في الأسبوع الماضي في Vue.js لندن ، تحدثت عما سيحدث في النسخة الرئيسية القادمة من Vue. يوفر هذا المنشور نظرة عامة مفصلة عن الخطة.

لماذا الإصدار الرئيسي الجديد؟
تم إصدار Vue 2.0 قبل عامين بالضبط (مع مرور الوقت!). خلال هذا الوقت ، ظل نواة Vue متوافقة مع الإصدارات السابقة وتلقى 5 إصدارات طفيفة. لقد قمنا بتجميع عدد من الأفكار التي ستؤدي إلى التحسين ، ولكن لم يتم تنفيذها لأنها ستؤدي إلى انهيار التوافق العكسي. في الوقت نفسه ، يتطور النظام البيئي لجافا سكريبت واللغة نفسها بسرعة. هناك أدوات متقدمة يمكنها تحسين سير العمل والعديد من ميزات اللغة الجديدة التي يمكن أن تسهل حلولًا أبسط وأكثر اكتمالًا وأكثر كفاءة للمشكلات التي يحاول Vue حلها. ما هو أكثر إثارة للاهتمام هو أننا نرى أن دعم ES2015 يتحسن بشكل أفضل وأفضل للمتصفحات الرئيسية.
يهدف Vue 3.0 إلى استخدام ميزات اللغة الجديدة هذه لجعل Vue الأساسية أصغر وأسرع وأكثر قوة. يخضع الإصدار 3.0 حاليًا للنماذج الأولية ، وقد قمنا بالفعل بتنفيذ وقت تشغيل قريب من الإصدار 2.x. العديد من العناصر المذكورة أدناه إما تم تنفيذها بالفعل أو أكدت أن ذلك ممكن. العناصر التي لم يتم تنفيذها بعد أو التي لا تزال في مرحلة التخطيط تحمل علامة (*).
التفاصيل
تغييرات API المستوى الأعلى
TL ؛ DR: سيظل كل شيء ، باستثناء وظيفة عرض واجهة برمجة التطبيقات وبنية الفتحات المحددة ، كما هي أو قد يكون متوافقًا مع الإصدار 2.x من خلال تجميع التوافق.
نظرًا لأن هذه نسخة رئيسية ، فستحدث بعض التغييرات. ومع ذلك ، نحن جادون بشأن التوافق مع الإصدارات السابقة ، لذلك نريد نشر قائمة بهذه التغييرات في أقرب وقت ممكن.
في ما يلي التغييرات العامة المخططة لواجهة برمجة التطبيقات:
- سيبقى بناء القوالب 99٪ كما هو. قد تكون هناك تغييرات طفيفة في بنية الفتحات المحددة النطاق ، ولكن بصرف النظر عن ذلك ، لا نخطط لتغيير أي شيء للقوالب.
- 3.0 سيدعم المكونات المستندة إلى الفئة في البداية ، بهدف توفير واجهة برمجة تطبيقات لطيفة للاستخدام في ES2015 الأصلي ، دون الحاجة إلى أي وسيلة من وظائف transpilation أو وظائف stage-x. ستحتوي معظم المعلمات الحالية على تعيين معقول في واجهة برمجة التطبيقات المستندة إلى الفئة. لا يزال من الممكن استخدام ميزات Stage-x ، مثل حقول الصف والديكور ، بشكل اختياري. بالإضافة إلى ذلك ، تم تصميم واجهة برمجة التطبيقات مع وضع TypeScript في الاعتبار. ستتم كتابة التعليمات البرمجية 3.x نفسها في TypeScript وستوفر دعمًا محسنًا لـ TypeScript. (ومع ذلك ، لا يزال استخدام TypeScript في التطبيق اختياريًا تمامًا).
- سيستمر دعم المكونات المستندة إلى كائنات 2.x عن طريق التحويل الداخلي للكائن إلى الفئة المقابلة.
- سيستمر دعم Mixins. *
- من المرجح أن تتلقى واجهة برمجة التطبيقات ذات المستوى الأعلى تغييرات لتجنب التداخل العالمي مع النموذج الأولي لـ Vue عند تثبيت المكونات الإضافية. بدلاً من ذلك ، سيتم تطبيق المكونات الإضافية وربطها بشجرة المكونات. سيؤدي ذلك إلى تسهيل اختبار المكونات التي تعتمد على مكونات إضافية معينة ، كما يتيح لك تحميل تطبيقات Vue متعددة على نفس الصفحة باستخدام مكونات إضافية مختلفة ، ولكن باستخدام نفس وقت تشغيل Vue. *
- يمكن أن تكون المكونات الوظيفية في النهاية وظائف بسيطة - على أي حال ، يجب الآن إنشاء المكونات غير المتزامنة بشكل صريح باستخدام وظيفة مساعدة.
- الجزء الذي سيحصل على معظم التغييرات هو DOM الافتراضي المستخدم في وظائف التقديم. نقوم حاليًا بجمع التعليقات من المؤلفين الرئيسيين للمكتبات وسنشارك معلومات أكثر تفصيلاً ، حيث أننا واثقون من التغييرات ، ولكن حتى الآن لا تعتمد بشكل كبير على وظائف العرض المكتوبة ذاتيًا (بخلاف JSX) في تطبيقك ، يجب أن تكون عملية بسيطة إلى حد ما.
هندسة كود المصدر
TL؛ DR: تحسين الوحدات الداخلية المنفصلة ، TypeScript وقاعدة التعليمات البرمجية ، وهو أسهل في المساهمة.
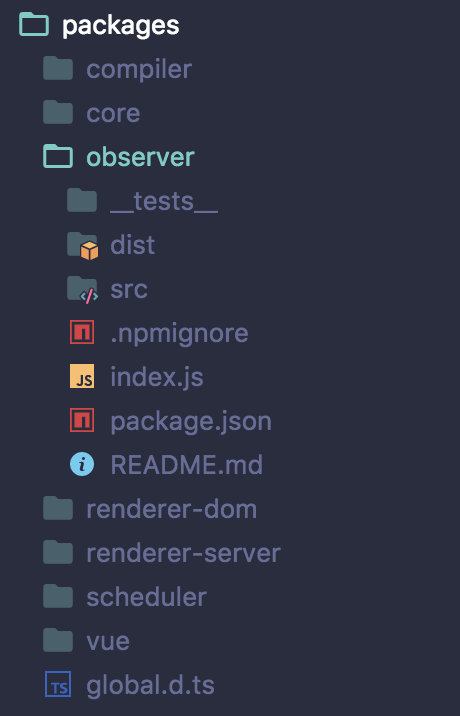
نحن نعيد كتابة Vue من الصفر من أجل بنية أنظف وأكثر راحة ، على وجه الخصوص ، في محاولة لجعل الأمور أسهل. ننتهك بعض الوظائف الداخلية في حزم منفصلة من أجل عزل حجم التعقيد. على سبيل المثال ، ستصبح وحدة المراقبة الحزمة الخاصة بها ، مع واجهة برمجة التطبيقات والاختبارات العامة الخاصة بها. يرجى ملاحظة أن هذا لا يؤثر على واجهة برمجة التطبيقات على مستوى الإطار: ليس عليك استيراد الوحدات الفردية يدويًا من حزم متعددة لاستخدام Vue. بدلاً من ذلك ، تم إنشاء حزمة Vue الأخيرة باستخدام هذه الحزم الداخلية.
يتم أيضًا كتابة ملف التعليمات البرمجية في TypeScript. على الرغم من أن هذا يجعل معرفة TypeScript شرطًا أساسيًا للمساهمة في قاعدة التعليمات البرمجية الجديدة ، فنحن نعتقد أن نوع المعلومات ودعم IDE سيسهل بالفعل تقديم مساهمة ذات معنى إلى المشرف.
كما يسهل فصل المراقب والجدولة في حزم منفصلة تجربة عمليات التنفيذ البديلة لهذه الأجزاء. على سبيل المثال ، يمكننا تنفيذ نمط مراقب متوافق مع IE11 مع نفس API أو جدولة بديلة تستخدم requestIdleCallback للإخراج إلى المتصفح أثناء فترة التوقف. *

آلية المراقبة
TL ؛ DR: تتبع تفاعلية أكثر شمولاً ودقة وكفاءة وتصحيحًا وواجهة برمجة التطبيقات لإنشاء كائنات يمكن ملاحظتها.
سيأتي Vue 3.0 مع تطبيق مراقب قائم على الوكيل يوفر تتبع التفاعل. يؤدي هذا إلى إزالة عدد من قيود تطبيق Vue 2 الحالي استنادًا إلى Object.defineProperty :
- كشف إضافة / إزالة خصائص
- Array / .length كشف مؤشر الطفرة
- خريطة الدعم ، تعيين ، WeakMap و WeakSet
يتمتع المراقب الجديد أيضًا بالمزايا التالية:
- واجهة برمجة تطبيقات مفتوحة لإنشاء كائنات يمكن ملاحظتها. هذا يعني حلاً بسيطًا لإدارة مكونات متعددة للسيناريوهات الصغيرة.
- ملاحظة كسولة بشكل افتراضي. في الإصدار 2.x ، سيتم تتبع أي بيانات تفاعلية ، بغض النظر عن حجمها ، عند بدء التشغيل. يمكن أن يسبب هذا زيادة ملحوظة عند بدء التطبيق إذا كان لديك مجموعة كبيرة من البيانات التفاعلية. في الإصدار 3.x ، ستحتاج إلى تتبع البيانات المستخدمة فقط لعرض الجزء المرئي في البداية من تطبيقك ، ناهيك عن حقيقة أن الملاحظة نفسها هي أيضًا أسرع بكثير.
- إشعار تغيير أكثر دقة. مثال: في 2.x ،
Vue.set إضافة خاصية جديدة باستخدام Vue.set إلى جعل أي مراقب يعتمد على الكائن لإعادة تقييمه. في الإصدار 3.x ، سيتم إخطار المراقبين الذين يعتمدون على هذه الخاصية فقط. - كائنات قابلة للملاحظة غير قابلة للتغيير: يمكننا إنشاء إصدارات "غير قابلة للتغيير" لكائن يمنع الطفرات حتى مع الخصائص المرفقة ، ما لم يفتح النظام مؤقتًا داخله. يمكن استخدام هذه الآلية لتجميد الدعائم أو أشجار حالة Vuex خارج الطفرات.
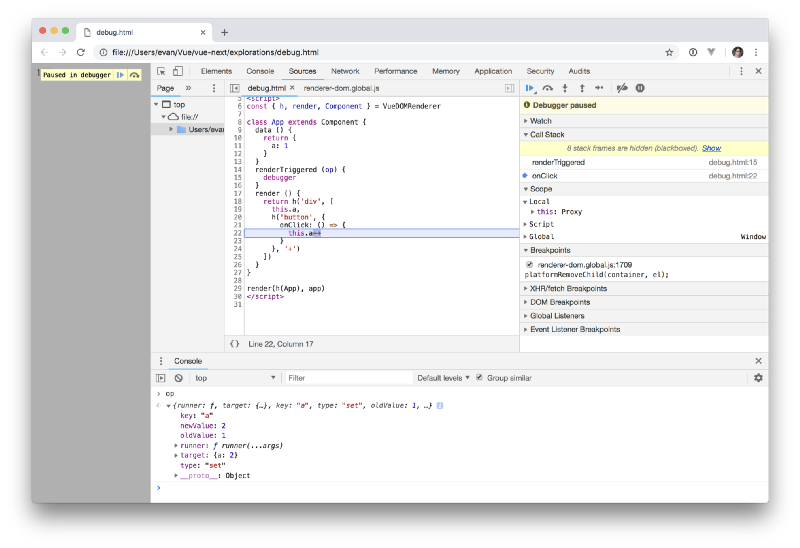
- إمكانات تصحيح محسنة: يمكننا تتبع متى ولماذا تحدث إعادة رسم المكون أو
renderTriggered معالجات جديدة.

تحسينات أخرى
TL؛ DR: مقتطفات وبوابات أصغر ، وأسرع ، ومهتزّة بالأشجار ، وبوابة Render API.
- ناقصًا: تم تصميم قاعدة التعليمات البرمجية الجديدة من الألف إلى الياء لتكون صديقة للهز الأشجار . يتم الآن استيراد وظائف مثل المكونات المضمنة (
<transition> و <keep-alive> ) وتوجيهات المساعد ( v-model ) عند الطلب. حجم مكتبة وقت التشغيل الجديدة هو <10kb في gzip. يمكننا أيضًا تقديم المزيد من الوظائف المضمنة في المستقبل ، دون اللجوء إلى حمولة أثقل للمستخدمين الذين لا يستخدمونها. - أسرع: في الاختبارات الأولية ، نرى زيادة بنسبة 100٪ في الأداء في جميع المجالات ، بما في ذلك التحديث الأولي وإصلاح Virtual DOM (لقد تعلمنا الكثير من الحيل من Inferno ، أسرع تنفيذ لـ DOM الافتراضي) ، وتهيئة مثيل المكون والبيانات المتعقبة. 3.0 سيقلل نصف الوقت المستغرق في JavaScript عند تحميل التطبيق الخاص بك.
- الأجزاء والبوابات: على الرغم من الانخفاض في الحجم ، 3.0 يأتي مع دعم مدمج للأجزاء (مكون يقوم بإرجاع العديد من العقد الجذرية) والمداخل (عرض شجرة فرعية في جزء آخر من DOM ، وليس داخل المكون).
- آلية الفتحة المحسنة: أصبحت جميع الفتحات التي تم إنشاؤها باستخدام المحول البرمجي الآن وظائف ويتم استدعاؤها عند تقديم المكون الفرعي. وهذا يضمن أن التبعيات في الفتحات يتم جمعها على أنها تبعيات للطفل بدلاً من الوالدين. هذا يعني أن:
- عند تغيير محتويات الفتحة ، يتم إعادة رسم المكون الفرعي فقط
- عندما يتم إعادة رسم المكون الأصلي ، لا يجب على الطفل ، إذا لم تتغير محتوياته. يوفر هذا التغيير اكتشافًا أكثر دقة للتغيرات على مستوى شجرة المكونات ، لذلك هناك عدد أقل من عمليات إعادة العرض غير الضرورية!
- Render API: ستعمل واجهة برمجة التطبيقات الجديدة من فئة ES على تبسيط العرض لمشاريع مثل Weex و NativeScript Vue . كما سيسهل إنشاء وظائف التجسيد المخصصة لأغراض مختلفة.
تحسينات المترجم *
TL ؛ DR: إخراج سهل يهز الأشجار ، وتحسين AOT ، محلل بمعلومات خطأ أفضل ودعم خرائط المصدر.
- عند استخدام مراجع لمكونات البرامج الوسيطة الخاصة بالشجرة ، ستنشئ القوالب التي تستخدم وظائف إضافية تعليمات برمجية تستورد هذه الوظائف باستخدام بنية وحدات ES. وبالتالي ، تتم إزالة الوظائف الاختيارية غير المستخدمة من الحزمة.
- نظرًا للتحسينات في تطبيق Virtual DOM الجديد ، يمكننا أيضًا إجراء تحسينات أكثر كفاءة في التجميع ، مثل رفع الأشجار الثابت ، ورفع الخصائص الثابتة ، وتلميحات المترجم لتخطي تطبيع العناصر الفرعية ، وطرق أسرع لإنشاء VNode ، وما إلى ذلك.
- نخطط لإعادة كتابة المحلل اللغوي لتحسين معلومات خطأ تجميع القالب. يجب أن يؤدي هذا أيضًا إلى دعم خرائط المصدر ، ويمكن أن يعمل المحلل اللغوي الجديد كأساس لتكامل أدوات الجهات الخارجية مثل
eslint-plugin-vue و IDE.
دعم IE11 *
TL ؛ DR: سيتم دعمه ، ولكن في تجميع منفصل مع نفس قيود تفاعل Vue 2.x.
قاعدة الرموز الجديدة مخصصة حاليًا للمتصفحات دائمة الخضرة فقط وتتضمن دعمًا أساسيًا لـ ES2015. ولكن للأسف ، نعلم أن العديد من مستخدمينا ما زالوا بحاجة إلى دعم IE11 في المستقبل المنظور. يمكن إعادة كتابة / نسخ معظم الميزات المستخدمة في ES2015 لـ IE11 ، باستثناء الوكلاء. خطتنا هي تنفيذ مراقب بديل بنفس واجهة برمجة التطبيقات ، ولكن باستخدام واجهة برمجة التطبيقات Object.defineProperty القديمة. سيتوفر إصدار منفصل من Vue 3.x باستخدام هذا التطبيق. ومع ذلك ، سيخضع هذا الإصدار لنفس التغييرات مثل Vue 2.x ، وبالتالي فهو غير متوافق تمامًا مع الإصدار 3.x "الحديث". نحن ندرك أن هذا يقدم بعض الإزعاج لمؤلفي المكتبات ، حيث يحتاجون إلى معرفة التوافق بين بناءين مختلفين ، لكننا بالتأكيد سنقدم توصيات واضحة حول هذه المشكلة عندما نصل إلى هذه المرحلة.
كيف ننوي القيام بذلك؟
بادئ ذي بدء ، على الرغم من أننا نعلن ذلك اليوم ، ليس لدينا حتى الآن خطة عمل نهائية. في الوقت الحالي ، نعرف الخطوات التي سنتخذها:
1. ملاحظات داخلية
هذه هي المرحلة التي نحن فيها الآن. حاليًا ، لدينا بالفعل نموذج أولي يتضمن تنفيذ مراقب جديد ، DOM الظاهري ، وتنفيذ المكون. قمنا بدعوة مجموعة من مؤلفي المشاريع المجتمعية المؤثرة لتقديم تعليقات حول التغييرات الداخلية ونود أن يكونوا سعداء بالتغييرات قبل المضي قدمًا. نريد أن نتأكد من أن المكتبات المهمة في النظام البيئي جاهزة في نفس الوقت الذي نصدر فيه 3.0 حتى يمكن للمستخدمين الذين يعتمدون على هذه المشاريع الترقية بسهولة.
2. ملاحظات عامة عبر RFC
بمجرد أن نحصل على مستوى معين من الثقة في التصميم الجديد ، لكل تغيير سنفتح مشكلة RFC خاصة ، والتي تشمل:
- مقياس التغيير
- بناءً على التغيير: ما نحصل عليه وما هي المقايضات التي تتم
- مسار التحديث: هل يمكن تقديمه بطريقة متوافقة مع السابقة تمامًا وبأي مساعدة؟
سننتظر تعليقات من المجتمع الأوسع لمساعدتنا في ترجمة هذه الأفكار.
3. إدخال وظائف متوافقة في 2.x و 2.x-next
لا ننسى 2.x! في الواقع ، نخطط لاستخدام 2.x لتعويد المستخدمين تدريجيًا على التغييرات الجديدة. نقدم تدريجيًا تغييرات API مؤكدة في 2.x من خلال محولات opt-in ، و 2.x-next سيسمح للمستخدمين بتجربة تنفيذ مراقب جديد يعتمد على الوكيل.
سيصبح أحدث إصدار ثانوي في 2.x LTS وسيستمر في تلقي إصلاحات الأخطاء وإصلاح الأخطاء لمدة 18 شهرًا عند إصدار Vue 3.0.
4. مرحلة ألفا
سننتهي من المترجم والخادم 3.0 ونبدأ في إنشاء إصدارات ألفا. سيكون هذا بشكل أساسي لاختبار الاستقرار في التطبيقات الصغيرة.
5. مرحلة بيتا
في المرحلة التجريبية ، تتمثل مهمتنا الرئيسية في تحديث مكتبات وأدوات الدعم مثل Vue Router و Vuex و Vue CLI و Vue DevTools والتأكد من أنها تعمل بشكل صحيح مع النواة الجديدة. سنعمل أيضًا مع مؤلفي مكتبة المجتمع الرئيسي لمساعدتهم على الاستعداد للإصدار 3.0.
6. المرحلة RC
بعد أن نحقق استقرار API وقاعدة الكود ، سندخل مرحلة RC مع تجميد API. في هذه المرحلة ، سنعمل أيضًا على بناء التوافق: بناء 3.0 ، والذي يتضمن مستويات التوافق لـ API 2.x. سيأتي هذا الإصدار أيضًا مع علامة يمكنك تمكينها لإصدار تحذيرات الإيقاف لاستخدام API 2.x في التطبيق الخاص بك. يمكن استخدام تعيين التجميع كدليل لترقية التطبيق الخاص بك إلى الإصدار 3.0.
7. التجمع IE11
ستكون المهمة النهائية قبل الإصدار النهائي هي تجميع متوافق مع IE11 ، كما هو مذكور أعلاه.
8. الإفراج النهائي
بصراحة ، لا نعرف متى سيحدث هذا بعد ، ولكن ربما في عام 2019. مرة أخرى ، نحن نهتم أكثر بتقديم ما هو موثوق به ومستقر ، بدلاً من مواعيد محددة واعدة. هناك الكثير من العمل الذي يتعين القيام به ، لكننا متحمسون لما سيأتي بعد ذلك!