
بصراحة ، أنا محرج بالفعل لأتحدث مرة أخرى عن
التصميم الذري . لقد قيل كل شيء تقريبًا عن مفهوم أنظمة التصميم ، ويبدو أنه لا يوجد شيء يمكن إضافته. لكن انتظر لحظة! بعد كل شيء ، تتكون الذرات في العالم الحقيقي من شيء: البروتونات والنيوترونات والإلكترونات ... هل يمكننا مقارنة التصميم الوظيفي الذي نعمل به مع بنية الذرة؟ أنا متأكد من أن الجواب نعم ، ولهذا السبب ...
الأنماط العالمية
دفعني ظهور الأنماط العالمية في أدوات التصميم (
Figma ، ومؤخراً
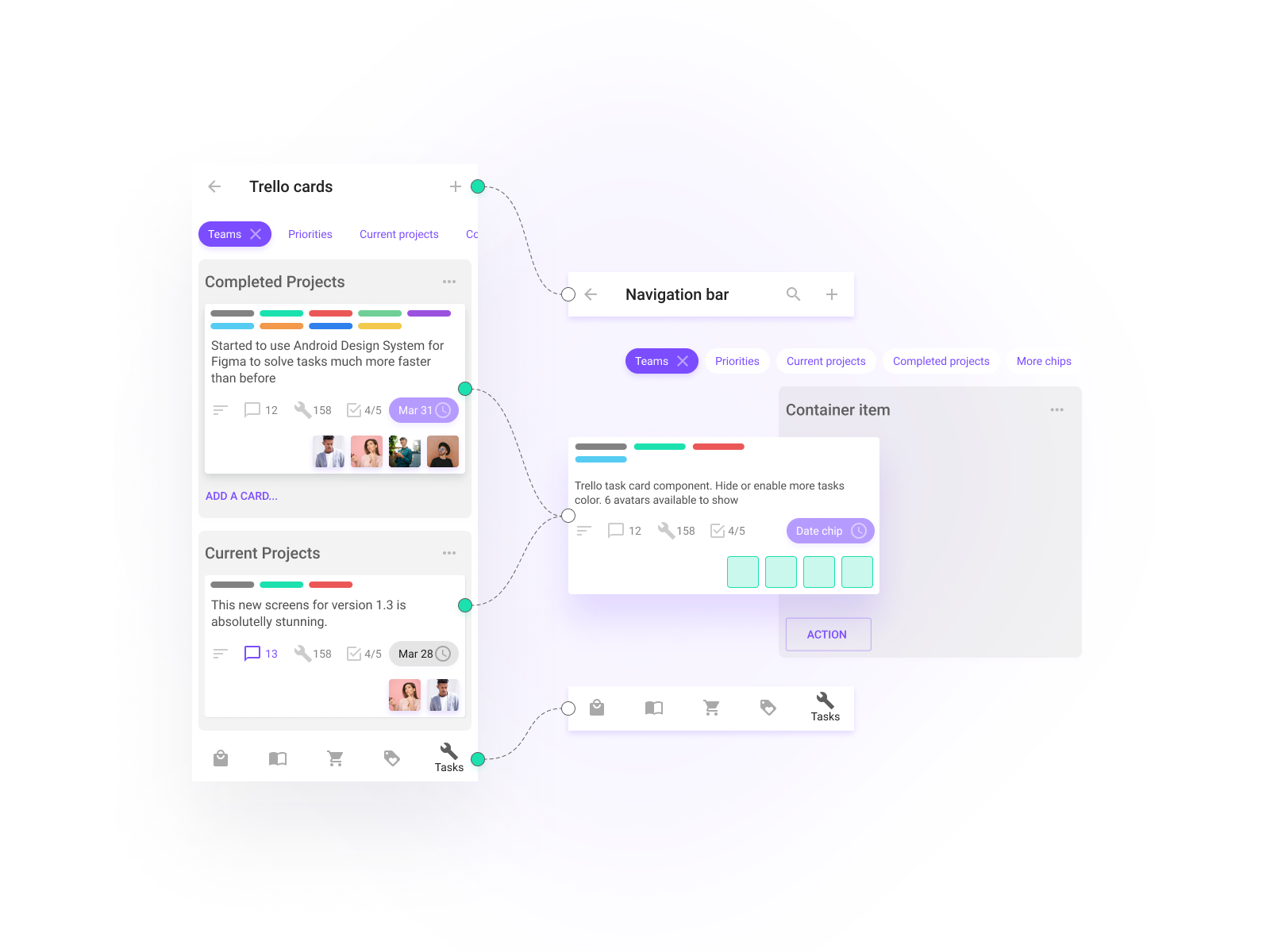
Sketch ) ككيان قابل للدمج لأي كائن على لوح الرسم ، باستعارة. تكوين الذرة يعادل الإجراءات التي نطبقها على كائن التصميم: نختار لونًا ، ونضيف حدًا ، وأحيانًا ظلًا ، ثم نقطع الزوايا إذا كان مستطيلًا.
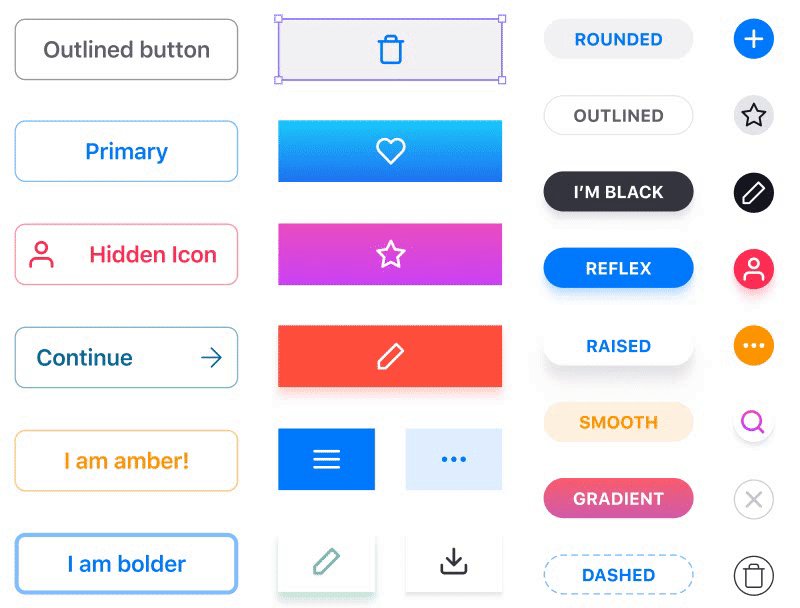
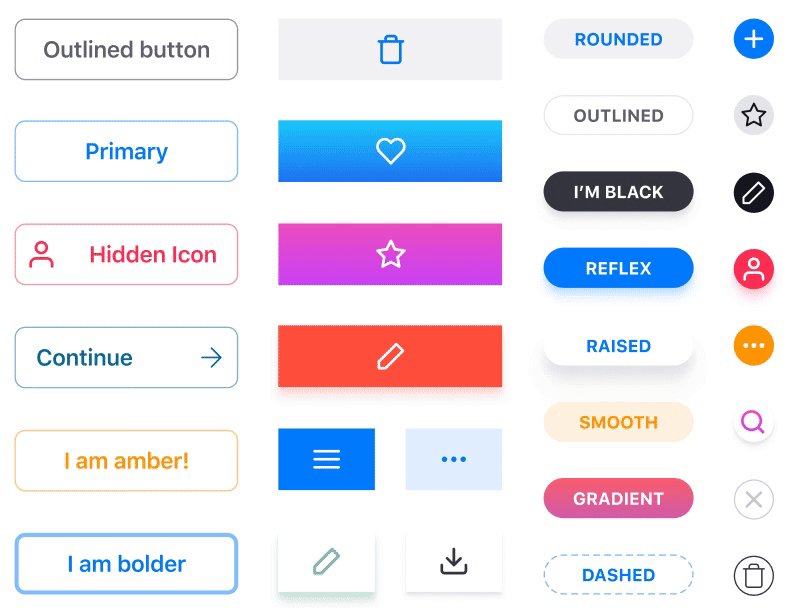
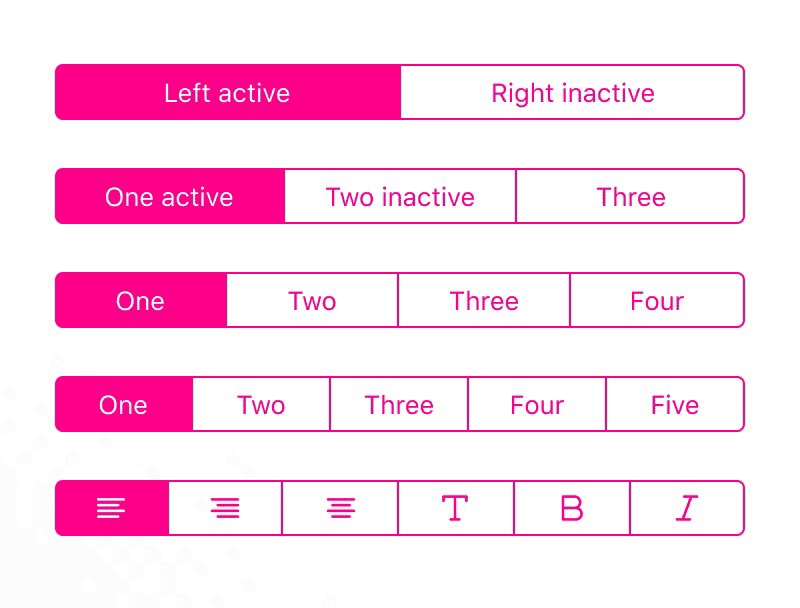
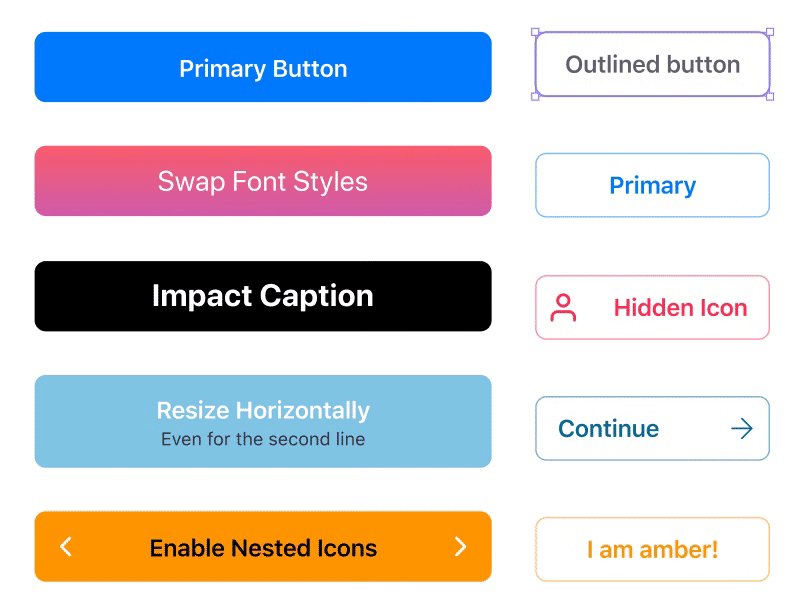
إذا اعتبرنا ، على سبيل المثال ، زرًا كجزيء يتكون من ذرتين: خلفية ونقش ، يمكن أن تتأثر الخلفية على النحو التالي:
- إضافة لون (تعبئة) . يمكن طلاء أي خلفية أو ملؤها بالزخرفة.
- أضف حدًا (Stroke) . ثم اضبط سمكها ، اجعلها منقطة ، غير لونها.
- زوايا مستديرة (نصف قطر الزاوية) . يبدو أن الأزرار ذات الزوايا المستديرة قدر الإمكان تحظى بشعبية مرة أخرى في المستقبل المنظور.
- أضف الظل . في الغالب خارجي ، ولكن داخليًا في بعض الأحيان. تسمح لك الأدوات الحديثة بطبقة عدة ظلال.
لم أقم هنا بتضمين دوران الكائن وتغيير الحجم ، لأن إنها تتعلق أكثر بالتغييرات في الفضاءبالمناسبة ، إذا كنت تستخدم Figma ، فإنني أوصي بالاهتمام بأنظمة التصميم الجاهزة لدينا. فهي تساعد المترجمين المستقلين على إكمال المزيد من الطلبات شهريًا ، ويسمح للمبرمجين بإنشاء تطبيقات جميلة بأنفسهم ، ويقود الفريق سباقات "العدو السريع" بشكل أسرع باستخدام أنظمة التصميم الجاهزة للعمل الجماعي.
وإذا كان لديك مشروع جاد ، فإن فريقنا جاهز لنشر نظام تصميم داخل المؤسسة بناءً على أفضل ممارساتنا وتخصيصه لمهام محددة باستخدام Figma. الويب / سطح المكتب وأي هاتف محمول. نحن على دراية أيضًا بـ React / React Native. اكتب إلى T: @ kamushken
الجسيمات الأولية لذرة التصميم
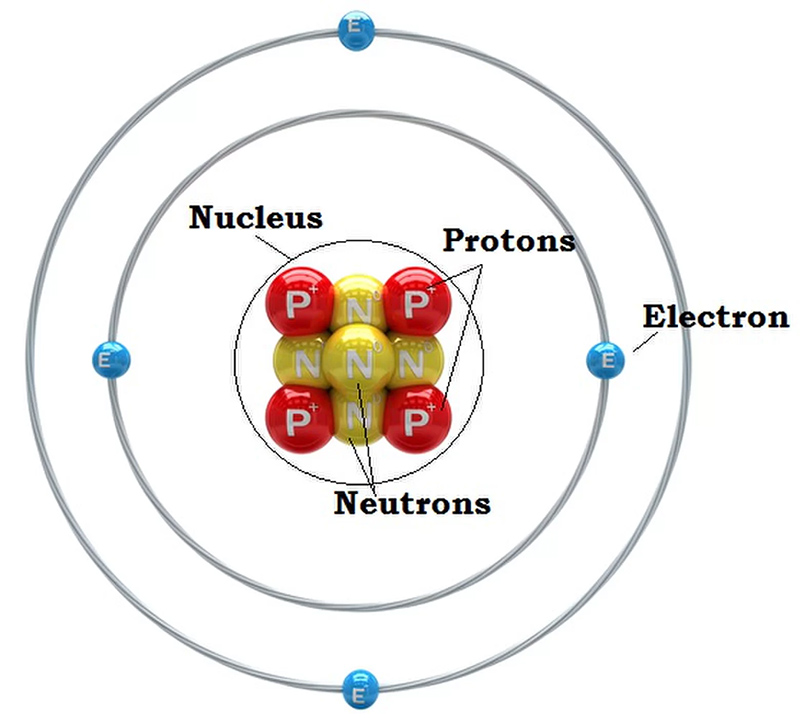
ألق نظرة على مخطط التكوين الذري قبل المتابعة:

حقوق الطبع والنشر الصورهيكل ذرة البريليوم: أربعة بروتونات وأربعة نيوترونات وأربعة إلكترونات.
الائتمان:
general-fmv © Shutterstock
الآن الجزء الممتع. هل سبق لأحد أن خمن ما هي خصائص عنصر التصميم التي يمكن مقارنتها بالجسيمات الذرية؟
النيوترونات مليئة . عند تصور هيكل الذرة ، فإن النيوترونات هي في المركز. المجاز يناسب تماما.
البروتونات - تقريب الزوايا. ترتبط زواياها المتروكة مباشرة بهذه الخاصية في التصميم.
أريد حقًا مقارنة
النيوكليونات بجلطة دماغية. للأسف ، النواة ليست جسيمًا ، ولكن فقط اسمًا يجمع بين البروتونات والنيوترونات ، ولكن هذا لا يهم! لذا فإن النويات هي ظل. لأن السكتة الدماغية تجمع ما بداخلها. هذا هو بالضبط نفس الصورة أعلاه.
الإلكترون ظل. تظهر لي ويكيبيديا
هذه الصورة التي تشبه الظل. مباراة مثالية من جميع النواحي.
العودة إلى أنظمة التصميم
هذا مجرد إضافة إلى النظرية العامة للتصميم الذري في تصميم أنظمة التصميم. من المؤكد أن مفهوم الأنماط العالمية يسبب الإدمان على Figma (يبدو أن Sketch قد سارت بنفس الطريقة مؤخرًا). وبفضل هذا العرض التقديمي ، حصلنا - المصممون والمطورون على المزيد من المرونة للتخصيص إذا قمنا بتخطيط بنية النظام المستقبلي بشكل فعال:

ملاحظة: التصميم يتطلب ممارسة وليس نظرية. ولكن في بعض الأحيان ، من المفيد صرف الانتباه عن الممارسة لفترة قصيرة لتنظيم التجربة المتراكمة في نظريات جديدة.
PPS: بالمناسبة ، يمكن
زيادة صورة المنشور . فعلت ذلك بنفسي!