تعد الأدوات اليوم جزءًا لا يتجزأ من العديد من البوابات الكبيرة ، لأنها تتيح لك استخدام تصميمات الشراكة المعقدة مع تجنب إجراءات التنفيذ الطويلة. في الوقت نفسه ، تحليلات الويب للأدوات مثيرة للاهتمام لجميع الأطراف ، ولكن في حالة iFrame ، تنشأ صعوبات من حيث نقل 100 ٪ من البيانات إلى المشاركين في الشراكة. ما هي هذه الصعوبات وكيف تمكنا من الالتفاف عليها ، أود أن أقول في هذه المقالة. بادئ ذي بدء ، سيكون من المثير للاهتمام لكل من يشارك في تطوير وتنفيذ الحاجيات على iFrame ، بالإضافة إلى المحللين الذين يجذبهم.
أولا ، خلفية صغيرة. نعمل على تطوير حلولنا الخاصة للأتمتة في مجال نقل الركاب ، وكذلك المنتجات للاستخدام في مواقع الشركاء. أحدها كان مشروع الحجز الآلي لصالات كبار الشخصيات وصالات الأعمال في المطارات في العالم وروسيا ، بهدف تلبية احتياجات رجال الأعمال والعملاء المتميزين لشركات الطيران المختلفة. تعتبر قاعدة بيانات واحدة من الخدمات المواضيعية في المطارات المختلفة ذات أهمية في المقام الأول للشركات المرتبطة بالسفر الجوي للركاب ووكالات السفر عبر الإنترنت ، بالإضافة إلى وكالات السفر التي لها مواقع على الإنترنت. تم إنشاء عنصر واجهة مستخدم "VIP-hall" لهذه الشركات ، مما يتيح لمستخدمي أي موقع شريك الوصول إلى قاعدة البيانات هذه.
يتم تثبيت القطعة بالطريقة القياسية عبر iFrame ، يحتاج الشريك فقط إلى وضع الرمز على موقعه على الويب وتكوين معلمات المظهر وفقًا لمفهوم التصميم العام. ونتيجة لذلك ، تظهر وحدة لتحديد وحجز صالات كبار الشخصيات في المطار محل الاهتمام على الموقع مع إمكانية الوصول إلى خدمات المطار المتميزة ، مثل خدمة النقل (النقل الفردي من الصالة إلى الطائرة) ، واجتماع في الصالة مع لافتة ، ومرافقة الموظف ، والوصول إلى موقف السيارات لكبار الشخصيات الزبائن. تتم عملية الحجز في بضع خطوات بسيطة ، يمكن للمستخدم من خلالها تغيير محتويات الطلب (الشكل 1).
 الشكل 1 - مظهر القطعة على الموقع
الشكل 1 - مظهر القطعة على الموقعبالنظر إلى تنوع تعبئة البيانات ، بالطبع ينشأ السؤال عن تتبع هذه العملية من وجهة نظر التحليلات. علاوة على ذلك ، يعد تحليل الويب مثيرًا للاهتمام لكل من
مالك الأداة
والشريك الذي يعينها ، لذلك أثناء عملية التطوير ظهرت مهمة تتبع الأحداث داخل الأداة وإرسالها في وقت واحد في اتجاهين:
ج. من جميع المواقع التي تم تثبيت الأداة عليها ، إلى تحليلات الويب للمالك (المطور).
ب. من الموقع الذي تم تثبيت أداة معينة إليه ، إلى تحليلات الويب للشريك.
ما الصعوبة هنا؟ بشكل أساسي ، يأخذ الشريك رمز عنصر واجهة مستخدم واحد ، وهو غير قابل للتخصيص لموقع شريك معين ، ولكنه يريد في الوقت نفسه رؤية المعلومات في التحليلات فقط على عنصر واجهة المستخدم الخاص به. وتتمثل الصعوبة الثانية في أن مطور (مالك) الأداة يجب أن يتلقى بيانات من جميع مواقع الشركاء مرة واحدة في عداد واحد ، وهو ما يتعارض مع رغبة الشريك في رؤية معلوماته فقط. في النهاية ، ما عليك سوى التمييز بين البيانات التي يجب أن يراها الشريك والتي سيراها المالك. تم حل المشكلة باستخدام
برنامج إدارة العلامات من Google (المشار إليه فيما بعد - GTM).
تستخدم هذه الأداة على نطاق واسع لتحليلات الويب وإدارة العلامات على المواقع ، ولا معنى لوصف مبدأ تشغيلها بالتفصيل ، لفهمها بما يكفي للتعرف على مفهوم GTM
من المقالات الأخرى . في هذه الحالة ، من المهم أن نفهم أن برنامج إدارة العلامات من Google (الشكل 2) يسمح لك بدمج البيانات من الموقع داخل حاوياتك الخاصة وتوزيعها على عدادات تحليلات الويب المختلفة باستخدام القواعد المحددة.
 الشكل 2 - نافذة "العلامات" في برنامج إدارة العلامات من Google مع العلامات المكونة بالفعل للأداة
الشكل 2 - نافذة "العلامات" في برنامج إدارة العلامات من Google مع العلامات المكونة بالفعل للأداةبادئ ذي بدء ، سنصف الخوارزمية لحل هذه المشكلة ، من أجل أن نفهم على الفور الطريقة التي ذهبنا بها لتحقيق النتيجة. لذا:
- يريد الشريك ، مثل المالك ، تتبع الأداة بإحدى طريقتين أو طريقتين في وقت واحد - باستخدام Yandex.Metrica أو Google Analytics.
- يجب أن يمرر الحل المرضي البيانات إلى 4 عدادات: عداد مقاييس المالك ، عداد Google Analytics للمالك ، عداد مقاييس الشريك ، عداد Google Analytics للشريك.
- يتم تثبيت حاوية إدارة العلامات من Google داخل الأداة ، والتي ستجمع كل البيانات وتوزعها بحيث لا يتلقى كل مشارك سوى المعلومات التي يحتاجها.
- يتم تعيين معرفات عدادات المالك افتراضيًا ، ويجب الإشارة إلى معرفات الشريك لهم في وقت إنشاء رمز الأداة في مكتب الشريك لمزيد من التثبيت على الموقع.
- نظرًا لأن مكتب الشريك تمت تهيئته بالفعل للشريك ، يمكن تعيين المعرّفات فيه وإلقائه في الأداة بحيث يستخدمها إدارة العلامات.
- داخل GTM ، يتم استبدال المعرّفات في الرموز لإطلاق الأحداث المستهدفة ، بالإضافة إلى توزيع نقل البيانات بواسطة عدادات المالك والشريك.
- في هذه الحالة ، ترسل GTM جميع البيانات التي تم جمعها إلى عدادات المالك ، والبيانات الموجودة على موقع الشريك - فقط إلى عدادات الشريك ، لأن عند استبدال المعرفات ، يتم تتبع الموقع المحدد بواسطة الشريك فقط.
لسهولة الفهم ، نقدم مخططًا انسيابيًا للعملية (الشكل 3):
 الشكل 3 - رسم تخطيطي لنقل البيانات
الشكل 3 - رسم تخطيطي لنقل البياناتبادئ ذي بدء ، سنحدد أنه بالإضافة إلى رمز إدارة العلامات من Google ، يحتوي الموقع أيضًا على رموز مضادة Yandex.Metrica و Google Analytics التي تم إنشاؤها تلقائيًا. فيها ، عند إنشاء رمز للموقع ، يتم إعادة تحديد معرفات العداد التي حددها الشريك.
لا يمكن تعيين هذه الرموز في عنصر واجهة المستخدم ، نظرًا لأن إمكانيات GTM تسمح لك بإنشاءها تلقائيًا على الموقع كعلامات مناسبة (النوع - HTML مخصص - الشكل 4) ، ولكن في هذه الحالة ، كانت الكتابة الورقية في رمز الأداة ضرورية - تتطلب بعض الأحداث على الموقع بحيث يتم تثبيت العداد على الفور داخل القطعة. في الأساس هذه هي أحداث التحميل ، وظهور preroll. إذا لم يكن لديك هذا النوع من الأحداث ، فيمكنك إنشاء رمز العداد عبر GTM:
 الشكل 4 - مثال على نقل رمز القياس إلى الموقع عبر GTM
الشكل 4 - مثال على نقل رمز القياس إلى الموقع عبر GTMلنقل البيانات إلى عدّدين في وقت واحد (الشريك والمالك) ، لا تحتاج إلى تعيين رمزين مختلفين للمقاييس أو التحليلات ، ولكن إنشاء
رمز مزدوج خاص . في وقت كتابة هذا التقرير ، تبدو الرموز الصحيحة على النحو التالي (الشكل 5):
 الشكل 5 - الاستخدام الصحيح للرموز المزدوجة متري و GA
الشكل 5 - الاستخدام الصحيح للرموز المزدوجة متري و GAبعد ذلك ، تحتاج إلى تمرير المعرّف المحدد من قبل الشريك في رمز العداد. تكمن الصعوبة هنا في أن رمز الأداة يتم إنشاؤه تلقائيًا لجميع المواقع ، بينما يتم تعيين المعرّفات بالفعل في مكتب تابع منفصل. من أجل التوجيه الصحيح ، قام المبرمج بتطبيق الحل التالي:
عند تهيئة الأداة ، يتم إنشاء iFrame ، في المعلمات التي يتم تمرير معرفات عدادات الشريك فيها (يتم تمرير العدادات إلى src iFrame ، وبعد ذلك يتم تحليلها من أداة الموقع). يفتح iFrame تطبيق الأداة ويعالج خطاف دورة الحياة الذي تم إنشاؤه للأداة معلمات الإدخال لأرقام العداد قبل التركيب ، ويتم تخزين الأرقام (المعرّفات) في التخزين المحلي.
يتم استخدام البنية التالية لوضع رمز Google Analytics في index.html:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
يتم إدراج البرامج النصية بمتغير src ديناميكيًا عند تهيئة العدادات:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
هنا ، UA-15930803-14 هو العداد "العداد" للمالك ، والذي يُستخدم إذا لم يتم تعيين العداد من قبل الشريك. قد يحدث هذا الموقف إذا لم يحدد الشريك معرفات العدادات بشكل عام ، أو إذا تم تحديد معرف واحد فقط - يجب أن يكون هناك دائمًا رمز بديل حتى لا يواجه الموقع أخطاء جافا سكريبت المرتبطة بعدم وجود معرف للتشغيل الصحيح لرمز الإرسال لأي حدث. UA-15930803-13 في هذه الحالة هو المعرف الرئيسي للمالك ، حيث تأتي البيانات في أي حال ومن أي موقع.
على غرار GA ، يتم إنشاء رمز Yandex.Metrica ، والذي يستخدم المعرف المحدد لمقياس المالك والمعرف البديل لعداد المالك بشكل افتراضي وتصميم نقل معرف الشريك. يتم إنشاء الكود وفقًا للمخطط الموضح في الشكل 5 باستخدام الهياكل من المثال أعلاه.
باتباع رموز العداد ، يلزمك إعادة توجيه المعرفات التي حددها الشريك إلى معرفات إدارة العلامات من Google. داخل الحاوية ، سيتم استخدامها بالفعل كمتغيرات داخلية ، والتي يمكن توفير قيمها للأحداث التي تم إنشاؤها.
بالنسبة إلى GTM ، فإن التقنية الأكثر استخدامًا هي المتغيرات على مستوى البيانات (dataLayer). طبقة البيانات هي متغير جافا سكريبت يتم وصف تهيئتها تلقائيًا داخل حاوية برنامج إدارة العلامات من Google. باستخدامه ، يمكنك نقل الأحداث التي تحدث على موقع الويب مثل الحدث ، أو تعيين المتغيرات الخاصة بك لـ GTM. يتم ذلك باستخدام البناء
dataLayer.push('_': '_');
تم تشغيله بعد الإعلان عن رمز GTM على الموقع. ومع ذلك ، في حالتنا ، لم يعمل متغير مستوى البيانات ، ربما الأمر هو صعوبة العمل مع iframe على وجه التحديد. إذا قمت بتعيين بناء الدفع () تلقائيًا ، فلن تتلقى الحاوية متغيرات ، وفي هذه الحالة أردنا تنفيذ هذا المهمة. إذا حاولت تعيين متغير مستوى البيانات يدويًا (على سبيل المثال ، عن طريق أي نقرة على الموقع) ، فإن إعادة توجيه المتغير يمر بشكل طبيعي.
حتى لا نضيع الوقت في تحليل العملية ، استخدمنا حلاً بديلاً - إنشاء متغيرات JavaScript عالمية عبر
localStorage .
تسمح لك خاصية localStorage بتخزين المتغيرات مع القيم المحددة دون ربطها بالصفحة المفتوحة للموقع ، ولا يمكن حذف البيانات داخل هذا المخزن ببساطة. وبناءً على ذلك ، تم إعادة تحديد معرفات عداد الشريك باستخدام التصميمات التالية:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
هنا ، ينقل البناء الأول رقم مقياس الشريك نفسه ، وينقل البناء الثاني القيمة الجماعية yaCounter لتسهيل إنشاء علامة "الحدث" في برنامج إدارة العلامات من Google (المزيد عن هذا لاحقًا) ، والثالث - معرف Google Analytics.
يؤدي هذا إلى إكمال نقل البيانات وإعداد GTM نفسه.
أولاً ، دعنا نقرر كيفية عمل برنامج إدارة العلامات من Google. يقدم 3 مستويات من التفاعل:
العلامة . هذا جزء من الرمز الذي يمكن استضافته على موقع مثبت عليه GTM ويمكن تنفيذه مثل أي رمز آخر ، أو تغيير محتوى الموقع أو تمرير البيانات إلى عدادات تحليلات الويب.
يتم تشغيل العلامة إذا تم استيفاء شرط على الموقع.
الزناد هذا في الواقع شرط يؤدي تنفيذه إلى تشغيل العلامة. يمكن أن يكون هذا حدثًا على موقع ، أو تغييرًا في قيمة المتغيرات ، أو إجراءً قياسيًا ، مثل النقر أو مشاهدة الصفحة.
متغير . يحتوي على بعض القيم التي يمكن إرسالها بطرق مختلفة ، ويستخدم كموفر بيانات للعلامات أو علامة الشرط.
تؤدي محتويات المتغيرات إلى تشغيل الزناد ، ويؤدي الزناد بدوره إلى تشغيل العلامة المقابلة. يتم تعيين معرفات العدادات التابعة تمامًا كمتغيرات ، من هذا يستحق البدء في تشكيل البيانات في حاوية GTM.
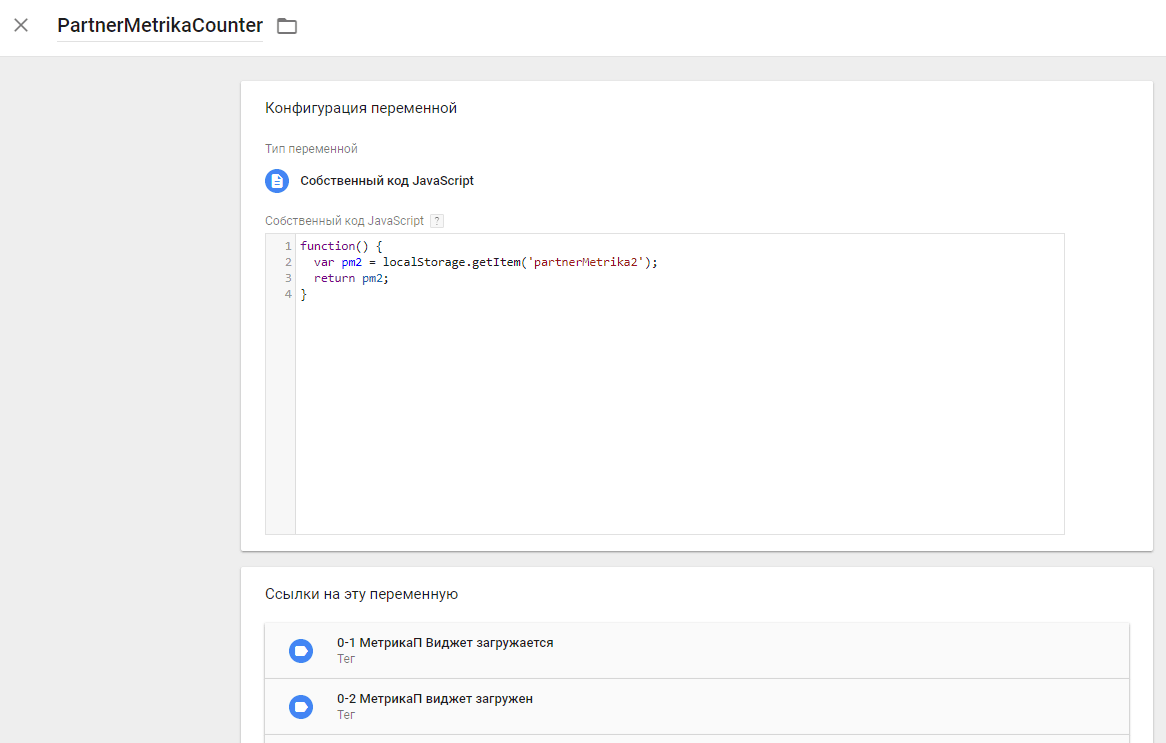
أنشأنا ثلاثة متغيرات رئيسية من النوع "كود JavaScript الأصلي" (الشكل 6):
 الشكل 6 - مثال لمتغير يأخذ معرف المقاييس التابعة
الشكل 6 - مثال لمتغير يأخذ معرف المقاييس التابعةهنا قيمة المتغير = القيمة التي أخذناها من التخزين المحلي.
الآن ، إذا وصلت GTM إلى المتغير ، فستتلقى قيمته - معرف مقياس الشريك. بنفس الطريقة ، أنشأنا متغيرات لرقم المقياس التابع ومعرف Google Analytics الشريك.
ما هي هذه المتغيرات المستخدمة؟ يحلون مشكلة إرسال البيانات حول تشغيل الأحداث على الموقع لعدادات الشركات التابعة. لدى برنامج إدارة العلامات من Google إجراء قياسي لنقل الأهداف إلى Google Analytics ، حيث يمكنك استخدام قيمة المتغير كمعرف عداد. وبالنسبة إلى "المقياس" ، يتم استخدام علامة على شكل شفرة HTML مخصصة تحتوي على مقياس JavaScript القياسي:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
هنا TARGET_NAME هو الاسم الداخلي للحدث المستهدف للمقياس (يتم إنشاء هذه الأهداف في إعدادات العداد عبر نوع "حدث JavaScript") و هو رقم العداد.
وبالتالي ، نقوم بإنشاء علامات مقابلة لأنواع مختلفة من العدادات.
بالنسبة إلى Google Analytics:نوع العلامة "Universal Analytics" ، معرف التتبع من متغيرنا.
 الشكل 7 - مثال على إعداد علامة تقوم بتمرير البيانات إلى Google Analytics.
الشكل 7 - مثال على إعداد علامة تقوم بتمرير البيانات إلى Google Analytics.هنا ، الفئة والإجراء هي القيم التي يجب أن يلتقطها Google Analytics كمعلمات لإطلاق الهدف. معرف التتبع هو متغير محدد مسبقًا يأخذ معرف الشريك من localStorage.
بالنسبة إلى Yandex.Metrica:نوع العلامة هو "HTML مخصص" باستخدام تركيبات JavaScript.
 الشكل 8 - مثال على وضع علامة تقوم بنقل البيانات إلى Yandex.Metrica
الشكل 8 - مثال على وضع علامة تقوم بنقل البيانات إلى Yandex.Metricaهنا {{PartnerMetrikaCounter}} هو التصريح الداخلي للمتغير الذي يأخذ معرف الشريك من localStorage. باستخدام كائن النافذة ، نستبدل قيمة المتغير في الشفرة القابلة للتنفيذ ، وعند الإخراج نحصل على yaCounterXXXXXXXX.reachGoal ('widget_loading') ؛ حيث widget_loading هي القيمة التي يمسكها Metric كمعلمة مشغل للهدف.
يبقى فقط لضبط المشغلات لتشغيل العلامات المقابلة. العوامل المحفزة في حالتنا هي ، على سبيل المثال:
- أحداث تحميل القطعة بنجاح ؛
- أحداث الانتهاء بنجاح أو غير ناجح لخطوة على عنصر واجهة تعامل المستخدم ؛
- تعبئة في مجالات معينة ؛
- اختيار الشروط A أو B داخل القطعة ؛
- التفاعل مع النماذج والأزرار والروابط.
علاوة على ذلك ، في إعدادات عدادات المقاييس و Google Analytics ، يبقى فقط إنشاء الأهداف المقابلة:
 الشكل 9 - مثال على تحديد هدف في Yandex.Metrica
الشكل 9 - مثال على تحديد هدف في Yandex.Metrica الشكل 10 - مثال على تحديد هدف في Google Analytics
الشكل 10 - مثال على تحديد هدف في Google Analyticsتم حل المشكلة. تحل رموز العداد المزدوجة محل القيم التي تم تعيينها بها لمعرفات المقاييس والتحليلات للشريك ، وقيم معرفات المالك تظل كما هي. في الوقت نفسه ، يوجه برنامج إدارة العلامات من Google استجابة الأهداف المقابلة إلى عدادات الشريك فقط إذا كان يتلقى من المتغيرات المعرفات التي حددها الشريك المحدد على موقعه بالضبط. بالتوازي مع هذا ، ترسل GTM إلى المالك جميع الأحداث المستهدفة من جميع المواقع.
إذا لم يحدد الشريك معرفًا واحدًا أو كليهما ، فسيتم استخدام القيم الافتراضية - معرفات عدادات الاختبار ، التي تم تعيينها من قبل المالك مسبقًا.