في عمر 14 ، قمت بإنشاء موقع الويب الأول الخاص بي. كانت هذه هي المهمة لمشروع المدرسة. كانت المهمة سهلة: إنشاء موقع بسيط للغاية يحتوي على نص وصور وجدول. عادة نسيت كل المهام وفعلتها في اللحظة الأخيرة. ولكن في ذلك الوقت فقدت عقلي.

لقد منحت دائمًا الأولوية لكيفية ظهور الموقع. أنت توافق أم لا ، لكن الانطباع الأول يتكون دائمًا في المظهر. الناس يثقون أكثر بما يحبونه.
على مر السنين من إنشاء مثل هذه المشاريع ، أولت اهتماما أكبر لتطوير مهارات التصميم ، بدلا من تحسين مهارات البرمجة. بالعمل على مشاريع كبيرة ومعقدة ، ستقوم بالعديد من المهام المختلفة. واحد منهم هو التصميم.
التصميم الرائع هو شيء بين "الأمر بسيط للغاية بحيث يمكن لجدتك أن تحذو حذوها" و "رائع ، هذا رائع للغاية". يمكن أن يكون التصميم ميزتك التنافسية أو مسمارًا في التابوت.
ولا يتعلق الأمر بالموهبةعندما كنت أصغر سنًا ، لعبت دور Minecraft كثيرًا. رأيت كل هذه المباني رسمها الناس. ولكن عندما حاولت أن أفعل شيئًا كهذا ، بدا وكأنه صندوق. قبيحة وليست أنيقة.
عثرت على فيديو على موقع يوتيوب وكررت أفعال الراوي ، وبعد فترة طورت أسلوبي الخاص وأستطيع بنائه بنفسي. حتى أنني فزت في المسابقة.
التصميم مهارة يمكن تطويرها.
اختر الأدوات المناسبة للوظيفة.في البرمجة ، يمكنك استخدام Notepad وكتابة تطبيق وكذلك إذا كان مكتوبًا في بيئة تطوير كاملة ، على الرغم من أنه قد يعقد حياتك. في عالم تصميم الويب ، يلعب MS Paint دور Notepad ، تمامًا مثل Notepad ، يستخدمه عدد قليل من الأشخاص.
أدوات تصميم الويب الأكثر شيوعًا:أداة
رسم لـ MacOS. تكاليف الاشتراك 99 دولارًا في السنة. يجد البعض أنها معقدة مثل رد فعل.
Adobe XD هي أداة مجانية عبر الأنظمة الأساسية تلعب دور Vue. سهل الاستخدام.
سكين
Adobe Photoshop السويسري لأي مهمة تصميم. يمكن مقارنتها بـ jQuery. السعر 9.99 دولار / شهر
لا فرق سواء كنت تستخدم Sublime أو VS Code لكتابة التعليمات البرمجية. أو يمكنك استخدام React أو Vue للواجهة. هذه مسألة تفضيل شخصي. كل أداة لها إيجابياتها وسلبياتها.
أنا أستخدم Adobe XD. بادئ ذي بدء ، لأنه برنامج متعدد المنصات ، لذلك لست رهينة لنظام Apple البيئي. بالنسبة للمبتدئين ، من المريح أنه منذ مايو 2018 ، يمكن استخدام Adobe XD بحرية مع قيود قليلة فقط.
تغيير التفكيرلقد واجهت مشكلة كبيرة عندما بدأت في تصميم الويب. كنت بحاجة لتغيير عقلي. كنت أتوصل إلى تصميم عندما كان الرمز جاهزًا تمامًا. الحقيقة هي أن هذا النهج يجعلك أسوأ مصمم.
إذا كنت ترغب في العمل في تصميم الويب ، يجب أن تكون مرنًا. هذا سيمنحك الحرية لتغيير الأشياء بسرعة والتجربة بسهولة. وهذا مهم لأن التصميم هو عملية مستمرة. ستتغير كثيرًا قبل أن تحصل على نتيجة رائعة.
أدوات التعلمعند البرمجة ، تستخدم عناصر HTML مثل div و span و input وتسمح للمتصفح بعرضها. بفضل أدوات التصميم ، يمكنك تخطي الوسيط واستخدام العناصر المرئية مباشرة مثل الأشكال والنص.
اخترت 4 الأدوات الأكثر استخدامًا بحيث يمكنك قضاء وقت أقل في العثور على المعلومات والمزيد من الوقت في التطوير. ابدأ التدريب في أقرب وقت ممكن. أدناه سأخبرك كيف تعمل وكيف تستخدمها.
أداة المستطيلالمستطيل (المستطيلات) - الشكل الأكثر شمولية. سوف تستخدمهم طوال الوقت. فكر في الأمر على أنه div.
كما يوحي الاسم ، تسمح لك هذه الأداة بإنشاء نص. هذا ليس بهذه البساطة لأن أداة النص لها حالتان: واحدة للنص مع سطر واحد ، والأخرى لعدة فقرات. لحسن الحظ ، من السهل معرفة كيفية استخدامها بشكل صحيح.
الحالة الأولى هي حاوية نص أحادية السطر تقوم بضبط حجمها بناءً على النص. إنه مشابه لـ <span> ، إلا أنه لن يكتمل إذا لم تكسر الخط. تكمن ميزة هذه الحالة في أنها تضبط تلقائيًا حجم حقل النص بناءً على ارتفاع السطر وحجم الخط. استخدمه لكل شيء لا يحتاج إلى عرض معين وهو سطر واحد. على سبيل المثال ، رؤوس وعلامات سطر واحد.
الحالة الثانية هي حاوية نصية ذات حجم معين ، والتي تتصرف مثل <p> بعرض معين أو <p> داخل عمود الشبكة. ميزة هذه الحالة هي أنه يمكنك التحكم في حجم حقل النص. استخدم هذه الحالة للفقرات والعناوين على أسطر متعددة.
حدد الأداةتحريك وتغيير حجم وتكرار. لكل هذا ، هناك تحديد. تظهر لك هذه الخطوط الوردية المسافة من العناصر المحيطة. ستساعدك الخطوط الزرقاء في اختيار العناصر الصحيحة.
في بعض الأحيان يكون الخط مناسبًا بحيث يتم فصل أجزاء مختلفة من التصميم عن بعضها البعض. هذا هو سبب وجود أداة الخط هنا. يمكنك استخدام أداة المستطيل بدلاً من ذلك ، ولكنها ليست مريحة للغاية.
في تطوير الويب ، غالبًا ما يتم وصف التخطيط كعنوان وقائمة ومحتوى وتذييل. هذا جزء منه ، ولكن التخطيط أكثر من ذلك. هذا هو ترتيب العناصر المتعلقة ببعضها البعض داخل الصفحة.
عندما كنت أقوم بمشروع لـ Sidemail ، قمت بتوزيع العناصر داخل الوثيقة بالتساوي. لذلك بدا أفضل.
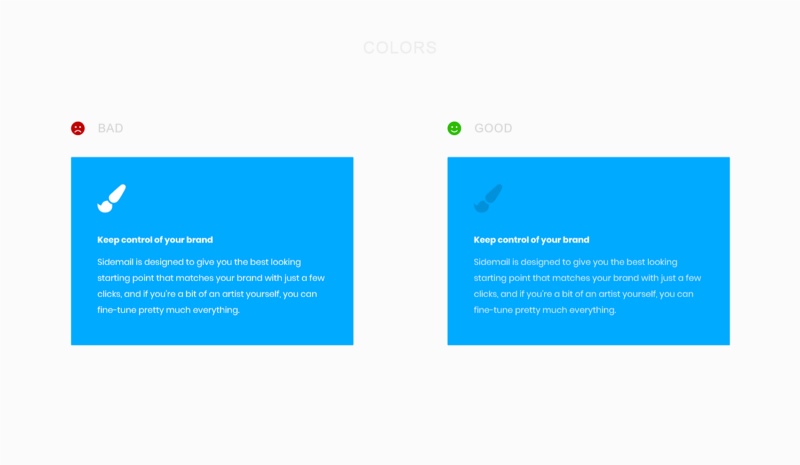
 الألوان
الألوانلمساعدتك في العثور على اللون المثالي لمشروعك التالي ، فكر في سيكولوجية الألوان (يمكن العثور على مزيد من المعلومات حول هذا الموضوع على colorpsychology.org).
أداة أخرى مفيدة هي Paletton. مع ذلك ، يمكنك بسهولة العثور على تركيبة الألوان المثالية.
استخدم ظلال الألوان الأساسية وألوان النص لإنشاء تدرج مرئي. جرب ظلال أغمق أو أفتح للنص عند استخدام خلفية ملونة. بشكل عام ، التجربة.
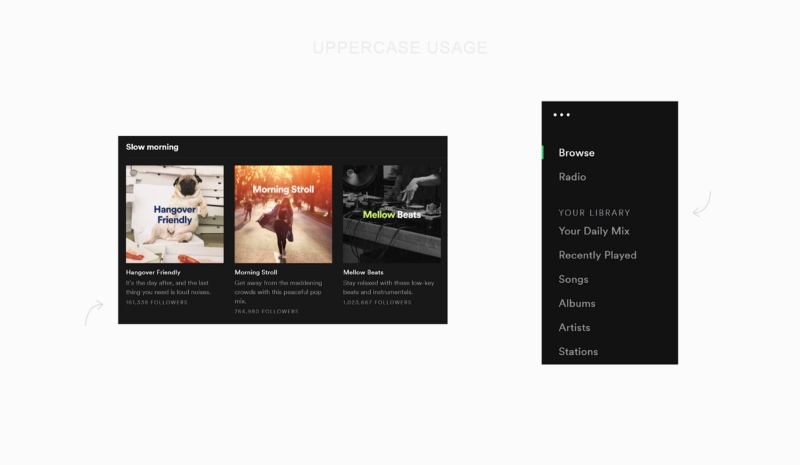
 الطباعة
الطباعةيؤثر الخط النموذجي بشكل كبير على العلامة التجارية لمشروعك ، لذا اختر بحكمة. تبدو الخطوط المميزة أفضل من خطوط Google ، ولكن إذا كنت جديدًا ، فلا تشتريها. حتى في خطوط Google ، يمكنك العثور على أشياء جديرة بالاهتمام.
هناك خدعة أستخدمها غالبًا لكسر النص بصريًا. أقوم بوضع علامات كبيرة مع تباعد كبير بين الأحرف. النص الكبير متناظر ويبدو جيدًا من وجهة نظر بصرية. لا تسيء استخدامها ، فمن الصعب قراءتها.
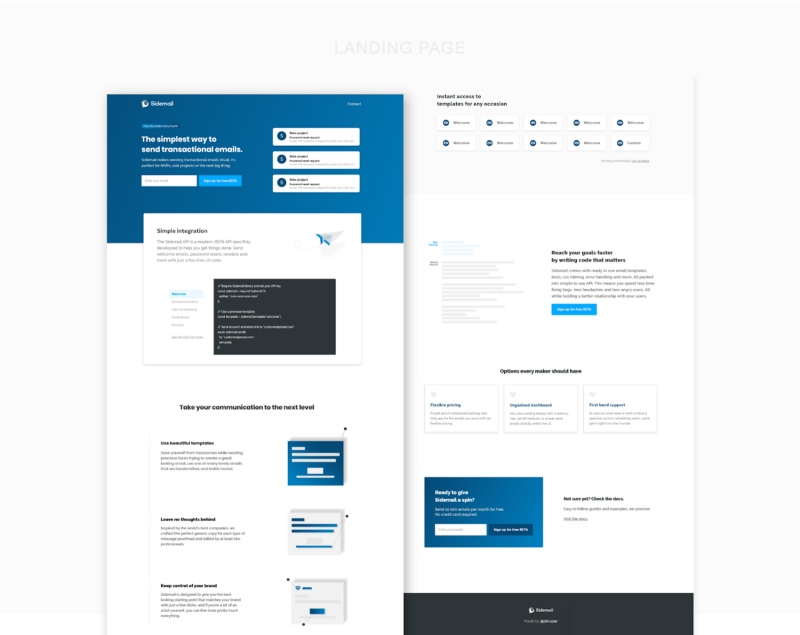
 تصميم الصفحة الرئيسية أو الصفحة المقصودة
تصميم الصفحة الرئيسية أو الصفحة المقصودةأحاول تجنب الإغراء لاستخدام العديد من العناصر العصرية. بدلاً من ذلك ، توصلت إلى الفوائد وأقدمها كنص.
إذا كنت تبحث عن الإلهام ، فتأكد من مراجعة land-book.com. هذا كتالوج من الصفحات الرائعة التي تجذب جمهورك المستهدف. صفحة إلهام أخرى رائعة هي interface.pro. هنا يمكنك الترتيب حسب الفئة ، على سبيل المثال ، حسب السعر ، 404 أو "عنا".

ما كنت تعتقد أنه كان باردا بالأمس سيبدو مروعا غدا. ستغير التصميم أكثر من مرة. هذا أمر طبيعي تمامًا وجيد حقًا. لأنك تدرس وتنمو وتصبح أفضل. مهمة الأمس ليست صعبة اليوم.
الاستنتاجات:- يبدو الخط الفريد ويتذكر بشكل أفضل من المعتاد ؛
- الرسومات مهمة جدًا ، استخدم عددًا قليلاً من الصور ؛
- استخدم عدة ظلال من الألوان ؛
- تحدث عن الفوائد ، وليس الوظيفة ؛
- انظر حولك إذا فقدت الإلهام.
- تذكر أن التصميم يمكن أن يكون ميزتك التنافسية - استخدمه وافعل شيئًا مذهلاً.
دليل مطور لتصميم الويب لغير المصممين