كيف ترجمنا العمل مع HTML في 1C: Enterprise من Internet Explorer إلى WebKitظهرت القدرة على عرض HTML في نماذج 1C في النظام الأساسي 1C: Enterprise في عام 2003 ، الإصدار 8.0. للعمل مع HTML ، استخدم النظام الأساسي محرك المتصفح Internet Explorer (1C: Enterprise في ذلك الوقت كان يعمل فقط مع Windows). تم استخدام محرك المتصفح من قبل النظام الأساسي لأغراض نفعية. على سبيل المثال ، للكتابة من الصفر
عنصر كامل لتحرير النص بكلمة - مع إمكانية حلول الألوان والخطوط المختلفة ، وإدراج الصور ، وما إلى ذلك. - مهمة صعبة للغاية. وإذا كنت تستخدم HTML لهذه الأغراض وتستخدم محرك متصفح الإنترنت كأداة للعرض ، فإن المهمة تكون مبسطة إلى حد كبير. أيضًا ، بمساعدة المحرك ، تم تنفيذ عدد من الآليات الأخرى (على سبيل المثال ، عرض
معلومات المساعدة ) والعناصر (على سبيل المثال ،
المجدول ).
حسنًا ، جعلت قدرة مطوري التطبيقات على العرض باستخدام تصميم HTML المخصص وفقًا لمعايير عالم أنظمة المحاسبة في بعض الأحيان من الممكن تقديم مجموعة متنوعة من الميزات الرائعة إلى واجهة تطبيقات الأعمال.
مع مرور الوقت ، بدأت المنصة في دعم Linux أولاً ، ثم macOS. لم يكن Internet Explorer مناسبًا للعمل مع HTML في أنظمة التشغيل هذه لأسباب واضحة ؛ في Linux ، استخدمنا
WebKitGTK + ، وعلى macOs ، مكتبة قائمة على
الكاكاو . وبالتالي ، تم انتهاك وحدة قاعدة الرموز لأنظمة التشغيل المختلفة (التي نحاول الحفاظ عليها لرمز العميل عند مستوى 95٪) في هذا المجال. حسنًا ، أصبح محرك IE في هذا الوقت مصدرًا لعدد من المشاكل.

المشاكل:
- يحتوي محرك IE على رمز مصدر مغلق - وهذا يعني:
- التعديل المرن للمحرك مع احتياجات المنصة غير ممكن
- تصحيح وفهم العمليات بالداخل
- لا يمكن إصلاح الأخطاء والأخطاء عن طريق تحديث إصدار المحرك
- المحرك غير مناسب لتنفيذ مهام برمجة الويب الحديثة
- مشاكل الأداء على الأجهزة الضعيفة
لذا ، كانت ترجمة العمل باستخدام HTML في الإصدار 1C: Enterprise for Windows من محرك IE إلى شيء آخر واضحة. ماذا تختار؟
بادئ ذي بدء ، قمنا بصياغة متطلبات المحرك:
- دعم تقنيات برمجة الويب الحديثة
- مصدر مفتوح للتخصيص المرن للمحرك وفهم منطقه
- أداء عالي على أجهزة الكمبيوتر البطيئة
- من المستحسن أن يتطلب المحرك عددًا صغيرًا من مكتبات الجهات الخارجية للعمل
اختيار المحرك
ماذا تختار من؟ بدأنا ، بالطبع ، مع
WebKit ، والذي عملنا معه بالفعل في إصدارات النظام الأساسي لنظامي التشغيل Linux و macOS.
تم تطوير WebKit في Apple في أوائل العقد الأول من القرن الحالي بناءً على محركات المصدر المفتوح
KHTML و
KJS . بناءً على WebKit ، تم إنشاء متصفح Safari ، لاحقًا - Chrome (حتى تحول Chrome لاحقًا من WebKit إلى
Blink ، والذي يعتمد مرة أخرى على رمز WebCore من WebKit).
كود المصدر ل WebKit مفتوح المصدر ومرخص بموجب
LGPL . تمت كتابة WebKit لنظام التشغيل macOS ، وهناك العديد من المنافذ لنظام التشغيل Windows:
WebKit AppleWin
هذا هو المنفذ الذي يقترح مطورو WebKit بناءه تحت Windows بشكل افتراضي. تم صنعه من قبل موظفي Apple في منتصف إلى أواخر 2000s. يستخدم مكتبة رسومات
CoreGraphics ، وهي نسخة مبسطة من المكتبة لنظام macOS ، والتي يتم نقلها إلى Windows. لتنفيذ جافا سكريبت ، يستخدم المنفذ مكتبة
JavaScriptCore بنفس واجهة برمجة التطبيقات المستخدمة في تنفيذ النظام الأساسي لنظام Linux. هذا يجعلها المرشح الرئيسي للاستخدام.
WebKit WinCairo
يستخدم هذا الميناء مكتبة
القاهرة للرسومات. لبعض الوقت ، تعمل Apple بنشاط على تطوير هذا المنفذ كنظير لمنفذ AppleWin الرئيسي. تتمثل ميزة هذا المنفذ في أنه أقل اعتمادًا على مكتبات macOS الخاصة التي تتطلبها CoreGraphics. بالإضافة إلى ذلك ، يستخدم المنفذ نفس مكتبة الرسومات (
القاهرة ) مثل محرك WebKitGTK + ، والذي نستخدمه في تنفيذ Linux للنظام الأساسي ، وهو أمر جيد لتوحيد سلوك رمزنا.
QtWebKit
تطبيق آخر لمحرك WebKit لنظام التشغيل Windows ، أصبح الآن مستقلاً عن مطوري المحرك نفسه.
Qt هي مكتبة شعبية عبر الأنظمة الأساسية مع مكتبة رسومات QtGui الخاصة بها. يستخدم هذا المنفذ أيضًا مكتبة JavaScriptCore للتعامل مع JavaScript ، ولكن له عيوبه:
- اعتماد قوي على المكونات الرئيسية لـ Qt ، والتي ، إذا تم استخدامها في برامج الجهات الخارجية ، ستحتاج إلى تسليمها معها
- مجموعة مختلفة من الواجهات للعمل مع مكونات عرض HTML مقارنة بـ WebKitGTK والمنطق الخاص بها للعمل معهم.
WebKitGtk + لنظام التشغيل Windows
لقد استخدمنا بالفعل WebKitGtk + في إصدار Linux من النظام الأساسي. ولكن تم استبعاد خيار استخدامه في Windows بسبب تعقيد التجميع وضعف التوثيق لهذه العملية وعدم وجود دعم مستمر لمجال التطوير هذا من مطوري WebKitGTK +.
Chromium (Blink)
المحرك الأول والوحيد الذي لا يشبه WebKit ، والذي تم اعتباره مرشحًا لحل المشكلة. تم رفضه بسبب الاختلافات الكبيرة في منطق مكونات عرض HTML مقارنة بـ WebKitGTK + ومكتبة أخرى للعمل مع JavaScript (
V8 ).
ماذا تختار؟
بعد البحث ، وصل AppleWin و WinCairo إلى النهائيات.
لإجراء الاختيار النهائي ، درسنا كيفية عمل WebKit.
هيكل محرك WebKit
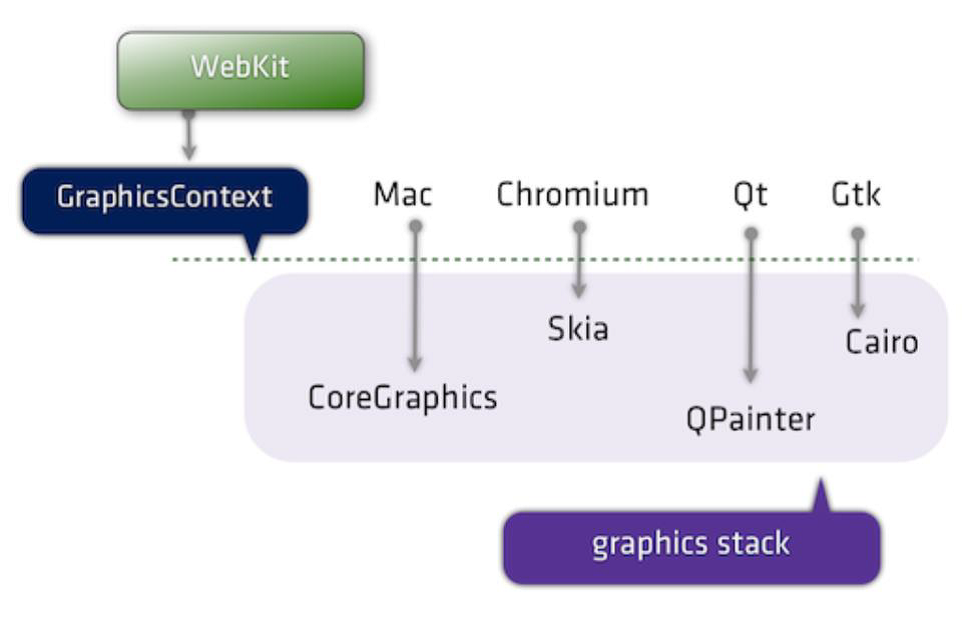
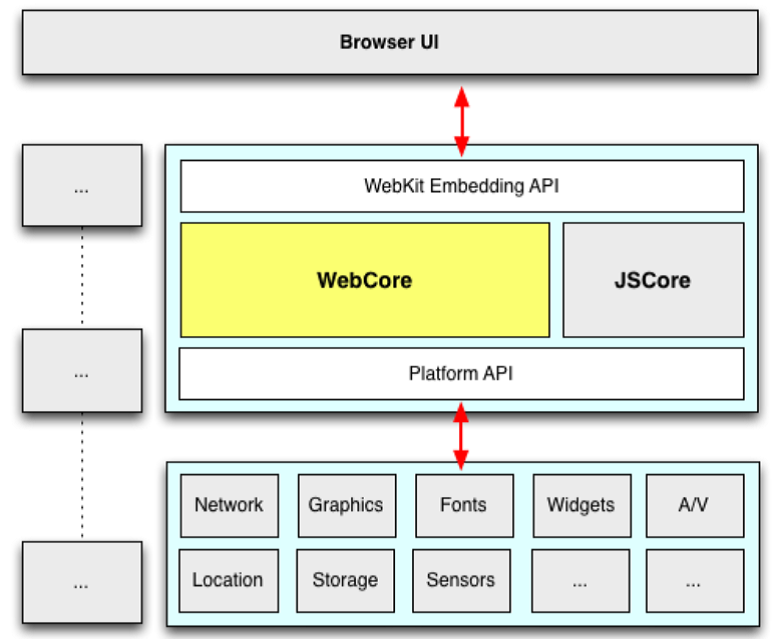
عادةً ما تختلف منافذ WebKit المختلفة بطريقتين. الأول هو التنفيذ المباشر لنظام تشغيل معين باستخدام مكونات خاصة بنظام التشغيل. والثاني هو مكتبة رسومات. يوضح الشكل أدناه الاختلافات في هذا المعنى بين منافذ WebKit. بالنسبة إلى Windows ، كتب مطورو WebKit منافذ على CoreGraphics والمكتبة في القاهرة.

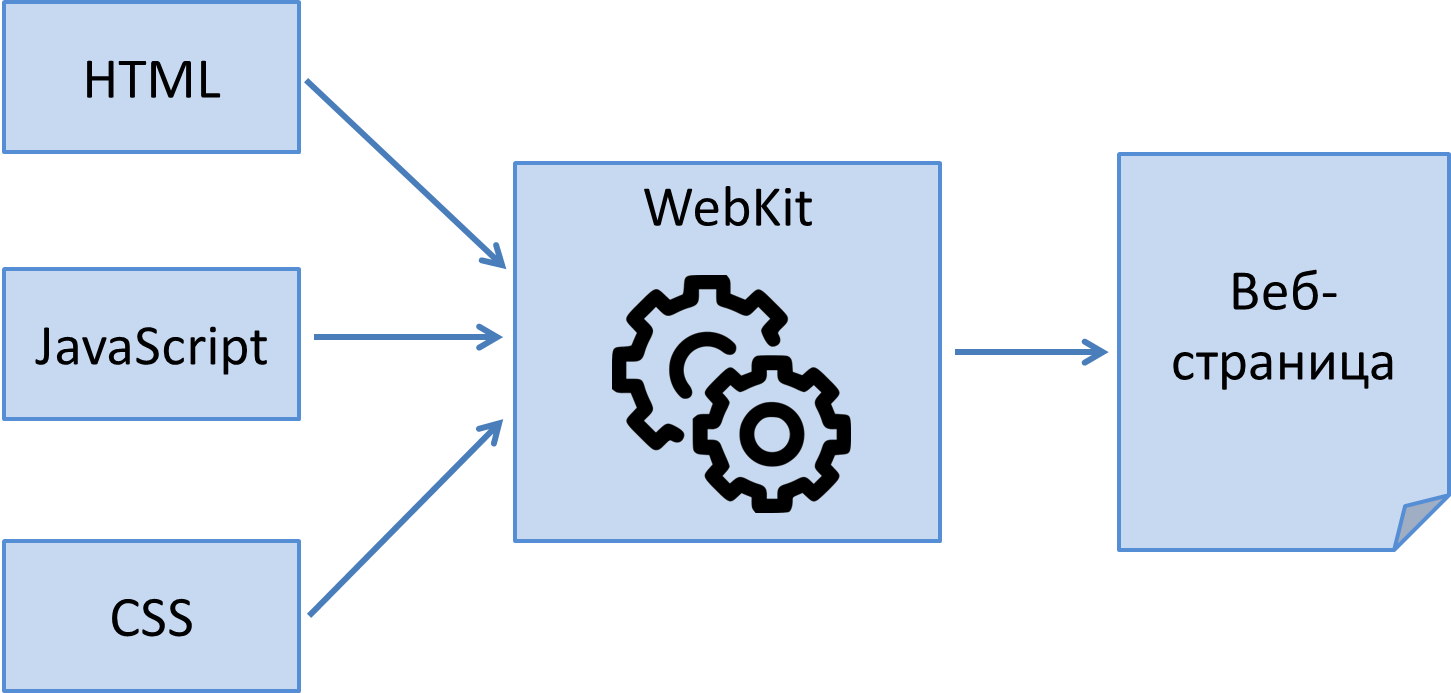
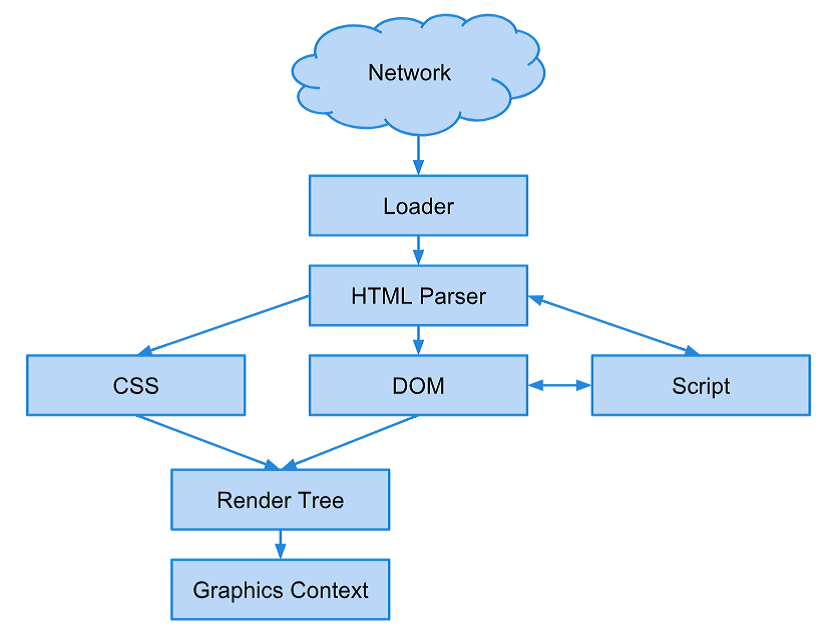
نموذج مبسط للمحرك: يتم تغذية ثلاث آليات تقليدية لتنسيق صفحة الويب - HTML و JavaScript و CSS - إلى المحرك ، وتقوم بتشكيل وعرض الصفحة منها:

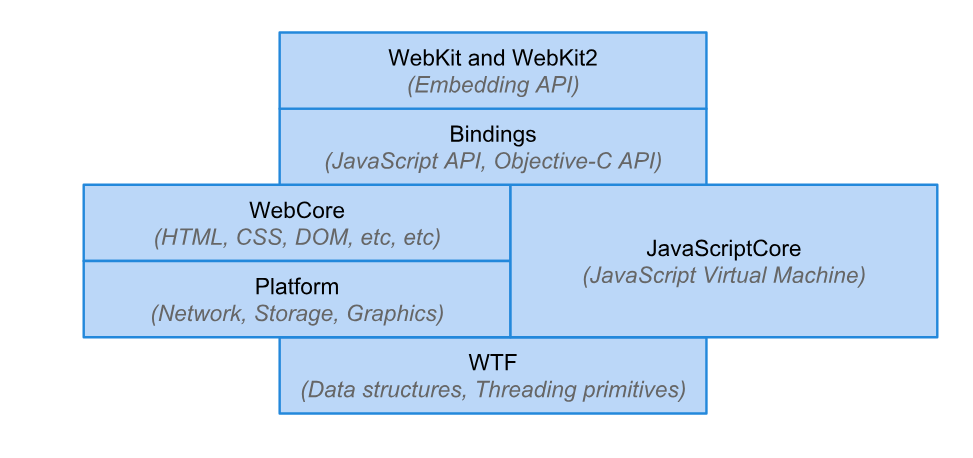
يتكون المحرك نفسه من عدة مكونات:
- WTF (Web Template Framework ، وليس ما قد تعتقده): هنا تجد تطبيقاتك الخاصة لهياكل البيانات لتشغيل المحرك ، بالإضافة إلى العمل مع التدفقات
- JavaScriptCore: مكون ، كما يوحي الاسم ، للعمل مع لغة JavaScript
- WebCore: كل العمل مع DOM ، الأنماط ، تحليل HTML و XML مكتوب هنا. كل "السحر" الرئيسي للمحرك يتم هنا.
- النظام الأساسي: ينفذ الإجراءات التقنية للتفاعل مع الشبكة ، ووضع البيانات في قاعدة بيانات ، وفك تشفير الصور ، والعمل مع الوسائط
- WebKit و WebKit2 API - ربط جميع المكونات وتوفير الوصول إليها

يوضح الشكل التالي العلاقة بين مكونات WebKit والميزات الخاصة بنظام التشغيل. كما ترى ، هناك بعض النقاط المحددة التي يجب تنفيذها لكل نظام تشغيل على حدة. على الرغم من أن JavaScriptCore يسمح لك باستخدام نفسك في كل منفذ دون تنفيذ منفصل.

كيف يتم تكوين صفحة الويب
من الشبكة ، يأتي الرد على طلب إلى الخادم ببيانات لتنزيلها. يقوم المُحمل بتمرير البيانات إلى المحلل اللغوي ، الذي يتفاعل مع مكون JavaScript ، ويشكل DOM وورقة النمط. بعد ذلك ، يتم نقل البيانات التي تم إنشاؤها إلى شجرة العرض وعرضها في سياق رسومي.

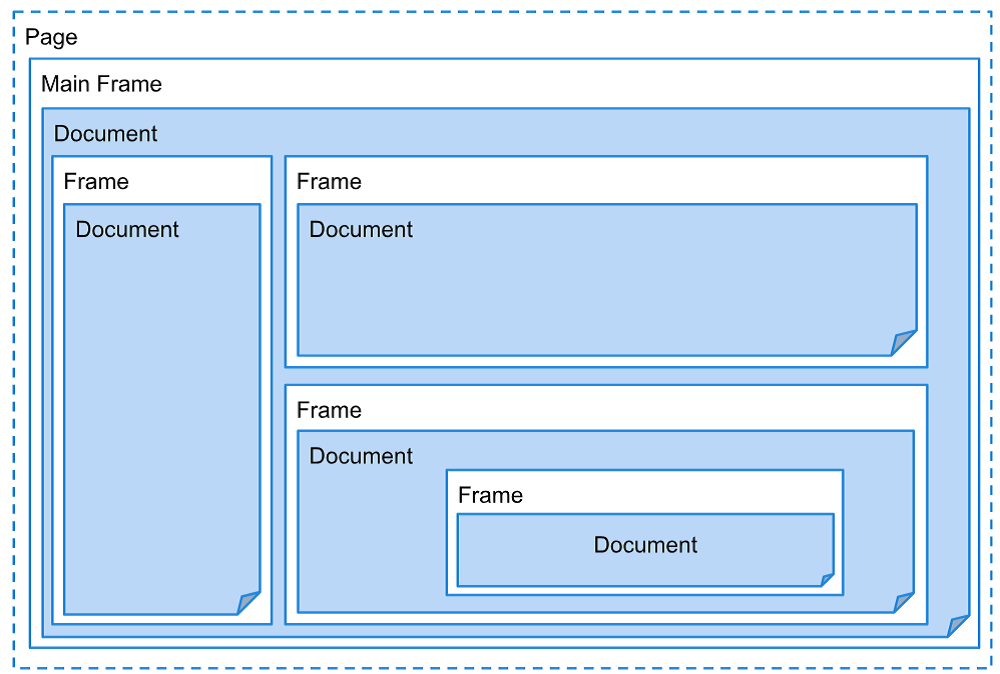
تتكون الصفحة نفسها أيضًا من مكونات فردية. يقوم مكون WebCore بتطبيق فئة الصفحة ، مما يسمح بالوصول إلى الصفحة بأكملها. تحتوي الصفحة على إطار رئيسي - MainFrame ، يحتوي الإطار دائمًا على مستند. يمكن أن يحتوي الإطار الرئيسي على أي عدد من الإطارات الأخرى ، مع وجود مستندات بداخله أيضًا. لكل إطار ، يتم تكوين بعض الأحداث بشكل منفصل ، بالإضافة إلى سياقات بيانية وجافا سكريبت محددة.

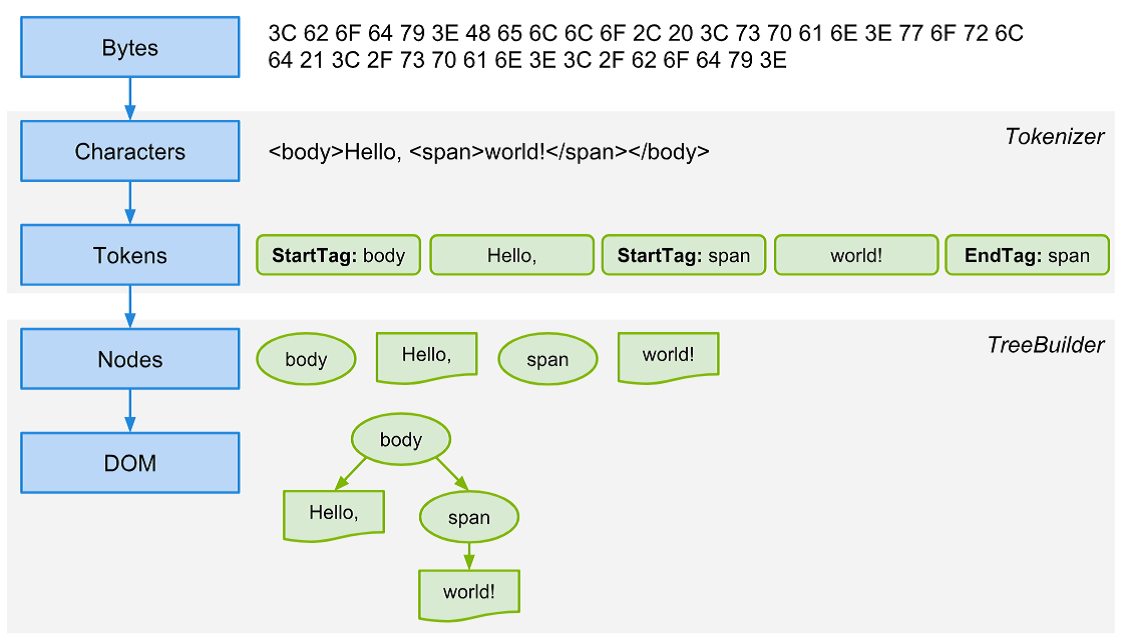
يعمل محلل HTML المبسط مثل هذا. من مجموعة وحدات البايت المستلمة من الخادم ، يقوم مفكك التشفير بإنشاء مجموعة من الأحرف للتحليل. يتم تحويل الرموز إلى رموز مميزة أو رموز مميزة ، والتي عادة ما تكون قطعًا أولية من التعليمات البرمجية مع معلومات وصفية حول نوع النص ، سواء كان جزءًا من بنية اللغة أو المحتوى. ثم يتم تشكيل العقد من الرموز لبناء شجرة DOM. يشكل منشئ الشجرة من مجموعة من العقد نموذج كائن كامل لمستند صفحة ويب.

الاختيار النهائي
- Applewin
- الإيجابيات:
- تم تنفيذه على مكتبة رسومات تعمل على نظام macOS - النظام الأساسي المستهدف لمطوري WebKit
- السلبيات:
- عدم تنفيذ آلية الطباعة
- عدد كبير من التبعيات
- Wincairo
- الإيجابيات:
- مكتبة الرسومات نفسها (القاهرة) ، كما هو مستخدم في منفذ Linux لمنصة 1C
- السلبيات:
هزم WinCairo. من أجل التطوير ، تم استخدام أحدث إصدار من WebKit المتاح في ذلك الوقت - 605.1.11.
التنفيذ
على الرغم من تغطية المحرك جيدًا من خلال اختبارات الوحدة (حوالي 30.000 لجميع مكونات المحرك ، التي كتبها مؤلفو المحرك) ، هناك أخطاء وعيوب في عمليات التنفيذ لأنظمة التشغيل "غير الأساسية" (أي لكل ما هو ليس macOS). تم اكتشاف فجوات التنفيذ هذه تدريجيًا أثناء تطوير المحرك واختباره كجزء من النظام الأساسي 1C: Enterprise.
قم بتنزيل HTML عبر السحب والإفلات
عند سحب النص إلى النافذة ، تم العثور على أنه إذا كان النص الذي يتم سحبه يحتوي على أحرف غير ASCII ، يتم إدراج الحروف الهيروغليفية في المستند النهائي. ظهر الخطأ فقط في تطبيق Windows للمحرك ، لأنه يعمل مع آلية خاصة بنظام التشغيل لسحب العناصر وإفلاتها. اتضح أن النص لم يتم فك ترميزه من UNICODE إلى UTF-16 قبل تمريره إلى معالج حدث الإدراج.
قم بتغيير Shift + أدخل سلوك لوحة المفاتيح
في معظم برامج تحرير النصوص (بما في ذلك Microsoft Word) ، تُدخل هذه المجموعة فاصل أسطر. السلوك القياسي لـ WebKit هو إدراج فقرة جديدة (كما لو كان ببساطة الضغط على Enter). قمنا بتغيير المحرك ، مما جعل السلوك أكثر دراية للمستخدمين.
تنظيم آلية التراجع والإعادة.
يوفر WebKit واجهة برمجة تطبيقات لتنفيذ آليته الخاصة لإلغاء إجراءات المستخدم وتكرارها. مخططها هو كما يلي: عندما يقوم المستخدم بإجراء معين منفصل من وجهة نظر المحرك (على سبيل المثال ، التحول إلى فقرة جديدة ، التنسيق بخط مائل ، لصق) ، يقوم WebKit بإبلاغ المطور حول هذا باستخدام واجهة برمجة التطبيقات حتى يتمكن من تسجيل هذا الإجراء.
في عملية اختبار الآلية المنفذة ، تم اكتشاف شيء غير سار: المحرك لا يبلغ عن التغييرات في هيكل الجداول. تمت إضافة أوامر لإضافة الخلايا وإزالتها وتغيير سمة colSpan ، والتي أصبحت جزءًا من الإجراءات المركبة ، مثل ، على سبيل المثال ، إضافة / إزالة عمود أو صف في جدول. يتم تسجيل هذه الأوامر المركبة في نفس مجموعة التراجع والإعادة ، بالإضافة إلى الأوامر من المحرك تضمن التشغيل الصحيح للآلية.
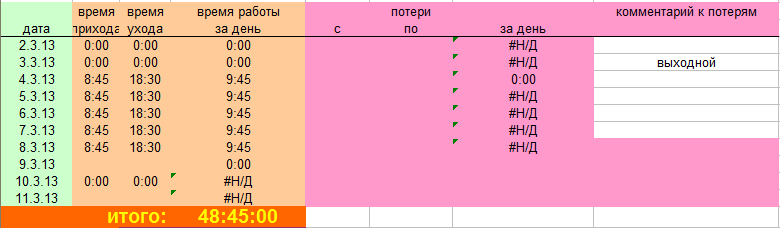
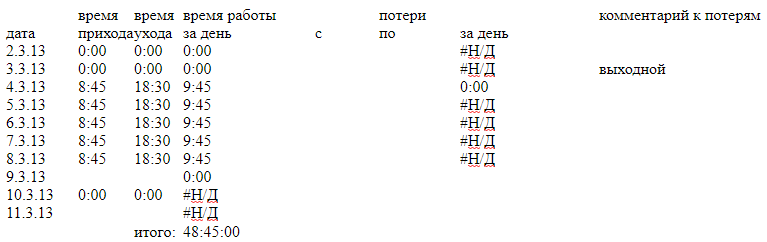
لصق من Excel
قد يعلم أولئك الذين عملوا مع حافظة Windows و Excel أنه ، أولاً ، عند النسخ من Excel إلى HTML ، فإن تنسيق الحافظة في الجزء المنسوخ يحتوي فقط على علامات الخلايا والصفوف ، ولكن ليس علامة الجدول نفسه ، وثانيًا ، لا يتم نقل الأنماط من مستند Excel إلى الخلايا. ولهذا السبب ، فإن إدراج جدول ألوان ، على سبيل المثال ، في عنصر قابل للتعديل في Chrome يبدو كما يلي:
الأصل:

في Chrome:

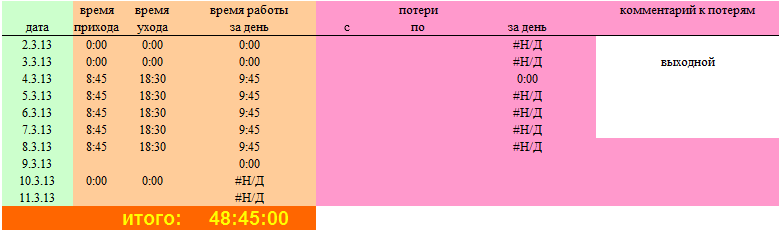
لم يأخذ مطورو WebKit كلا هذين العاملين في الاعتبار. سمح لنا انفتاح رمز المحرك بتحسين آلية الإدراج ، والآن أصبح جزء الجدول المدرج في حقل HTML للمستند قريبًا من الأصل:

جيل الخط المائل
إذا لم يكن لدى Windows إصدار مائل من خط غير قياسي ، فيمكن لمعظم محرري النصوص إنشاء مثل هذا الخط باستخدام نسخته العادية. ومع ذلك ، لم يكن WebKit يعرف كيفية القيام بذلك وضلل المطورين بضع مرات: كيف وضعنا النص في علامة <i> في كود HTML الخاص بالمستند ، ولكن على الرغم من ذلك ظل النص مستقيماً. السبب هو أن محرك WebKit يختار الخط المطلوب في منفذ WinCairo الذي نستخدمه - إذا لم يكن هناك إصدار مائل ، فإن المحرك يستخدم الإصدار العادي. تم استبدال هذا السلوك باستخدام الخط المائل الذي تم إنشاؤه بواسطة مكتبة رسومات القاهرة.
أخطاء في فك تشفير الصور والرسوم المتحركة
تم العثور على أخطاء في سلوك المحرك عند العمل مع العناصر الرسومية. عند تحميل بعض الصور بتنسيق PNG ، لوحظ تشويه الصورة ، وأحيانًا غيابه على الإطلاق. لم يكن من الممكن معرفة سبب هذا السلوك ، حيث حدث خطأ عند فك تشفير الصور في أحشاء مكتبة libpng.
تجريبياً ، وجد أنه عند ربط مكتبة libpng بطريقة ديناميكية بدلاً من ثابتة ، يتم إصلاح المشكلة. بالمناسبة ، في الإصدار الحالي من المحرك ، يتم الربط بهذه الطريقة. تقرر أن تفعل الشيء نفسه.
كانت المشكلة الأخرى هي المحرك عند تحميل الرسوم المتحركة بتنسيق GIF. تم تكرار الخطأ بشكل دوري عند تحميل الصفحة بمثل هذه الرسوم المتحركة وأدى إلى تعطل البرنامج. حدث الخطأ بسبب عدم التزامن عند العمل مع المخزن المؤقت الذي يتم وضع الإطار التالي من الصورة المتحركة فيه. تم حل المشكلة باستخدام أدوات مزامنة WebKit الداخلية.
الدعم الإملائي
في التجميع مع Internet Explorer ، في Windows الإصدار 8 والإصدارات الأحدث ، يمكن تمكين التدقيق الإملائي لحقل HTML القابل للتحرير. للقيام بذلك ، كان يكفي أن ينسب "التدقيق الإملائي" يساوي "صحيح". لدى WebKit حلول مختلفة لمنافذ مختلفة: في Linux ، توجد مكتبة
Enchant ، على macOS لديها آلية خاصة بها ، مألوفة لجميع مستخدمي منتجات Apple. ولكن بالنسبة لنظام التشغيل Windows ، لا يوجد تطبيق ، ولكن يتم توفير واجهة برمجة التطبيقات (API) لحلها الخاص. استخدمنا
Windows Spell Checking API ، المتوفر بدءًا من Windows 8 ، وقمنا بتطبيق آلية مماثلة للبناء باستخدام Internet Explorer. بالمناسبة ، الآن في مستند منسق في 1C الأصلي: عملاء Enterprise تعمل هذه الوظيفة أيضًا. قبل الإصدار 8.3.14 ، تم تعطيله بسبب ضعف أداء Internet Explorer.
دعم نظام التشغيل Windows XP
لا يزال بعض عملائنا يعملون على نظام التشغيل Windows XP ، ولن يقوموا بترقية نظام التشغيل في المستقبل القريب. محزن لنا كمطورين ، لكنه صحيح. لذا - نحن بحاجة إلى دعمهم. وهنا كانت لدينا مفاجأة غير سارة: لم يدعم مطورو WebKit لمدة عام المحرك في WinXP. فشلت محاولة إنشاء نسخة من المحرك مع مجموعة من أدوات البناء لـ WinXP - يستخدم مطورو WebKit المكتبات المتوفرة فقط من Windows Vista والإصدارات الأحدث.
ماذا تفعل كانت الخيارات على النحو التالي:
- اترك تطبيق WinXP مع محرك Internet Explorer ، واستخدم WebKit في الإصدارات القديمة من Windows
- خذ لتطوير إصدار سابق من محرك WebKit ، والذي يعمل في ويندوز إكس بي ، واستخدم هذا الإصدار في جميع أنظمة التشغيل
- استخدم الإصدار المناسب من WebKit في WinXP ، واستخدم أحدث محرك في الإصدارات القديمة من Windows
- قم بنقل الإصدار الحالي من المحرك إلى WinXP بنفسك واستخدمه في كل مكان
لم يكن السؤال بسيطا. يتيح لك الخيار الأول استخدام أحدث إصدار من محرك WebKit ، ولكنه سيجبرك على إعادة التنفيذ القديم باستخدام Internet Explorer. في مثل هذا الحل ، سيكون من الصعب ضمان تشغيل البرنامج بدون أخطاء ، وسيكون الرمز نفسه معقدًا للغاية. قدم الخيار الثاني نفس السلوك في جميع أنظمة تشغيل Windows ، ومع ذلك ، فلن يترك لنا فرصة التطوير - تحديث المحرك لإصلاح الأخطاء والحصول على ميزات جديدة من مطوري المحرك في الإصدارات الأحدث. يتيح لك الخيار الثالث استخدام الإصدار الحالي من المحرك في الإصدارات القديمة من Windows ، ولكنه يعقد بشكل كبير منطق التثبيت ويضمن نفس سلوك الإصدار في جميع أنظمة التشغيل. بدا الخيار الرابع مفضلاً على جميع الخيارات الأخرى ، ولكن كان من المستحيل التنبؤ بالتعقيد وبشكل عام إمكانية مثل هذا الحل.
ومع ذلك ، قررنا أن ننتهز الفرصة وننفذ الخيار الرابع ، وهو الأكثر صحة من وجهة نظر معمارية (باستخدام شفرة مصدر محرك واحد في جميع إصدارات Windows). تعمل النسخة المنقولة من WebKit بشكل مختلف في WinXP والإصدارات الأحدث من Windows:
- اضطررت إلى التخلي عن أدوات DirectX الجديدة (d3d11) لصالح DirectX9 القديم (d3d9) وتكييف ملفات الرؤوس الخاصة بها مع الإصدار الأحدث من SDK.
- يتم استدعاء وظائف SDK الجديدة ، عند تنفيذها على إصدارات جديدة من Windows ، على العنوان (الذي تم الحصول عليه من خلال GetProcAddress ).
- لنقل البيانات بين التدفقات في المحرك ، يستخدم WinXP التخزين المحلي لمؤشر الترابط ، في الإصدارات الجديدة - التخزين المحلي بالألياف.
الملخص
لذا ، الآن في منصة 1C: Enterprise بدءًا من الإصدار 8.3.14 (الإصدار - نهاية 2018) سيتم دعم HTML على أعلى مستوى - HTML5 ، OpenGL ، إلخ. كل من كمية ونوعية الزبيب التي يمكن اتخاذها في القرارات على منصتنا محدودة فقط من خلال خيال المطور. ومع ذلك ، بالطبع ، نظام تشغيل العميل - على WinXP ، لن تعمل العديد من كعك HTML5 اللذيذ ، لأسباب واضحة.
الآن على تطبيقات Windows على 1C: ستتمكن منصة Enterprise من إظهار هذا:
ولكن ، باستخدام "مزايا" HTML في حلول التطبيقات ، لا تنسى الفطرة السليمة. يعد استخدام HTML مناسبًا وموصى به للمهام المتخصصة (عرض المساعدة والتقنيات وأوصاف المنتج ، ...) ، ولكن ليس لتنفيذ مهام منطق الأعمال (إدخال / إخراج المعلومات المنظمة). للقيام بذلك ، تحتاج إلى استخدام معيار 1C: آليات واجهة المؤسسة التي توفر الدعم التلقائي لحقوق الوصول ، وإدارة الوظائف ، والتكيف مع عامل شكل الجهاز ، ودعم إعدادات المستخدم ، وعمل العديد من الآليات الأخرى ، والتي بدونها يصبح التشغيل الكامل لتطبيق الأعمال مستحيلًا تقريبًا.