جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - أغسطس 2018 .
الأنماط وأفضل الممارسات
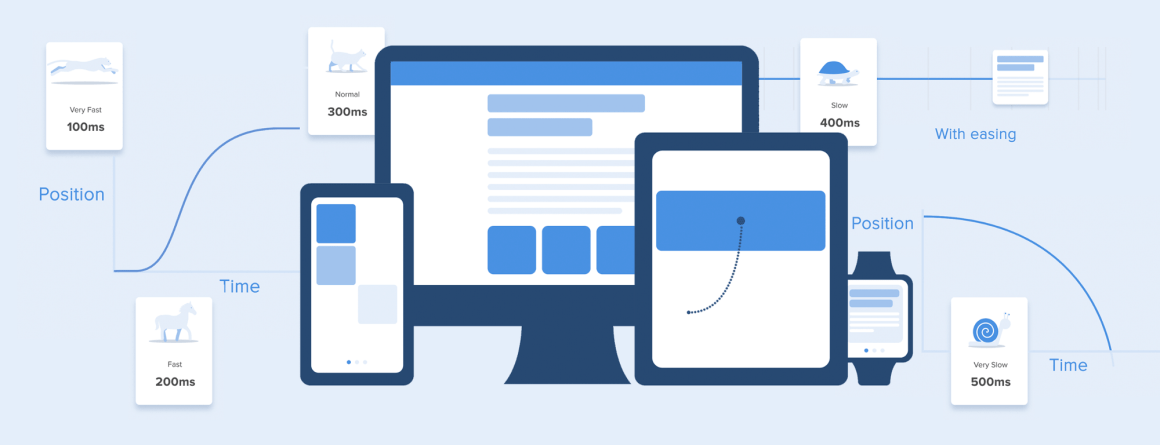
أذكى تذكير للعمل مع الرسوم المتحركة للواجهة من Taras Skytskyi. يلاحظ المواقف الحقيقية في العمل مع المنتجات الرقمية ، بدلاً من القوانين المجردة من عالم الرسوم المتحركة الكلاسيكية ، وكل هذا مع أمثلة توضيحية.
الترجمة
يعرض لك جوناس نيمارك من Google الأساليب الأساسية للرسوم المتحركة الأمامية. بالسعة وعلى العمل.
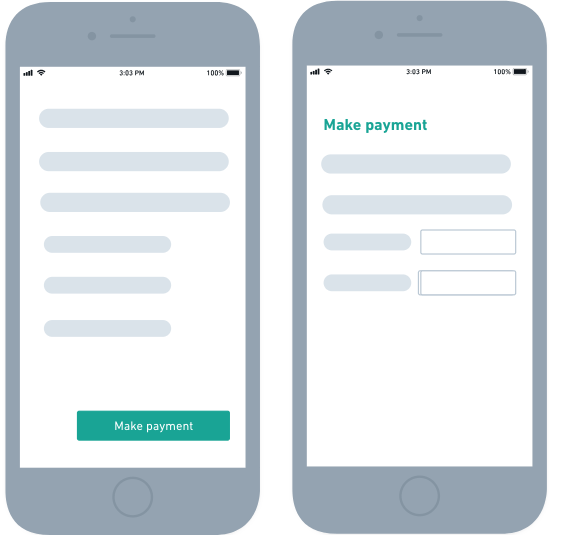
Deliveroo Rachel McConnell نصائح لكتابة الأسماء الجيدة للأزرار في الواجهة

نظرة عامة جيدة على أنواع الأنماط المظلمة من Suzanne Scacca.
يصف Xinyi Chen و Yuxuan (Tammy) Zhou من Nielsen / Norman Group طرق الترخيص السريع من خلال رمز QR أو رمز لمرة واحدة في تطبيقات الهاتف المحمول الصينية.
تقدم سوزان سكاكا نصائح حول إعداد موقع للجوّال لمبيعات العطلات.
تقدم Kim Flaherty من Nielsen / Norman Group نصائح حول ذكر المدفوعات الإضافية في الوقت المناسب عند شراء السلع في المتاجر عبر الإنترنت. لا يخاطر المتجر بعرقلة البيع الحالي فحسب ، بل يثني أيضًا المشتري عن العودة بشكل دائم.
يصف إدوارد سكوت المشكلات في أشكال الحقول متعددة الأعمدة. يفقد المستخدمون الخيط وتجاوزها.
يعمل Matthäus Niedoba على واجهة Cinema4D ويقدم نصائح حول تنفيذ شريط تمرير لضبط التدرج.
أنظمة التصميم والمبادئ التوجيهية
قوالب iPhone XS و XS Max و XR
أعلنت شركة Apple عن هواتف iPhone XS و XS Max و XR الجديدة. على الرغم من أنه من المحزن أن نرى أن العالم كله قد ضلل وجاهز لأكل الدبال بالملاعق (أصبحت الشاشات ذات "الانفجارات" التي تفاقم نظام المناظر الطبيعية هي القاعدة) ، لم يقم أحد بإلغاء تصميمها.
في الأيام الأولى ، تمكنا من إنشاء الكثير من النماذج لإرسال التخطيطات:
iPhone XS و XS Max من
Lstore وتطبيق Pixels و
Virgil Pana و
Pixeden .
iPhone XR من خلال
تطبيق Pixels و
Pixeden .
دقة وكثافة الشاشة للهواتف الجديدة موجودة في الإرشادات الرسمية. أهم شيء:
iPhone XS - 1125 بكسل × 2436 بكسل (5.8 ″ ، @ 3x)
iPhone XS Max - 1242 بكسل × 2688 بكسل (6.5 ″ ، @ 3x)
iPhone XR - 828 بكسل × 1792 بكسل (6.1 ″ ، @ 2x)
مجموعة واجهة المستخدم الحالية
لـ Sketch و Adobe XD و Photoshop و Keynote متاحة على موقع Apple على الويب.
المكافأة: يصف Benjamin Mayo
المشكلات المتعلقة بالإصدار الأول من تطبيقات iOS التي تعمل على نظام MacOS .

لم تكن Apple Watch كمنصة لتطبيقات الطرف الثالث شائعة جدًا (حتى النماذج الجديدة لم يتم العثور عليها بسرعة) ، ولكن تم عرضها من خلال
الجيل الرابع مع شاشة أكبر وأقراص معدلة على watchOS 5 الجديد (
مراجعة ). كما أنهم يسعون جاهدين من أجل فرملس.
حجم الشاشة :
44 مم - 368 بكسل × 448 بكسل
40 مم - 324 بكسل × 394 بكسل

بشكل عام ، حان الوقت لتحديث المحفظة ، وحقيقة أنك مثل المصاصون الذين عفا عليهم الزمن iPhone X
PS كيفية الكتابة - Xs أو XS؟ على ما يبدو ، لا تزال الأحرف الكبيرة منخفضة XS ، ولكن حتى في إرشادات Apple ، مختلفة ، لذلك نحن في انتظار التثبيت.
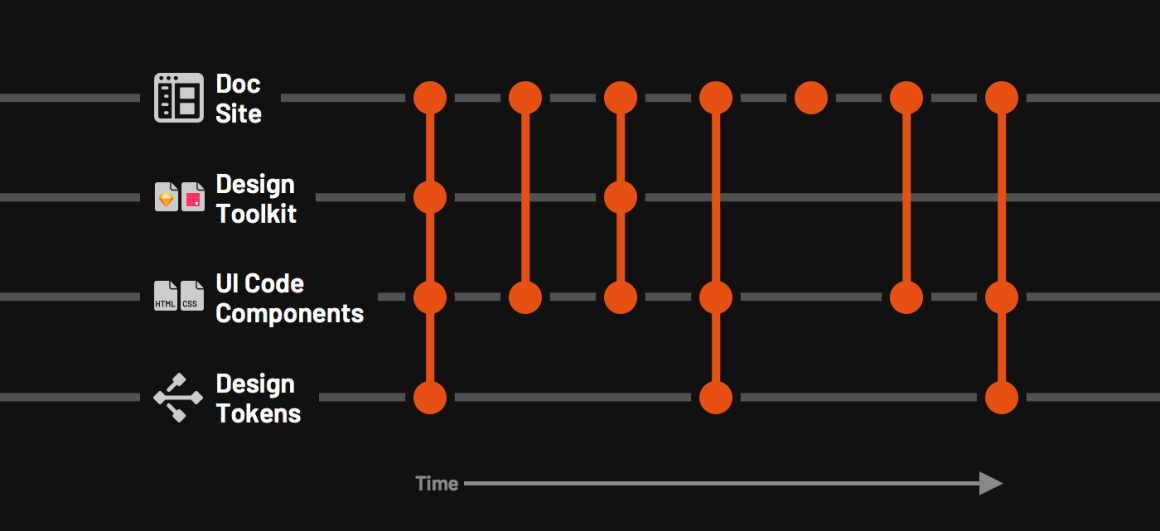
سلسلة مقالات ناثان كورتيس حول عملية تحديث أنظمة التصميم. كيفية
بناء دورة إصدار ،
إصدار على مستويات مختلفة (مكتبة المكونات ، المكونات نفسها ، قوالب التصميم والرموز المميزة) ،
طرح إصدارات جديدة ومن أين تبدأ.

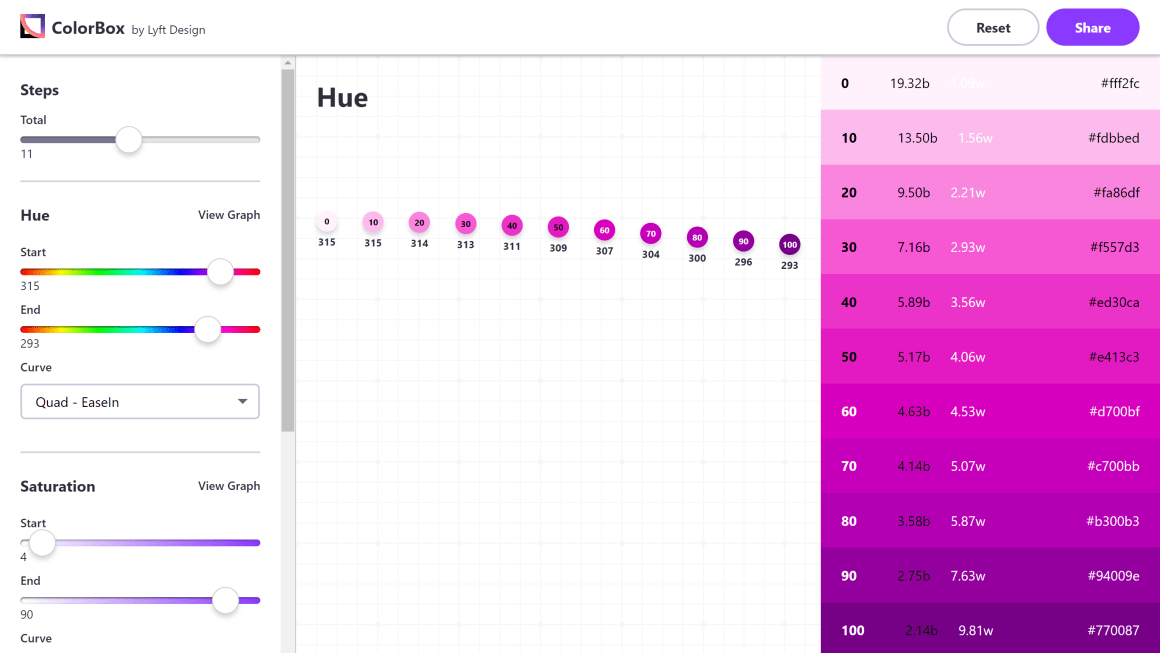
قام فريق تصميم Lyft بإنشاء مولد لوحة ألوان قوي لنظام التصميم الخاص به ، والذي يوفر المرونة ، ولكن مع إمكانية التنبؤ الخوارزمية ودعم التباين الكافي.
يتحدث كيفن أرنوت عن كيفية إنشائه .

مجموعة كبيرة من المكونات في ReactNative.
أمثلة على نظام التصميم
الأوقات الماليةتعليم الاكتشاف .
نظام تشغيل Google Wear
مراجعة لطيفة
لـ Wear OS مع مجموعة من لقطات الشاشة للواجهة .
فهم المستخدم
NomNom الكتاب الإلكتروني حول كيفية العمل مع ملاحظات المستخدم في قنوات مختلفة وتحويله إلى رؤى المنتج.
يشرح آلان كليمنت مرة أخرى سبب أهمية مفهوم "التقدم" في طريقة "الوظائف التي يجب القيام بها".
تصف رالوكا بوديو من مجموعة نيلسن / نورمان المبدأ النفسي للعمى تجاه التغيير. بالنظر إلى ذلك ، يمكنك تحقيق رؤية أفضل لعناصر الواجهة.
تصميم وتصميم شاشات الواجهة
تساعد أداة تجريبية على ترجمة تخطيطات Sketch إلى مكونات على React. إنه يسهل تقسيم الشاشة إلى أنماط منفصلة ، يمكن أن يكون لكل منها تداخل ومنطق السلوك.

فرامركس
ترك المنتج
بيتا . وأدرج Modou Lo
أرق الأماكن في الإصدار الحالي .
لقد وضع Zach Johnston من Dropbox بعض الأمثلة على
ما يمكن فعله بالبيانات الحقيقية .
أدوبي xd
تحديث سبتمبر . تغيير حجم التخطيطات مع القدرة على التكيف والمراجعة الإملائية وتحسين النماذج الأولية والرسوم المتحركة.
تحليل مفصل للمنشور Prototypr وإرشادات للعمل مع المحتوى الخارجي .
يعدون بتحسين في الواجهة وموضوع مظلم. الشيء الأكثر أهمية هو تبسيط العمل بخصائص قابلة للتغيير في الشخصيات ، لذلك فإن إعادة تعريف اللون نفسه ستكون أقل عكازًا. وصف جون مور في بهجة شديدة
النهج الجديد بمزيد من التفصيل . وكذلك تلميح إلى تبسيط إدراج البيانات الحقيقية في التخطيطات.

الإضافات والمقالات
6Spiral : يسمح لك برسم اللوالب.
المفتش البصري خربشة : تعاون المصممين والكتاب الأمامي.
يتحدث Walvis's Travis Folck عن مكتبة الرسومات لفريق التصميم .
العديد من التحسينات في ميزات المحرر والرسوم المتحركة.
يساعد تطبيق Mac على عمل الفيديو مع واجهة مقاطع الفيديو الترويجية للبقالة.
عمل الفيديو .
خدمة أخرى للعرض الفعال لشاشات الواجهة في الأجهزة.
تطلق الشركة InDesign منافسًا - يبتعد تدريجيًا عن خط إنتاج Adobe. الإصدار التجريبي متاح بالفعل ومجاني حتى الآن.
مظاهرة فيديو .
ترك المنتج بيتا. مثل FramerX ، يتم سجنه بسبب نظام التصميم بالمعنى الصحيح - يستخدم المصمم تمثيلًا مرئيًا لمكونات React ، وليس مجموعة واجهة المستخدم العادية.
تساعد الأداة على تحسين الشعار لتمثيلات مختلفة في المنتجات الرقمية والطباعة.
أداة أخرى للنماذج والرسوم المتحركة. يبدو متوسطًا ، يستورد PSD و SVG فقط ، ولكن يمكنك الإضافة إلى الكومة.
أعجوبة
يدعم استيراد النماذج الأولية التي تم إنشاؤها بواسطة الوظائف الداخلية لـ Sketch .
يمكن بالفعل تجربة بيتا. يمكنك استيراد التخطيطات من Sketch.
البحث والاختبار المستخدم ، التحليلات
ينشر O'Reilly
ديفيد فاركاس وبراد نونالي UX Research في نهاية عام 2016. ينشرون الفصل 7 منه ، مخصص لإيجاد المستجيبين لأبحاث المستخدمين.

أجرت مجموعة Nielsen / Norman استبيانًا بين قرائها حول طرق البحث الكمي التي يستخدمونها. الاختيار محدود ، لكن النتائج لا تزال مثيرة للاهتمام.
يوضح Oleg Yakubenkov كيف يمكنك تغيير عينة المستخدمين لاختبارات A / B وتبسيط الحصول على نتائج موثوقة نتيجة لذلك.
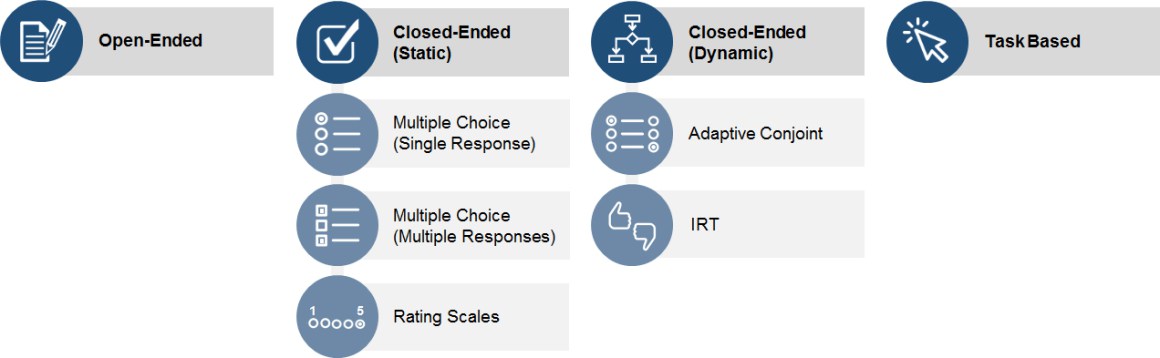
مذكرة جيف ساورو حول الأنواع الرئيسية من الأسئلة لاستبيانات المستخدم.

تتحدث مجموعة من الباحثين المخصصين على Facebook عن نهج غمر مديري الشركات في حياة المستخدمين. ينظمون رحلات إلى مدن وبلدان مختلفة ، حيث ينغمسون في البيئة من أجل فهم أفضل للجمهور.
يتحدث حسين Rasberry عن طريقة اختبار قابلية الاستخدام المزدوجة ، حيث يحل المستخدمون الأكثر أو الأقل خبرة السيناريوهات معًا. ونتيجة لذلك ، في تفاعلهم ، تكون الفجوات بين التجربة أكثر وضوحًا.
مذكرة جيم روس حول أنواع دراسات المستخدم التي تتضمن مراقبة المستخدم.
يقدم Jeff Sauro العديد من الطرق لتفسير مقياس SUS ، والتي تحول الأرقام العارية إلى فئات واضحة (بما في ذلك تلك المرتبطة بـ NPS).
البرمجة والتصميم المرئي في المتصفح
مخطوطات جديدة
برنامج نصي لمعرض الرسوم المتحركة المذهل مع التحولات القطرية .
أمثلة على التأثيرات غير المعتادة للحوم فوق الارتباط .
استخدم الألوان على الويب
تسمح لك مواصفات ضبط الألوان في مستوى CSS Color Module 4 المقترح بالتحكم في عرض اللون على جهاز المستخدم - غالبًا ما يقرر المستعرض نفسه كيفية عرضه.
استراتيجية وإدارة UX
عمود UXmatters على DesignOps ، حيث يستشهد جنيفر فابريزي (المسافرون) و Leo Frishberg (مركز Home Depot Quote) و Pabini Gabriel-Petit (UXmatters) و Tobias Komischke (Honeywell) برؤيتهم لهذا المصطلح.
يتحدث Morgane Peng عن كيفية عمل فريق التصميم في بنك Societe Generale Bank.
يتحدث جوش سايتو عن أفضل ممارسات فريق تصميم Dropbox Paper والعمل الجماعي لمساعدتهم على الحفاظ على لياقتهم.
يتحدث Arin Bhowmick من IBM عن إنشاء مساحات إبداعية للمصممين وجلسات التصميم المشترك مع فرق المنتج.
ديف مالوف يفكر في النضج المخصص وأبحاث الشركة.
مقابلة قصيرة مع رئيس Google Sundar Pichai ، حيث توجد بعض التفاصيل حول جهاز التصميم في الشركة. ليست سميكة ، ولكنها مفيدة من شخص على رأسها.
تفاعل الفريق
أفوكود
تمت إضافة
دعم Adobe Illustrator (على نهج Figma و InVision Studio)
وفتح SDK الخاص بهم . لقد اكتسبوا خبرة جيدة في العمل مع نماذج أدوات مختلفة وصنعوا
تنسيقًا عالميًا يحتوي على بيانات من جميع الأدوات الممكنة.
تعد الخدمة بمساعدة الفرق على تخزين تخطيطات العمل وموارد التصميم الأخرى.
الملخص
تم تحديث
موقع الأداة بجدية.
إدارة المنتج والتحليلات
تصف كريستينا ودتك بشكل جيد الأساليب المختلفة لقياس أداء المنافسين قبل بدء العمل على منتج.
المنهجيات والإجراءات والمعايير
InVision Design Sprint E-Book. نشره ريتشارد بانفيلد ، الذي
نشر بالفعل كتابًا حول هذا الموضوع .
أجرى Jake Knapp سباق تصميم meta لنيويورك تايمز. كجزء من هاكاثون الشركة السنوي ، قام 13 فريقًا في وقت واحد بحل مهامهم باستخدام المنهجية.
المكافأة:
قصة عن تصميم سريع أجرته مفيدة لـ Kaspersky Lab .
الحالات
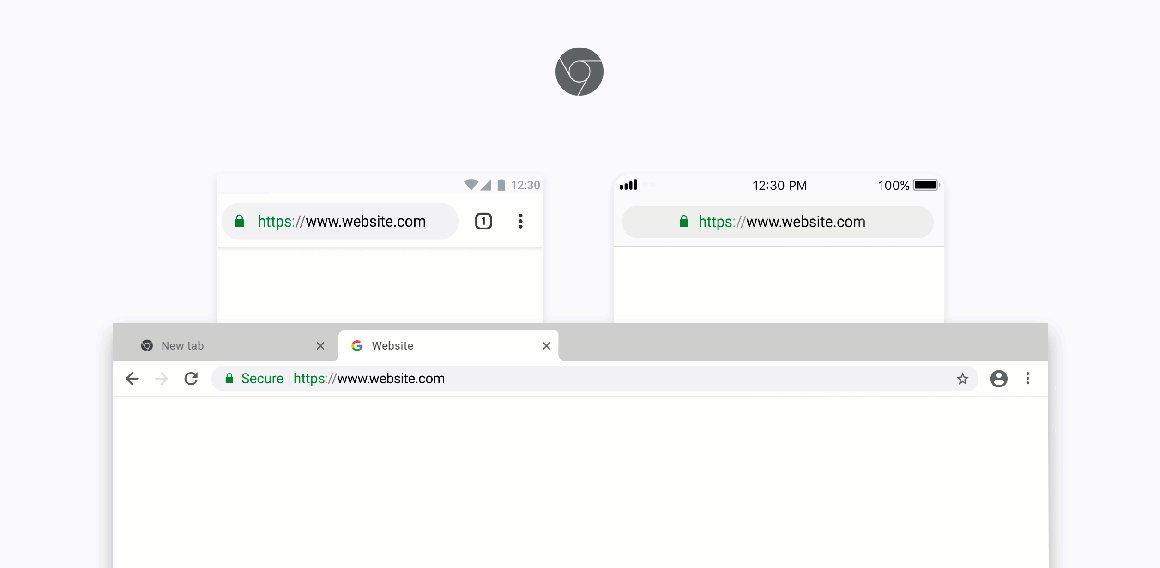
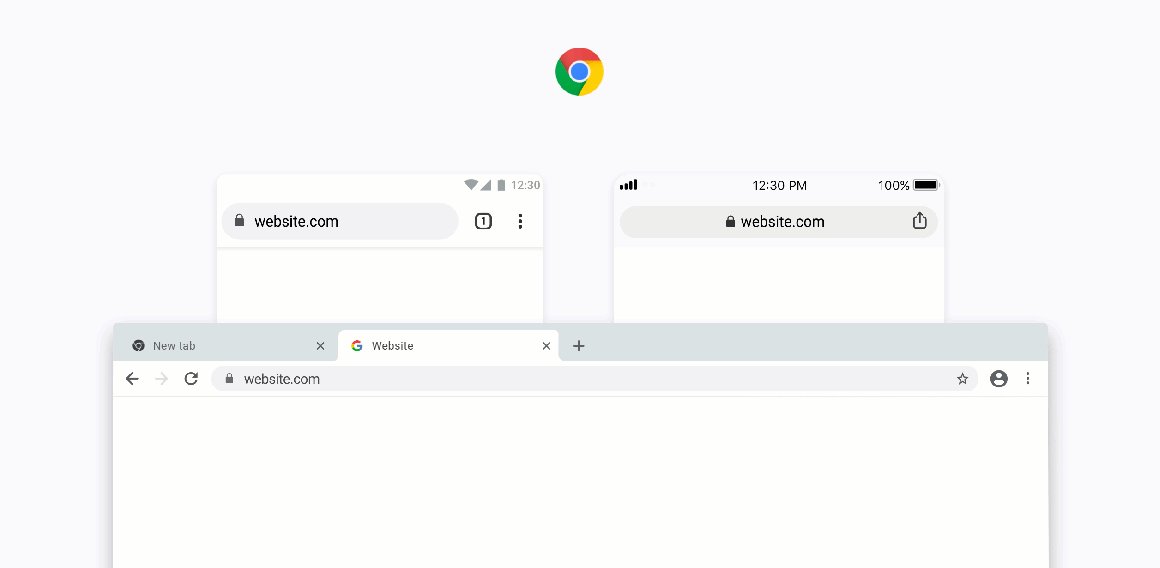
تتحدث هانا لي عن إعادة تصميم متصفح Chrome لمدة عشر سنوات من إطلاق السوق. مزيد من المعلومات حول الفروق الدقيقة في العمل مع التصميم المرئي للوحة العلوية وخاصة شريط العناوين ، ولكن بدقة كافية لفهم حجم تعقيد المنتج ، والذي يبتسم إليه البعض ، قائلاً ، "فماذا هناك للقيام به."
مكافأة:
مقابلة مع Alex Ainslie حول إعادة تصميم Google Chrome .

الاتجاهات
إحصائيات السوق (النصف الأول من 2018)
2 مليار
جهاز iOSالتصميم الخوارزمي
أعد آدم كاتلر من شركة آي بي إم ، وميلينا بريبيو ، ولورنس همفري مدونة أخلاقية لمنشئي الواجهات والمنتجات بشكل عام مع الذكاء الاصطناعي.
إعلان من المؤلفين .

يتحدث جيسون بيلي عن تاريخ الفن التوليدي من الفنانين المجردة إلى الشبكات العصبية.
واجهات الصوت
تواصل كاثرين ويتنتون ورالوكا بوديو قصة دراسة مجموعة Nielsen / Norman لمساعدي الصوت. مفارقة مثيرة للاهتمام - على الرغم من أن المستخدمين يصفون العديد من المشاكل في العمل معهم ، بشكل عام فهم راضون في الغالب. أحد الأسباب الرئيسية هو أن المستخدمين أنفسهم قد حدوا من نطاق حالات الاستخدام التي يمكن التنبؤ بها بالمساعدات الذكية.

لقد تعلم مساعد Google فهم لغتين في نفس الوقت.
سلسلة من مفاهيم الواقع المعزز على أساس Apple ARKit من Nathan Gitter.
يكتب Juan J. Ramirez عن مشكلات 3D Touch في iPhone ، والتي تمت إزالتها من طراز Xr الجديد. تفاعل المطورون بشكل بطيء مع التكنولوجيا ، ومن وجهة نظر بيئة العمل ، هناك الكثير من الأسئلة لها.
للتطوير العام والمهني
تقدم الخدمة مهام تدريب على التصميم من عملاء غير موجودين للحصول على يد المصممين المبتدئين.

قامت InVision بتحديث المدونة بقوة ، وأصبحت الكتلة الكاملة من المعلومات المفيدة أكثر وضوحًا.
افتتح Danil Mekhanoshin كوفي شوبه ومتجر كتبه المصورة ، لذلك نظر في الموقف من ناحية أخرى - من المفيد للمصمم أن يفهم المشاكل اليومية للأعمال حتى يسمع.
الناس والشركات في الصناعة
فيلم وثائقي من InVision متاح الآن على الإنترنت.
مدونة فريق تصميم Cisco.
وقائع المؤتمر
تقود Tatyana Smirnova قناةmosdesign في Telegram مع إعلانات الاجتماعات والمؤتمرات وغيرها من الأحداث في موسكو حول التصميم. هنا ، على سبيل المثال ، ملصق لشهر
سبتمبر ، على اقتراب أكتوبر. بدأ العديد من المجموعات المماثلة ، ولكن تلاشى في نهاية المطاف. أنا نفسي أود أن أفعل ذلك في خلاصتي ، لكنني أقضي الكثير من الوقت في ذلك. آمل أن يكون لدى تانيا ما يكفي من الصبر لفترة طويلة
المكافأة: في الخامس من نوفمبر سأشارك في جلسة
أسئلة وأجوبة من قسم Design Line المكثف عبر الإنترنت . يتضمن التكوين أيضًا Creative People و ONY و Red Collar و Agima و Graduate School of Branding وغيرها.
اشترك في الملخص على Facebook ، VKontakte ، Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكرًا لكل من يشارك الروابط في المجموعة ، وخاصة Gennady Dragun و Pavel Skripkin و Dmitry Podluzhny و Anton Artemov و Denis Efremov و Alexei Kopylov و Taras Brizitsky و Evgeny Sokolov و Anton Oleinik.