اسمي ديما ، أعمل في مكتب Yandex في سانت بطرسبرغ وأقوم بخدمات داخلية في فريق تطوير واجهة Toloka. أعدت هذا العام محاضرة
لمدرسة تطوير الواجهة . أدناه هو فك تشفيرها.
ما هو توفر الواجهة؟ لمن هو مهم ولماذا يجب أن تسعى من أجله؟ ما هي التقنيات الأساسية التي تجعل الواجهة قابلة للوصول؟ بالإضافة إلى هذه الأسئلة ، توضح المحاضرة المبادئ التي تقوم عليها التقنيات المساعدة. حاولت تحليل النظرية وعدد كبير من الأمثلة العملية ، وكذلك عرض عملية قارئ الشاشة.
- ما هو مخفي تحت مصطلح إمكانية الوصول المألوف الآن؟ ما الخيارات المتاحة لك؟ للمكفوفين ، قراءة الشاشة ، المعاقون ، تنسيق الحركات ... هذا صحيح. إمكانية الوصول - القدرة على استخدام الواجهة من قبل الجميع ، بغض النظر عن القيود المادية أو التقنية.
الواجهة القابلة للوصول هي واجهة أكثر ملاءمة للاستخدام لمجموعة واسعة من المستخدمين. ربما كان لدى شخص ما سؤال ، لماذا تجعل الواجهات سهلة الوصول؟ ما الدافع وراء ذلك؟ الدافع الأول والأهم بالنسبة لي هو الأخلاقي. الأشخاص ذوي الإعاقة ليسوا أسوأ من الباقين ، فهم يريدون أيضًا ولديهم الفرصة لاستخدام الوظائف الكاملة للموارد التي تقوم بتطويرها.
الجانب المالي. الأشخاص ذوو الإعاقة هم العملاء الذين يشترون سلعك ويستخدمون خدماتك ، لذا فإن ضمان إمكانية الوصول يساعد أيضًا في توسيع السوق الحالية والدخول إلى أسواق جديدة.
الجانب القانوني. الحق غير القابل للتصرف في الوصول إلى المعلومات مكرس في قوانين العديد من البلدان. على سبيل المثال ، في الولايات المتحدة والاتحاد الأوروبي ، يجب أن تكون جميع واجهات الويب متاحة للأشخاص ذوي الإعاقة. في بلدنا ، ينطبق هذا بشكل أساسي على مواقع الويب الحكومية ، وينطبق هذا على جميع المواقع الأخرى كتوصية فقط.
من هم هؤلاء الأشخاص الذين يهتمون بإمكانية الوصول؟ بادئ ذي بدء - المستخدمون الذين يعانون من ضعف البصر ، والمكفوفين تمامًا ، والمعاقين بصريًا ، والأشخاص الذين يعانون من ضعف في إدراك اللون. يجد هؤلاء المستخدمون صعوبة في رؤية موقعك. قد لا يرون موقعك على الإطلاق. الفئة الثانية هي المستخدمين الذين يعانون من انتهاك لنظام العضلات والعظام. من الصعب على هؤلاء الأشخاص استخدام أجهزة الإدخال ، ولديهم مشكلة في الحركة ، وتقلص العضلات التلقائي.
أود أن أوجه انتباهًا خاصًا إلى حقيقة أن أيًا منا في وقت ما قد يواجه قيودًا زمنية ، وبعد ذلك لن يتمكن من استخدام الواجهة بالشكل المعتاد. على سبيل المثال ، يبدأ الحمّام الأيمن الذي يكسر يده اليمنى في مواجهة مشاكل حركية. وقد تصبح الواجهة ، التي تم تطويرها دون مراعاة هذه الميزات ، غير قابلة للوصول إليها ببساطة.
الآن في روسيا حوالي 10 ٪ من السكان هم من ذوي الإعاقة أو أخرى. وبعيدًا عن المكان الأخير هنا يشغلها أشخاص يعانون من مشاكل في الرؤية أو الجهاز العضلي الهيكلي. وكل هؤلاء الأشخاص هم زوار محتملون لموقعك. سهولة الوصول لها أهمية خاصة بالنسبة لهم.
يمكن تقسيم التقنيات التي تساعد الأشخاص على استخدام الواجهات إلى نوعين: الأجهزة والبرامج. يتم مساعدة الأشخاص ذوي الإعاقة في استخدام الواجهات بواسطة لوحات مفاتيح خاصة وأجهزة ماوس وعصي تحكم وأجهزة إدخال أخرى.

أريد أن أعطي هذا الشيء كمثال. يسمى هذا النوع من الأجهزة Switch. لا تتعلق إمكانية الوصول فقط بأجهزة الكمبيوتر وأجهزة الكمبيوتر المحمولة ، ولكنها تتعلق أيضًا بالأجهزة المحمولة. يمكن للشخص المعوق الوصول إلى موقعك من هاتفك أو جهازك اللوحي. يتصل هذا الجهاز بجهاز iOS أو Android ، ويمكنك تعيين بعض إجراءات المستخدم لأزراره. على سبيل المثال ، هذا المفتاح - مع وجود زرين كبيرين ، من الملائم تعيين التحكم في التركيز على الصفحة إليه.

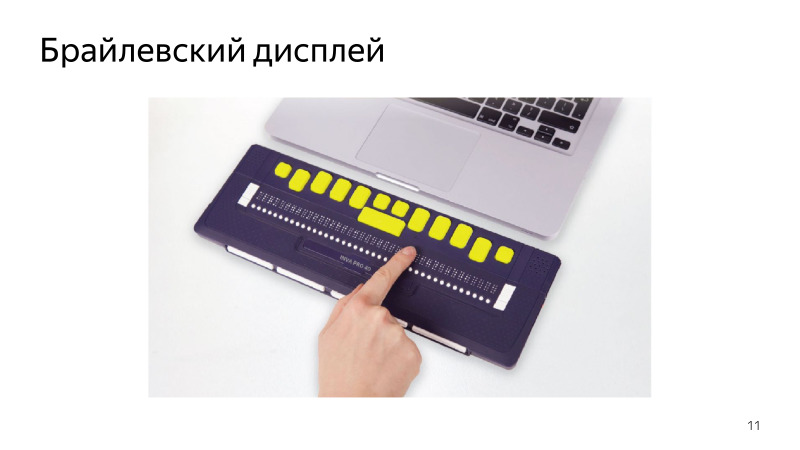
بالنسبة للمستخدمين الذين لا يرون واجهتك ، فإن تركيب الكلام ليس مناسبًا دائمًا. لذلك ، هناك شاشة برايل. هذا جهاز إخراج خاص يعرض معلومات في شكل نقاط ملموسة من برايل. شيء رائع ، ولكن لديه مشكلتين. إنها مكلفة للغاية ، ولا يستطيع كل شخص محتاج تحملها.
بالإضافة إلى ذلك ، فإن الأشخاص الذين فقدوا البصر في سن أكثر نضجًا غالبًا ما لا يعرفون أبجدية برايل ولا يريدون إتقانها.
تكنولوجيا البرمجيات هي أيضا كافية. هذه أدوات لزيادة الصورة على الصفحة ، على سبيل المثال ، مكبرات الشاشة المضمنة في Windows و macOS ، وهي معدِّلات نطاق ألوان البرامج والمزيد. على سبيل المثال ، هناك برنامج يسمح لك بالتحكم في الواجهة باستخدام حركات العين والرأس. على نظام macOS ، هذا البرنامج مدمج ، ويسمى Dwell Control. ولكن من بين تقنيات البرامج ، تحتل قارئات الشاشة مكانًا خاصًا. هذا تطبيق خاص يقرأ محتويات الموقع ونظام التشغيل للمستخدم ، ويوفر له وظيفة تصفح مريحة.
قارئات الشاشة هي الطريقة الأكثر سهولة للوصول إلى الأشخاص ذوي الإعاقة البصرية. سنتحدث عنها بمزيد من التفصيل خلال المحاضرة.

بضع كلمات حول التوصيات في مجال توفر الواجهة. لدينا GOST ، وفي الغرب - WCAG والقسم 508. لا تؤثر الطرق الموضحة في هذه التوصيات على مظهر الموقع ، ولكنها تزود المستخدمين ذوي الإعاقة ببعض الأشياء الإضافية للتنقل والاستخدام.
الممارسات التي تساعد على إتاحة الوصول إلى واجهتك اليوم. يجب أن ينقل الوصف البديل معلومات موجزة إلى النص أو يكمله أو يشير إليه.

وينطبق الشيء نفسه على الرسومات والأيقونات على الصفحة. تذكر: إنهم بحاجة أيضًا إلى دعم إضافي. إذا تم تقديم أي عنصر إضافي على صفحتك كصورة ، فيجب إخفاؤه من قارئ الشاشة باستخدام السمة aria-hidden = "true".

سنتحدث عن السمات مع البادئة aria بعد ذلك.
من الضروري وصف حقول الإدخال باستخدام علامة التسمية ، التي نحدد لها السمة مع قيمة معرف حقل الإدخال. لن يسمح لك هذا فقط بالتبديل السريع لتحرير عنصر التحكم عن طريق النقر على الملصق ، ولكن أيضًا ربط عنصر التحكم بدلالة مع وصفه ، أي أن قارئ الشاشة سيقرأ لنا وصفًا لهذا العنصر. يشير إلى أنواع بيانات حقول الإدخال.

بالإضافة إلى قواعد التحقق التي سيتم إضافتها تلقائيًا إلى هذه المدخلات ، في كثير من الحالات ، سيتم تقديم طريقة ملائمة عبر المتصفح لإدخال المعلومات. على سبيل المثال ، كما هو الحال هنا ، يكون التقويم في حالة نوع التاريخ أو اللون ، إذا كان لونًا. إذا كان المتصفح لا يدعم أيًا من الأنواع ، فسيتم استبدال الإدخال بنص النوع ، ولن ينقطع شيء.

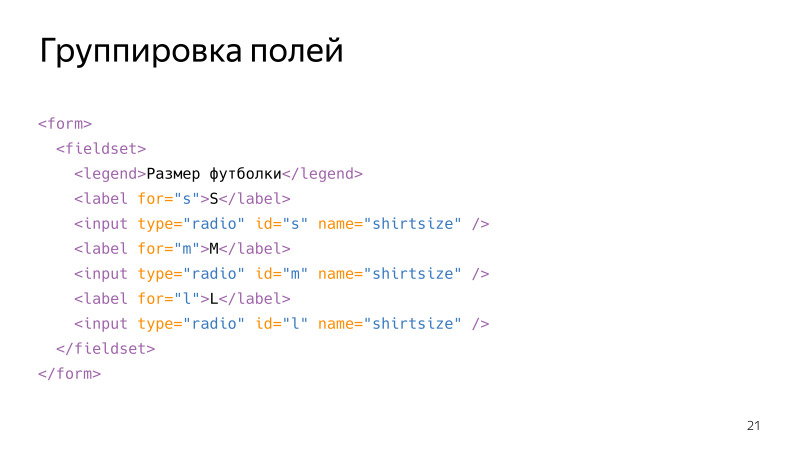
ضع علامة على الحقول المطلوبة بالسمات المطلوبة أو المطلوبة = "true". الحقول المتعلقة بالمجموعة باستخدام علامة مجموعة الحقول ، باستخدام عنصر وسيلة الإيضاح المشار إليه في رأس المجموعة ، حيث يمكنك تحديد ليس فقط غرض المجموعة ، ولكن أيضًا الخصائص العامة للحقول (على سبيل المثال ، جميع الحقول في هذه المجموعة مطلوبة).

نلف ثلاثة أزرار اختيار في علامة مجموعة الحقول ، ونعين العنوان في علامة وسيلة الإيضاح. الآن ، بغض النظر عن الزر المحدد ، سيقرأ قارئ الشاشة محتويات علامة وسيلة الإيضاح. وسيفهم الشخص الذي يزور الموقع ما يحدث في هذا النموذج.
عرض رسائل الخطأ ورسائل النجاح.

حول العنوان ، وبالتالي من الواضح أن النص في هذه العلامة يجب أن يصف غرض أو عنوان الصفحة. إذا كان لديك تطبيق صفحة واحدة ، فلا تنس تغيير محتويات علامة العنوان عند التنقل في الصفحة.
حدد لغة الصفحة. للقيام بذلك ، قم بتعيين سمة lang في علامة HTML. هذا أمر جيد بالنسبة إلى SEO ، فهو يساعد المكونات الإضافية للمترجم ، ويمكن لقراء الشاشة تحديد لغة هذه الصفحة بدقة. إذا كان المستند يحتوي على عدة لغات ، فيمكنك تحديد سمة lang للعلامات الفردية. راقب صحة التخطيط. هذا مهم لأن قارئي الشاشة قد يسيئون قراءة الصفحات غير الصالحة. وينطبق الشيء نفسه على دلالات. يجب أن تكون جميع العناصر في الصفحة صحيحة دلالة ، يجب عليك استخدام علامات HTML لغرضها الدلالي. وعندما تقوم بإنشاء العناصر المخصصة الخاصة بك ، ثم رعاية الدلالات الصحيحة.

لنتحدث عن أمثلة في مجال علم الدلالة. أولاً حول العناوين الرئيسية. إنها واحدة من أهم العناصر الدلالية في الصفحة. عندما يزور أحد الأشخاص الموقع باستخدام قارئ شاشة ، يصل إلى صفحة غير معروفة ، فإن أول شيء يفعله في هذه الصفحة هو اتباع العناوين. وفي قارئات الشاشة ، يوجد حتى وضع خاص يسمح لك بذلك بسهولة. إذا كانت صفحتك تحتوي على رؤوس وتعرض تسلسلًا هرميًا واضحًا ، فسيكون مناسبًا للشخص أن يتصفح الموقع ، فسيتمكن من الانتقال بسرعة إلى القسم المطلوب. إنه مريح للغاية ، استخدمه.

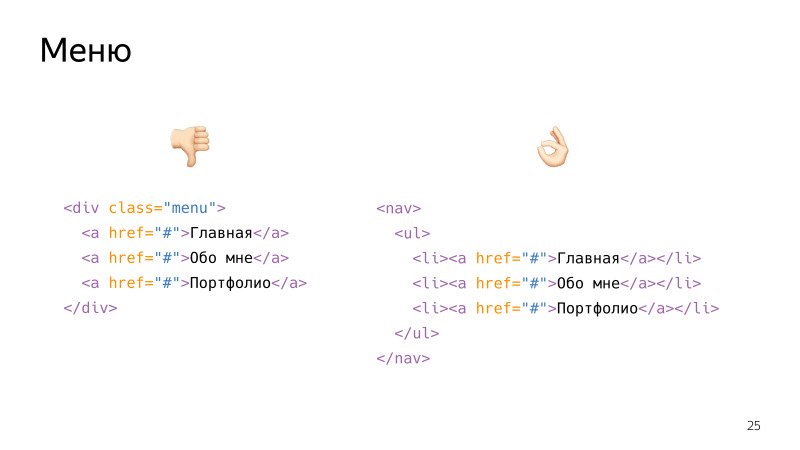
مثال آخر على أهمية علم الدلالة هو تخطيط القائمة. إذا قمت بجعل القائمة كما في اليسار ، من وجهة نظر الدلالات ، ستكون مجرد مجموعة. div هي علامة تجميع ، وداخلها سيكون هناك قدر من العناصر غير ذات الصلة ، في هذه الحالة هناك ثلاثة روابط فقط.
إذا قمت بإجراء التنقل من خلال الالتفاف بعلامة دلالية خاصة ، حيث توجد داخلها قائمة بالعناصر ، كل منها عبارة عن رابط ، ثم من وجهة نظر الدلالات وقارئ الشاشة والمتصفح ، سيكون هذا التنقل صادقًا ، حيث توجد قائمة من ثلاثة عناصر ، والتي ستكون ملائمة يتحرك.

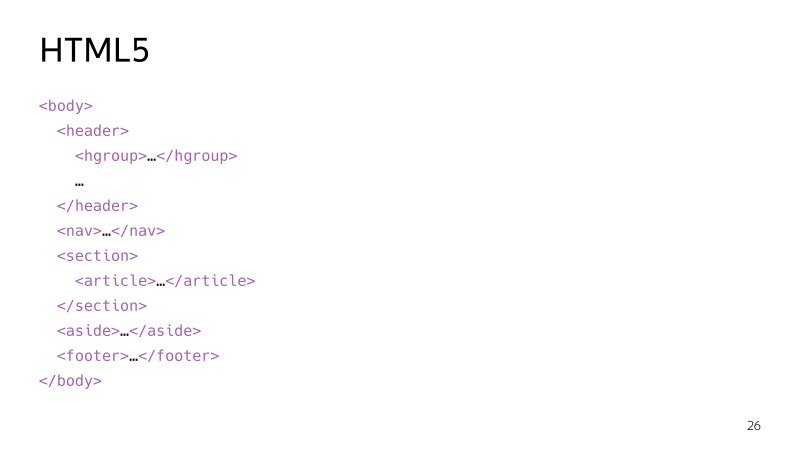
النصيحة التالية ، آمل ، واضحة لك: الاستخدام الصحيح للعلامات الدلالية من معيار HTML الخامس يضمن أن تخطيطك يتم تفسيره بشكل منطقي بواسطة المتصفحات والتقنيات المساعدة.

حول التخطيط التكيفي وإصدار الجوال. لقد تلقيت
بالفعل محاضرة حول التخطيط التكيفي ، آمل أن تفهم أهمية ذلك.
يجب دائمًا إعطاء الأفضلية لعناصر HTML المضمنة ، وفقط إذا لزم الأمر قم بإنشاء عنصر خاص بك. والسبب في ذلك بسيط: العناصر المضمنة بالفعل من الصندوق لها دلالات صحيحة وعدد من الميزات الوظيفية. عندما يتحدث الناس عن ذلك ، غالبًا ما يعطون الأزرار كمثال. لذلك ، سيكون لدي زرين.

تختلف فقط في النقش ، ولكن في الواقع فقط الزر الأيسر هو زر. لأنه يقوم على علامة الزر. الصحيح هو مجرد منمق. لذلك ، يمكننا التركيز في الزر الأيسر - الزر هو العنصر الافتراضي القابل للتركيز. يحتوي الزر على حالة معطلة لا يمكن الضغط عليها. ويتم النقر على الزر بالضغط على Enter و Space ، إذا كنا في بؤرة الزر. وهذا الزر فقط له الدور الدلالي الصحيح ، من وجهة نظر المستعرض ، يكون قارئ الشاشة هو الزر ، وعندما يصل قارئ الشاشة إلى هناك ، سيقول أنه زر. الزر القائم على div ليس لديه كل هذا. سيكون عليك تنفيذ النقاط التالية بنفسك. ولكن لماذا ، إذا كان هناك واجهة برمجة تطبيقات جيدة للمتصفح يمكن استخدامها؟
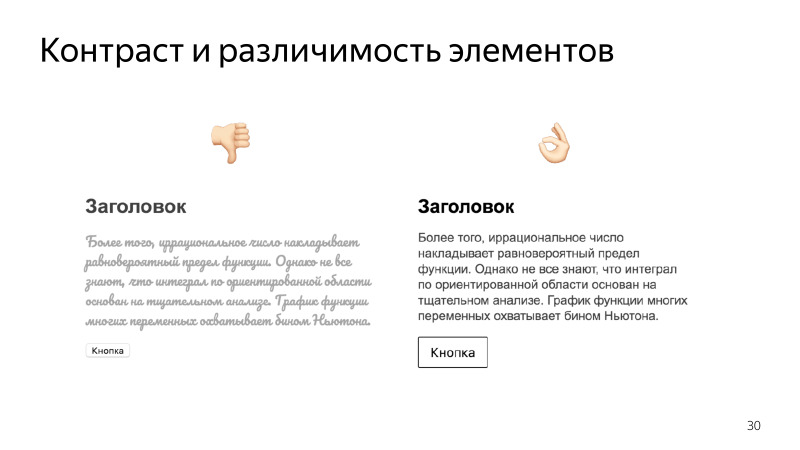
من المهم التفكير في إمكانية الوصول قبل مراحل التطوير والتخطيط. من شارك في تصميم أو رسم التصميم في العمل أو في مشاريعه الجانبية؟ هناك بالتأكيد أكثر من نصف الجمهور. زوجان من النصائح في هذا الاتجاه. لا تسمح بمظهر واجهاتك صغيرة جدًا أو دمجها مع عناصر الخلفية.

أيضا ، لا تستخدم الخطوط الزخرفية أو الخطية للنص الرئيسي. تذكر المستخدمين الذين يعانون من ضعف في الرؤية ومشاكل إدراك اللون. حول الأشخاص الذين يستخدمون الشاشات ذات اللون الضعيف. قد لا ترى جميعها ببساطة عناصر الواجهة الخاصة بك. هذا أمر بالغ الأهمية خاصة للضوابط ، للضوابط.
تحدثنا عن الأشكال ، ولكن أكثر من حيث الدلالات. هنا ، انتبه إلى التصميم المختص لتفاعل المستخدم مع النماذج ، مع مراعاة خصائص بعض المستخدمين. على سبيل المثال ، هناك أشخاص يعانون من مشاكل في المهارات الحركية ، وقد يكون من الصعب عليهم الدخول في عناصر صغيرة. لذلك ، اجعل منطقة النقر لهذه العناصر أكبر من عنصر التحكم أو الزر. وينطبق الشيء نفسه على العناصر الموجودة بالقرب من بعضها البعض. الشخص الذي لديه مشكلة في المهارات الحركية قد يفوت ويضغط على الجانب الخطأ. افرد العناصر المهمة عن بعضها البعض ، وتأكد من طلب تأكيد بعض العمليات التي لا رجعة فيها ، مثل حذف البيانات.
نقطة مشتركة حول توحيد التصميم والاتساق والقدرة على التنبؤ والاتساق. يجب أن يكون تصميمك بالكامل بأسلوب واحد. يجب وضع جميع الكتل على موقعك في مكان واحد. لا ينبغي أن يكون القفزة تقفز من مكان إلى آخر عند التنقل عبر الصفحات. هذا أمر بالغ الأهمية للملاحة. الشخص الذي لا يرى موقعك يبني صورته في رأسه ، يتخيل كيف يبدو. إذا كان الانتقال من صفحة إلى أخرى ينتقل التنقل الخاص بك من مكان إلى آخر ، فسوف يختلط عليه الأمر ببساطة ، وسيكون من المستحيل استخدام الموقع.
بالإضافة إلى جميع التقنيات التي تعلمنا عنها ، هناك معيار مصمم لتزويد المستخدمين ذوي الإعاقة بطريقة مناسبة للتفاعل مع المواقع على الإنترنت.
قبل فهم التعقيدات ، دعنا نرى كيف يعمل تحت غطاء المحرك من وجهة نظر المتصفح. بعد تحميل صفحتك ، يبدأ المتصفح في تحليل ترميز HTML ، ويبني شجرة DOM بناءً عليها. آمل أن تعرف هذه البنية ، فهي الأساس لعرض البيانات في المتصفح ، ويمكن تغييرها باستخدام JS ، وما إلى ذلك. عندما يتم بناء شجرة DOM ، يقوم المتصفح ببناء هيكل بيانات آخر بناءً عليه - شجرة إمكانية الوصول. تحتوي هذه الشجرة على معلومات مفيدة من حيث إمكانية الوصول. تأخذ التقنيات المساعدة ، مثل قارئات الشاشة ، هذه المعلومات. وتزويد المستخدم ببعض الطرق المريحة للتفاعل مع الموقع. أثناء هذا التفاعل ، يمكن أن يتغير DOM ، بحيث يراقب المتصفح التغييرات في DOM ويقوم بتحديث شجرة إمكانية الوصول حسب الضرورة. تزيل التقنيات المساعدة هذه التغييرات وتعديل بطريقة ما الوظائف التي توفرها لمستخدميها.

هذه بنية بيانات معزولة. لا يمكن الوصول إليها من DOM ، ولا يمكن عرضها أو تحريرها باستخدام JS. يتم التعامل مع تنفيذ وإدارة هذه البنية بشكل كامل من قبل المتصفحات. يتم تخزين المعلومات حول دلالات العناصر في هذه الشجرة ، بمساعدة التقنيات التي تساعد على فهم كيفية تفسير العناصر من الصفحة.
يمكن الآن الوصول إلى هذه المعلومات بمساعدة أدوات خاصة فقط. أحد هذه العناصر هو DevTools Accessibility Inspector. يوجد مفتش توفر Chrome الآن في قسم التكنولوجيا التجريبية ، والذي يمكنك تمكينه من خلال زيارة صفحة علامات Chrome. يمكنك تشغيل هذه التقنيات ، ثم الانتقال إلى DevTools وتشغيل لوحة إمكانية الوصول نفسها. لذلك تبدو في العمل.

يتم عرض معلومات إمكانية الوصول المفيدة المختلفة هنا. وعلى الفور يطرح السؤال ، من أين تأتي هذه المعلومات وكيف يمكن تغييرها؟
أمثلة صغيرة.

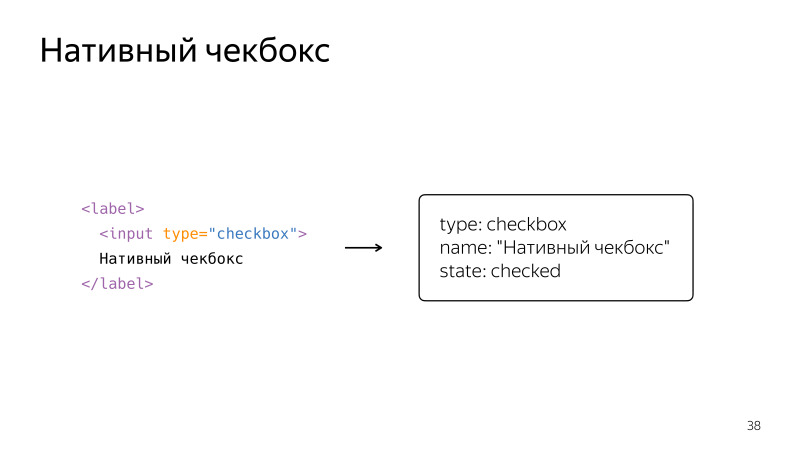
مجرد خانة اختيار أصلية ملفوفة في تسمية. لذلك سيتم تقديمه في شجرة الوصول. نرى أن هذا كائن يحتوي على حقول ونوع مربع اختيار واسم مأخوذ من تسمية وحالة يمكن التحقق منها وإلغاء تحديدها.

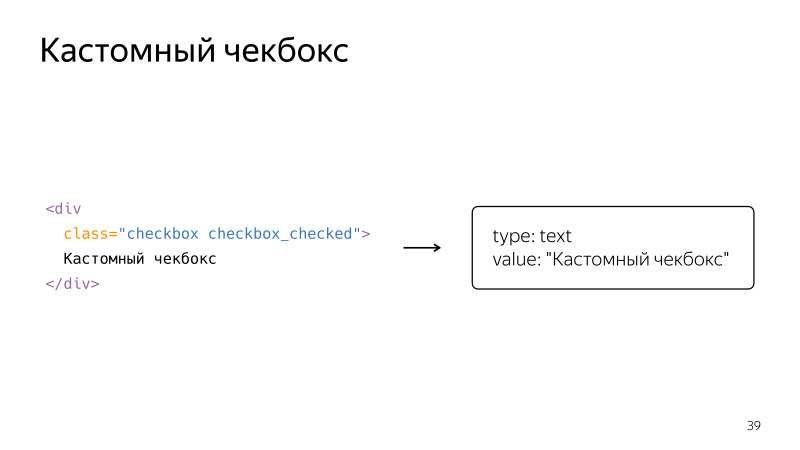
الآن نقوم بعمل مربع اختيار مخصص باستخدام div ، ويشار إلى حالته بالنمط. ولكن من وجهة نظر المتصفح ، التقنيات المساعدة ، سيكون نصًا فقط له معنى ما. يؤكد هذان المثالان بوضوح ما قلته سابقًا: كلما أمكن ، يجب دائمًا استخدام العناصر الأصلية. ولكن في كثير من الأحيان هذا غير ممكن. ثم يأتي معيار ARIA للإنقاذ.
تضيف مواصفات ARIA سمات خاصة تحدد كيفية تمثيل العنصر في شجرة إمكانية الوصول ، وما هي خصائصه. الشيء الرئيسي الذي تقدمه لنا هذه المواصفات هو الأدوار لوصف نوع العناصر ، وخصائص لوصف حالتها.
سنرى بإيجاز الأدوار والخصائص ، ثم سنصلحها بأمثلة. لنبدأ بمفهوم الدور. يسمح لنا الدور بتصنيف العناصر على الصفحة. تم تثبيته. نضيف إلى عنصر HTML الخاص بسمة الدور بالقيمة المطلوبة.

هناك العديد من الأدوار المختلفة في المعيار ، وهي مقسمة إلى مجموعات مختلفة. على سبيل المثال ، دور الحاجيات. يتم تعيينها للعناصر التي هي أجزاء مستقلة من واجهة المستخدم. هذه هي الأزرار المعتادة وأزرار الاختيار وعلامات التبويب ونصائح الأدوات. فيما يلي الأدوار المركبة التي تجمع عناصر الأدوار الأخرى. من الواضح أن المجموعة الراديوية تتكون من عناصر راديو أو قائمة تبويب تتكون من علامة تبويب. فيما يلي الأدوار الهيكلية والمعالم والمعالم. يتم إعطاء هذه الأدوار لكتل دلالية كبيرة على الصفحة.
بالإضافة إلى الأدوار ، يوفر معيار ARIA أيضًا حالات. يمكنهم وصف الحالة التي يمتلكها العنصر حاليًا. على سبيل المثال ، حالة الأدوات ، تشير إلى أن العنصر مخفي ، محدد ، مقفل ، إلخ.

هناك أيضًا حالات تشير إلى اتصال العناصر. على سبيل المثال ، يصف عنصر عنصرًا آخر ، ويتحكم في عنصر آخر. يمكن للدول أيضًا أن تعلن عن مناطق محددة من المتوقع أن تحدث فيها تغييرات في المحتوى. تسمى هذه المناطق المناطق الحية.
هناك العديد من الأدوار والشروط. يمكن قراءتها كلها على موقع المواصفات.
دعونا نلقي نظرة على أمثلة للأدوار الأكثر استخدامًا.

دعنا ننهي مربع الاختيار المخصص لدينا. نأخذ نفس القسمة ، لكننا الآن نضيف دور مربع الاختيار لها ، بالإضافة إلى السمة التي توضح الحالة ، أو التحقق من الأغنية ، أو الصواب أو الخطأ. الآن تحتاج إلى إضافة JS المناسب ، ومن وجهة نظر المتصفح ، ستكون الدلالات عبارة عن مربع اختيار صادق. يمكن عمل عناصر أخرى بنفس الطريقة. على سبيل المثال ، الزر الذي سيعمل كمفتاح للتبديل بين الدول. لها دورها الخاص كمفتاح وسمة تشير إلى حالتها الحالية.
مثال على دور مركب. توجد قائمة بعنصر قائمة علامات تبويب ، بداخلها عناصر ذات أدوار علامة تبويب. وبالتالي ، نقول للمتصفح ، مما يعني أن هذه العناصر هي علامات تبويب.

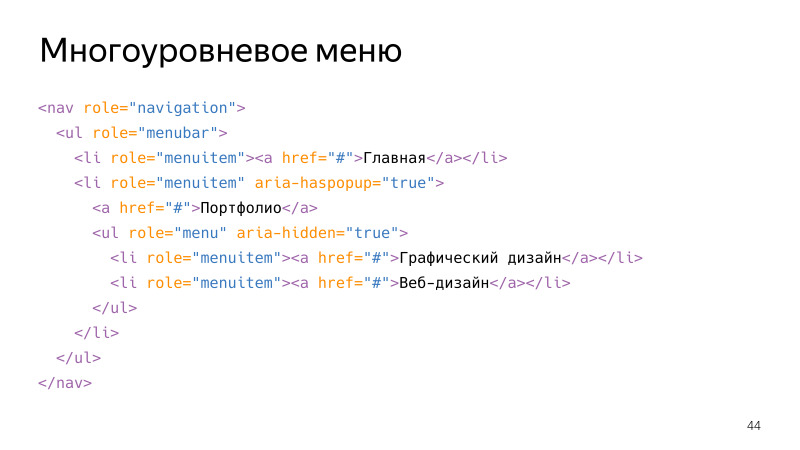
المثال الأكثر تعقيدًا هو قائمة متعددة المستويات. بالإضافة إلى الأدوار المختلفة ، من بينها دور هيكلي - التنقل ، هناك أدوار مركبة متداخلة في بعضها البعض. هناك بضع حالات مثيرة للاهتمام ، على سبيل المثال ، aria-haspopup بقيمة حقيقية تعني أن هذا العنصر هو القائمة المنسدلة. , , aria-hidden true, , , .
, , , . , , JS, , , . aria-haspopup . aria-hidden , .

, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

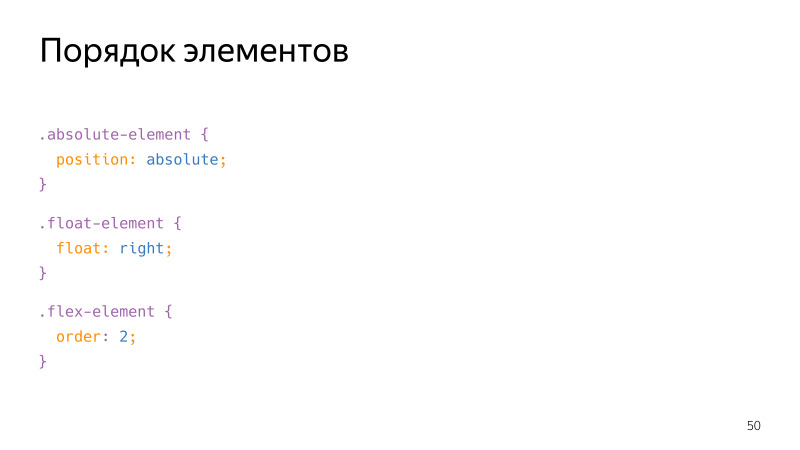
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
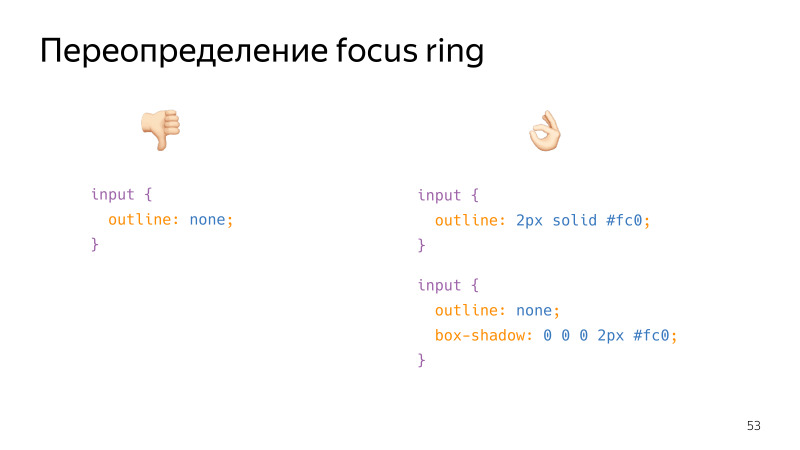
, focus ring, . , , , . .

, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

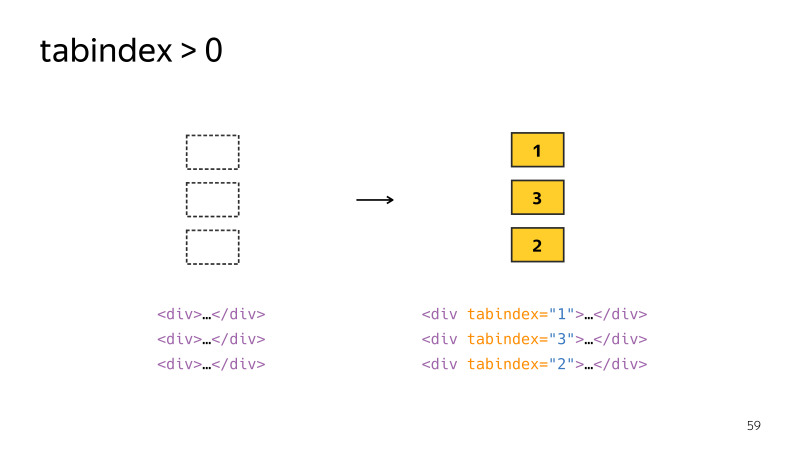
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core