وفقًا لـ Rosstat ، يعاني مليون شخص من مشاكل في الرؤية ، تتراوح من الاستجماتيزم إلى العمى ولا يمكنهم استخدام المواقع العادية. حاول اختبار الموارد الخاصة بك لمعرفة مدى توفرها: اضغط على عينيك حتى تعتيم الشاشة وانقر فوق ، وأدخل نصًا ، وانتقل عبر الصفحات. إذا كانت الإجراءات المعتادة غير ملائمة لأداء ، يمكنك التفكير في إمكانية الوصول.
أمثلة جيدة على المواقع التي يمكن الوصول إليها من صندوق التقاعد والخدمات العامة. لجعل الموارد الخاصة بك متاحة ، مثل هذا العمل على نطاق واسع كما هو الحال بالنسبة لوحدة المعلومات المالية غير مطلوب. يكفي تطبيق ثلاثة مبادئ ، وضع إشارة مرجعية على موقعين بوثائق تفصيلية حول تطوير المواقع التي يمكن الوصول إليها وتكييف سير العمل قليلاً مع النموذج الجديد. ونتيجة لذلك ، ستنتقل مواردك إلى مستوى جديد: ستكون متاحة ومناسبة للأشخاص ذوي الإعاقة.
حول كيفية تطوير الموارد التي يمكن الوصول إليها بسرعة وفعالية فك تشفير اليوم لتقرير
سيرجي كريجر عن
Frontend Conf .
إمكانية الوصول إلى الويب
متحدثنا هو
سيرجي كريجر ، المطور
الأمامي لاستوديو الويب
SinnerSchrader ، الذي ينشئ تطبيقات ويب لـ Alliance و Audi و BMW وشركات أخرى. اهتمامات سيرجي الرئيسية هي: جافا سكريبت ، تطوير الواجهة وإمكانية الوصول. سنتحدث أكثر عن إمكانية الوصول.
سهولة الوصول مصطلح يجمع بين مجموعة من القواعد والتوصيات والتقنيات. باستخدام هذه القواعد ، يمكن للمطورين إنشاء صفحات ويب مناسبة للجميع ، بما في ذلك الأشخاص ذوي الإعاقة.
المواقع التي يمكن الوصول إليها ليست موارد خاصة منفصلة للأشخاص ضعاف البصر أو ضعاف السمع ، ولكنها نفس الصفحات التي نزورها كل يوم. تعد الموارد التي يمكن الوصول إليها ملائمة لأي شخص لاستخدامها: مع الرؤية ومشاكل السمع وكبار السن والشخص السليم ، ولكن مع ضعف الإنترنت عبر الهاتف المحمول.
لجعل مواقعنا مناسبة لجميع المستخدمين ، سنتعلم كيفية تطوير واجهات ويب يمكن الوصول إليها باستخدام أمثلة واقعية.
التنمية
كيف يتم بناء عملية التنمية العادية؟
لنفترض أن لدينا تصميمًا من مصمم ونحتاج إلى إنشاء صفحة ويب. مهمتنا كمطورين هي تحويل التخطيط إلى موقع ويب يعمل. إذا كانت الصفحة تلبي جميع متطلبات المواصفات الفنية وتتطابق بصريًا مع التصميم ، فإننا نعتقد أن عملنا قد اكتمل.
في كثير من الأحيان في المعارف التقليدية لا توجد كلمة حول إمكانية الوصول وأعتقد أن هذه مشكلة.
وفقًا لدائرة الإحصاءات الحكومية الفيدرالية ، هناك حوالي مليون شخص يعانون من مشاكل في الرؤية. نحن ننشئ موارد بدون التركيز على إمكانية الوصول ، نقوم بإنشاء موارد لن يتمكن مليون مستخدم من استخدامها.
بحيث يمكن الوصول إلى صفحات الويب أو عناصر الويب أو مكونات الويب ليس فقط للمستخدمين الأصحاء ، بل
يكفي إضافة 3 خطوات إلى عملية التطوير . دعونا نفكر في هذه العملية مع أمثلة حقيقية لتخطيط زر ونافذة مشروطة وقائمة.

سنفرض القطعة الطقس التي تظهر الطقس الحالي والتوقعات للأيام 4 المقبلة. في الإعدادات ، سيكون هناك خيار لعرض الطقس في واحدة من ثلاث مدن.
للراحة ، سنقسم عملية إنشاء عنصر واجهة مستخدم إلى
4 أجزاء :
- تخطيط زر
- نافذة مشروطة
- القائمة ؛
- التجمع القطعة.
لنبدأ بالزر.
زر
أبسط العناصر التفاعلية: إنها ذات تصميم عالي وتعمل بشكل جيد مع JavaScript.
في تخطيط المصمم ، يبدو الزر كما يلي:

الشكل المعتاد للزر والثانوي.
فيما يلي خيار التخطيط الأول:

بصريا ، النتيجة تتوافق مع التصميم ، ولكن بالنسبة للمستخدم الذي لا يرى الشاشة بشكل جيد ، ستبدو الصفحة ضبابية.
عند النقر فوق الزر Basic ، يظهر حد أزرق حوله. هذا هو السلوك القياسي لأي متصفح ومؤشر على أن الزر قيد التركيز ، ولكن بالنسبة لي ، لا يمكن تمييز اللون الأخضر للزر والإطار الأزرق ولا يتم تحديد الزر الذي نركز عليه حاليًا.
لقد وصلنا إلى الخطوة الأولى - العمل مع التركيز. التركيز ليس فقط نمطًا جميلًا من الأزرار وخانات الاختيار والعناصر الأخرى ، ولكن أيضًا ترتيب التركيز والتركيز التلقائي والمزيد.
الخطوة 1. التركيز
العناصر لها العديد من الحالات. هناك مجموعة كاملة من الفئات الزائفة للعمل معهم ، ولكننا سننظر في 3 فئات رئيسية:
- : تحوم - التوجيه ؛
- : تركيز - تركيز ؛
- : نشط - انقر.
تبدو المهمة بسيطة - لإضافة فئات زائفة إلى عناصرنا وهي جاهزة ، ولكن هناك "لكن" واحد.
كقاعدة ، يرسل المصمم الجيد
دليل نمط مع وصف لجميع العناصر جنبًا إلى جنب مع التصميم. باستخدام الأنماط ، سنقوم بتعليم الأزرار للتعامل مع التركيز بشكل صحيح ، أي تغيير الحالة عند التمرير والتركيز والنقر. مع شاشة ضبابية ، ستبدو العناصر أكثر وضوحًا للمستخدمين ضعاف البصر ، مقارنة بالحلقة الزرقاء المعتادة.
في بعض الأحيان يحدث أن التخطيط لا يحتوي على جميع الحالات. غالبًا ما يكون لدينا نوعان فقط: عادي وحالة التوجيه.

لإمكانية الوصول ، هذا ليس كافيًا ، ولكن يمكننا إضافة الحالات المفقودة بمفردنا. تختلف الدول في الشفافية: أغمق قليلاً أو أفتح. سيتم حل مشكلة إمكانية الوصول.
من المهم أن نفهم أن إمكانية الوصول لا تتعلق فقط بالتنمية. إمكانية الوصول تتعلق بالتصميم والمحتوى ، وكل شيء في العالم ، ويجب على الفريق بأكمله التعامل معه.
الخطوة 2. لوحة المفاتيح
الأزرار الموجودة على الصفحة ليست فقط. عند النقر على زر ، يجب أن يقع حدث.
على مورد يمكن الوصول إليه ، يجب تكرار كل شيء يمكن القيام به باستخدام الماوس بواسطة لوحة المفاتيح.
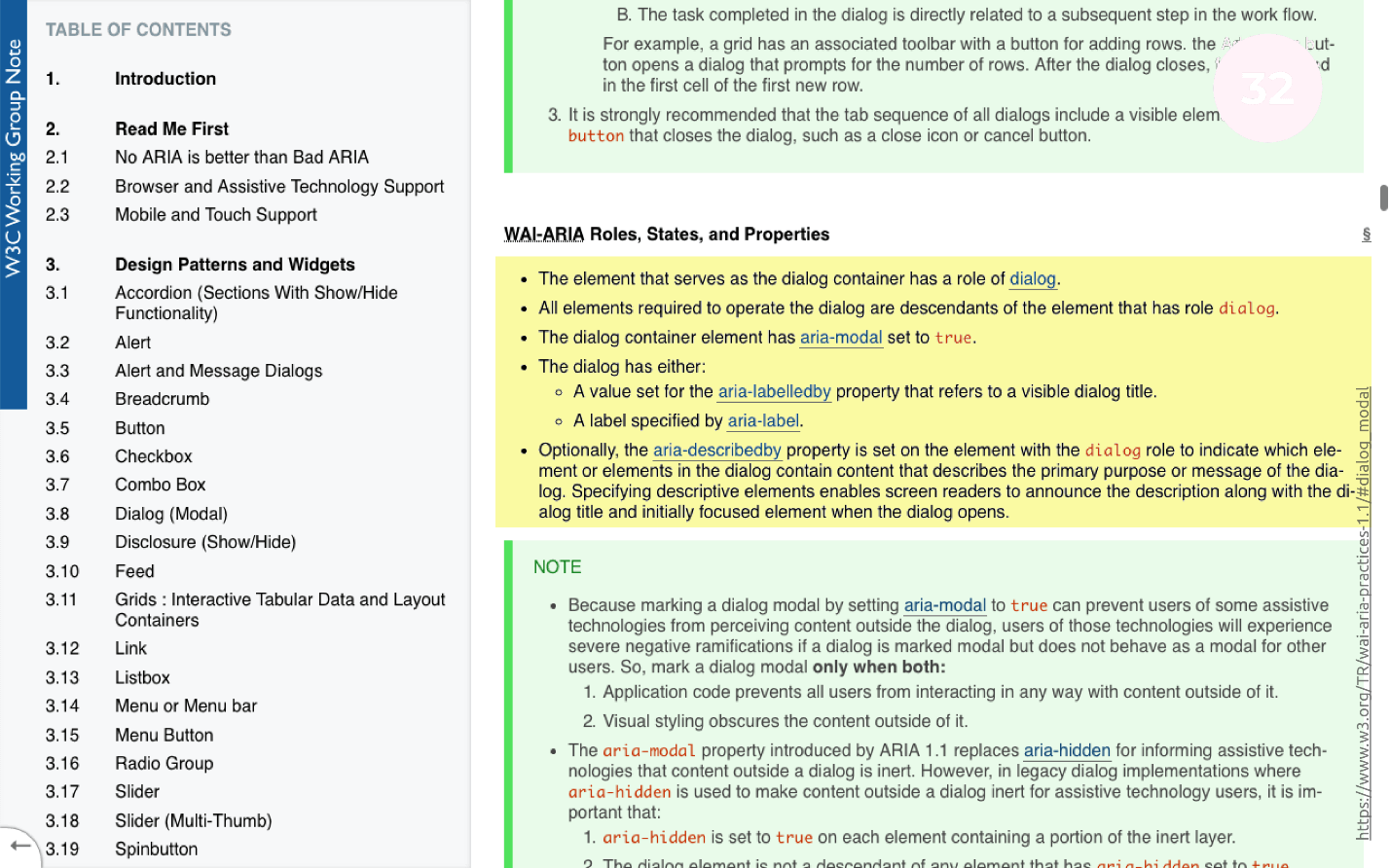
لن نتوصل إلى كيفية عمل زرنا مع لوحة المفاتيح. جمع
الموقع w3.org العديد من العناصر مع سيناريو محدد للسلوك عند التفاعل مع لوحة المفاتيح وقارئ الشاشة والماوس. سنسترشد بالوثائق الموجودة على الموقع في جميع مراحل تطوير الموارد المتاحة.

تقول الوثائق أن الزر يصبح نشطًا عند الضغط على مفتاح المسافة أو Enter على لوحة المفاتيح.
إذا استخدمنا علامة
Button القياسية ، فلا داعي للقلق بشأن لوحة المفاتيح ، لأن السلوك الموضح في الوثائق مدعوم في الزر بشكل افتراضي. عند الضغط على مفتاح المسافة أو Enter ، سيعمل معالج النقر المعتاد. ليست هناك حاجة لإضافة أي شيء ، فقط تحقق من كيفية عمل الأزرار مع لوحة المفاتيح.
يوجد على الشريحة أدناه عداد بسيط يتكون من زرين وعنصر لعرض النتيجة على الشاشة.

- عندما نضغط على زر "Count" ، يزيد العداد من القيمة. انقر فوق الزر المجاور ، وتتم إعادة تعيين العداد.
- إذا استخدمنا لوحة المفاتيح Tab للتركيز على الزر واضغطنا على شريط المسافة ، فسوف نرى أن كل شيء يعمل بنفس الطريقة.
- من أجل التخلص من النتيجة ، نحتاج إلى القفز إلى الزر الثاني والضغط على مفتاح المسافة - سيتم التخلص من النتيجة.
علمنا أزرارنا للحفاظ على التركيز والعمل مع لوحة المفاتيح بشكل صحيح. دعنا نذهب أبعد من ذلك.
النصيحة الرئيسية التي أود تقديمها هي: إذا كان بإمكانك استخدام عناصر تفاعلية قائمة على المستعرض ، فاستخدمها. إنه سهل ويدعم بالفعل الأنماط ولوحة المفاتيح وحتى قارئ الشاشة.
الخطوة 3. قارئ الشاشة
تخيل أن شخصًا ضعيفًا أو كفيفًا يريد استخدام عدادنا. لا يرى الشاشة والطريقة الوحيدة التي يتفاعل بها المستخدم مع العداد ستكون قارئ الشاشة.
- قم بإيقاف تشغيل اللون على العداد لاختبار قارئ الشاشة.
- إذا قفز Tab إلى الزر الأول ، فسيشير قارئ الشاشة إلى أن الكائن هو زر وسيعلن عن الاسم موضحا أن الزر يقوم بتحديث العداد.
- نتيجة العداد لا يعبر عنها القارئ.
- دعونا نحاول إعادة تعيين النتيجة والانتقال إلى الزر الثاني.
- يقول قارئ الشاشة أن هذا زر ، ولكن ليس لدينا أي فكرة عما يفعله. لن ينقر المستخدم على زر غير متأكد فيه.
لا تعمل أزرارنا بشكل صحيح مع قارئ الشاشة ، ولكن يمكننا إصلاحها.
من أجل أن تكون العناصر أو المكونات أو الصفحات التي نقوم بتطويرها متاحة للوصول إلى عدد كبير من المستخدمين ، نحتاج إلى تعليمهم كيفية استخدام قارئ الشاشة بشكل صحيح. مرة أخرى ، ليس عليك اختراع أي شيء - كل شيء موجود في الوثائق.
دعونا نحاول معرفة سبب حدوث ذلك الآن.
بشكل افتراضي ، يقرأ قارئ الشاشة النص الموجود داخل الزر. لا يوجد نص في التعليمات البرمجية لزر "إعادة تعيين" ، ولكن فقط الزر نفسه والعنصر الموجود في الداخل هو رمز SVG.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
تقول الوثائق أنه بالنسبة للحالة عندما لا يحتوي الزر على نص ، يمكنك إضافة وصفه يدويًا باستخدام سمة
تسمية arial .
نضيف سمة تسمية arial وأي نص مناسب إلى الزر الذي يحتوي على نص ، على سبيل المثال ، "
إعادة تعيين العداد" . بالنسبة لعنصر العداد ، الذي يعرض أرقامًا كبيرة من النتيجة على الشاشة ، نضيف سمة
arial-live . هذا ليس في الوثائق ، ولكننا سنفعل ذلك حتى يتمكن المستخدم من الحصول على
ملاحظات حقيقية ومعرفة نتيجة العداد.

بعد الضغط على الزر ، سيقرأ قارئ الشاشة نتيجة العداد. عندما نتخلص من هذه القيمة بالضغط على إعادة التعيين ، نسمع أن نتيجة العداد هي الآن 0. وهذا ما أردنا الحصول عليه.
بهذه الطريقة البسيطة ، مع 3 خطوات ، جعلنا الأزرار العادية متوفرة لدينا.
نافذة مشروط
عرض النافذة في التخطيط:

تصميم النافذة بسيط: عنصر ثابت ، يتم توسيطه أفقيًا وعموديًا مع خلفية داكنة.
في حالتنا ، تتكون النافذة المشروطة من عنصرين:
- زر يعرض نافذة مشروطة ؛
- نوافذ مباشرة.
لنبدأ بالزر. إليك النسخة الأولى من نافذة مشروط لدينا:

بعد النقر على العنصر الذي يحمل رمز الترس ، سيتم فتح نافذة مشروطة. يحتوي على نص وزرين: "موافق" أو "إلغاء". تعمل الآلية مع الماوس ، لكننا نعلم أن هذا ليس كافيًا. لتسهيل الوصول إلى العنصر ، سننتقل إلى 3 خطوات مرة أخرى: العمل مع التركيز ولوحة المفاتيح وقارئ الشاشة.
الخطوة 1. التركيز
قم بتشغيل الشاشة الضبابية واختبر.
تمت إضافة النص قبل الرمز وبعده لتتبع حركة التركيز.
- انقر فوق Tab للمرة الأولى - ينتقل التركيز إلى العنصر الأول.
- نضغط في المرة الثانية - وينتقل التركيز ، متجاوزًا الرمز ، إلى الرابط الثاني.
ليس من الواضح كيفية العمل مع نافذة مشروط لدينا. الأيقونة المسؤولة عن فتح نافذة مشروطة لا تركز. دعنا نحصل على حق.
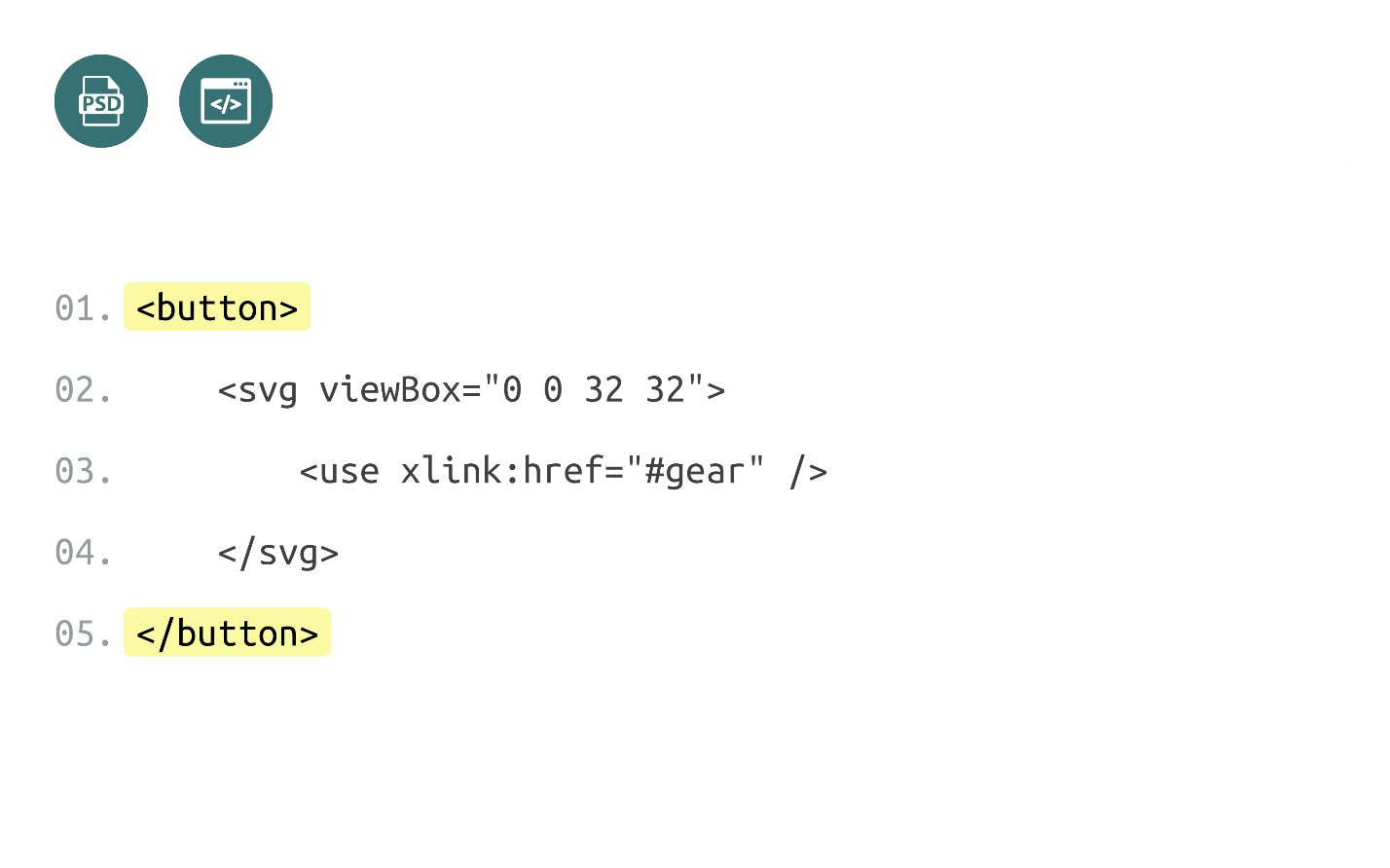
رمزنا هو عنصر svg عادي:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
بالنسبة إلى JavaScript ، لا فرق بين العنصر الذي تنقر عليه لفتح نافذة مشروطة. يمكنك وضع معالج على أي عنصر وسوف يعمل. على الرغم من ذلك ، من الجيد استخدام العناصر للغرض المقصود منها ، لذلك سنستخدم عنصر svg لرسم الرمز والزر لمعالجة النقرات.

مزايا الزر هي أنه يركز بشكل افتراضي ويعالج جميع النقرات ولوحة المفاتيح بدون إجراءات إضافية.
- نضيف الأنماط ونغير الكود.
- التحقق من كيفية عمل الرمز - يمكنك بالفعل التركيز عليه. نحن نعلم أنه إذا نقرت على المساحة الآن ، فسيعمل النقر على الرمز وستفتح نافذة مشروطة.
- انقر فوق شريط المسافة - يعمل. عظيم!
اكتشفنا الزر. دعونا نختبر كيف تعمل النافذة المشروطة مع التركيز.
- نواصل النقر فوق Tab ونرى أن تركيز النقرة الأولى ينتقل إلى الرابط بعد الرمز ، والذي يبدو غريبًا بالفعل.
- نواصل النقر. يدخل التركيز إلى النافذة المشروطة ويتحول إلى الأزرار. إذا واصلت النقر ، يترك التركيز الصفحة. ليس من الواضح كيف سيعمل المستخدمون مع هذه النافذة المشروطة.
لحل المشكلة ، اقرأ الوثائق.

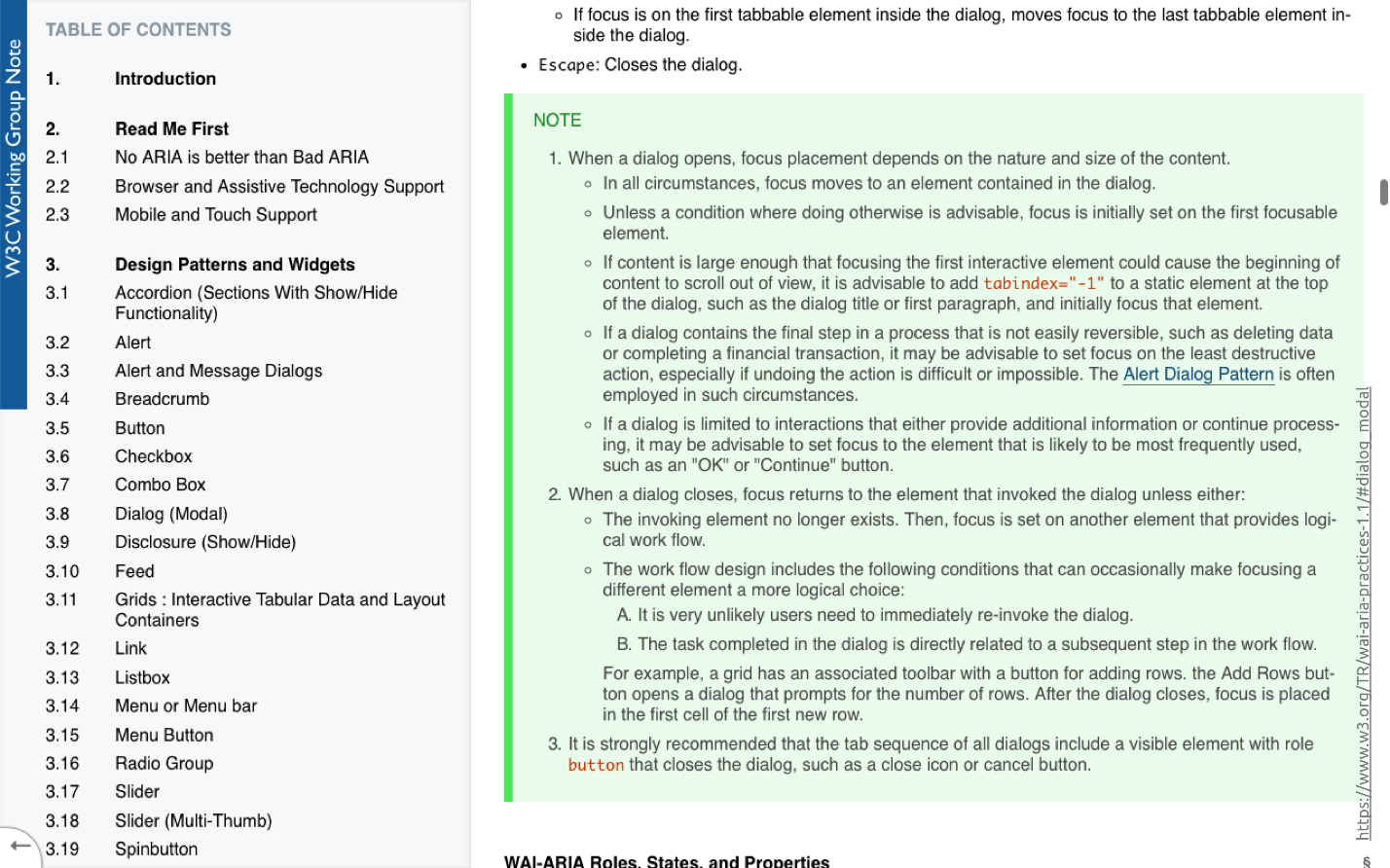
يتم تمييز وصف الإطار المشروط مع التركيز باللون الأخضر. النص مفصل ، ولكن هنا النقاط المهمة:
- عندما تفتح نافذة مشروطة ، يجب أن يتحرك التركيز داخل النافذة ويبقى دائمًا هناك. يمكننا التحرك خارج النافذة المشروطة ، لكن التركيز يبقى دائمًا في الداخل.
- عند إغلاق نافذة مشروطة ، يجب إرسال التركيز إلى العنصر الذي تسبب في ذلك.
يُدعى هذا السلوك
اعتراض التركيز ويتم تكوينه باستخدام JS بمفرده أو مع مكتبات جاهزة:
تحقق من النافذة المعدلة:
- نضيف الكود ونتحقق من كيفية عمل الزر والنافذة الشكلية.
- ركز على الزر وانقر على شريط المسافة - تفتح النافذة المشروطة.
- نواصل النقر فوق Tab'om - يبقى التركيز في الداخل.
- انقر فوق الزر "موافق": ينتقل التركيز إلى الرمز ويعمل كل شيء.
علمنا نافذة مشروطة لدينا للعمل مع التركيز بشكل صحيح.
الخطوة 2. لوحة المفاتيح
إذا قمنا بتصميم نافذة مشروطة يمكن الوصول إليها ، يجب أن نكون قادرين على التحرك داخلها باستخدام Tab أو Shift + Tab. إذا كنت تستخدم العناصر التفاعلية الافتراضية ، فلن تحتاج إلى إضافة أي شيء بخلاف إغلاق النافذة المشروطة عن طريق
الهروب ، وهو ما سنفعله الآن.
- نحن نركز على الأيقونة.
- انقر فوق شريط المسافة - كل شيء يعمل.
- داخل النافذة المشروطة ، قم بتقليد العمل.
- انقر فوق Escape وإغلاق النافذة المشروطة.
- كل شيء يعمل.
اكتشفنا لوحة المفاتيح.
الخطوة 3. قارئ الشاشة
تحقق من نافذة مشروط لدينا على قارئ الشاشة:
- أطفئ الضوء ، وشغّل قارئ الشاشة واستمع إلى ما يقوله عن نافذة مشروطنا.
- Tab'om ننتقل إلى زرنا ونرى مشكلة مألوفة: بدلاً من النص هو رمز ، لا يوجد وصف وليس واضحًا ما يفعله الزر. كيفية حل هذه المشكلة التي نعرفها بالفعل.
- نضغط ونرى ما سيحدث. يأخذ قارئ الشاشة في الاعتبار كل المحتوى من النافذة المشروطة ، ولكن لن يكون واضحًا للمستخدم: النص ينتمي إلى النافذة المشروطة ، هل هو النص بعد الزر ، أم أن المستخدم انتقل بالفعل إلى صفحة أخرى؟
كيف يمكننا تحسين نافذة مشروط لدينا؟ استخدام الوثائق للعمل مع قارئ الشاشة ، الذي يحتوي على تعليمات مفصلة:

ما يتعين علينا القيام به:
- أضف نافذة مشروط role = "حوار " والسمة aria-modal = "true" .
- إلى الزر الذي يفتح النافذة المشروطة ، أضف تسمية aria المألوفة والسمة الموسعة aria .

نضيف التغييرات ونشغل قارئ الشاشة ونختبر النافذة المشروطة:
- انقر فوق الزر. يقول قارئ الشاشة أن النافذة المشروطة مفتوحة.
- إذا ضغطنا على Tab داخل النافذة المشروطة ، فسنسمع أننا انتقلنا إلى الزر ، وأن المحتوى الذي تم فتح هذا الزر مغلق الآن.
ملاحظة: من المهم أن نفهم أنه بعد تحرير الزر يقوم بعملية فتح نافذة مشروط. ظهرت سمة إضافية تسمى collapse ، والتي تقول أن هذا الزر سيفتح بعض المحتوى المخفي الآن.
لقد حولنا نافذة مشروطة عادية إلى نافذة يمكن الوصول إليها عن طريق اتباع الإرشادات من الوثائق.
القائمة
أصعب جزء من عمل الثلاثة التي فرضناها في وقت سابق. يبدو تخطيط القائمة كما يلي:

قبل أن نبدأ في تكوين عنصر القائمة ، نحتاج إلى فهم شيء واحد: يحتوي المتصفح بالفعل على عنصر يفعل نفس الشيء تمامًا - حدد. يعمل العنصر بشكل جيد للغاية ، ولكنه لا يعمل بشكل جيد.
يمكننا تصميم العنصر الذي نضغط عليه يدويًا ، ولكن ستظهر النافذة المشروطة المنبثقة دائمًا بالطريقة التي يريدها المتصفح ، وستختلف في المتصفحات المختلفة.

من وجهة نظر التصميم ، هذا ليس صحيحًا تمامًا. سيستغرق تخطيط عنصر التحديد الافتراضي عدة مرات أقل من تخطيط العنصر المخصص. إذا كان المصمم مستعدًا لتقديم تنازلات ، فيجب أن نختار التصميم الافتراضي ، لأنه لا يتعين علينا كتابة أي ملف JS ، ولكن فقط من خلال CSS. بالنسبة للمطور العادي ، تستغرق هذه العملية من 15 إلى 30 دقيقة إلى جانب الاختبار.
إذا كان المصمم يريد رؤية القائمة تمامًا كما رسمها ، فإن الطريقة الوحيدة لحل المشكلة هي الطباعة يدويًا.
ولا يمثل العمل صعوبة خاصة:
- حدد عنصرًا ؛
- انقر ؛
- تسقط القائمة ؛
- حدد شيئًا وشاهد أن السهم لأعلى / لأسفل يتغير.
هذا لا يكفي للوصول. لإتاحة عنصر ما ، نحتاج إلى التحقق من بعض الأشياء مرة أخرى.
الخطوة 1. التركيز
لنبدأ كالعادة مع التركيز. قم بتشغيل تعتيم الشاشة وحاول:
- نحن نركز على العنصر.
- نضغط على Tab وننتقل إلى عنصر Select الأصلي - هذا أمر طبيعي. العنصر يحمل فقط التركيز بشكل افتراضي. يمكن تصميم تصميم عنصر ما إذا كان يبدو غير واضح ، ولكن الآن لا يهم.
- نضغط على Tab ونرى أن التركيز غير واضح إلى أين. عنصرنا لا يعرف كيف يحافظ على التركيز من البداية. دعونا نكتشف لماذا.
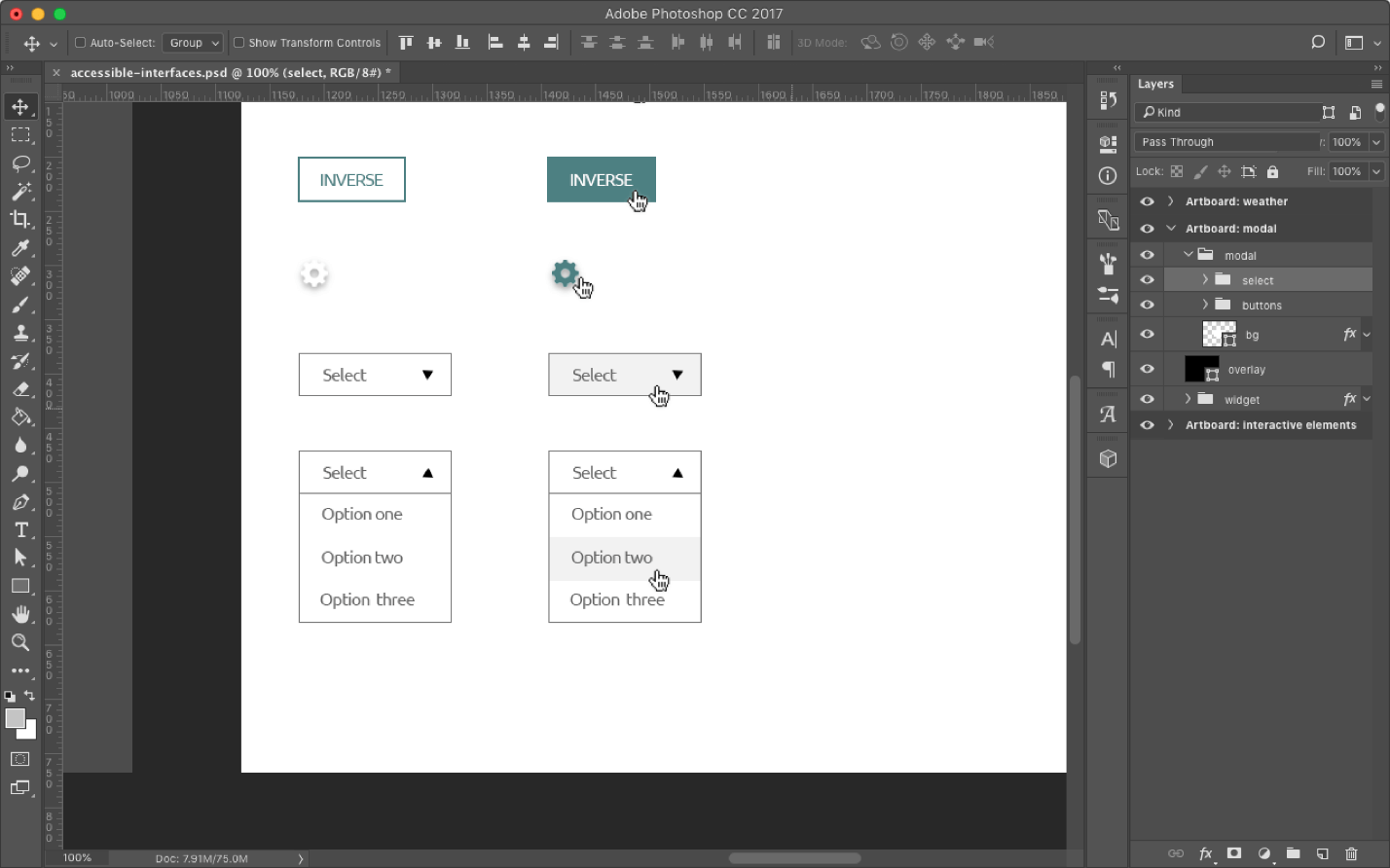
إذا قررنا إعداد العنصر يدويًا ، فسيبدو التخطيط كما لو كان على شريحة أو أكثر تعقيدًا:

يوجد في الكتلة مع الفئة المحددة:
- Select-btn هو العنصر الذي سنضغط عليه لفتح القائمة.
- القائمة نفسها ، والتي ستكون إما مفتوحة أو مغلقة.
العنصر الذي نحتاج إلى النقر عليه هو
div منتظم. لقد تخلينا عن العنصر الأصلي ويمكننا القيام بذلك يدويًا عن طريق
span أو div. من وجهة نظر الدلالات ، هذا ليس صحيحًا تمامًا ، ولكن يمكننا أن نفعل كل شيء هنا نعتبره صحيحًا.
لماذا لا ينقر العنصر الذي نضغط عليه على زر عادي؟
من الأمثلة السابقة ، نعلم أن وضع الزر في هذا المكان ، نحصل على كل من التركيز ولوحة المفاتيح بدون إجراءات إضافية.
نغير الكود ونضيف الأنماط قليلاً ونرى أن عنصر القائمة لدينا يمكن أن يعمل مع التركيز.
الخطوة 2. لوحة المفاتيح
دعنا نمضي قدمًا ونعلم عنصرنا العمل باستخدام لوحة المفاتيح.

لكي يتمكن المستخدمون من استخدام القائمة من لوحة المفاتيح ، نحتاج إلى دعم معالجات الأسهم: عند النقر فوق مسافة ، ستفتح القائمة ، وعند النقر فوق الأسهم ، يمكنك التنقل عبر هذه القائمة.
- إضافة معالجات ؛
- التبديل إلى الزر واضغط على مفتاح المسافة - كل شيء يعمل.
- نضغط على الأسهم ، واختر أي مدينة أخرى - كل شيء يعمل أيضًا.
تم حل مهمة دعم لوحة المفاتيح: تم تعليق معالجات JS على الأسهم.
الخطوة 3. قارئ الشاشة
شغّل قارئ الشاشة وشاهد كيف ستتم قراءة القائمة بمساعدتها:
- ننقل Tab على عنصر القائمة ونحاول فتحه بمسافة.
- اضغط على مفتاح المسافة. يجب أن تفتح القائمة.
- حدد العنصر الأخير من القائمة وانقر عشوائيًا على السهم لأسفل وشريط المسافة. عندما تضغط على مفتاح المسافة ، يجب أن تغلق القائمة وتتغير القيمة. إذا كان الأمر كذلك ، فقد اخترنا العنصر الأخير من القائمة.
لكي تعمل القائمة مع قارئ الشاشة ، تحتاج إلى إضافة بعض السمات إلى نافذة مشروط لدينا:
- دور = "listbox" - يفعل نفس التحديد - يجعل من الممكن اختيار شيء من القائمة ؛
- دور = "خيار" - وصف لكل عنصر قائمة ؛
- aria-live = "مهذب" هي خاصية نعلمها بالفعل. إخفاء جميع المستخدمين ، ولكن اتركه في متناول قارئ الشاشة.
إذا أضفت جميع السمات ، فعند الانتقال عبر عناصر القائمة ، سيخبرنا قارئ الشاشة عن العنصر الذي نحن فيه.
التحقق من العمل:
- نتحقق من القائمة بالماوس ونختار العناصر.
- فحص لوحة المفاتيح.
- قم بتشغيل قارئ الشاشة وكرر الفحص. يقول قارئ الشاشة أن المحتوى سيفتح الآن ، ولكنه مخفي حتى الآن.
- اضغط على مفتاح المسافة ، واختر مدينة ، على سبيل المثال ، لندن. إذا كان يعمل ، فكل شيء يعمل.
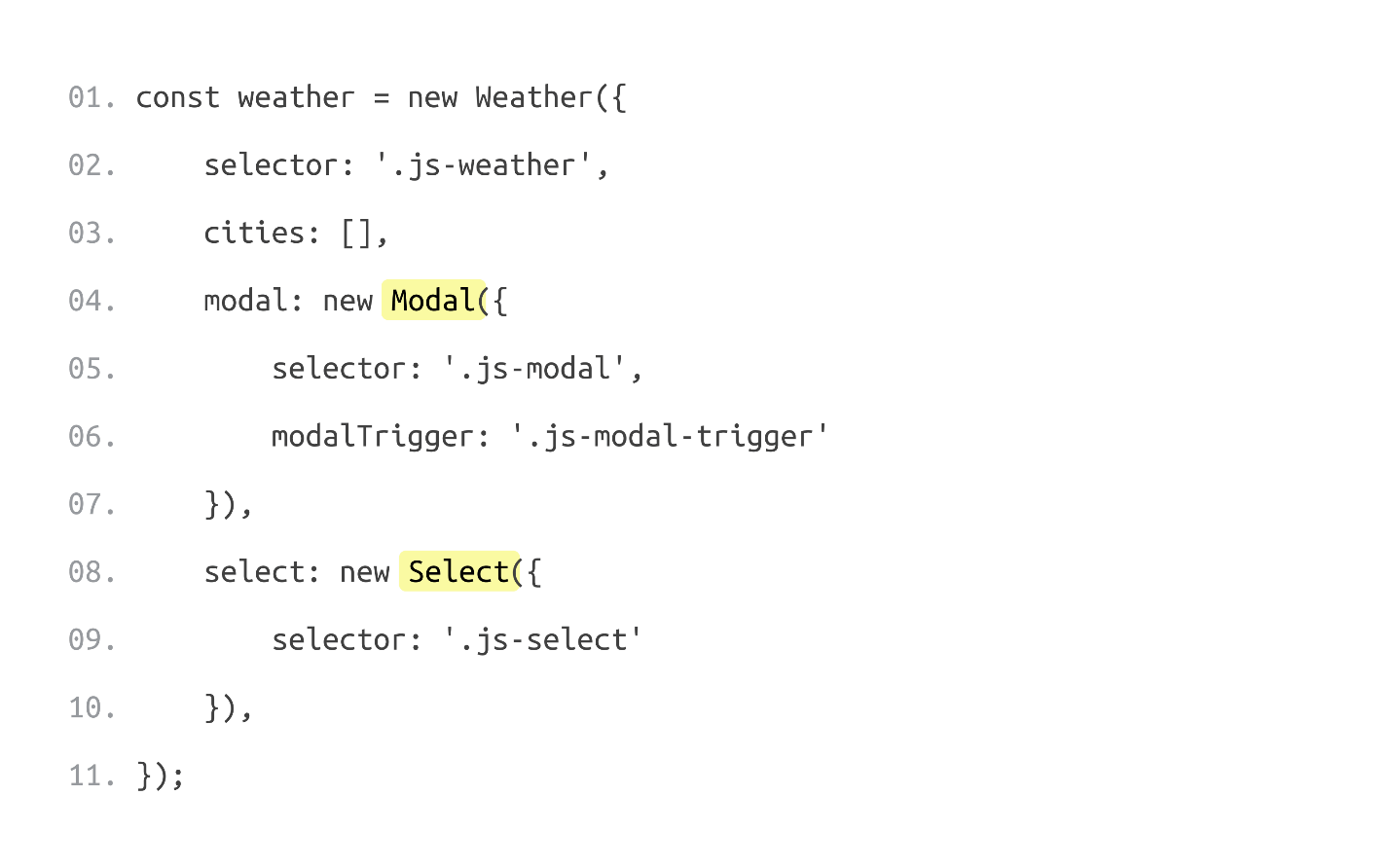
تجميع القطعة الطقس
لقد وضعنا جميع العناصر التفاعلية الموجودة في أداة الطقس الخاصة بنا ووضعنا كل شيء معًا. لذلك تبدو الأداة في التخطيط:

أنواع المربعات المرنة أو الوضع المطلق لبعض العناصر.
لقد عملنا بالفعل على جميع العناصر في الأداة تقريبًا ، ومعظم الشفرة تمت كتابتها بالفعل ، يبقى جمعها

من منظور JS ، نحتاج إلى عمل شيئين:
- علم القطعة لأخذ الطقس من الخادم ؛
- بعد استجابة الخادم بنجاح ، قم بتحديث عناصر DOM .
يعد العمل مع الخادم مشكلة منفصلة ، ولكن هذه ليست مشكلة.
من أجل الوصول إلى الأداة بالكامل ، يجب أن نأخذ في الاعتبار عدة نقاط.
أيقونات
نحتاج إلى تعليم قارئ الشاشة لقراءة أيقوناتنا ، لأن المعلومات في الأداة تتكون من 3 أجزاء:
- الموقع الذي اخترناه هو في هذه الحالة مدينة برلين.
- درجة الحرارة
- وصف الطقس الموجود على الشاشة على شكل أيقونات . نرى الشمس ، ونفهم أنه لا يوجد مطر اليوم ، لكن المستخدم لا يعرف ذلك ، لأن قارئ الشاشة لا يقرأ هذه المعلومات.
الاختصارات
عند الانتقال من خلال توقعات الطقس ، فإن الاختصارات التي يمكننا قراءتها دون صعوبة ، على سبيل المثال ، WED - الأربعاء ، يُنظر إليها بشكل أسوأ من خلال الأذن. من أجل راحتك ، أضفنا أيام الأسبوع الكاملة إلى اختصاراتنا.
تحميل المدينة
عند اختيار مدينة أخرى ، قد لا يقول قارئ الشاشة أي شيء يتم تحميله الآن. الطريقة الوحيدة للتحقق من ذلك هي من خلال القطعة وقراءة.
العناوين
كيف سيبحث قراء الشاشة عن تطبيقنا المصغر؟ وفقًا للإحصاءات ، يتنقل معظم مستخدمي قارئ الشاشة حول الصفحة باستخدام الرؤوس. لماذا لا نضيف عنوانًا إلى الأداة التي تكون مخفية عن الجميع ، ولكن يمكن الوصول إليها من قِبل برامج قراءة الشاشة ، موضحةً ما يفعله قارئ الشاشة هذا.
قائمة التحسينات العامة
- H3 - عنوان الملاحة ؛
- تسمية Aria - الأوصاف اللازمة للعناصر ؛
- Aria-live هي إحدى السمات التي استخدمناها بالفعل في عنصر القائمة لتعليم قارئ الشاشة نطق حالة الطلب: التحميل ، إما أنه اتضح أو فشل.
دعنا نتحقق من كيفية عمل الإصدار الحالي من الأداة مع قارئ الشاشة:
- أطفئ الأنوار ، وشغّل قارئ الشاشة ، وحاول العثور على أداة الطقس الخاصة بنا على الصفحة من خلال التنقل حول الرؤوس.
- ننتقل إلى العنوان ونحاول قراءة النص من القطعة. كل شيء يعمل بشكل جيد.
- سنحاول الآن تغيير المدينة ومعرفة حالة الطقس. نفتح نافذة مشروطة ونختار المدينة المطلوبة ونرى ما سيحدث. التنزيل سريع جدًا.
- لا يزال هناك حالة وسيطة. عندما يحدث التنزيل ، يقول قارئ الشاشة ، "يتم تحميل الطقس الآن." لندن محملة الآن ، نحن على الزر ونحاول قراءة كل ما هو موجود. إنها حقا لندن ، وكل شيء يعمل.
لقد أنشأنا أداة لا تبدو جيدة وتعمل فقط للمستخدمين الذين يشاهدون الشاشة ، ولكن يمكن الوصول إليها أيضًا باستخدام لوحة المفاتيح أو قارئ الشاشة للأشخاص ذوي الإعاقة.
الاستنتاجات
3 خطوات للوصول. لنقل الأداة من المعتاد إلى المتاح ، أضفنا 3 خطوات إلى عملية تخطيط التخطيط القياسية:
- لقد قمنا بتعليم عناصر الأداة لتكون مرئية ، أي للعمل مع التركيز على المستخدمين ضعاف البصر.
- في الخطوة الثانية ، علمنا الأداة للعمل مع لوحة المفاتيح ، حتى يتمكن المستخدمون الذين يعانون من مشاكل حركية من معرفة الطقس أيضًا.
- الخطوة الأخيرة - قمنا بتدريب القطعة للعمل مع قارئات الشاشة للأشخاص الذين لا يرون الشاشة على الإطلاق.
التصميم والمحتوى والكلمات المركبة. لا يقتصر موضوع إمكانية الوصول على العمل مع التركيز ولوحة المفاتيح وقارئ الشاشة - فهو أوسع بكثير. موضوع الوصول هو:
- التصميم. الألوان المتناقضة ، الرسوم المتحركة على الموقع ، وتحتاج أيضًا إلى تذكر الألوان العمياء.
- المحتوى من غير المحتمل أن يقرأ المستخدمون النص الأطول من أن يكون قصيرًا. انتبه إلى أوراق النص ، على الأرجح أنها غير متوفرة.
- الكلمات المركبة في النص . إذا سمع الطالب كلمة علمية مجهولة فلن يفهمها. تؤدي المصطلحات والاختصارات والمصطلحات واللغة العامية المحترفة إلى إنشاء محتوى لا يمكن الوصول إليه.
هناك مجموعة أكبر بكثير من الأشياء التي يجب القيام بها لإمكانية الوصول ، ولكن من وجهة نظر فنية ، يمكننا ، كمطورين ، تسهيل الاستخدام. على الأقل يمكننا تعليم عناصرنا لتكون متاحة.
التوثيق أنصحك باستخدام الوثائق التفصيلية حول إمكانية الوصول
على الموقع w3.org . في وثائق كل عنصر ، يتم تحديد متطلبات إمكانية الوصول. يمكن استخدام الموقع كمرجع ، ولكن للأسف ، جميع المعلومات باللغة الإنجليزية.

في قسم اللغة الروسية هناك
موقع ويب مماثل
weblind.ru .

الموقع في المجال العام ، وإذا كان لديك شيء تضيفه عن موضوع إمكانية الوصول ، فيمكنك الانتقال إلى
GitHub وإضافة هذه المعلومات إلى الموقع.
جهات اتصال سيرجي كريجر ورابط إلى عرض تفاعلي للتقرير.هام!
على قناتنا على اليوتيوب ، قمنا بفتح فيديو لجميع تقارير Frontend Conf كجزء من مهرجان RIT ++ - إليك قائمة تشغيل تضم أفضلها.
سيعقد مؤتمرنا القادم لمطوري الواجهة في مايو كجزء من مهرجان RIT ++. أثناء انتظاره ، اشترك في النشرة الإخبارية وسنرسل لك مواد جديدة وأفضل التقارير لعام 2018 ، بالإضافة إلى إعلانات الخطب وغيرها من الأخبار للمؤتمر القادم.
الاشتراك والبقاء معنا ، سيكون من المثير للاهتمام :)