هذه ترجمة لمقالة بقلم راشيل أندرو ، إحدى مطوري مواصفات CSS.
في سلسلة قصيرة من المقالات ، سأقضي بعض الوقت في تفريغ Flexbox بالتفصيل - تمامًا كما فعلت في الماضي مع الشبكة . سنلقي نظرة على ما تم تصميم Flexbox من أجله ، وما الذي يعمله بشكل جيد حقًا ، وعندما لا يمكننا اختياره كطريقة تخطيط.
في هذه المقالة ، سنلقي نظرة فاحصة على ما يحدث بالفعل عند العرض: تتم إضافة المرن إلى ورقة الأنماط الخاصة بك.
حاوية مرنة من فضلك!
لاستخدام Flexbox ، تحتاج إلى عنصر سيكون حاوية مرنة . في CSS لديك ، تستخدم display: flex :
دعونا نفكر قليلاً في ما يعنيه display: flex يعني حقًا. في مواصفات مستوى وحدة العرض 3 ، يتم وصف كل قيمة خاصية display أنها مزيج من عنصرين: نموذج عرض داخلي وخارجي.
عندما نضيف display: flex ، نحدد في الواقع display: block flex . نوع العرض الخارجي لكتلة الحاوية المرنة الخاصة بنا ؛ يعمل كعنصر مستوى كتلة في الدفق القياسي. نوع العرض الداخلي مرن ، لذلك ستشارك العناصر داخل الحاوية مباشرة في التصميم المرن.
هذا شيء ربما لم تفكر فيه أبدًا ، ولكن ربما تفهم على أي حال. تعمل الحاوية المرنة مثل أي كتلة أخرى على صفحتك. إذا كان لديك فقرة متبوعة بحاوية مرنة ، فإن كلا العنصرين يتصرفان بالطريقة التي نريدها لعناصر الكتلة.
يمكننا أيضًا ضبط الحاوية على المرن المرن باستخدام display: inline flex ، أي تعمل الحاوية المرنة كعنصر على مستوى الخط مع الأطفال الذين يشاركون في التخطيط المرن. يتصرف أطفال الحاوية المرنة الخاصة بنا بنفس الطريقة التي يتصرف بها أطفال الحاوية المرنة الخاصة بنا. الفرق هو كيف تتصرف الحاوية نفسها في التخطيط العام.
هذا المفهوم لسلوك العناصر التي تحتوي على نوع عرض خارجي ، يُعرّف على أنه كتلة على صفحة (بالإضافة إلى نوع عرض داخلي) يملي كيف يتصرف أطفالهم ، مفيد جدًا. يمكنك تطبيق هذا المنطق على أي كتلة في CSS. كيف يعمل هذا العنصر؟ كيف يتصرف أطفال هذا العنصر؟ تتعلق الإجابات بنماذج العرض الخارجية والداخلية.
صفوف أو أعمدة؟
بمجرد أن نحدد الحاوية المرنة لدينا ، تدخل بعض القيم الأولية حيز التنفيذ. بدون إضافة خصائص إضافية ، يتم عرض العناصر المرنة كسلسلة. وذلك لأن القيمة الأولية لخاصية الاتجاه المرن هي صف . إذا لم تقم بتغييره ، فسوف تحصل على صف.
تحدد خاصية الاتجاه المرن اتجاه المحور الرئيسي. يمكن أن تأخذ قيمًا أخرى:
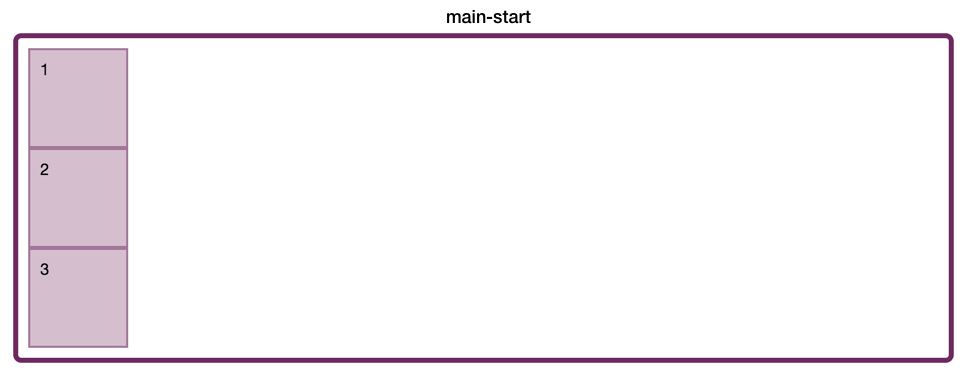
سيتم وضع عناصرنا في صف واحد ، بدءًا من حافة البداية ، في اتجاه الخط وعرضها بالترتيب الذي تظهر به في المصدر. في المواصفات ، تسمى هذه الحافة كبداية رئيسية :

الشكل 1. البداية الرئيسية - بداية اتجاه الخط
إذا استخدمنا قيمة العمود ، فستبدأ العناصر في تحديد موقعها من حافة البداية في اتجاه الكتلة ، وبالتالي تشكل عمودًا.

الشكل_2. البداية الرئيسية - بداية اتجاه الكتلة
إذا استخدمنا عكسيًا للصف ، فسيتم تبديل مواقع البداية والنهاية الرئيسية ؛ لذلك ، سيتم وضع العناصر واحدة تلو الأخرى بترتيب عكسي.

الشكل_3. البداية الرئيسية - من نهاية اتجاه الخط
قيمة عكس العمود تفعل الشيء نفسه.
من المهم أن نتذكر أن هذه القيم لا "تغير ترتيب العناصر" ، على الرغم من أن هذا هو ما نراه ، إلا أنها تغير فقط المكان الذي يبدأ فيه تدفق العناصر ، وتبديل موقع البداية الرئيسية . وبالتالي ، يتم عرض عناصرنا بترتيب عكسي ، ولكن هذا لأنها تبدأ في الانتشار من الطرف الآخر للحاوية.
من المهم أيضًا أن تتذكر أنه عندما يحدث ذلك ، يكون له تأثير بصري بحت. نطلب من العناصر أن تعرض نفسها بداية من الحافة النهائية ؛ فهي لا تزال تتدفق بنفس الترتيب ، وهذا هو الترتيب الذي يستخدمه قارئ الشاشة ، وكذلك الترتيب الذي يمكن به جدولته. يجب ألا تستخدم عكس الصفوف أبدًا إذا كنت ترغب حقًا في إعادة ترتيب العناصر. للقيام بذلك ، قم بإجراء تغييرات على المستند المصدر.
محورين flexbox
لقد كشفنا بالفعل عن ميزة مهمة في flexbox : القدرة على تحويل المحور الرئيسي من صف إلى عمود. هذا هو تبديل المحور ، لذلك أعتقد أنه من الأسهل غالبًا فهم أشياء مثل المحاذاة في تخطيط الشبكة. مع شبكة ذات اتجاهين ، يمكنك المحاذاة في كلا المحورين بنفس الطريقة تقريبًا. Flexbox أكثر تعقيدًا بعض الشيء ، لأن بعض الأحداث تحدث اعتمادًا على ما إذا كنت تعمل مع المحور الرئيسي أو المستعرض.
لقد واجهنا بالفعل المحور الرئيسي ، أي المحور الذي تحدده كقيمة الاتجاه المرن . المحور المستعرض هو اتجاه آخر. إذا قمت بتعيين الاتجاه المرن: الصف ، فإن المحور الرئيسي يكون على طول الصف ، والمحور المستعرض أسفل العمود. مع الاتجاه المرن: العمود ، يقع المحور الرئيسي لأسفل العمود ، والمحور المستعرض على طول الصف. هنا نحتاج إلى النظر في ميزة أخرى مهمة لـ Flexbox ، وهذا هو حقيقة أنه غير مرتبط بالاتجاهات المادية للشاشة. نحن لا نتحدث عن صف ينتقل من اليسار إلى اليمين ، أو عمود من أعلى إلى أسفل ، لأن هذا ليس هو الحال دائمًا.
طرق التسجيل
عندما وصفت الصف والعمود أعلاه ، ذكرت اتجاهات الكتلة والصف. هذه المقالة مكتوبة باللغة الإنجليزية ، ولها وضع تسجيل أفقي. هذا يعني أنه عندما تطلب من Flexbox تزويدك بسلسلة ، ستحصل على عرض أفقي لعناصرك المرنة. في هذه الحالة ، تكون البداية الرئيسية على اليسار - في المكان الذي تبدأ فيه الجمل باللغة الإنجليزية.
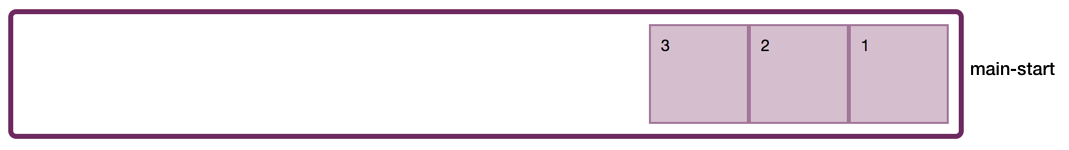
إذا عملت بلغة من اليمين إلى اليسار ، مثل العربية ، فإن حافة البداية ستكون على اليمين:
تعني قيم Flexbox الأولية أنه إذا كان كل ما أقوم به هو إنشاء حاوية مرنة ، فستبدأ عناصري على اليمين وعرضها ، والانتقال إلى اليسار. نقطة البداية في اتجاه الخط هي حيث تبدأ الجمل في وضع التسجيل المستخدم.
إذا وجدت نفسك في وضع التسجيل الرأسي وأشرت إلى سطر ، فسيعمل خطك بشكل رأسي ، لأن هذه هي الطريقة التي يتم بها تنفيذ خطوط النص باللغة الرأسية. يمكنك تجربة ذلك عن طريق إضافة خاصية وضع الكتابة إلى الحاوية المرنة وتعيين قيمتها إلى رأسي- lr . الآن ، عند تعيين الاتجاه المرن للصف ، ستحصل على عمود رأسي من العناصر.
وبالتالي ، يمكن أن تعمل السلسلة أفقيًا ، مع البدء الرئيسي يسارًا أو يمينًا ، وكذلك العمل عموديًا مع البدء الرئيسي في الأعلى. لا يزال هذا خطًا مرنًا ، حتى لو كان من الصعب على عقولنا الذين اعتادوا على النص الأفقي أن يفكروا في سطر يعمل بشكل رأسي!
لوضع العناصر في اتجاه الكتلة ، نقوم بتعيين خاصية الاتجاه المرن إلى عمود أو عكس العمود . في اللغة الإنجليزية (أو العربية) ، نرى العناصر المعروضة واحدة فوق الأخرى أسفل الصفحة ، بدءًا من أعلى الحاوية.
في وضع التسجيل الرأسي ، يتم تشغيل اتجاه الكتلة عبر الصفحة ، لأن هذا هو اتجاه الكتل الموجودة في أوضاع التسجيل هذه. إذا حددت عمودًا في العمودي- lr ، فستعمل الكتل عموديًا من اليسار إلى اليمين:
ومع ذلك ، بغض النظر عن الاتجاه الذي يتم عرض الكتل فيه ، إذا كنت تعمل مع عمود ، فأنت تعمل في اتجاه الكتلة.
إن فهم حقيقة أن الصف أو العمود يمكن تشغيله في اتجاهات مادية مختلفة مفيد لفهم بعض المصطلحات المستخدمة في Grid و Flexbox . نحن لا نشير إلى "اليسار واليمين" أو "أعلى وأسفل" في Flexbox و Grid ، لأننا لا نفترض وضع التسجيل في وثيقتنا . أصبحت جميع CSS أكثر وعياً بوضع الكتابة.
إذا كنت مهتمًا ببعض الخصائص والقيم الأخرى التي تم تنفيذها لجعل بقية CSS تتصرف بالطريقة نفسها ، فاقرأ مقالتي حول الخصائص والقيم المنطقية .
كخلاصة ، تذكر أن:
- الاتجاه المرن: الصف
- المحور الرئيسي = البعد المضمن ؛
- ستكون البداية الرئيسية حيث تبدأ الجمل في وضع التسجيل هذا ؛
- المحور الجانبي = اتجاه الكتلة ؛
- الاتجاه المرن: العمود
- المحور الرئيسي = أبعاد الكتلة ؛
- ستكون البداية الرئيسية حيث يبدأ وضع الكتل في وضع التسجيل هذا ؛
- المحور الجانبي = البعد الداخلي.
المحاذاة الأولية
عندما نستخدم العرض: فليكس ، تحدث بعض الأشياء الأخرى أيضًا. بعض المحاذاة الأولية قيد التقدم. في إحدى المقالات التالية في هذه السلسلة ، سننظر في المحاذاة. ومع ذلك ، في دراستنا للعرض: المرن ، يجب أن نفكر في إجراء التهيئة.
ملاحظة : من الجدير بالذكر أنه على الرغم من أن خصائص المحاذاة هذه بدأت الحياة في مواصفات Flexbox ، فإن مواصفات Box Alignment ستحل محلها في النهاية كما هو محدد في مواصفات Flexbox .
محاذاة المحور الرئيسي
يتم تعيين القيمة الأولية لخاصية ضبط المحتوى على بدء مرنة . هكذا ستبدو CSS الخاصة بنا كما يلي:
.container { display: flex; justify-content: flex-start; }
هذا هو السبب في أن العناصر المرنة لدينا تصطف من حافة البداية للحاوية المرنة. هذا هو السبب أيضًا ، عندما نحدد عكس الصف ، يتحولون إلى الحافة النهائية ، لأن الآن أصبح بداية المحور الرئيسي.
إذا رأيت خاصية المحاذاة التي تبدأ بالتعديل- ، فإنها تنطبق على المحور الرئيسي لـ Flexbox . وبالتالي ، يقوم المحتوى المضبوط بإجراء المحاذاة على طول المحور الرئيسي ويضع عناصرنا في بدايتها.
القيم المحتملة الأخرى لمحتوى الضبط :
- نهاية مرنة
- مركز
- الفضاء حولها ؛
- مسافة بين
- مسافة متساوية (مُضاف إلى محاذاة المربع ).
يتم استخدام هذه القيم لتخصيص مساحة خالية على الحاوية المرنة. هذا هو السبب في أن العناصر متجاورة أو منفصلة عن بعضها البعض. إذا قمت بإضافة ضبط المحتوى: مسافة بين ، فسيتم توزيع أي مساحة متاحة بين جميع العناصر. ومع ذلك ، لا يمكن أن يحدث هذا إلا إذا توفرت مساحة خالية. إذا كان لديك حاوية مرنة معبأة بإحكام (بدون مساحة إضافية بعد وضع جميع العناصر) ، فإن المحتوى التبرير لن يفعل شيئًا على الإطلاق.
يمكنك رؤية هذا إذا قمت بتبديل الاتجاه المرن إلى عمود. بدون ارتفاع ، لا تحتوي الحاوية المرنة على مساحة خالية ، لذا فإن ضبط المحتوى المضبوط: لن تعمل المعلمة المسافة بين . إذا أضفت ارتفاعًا وجعلت الحاوية أعلى مما هو مطلوب لعرض العناصر ، فستكون الخاصية التأثير:
محاذاة على طول المحور المستعرض
تتم محاذاة العناصر أيضًا في خط واحد على طول المحور المستعرض للحاوية المرنة. تتكون المحاذاة التي نقوم بها من محاذاة الكتل مع بعضها البعض في صف. في المثال التالي ، يحتوي أحد كتلنا على محتوى أكثر من كل الكتل الأخرى. شيء يخبر الكتل الأخرى أن تمتد إلى نفس الارتفاع. هذه هي خاصية المحاذاة التي لها قيمة تمدد أولية:
عندما ترى خاصية المحاذاة التي تبدأ بالمحاذاة وأنت في صندوق Flexbox ، فأنت تتعامل مع المحاذاة على طول المحور المستعرض ، وتقوم محاذاة العناصر بمحاذاة العناصر على طول الخط المرن. القيم المحتملة الأخرى:
- بداية مرنة
- نهاية مرنة
- مركز
- خط الأساس.
إذا كنت لا تريد أن تتمدد جميع الكتل إلى ارتفاع الأعلى ، فإن تعيين align-items: flex-start ستؤدي align-items: flex-start محاذاةهم جميعًا مع حافة البداية للمحور المستعرض.
القيم الأولية للعناصر المرنة
أخيرًا ، تحتوي العناصر المرنة نفسها أيضًا على قيم أولية ؛ يتم تعيينها على:
- نمو المرن: 0 ؛
- المرن يتقلص: 1 ؛
- المرن أساس: السيارات.
هذا يعني أن عناصرنا لن تنمو بشكل افتراضي لملء المساحة المتاحة على المحور الرئيسي. إذا قمت بتعيين قيمة موجبة لمعلمة النمو المرن ، فسوف تنمو العناصر وتحتل أي مساحة متاحة.
ومع ذلك ، يمكن ضغط الكتل لأن الانكماش المرن له قيمة موجبة 1. وهذا يعني أنه إذا كان لدينا حاوية مرنة ضيقة جدًا ، فستكون العناصر صغيرة قدر الإمكان قبل حدوث التدفق الزائد. هذا سلوك معقول. بشكل عام ، نريدهم أن يبقوا داخل كتلهم ولا يفيضوا إذا كان هناك مساحة لعرضهم.
للحصول على أفضل تخطيط ، يتم تعيين خاصية الأساس المرن إلى تلقائي بشكل افتراضي. سوف نفهم ما يعنيه هذا في المقالة التالية في هذه السلسلة ، ومع ذلك ، في معظم الأحيان يمكنك التفكير في السيارات على أنها "قيمة كبيرة بما يكفي لاحتواء المحتوى". سترى أنه إذا كان لديك عناصر مرنة تملأ الحاوية ، وواحد منها يحتوي على محتوى أكثر من العناصر الأخرى ، فسيتم منحه مساحة أكبر.
هذه هي مرونة Flexbox في العمل. عندما تكون القاعدة المرنة في الوضع التلقائي ولا يوجد مؤشر على حجم العناصر ، يكون لها حجم أساسي من المحتوى الأقصى . سيكون هذا هو الحجم عندما يتم تمديدها ولا تؤدي التفاف الخط. في هذه الحالة ، يتم تقسيم المساحة الخالية بين العناصر في النسبة الموصوفة في الملاحظة التالية لمواصفات Flexbox .
" ملاحظة : عند تخصيص المساحة المفقودة ، يتم ضرب نسبة المرونة في الحجم المرن الأساسي. وهذا يوزع المساحة المفقودة بما يتناسب مع كيفية ضغط العنصر ، على سبيل المثال ، لن يتم ضغط عنصر صغير إلى صفر حتى يتم تقليل عنصر أكبر بشكل ملحوظ."
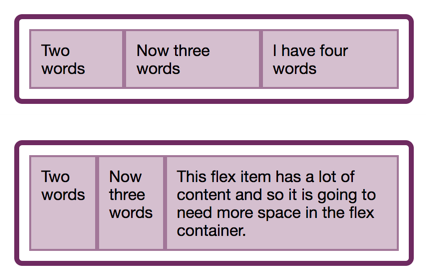
يحتوي العنصر الأكبر على مساحة خالية أقل ، ونحصل على التخطيط النهائي. يمكنك مقارنة اللقطتين أدناه ، كلاهما مأخوذ من المثال أعلاه. ومع ذلك ، في لقطة الشاشة الأولى ، تحتوي الكتلة الثالثة على محتوى أقل ، لذا فإن أعمدتنا لديها توزيع أكثر تساويًا للمساحة.

الشكل 4. يتم ترحيل العناصر لمنح عنصر أكبر مساحة أكبر
هنا ، يساعدنا Flexbox في النهاية بنتيجة نهائية معقولة دون تدخل من الشخص الذي كتب CSS. بدلاً من تقليل المساحة بالتساوي وفي النهاية الحصول على عنصر طويل جدًا مع بضع كلمات في كل سطر ، فإنه يمنح هذا العنصر مساحة أكبر لاستيعاب نفسه. كجزء من هذا السلوك ، هناك مفتاح لحالات الاستخدام الحقيقي لـ Flexbox . يعتبر Flexbox هو الأنسب لوضع عناصر متعددة - على طول محور واحد - بطريقة مرنة وذات معنى.
لقد تناولت بعض التفاصيل هنا فقط ، ولكننا سنلقي نظرة على هذه الخوارزميات لاحقًا في هذه السلسلة.
الخلاصة
في هذه المقالة ، أخذت القيم الأولية لـ Flexbox لشرح ما يحدث بالفعل عند تحديد العرض: flex . هذا مبلغ مذهل ، بمجرد أن تبدأ في تفريغه ، وتبين أن العديد من الخصائص الموجودة فيه العديد من الخصائص الرئيسية للتخطيطات المرنة.
تتسم التخطيطات المرنة بالمرونة: فهي تحاول افتراضيًا اتخاذ الاختيار الصحيح بشأن المحتوى الخاص بك - فهي مضغوطة وممتدة للحصول على قراءة أفضل. تدعم التخطيطات المرنة وضع التسجيل: ترتبط اتجاهات الصف والعمود بوضع التسجيل المستخدم. تتيح لك التخطيطات المرنة محاذاة العناصر كمجموعة على المحور الرئيسي ، واختيار طريقة توزيع المساحة. تسمح لك بمحاذاة العناصر على طول خطها المرن ، ونقل العناصر على طول المحور المستعرض بالنسبة لبعضها البعض. من المهم ملاحظة أن التخطيطات المرنة تفهم حجم المحتوى الخاص بك ، وستحاول اتخاذ القرارات الأساسية الصحيحة لعرضه.
في المقالات المستقبلية ، سوف نستكشف هذه المناطق بمزيد من التفاصيل ونأخذ في الاعتبار متى ولماذا يمكننا استخدام Flexbox .