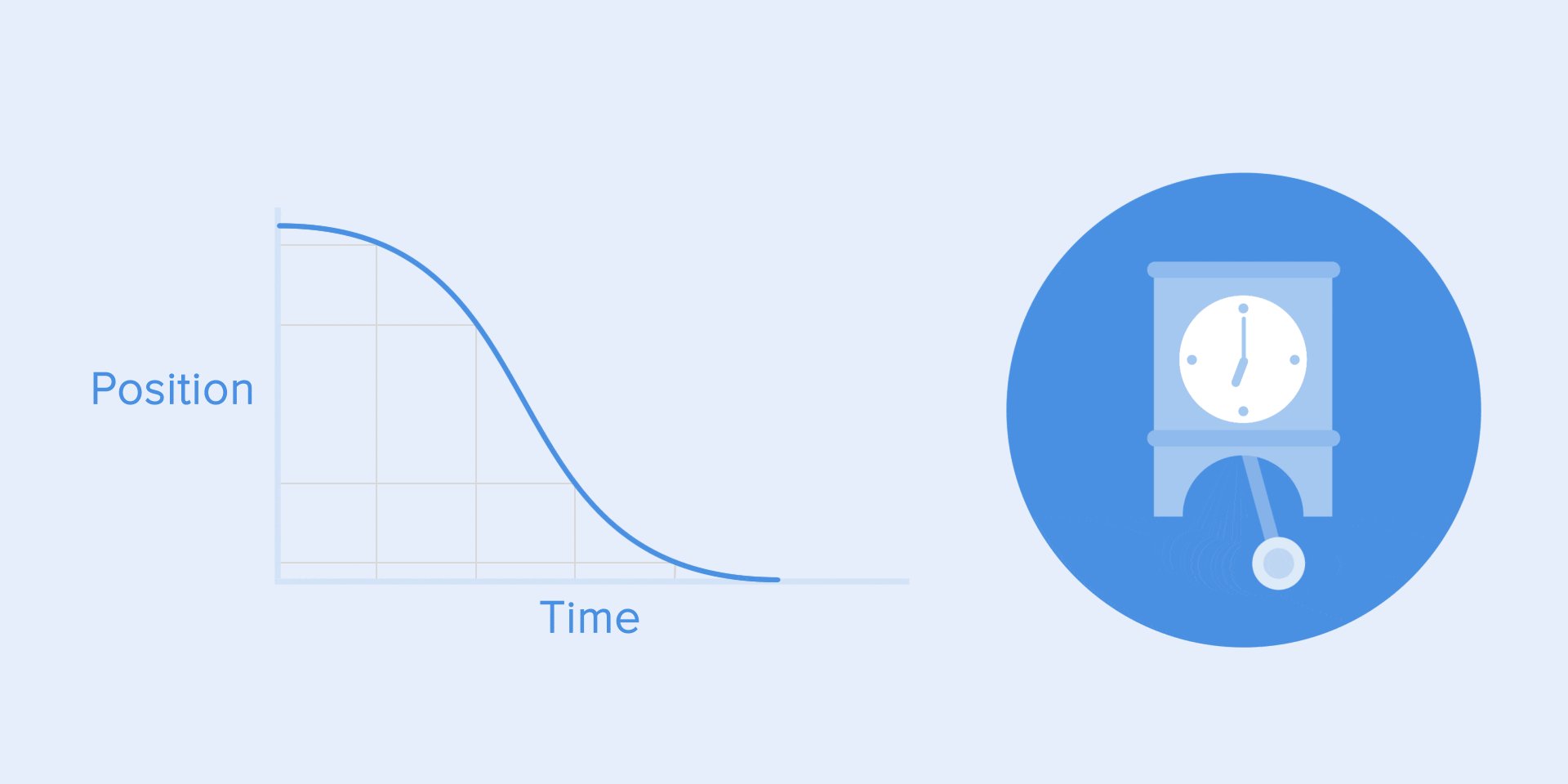
نفس المدة والمسافة ، لكن مزاج مختلفمنحنى التوهين أو التباطؤ
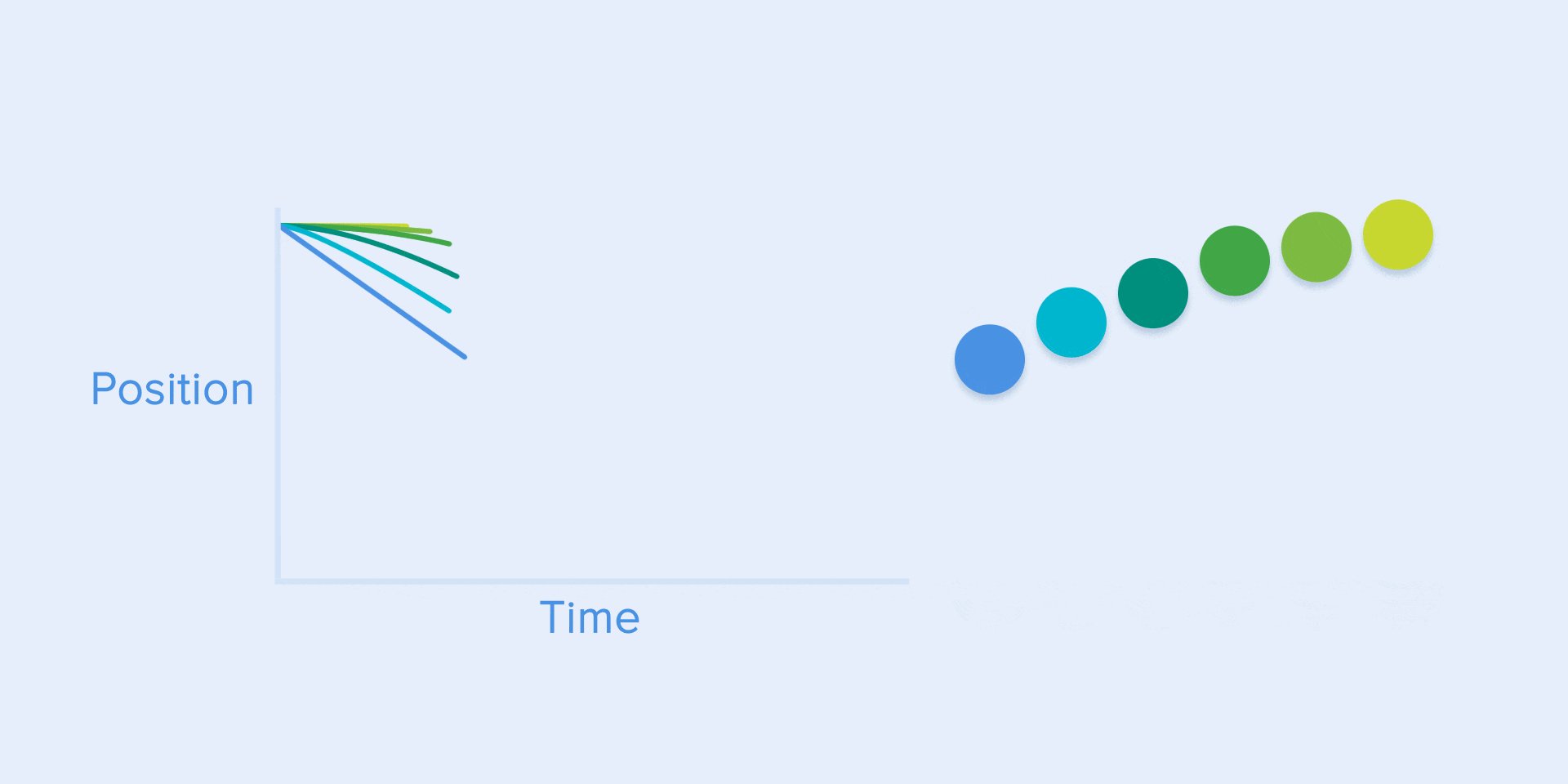
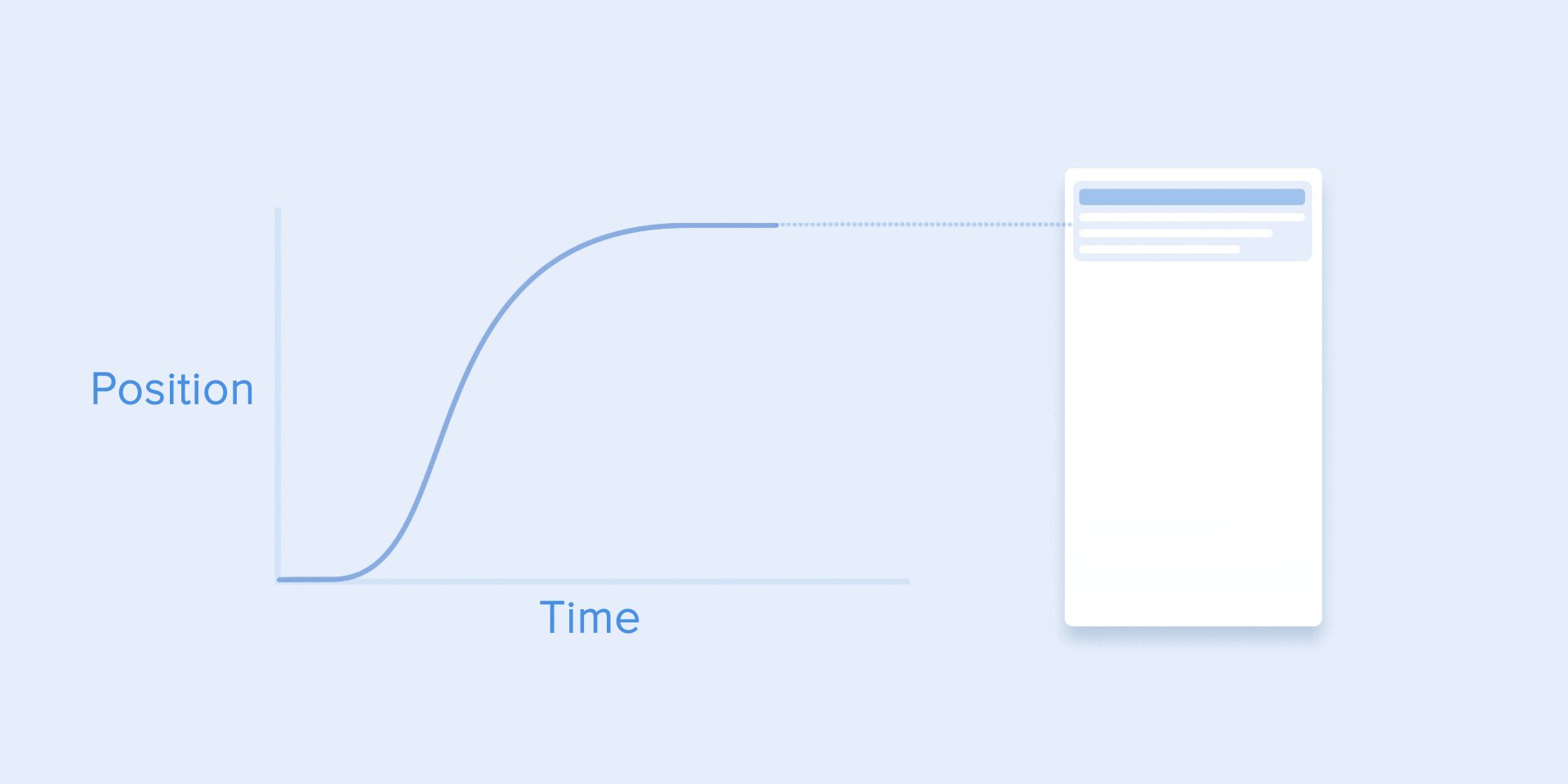
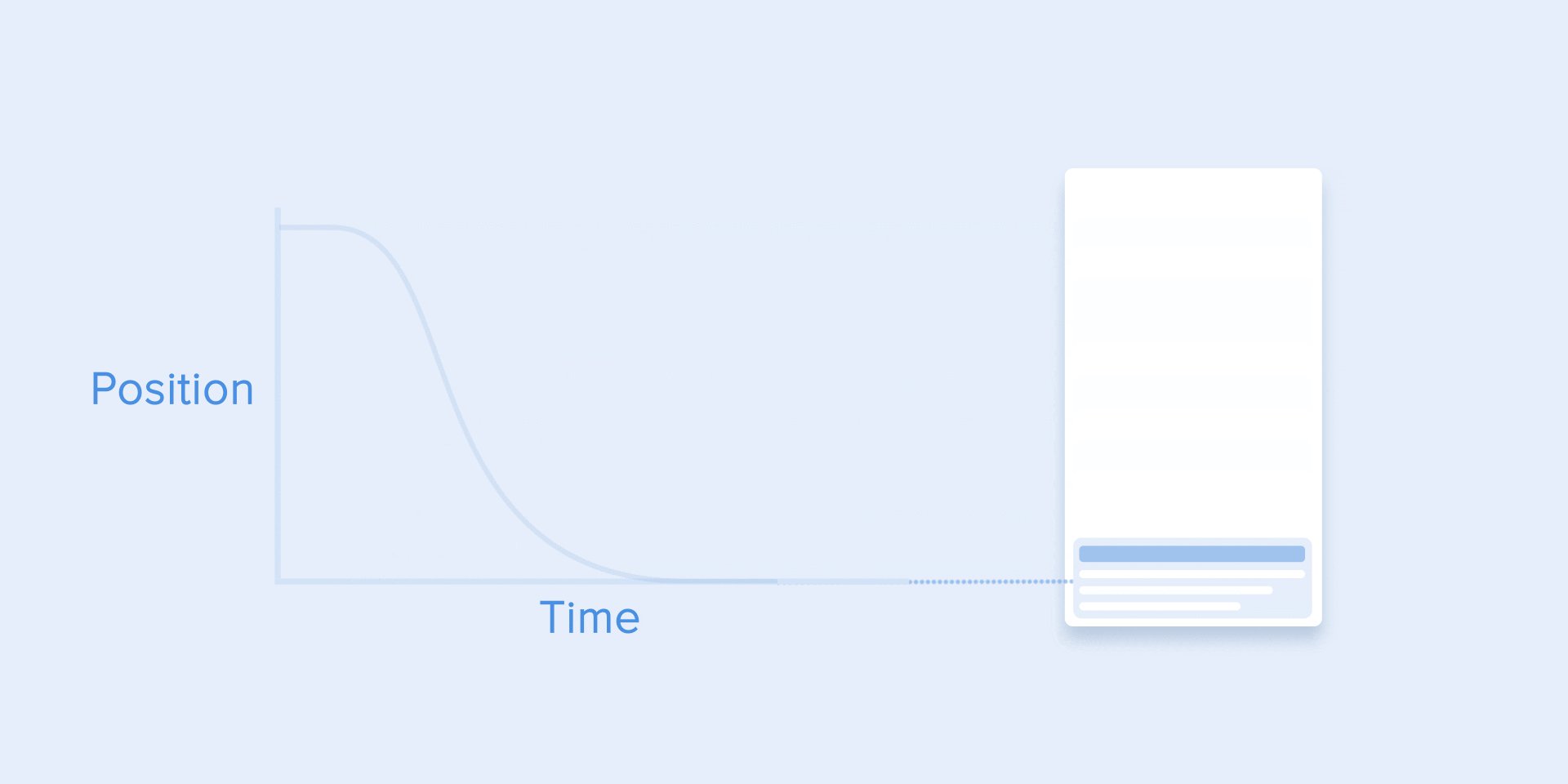
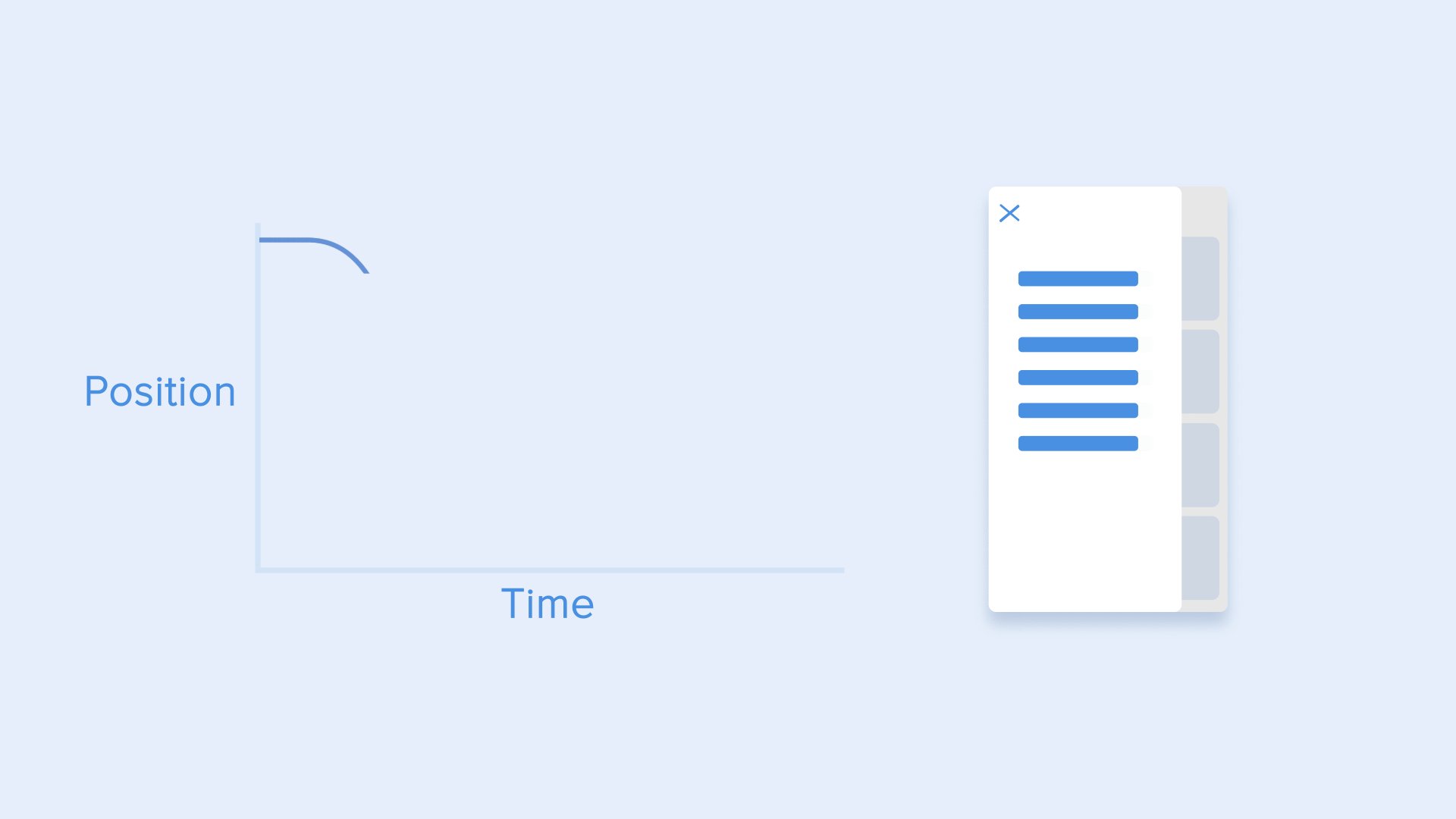
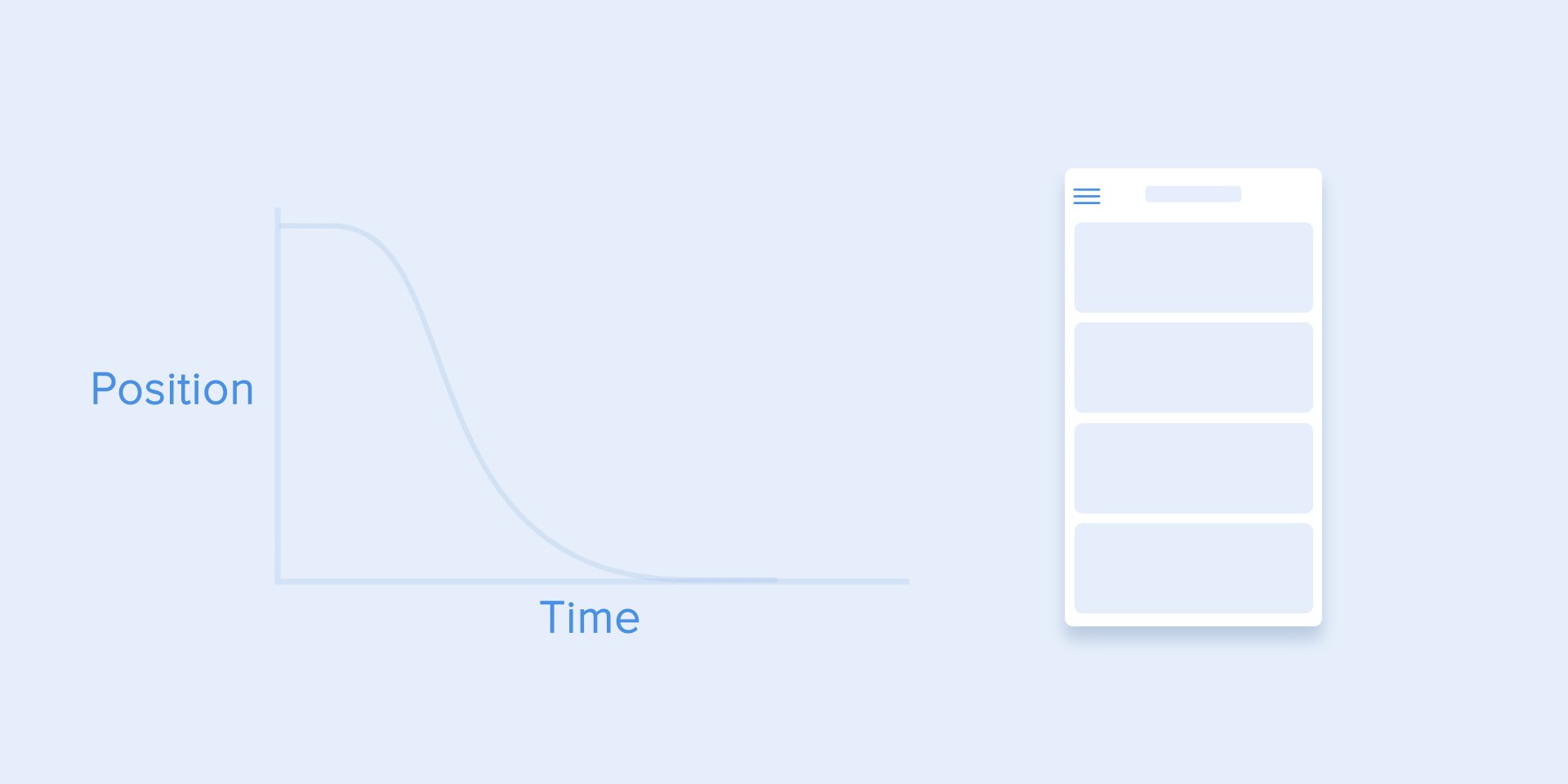
هذا هو عكس منحنى الكسب ، لذلك يغطي الكائن بسرعة مسافة كبيرة ، ثم يفقد السرعة ببطء حتى يتوقف.
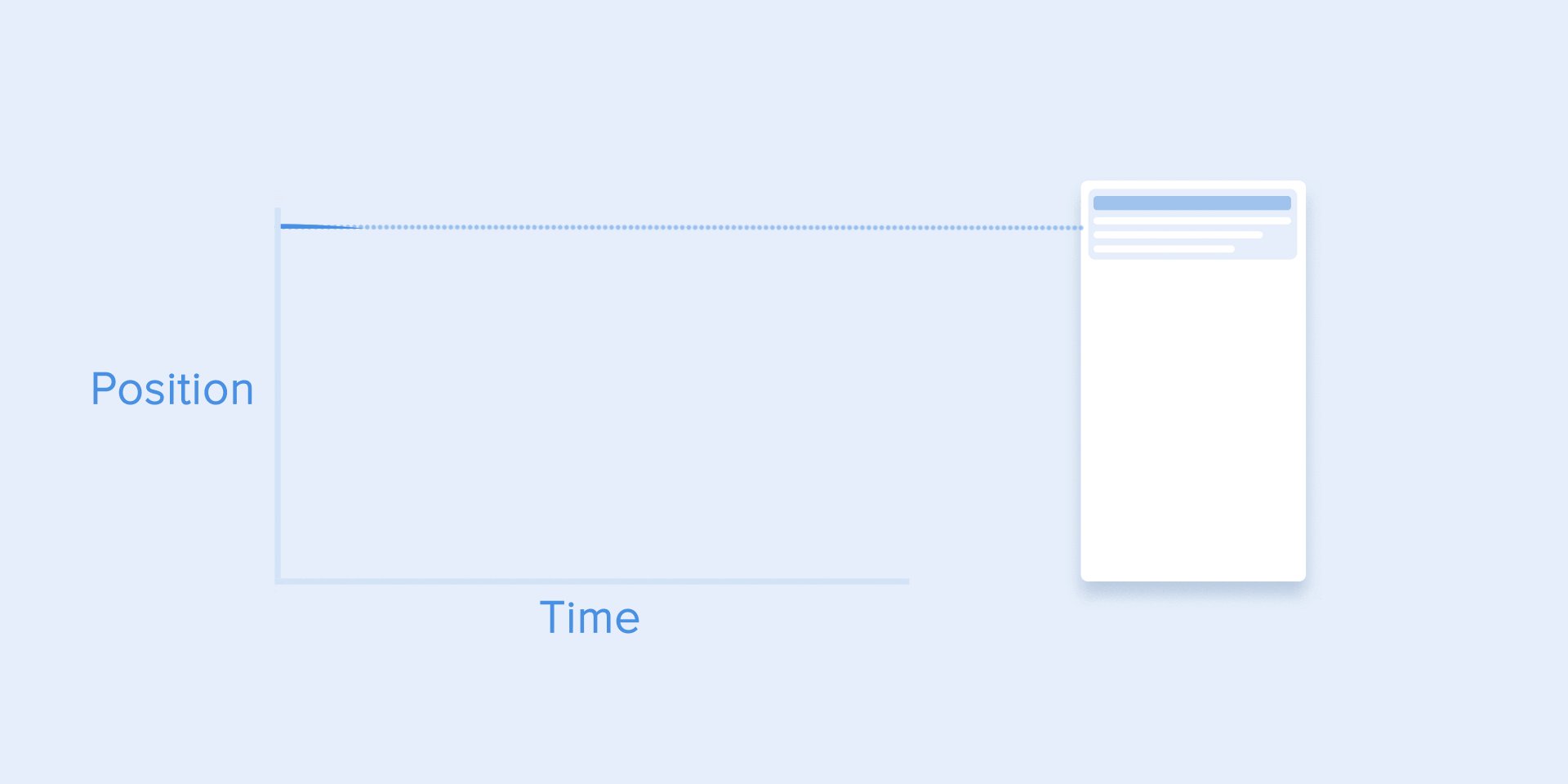
 منحنى التباطؤ
منحنى التباطؤيجب استخدام هذا النوع من المنحنى عندما يظهر عنصر على الشاشة - يطير على الشاشة بأقصى سرعة ، ويتباطأ تدريجيًا حتى يتوقف تمامًا. يمكن أن تنطبق أيضًا على الخرائط أو الكائنات المختلفة التي تظهر خارج الشاشة.
 منحنى الكبح للوضوح
منحنى الكبح للوضوحمنحنى الكسب والتوهين أو المنحنى القياسي
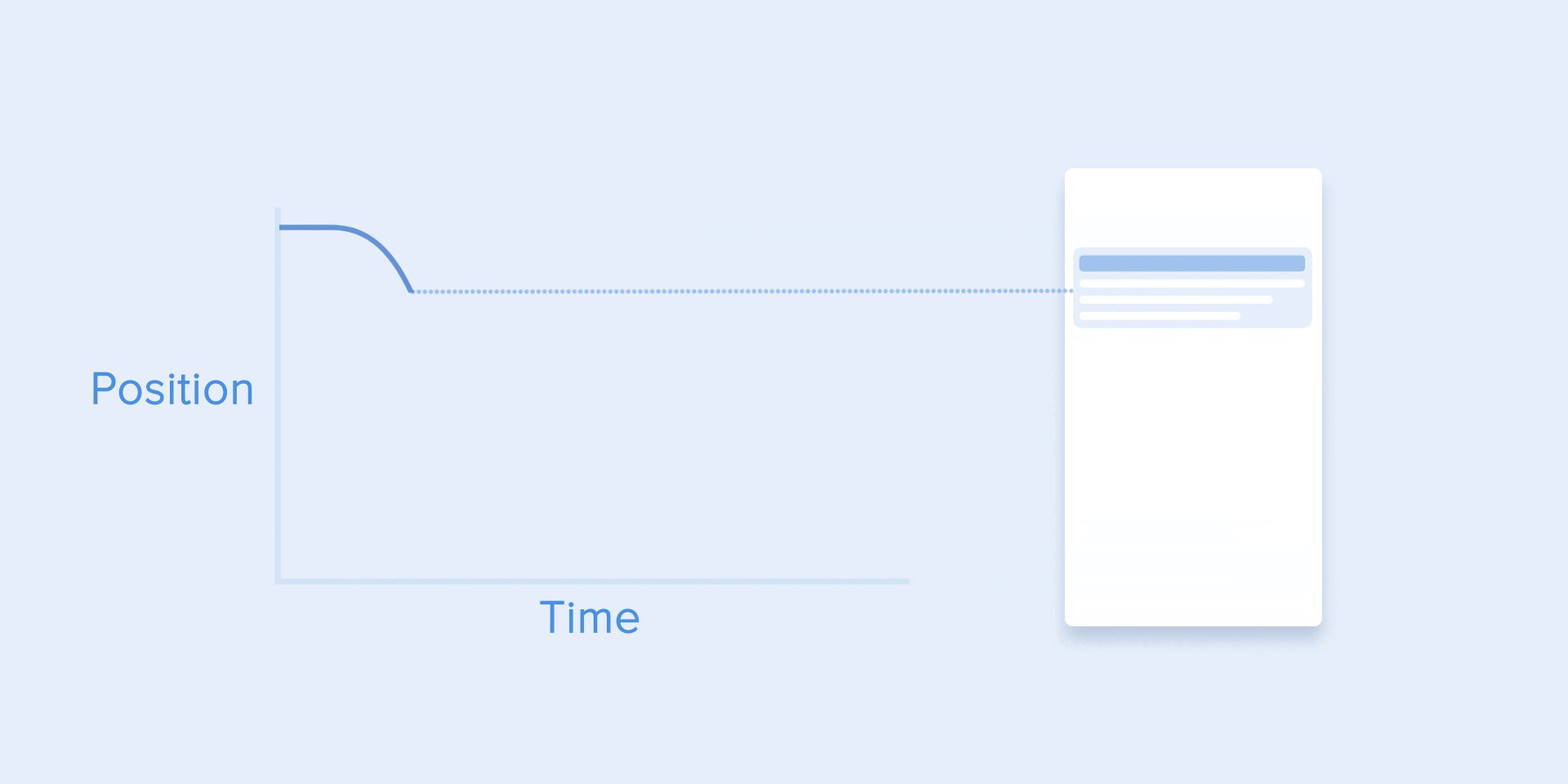
يتسبب هذا المنحنى في زيادة سرعة الأشياء في البداية ، ثم إعادة تعيينها ببطء إلى الصفر. هذا النوع من الحركة هو الأكثر استخدامًا في الرسوم المتحركة للواجهة. عندما تشك في نوع الحركة التي ستستخدمها في الرسوم المتحركة ، استخدم منحنى قياسي.
 منحنى قياسي
منحنى قياسيوفقًا
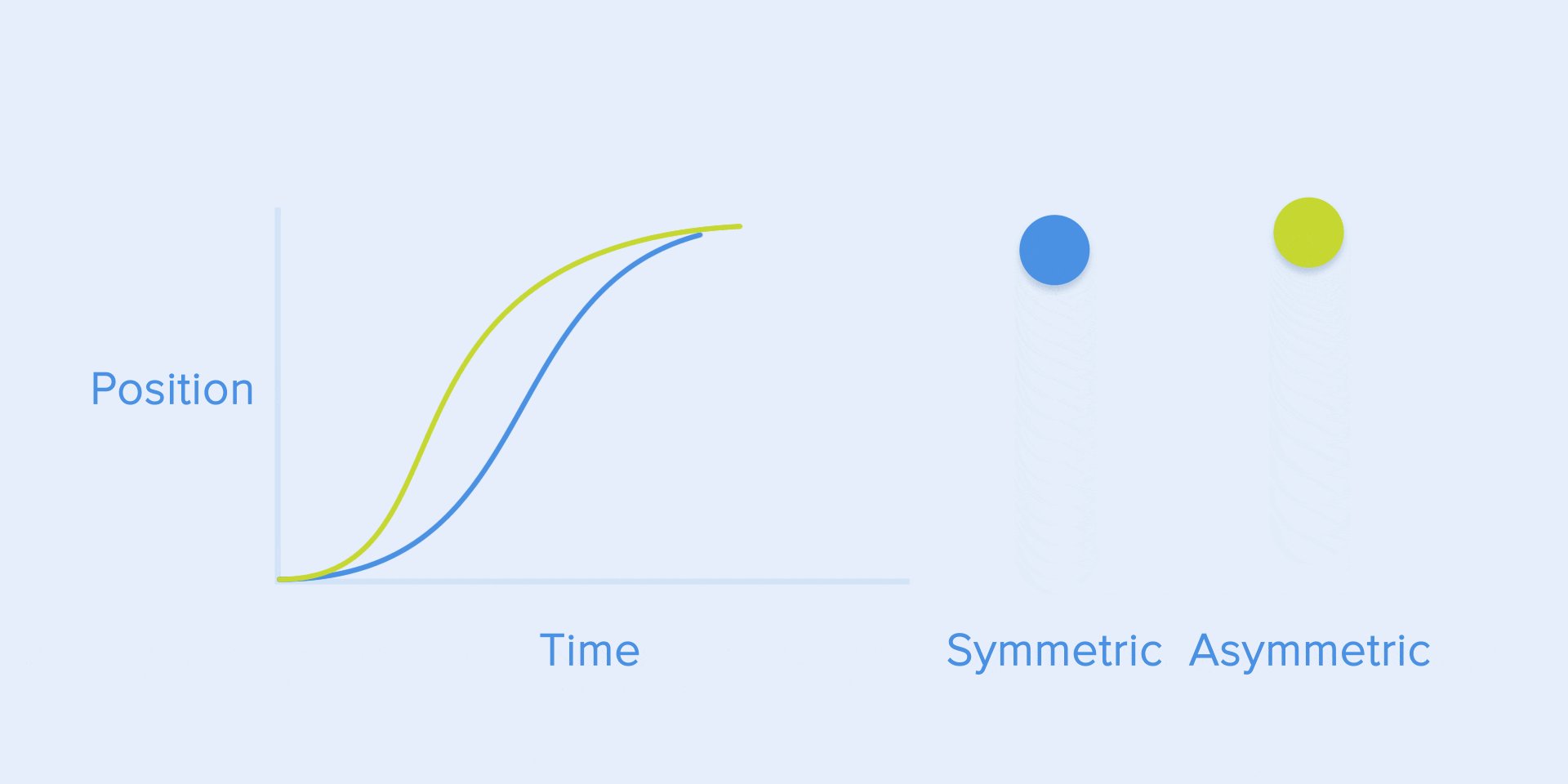
لإرشادات تصميم المواد ، من الأفضل استخدام منحنى غير متماثل لجعل الحركة أكثر طبيعية وواقعية. يجب التأكيد على نهاية المنحنى أكثر من بدايته ، وبالتالي فإن مدة التسارع أقصر من سرعة التباطؤ. في هذه الحالة ، سيولي المستخدم مزيدًا من الاهتمام للحركة النهائية للعنصر ، وبالتالي حالته الجديدة.
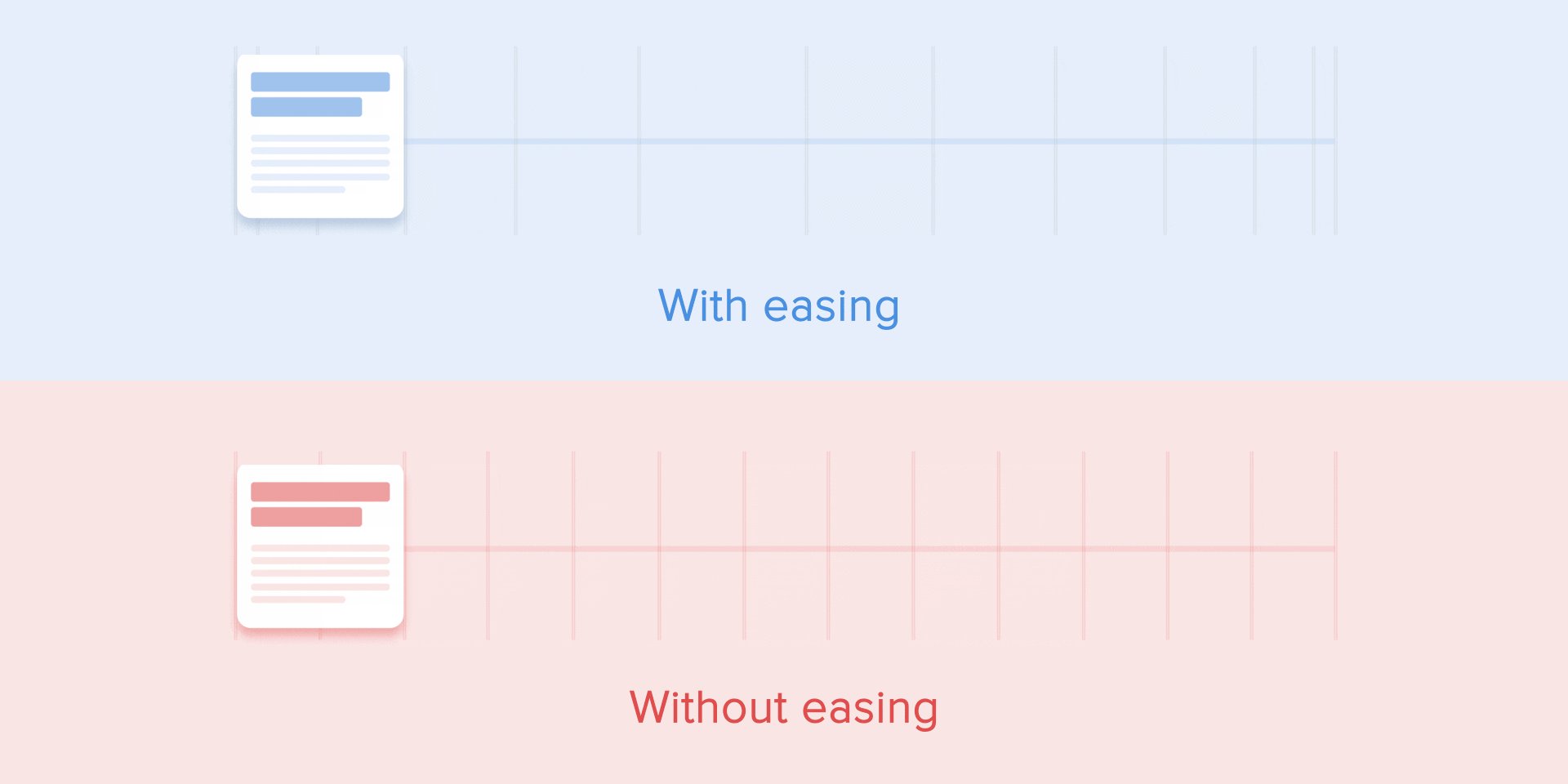
 انظر الفرق بين المنحنى القياسي المتماثل وغير المتماثل
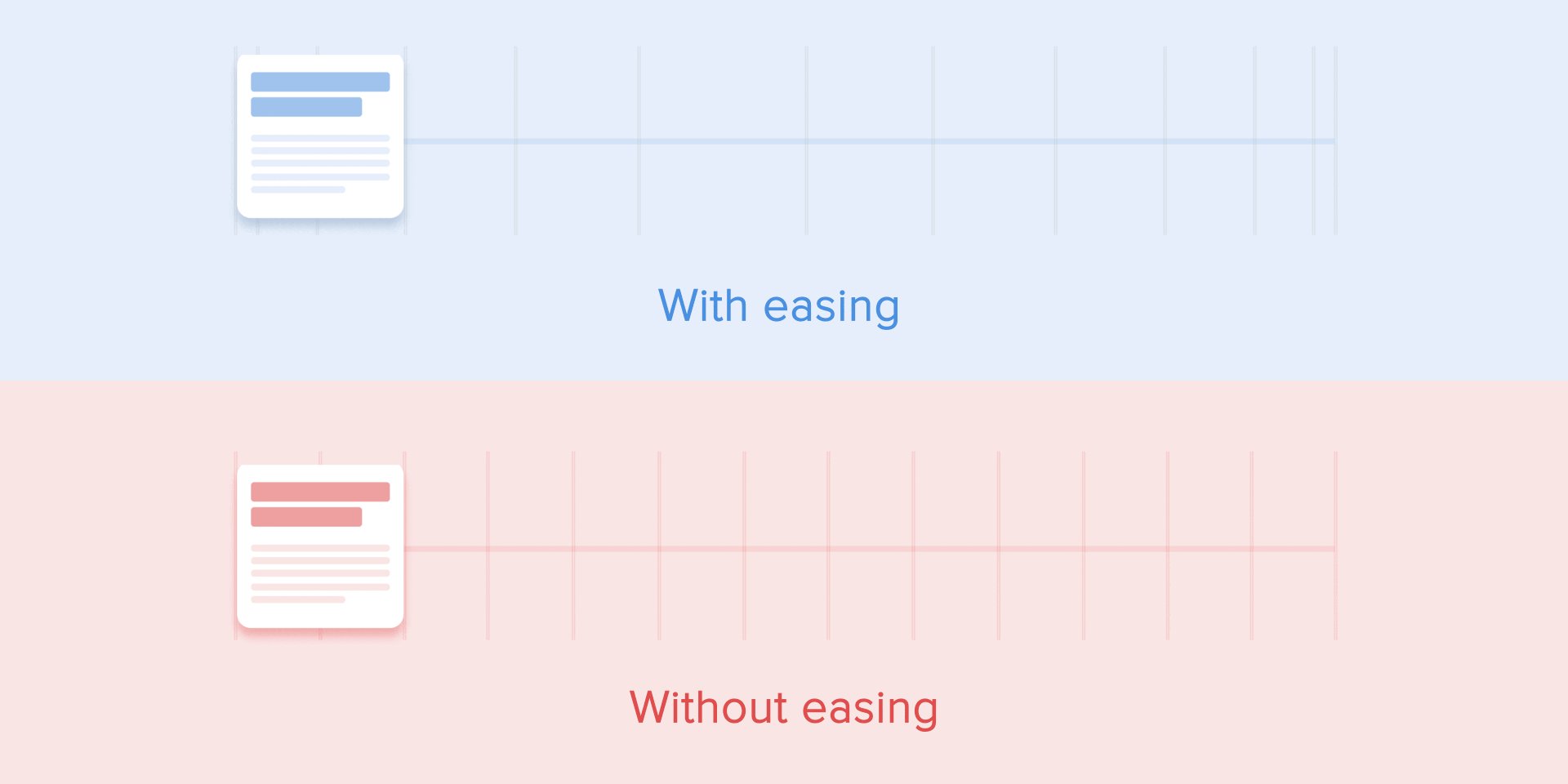
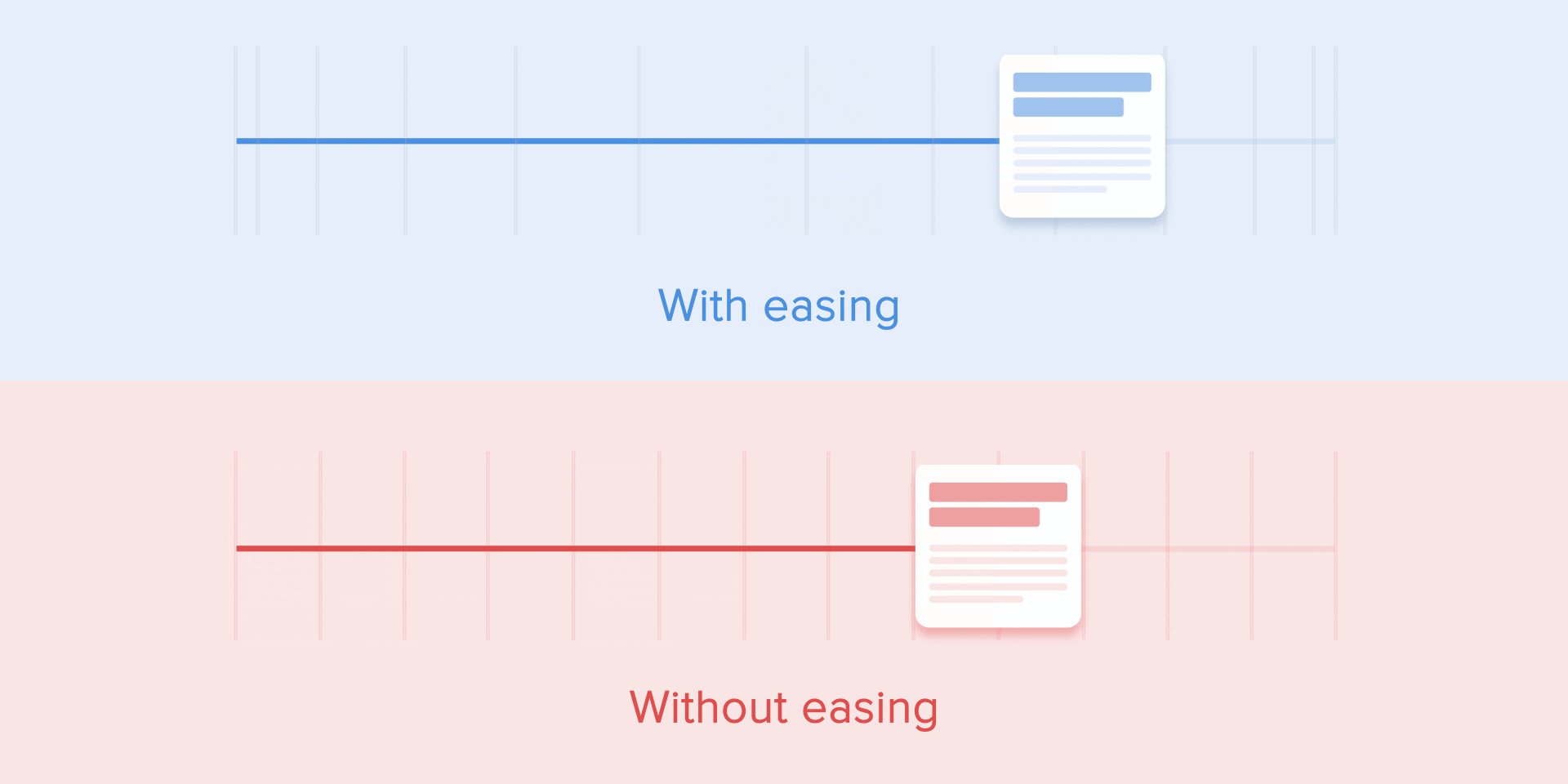
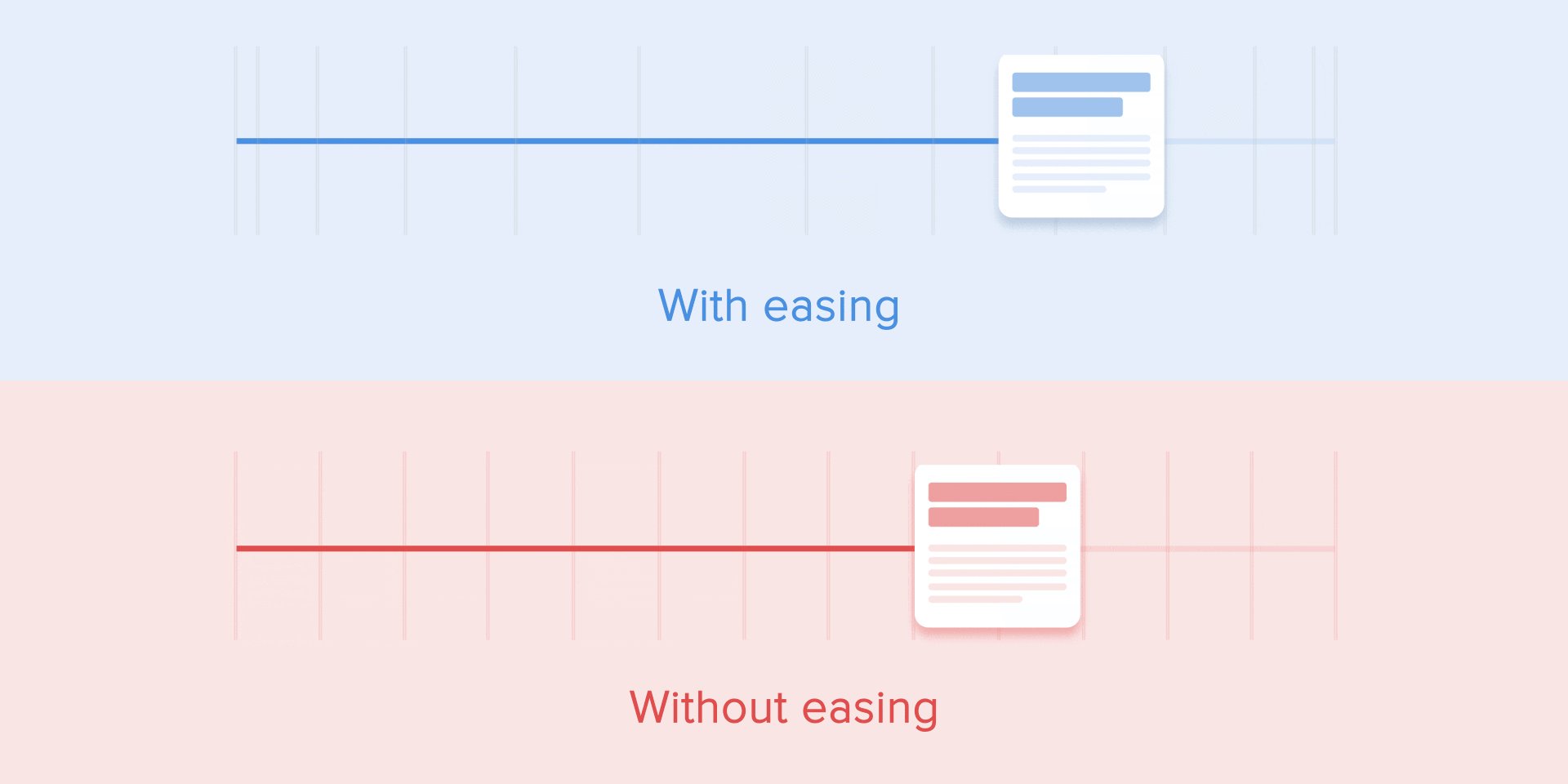
انظر الفرق بين المنحنى القياسي المتماثل وغير المتماثليتم استخدام المنحنى القياسي عندما تنتقل الكائنات من جزء من الشاشة إلى آخر. في هذه الحالة ، تتجنب الرسوم المتحركة تأثيرًا جذابًا ومثيرًا.
 تحريك عنصر على الشاشة والمنحنى غير المتماثل المقابل
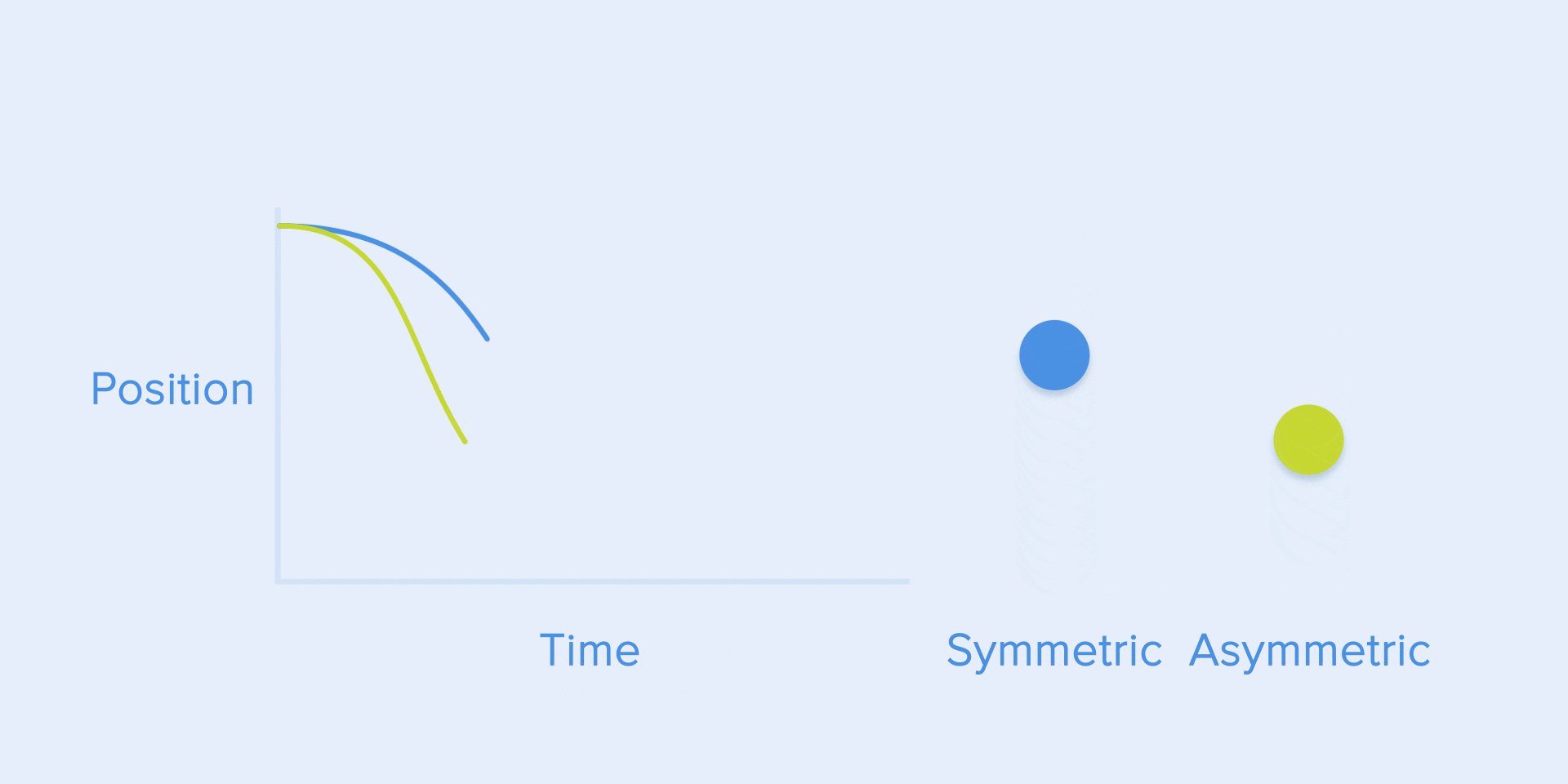
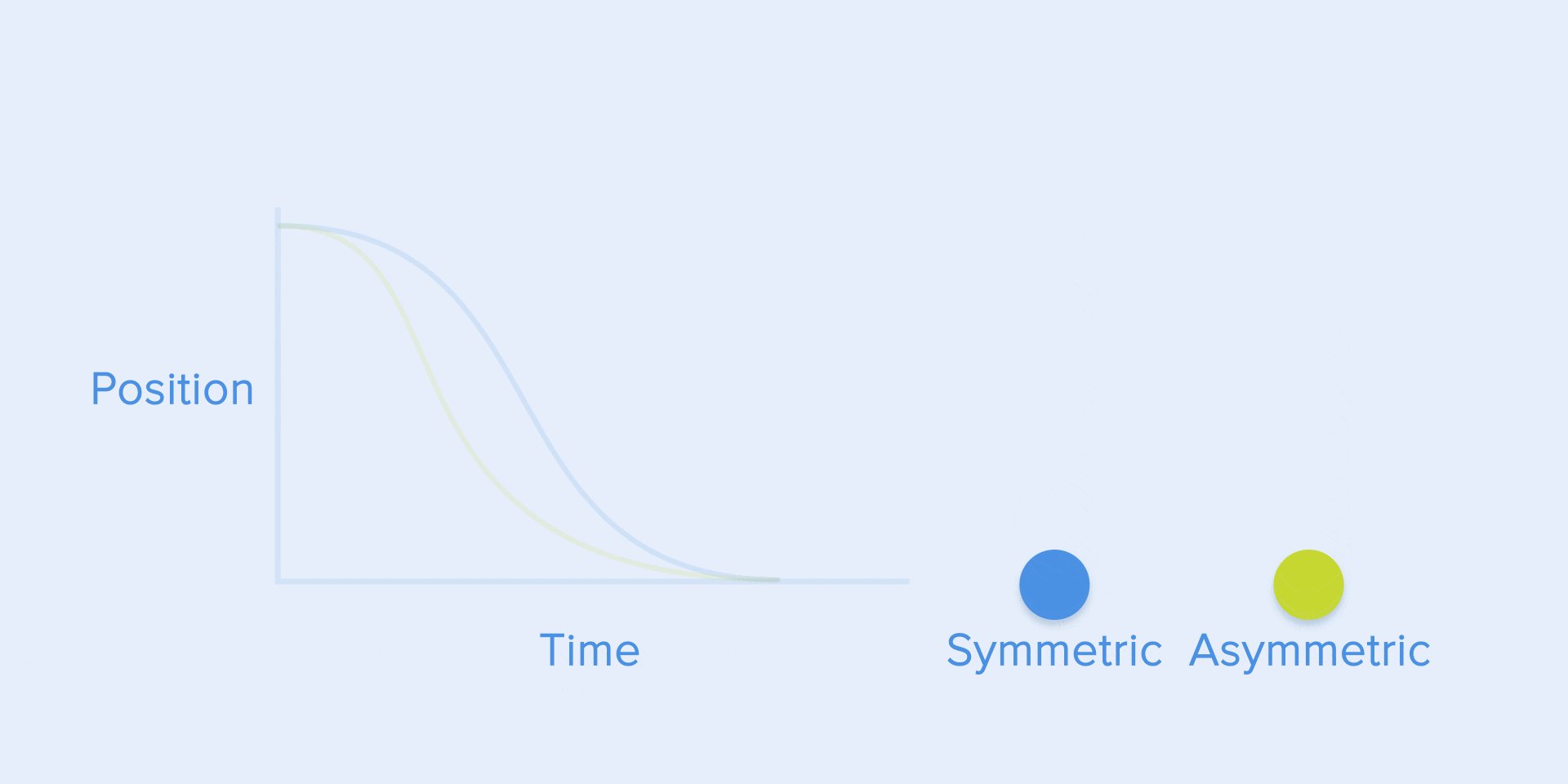
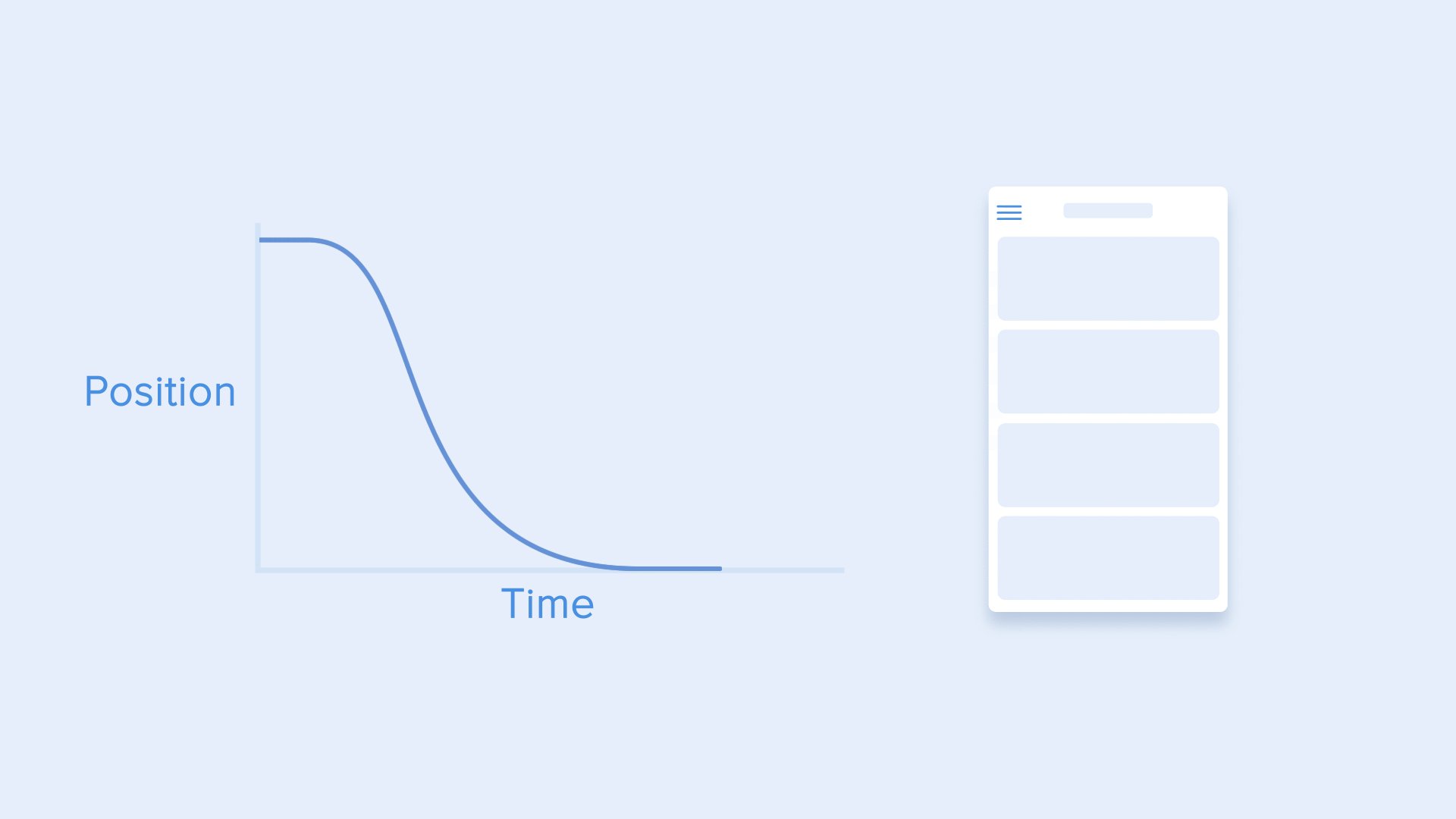
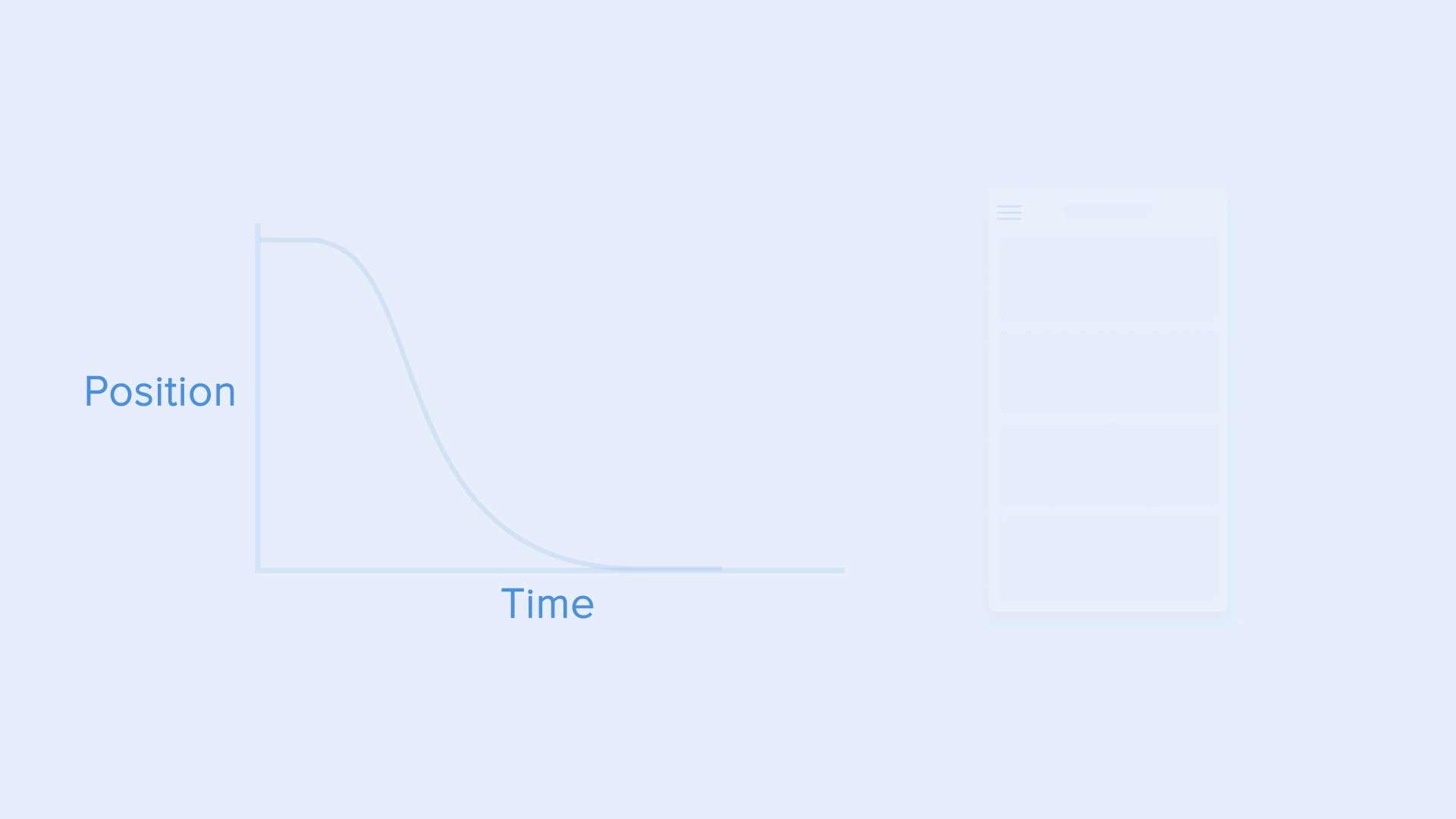
تحريك عنصر على الشاشة والمنحنى غير المتماثل المقابليجب استخدام نفس نوع الحركة عندما يختفي العنصر من الشاشة ، ولكن يمكن للمستخدم إرجاعه إلى موقعه السابق في أي وقت. هذا ينطبق بشكل خاص على شريط التنقل.
 شريط التنقل مخفي عن الشاشة باستخدام منحنى قياسي
شريط التنقل مخفي عن الشاشة باستخدام منحنى قياسيمن هذه الأمثلة ، تتبع قاعدة أساسية ، يتجاهلها العديد من المبتدئين - الرسوم المتحركة الأولية لا تساوي الرسوم المتحركة النهائية. كما هو الحال مع شريط التنقل ، يظهر مع منحنى التباطؤ ويختفي مع المنحنى القياسي. بالإضافة إلى ذلك ، وفقًا لـ
Google Material Design ، يجب أن يكون وقت ظهور الكائن أطول لجذب المزيد من الانتباه.
 يتم تنفيذ مظهر واختفاء القائمة الجانبية بتباطؤ ومنحنى قياسي ، على التوالي
يتم تنفيذ مظهر واختفاء القائمة الجانبية بتباطؤ ومنحنى قياسي ، على التوالييتم استخدام دالة
المكعبات () لوصف المنحنيات. يطلق عليه المكعب لأنه يقوم على أربع نقاط. النقطة الأولى بإحداثيات 0 ؛ 0 (أسفل اليسار) والأخير بإحداثيات 1 ؛ 1 (أعلى اليمين) معرّف بالفعل على الرسم البياني.
استنادًا إلى ذلك ، نحتاج إلى وصف نقطتين فقط على الرسم البياني ، والتي يتم تقديمها من خلال الوسيطات الأربعة للدالة
مكعب بيزيير () : الأولى هي إحداثيات
س وص للنقطة الأولى ، والثانية هي إحداثيات
س وص للنقطة الثانية.
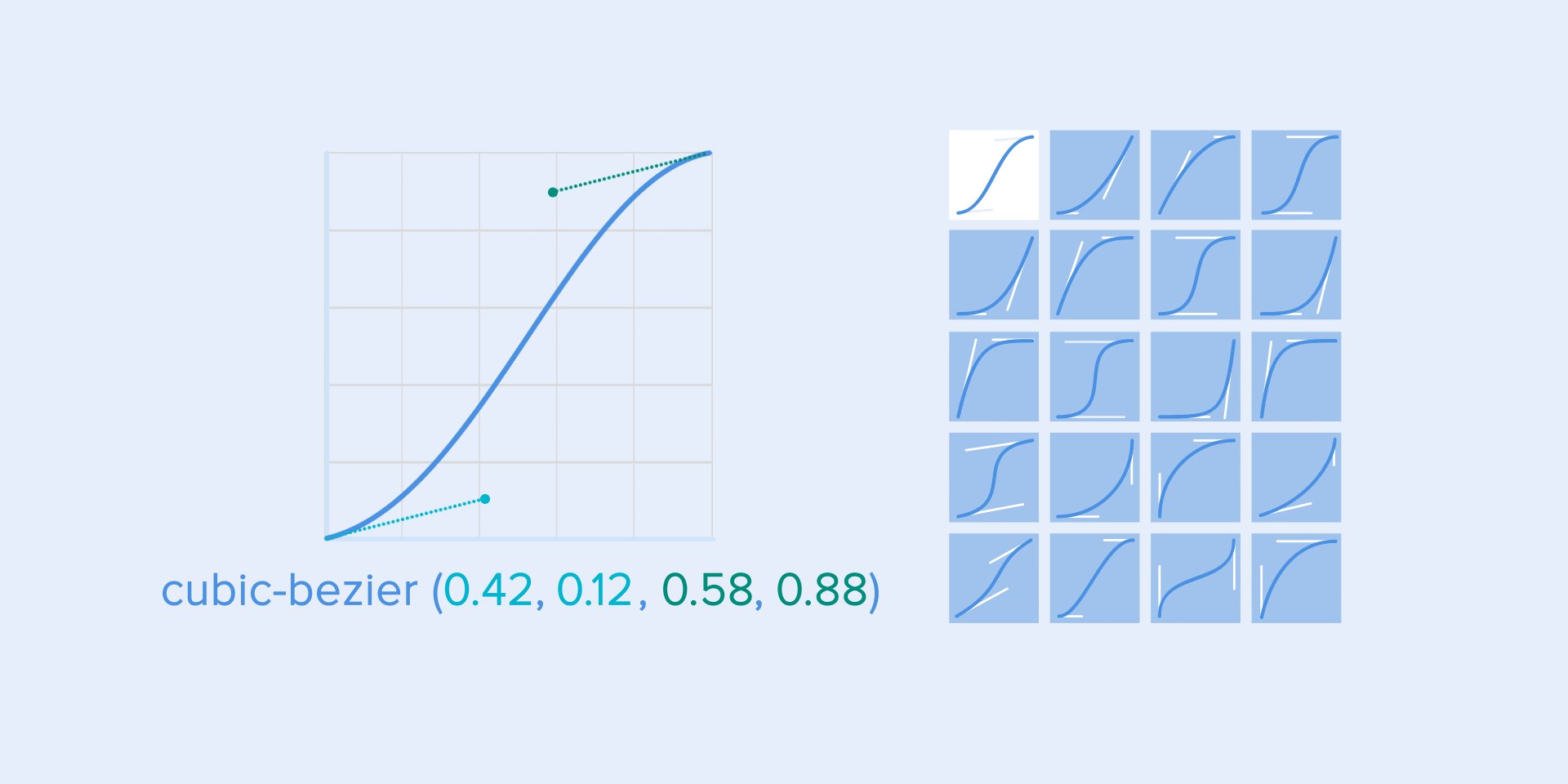
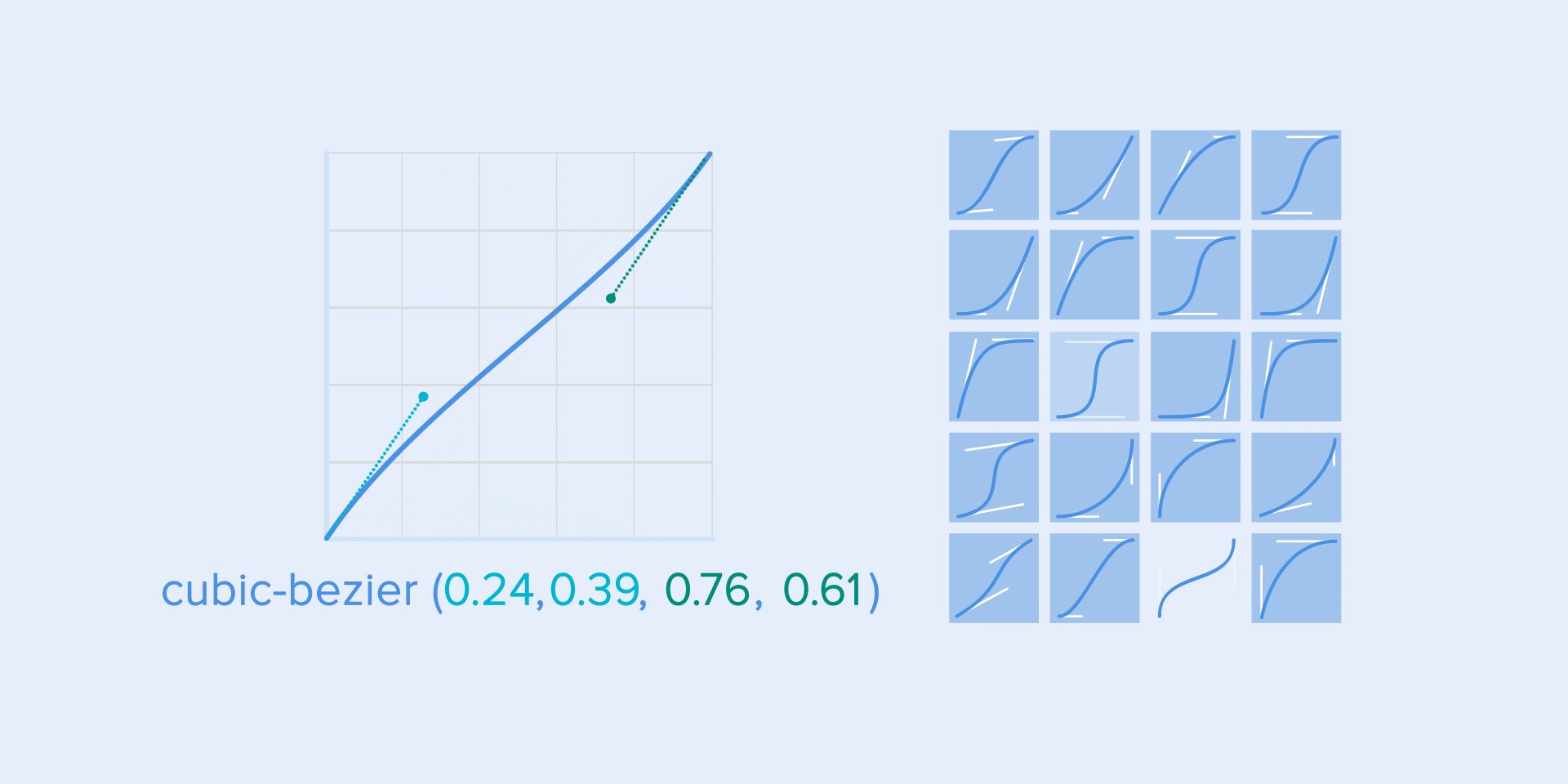
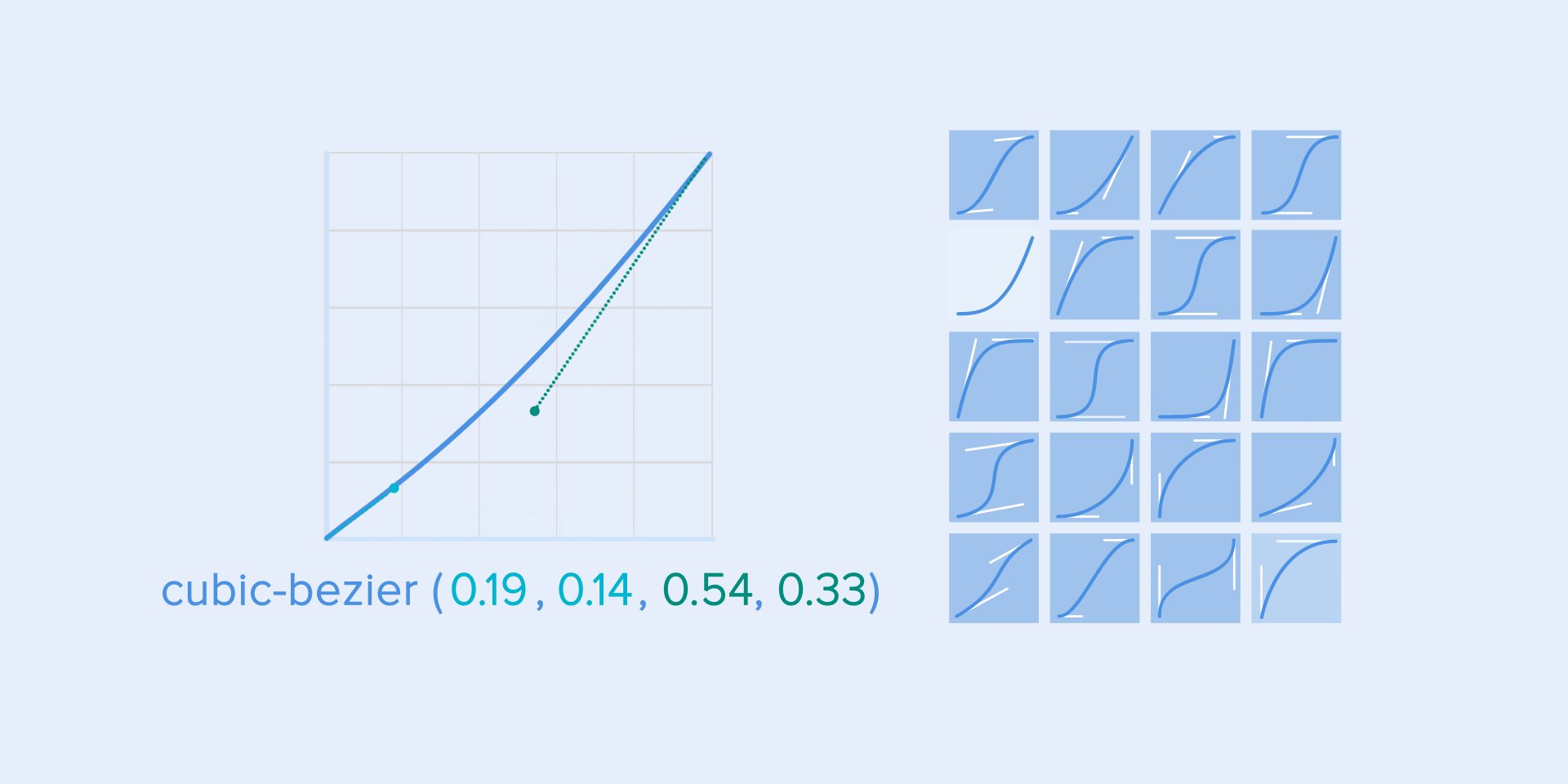
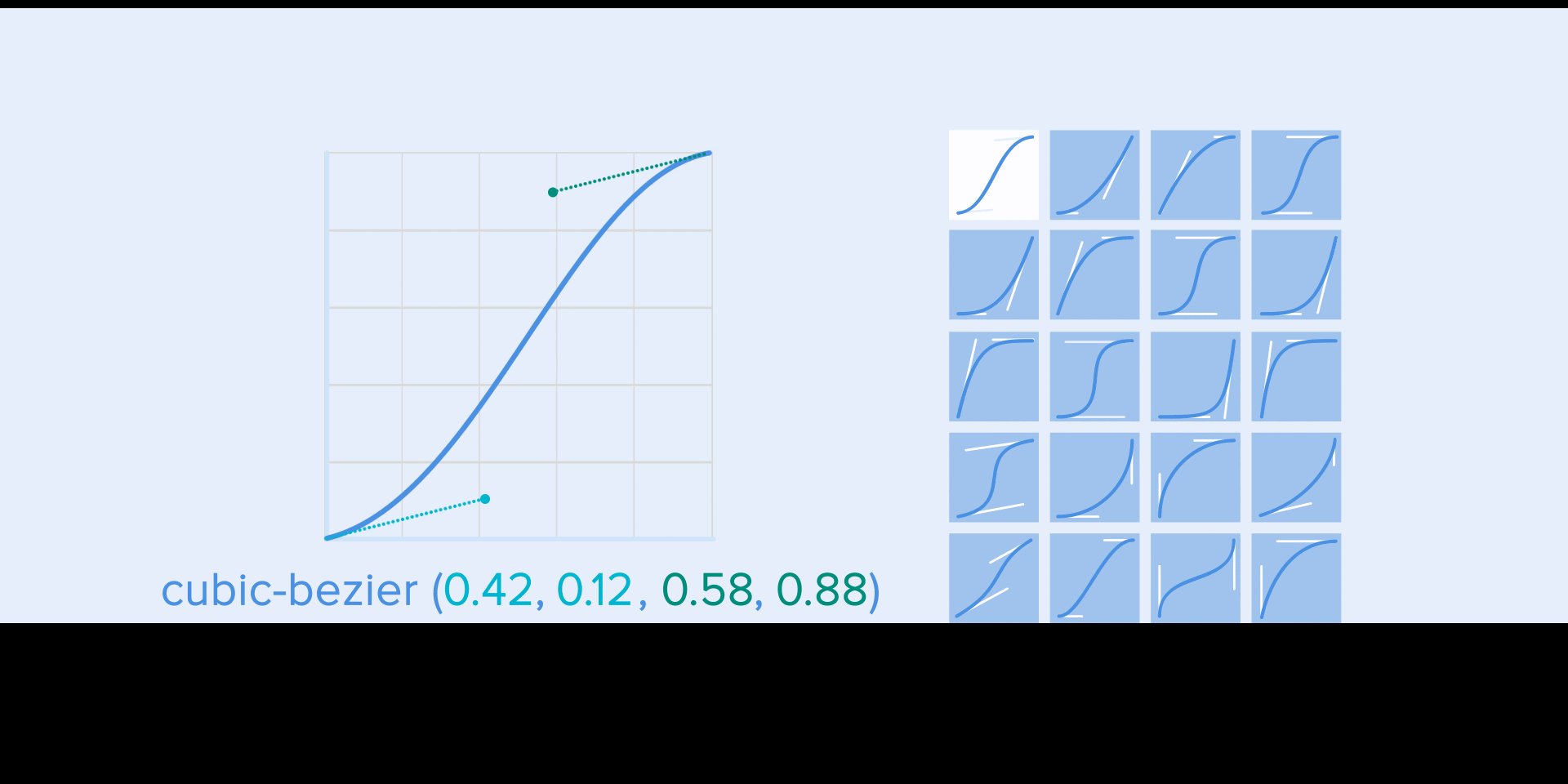
لتبسيط العمل مع المنحنيات ، أقترح استخدام مواقع
easings.net و
cub-bezier.com . يحتوي الأول على قائمة بالمنحنيات الأكثر استخدامًا ، والتي يمكن نسخ معلماتها إلى أداة النماذج الأولية. يمنحك المصدر الثاني الفرصة للعب مع معلمات مختلفة للمنحنى ورؤية كيفية تحرك الكائنات على الفور.
 أنواع مختلفة من المنحنيات ومعلماتها للدالة
أنواع مختلفة من المنحنيات ومعلماتها للدالة
cubic-bezier()
تصميم الرقصات في واجهات الرسوم المتحركة
كما هو الحال في تصميم رقصات الباليه ، فإن الفكرة الرئيسية هي توجيه انتباه المستخدم إلى التغيير أثناء الانتقال من حالة إلى أخرى.
هناك نوعان من تصميم الرقصات - تفاعل متساوي ومرؤوس.
تفاعل متساوي
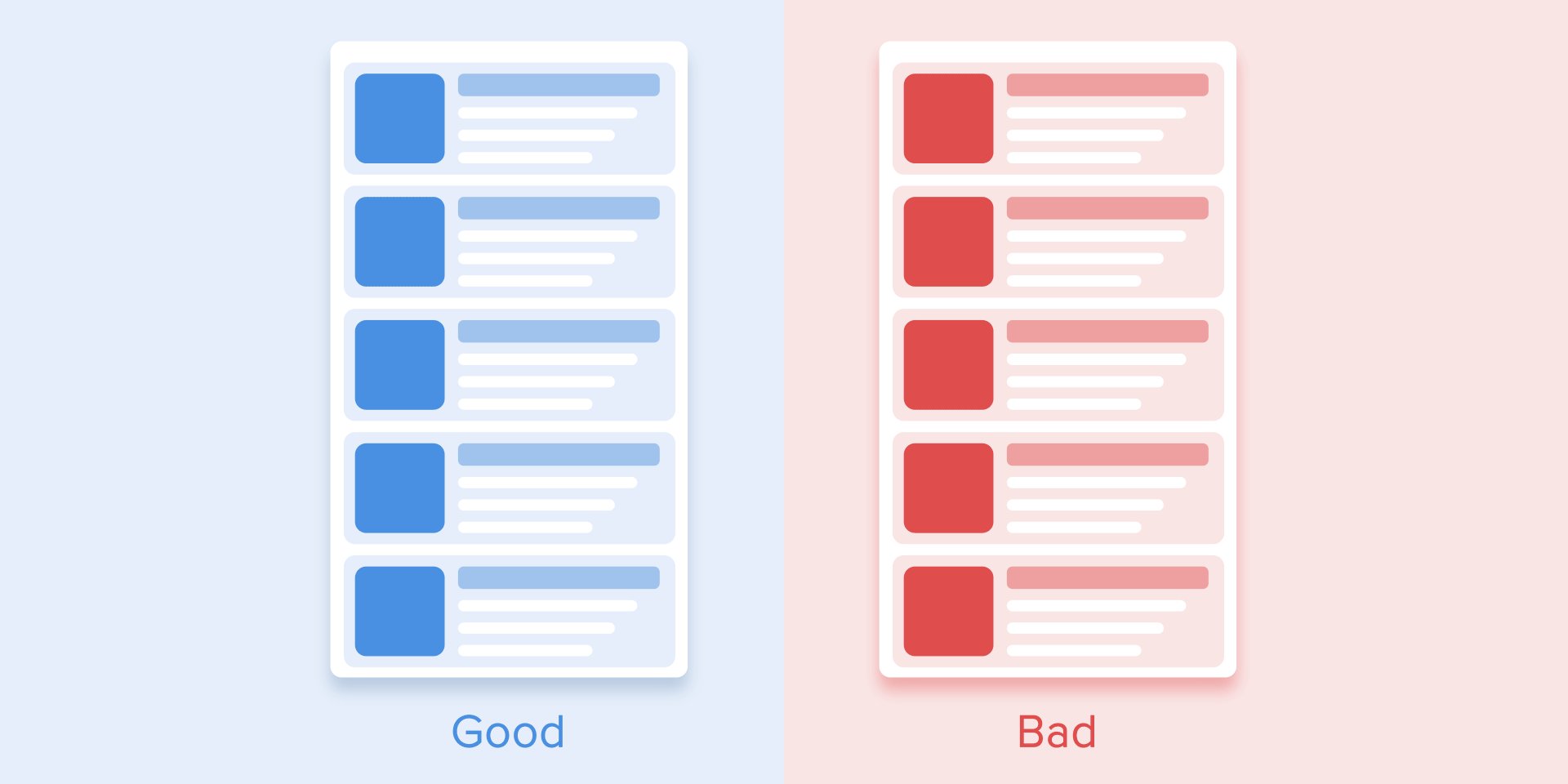
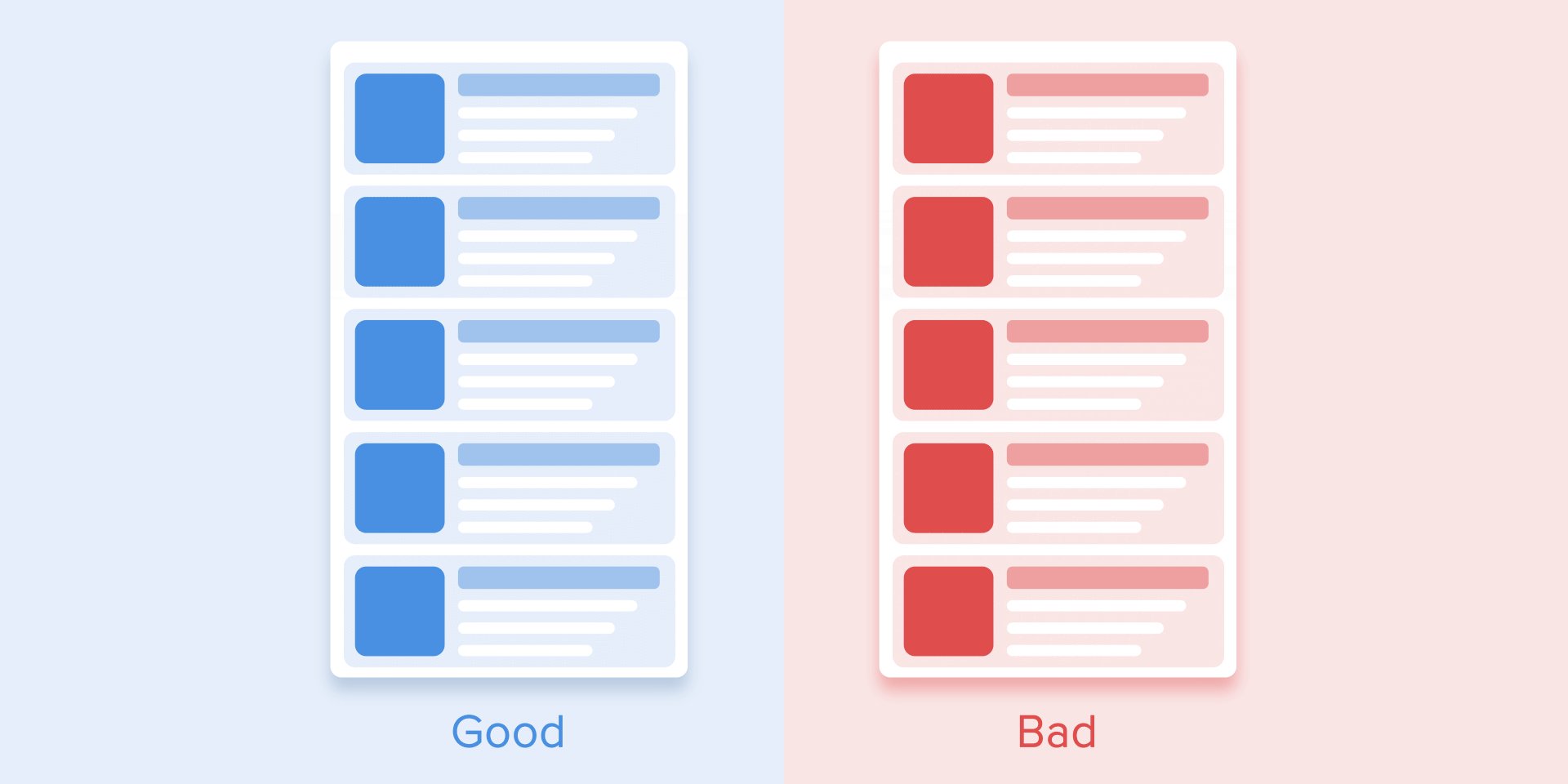
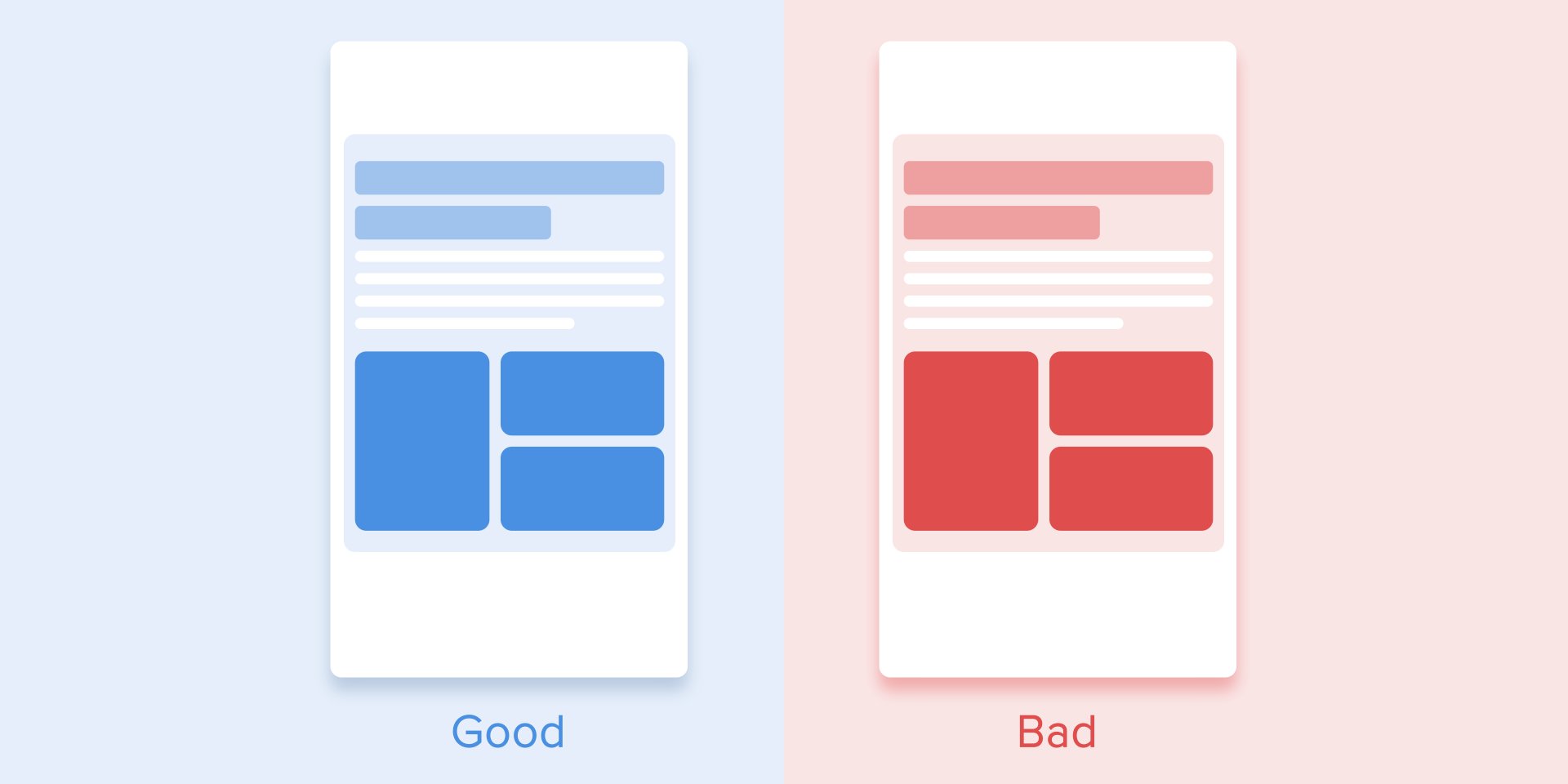
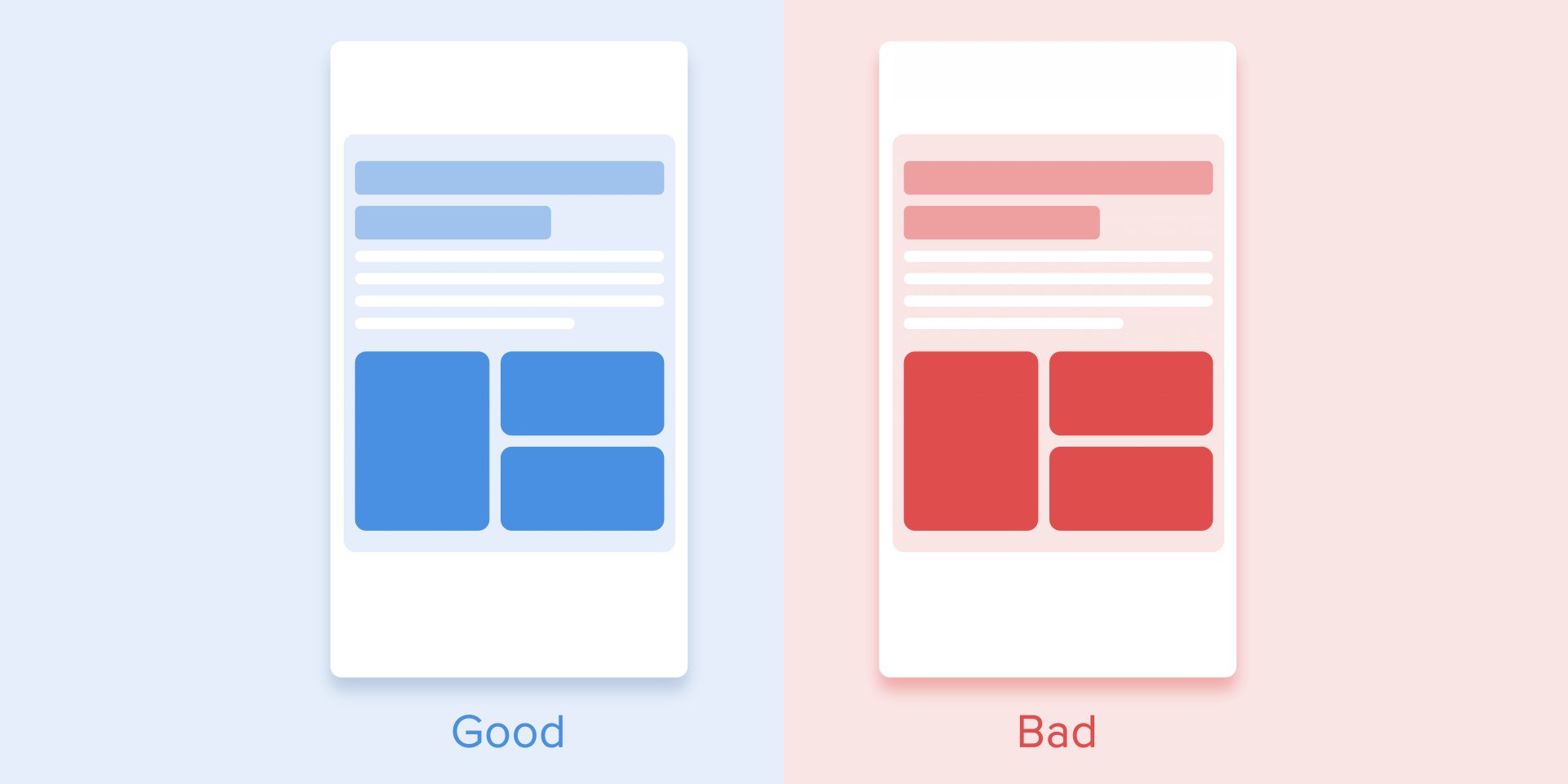
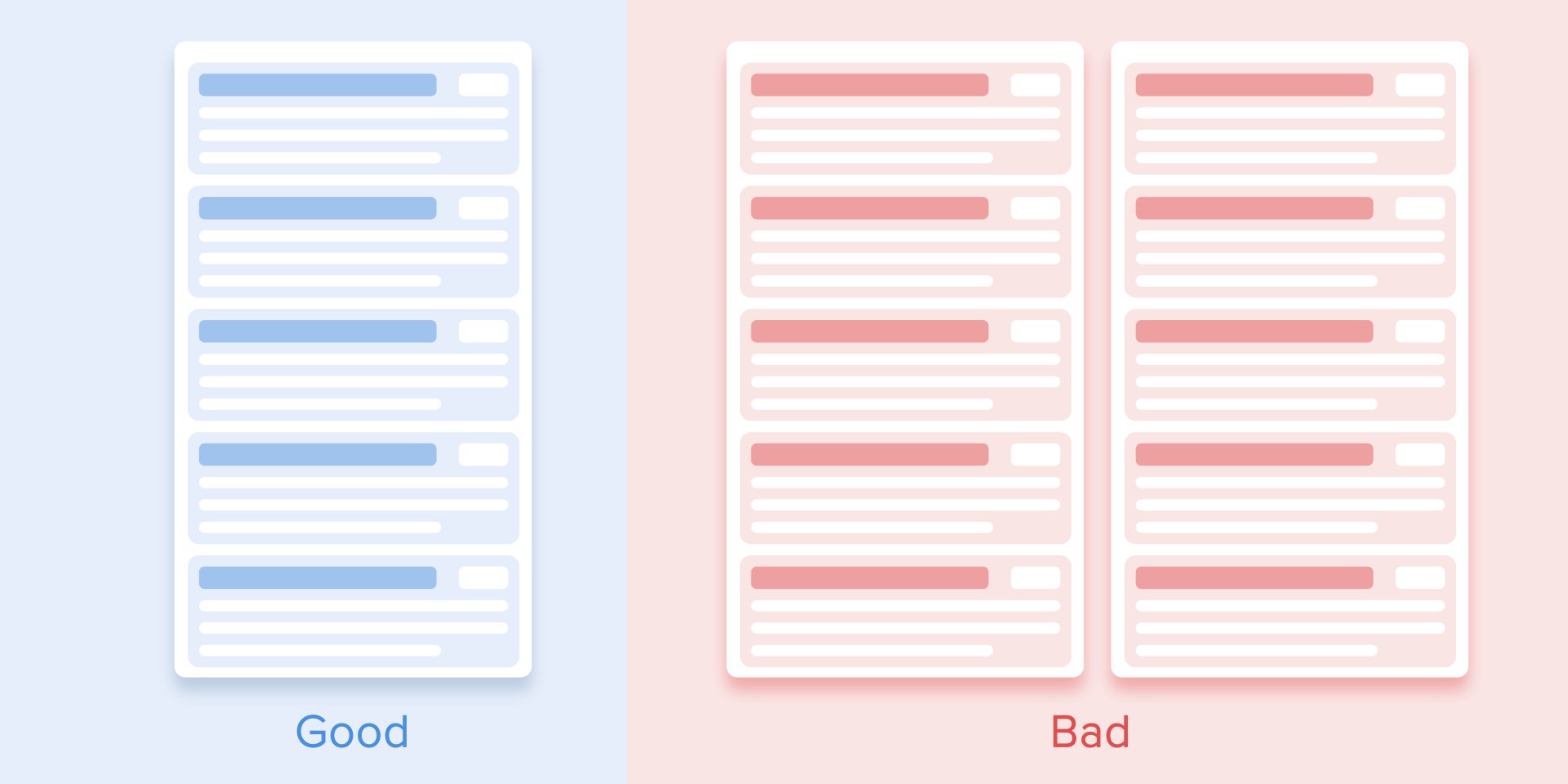
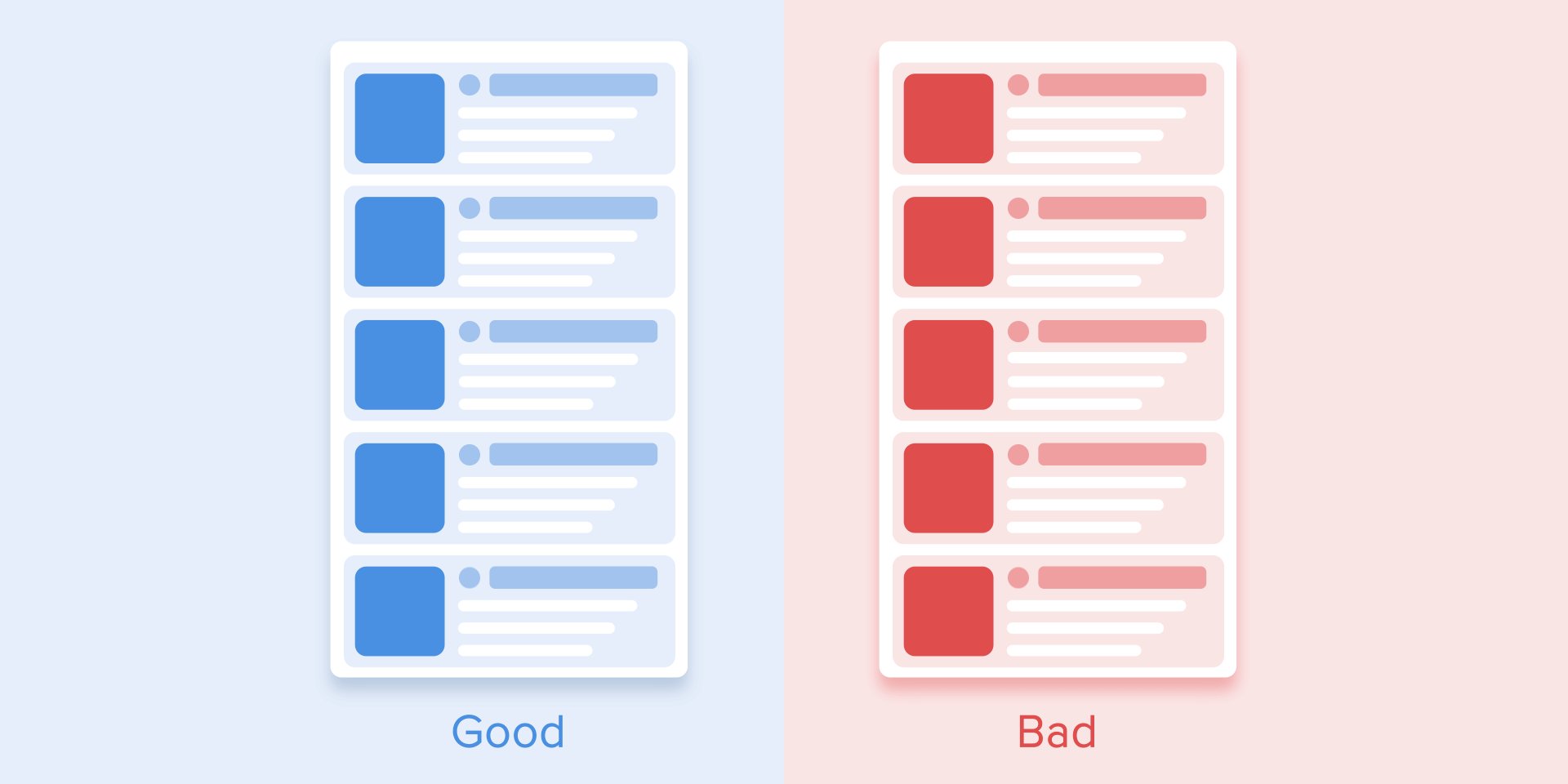
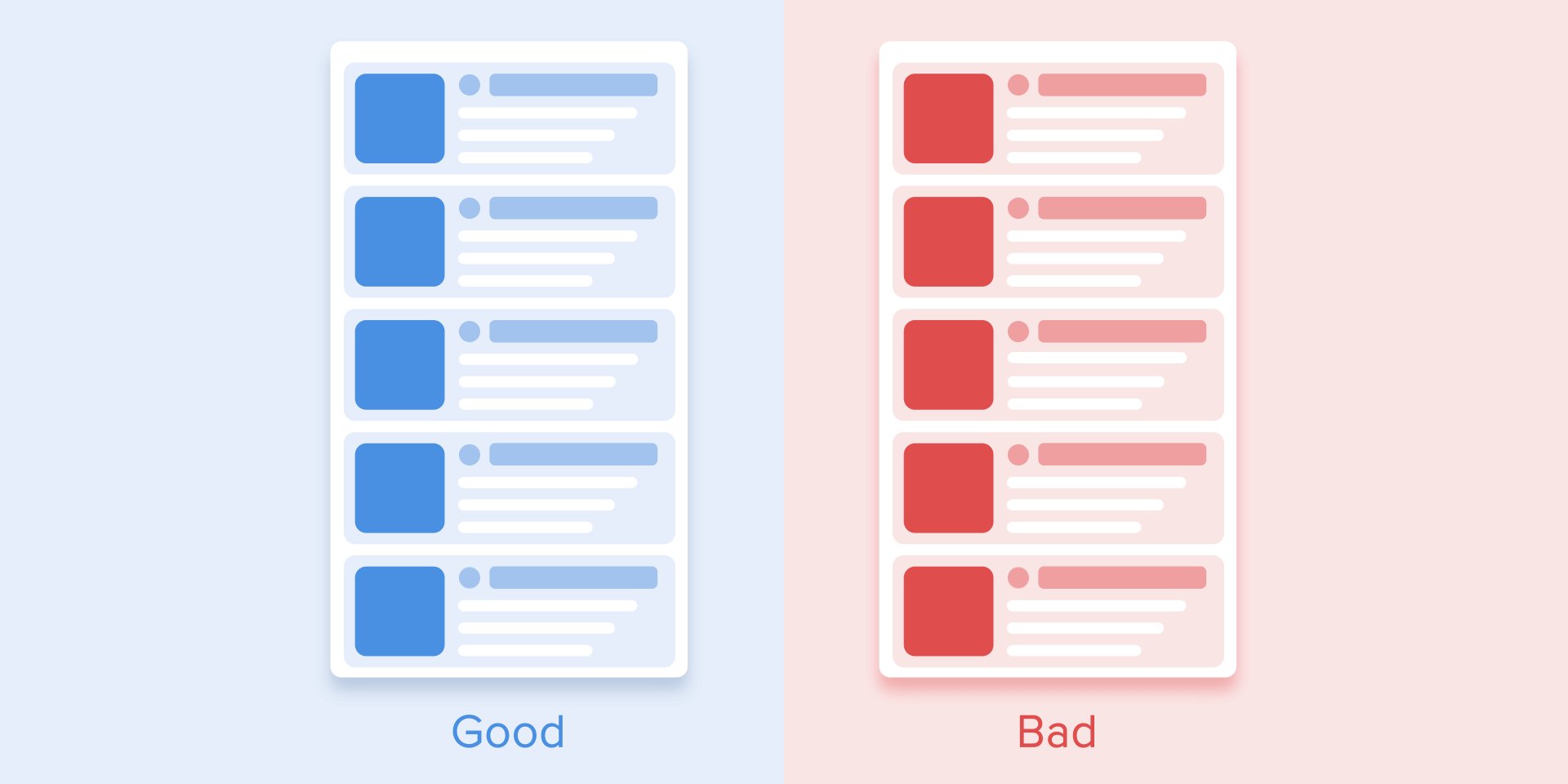
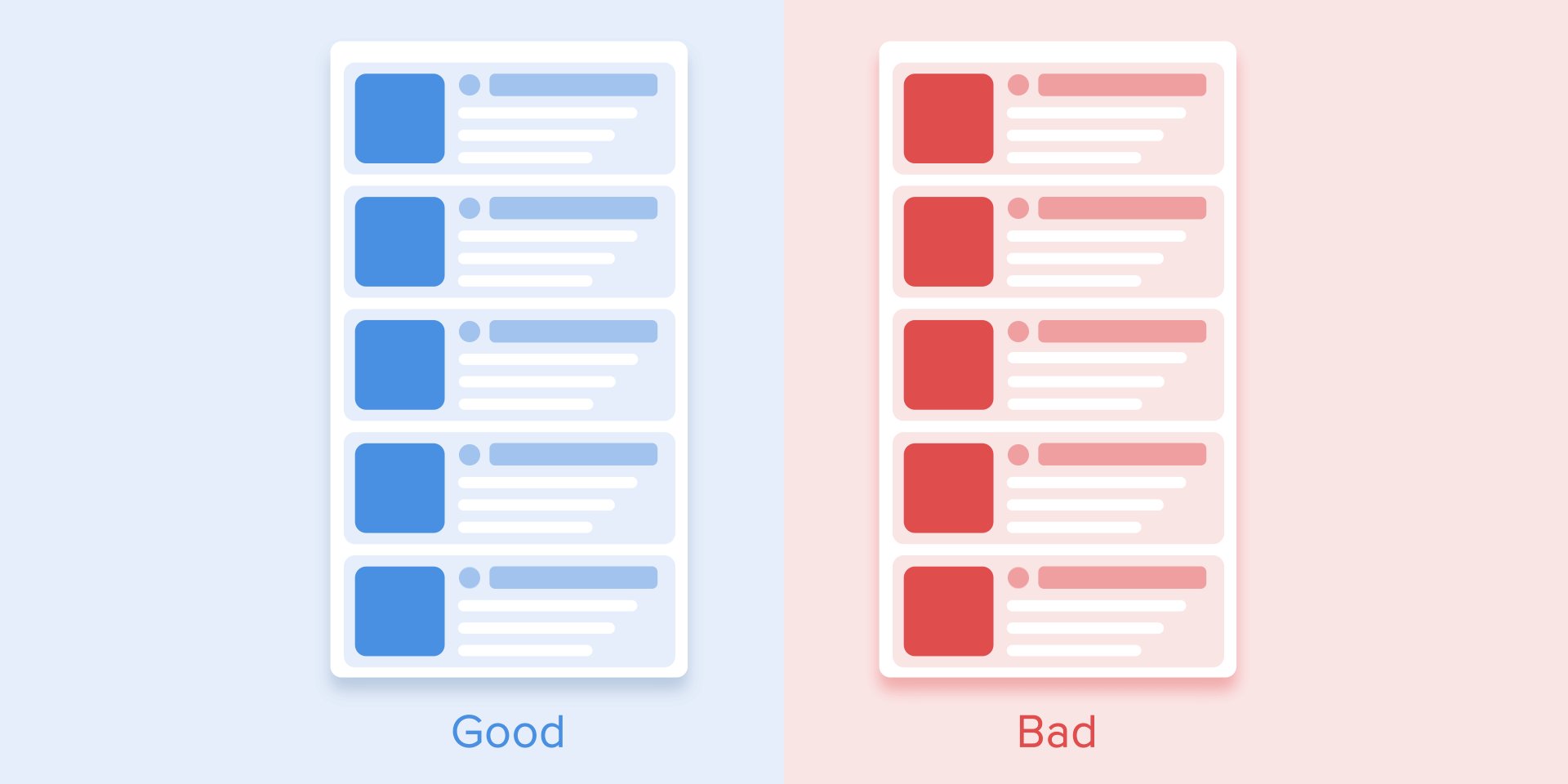
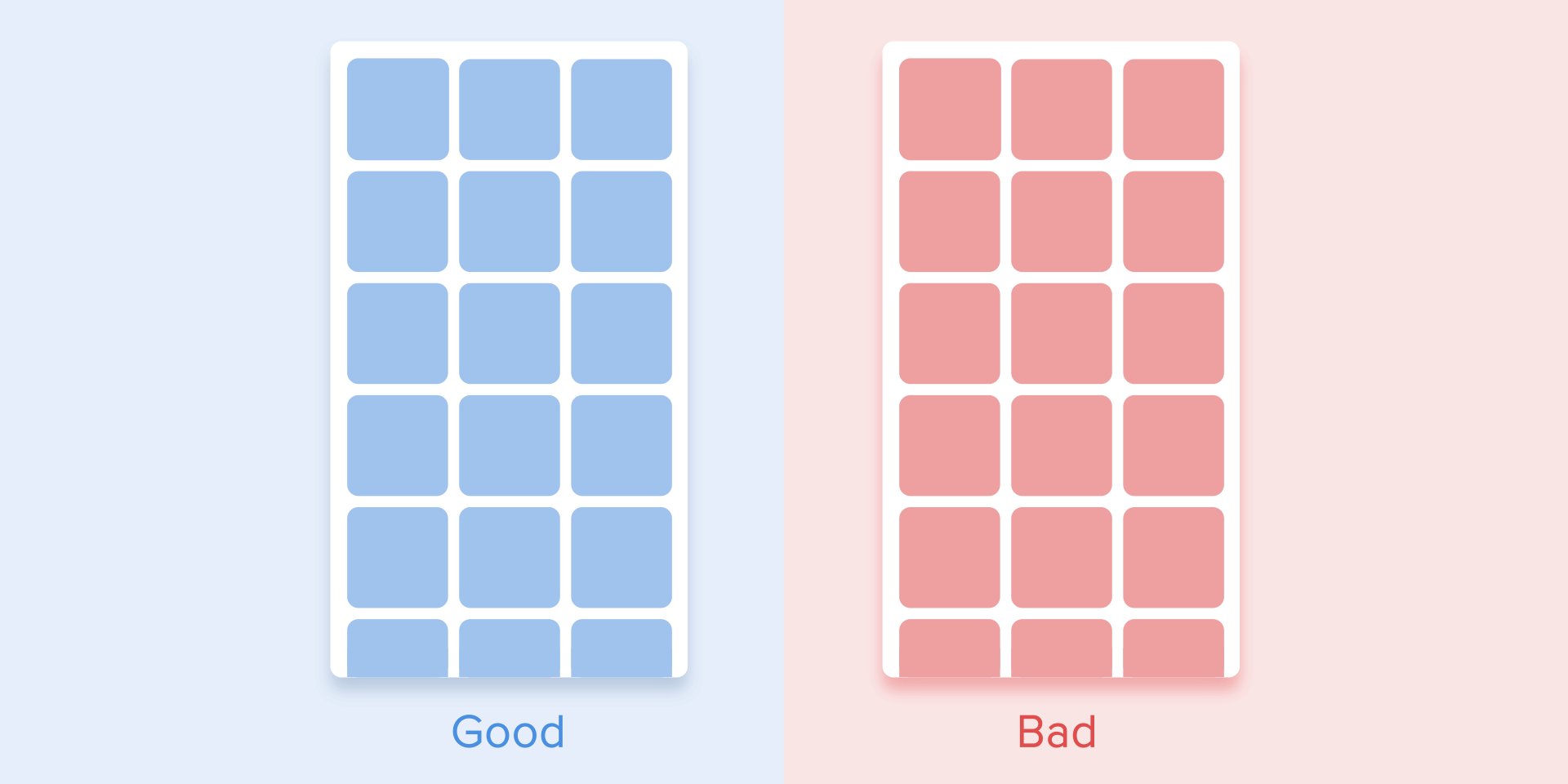
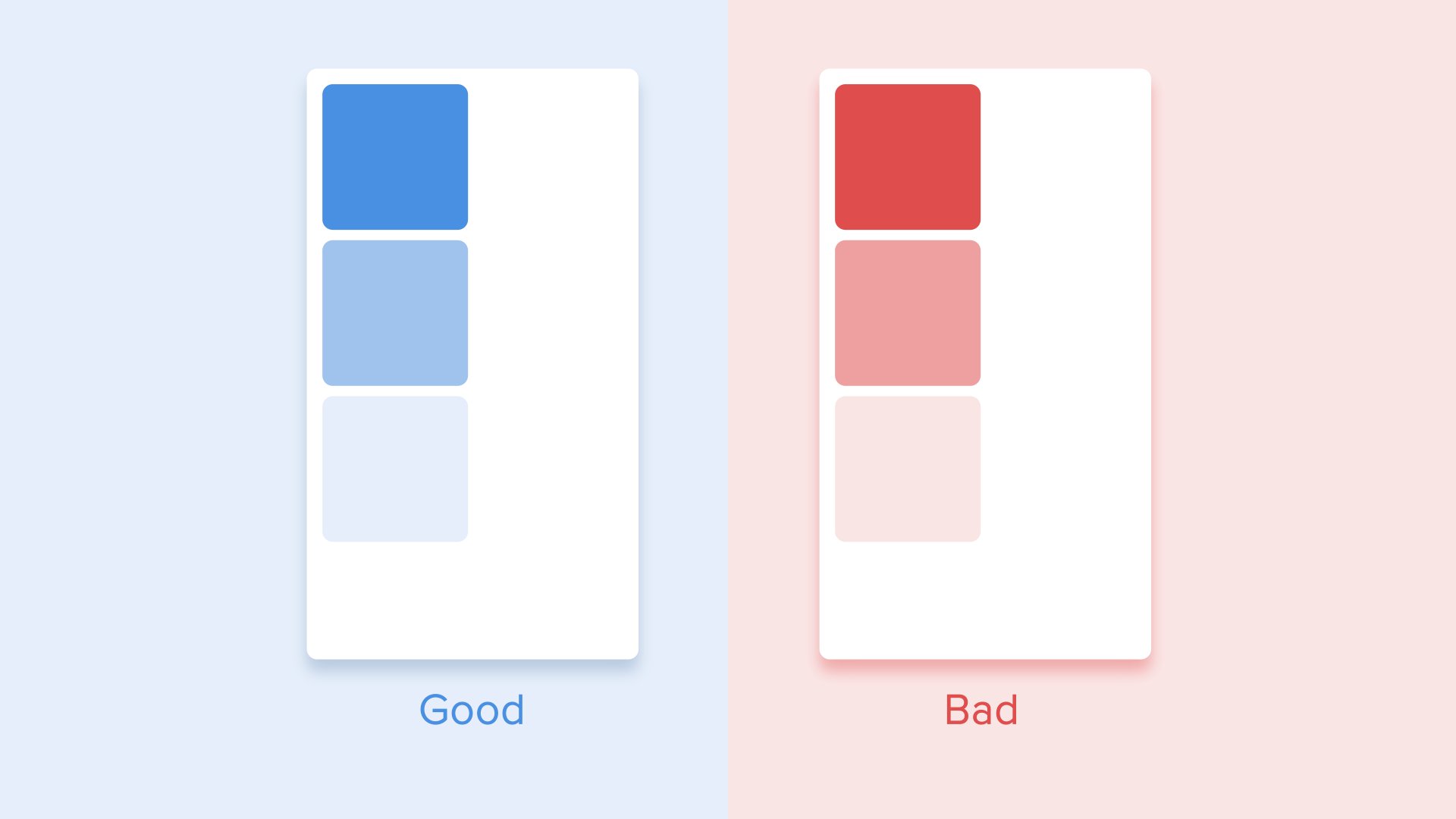
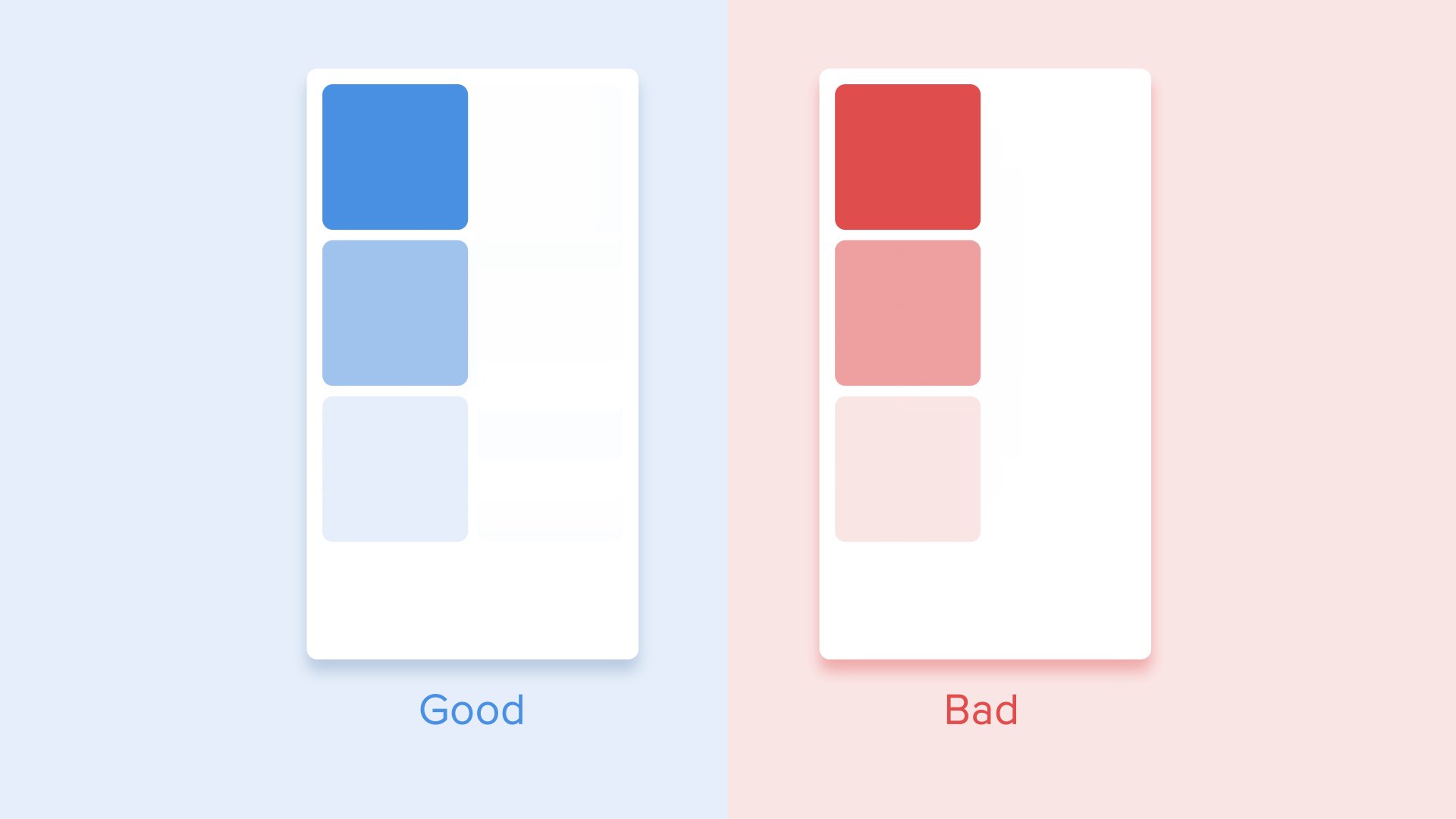
يعني التفاعل المتساوي أن ظهور جميع الأشياء يخضع لقاعدة محددة واحدة.
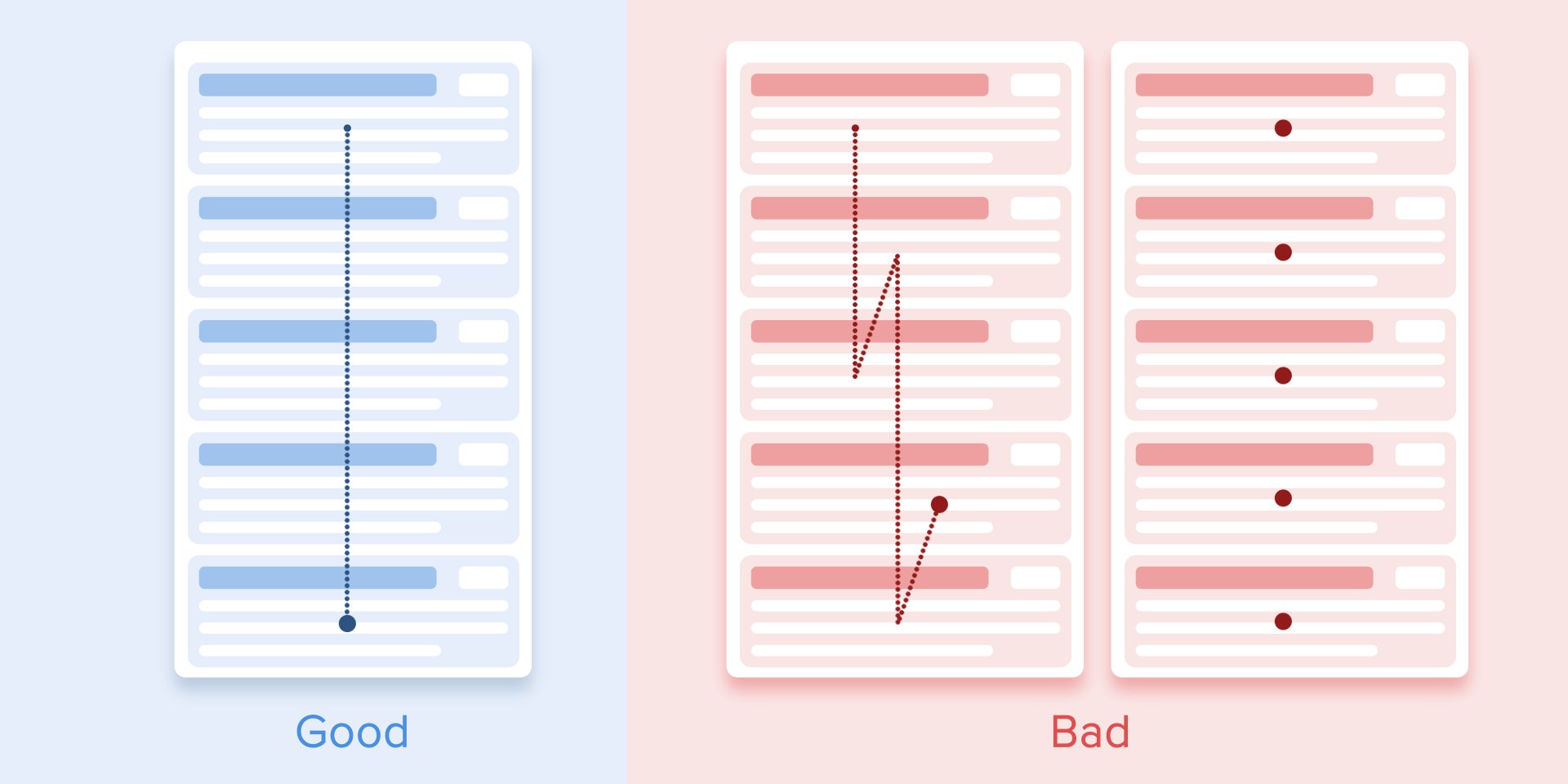
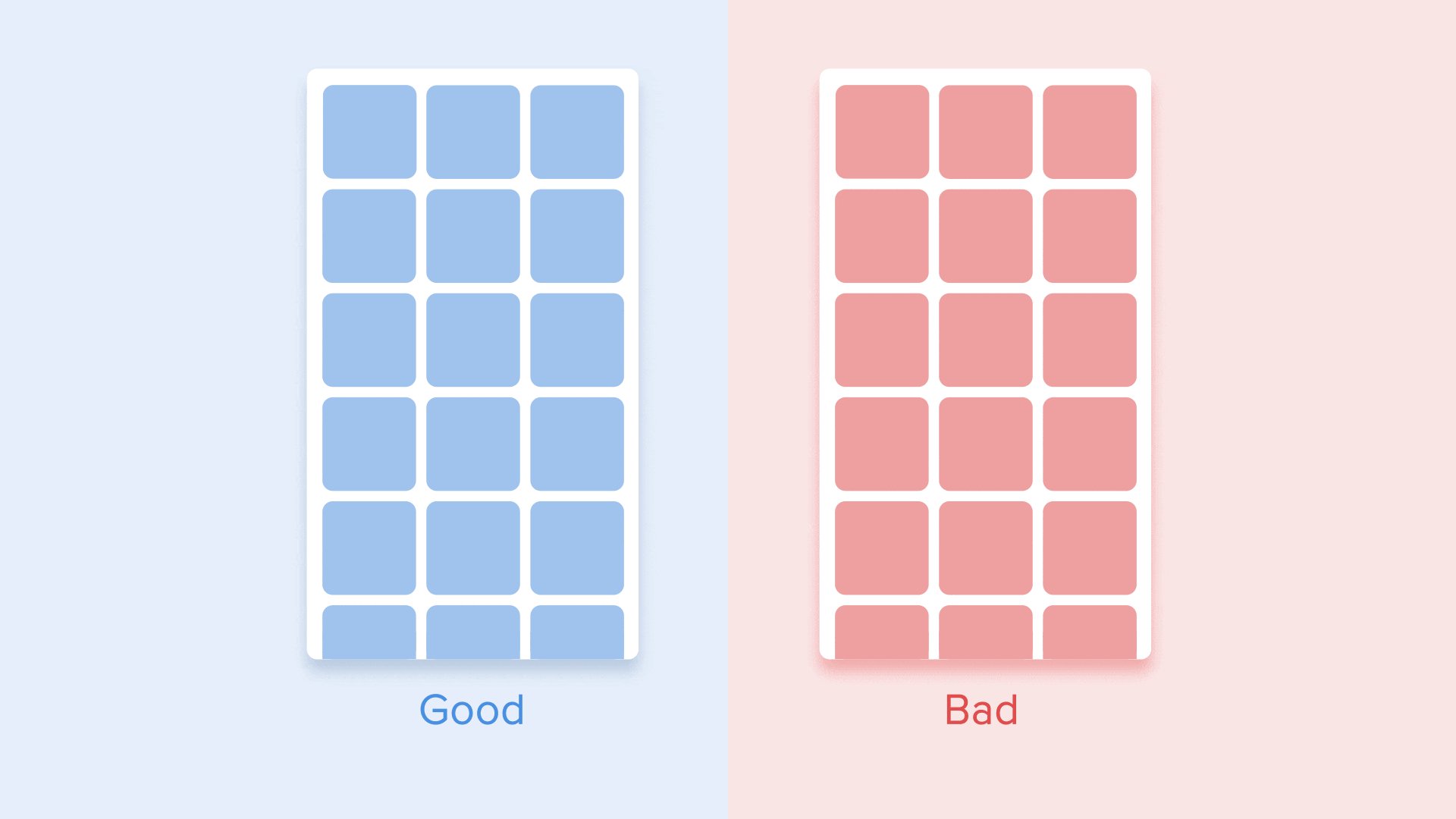
في هذه الحالة ، يُنظر إلى مظهر جميع العناصر على أنها دفق واحد ، والذي يوجه انتباه المستخدم في اتجاه واحد ، أي من الأعلى إلى الأسفل. إذا لم نتبع الأمر ، فسوف يتشتت انتباه المستخدم. سيبدو مظهر جميع العناصر دفعة واحدة سيئًا.
 يجب توجيه انتباه المستخدم في اتجاه واحد.
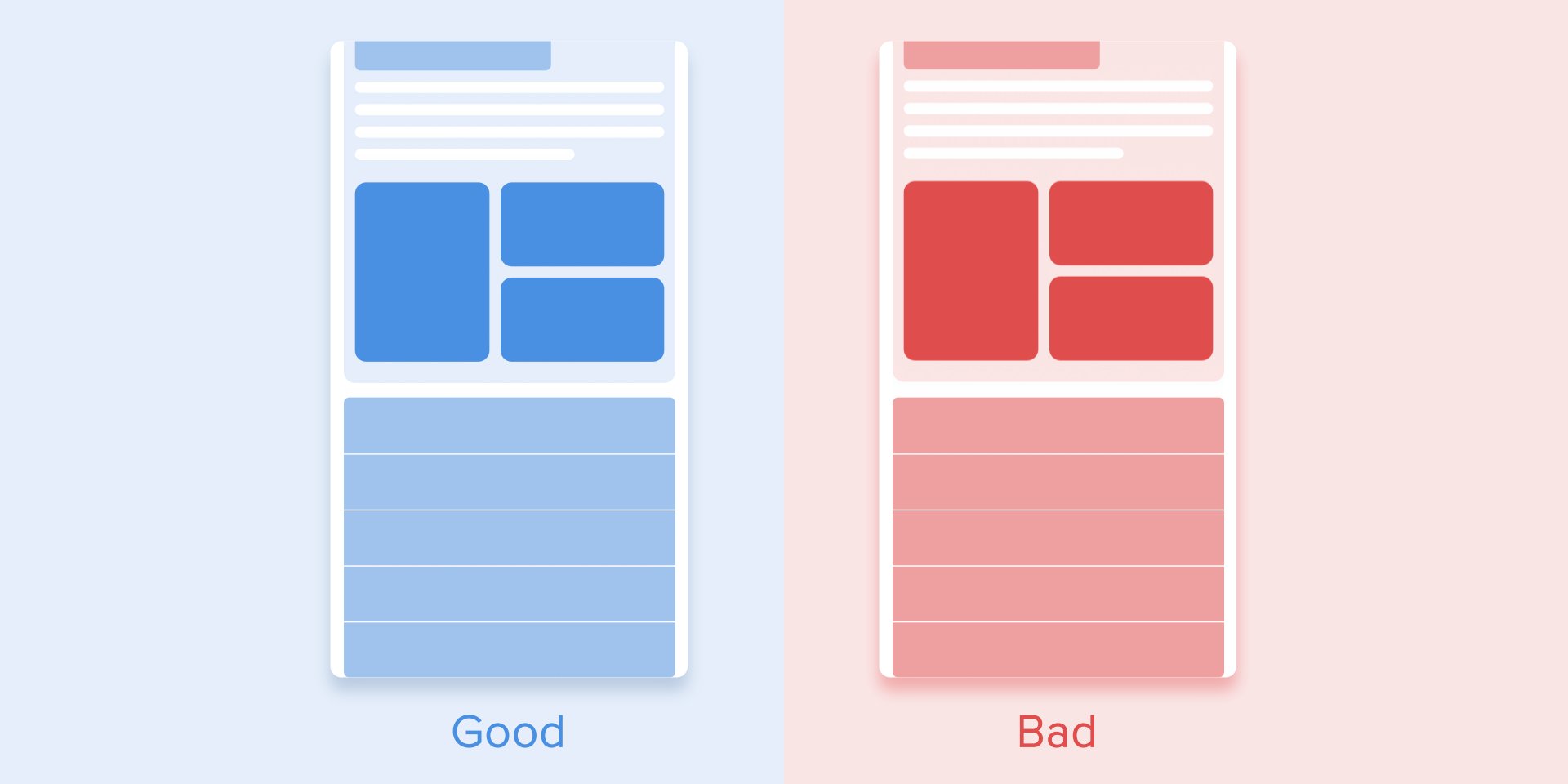
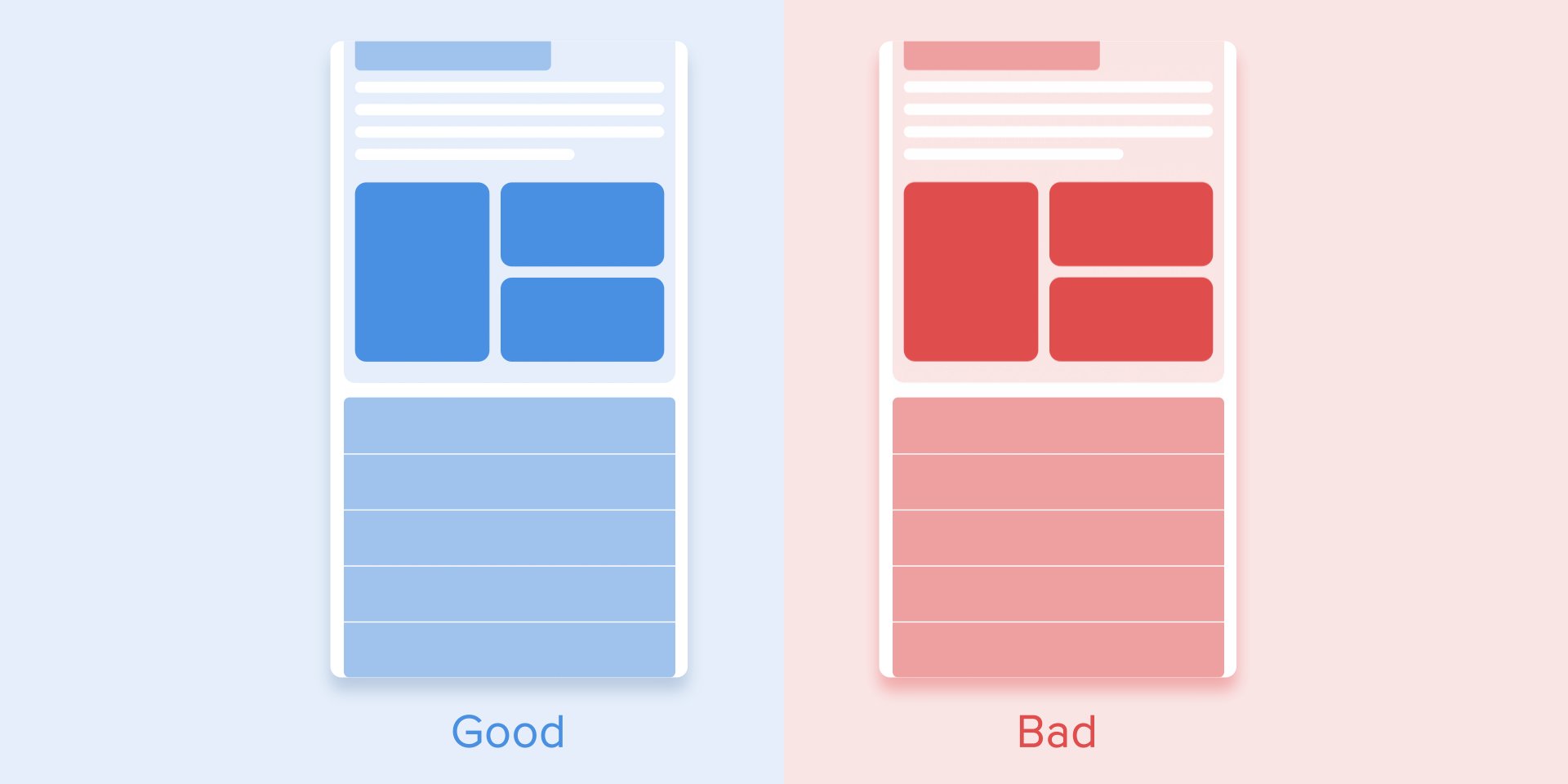
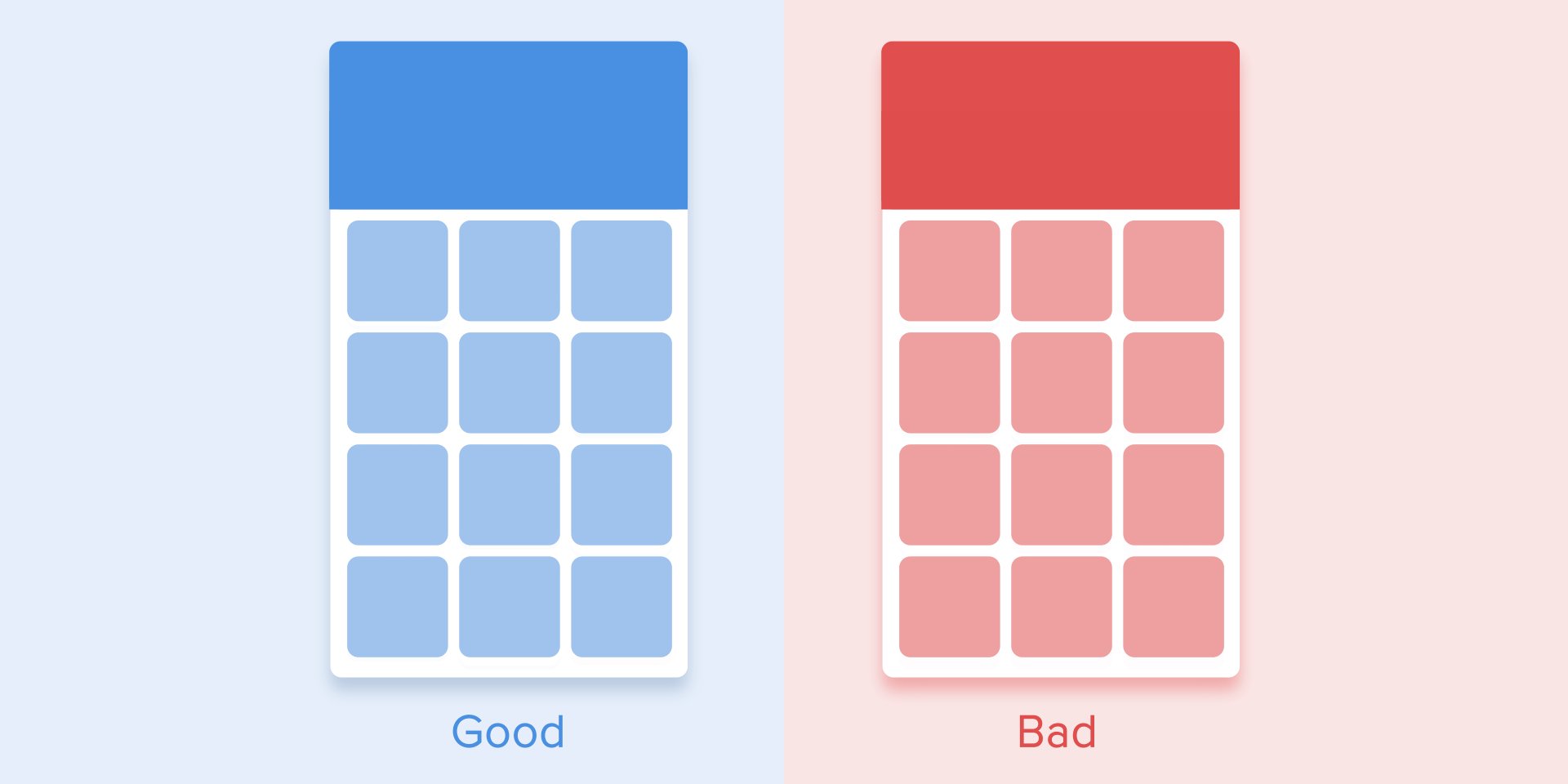
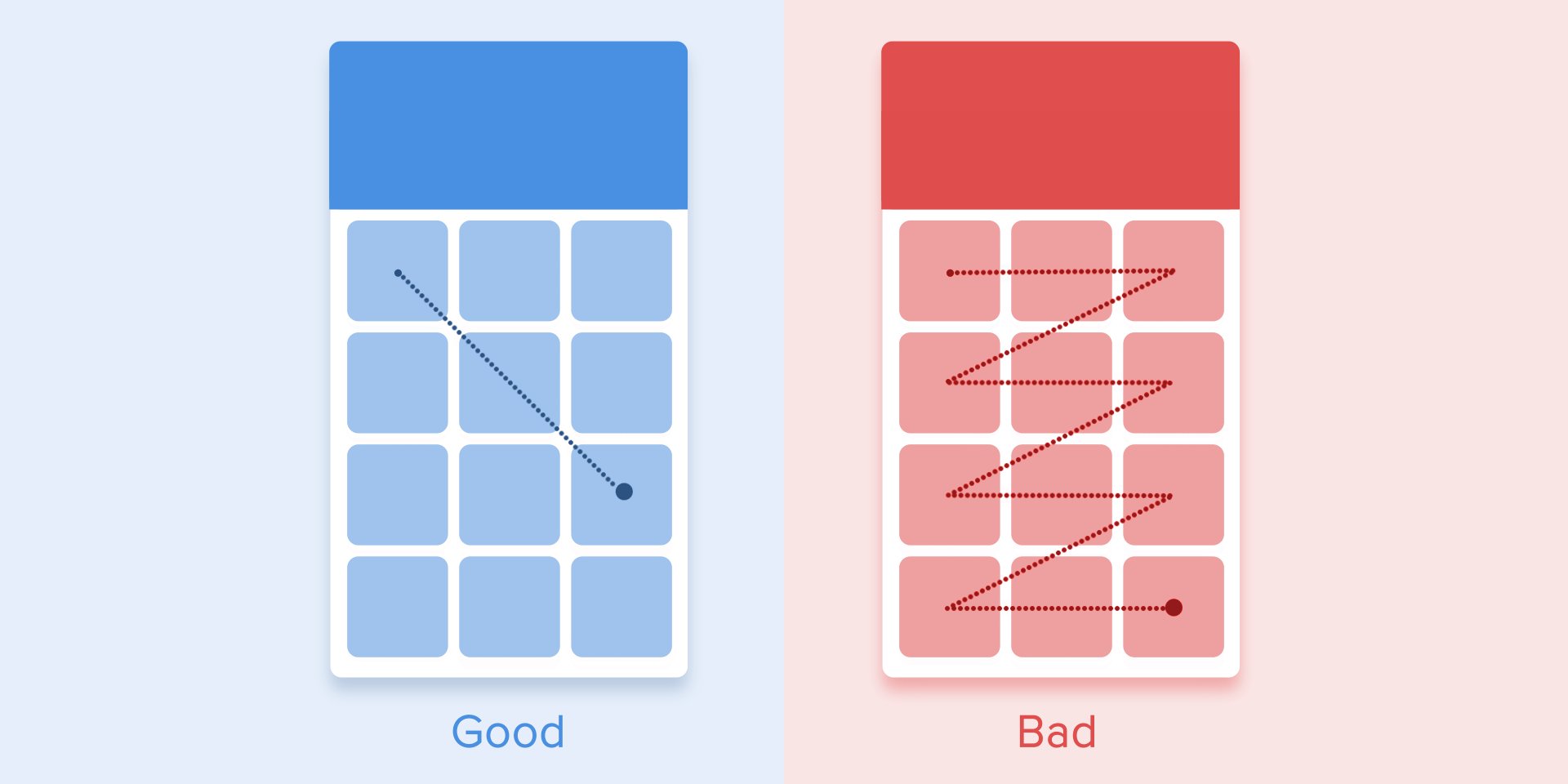
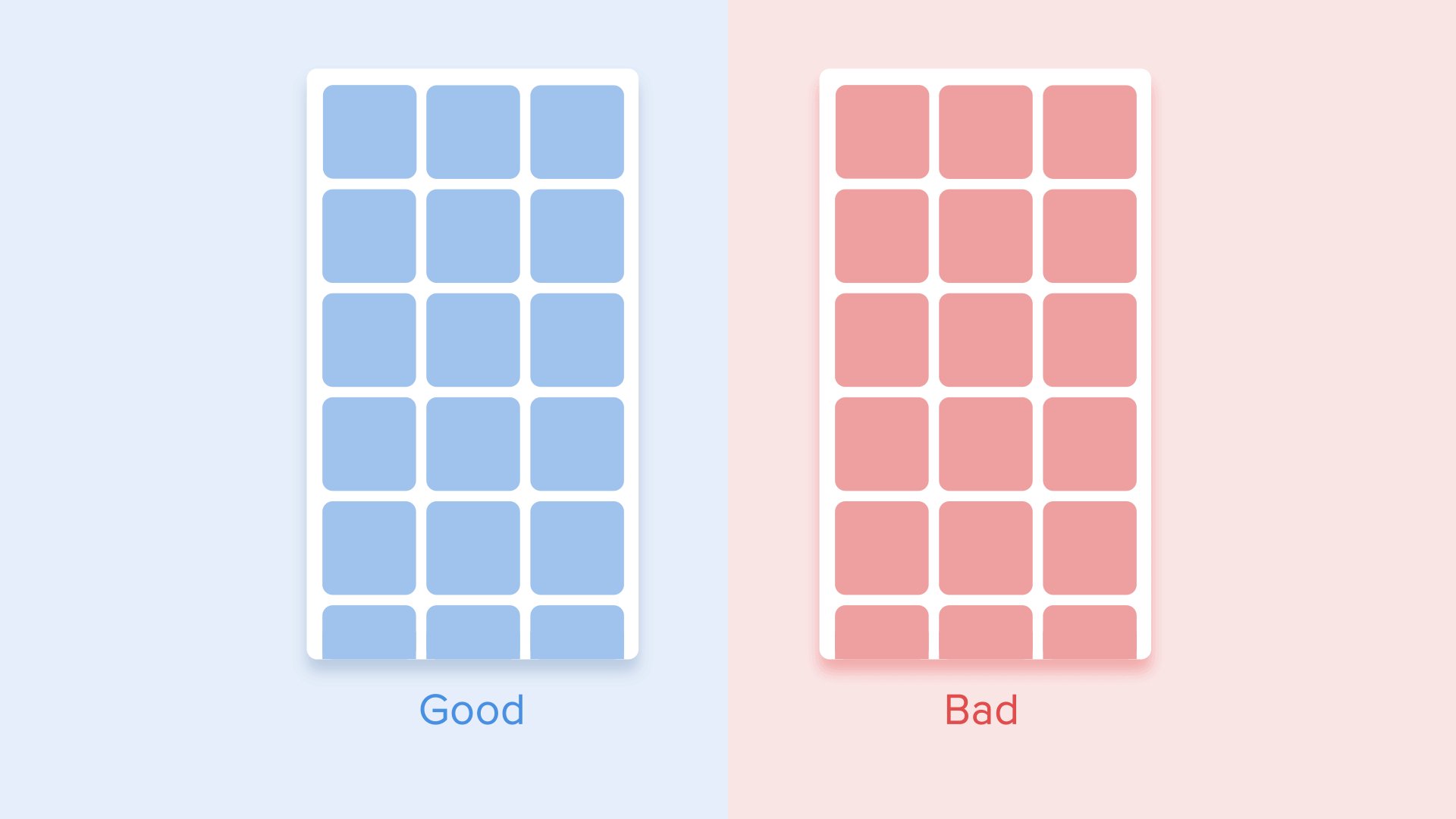
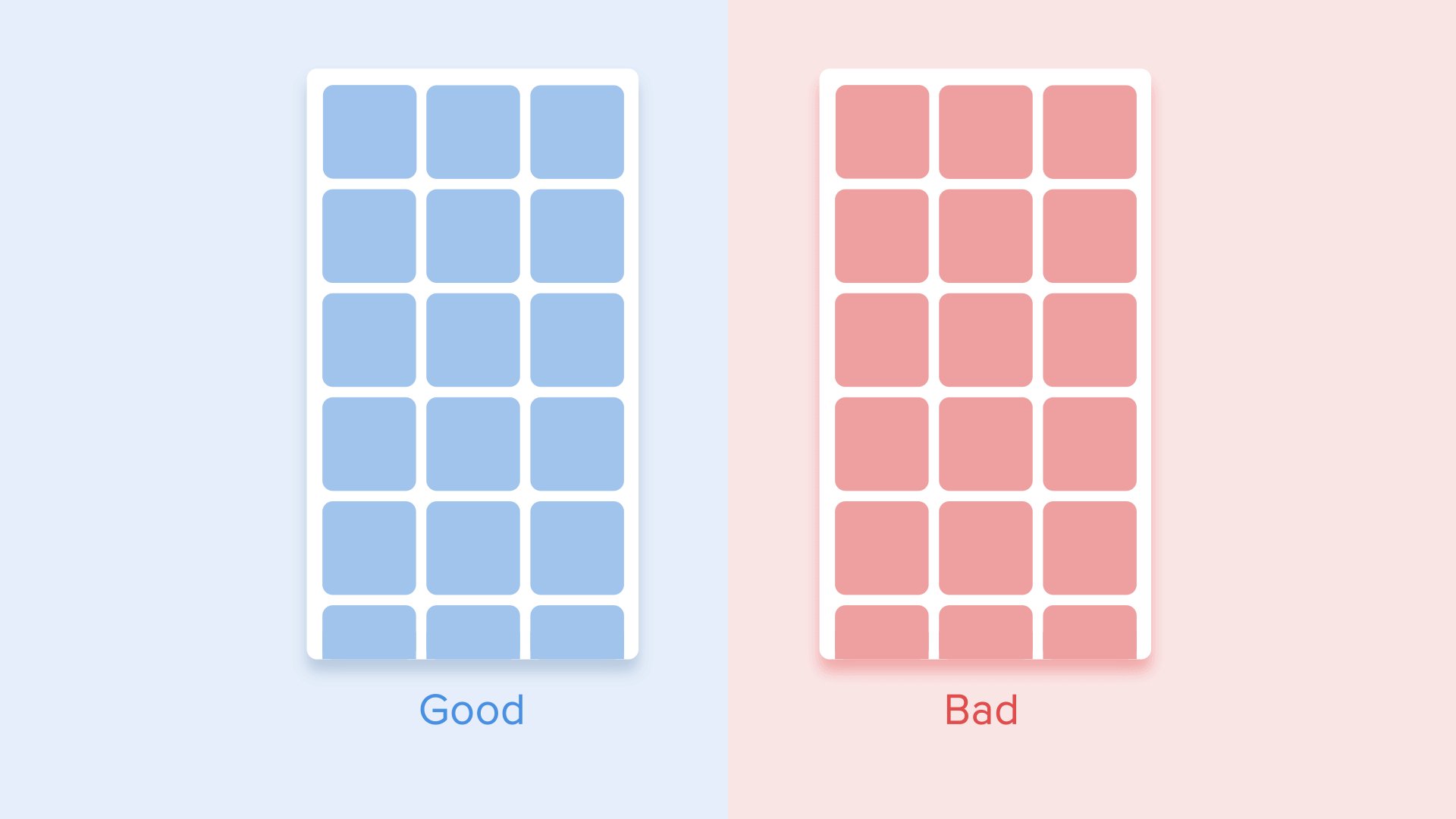
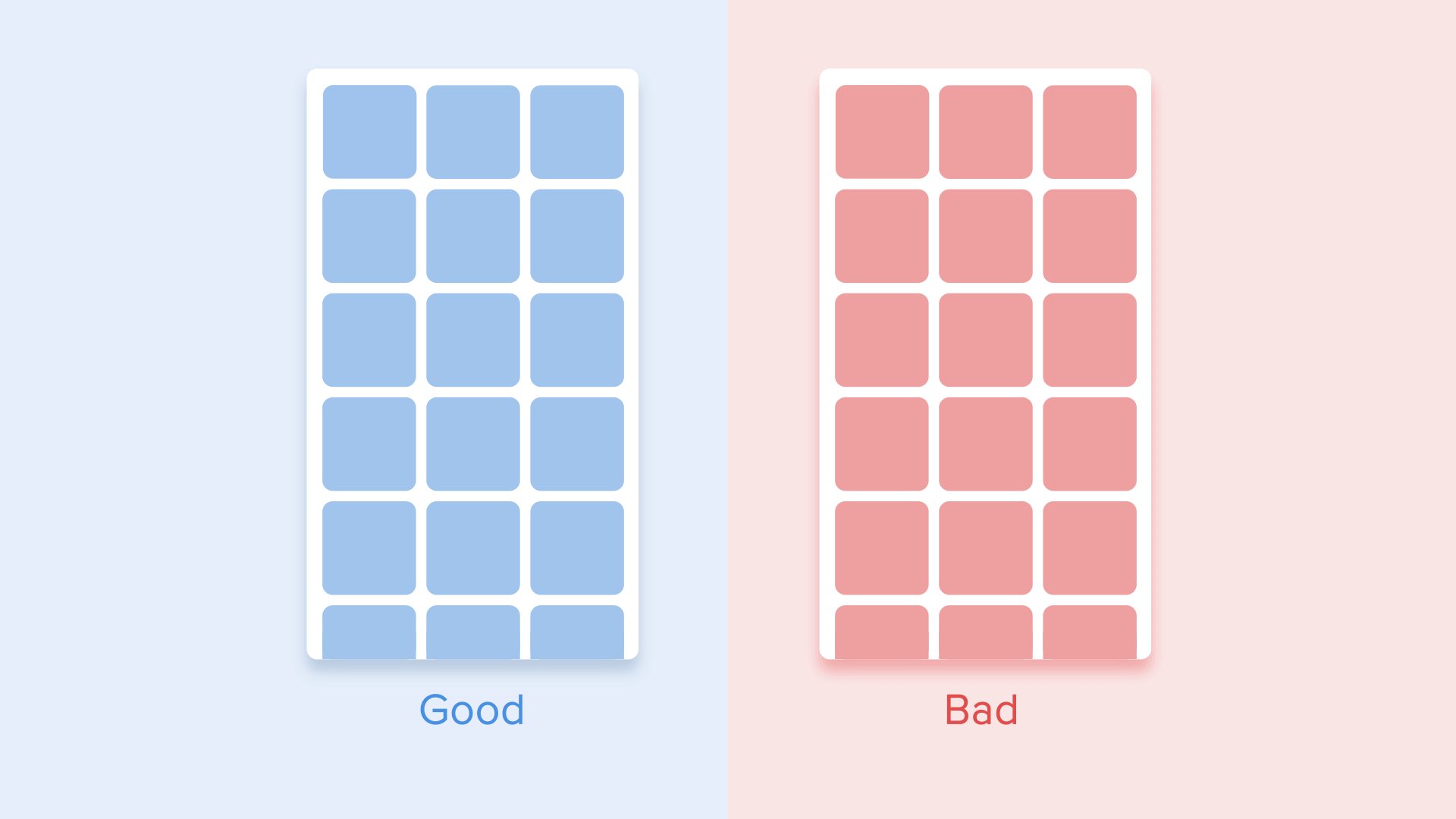
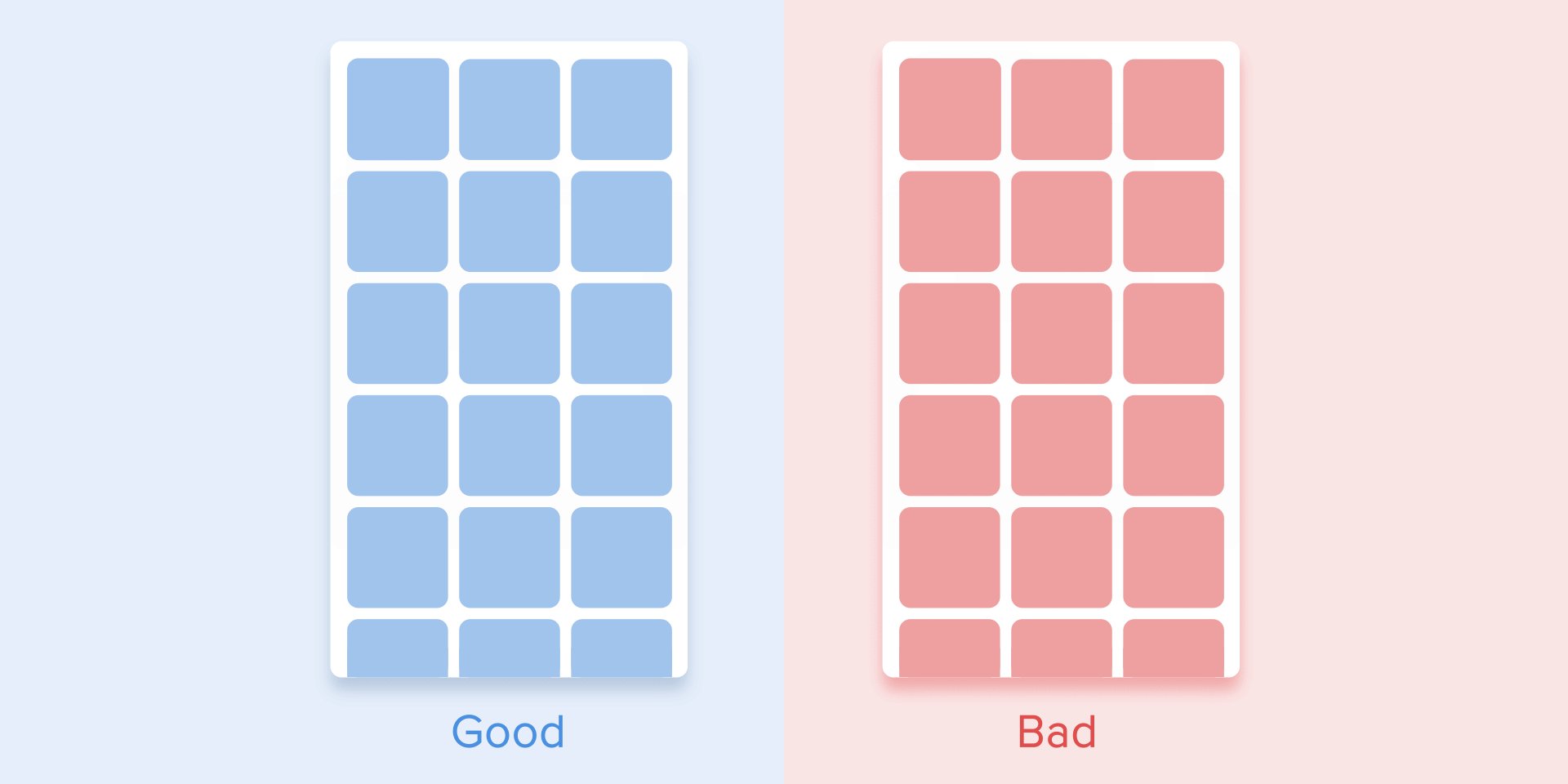
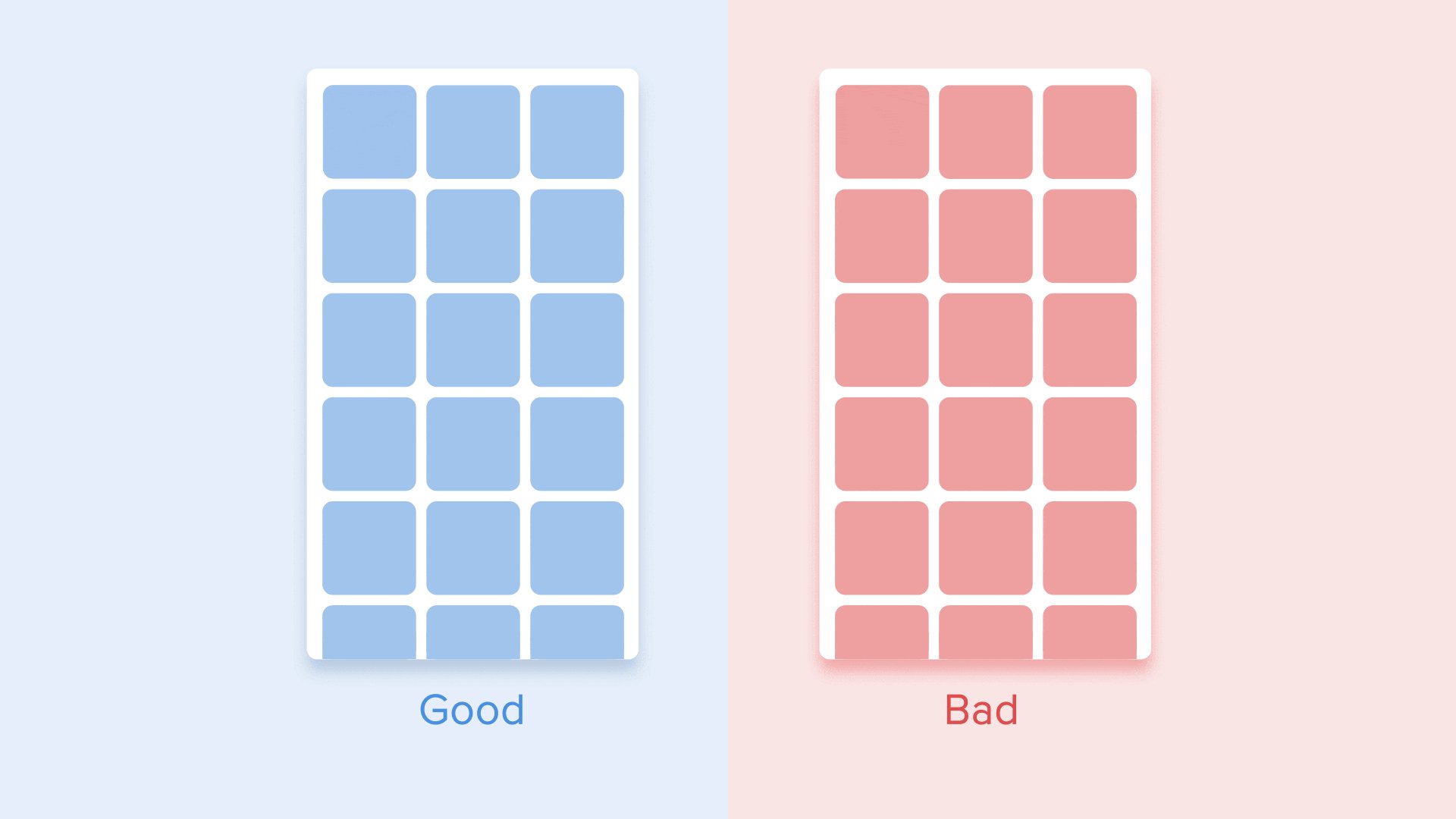
يجب توجيه انتباه المستخدم في اتجاه واحد.أما بالنسبة لعرض الجدول ، فهذا أكثر تعقيدًا بعض الشيء. هنا ، يجب أن يكون تركيز المستخدم قطريًا ، لذا فإن عرض العناصر واحدة تلو الأخرى فكرة سيئة. سيؤدي تحديد كل عنصر واحدًا تلو الآخر إلى جعل الرسم المتحرك طويلًا بشكل مفرط ، وسيكون انتباه المستخدم متعرجًا ، وهو غير صحيح.
 عرض قطري لعرض جدولي للعناصر
عرض قطري لعرض جدولي للعناصرتفاعل الرقيق
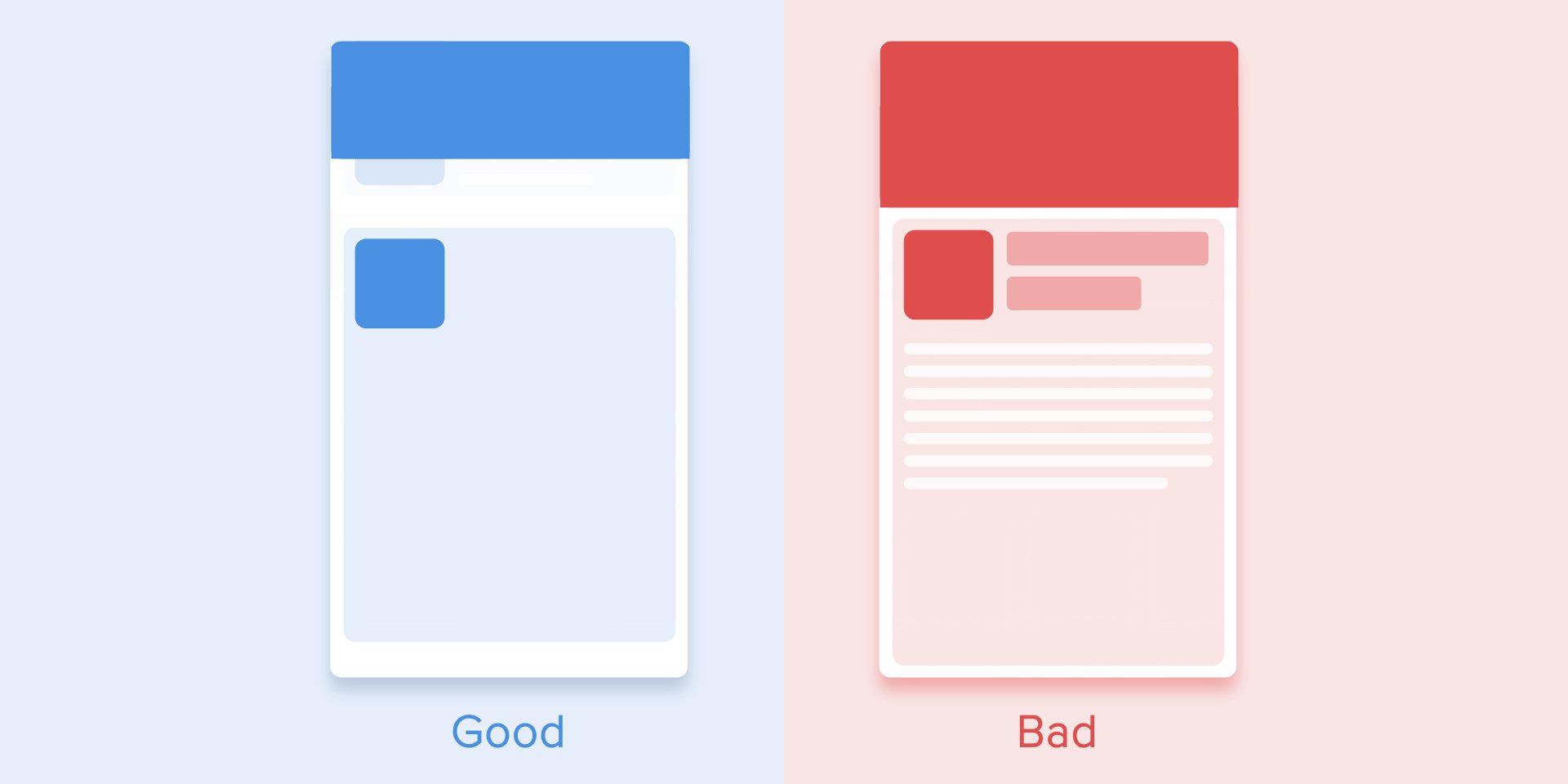
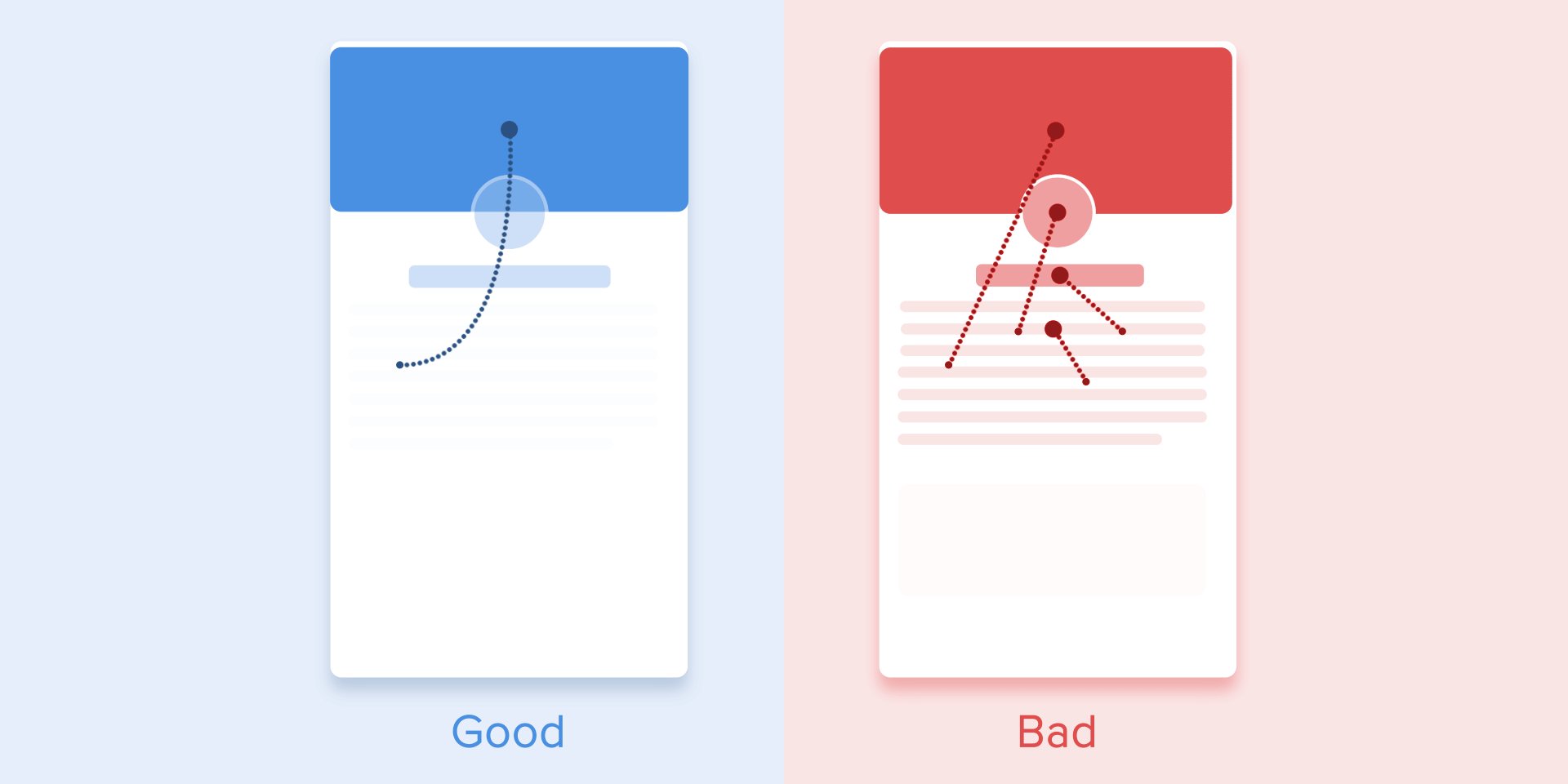
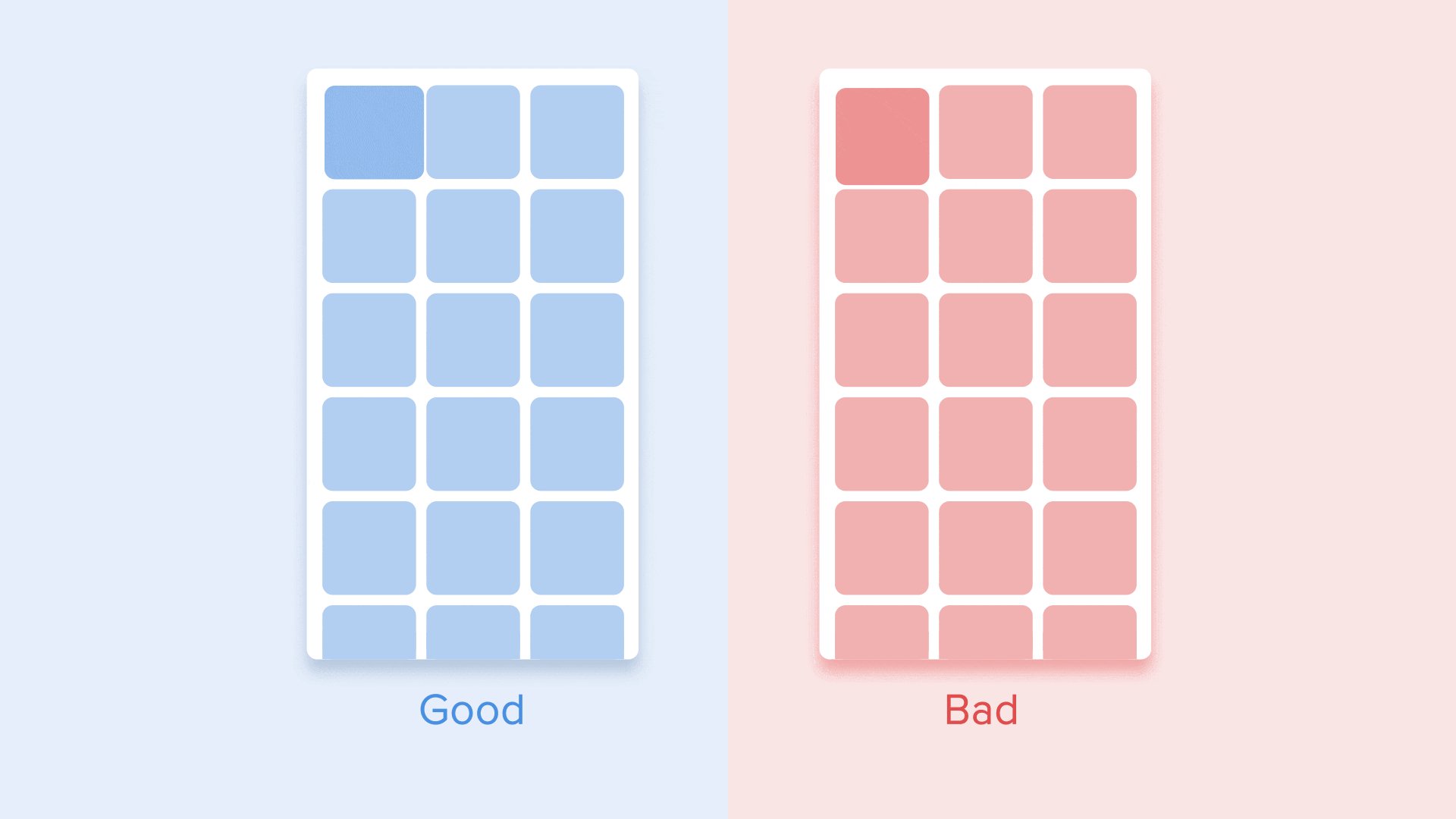
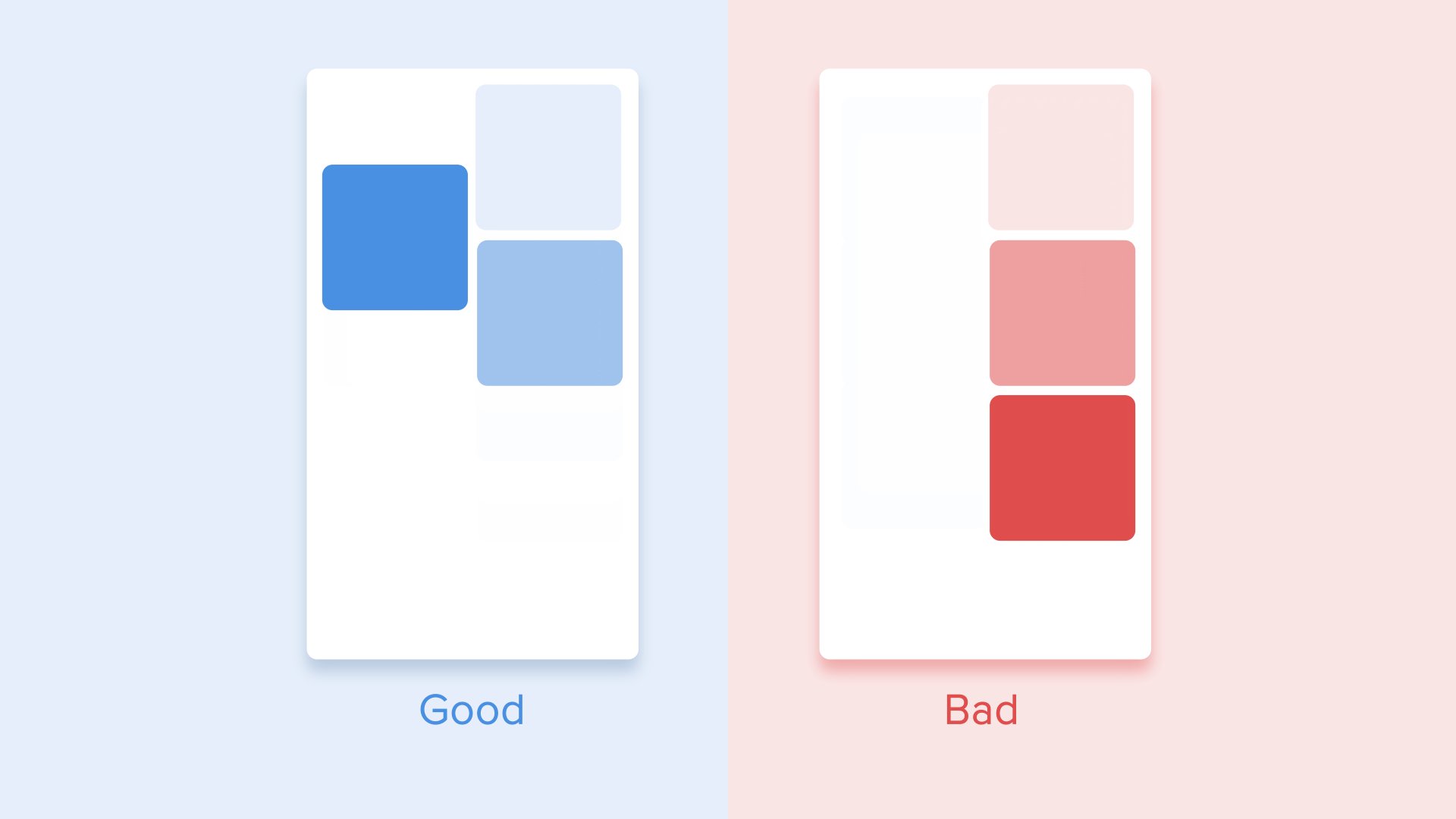
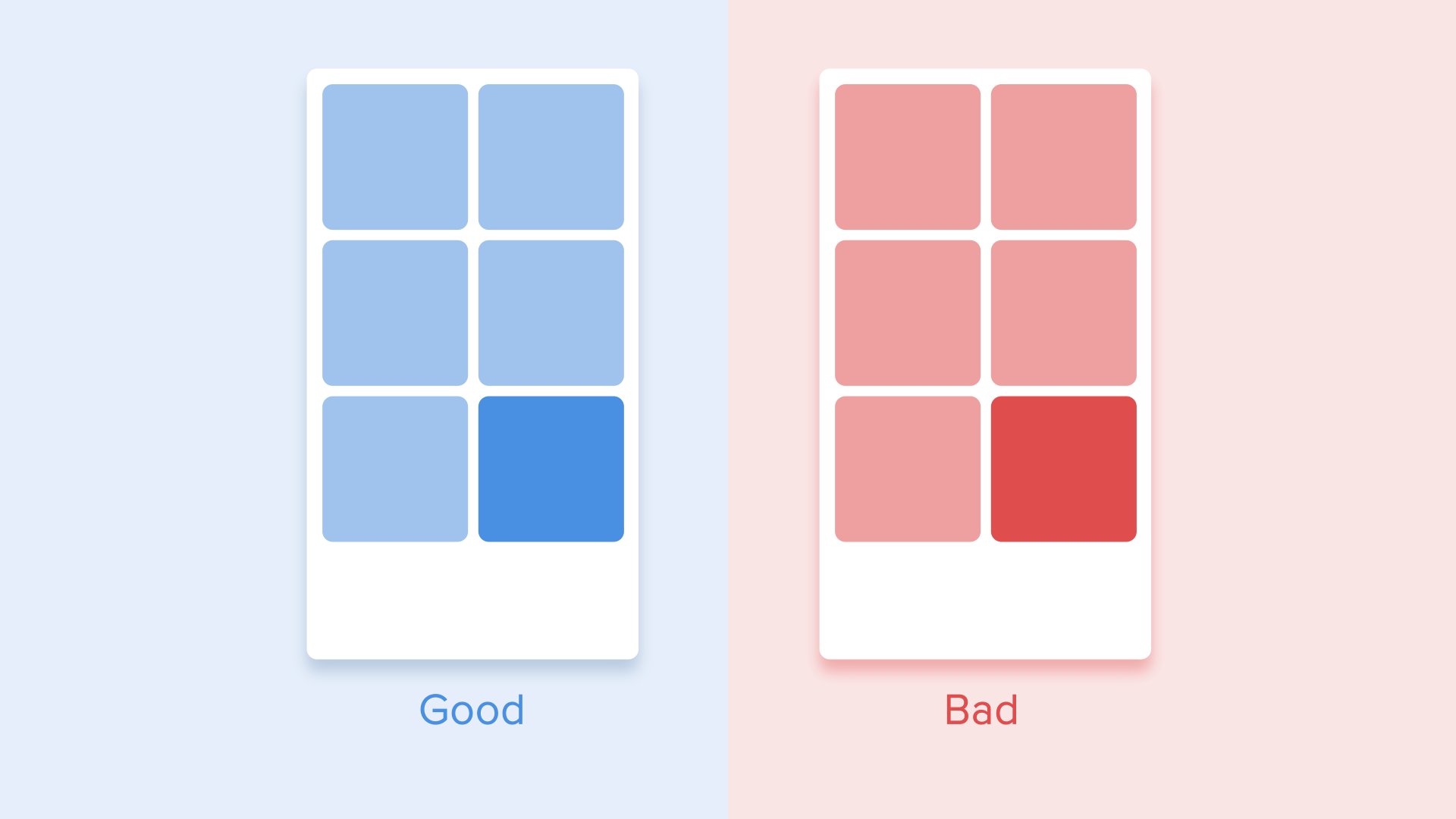
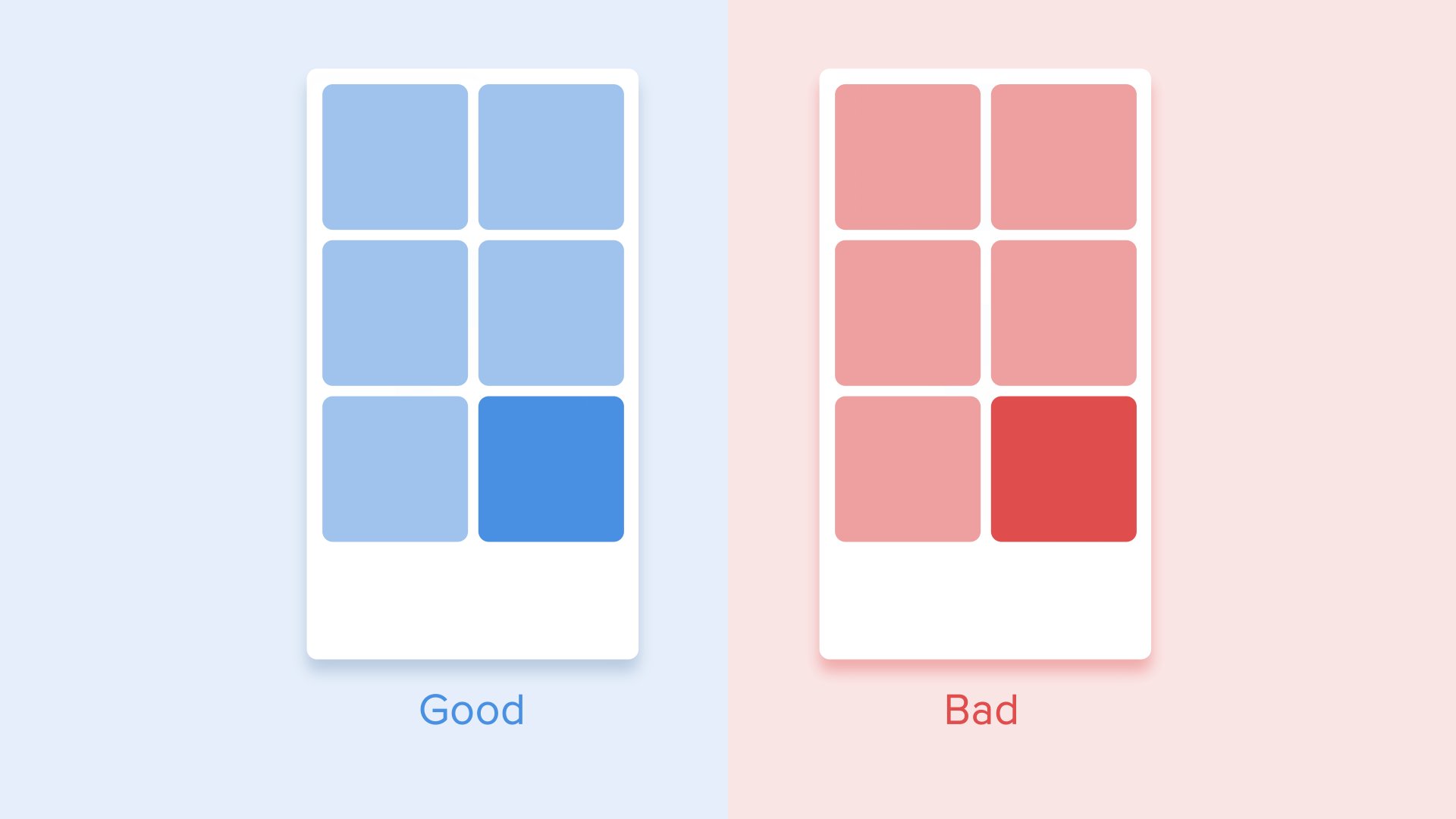
التفاعل الثانوي يعني أن لدينا كائنًا مركزيًا واحدًا يجذب انتباه جميع المستخدمين ، وجميع العناصر الأخرى تابعة له.
الفانيليا الرعد
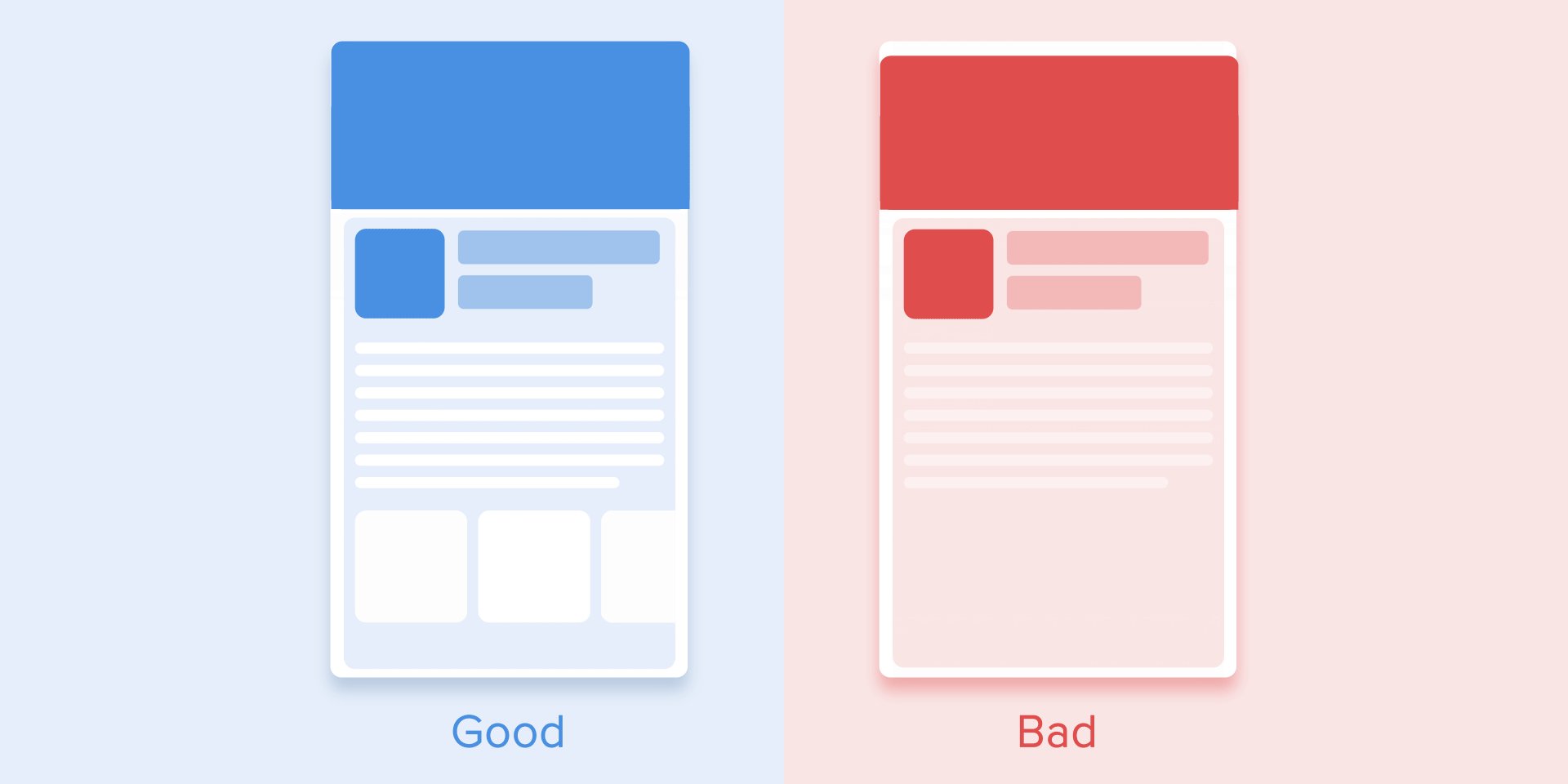
يعطي هذا النوع من الرسوم المتحركة إحساسًا بالنظام ويجذب المزيد من الانتباه إلى المحتوى الرئيسي.
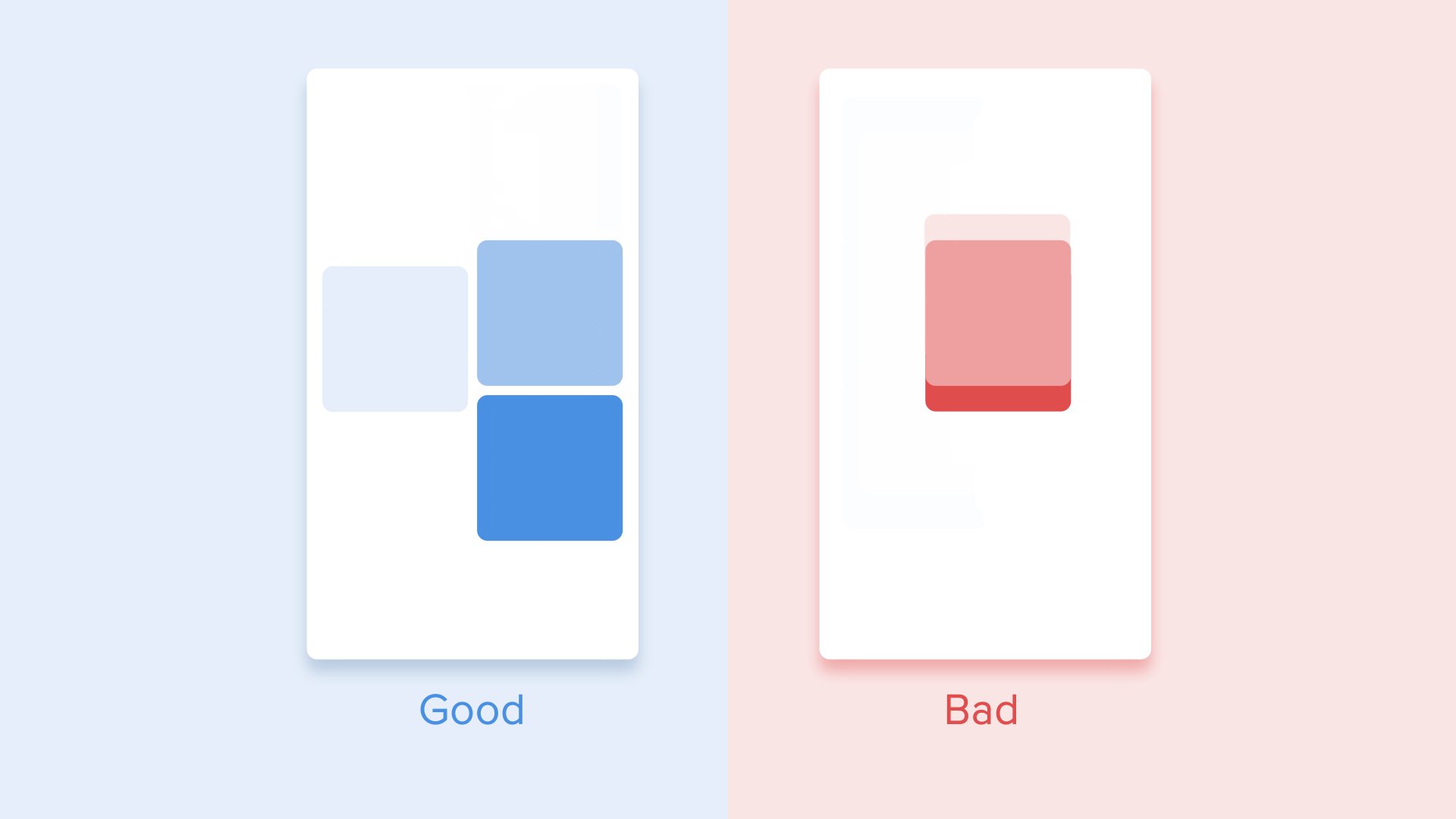
في حالات أخرى ، سيكون من الصعب جدًا على المستخدم فهم الكائن الذي يجب ملاحظته ، لذلك سيكون انتباهه متناثرًا. لذلك ، إذا كان لديك العديد من العناصر التي تريد تحريكها ، فأنت بحاجة إلى تحديد تسلسل حركتها بوضوح وتحريك أقل عدد ممكن من الكائنات في كل مرة.
 يجدر إحياء كائن مركزي واحد فقط وجميع العناصر الأخرى التابعة له. خلاف ذلك ، لن يعرف المستخدم أي كائن يجب الانتباه إليه.
يجدر إحياء كائن مركزي واحد فقط وجميع العناصر الأخرى التابعة له. خلاف ذلك ، لن يعرف المستخدم أي كائن يجب الانتباه إليه.وفقًا
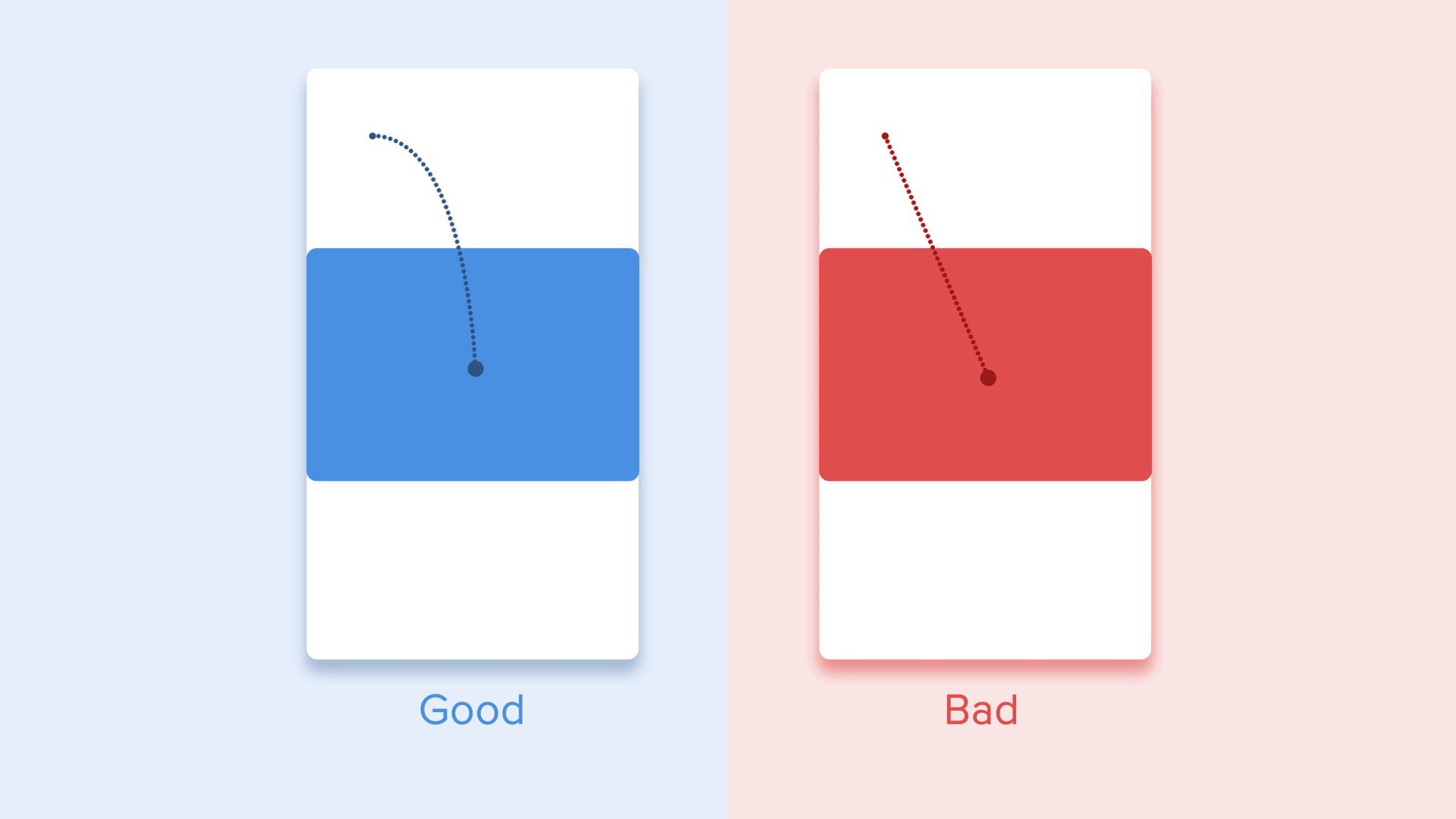
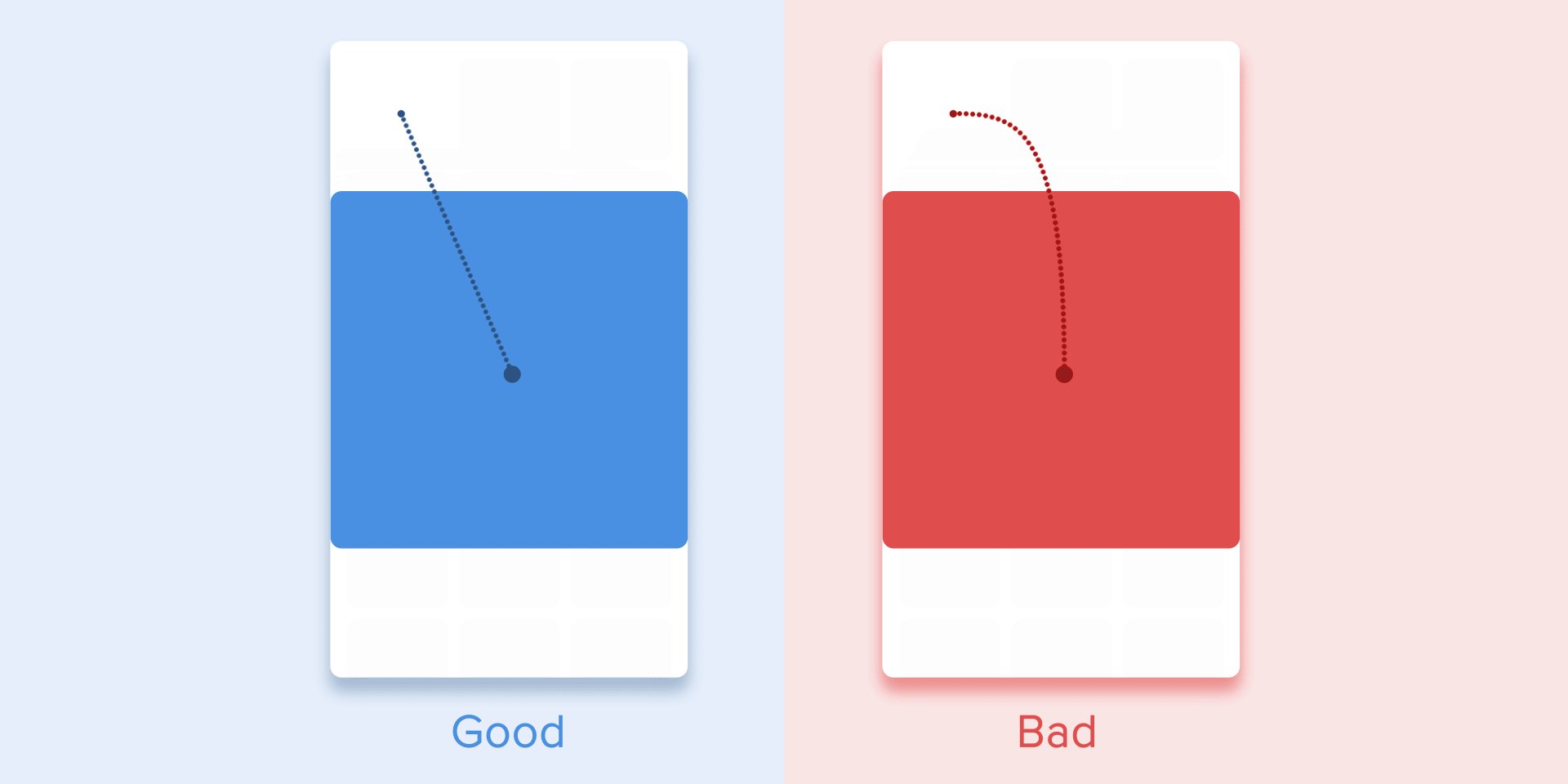
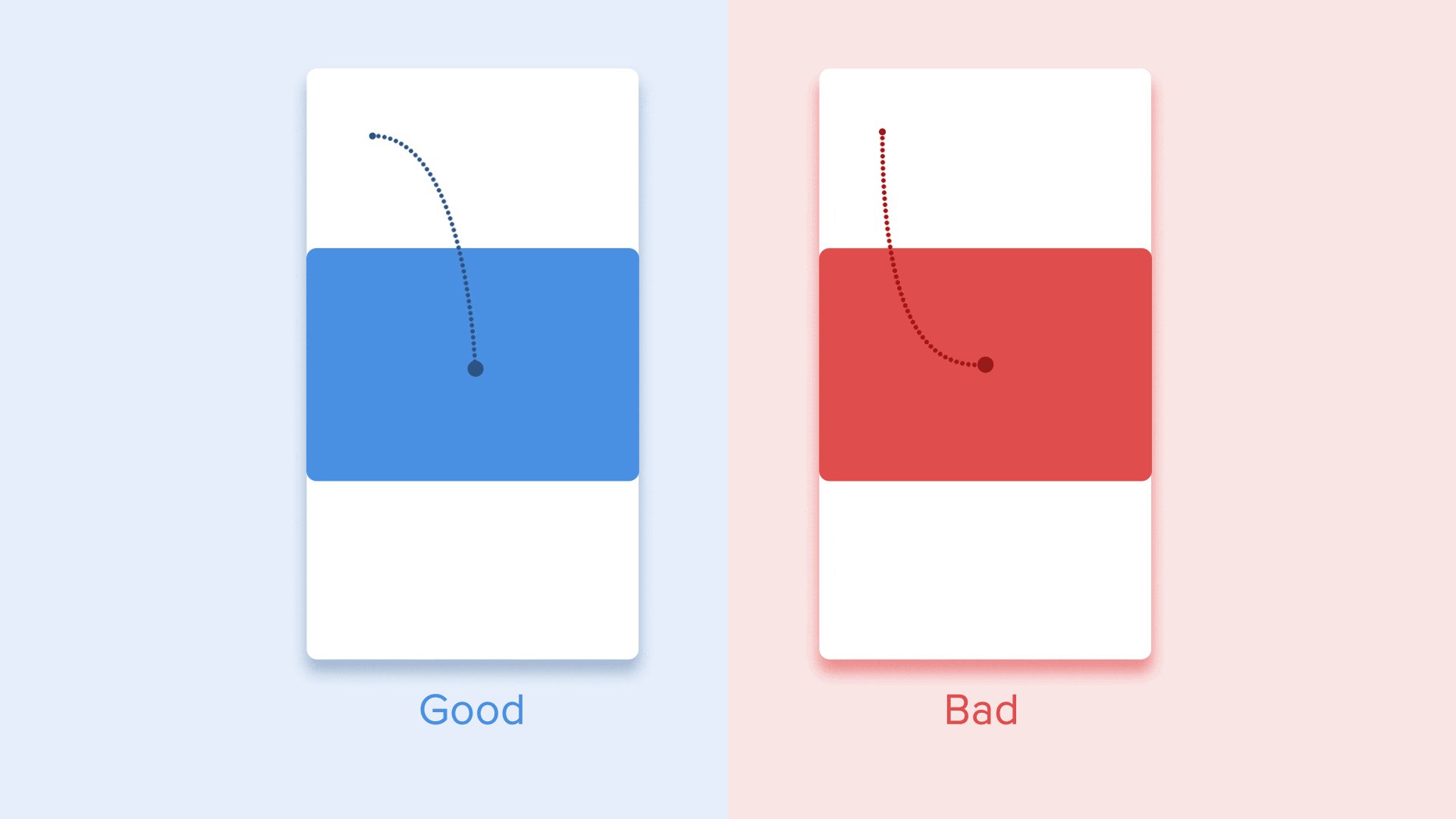
لتصميم المواد ، عندما يتم تحويل الأشياء المتحركة بشكل غير متناسب ، يجب أن تتحرك في قوس ، وليس في خط مستقيم. هذا يساعد على جعل الحركة أكثر طبيعية. "بشكل متناسب" أعني أن التغيير في ارتفاع وعرض الجسم عن طريق زيادة / نقصان يتم بشكل غير متماثل ، أي بسرعات مختلفة (على سبيل المثال ، يتحول عنصر مربع إلى مستطيل).
 يجب أن تكون حركة الجسم ، التي تغير حجمها بشكل غير متناسب ، على طول القوس
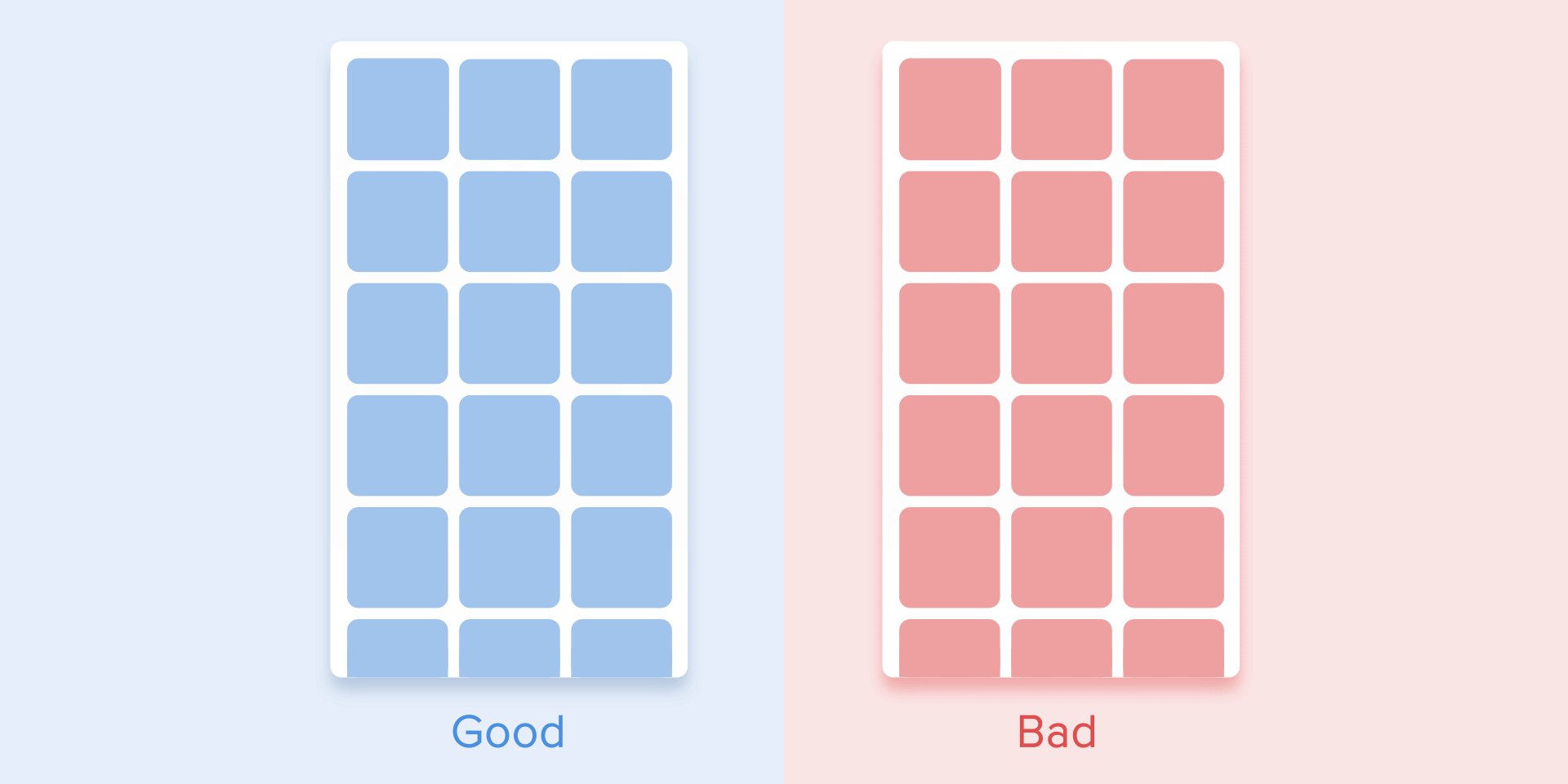
يجب أن تكون حركة الجسم ، التي تغير حجمها بشكل غير متناسب ، على طول القوسيتم استخدام الحركة على طول الخط عندما يتغير حجم الكائن بشكل متناسب. نظرًا لأن تنفيذ مثل هذه الحركة أبسط بكثير ، غالبًا ما يتم تجاهل قاعدة الحركة غير المتناسبة للقوس. بالنظر إلى أمثلة التطبيقات الواقعية ، سترى هيمنة الحركة الخطية.
 يتم إجراء تغيير الحجم النسبي في خط مستقيم.
يتم إجراء تغيير الحجم النسبي في خط مستقيم.يمكن تحقيق الحركة على طول المنحنى بطريقتين: الأولى تسمى
المخرج العمودي للكائن يبدأ في التحرك أفقيًا وينتهي بحركة رأسية ؛ الثاني - يبدأ
المخرج الأفقي للكائن في التحرك عموديًا وينتهي بحركة أفقية.
يجب أن يتزامن مسار الكائن على طول المنحنى مع المحور الرئيسي لواجهة التمرير. على سبيل المثال ، في الصورة التالية ، يمكننا تمرير الواجهة لأعلى ولأسفل ، وبالتالي ، يدور الكائن عموديًا - أولاً إلى اليمين ، ثم لأسفل. يتم تنفيذ الحركة في الاتجاه المعاكس في الاتجاه المعاكس ، أي أن الجسم يرتفع أولاً عموديًا وينتهي بحركة أفقية.
 يجب أن يتزامن اتجاه توسيع / انهيار الكائن مع محور الواجهة
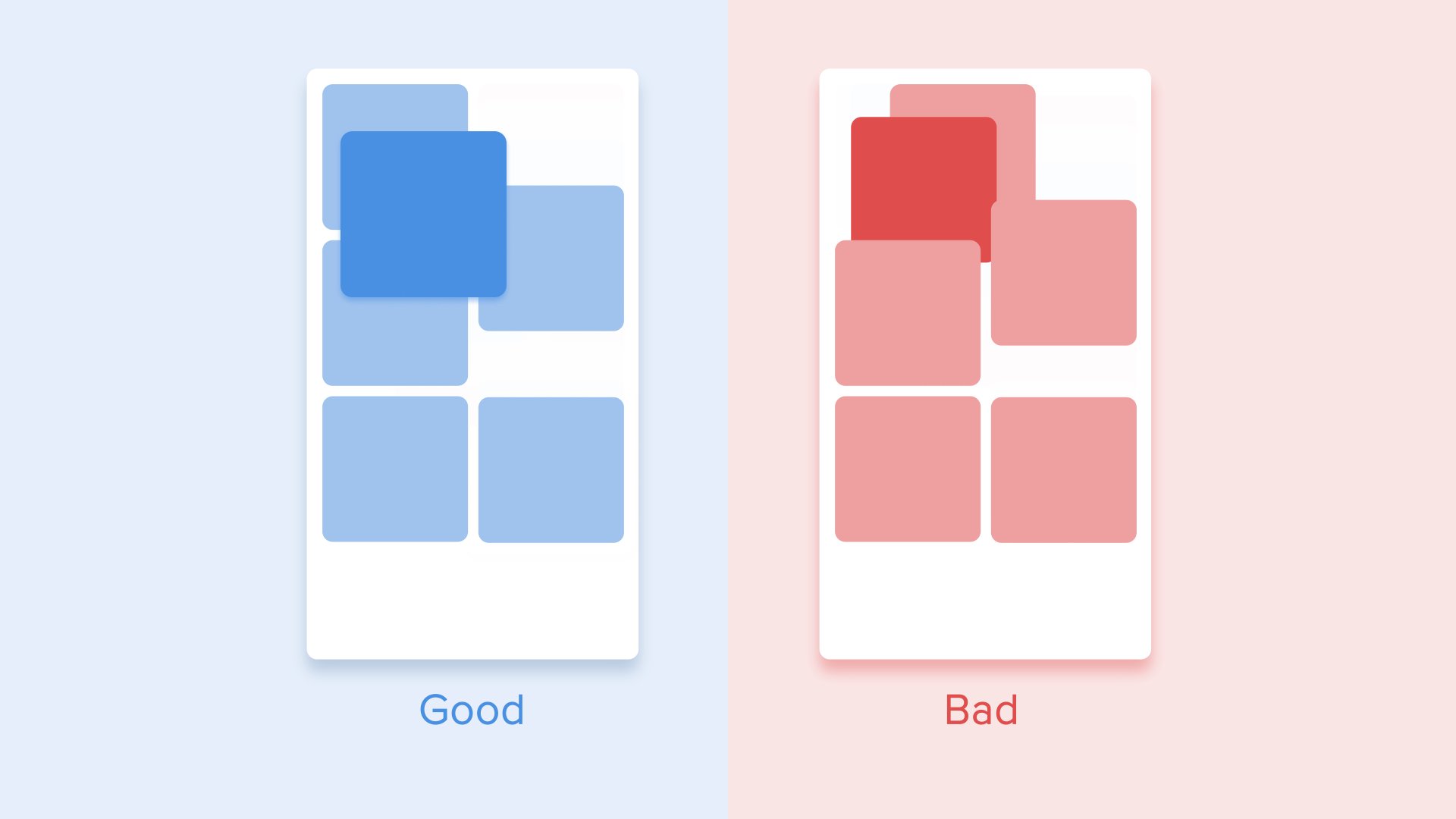
يجب أن يتزامن اتجاه توسيع / انهيار الكائن مع محور الواجهةإذا كانت مسارات الأجسام المتحركة تتقاطع مع بعضها البعض ، فلا يمكنها المرور عبر بعضها البعض. يجب أن تترك الأشياء مساحة كافية لحركة جسم آخر ، مما يؤدي إلى إبطاء سرعتها أو تسريعها. خيار آخر هو ببساطة صد الأشياء الأخرى. لماذا ذلك بما أننا نفترض أن جميع الكائنات في الواجهة موجودة في نفس المستوى.
 أثناء الحركة ، يجب ألا تمر الأشياء من خلال بعضها البعض ، ولكن تترك مساحة لتحريك كائن آخر
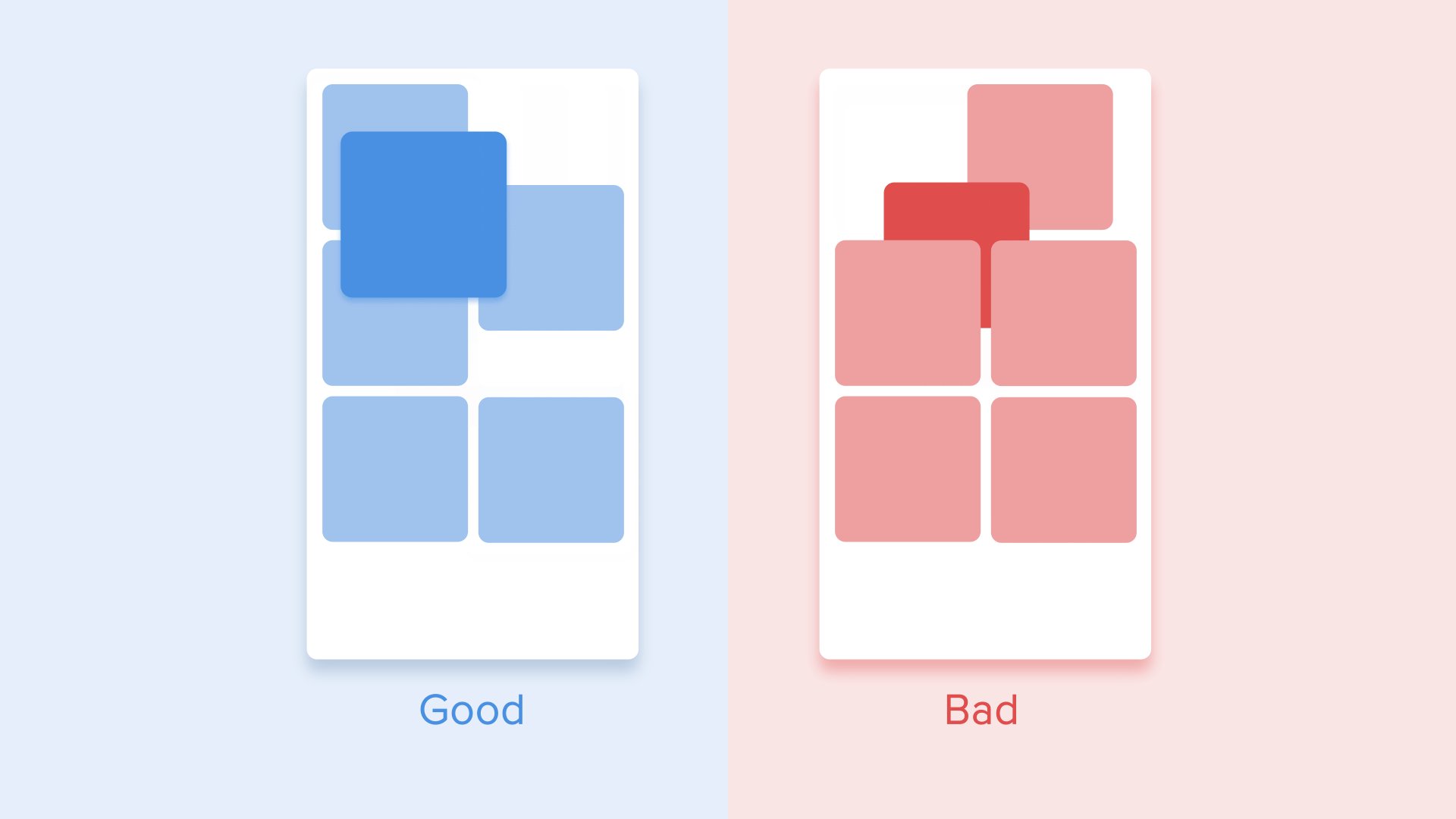
أثناء الحركة ، يجب ألا تمر الأشياء من خلال بعضها البعض ، ولكن تترك مساحة لتحريك كائن آخرفي حالة أخرى ، قد يرتفع جسم متحرك فوق أشياء أخرى. ولكن مرة أخرى لا تتقاطع مع أشياء أخرى. لماذا؟ نظرًا لأننا نعتقد أن عناصر الواجهة تتصرف وفقًا لقوانين الفيزياء ، ولا يمكن لأي كائنات صلبة في العالم الحقيقي أن تفعل ذلك.
 يمكن أن ترتفع الكائنات فوق الكائنات الأخرى ثم تتحرك.
يمكن أن ترتفع الكائنات فوق الكائنات الأخرى ثم تتحرك.الاستنتاجات
لذا ، لتلخيص جميع القواعد والمبادئ المذكورة أعلاه ، يجب أن تعكس الرسوم المتحركة في الواجهة الحركات التي نعرفها من العالم المادي - الاحتكاك والتسارع وما إلى ذلك. من خلال محاكاة سلوك الأشياء من العالم الحقيقي ، يمكننا إنشاء تسلسل يسمح للمستخدمين بفهم ما يمكن توقعه من الواجهة.
إذا تم إنشاء الرسوم المتحركة بشكل صحيح ، فهي غير مزعجة ولا تشتت انتباه المستخدمين عن أهدافهم. إذا كان الأمر كذلك ، فأنت بحاجة إما إلى تنعيمه أو إزالته تمامًا. هذا يعني أن الرسوم المتحركة لا يجب أن تبطئ المستخدم أو تتداخل مع المهمة.
ولكن لا تنس أن الرسوم المتحركة هي فن أكثر من كونها علمًا ، لذلك من الأفضل تجربة واختبار قراراتك على المستخدمين.
المصدر:
الدليل النهائي للاستخدام السليم للرسوم المتحركة في تجربة المستخدمتم النشر بواسطة: Taras Skytskyi.