إن اختبار نماذج الويب الطويلة في متصفحات مختلفة ودرجات دقة ليس ضروريًا للغاية فحسب ، بل أيضًا للمرة الثالثة أو الرابعة - وهي عملية مملة للغاية ومكثفة التركيز. لذا ، هذه هي بالضبط المنطقة التي تطلب الأتمتة. هذا ما فعلناه.
في هذه المقالة عن هبر ، سنخبرنا عن تجربتنا في اختبار الشاشات الكبيرة باستخدام أدوات الشبكة المنقلة ، والزناليوم ، والسيلينيوم. كيف أدخلنا هذه الأدوات تدريجيًا للاختبار التلقائي لواجهة المستخدم وما هي الصعوبات التي واجهتنا.

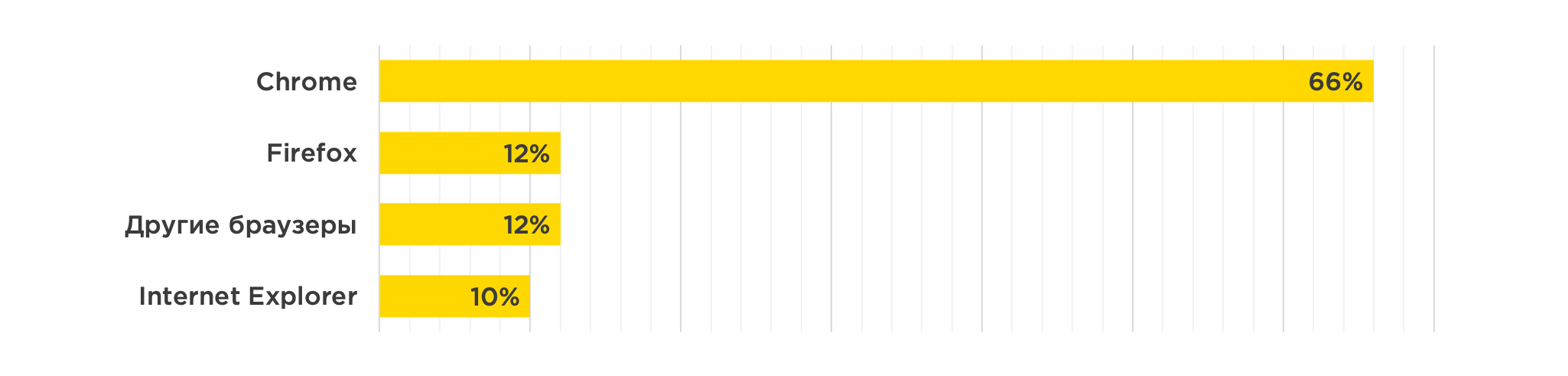
ننشئ ونحافظ على نظام فيه 7 آلاف مستخدم نشط. غالبًا ما يستخدمون هذه المتصفحات:

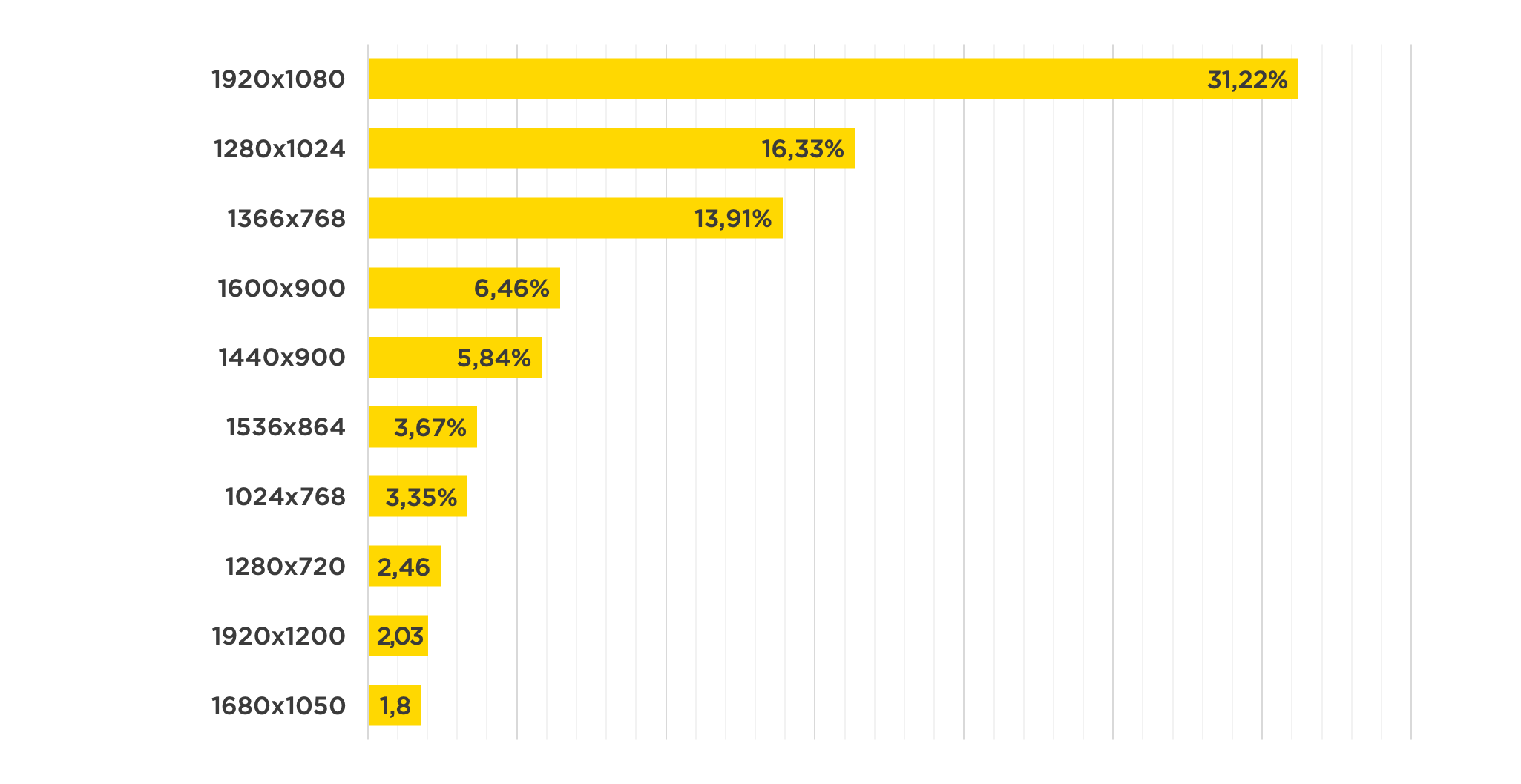
ودقة الشاشة التالية:

في كل مرة بعد إصدار نسخة جديدة ، تحتاج إلى التحقق من الأداء في هذه المتصفحات والأذونات.
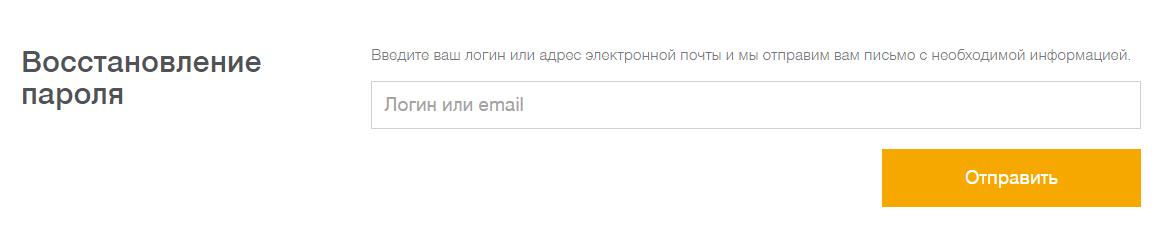
لفهم أفضل لكيفية عمل اختبارات واجهة المستخدم عادة في حالتنا ، ضع في اعتبارك حالة بسيطة: اختبار وظيفة تطبيق لاستعادة كلمة المرور. تبعا لذلك ، هناك صفحتان. على أحد ، تحتاج إلى تحديد اسم مستخدم أو بريد حيث سيأتي خطاب مع رابط لتغيير كلمة المرور. بعد إرسال التطبيق ، ينتقل المستخدم إلى الصفحة مع التأكيد على أن كل شيء سار على ما يرام.
 نموذج استعادة كلمة المرور
نموذج استعادة كلمة المرور الصفحة التي تتم فيها إعادة التوجيه بعد تقديم الطلب بنجاح
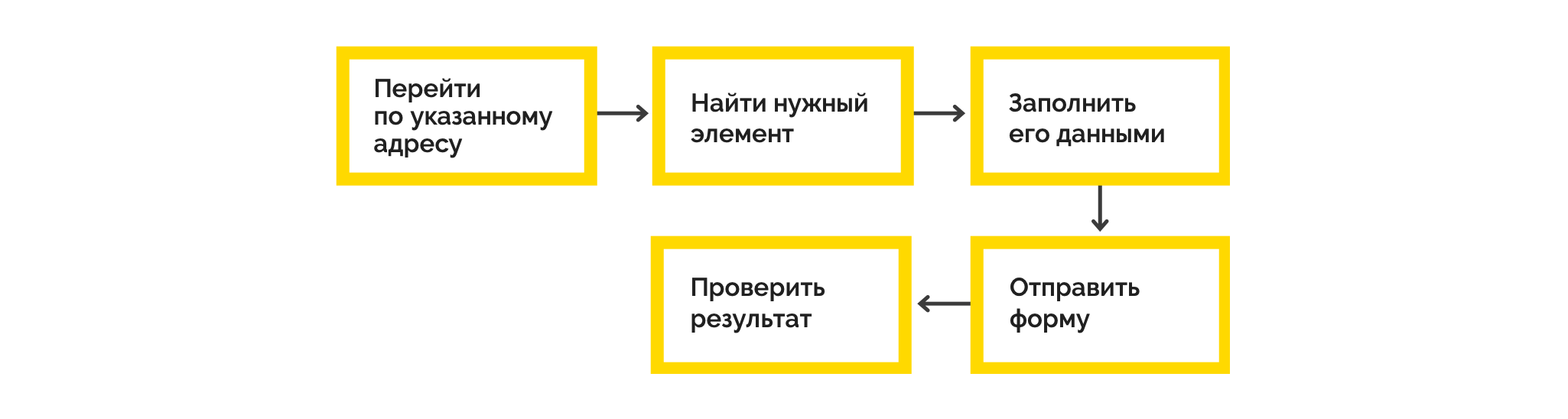
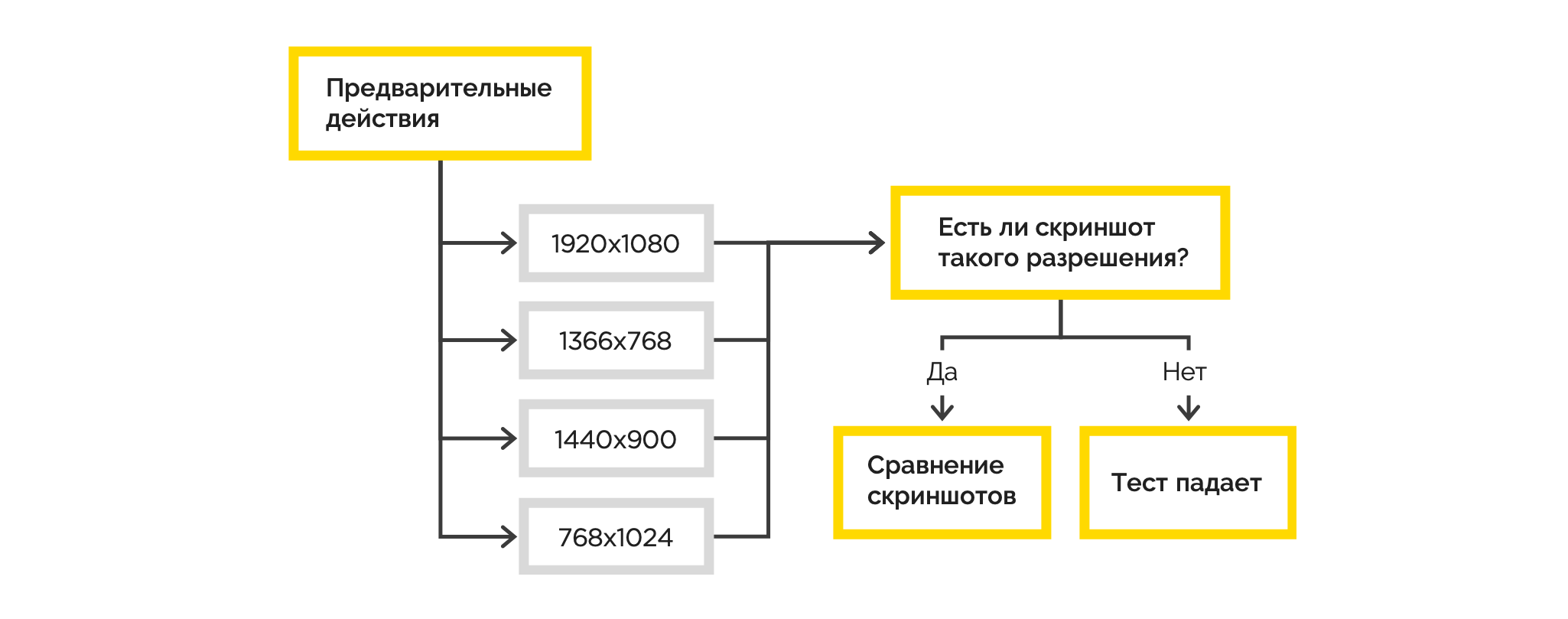
الصفحة التي تتم فيها إعادة التوجيه بعد تقديم الطلب بنجاحيبدو اختبار هذه الآلية في شكل مبسط كما يلي:

نفس البرنامج النصي للرمز:
it(' ', async function(): Promise<boolean | void> { await browser.get(browser.baseUrl); await element(by.name('EmailOrLogin')).sendKeys(userLogin); await element(by.buttonText('')).click(); const screenshot = await browser.takeScreenshot(); const canonicalScreenshotPath = < >; await compareScreenshot(screenshot, canonicalScreenshotPath); });
كما ترى ، يبدو رمز الاختبار بسيطًا جدًا ، فهو يكرر حرفياً ما تم عرضه في مخطط الكتلة.
نعرض الآن ما هي الأدوات التي أصبحت مفيدة في تنفيذ هذا المخطط بدقة شاشة مختلفة ، وما هي الصعوبات التي واجهناها.
صندوق الأدوات المحدد
بدأ بالكروم
لأتمتة الاختبار ، اخترنا Protractor ، إطار عمل e2e لاختبار التطبيقات الزاويّة. طلبنا فقط على الزاوي. مع منقلة ، قمنا بإجراء نوعين من الاختبارات:
- فيما يتعلق بالوظيفة العامة: يتم فتح نموذج تقديم الطلب ، وملئه بالبيانات وإرسال الطلب ، وبعد ذلك نتحقق من حدوث إعادة توجيه إلى تسجيل جميع التطبيقات.
- اختبارات لقطة الشاشة: يسمح لك المنقلة بأخذ لقطة شاشة في أي وقت. باستخدام مكتبة منفصلة للحصاد الأزرق ، قارنا بين لقطتي شاشة: مرجع وأخرى حقيقية. إذا لم تتطابق ، يتم إنشاء لقطة شاشة على الفور تظهر فيها جميع الاختلافات ، تمامًا كما هو الحال في Git.
على سبيل المثال ، إذا واصلت تحليل المثال الموضح أعلاه.
 لقطة شاشة مع رسالة ارتباط غير صالحة
لقطة شاشة مع رسالة ارتباط غير صالحة يتم تمييز الاختلافات (النص وتخطيط الزر) في المرجع ولقطات الشاشة الحالية باللون الأرجواني
يتم تمييز الاختلافات (النص وتخطيط الزر) في المرجع ولقطات الشاشة الحالية باللون الأرجوانيإذا كانت الصفحة تحتوي على بيانات متغيرة ديناميكيًا (على سبيل المثال ، التاريخ أو رقم الطلب) ، فأنت بحاجة إلى إخفائها - فهذه الوظيفة موجودة في مكتبة الحصاد الأزرق. خلاف ذلك ، ستؤدي مقارنة لقطات الشاشة إلى نتيجة سلبية.
إضافة FF وأذونات مختلفة
مع مرور الوقت ، نمت متطلباتنا لنظام اختبار واجهة المستخدم الحالي:
- إجراء الاختبارات ليس فقط في Chrome ، ولكن أيضًا في FF ،
- إجراء اختبار لقطة الشاشة ليس على دقة واحدة ، ولكن على الأكثر شيوعًا ،
- إجراء الاختبارات بالتوازي.
لذا ، دعنا نجعل اختباراتنا تعمل بالتوازي في كل من Chrome و FF.
للقيام بذلك ، في تكوين قدرات Protractor'a ، استبدلها بما يلي:
multiCapabilities: [ { shardTestFiles: true, maxInstances: 2, browserName: 'chrome' }, { shardTestFiles: true, maxInstances: 2, browserName: 'firefox' } ]
كل شيء واضح هنا ، حيث يكون كل إعداد مسؤولاً عنه. فقط يستحق الاهتمام
shardTestFiles: true/** * If this is set to be true, specs will be shared by file (ie all files to be run by this set of capabilities will run in parallel). * Default is false. */من خلال هذه العلامة ، نقدم إطلاقًا موازًا لجميع المواصفات في جميع المتصفحات المحددة في القدرات المتعددة.
يتم إخفاء المعلمة specs تحت كلمة specs ، والتي تحدد القالب الذي سيتم البحث فيه عن الملفات التي تحتوي على اختبارات.
exports.config = { ... specs: ['./e2e/**/*.spec.ts'], ... }
تبدو نظرية تقسيم جميع الاختبارات إلى العديد من ملفات المواصفات منطقية تمامًا. يعمل التزامن عليها (على سبيل المثال ، قم بإنشاء ملف مواصفات لكل ميزة من ميزات التطبيق).
بالإضافة إلى ذلك ، في Protractor'e هناك القدرة على إبراز الأجنحة.
exports.config = { ... suites: { suite01: './e2e/**/suite01.*.spec.ts', suite02: './e2e/**/suite02.spec.ts', suite03: './e2e/**/suite03.spec.ts' }, ... }
كما ترى من هذا الجزء من التكوين ، عند بدء تشغيل مجموعة واحدة ، يتم تشغيل الاختبارات من ملف مواصفات واحد فقط. ربما يكون هذا مفيدًا إذا كنت ترغب في تشغيل الاختبارات لجزء واحد فقط من التطبيق.
أما بالنسبة لاختبار التطبيق بقرارات مختلفة ، فقد اتبعنا الطريقة التالية. كأذونات تجريبية ، تم اختيار أحد أكثرها شيوعًا: 1920x1080 ، 1366x768 ، 1440x10900 ، 768x1024. عند تشغيل كل اختبار ، تم تنفيذ جميع الإجراءات اللازمة في البداية ، ثم يتم تنفيذ سلسلة من عمليات فحص لقطة الشاشة.

نحن نربط IE ولقطات الشاشة بالحجم الكامل
اختبارات اللقطة التي حصلنا عليها ، للأسف ، عملت فقط على أساس الجزء المرئي في البداية من الصفحة. وإذا كان التمرير موجودًا على الصفحة ، فإن كل شيء أدناه لم يتم استكشافه للتخطيط الذي ذهب.
بالإضافة إلى ذلك ، نحتاج أيضًا إلى دعم IE ، الذي لم يتم تصميم اختباراتنا له حتى الآن. بدأنا في البحث عن فرصة مناسبة لإجراء الاختبارات في IE والتقاط لقطات شاشة كاملة الحجم.

توصلنا إلى حلين:
Zalenium و
Selenium-Grid . نحن نحذف الوصف الذي يتباهى أحدهم بما ، ونخبر عما وجدوه / لم يجدوه في أي من الحلين.
Zalenium : يعمل هذا الحل في حاوية Docker وترتفع N حاويات أخرى بعد الحاوية الرئيسية -
لتشغيل المتصفحات. يتيح لك تحديد screenWidth و screenHeight أثناء
docker run والحصول على حجم الشاشة ، على سبيل المثال ، 1920x6000. لا يوجد دعم لـ IE.
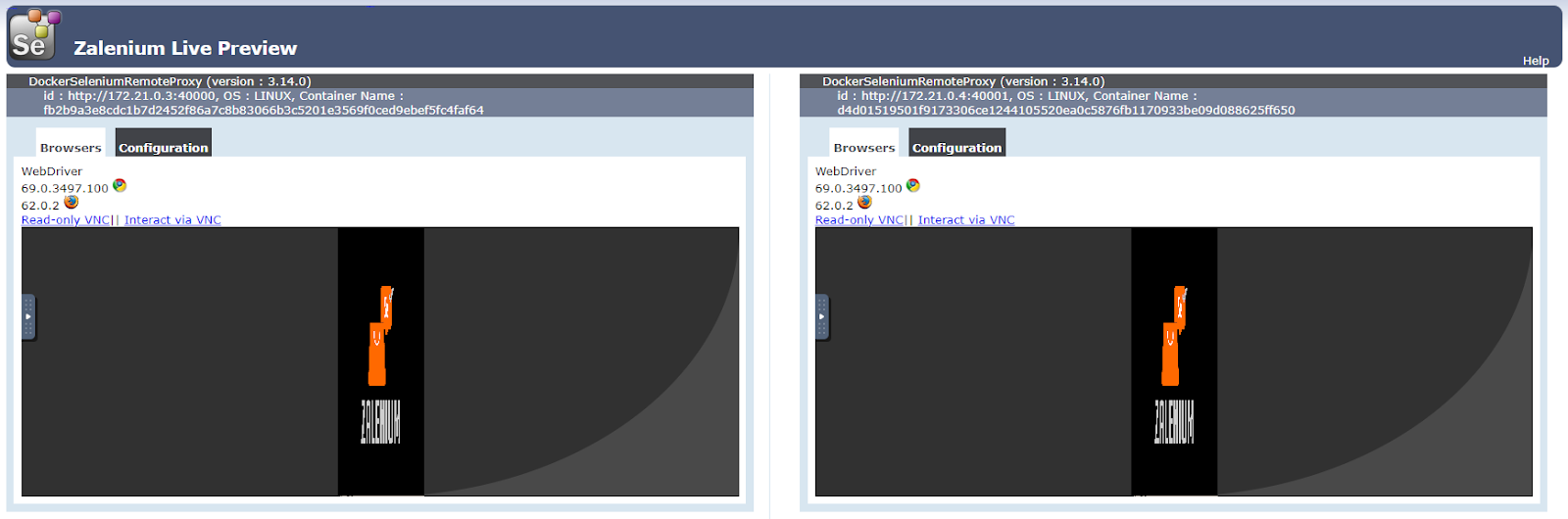
 متصفحان بحجم شاشة 1920 × 6000شبكة السيلينيوم:
متصفحان بحجم شاشة 1920 × 6000شبكة السيلينيوم: بدأت الاختبارات في IE بسهولة بالغة.
من السلبيات: لا توجد طريقة لتعيين حجم نافذة المتصفح بأي حجم.
الإجمالي: شبكة زالينيوم + شبكة سيلينيوماستقرنا على مجموعة من شبكة Zalenium + Selenium-network: من خلال Zalenium ، تقرر تشغيل الاختبارات في Chrome و FF ، ومن خلال Selenium-network للتحقق من الحد الأدنى من أداء التطبيق في IE.
ما كان مثيرا للاهتمام في الاجتماع
1. استخدام formControlName كمحدد عنصرباستخدام البحث في formControlName ، يمكنك البحث بسهولة عن الحقول المطلوبة في النموذج وتعبئتها ببيانات الاختبار. محدد الموقع بواسطة formControlName غير مضمن ، ولكن من السهل إضافته:
exports.config = { ... onPrepare() { require('ts-node').register({ project: 'e2e/tsconfig.e2e.json' }); jasmine.getEnv().addReporter(new specReporter({ spec: { displayStacktrace: true } })); addFormControlNameLocator(protractor); } ... } function addFormControlNameLocator(protractor) { protractor.by.addLocator('formControlName', function(value, optParentElement) { var using = optParentElement || document; return using.querySelectorAll('[formControlName="' + value + '"]'); }); }
2. الفرق في عمل مدير webdriver المثبت عالميًا ومحليًا في Protractorعند تثبيت Protractor في النظام (تنصح الوثائق الرسمية بتثبيت Protractor عالميًا) ، بالإضافة إلى إطار الاختبار نفسه ، نحصل على مدير webdriver المثبت ، والذي يوفر برامج تشغيل للمتصفحات لتشغيل الاختبارات التي تم اكتشاف إحدى المشاكل بها.
بعد الانتقال إلى مجلد المشروع وتنفيذ تحديث مدير webdriver ، يتم تنزيل برامج تشغيل Chrome و FF و IE. بعد ذلك ، عند بدء الاختبارات ، اكتشفوا الخطأ:
No update-config.json found. Run 'webdriver-manager update' to download binaries.لقد أدركنا أن الخطأ يختفي إذا قمنا بتضمين تحديث مدير webdriver في برنامج npm النصي:
{ ... scripts:{ “webdriver-update”: “webdriver-manager update” } ... }
وتشغيلها من خلال
npm run webdriver-update ، تدخل كل من مصادر برنامج التشغيل والتحديث أعلاه config.json في مجلد المشروع.
3. تشغيل Zalenium من خلال تكوين عامل الميناءيرافق وثائق Zalenium أمثلة على أمر
docker run docker وملف إنشاء docker. كل شيء ينطلق كما لو كان بالسحر. حدثت المشكلة الوحيدة التي واجهناها عند البدء من خلال ملف إنشاء عامل الميناء
/var/run/docker.sock is not a valid windows path . الحل
هنا .
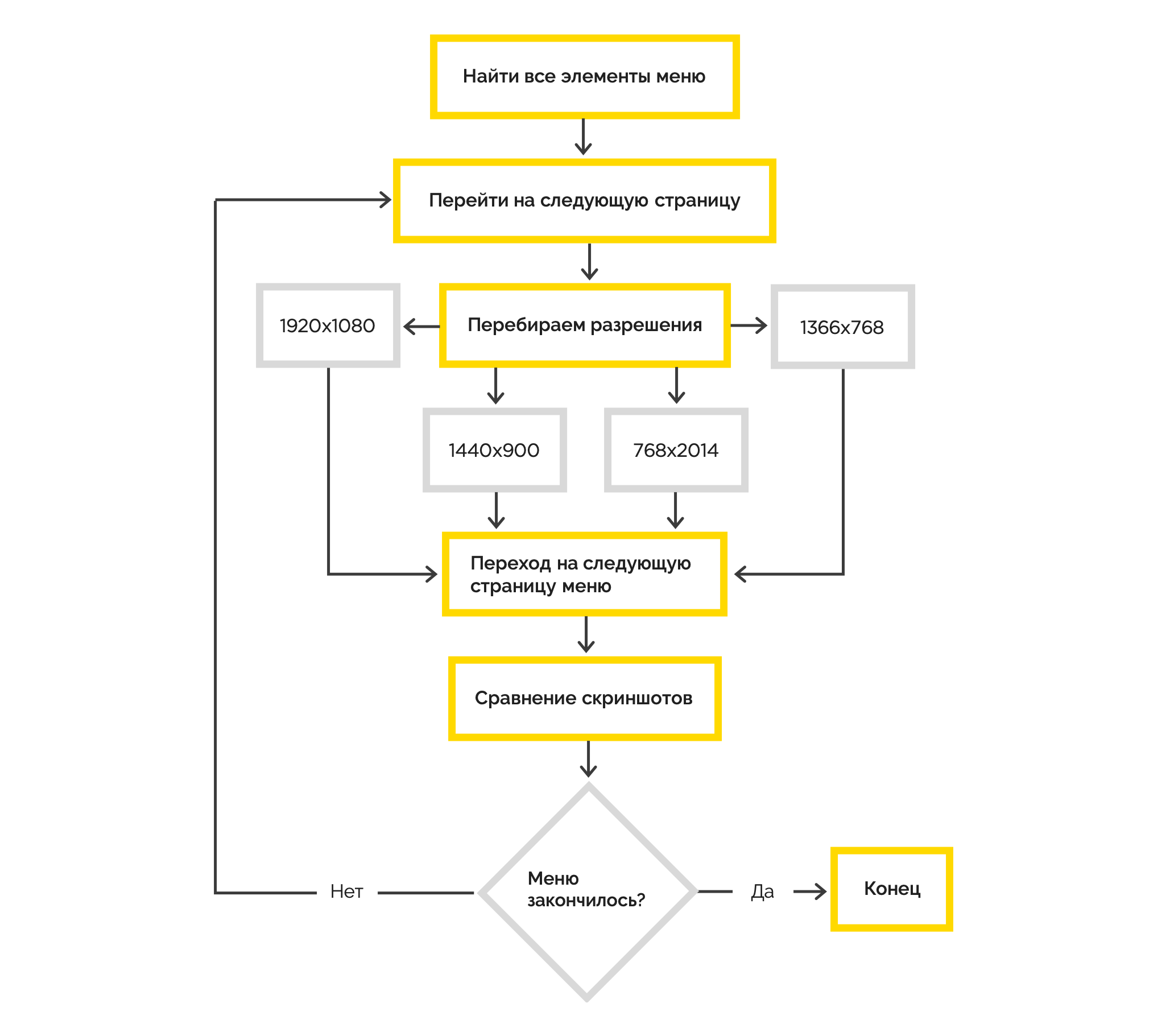
4. وضوح العناصر منقلةفي سياق تجاربنا ، واجهنا في لحظة واحدة مهمة ثقب بعض القائمة على الصفحة ، أي انتقل إلى كل صفحة من القائمة والتقط لقطة شاشة.

بعد معالجة العنصر الأول من القائمة ، بدأت الاختبارات في الهبوط ، مما أدى إلى خطأ أنه لا يوجد شيء للنقر على بعض الإحداثيات. كما اتضح ، بغض النظر عن حقيقة أن جميع عناصر القائمة تم اختيارها في البداية ، بعد أن أصبحت غير مرئية حقًا لأعيننا ، اختفت لعيني المنقلة.
لقد قمنا بحل المشكلة عن طريق تعيين عرض شاشة كافٍ بحيث تظهر القائمة مرة أخرى قبل النقر فوق العنصر التالي.
5. تغيير القرار في IE (شبكة السيلينيوم)كما تتذكر ، في Chrome و FF قمنا بضبط التغيير في دقة الشاشة. عندما يتعلق الأمر بهذا في IE ، اكتشفنا ببساطة الخطأ:
Failed: java.io.IOException: Server returned HTTP response code: 405 for URL: http://localhost:21800/session/8d14426d-6483-4bbf-90b3-2a3ed46ebe9b/window/size .
من خلال تصحيح طويل ، كان من الممكن معرفة أن الخطأ يطير تمامًا في اللحظة التي يحاول فيها تنفيذ الشفرة:
browser.driver.manage().window().setSize(x, y) . إذا حاولت تنفيذ
browser.driver.manage().window().setPosition(x, y) ، ثم
browser.driver.manage().window().setPosition(x, y) الخطأ نفسه ، سيتغير الحجم فقط إلى الموضع. هذا يقودنا إلى حقيقة أنه من المستحيل التحكم في دقة الشاشة عند تشغيل الاختبارات في IE. حل المشكلة هو العكازات التي يجب أن تراكب بها الكود الخاص بك حتى لا تغير الدقة \ الموضع عند تشغيل IE.
6. Zalenium و WebSocketبعد جمع كل المطبات محليًا ، تقرر اتخاذ Zalenium في البنية التحتية للشركة. الحاوية مفتوحة ، نظام أسماء النطاقات مسجل ، الآن يمكن للجميع إجراء اختبارات في Zalenium'e ، ببساطة عن طريق تحديد المسار إليها في تكوين Protractor'a. الجمال ، هاه؟ ولكن كان هناك.
في هذه الحالة ، تم نشر كل شيء بالفعل على جهاز Linux ، تم استخدام Nginx كخادم. ارتفعت الحاوية مع Zalenium دون مشاكل ، تليها حاويات N أخرى لتشغيل المتصفحات ، ولكن ... لم يتمكن من إنشاء اتصالات معهم. كان من السهل العثور على أن الحاوية الرئيسية كانت تحاول الاتصال بحاويات المتصفحات عبر بروتوكول WebSocket ، ولم تتمكن Nginx من القيام بذلك افتراضيًا. العلاج بسيط للغاية.
location / { proxy_pass some_url; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection “upgrade”; }
9. إطلاق شبكة السيلينيوملتشغيل شبكة السيلينيوم ، نحتاج إلى:
- خادم السيلينيوم ،
- برنامج تشغيل IE ، الذي يسهل الحصول عليه من خلال تحديث مدير webdriver --ie32.
إطلاق الخادم:
java -jar selenium-server-standalone.jar -role hub -hubConfig selenium-server-config.json selenium-server-config.json { "host": "127.0.0.1", "maxSessions": 5, "port": 4445, "cleanupCycle": 5000, "timeout": 300000, "newSessionWaitTimeout": -1, "servlets": [], "prioritizer": null, "capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher", "throwOnCapabilityNotPresent": true, "nodePolling": 180000, "platform": "WINDOWS" }
إطلاق برنامج تشغيل IE:
java -Dwebdriver.ie.driver=< > -jar selenium-server-standalone.jar -role node -nodeConfig .\\ie-driver-config.json ie-driver-config.json { "capabilities": [ { "browserName": "internet explorer", "maxInstances": 1, "platform": "WINDOWS", "webdriver.ie.driver": "C:/Program Files (x86)/Internet Explorer/iexplore.exe" } ], "cleanUpCycle": 2000, "timeout": 30000, "port": -1, "role": "node", "hub": "http://127.0.0.1:4445/grid/register/", "register": true, "maxSessions": 5 }
انتبه لاستخدام المنافذ نفسها عند بدء تشغيل الخادم وفي عنوان URL الخاص بمحور برنامج التشغيل. كما seleniumAddress في التكوين منقلة نستخدم
http://127.0.0.1:4445/wd/hub .
الاستنتاجات
لذلك قمنا بحل مهمتنا وفي كل مرة بعد إصدار نسخة جديدة ، يمكننا التحقق من الأداء في هذه المتصفحات والدقة.
كيفية دمج الاختبارات في سير العمل
من المهم أن نفهم أنه لا يكفي فقط رفع البنية التحتية بالكامل لإجراء الاختبارات وكتابتها. عليك التفكير في كيفية استخدامها في حياتك اليومية.
نحن لم ننفذ اختبارات واجهة المستخدم في CI ، لأنه يتم إعدامهم لفترة كافية للسماح لأنفسهم بانتظار التنفيذ لكل بناء.
لاختبار الإصدار المحلي من التطبيق أو تثبيته على إحدى بيئات الاختبار (الداخلية أو العميل) ، ما عليك سوى تغيير baseUrl في تكوين المنقلة. لذلك ، يمكن تشغيل الاختبارات بواسطة كل من المطور والمختبر.
المطور - عندما تكون هناك حاجة لتشغيل الاختبارات ، على سبيل المثال ، للإصدار المحلي من التطبيق في عملية تطوير ميزة جديدة. أخصائي QA - على سبيل المثال ، اختبار الدخان بعد الانتشار في المنتج ، أو كاختبار في الأعلى بعد مجموعة من إعادة البناء.
في الختام ، نود التأكيد على:- تذكر أن اختبارات واجهة المستخدم لن توفر عليك من الحاجة إلى إجراء اختبار يدوي مفصل. الأتمتة تساعد فقط على تغطية المناطق.
- استخدم الأتمتة بحكمة ، في المقام الأول لاختبار الدخان. تغطية كل شيء وكل شيء لا معنى له - إنه مكلف ويصعب تحديثه
- اكتب ببساطة. إذا كانت اختبارات واجهة المستخدم تبدو معقدة ، فأنت تفعل شيئًا خاطئًا. تغلب على البساطة واستخدم حسب التوجيهات (انظر النقطة 2)
نعتقد أن أتمتة اختبار واجهة المستخدم جيدة عندما يتم ذلك بسهولة. لذا شاركنا ملاحظاتك وأدواتك الناجحة في التعليقات.
روابط مفيدة منا: