
يساعد التفاعل على جعل واجهات المستخدم معبرة وسهلة الاستخدام. على الرغم من إمكاناتها الكبيرة ، ربما يكون التفاعل هو الأقل فهمًا لجميع تخصصات التصميم. قد يرجع ذلك إلى حقيقة أن التفاعل هو أحد الأعضاء الجدد في عائلة واجهة المستخدم. يعود التصميم المرئي وتصميم التفاعل إلى الواجهات الرسومية السابقة ، ولكن كان على التصميم التفاعلي انتظار معدات أكثر حداثة لتقديم الرسوم المتحركة بسلاسة. يساهم وضع تفاعل واجهة المستخدم مع الرسوم المتحركة التقليدية في سوء الفهم. يمكن قضاء العمر في تعلم
مبادئ ديزني الأساسية الاثنتي عشرة ، هل يعني هذا أن تفاعل واجهة المستخدم أمر صعب أيضًا؟ غالبًا ما يخبرني الناس أن تصميم التفاعل أمر صعب أو أن اختيار القيم الصحيحة غامض. أزعم أنه في المجالات الأكثر أهمية لواجهة المستخدم ، يمكن أن يكون التصميم التفاعلي بسيطًا.

من أين تبدأ؟
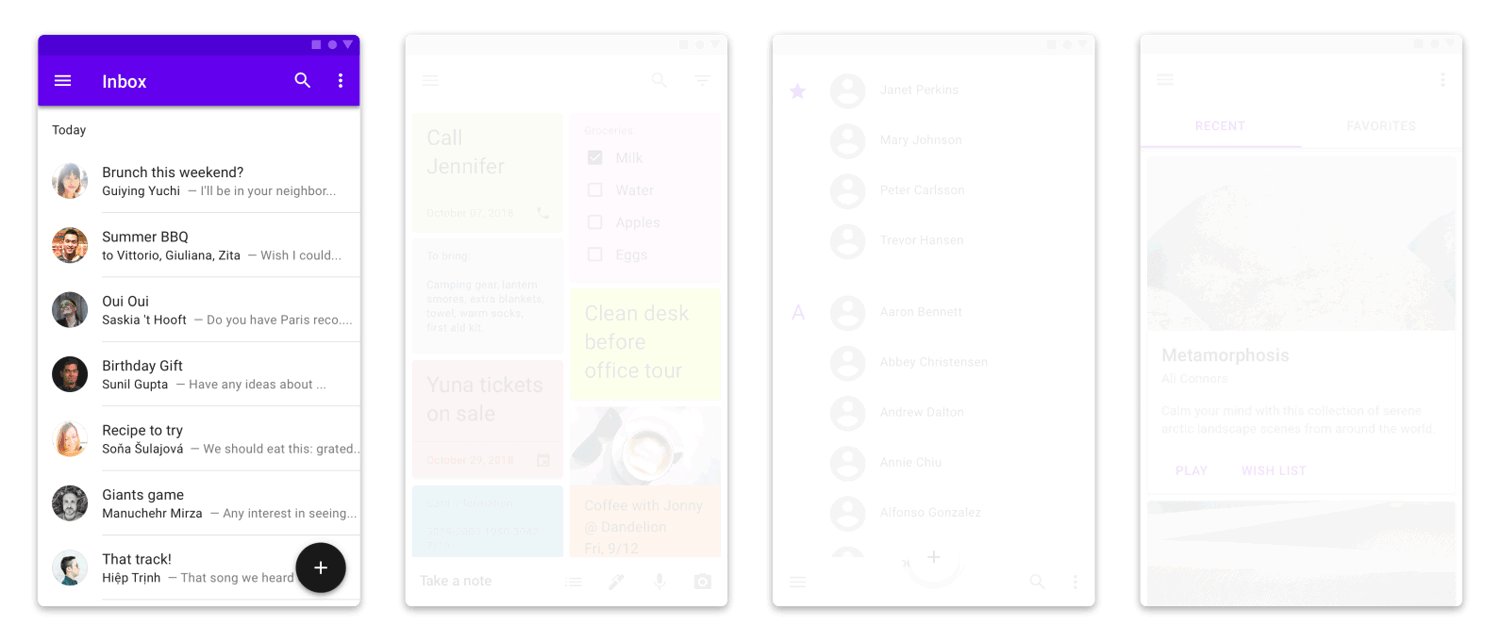
الهدف الرئيسي من التصميم التفاعلي هو مساعدة المستخدمين على التنقل في التطبيق من خلال توضيح العلاقة بين عناصر واجهة المستخدم. يمتلك التصميم التفاعلي أيضًا القدرة على إضافة حرف إلى التطبيق مع الرموز المتحركة والشعارات والرسوم التوضيحية ؛ ومع ذلك ، يجب أن تكون قابلية الاستخدام الأسبقية على العناصر التعبيرية. قبل إظهار مهارات الرسوم المتحركة للشخصية ، دعنا نبدأ بإنشاء تفاعل أساسي ، مع التركيز على انتقالات التنقل.
أنماط الانتقال
عند تصميم انتقال التنقل ، تعتبر البساطة والاتساق مفتاحًا. للقيام بذلك ، سنختار نوعين من الحركات:
- التحولات القائمة على الحاوية
- انتقالات بدون حاوية.
التحولات القائمة على الحاوية
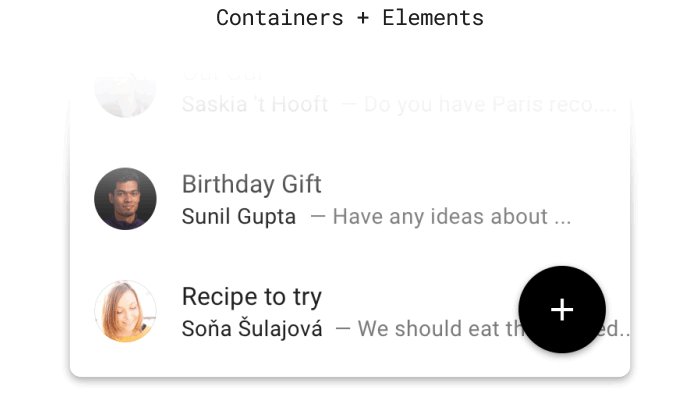
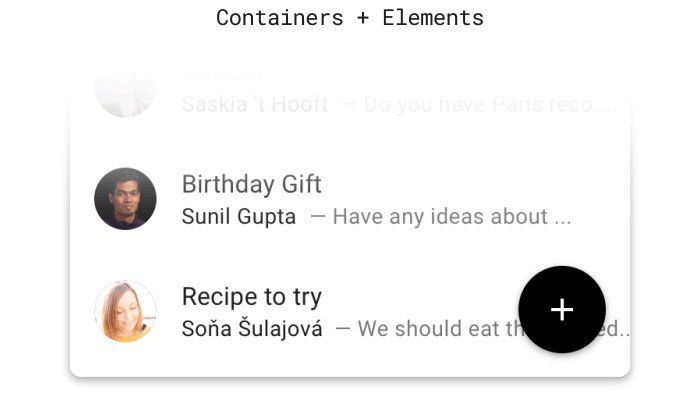
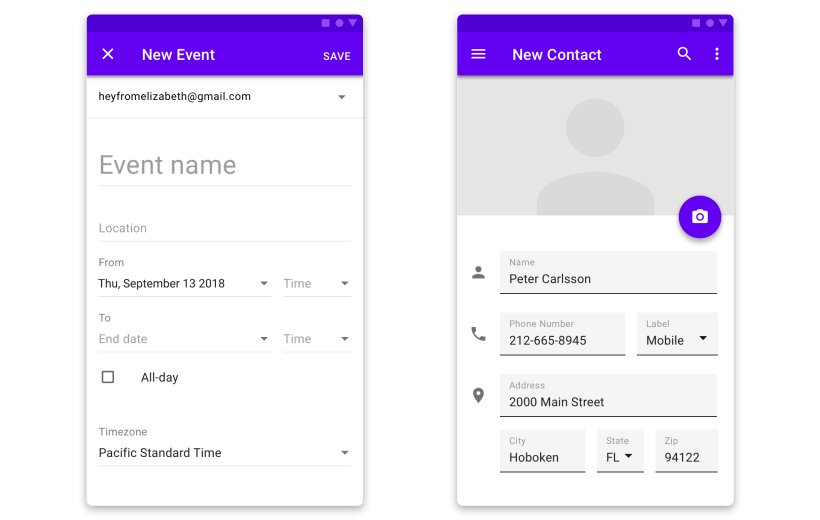
 يتم تجميع العناصر ، مثل النص والرموز والصور ، داخل حاويات.
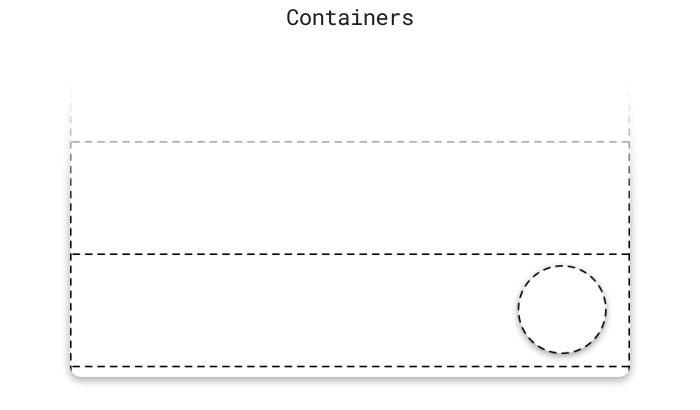
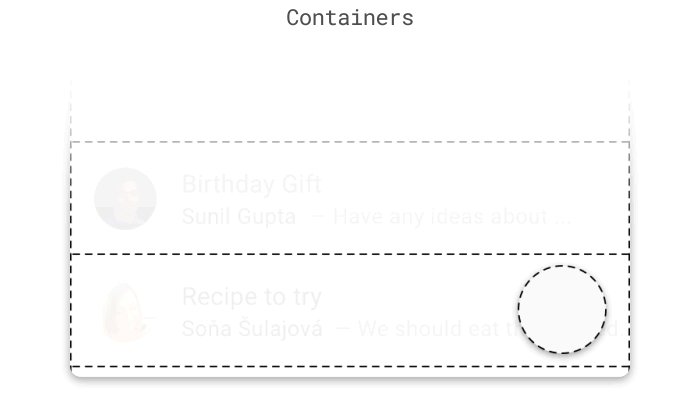
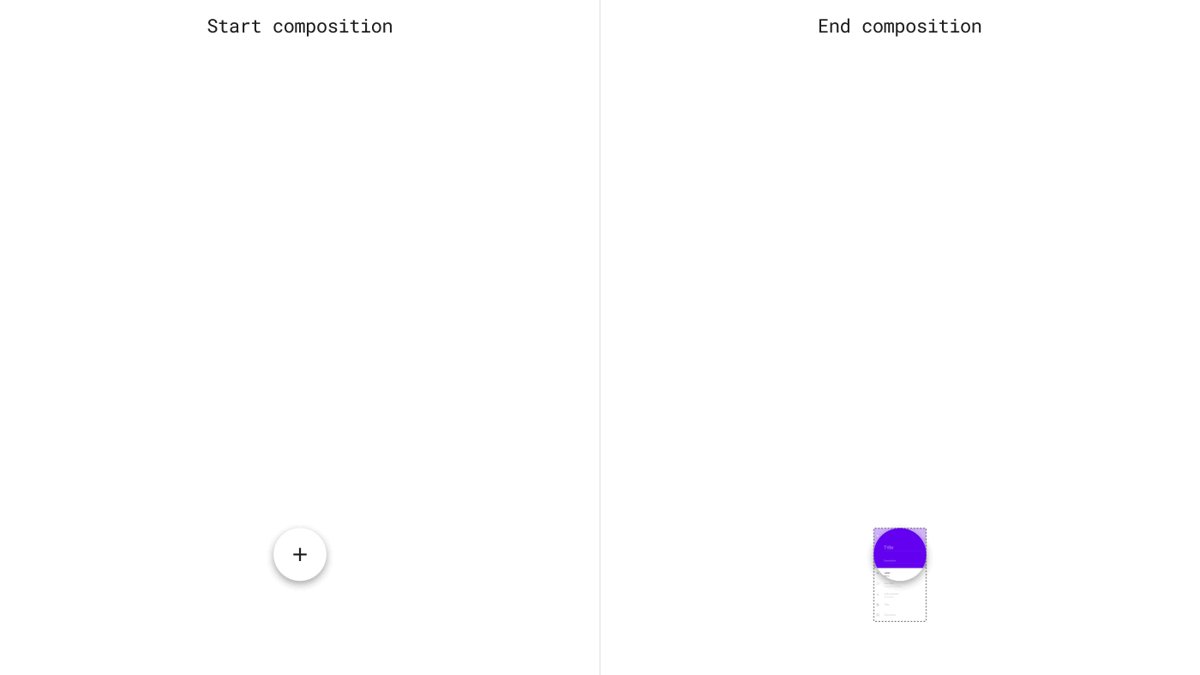
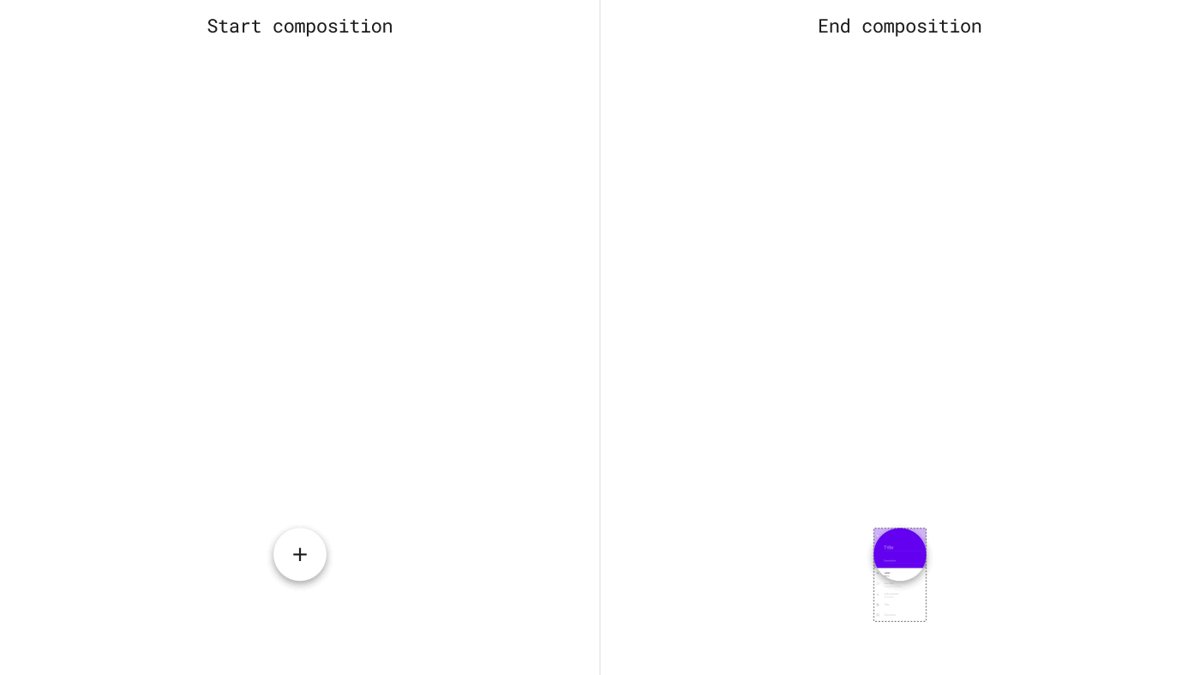
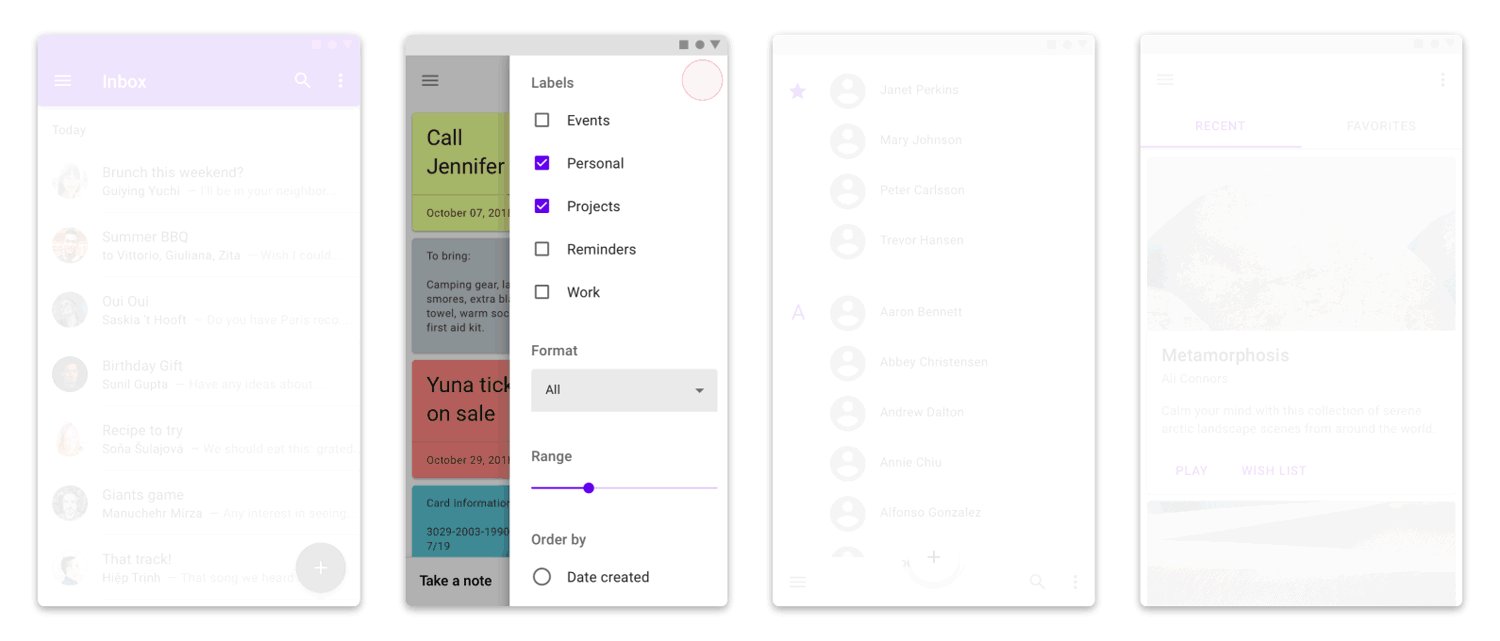
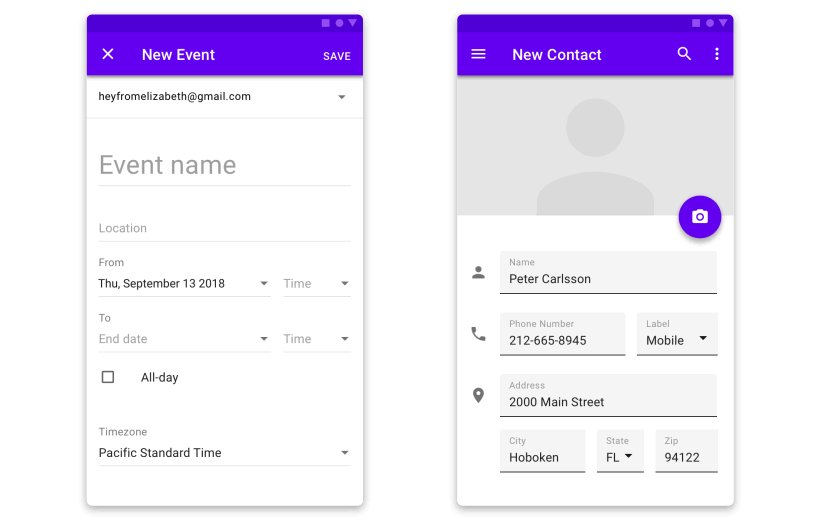
يتم تجميع العناصر ، مثل النص والرموز والصور ، داخل حاويات.إذا كانت التركيبة تحتوي على حاوية ، مثل زر أو بطاقة أو قائمة ، فإن مشروع الانتقال يعتمد على الرسوم المتحركة للحاوية. عادةً ما يكون من السهل اكتشاف الحاويات استنادًا إلى حدودها المرئية ، ولكن تذكر أنه يمكن أيضًا أن تكون غير مرئية قبل بدء الانتقال ، كعنصر قائمة بدون فواصل. ينقسم هذا القالب إلى ثلاث مراحل:
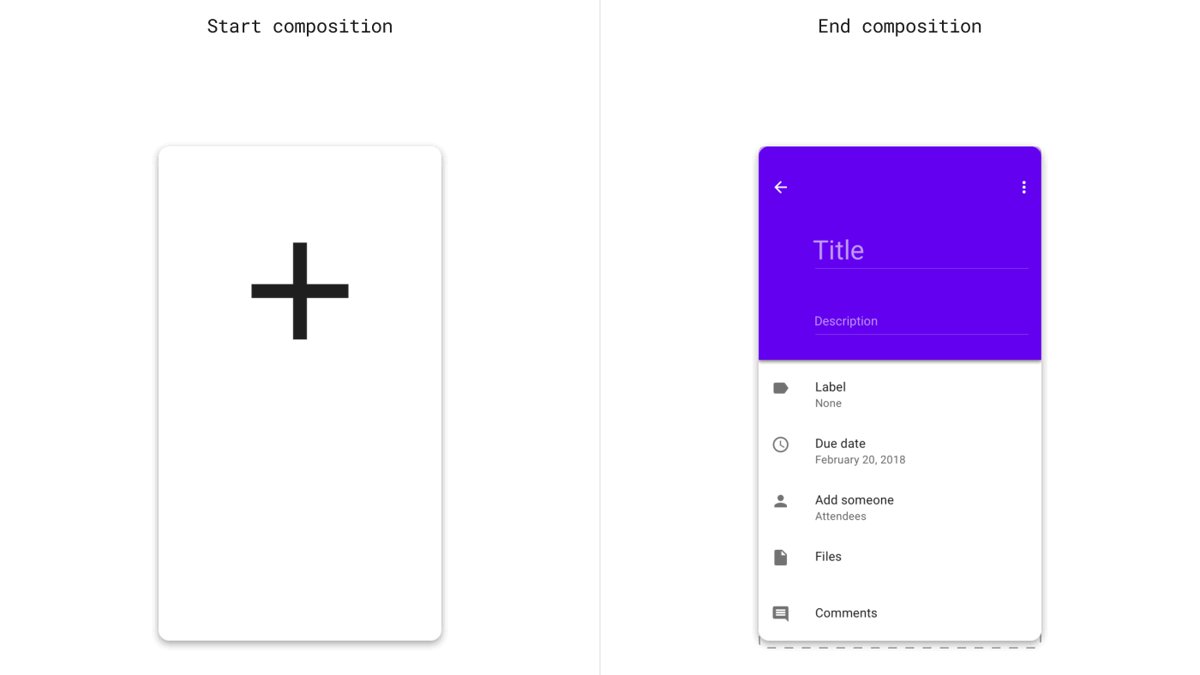
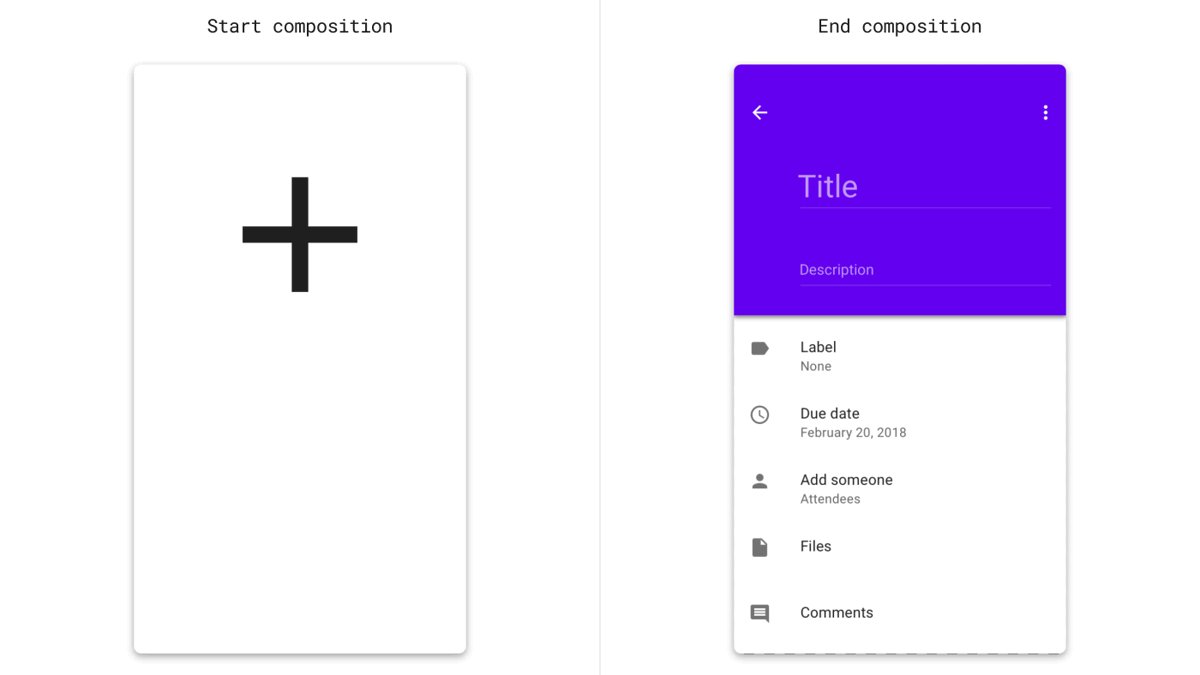
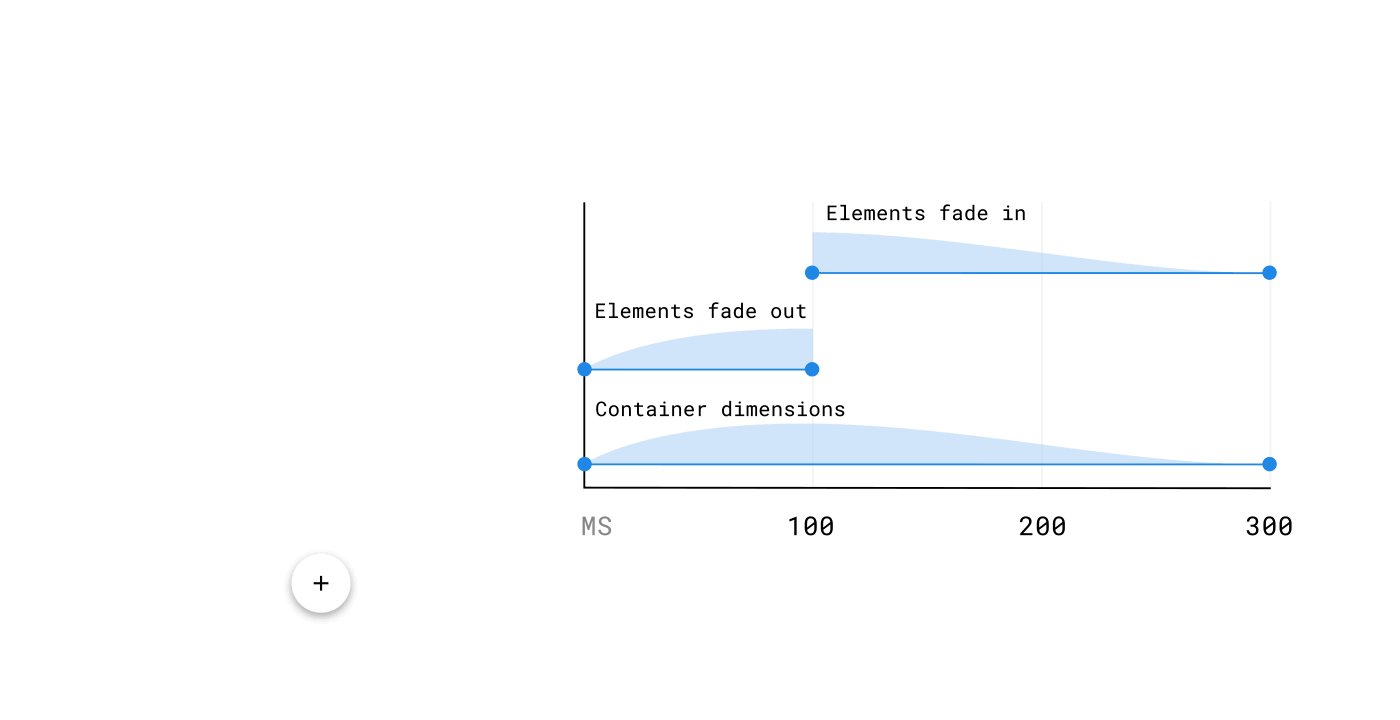
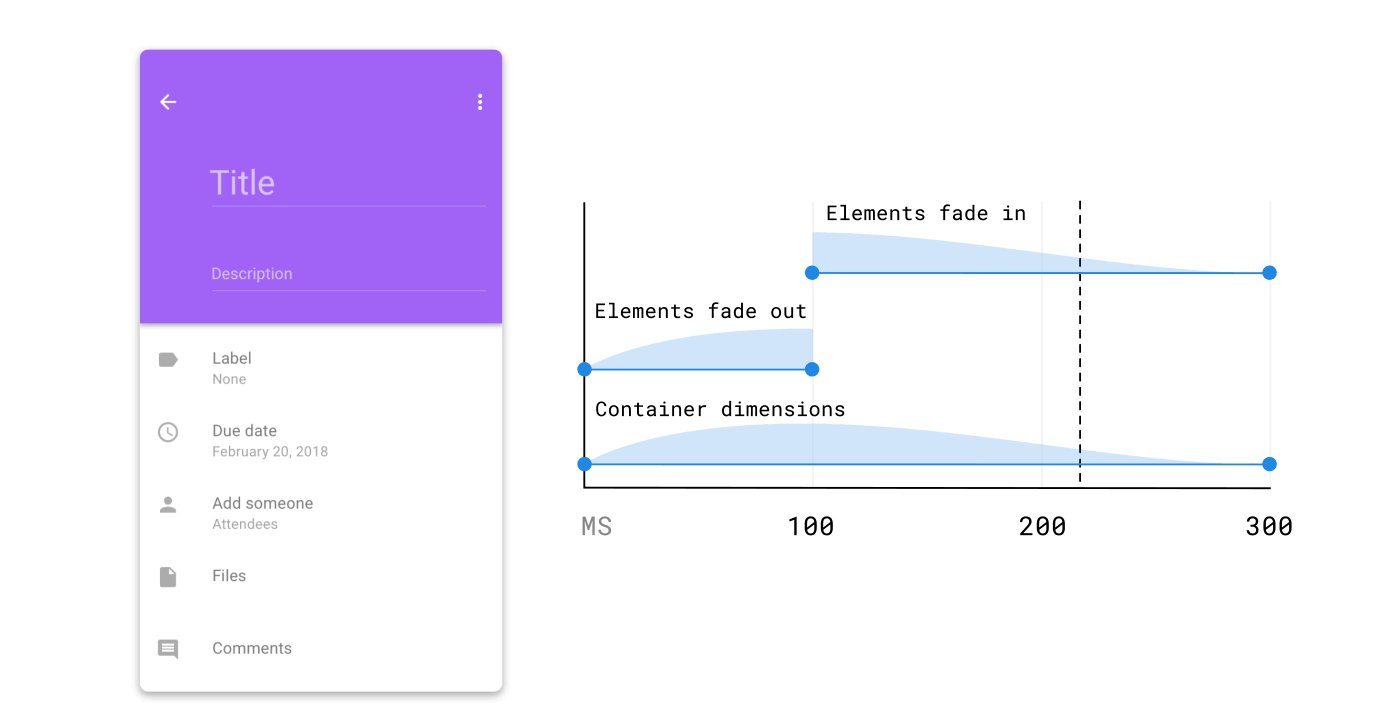
- قم بتحريك الحاوية باستخدام تنعيم الرسوم المتحركة القياسي (وهذا يعني أنها تتسارع بسرعة ثم تبطئ بلطف). في هذا المثال ، يتم تحريك أبعاد الحاوية ونصف القطر الزاوي من زر دائري إلى مستطيل ، وملء الشاشة بالكامل.

- قم بقياس العناصر في الحاوية لتناسب العرض. يتم إرفاق العناصر بالأعلى وملثمين داخل الحاوية. يؤدي هذا إلى إنشاء ارتباط واضح بين الحاوية والعناصر الموجودة بداخلها.

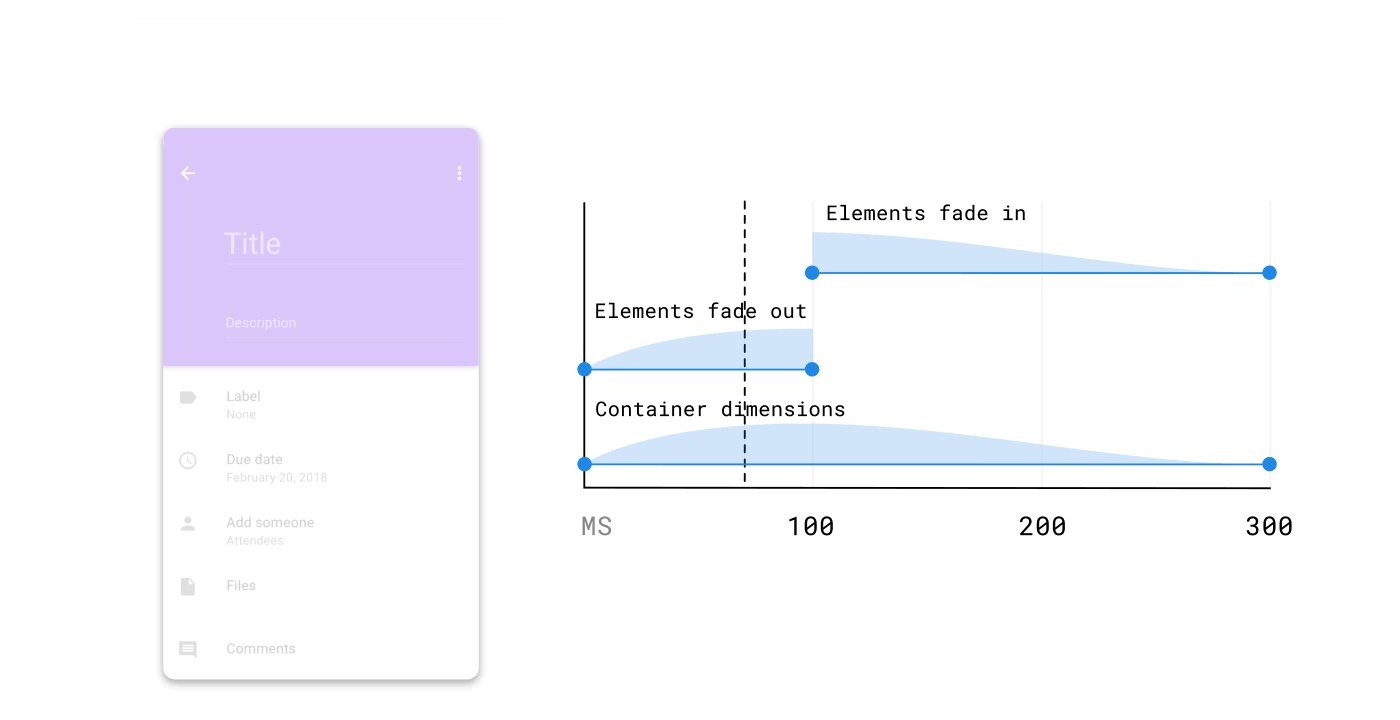
 * تباطأت الرسوم المتحركة لتوضيح مظهر واختفاء العناصر
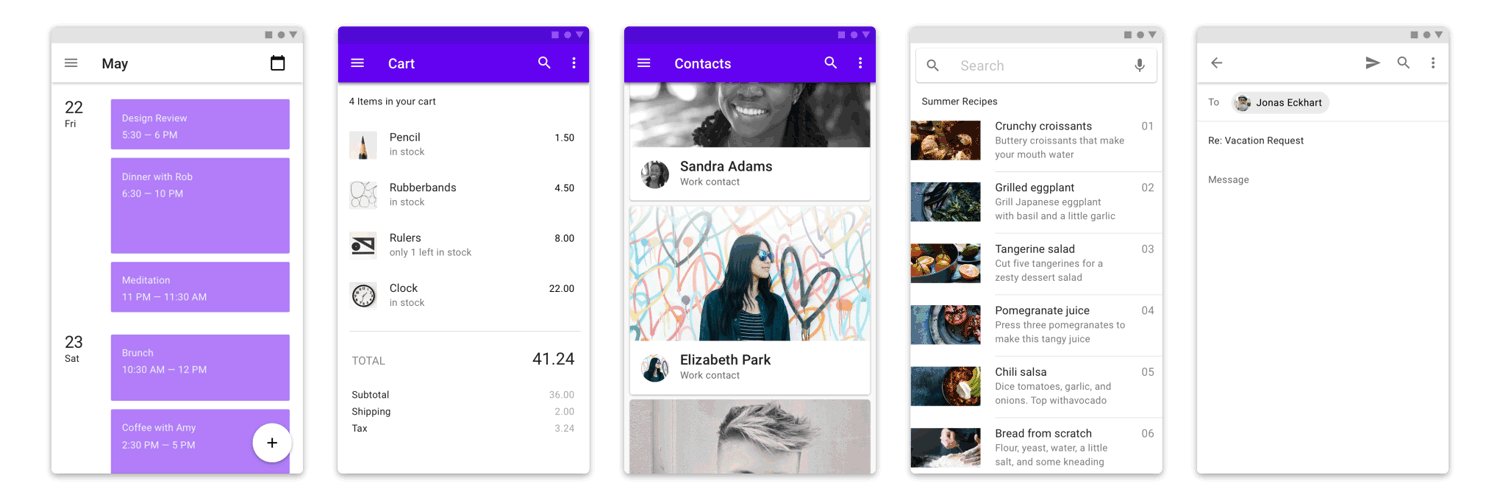
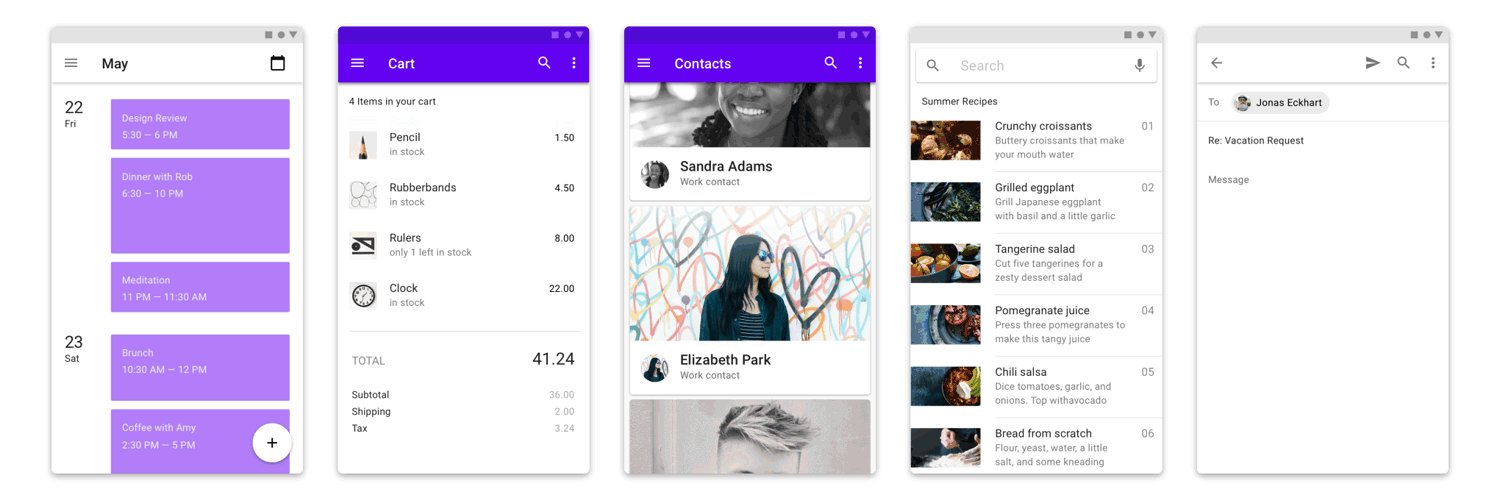
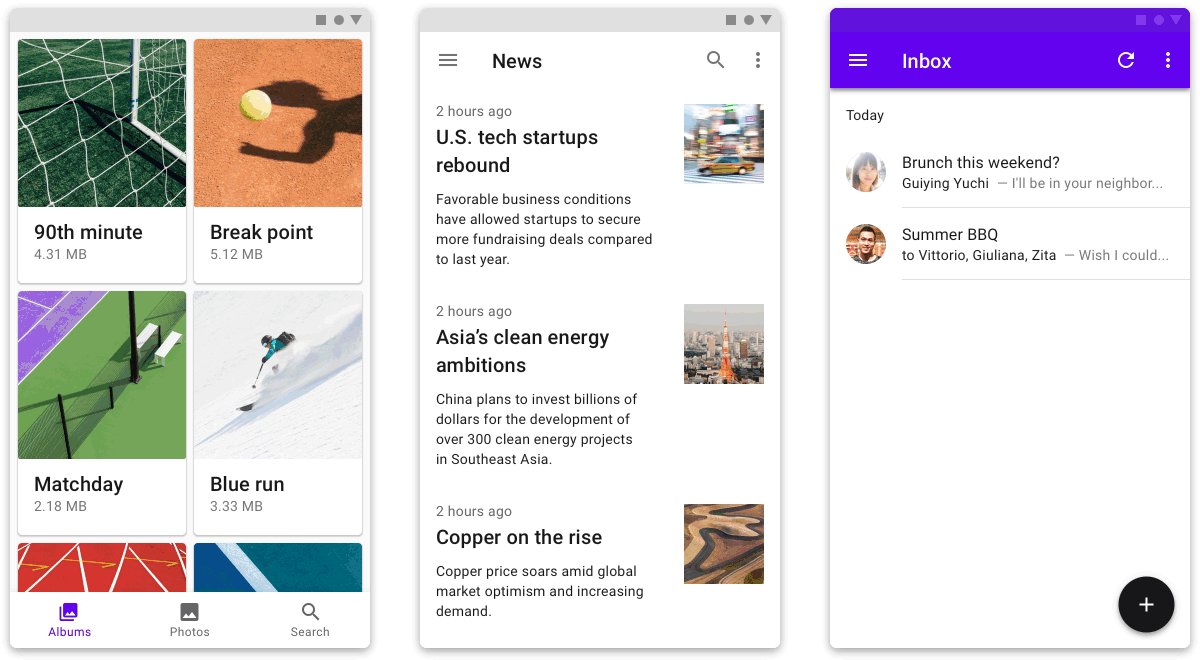
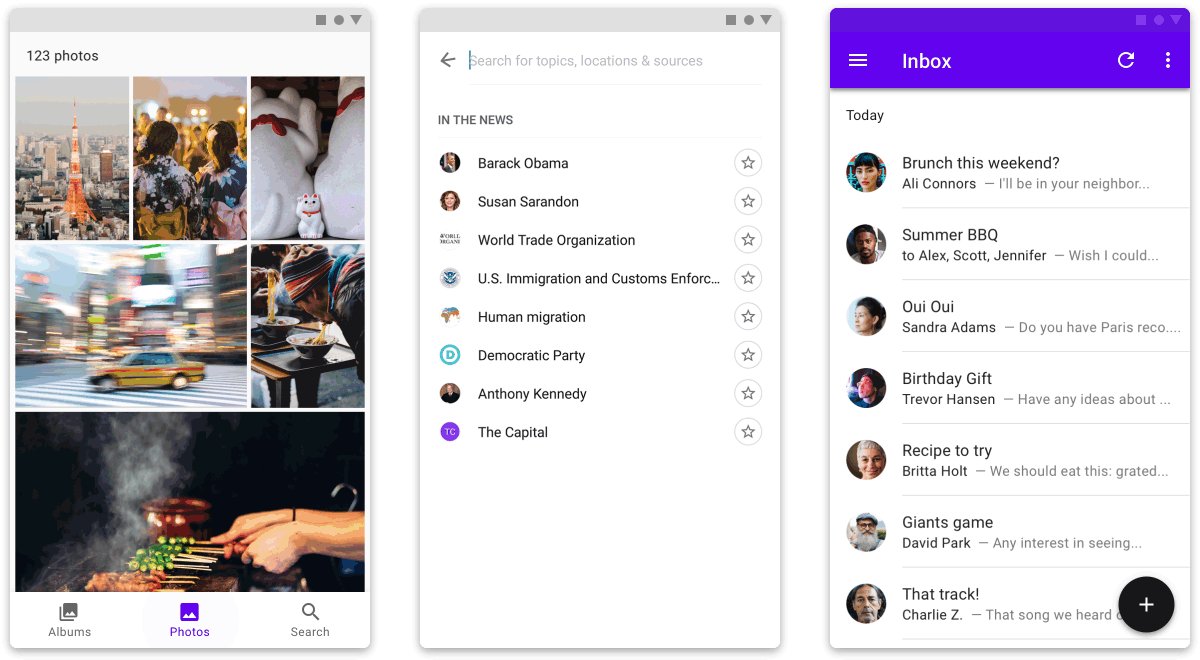
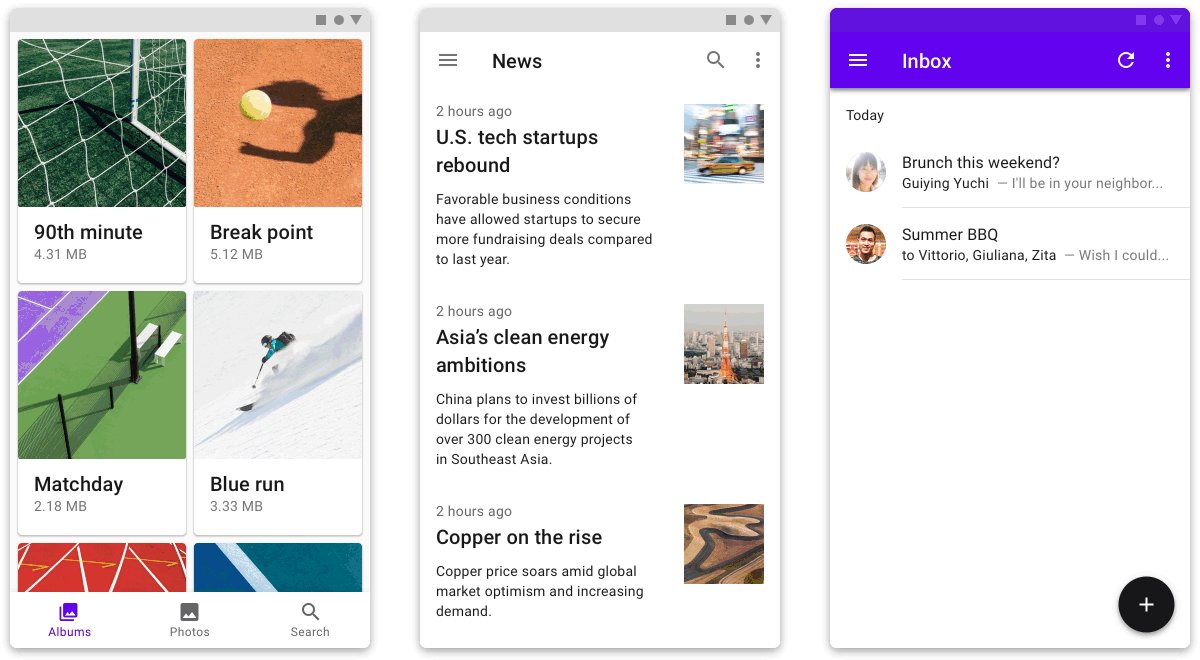
* تباطأت الرسوم المتحركة لتوضيح مظهر واختفاء العناصريؤدي تطبيق هذا النمط على جميع الانتقالات باستخدام الحاوية إلى إنشاء نمط متناسق. كما يوضح أيضًا العلاقة بين التركيبات الأولية والنهائية ، حيث يتم توصيلها بواسطة حاوية متحركة. لإظهار مرونة هذا النمط ، يتم عرض خمسة تركيبات مختلفة هنا:
 * تباطأت الرسوم المتحركة لتوضيح كيفية ربط تركيبات البداية والنهاية بواسطة الحاوية
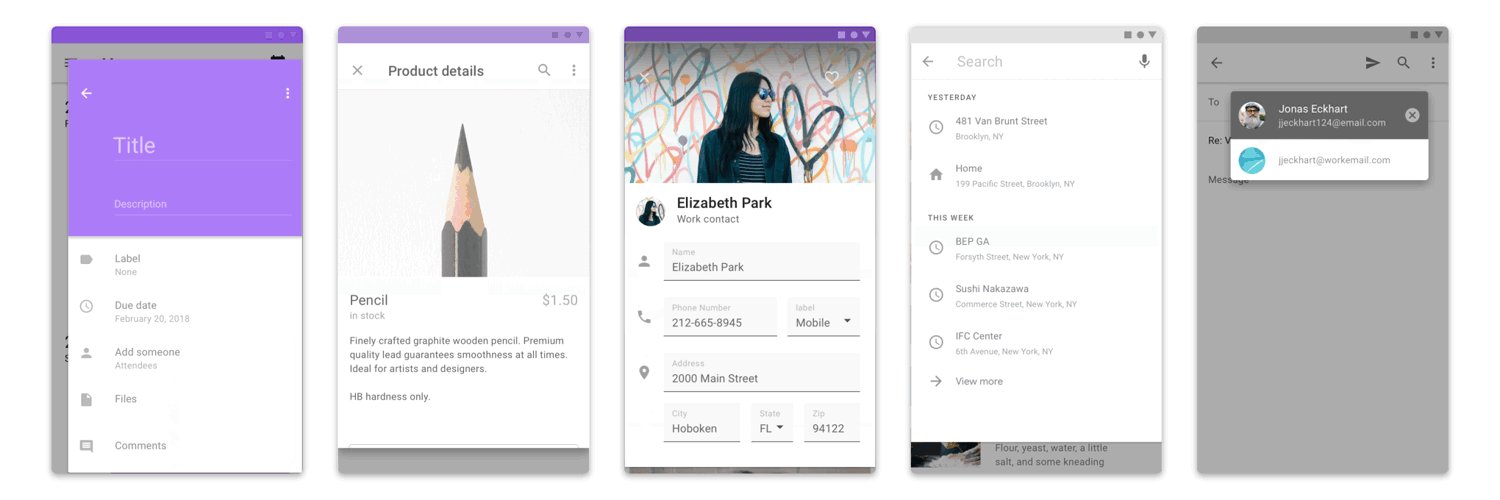
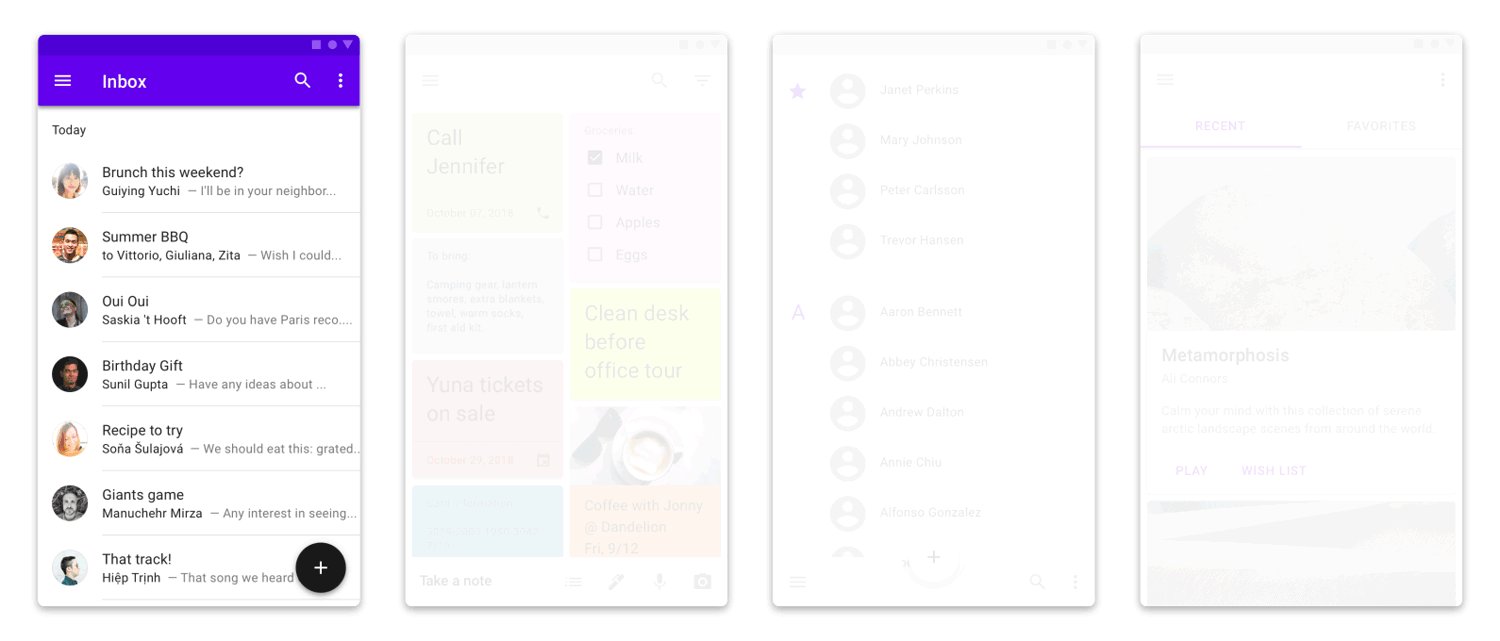
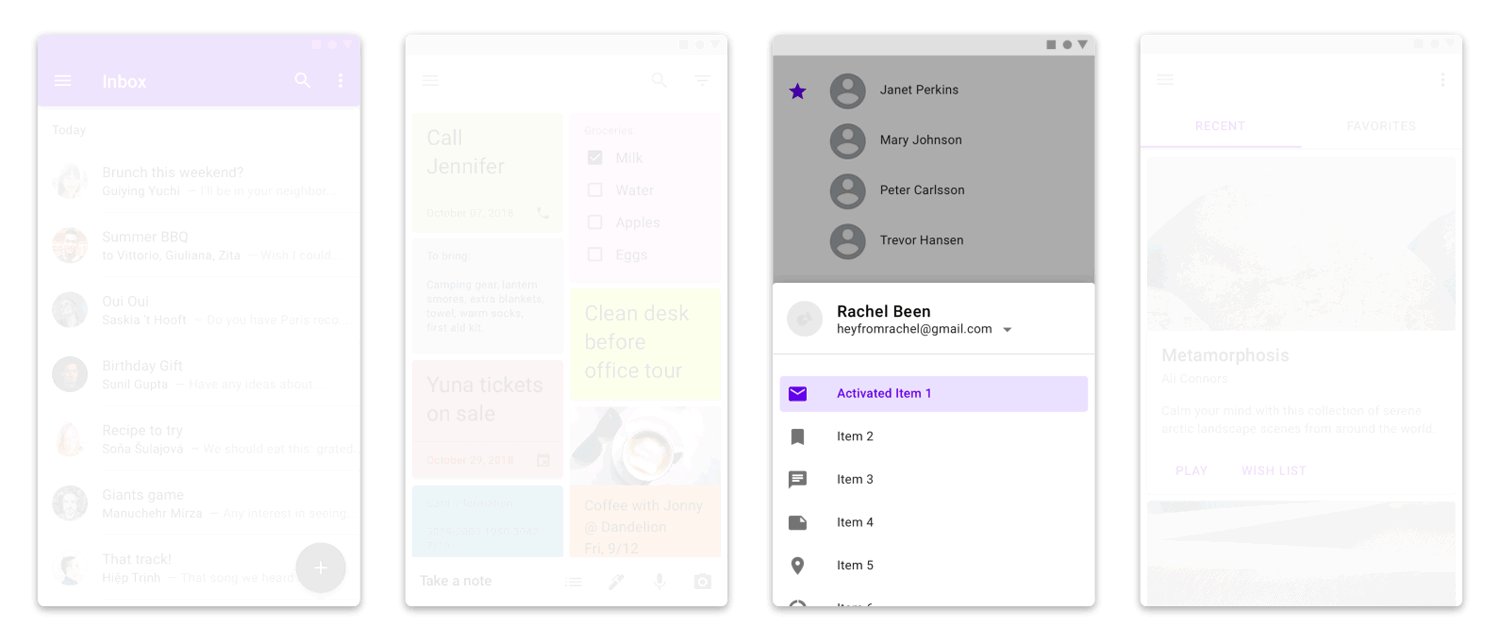
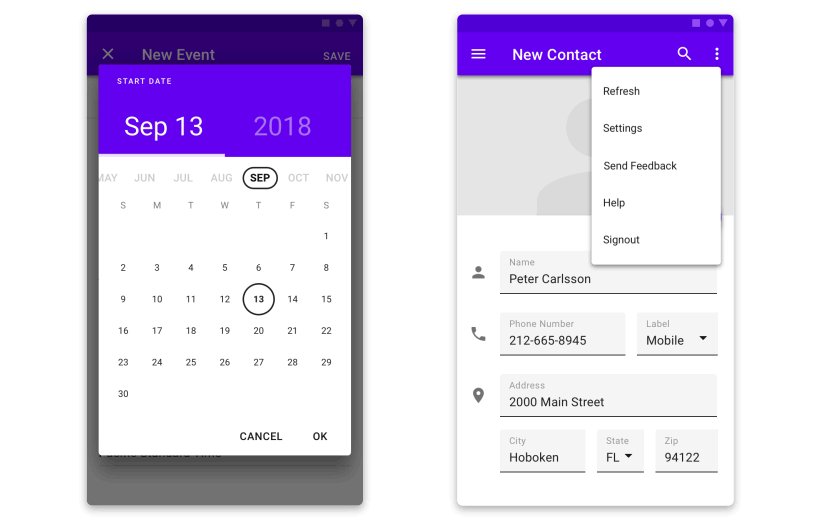
* تباطأت الرسوم المتحركة لتوضيح كيفية ربط تركيبات البداية والنهاية بواسطة الحاويةتظهر بعض الحاويات ببساطة من وراء الشاشة باستخدام التخفيف القياسي. يتم تحديد اتجاه حركته من خلال موقع المكون الذي يرتبط به. على سبيل المثال ، سيؤدي النقر على رمز قائمة التنقل في الزاوية العلوية اليسرى إلى نقل الحاوية إلى اليسار.

إذا كانت الحاوية من خارج الشاشة ، تظهر بسلاسة ويتم تكبيرها. بدلاً من الرسوم المتحركة من 0٪ ، يبدأ الرسوم المتحركة من 95٪ لتجنب الانتباه المفرط للانتقال. تستخدم الرسوم المتحركة واسعة النطاق
التخفيف من التباطؤ ، أي أنها تبدأ بأقصى سرعة وتبطئ
ببطء . لتختفي ، تتلاشى الحاوية ببساطة بسلاسة دون تقشير. يجب أن تكون نهاية الرسوم المتحركة أقل وضوحًا من البداية من أجل تركيز انتباه المستخدم على المحتوى الجديد.
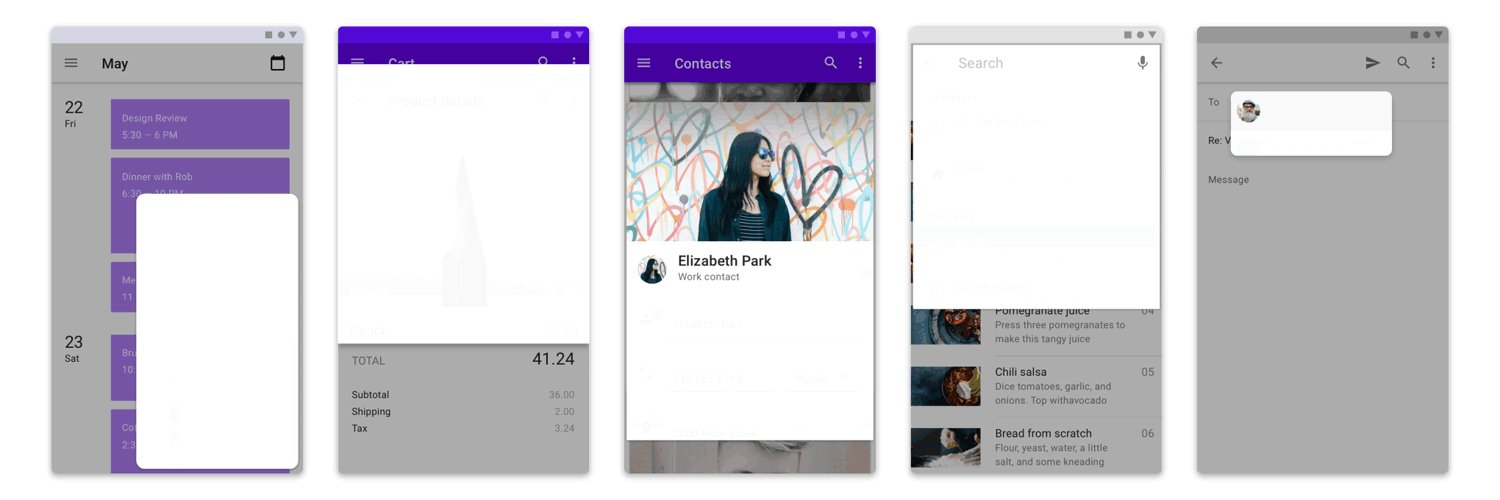
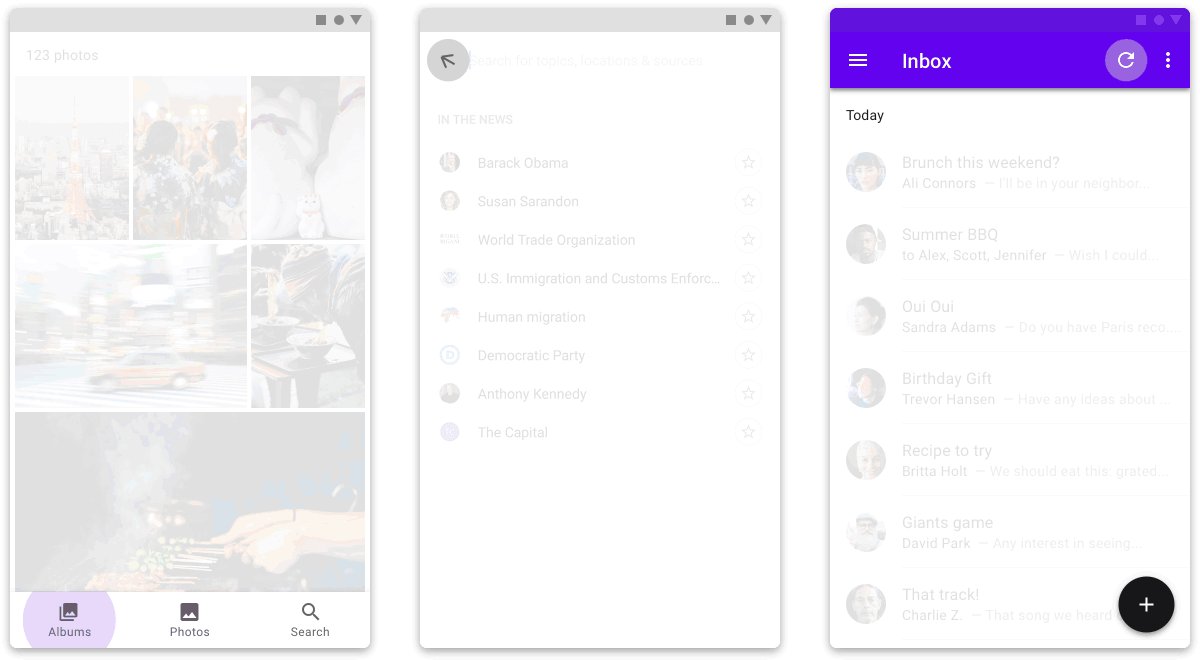
 * يتم إبطاء الرسوم المتحركة لتوضيح كيفية ظهور الحاويات بسبب التغيير التدريجي لعنصر (التحجيم والظهور والاختفاء)
* يتم إبطاء الرسوم المتحركة لتوضيح كيفية ظهور الحاويات بسبب التغيير التدريجي لعنصر (التحجيم والظهور والاختفاء)انتقالات بدون حاوية
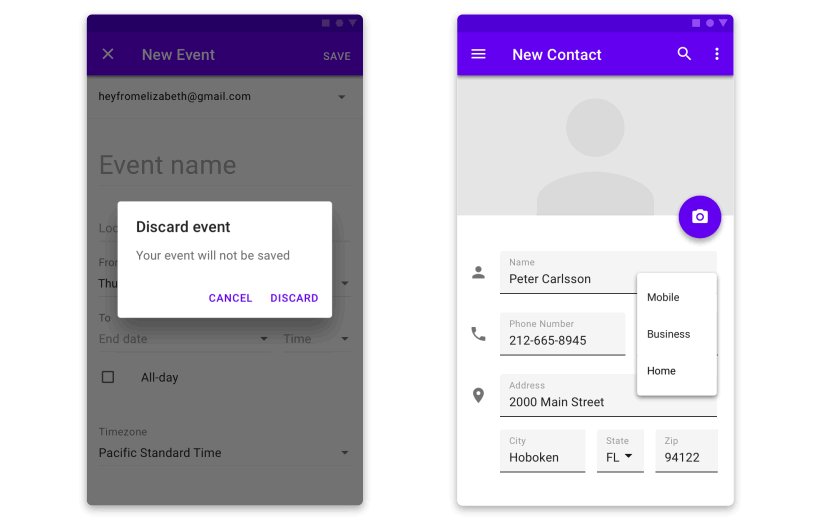
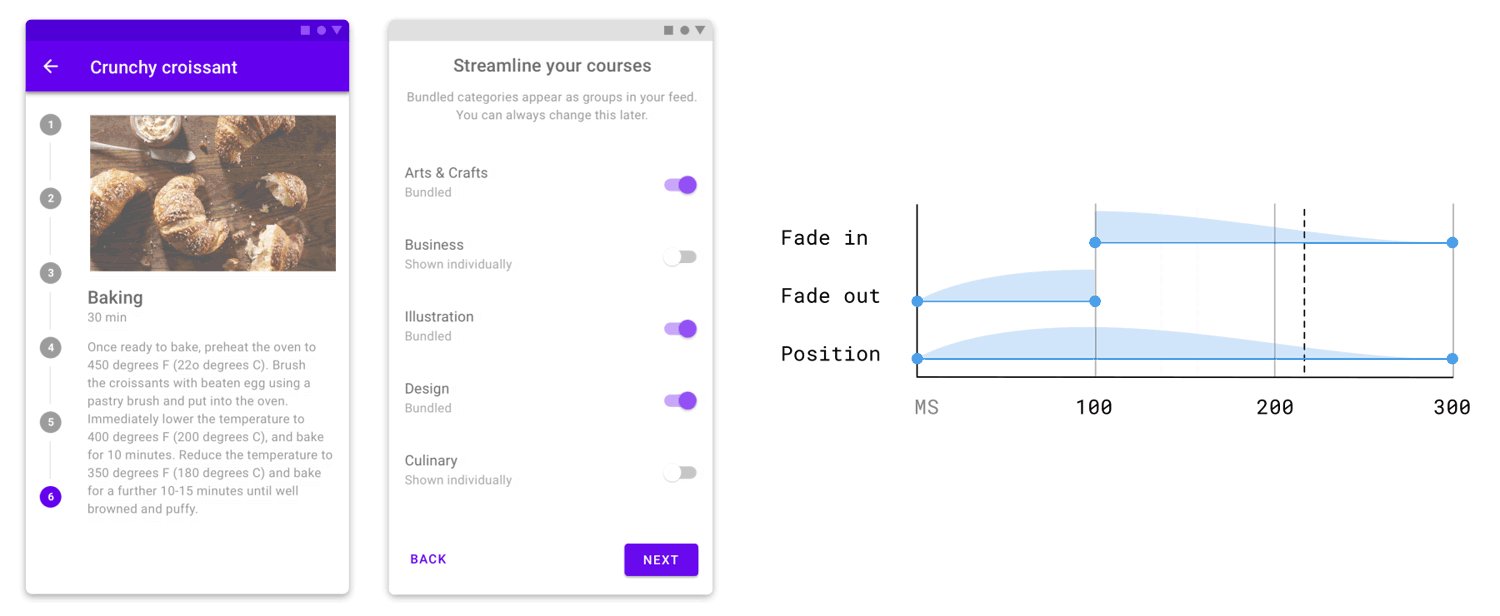
لا تحتوي بعض التراكيب على حاوية يعتمد عليها الانتقال ، على سبيل المثال ، من خلال النقر على الرمز في شريط التنقل السفلي الذي يعرض المستخدم في وجهة جديدة. في هذه الحالات ، يتم استخدام نموذج من مرحلتين:
- يبدأ التكوين بالتلاشي ، وينتهي بمظهر سلس.
- مع اختفاء التكوين النهائي ، فإنه يتغير أيضًا بالكاد بشكل ملحوظ باستخدام تقليل عناصر التليين. مرة أخرى ، يتم تطبيق التحجيم فقط في اللحظة التي يظهر فيها تكوين يؤكد على محتوى جديد مقارنة بالمحتوى القديم.
 * يتم إبطاء الرسوم المتحركة لتوضيح كيفية حدوث التحولات بدون حاوية باستخدام تحجيم العناصر ومظهرها واختفائها
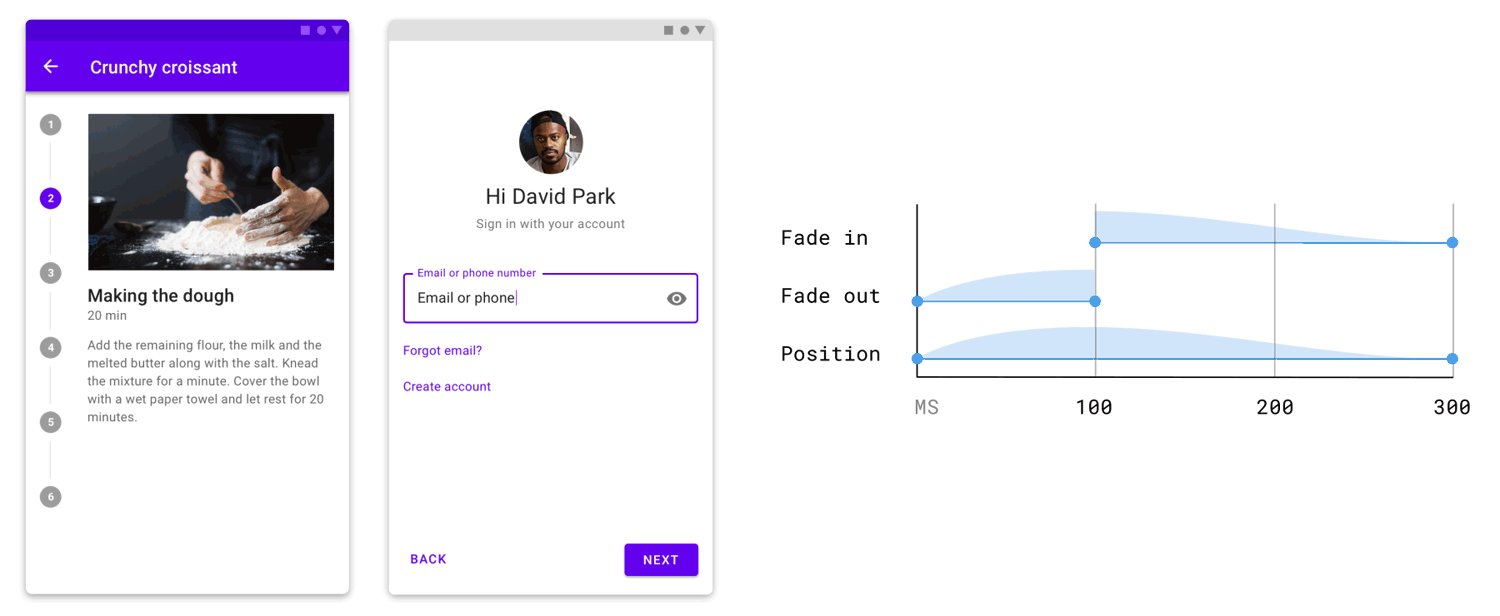
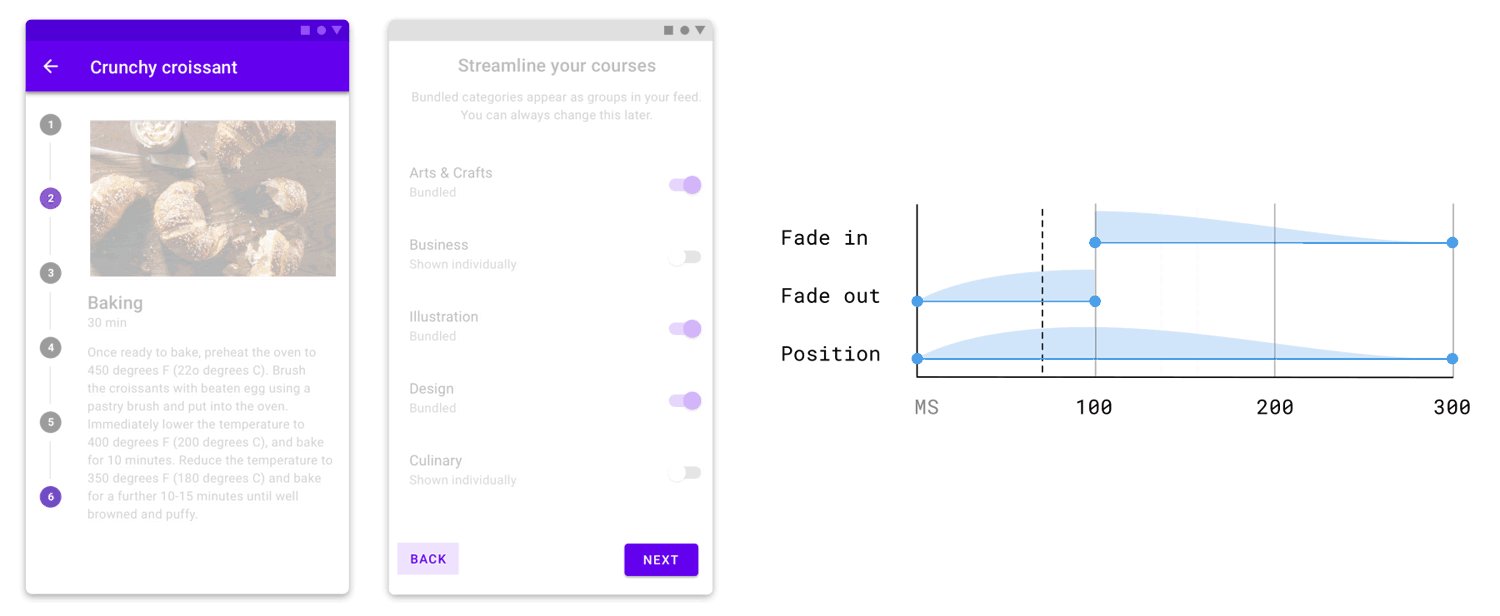
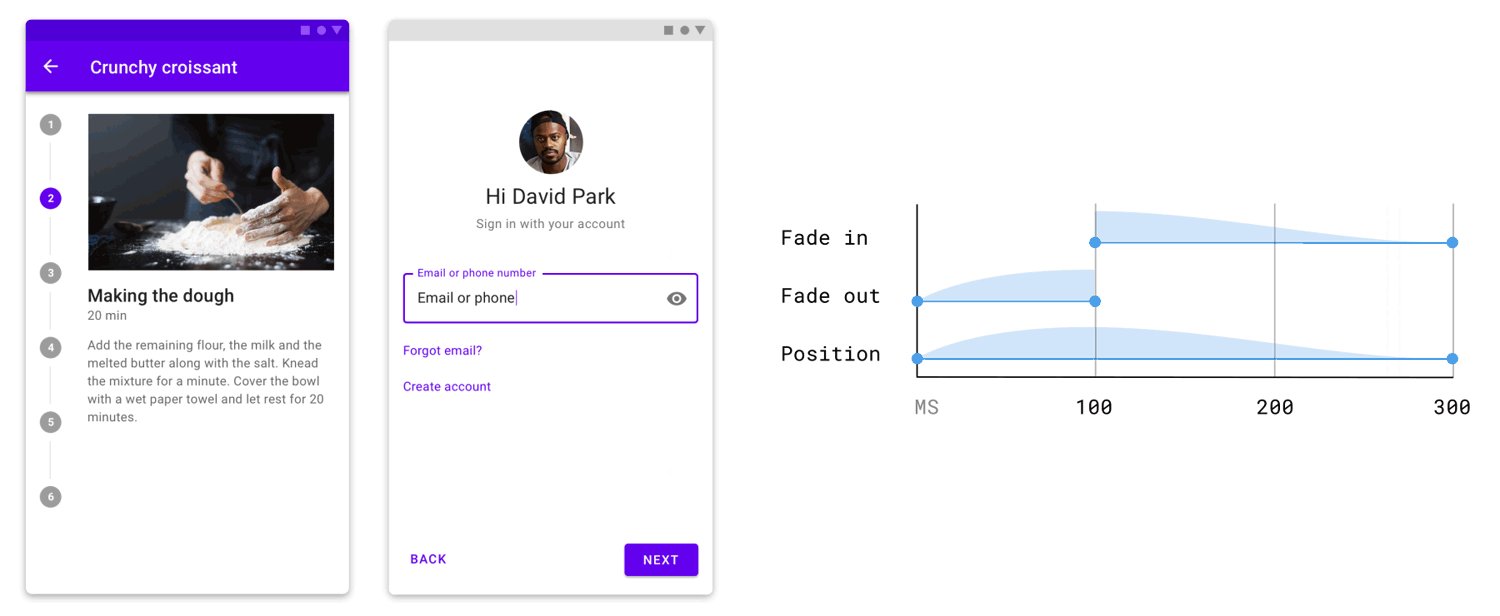
* يتم إبطاء الرسوم المتحركة لتوضيح كيفية حدوث التحولات بدون حاوية باستخدام تحجيم العناصر ومظهرها واختفائهاإذا كانت بداية ونهاية التكوين لها اتصال مكاني أو مرحلي واضح ، فيمكن استخدام حركة المفصل لتقويتها. على سبيل المثال ، عند التنقل في مكون الخطوة ، يتم تمرير بداية ونهاية التكوين عموديًا عندما تتلاشى تدريجياً أو تظهر. هذا يعزز تخطيطهم الرأسي. عند الضغط على الزر التالي للتعرف على المزيد من المواد ، يتم تمرير التكوين أفقيًا. الانتقال من اليسار إلى اليمين يعزز فهم الحدث اللاحق. تستخدم الحركة المشتركة عناصر التخفيف القياسية.
 * تباطأت الرسوم المتحركة لتوضيح كيفية حدوث الحركات الرأسية والأفقية
* تباطأت الرسوم المتحركة لتوضيح كيفية حدوث الحركات الرأسية والأفقيةأفضل الممارسات
كلما كان ذلك أبسط كلما كان ذلك أفضل
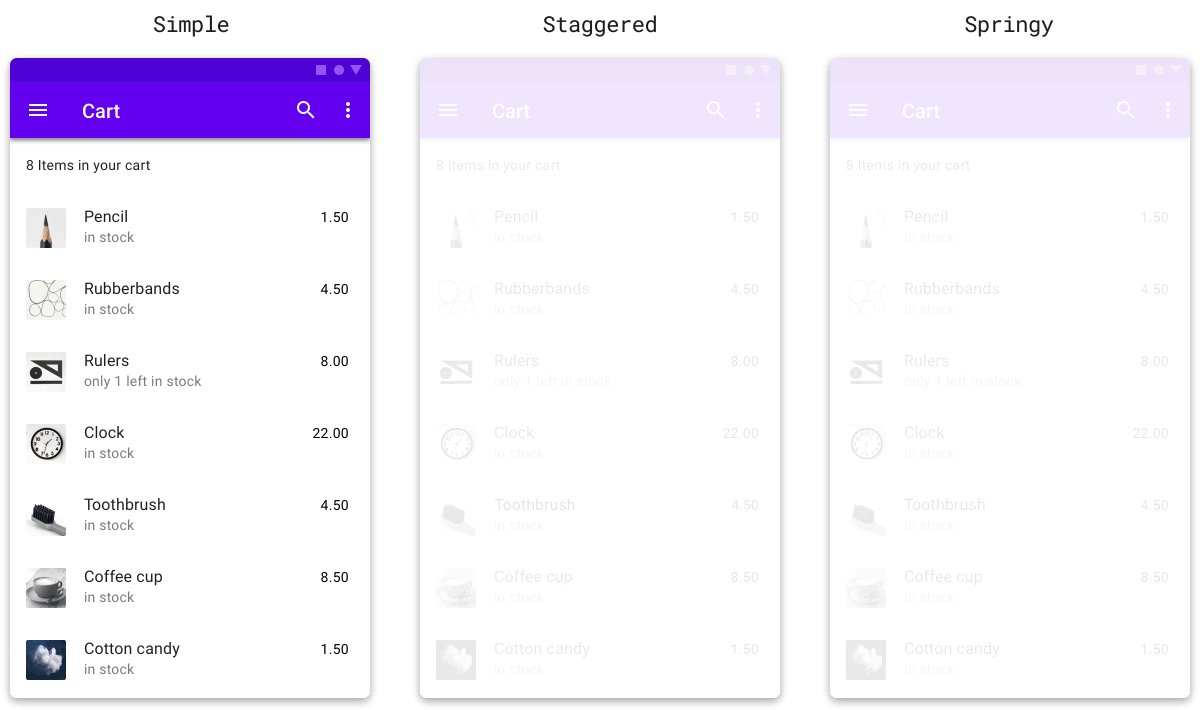
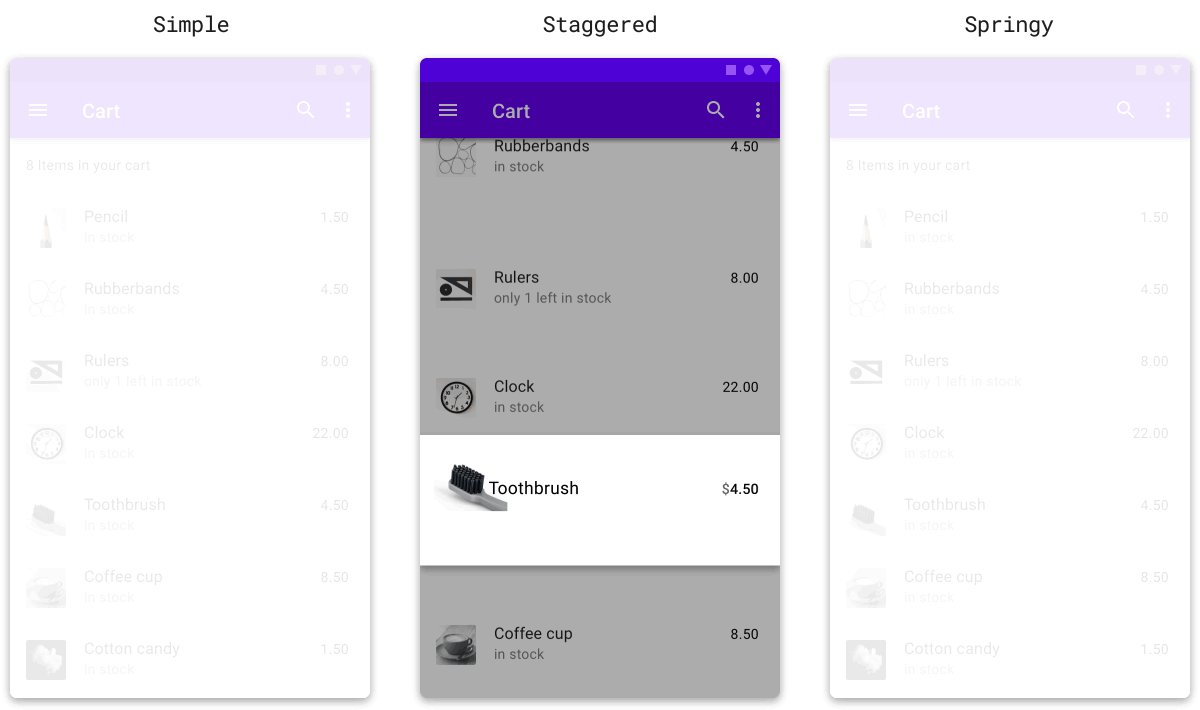
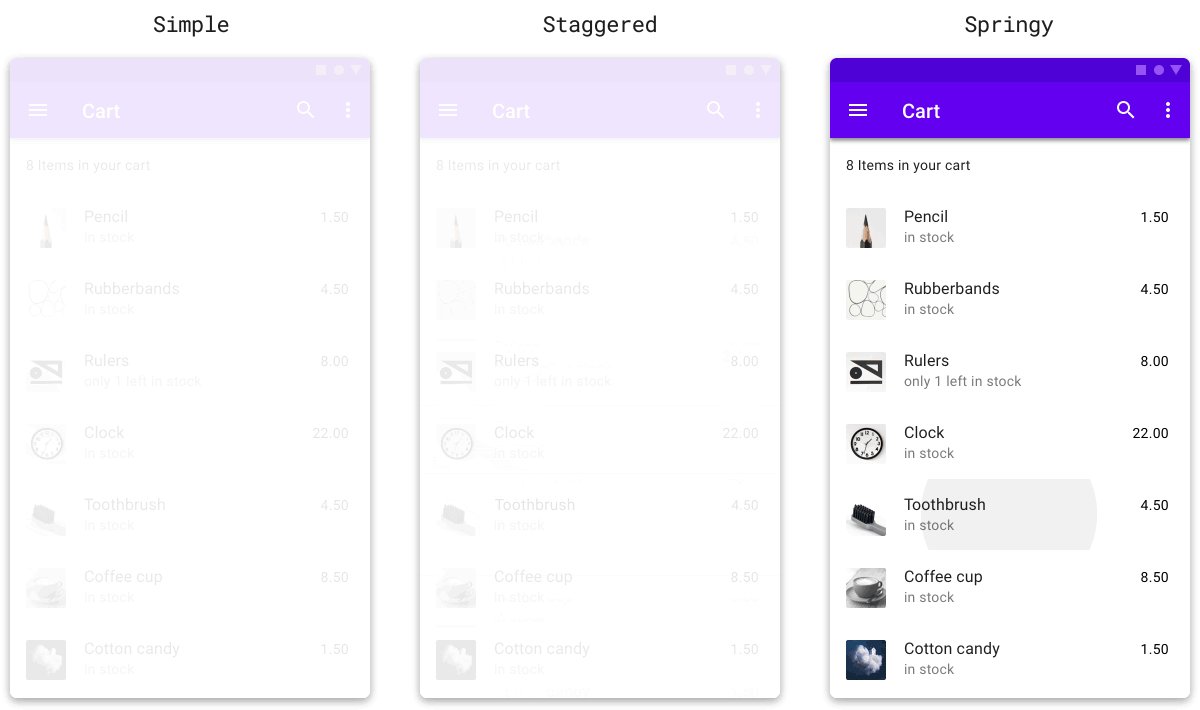
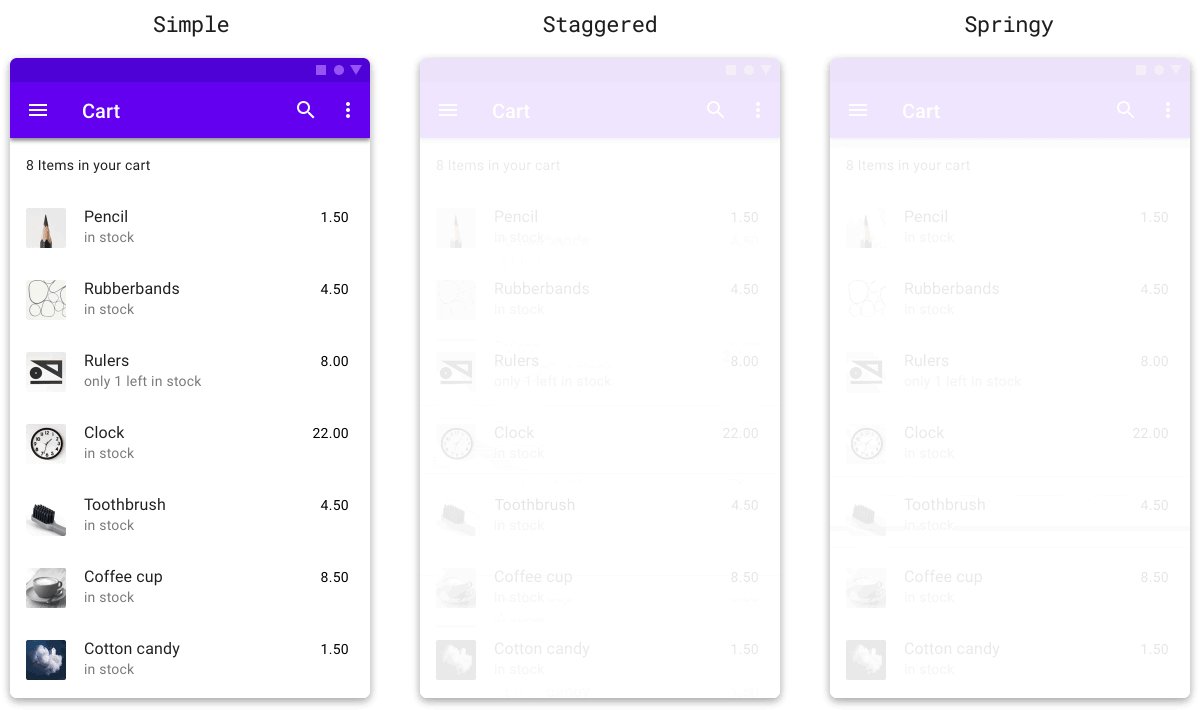
نظرًا لتواترها العالي وعلاقاتها الوثيقة مع قابليتها للاستخدام ، يجب أن يدعم التنقل الملاحي بشكل عام وظائف النمط. هذا لا يعني أنه لا يجب أن يكون منمقًا أبدًا ، فقط تأكد من أن اختيار النمط له ما يبرره العلامة التجارية. عادة ما تتأخر حركة العين بسبب عناصر مثل الأيقونات الصغيرة والشعارات وأجهزة تحميل التمهيد أو الحالة الحرة. قد لا يجذب المثال البسيط أدناه الكثير من الاهتمام على Dribbble ، ولكنه سيجعل التطبيق أكثر ملاءمة.
 * تباطأت الرسوم المتحركة لتوضيح أنماط الحركة المختلفة
* تباطأت الرسوم المتحركة لتوضيح أنماط الحركة المختلفةاختر المدة المناسبة والتخفيف
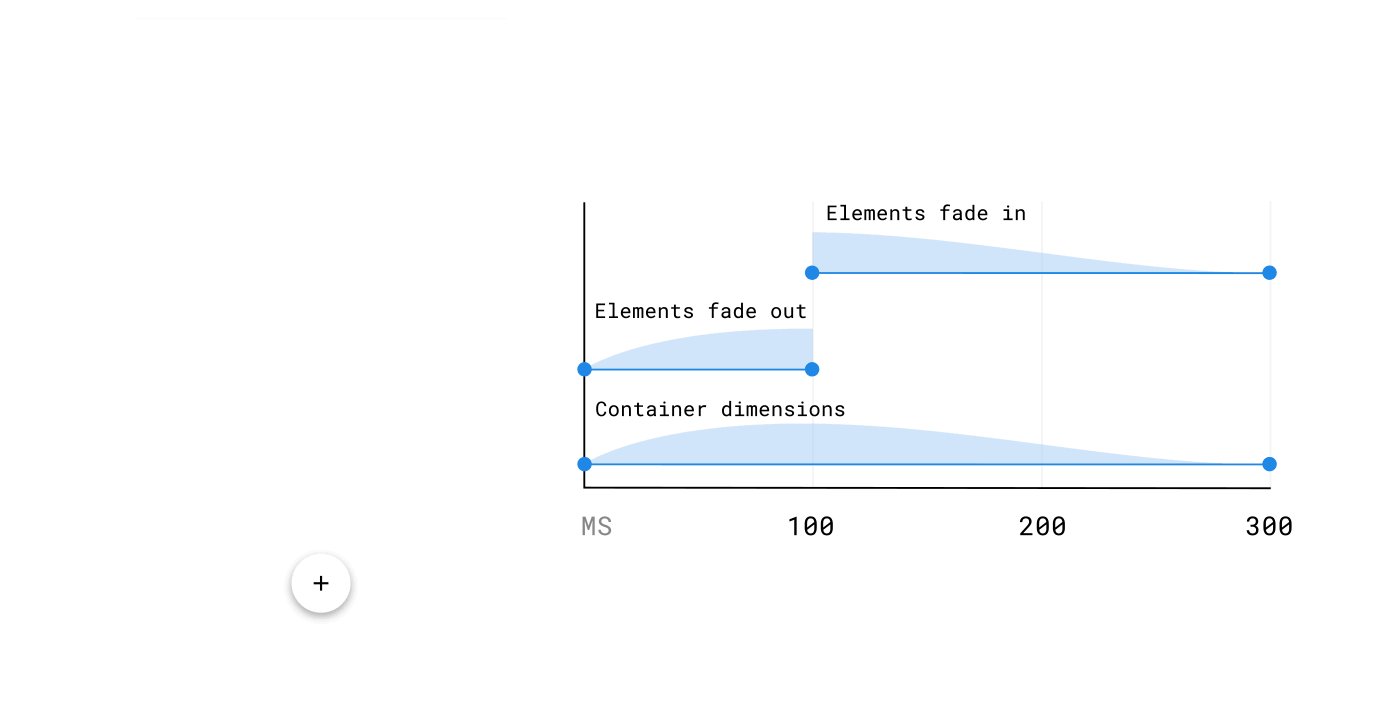
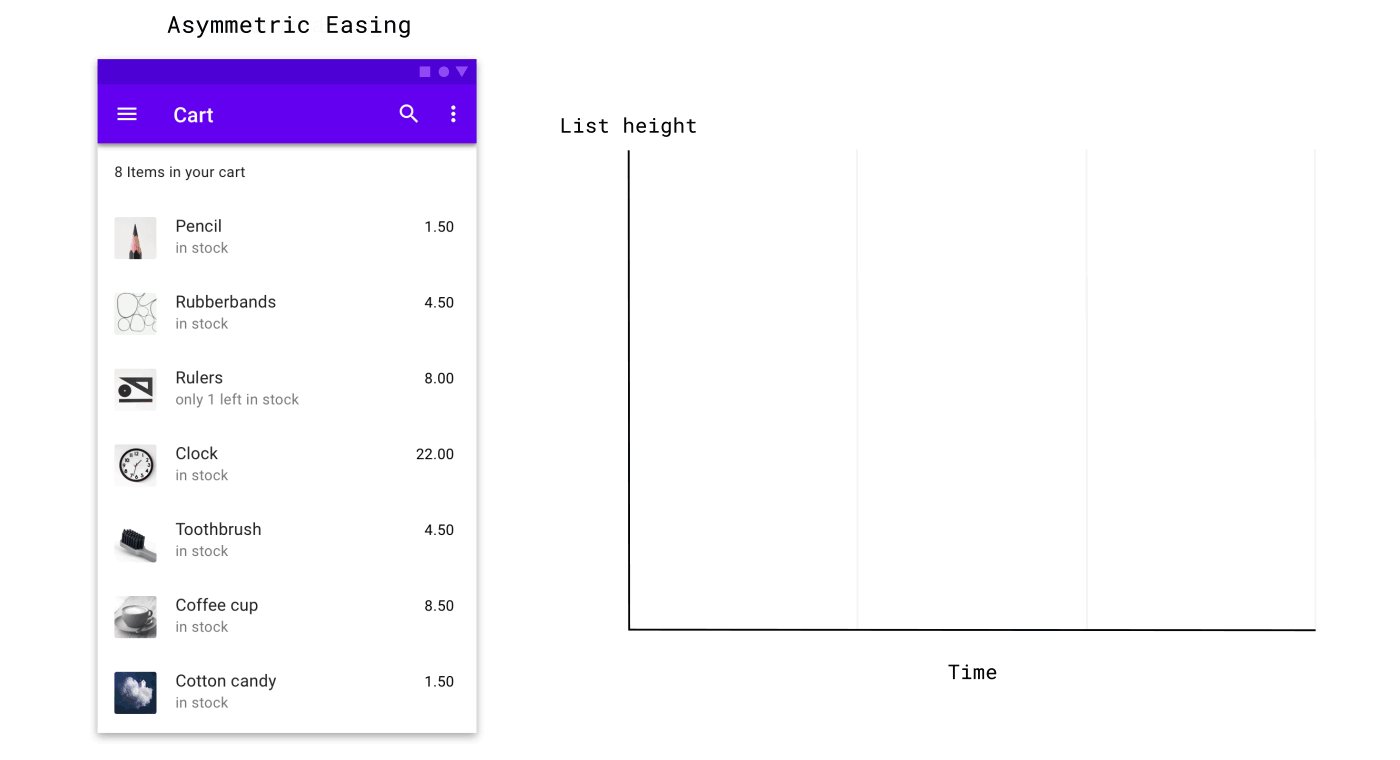
يجب أن تستخدم انتقالات التنقل فترات تحدد أولويات الوظيفة أثناء كونها سريعة ، ولكن ليس بسرعة كبيرة بحيث لا تصبح عاملاً مربكًا. يتم تحديد المدة وفقًا لنسبة الشاشة التي تشغلها الرسوم المتحركة. نظرًا لأن انتقالات التنقل تشغل عادةً معظم الشاشة ، فإن 300 مللي ثانية هي طريقة مثبتة. في المقابل ، تستخدم المكونات الصغيرة ، مثل المحولات ، مدة قصيرة تبلغ 100 مللي ثانية. إذا كان الانتقال سريعًا جدًا أو بطيئًا ، فاضبط طوله بزيادات 25 مللي ثانية حتى يصل إلى التوازن الصحيح.
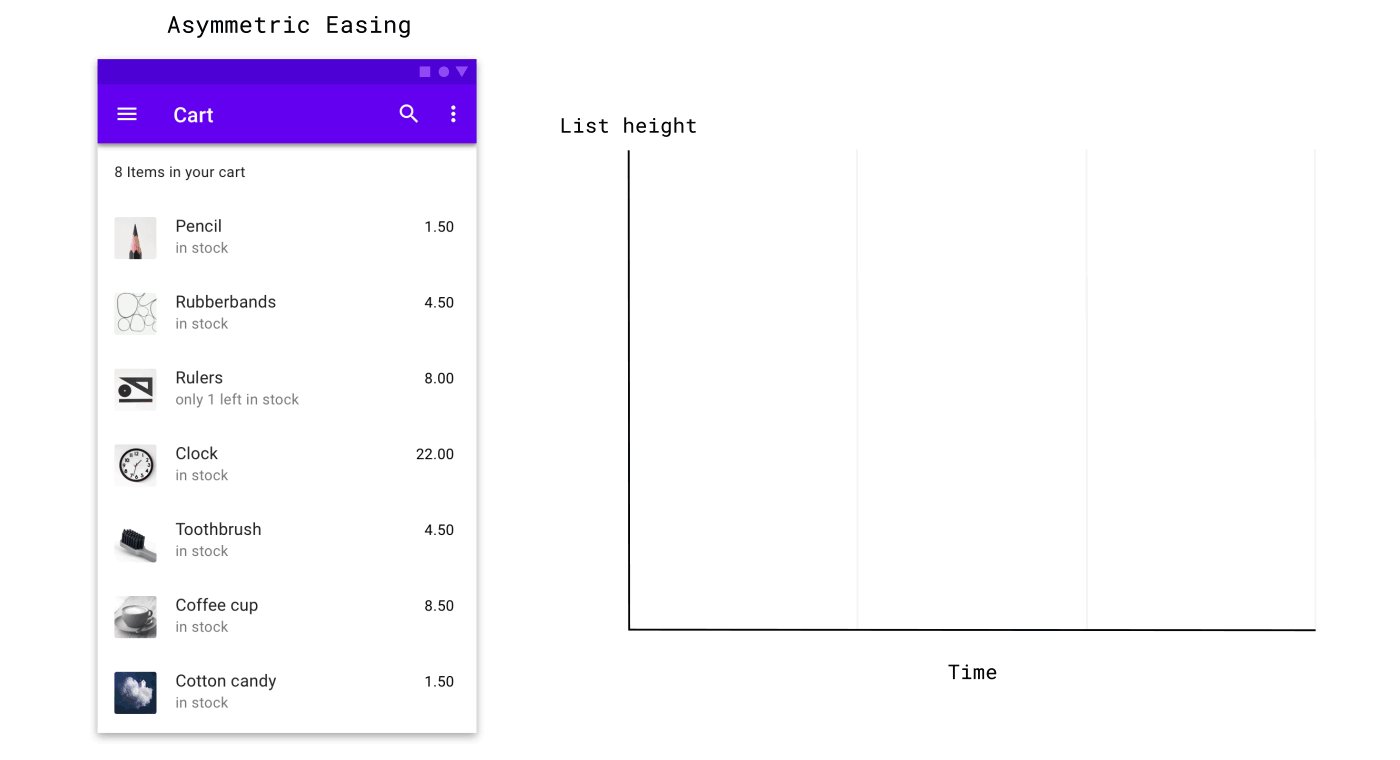
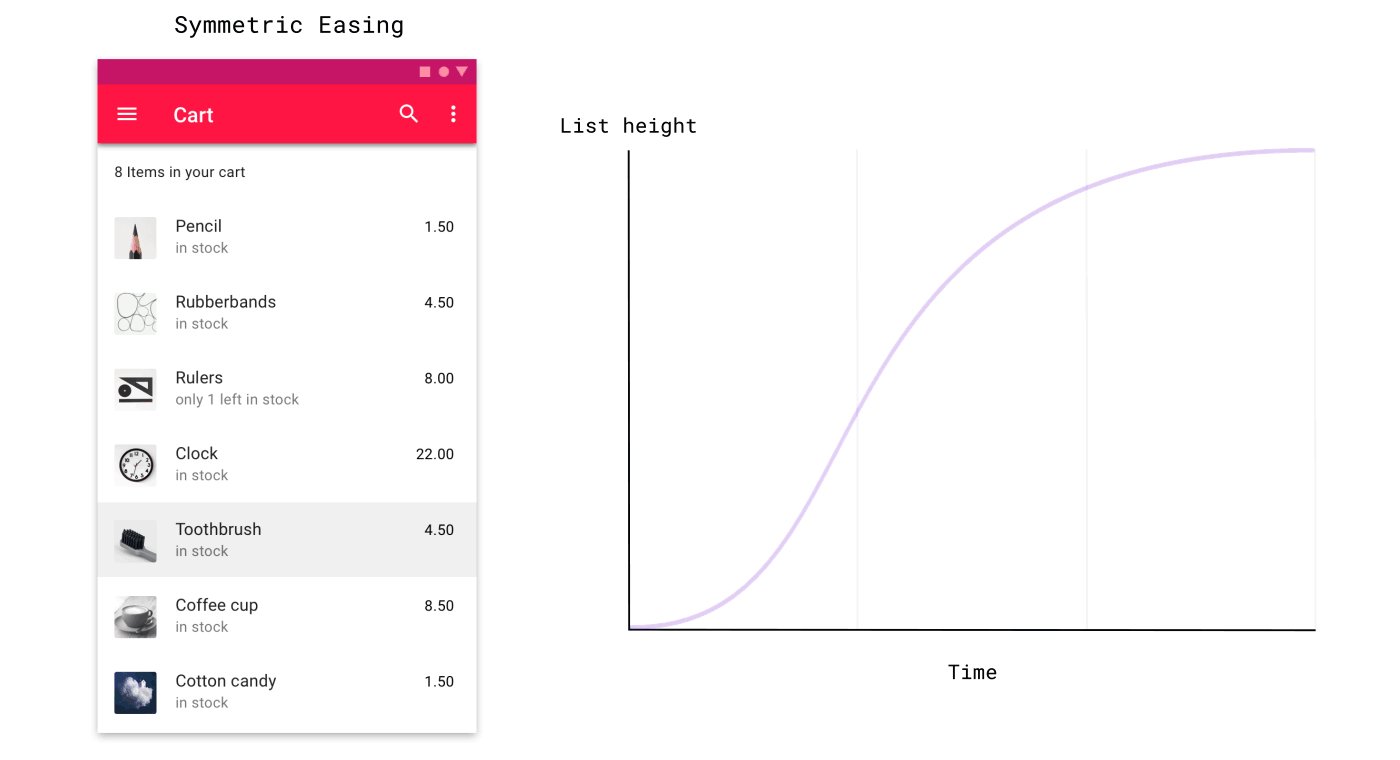
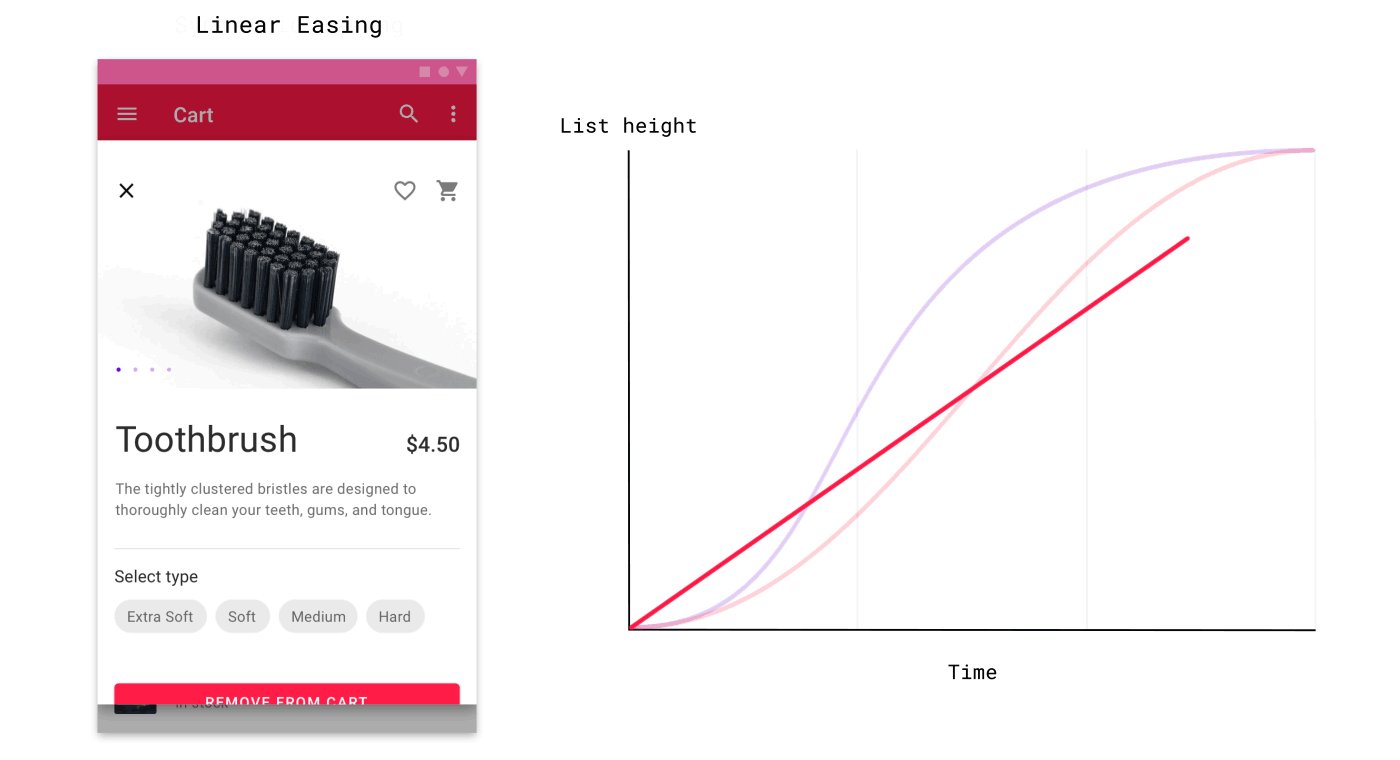
يصف التليين السرعة التي تتسارع بها الرسوم المتحركة وتتباطأ. تستخدم معظم التحولات الملاحية منقي العناصر القياسي ، وهو نوع غير متماثل من المنقي. هذا يعني أن العناصر تتسارع بسرعة ثم تبطئ بعناية للتركيز على نهاية الانتقال. هذا النوع من التليين يمنح الرسوم المتحركة جودة طبيعية ، حيث لا يمكن للكائنات في العالم الحقيقي أن تبدأ فجأة وتتوقف عن الحركة. إذا كان الانتقال يبدو صعبًا أو آليًا ، فمن المرجح أنه تم اختيار التخفيف المتناظر أو الخطي بشكل خاطئ.
 * تباطأت الرسوم المتحركة لتوضيح أنواع مختلفة من التليين
* تباطأت الرسوم المتحركة لتوضيح أنواع مختلفة من التليينتم تصميم الأنماط وأفضل الممارسات الموضحة في هذه المقالة لإنشاء نمط حركة عملي وغير بارز. يعمل هذا في معظم التطبيقات ، ولكن قد تتطلب بعض العلامات التجارية تعبيرات نمط أكثر كثافة. لمعرفة المزيد حول نمط الحركة ، راجع تعليمات التخصيص لدينا
هنا .
بعد تنفيذ انتقالات التنقل ، تبدأ مهمة إضافة حرف إلى التطبيق الخاص بك. هنا لا تعمل الأنماط البسيطة ، وهنا يمكنك إدراك مهارات الرسوم المتحركة الخاصة بك بالكامل ...
 يمكن أن تضيف الرسوم المتحركة المخصصة سهولة على خطأ جسيم
يمكن أن تضيف الرسوم المتحركة المخصصة سهولة على خطأ جسيمإذا كنت مهتمًا بمعرفة المزيد حول إمكانية الحركة ، فتأكد من قراءة
أدلةنا حول تفاعل العناصر .