
على الرغم من حقيقة أن المنشور كتب هذا العام ، فربما لن يكون لديك الوقت الكافي لدراسة البرنامج المقترح بالكامل للأشهر المتبقية. لذلك ، يمكنك أخذ بطاقة المطور بأمان معك في العام المقبل.
قام Adam Golab ، الخبير في React و JS ، بتجميع منهج دراسي خطوة بخطوة سيساعدك على أن تصبح مطورًا من الصفر أو يشير إلى اتجاه لتحسين مهاراتك في المهنة.
خطة آدم هي قائمة بالنقاط الرئيسية التي تحتاجها لدراسة نفسك. أضفنا وصفًا ، وفي بعض اللحظات الصعبة قدمنا روابط لمواد مرجعية إضافية ، وبمساعدة ستحصل على إجابة للسؤال: "ما الذي يجب أن أتعلمه كمطور رد فعل؟".
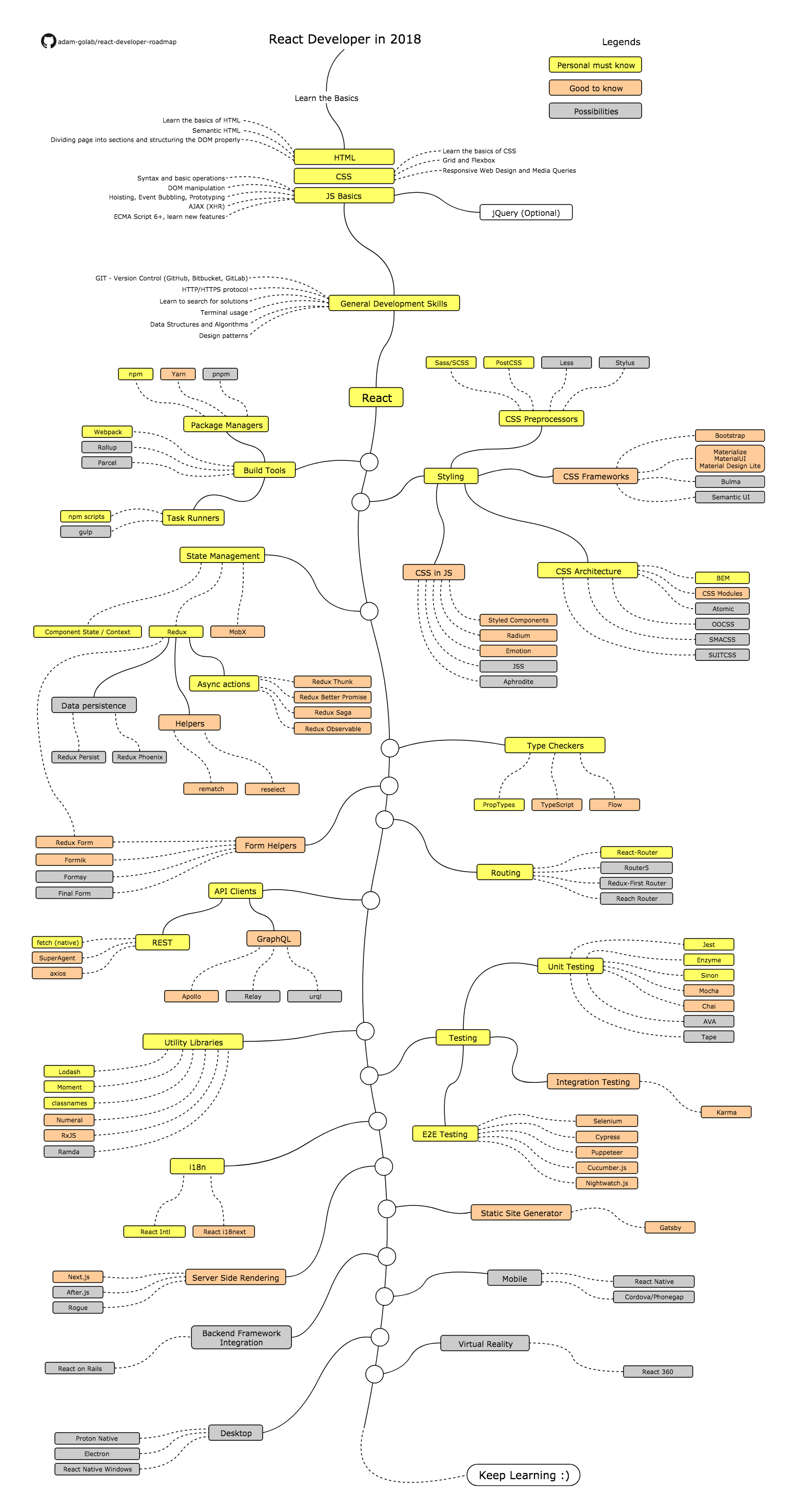
هنا الرسم البياني الأصلي لتصبح مطور رد فعل.

- الأساسيات
- HTML
- تعلم أساسيات HTML.
- قم بعمل بعض صفحات HTML.
- CSS
- تعلم أساسيات CSS.
- أضف CSS إلى صفحات الخطوة السابقة.
- إنشاء صفحة مع الشبكة و flexbox.
- أساسيات JS
- تحقق من بناء الجملة.
- تعرف على العمليات الأساسية لنموذج كائن المستند.
- تعرّف على الآليات الخاصة بالعمل مع JS (الرفع ، الحدث الفقاعي ، النماذج الأولية).
- قم بإجراء بعض مكالمات AJAX (XHR).
- تعرف على الميزات الجديدة (ECMA Script 6+).
- تحقق من مكتبة jQuery إن أمكن.
- مهارات المطور العامة
- استكشف Git ، وأنشئ العديد من المستودعات على GitHub ، وشارك التعليمات البرمجية مع أشخاص آخرين.
- احصل على فكرة عن بروتوكول HTTP (S) وطرق الطلب (GET و POST و PUT و PATCH و DELETE و OPTIONS).
- لا تخف من استخدام محركات البحث .
- تحقق من الوحدة الطرفية ، قم بتكوين الصدفة (bash ، zsh ، fish).
- اقرأ بعض الكتب عن الخوارزميات وهياكل البيانات. أو انظر إلى الدورة التحضيرية " الخوارزميات وهياكل البيانات " من الغلاف الجوي.
- اقرأ بعض الكتب عن أنماط التصميم. على سبيل المثال ، أنماط تصميم JavaScript . يحتوي المنشور على العديد من الحلول التي أثبتت جدواها للمهام النموذجية ، لذلك فإن الكتاب مفيد لكل من التدريب وكمساعد. نوصي أيضًا بتعلم أنماط تصميم JavaScript (Creative Commons) وأنماط هندسة تطبيقات JavaScript واسعة النطاق ، والتي تناقش الأنماط لمساعدتك في إنشاء تطبيقات JavaScript كبيرة قابلة للتطوير. المقالات لها ترجمة إلى الروسية .
- تحقق من وثائق رد الفعل على الموقع الرسمي أو خذ دورات .
- تعرف على المزيد حول الأدوات التي ستستخدمها.
- المرسلون الحزمة يوجد حاليًا العديد من مديري الحزم المتنافسين المتشابهين الذين يساعدون في أتمتة تنزيل وتحديث المكتبات من مستودع مركزي. في عام 2013 ، كان Bower الأكثر شيوعًا ، والذي فقد بحلول عام 2015 كف npm. منذ نهاية عام 2016 ، تم استخدام الغزل على نطاق واسع كبديل لواجهة npm.
- Npm
- غزل
- لا يتم فقدان Pnpm أيضًا في الخلفية العامة - فهو سريع ، بكفاءة يستخدم مرسل مساحة القرص. على عكس الغزل و npm ، فإنه يحتفظ بذاكرة تخزين مؤقت عالمية لكل نسخة مثبتة من الحزمة ، روابط للحزم التي يتم إنشاؤها في مجلد node_modules للمشروع.
- أدوات إدارة المهام.
- مخطوطات npm
- نظام بناء الجرع. واحدة من أدوات الأتمتة الأكثر شعبية لعمليات مختلفة لعملية التجميع. يستخدم الإضافات التي تعمل كغلاف للأدوات الأخرى التي تحتاج إلى سطر أوامر.
- حزمة الويب. أداة لتجميع الوحدات في حزم واحدة (المجمع) مع الوصول إلى نظام الملفات. الحزم الناتجة متوافقة مع متصفح لا يحتاج إلى الوصول إلى نظام الملفات.
- تراكمي. يسمى برنامج تجميع آخر بديل Webpack الأكثر إحكاما وكفاءة لدمج ملفات JavaScript.
- الطرد. برنامج تجميع صغير وسريع للمشاريع الصغيرة. لا يتطلب التكوين وهو جاهز للعمل فور التثبيت. يمكن العثور على التفاصيل في المقالة .
- نمط الرمز
- معالجات CSS الأولية
- ساس / CSS. حولت ساس CSS إلى لغة برمجة لائقة ، تم تقديمها كمحرك للمعالجة المسبقة التي تنفذ التعشيش والمتغيرات والمزج والتمدد والمنطق في أوراق الأنماط. وبهذه الطريقة يمكنك تنظيم ملفات CSS بشكل أفضل ، وستكون لديك إمكانية الوصول إلى عدة طرق لتحليل أجزاء كبيرة من كود CSS إلى ملفات أصغر. تحدثنا عن هذا بمزيد من التفصيل في مقالة " تطور CSS: من وحدات CSS و SASS و BEM و CSS إلى المكونات ذات النمط ".
- PostCSS. الجيل الثاني من المعالج المعياري الذي يوسع قدرات CSS الأساسية باستخدام JavaScript. PostCSS رائع لكتابة محولات CSS الخاصة بك كمكونات إضافية.
- أقل. إطار عمل آخر يبسط العمل مع الأنماط من خلال إضافة المتغيرات والمزج والوظائف والعديد من التقنيات الأخرى التي ستجعل CSS أكثر قابلية للصيانة والتوسع.
- مرقم. الجيل القادم من المعالجات. استخدمناها لتوحيد تصميم 11 مشروع محتوى. القلم مرن وسهل الصيانة (إصلاح الأخطاء) وفعال للغاية.
- أطر CSS
- الحذاء. مجموعة مجانية من الأدوات لإنشاء واجهات المواقع وتطبيقات الويب ، تحتل المرتبة الثانية في عدد النجوم على GitHub.
- تتحقق ، واجهة مستخدم المواد ، مادة تصميم لايت. أطر تصميم المواد المرئية للغة المرئية ، والتي يتم استخدامها غالبًا في تطبيقات الجوال (على سبيل المثال ، في العديد من تطبيقات Google للجوال).
- بولما. هيكل CSS ذو بنية نموذجية مستجيبة مبني على Flexbox.
- واجهة المستخدم الدلالية. إطار عمل لإنشاء واجهات محمولة ستساعد في إعادة استخدام عناصر واجهة المستخدم في مشروعاتك. بديل جيد لـ Bootstrap لنماذج واجهات مباشرة في التعليمات البرمجية.
- بنية CSS
- BEM. BEM (BEM - Block، Element، Modifier) - نهج مكون لتطوير الويب. يقوم على مبدأ تقسيم الواجهة إلى كتل مستقلة. يسمح لك بتطوير واجهات أي تعقيد بسهولة وسرعة وإعادة استخدام التعليمات البرمجية الموجودة ، وتجنب نسخ ولصق. يتم انتقاده بشكل دوري بسبب إطالة أسماء الفئات ، واعتماد العناصر على اسم الكتلة ، وكذلك بسبب الصعوبات في وراثة المعدلات.
- وحدات CSS. وحدة CSS هي ملف CSS حيث يكون لجميع أسماء الفئات والرسوم المتحركة نطاق محلي افتراضيًا. تعتمد الوحدات على فكرة إنشاء أسماء فئة ديناميكية لكل نمط محدد محليًا. سمحت لنا هذه الطريقة بالتخلص من الانحدارات البصرية الناتجة عن إدخال خصائص CSS الجديدة.
- الذرية طريقة لبناء CSS تتجنب "الفصول الدلالية" لصالح الفصول الصغيرة المتخصصة. عند استخدام Atomic CSS ، فإنك تستخدم فئات ذات دالات مثل بناء الجملة التي يمكن استخدامها لإنشاء ورقة الأنماط المناسبة.
- OOCSS. CSS الشيئية (CSS الشيئية) هي عكس المنهج الذري المذكور أعلاه. ويستند إلى مبادئ فصل الهيكل عن القشرة والمحتوى من الحاوية. OOCSS معقد للغاية في الممارسة العملية ، لأنه لا يقدم قواعد محددة ، بل توصيات مجردة. لذلك ، أخذ بعض المطورين الأفكار الأساسية لـ OOCSS وقاموا بتحسينها لإنشاء طرق أكثر تحديدًا لهيكلة الكود.
- SMACSS SMACSS (معمارية قابلة للتحجيم والمعيارية لـ CSS ، معمارية قابلة للتحجيم والمعيارية لـ CSS) أخذت المفاهيم الأساسية لـ OOCSS ، ولكنها قللت من حجم الشفرة وتبسيط دعمها لتسهيل العمل معها.
- تناسب CSS. أدوات نمط لمكونات الواجهة. يعمل SUIT CSS جيدًا مع React و Ember و Angular.
- CSS في شبيبة
- مكونات على غرار. المكونات ذات النمط هي بدائية بصرية تعمل بمثابة غلاف. يمكن ربطها بعلامات HTML محددة تقوم فقط بلف المكونات الفرعية بمكونات Styled. بدلاً من إنشاء الأنماط ، التي يتم ربطها يدويًا بالمكونات ، كما هو الحال في إمكانات CSS القياسية ، تقترب المكونات ذات النمط من المكونات مباشرة. اقرأ المزيد في مقال CSS Evolution .
- الراديوم مجموعة من الأدوات لإدارة الأنماط المضمنة التي تدعم الاستعلامات الإعلامية والفئات الزائفة.
- العاطفة مكتبة خفيفة الوزن عالية الأداء تقلل من تكاليف تنفيذ CSS-in-JS من خلال تحليل النمط مع babel و PostCSS. جوهر المكتبة في وقت التشغيل هو 2.3 كيلو بايت ، دعم رد الفعل هو 4 كيلو بايت.
- JSS واحدة من أقدم مكتبات CSS-in-JS لتوليد CSS حقيقي ، وليس أنماط مضمنة.
- أفروديت. مثل المكتبات الأخرى ، غالبًا ما تساعد في تنظيم توليد CSS الحرجة وعرض HTML على الخادم في مكالمة واحدة ، لكن Aphrodite له مزايا مهمة - الترحيل البسيط ومنحنى التعلم المنخفض. كيف تحسن أفروديت الإنتاجية باستخدام ، اقرأ CSS المضمنة في Khan Academy: مقالة أفروديت .
- إدارة حالة التطبيق
- واجهة برمجة تطبيقات حالة المكون / السياق. أي دولة والهندسة المعمارية لها دولة. في React ، يتم استخدام الحالة لنقل البيانات التي تتغير بمرور الوقت والتقاطها. تمت إضافة واجهة برمجة تطبيقات السياق ، التي تدعم التحقق من النوع الثابت والتحديثات العميقة ، في React 16.3.
- إعادة مكتبة صغيرة وشائعة وفعالة توفر واجهة برمجة تطبيقات مدمجة تعمل على حل الكثير من المشكلات بكفاءة من خلال تقديم نموذج حالة بسيط ويمكن التنبؤ به ، وكذلك باستخدام التحيز في البرمجة الوظيفية والبيانات الثابتة.
- مكالمات غير متزامنة (آثار جانبية)
- Redux-thunk. نهج بسيط يستخدم على نطاق واسع لإدارة التزامن. يقدم Redux-Thunk مفهوم thunk ، والذي يوفر التنفيذ المؤجل حسب الحاجة.
- وعد أفضل - Redux. نهج آخر بسيط وفعال يدعم العمليات غير المتزامنة وأكثر من ذلك بكثير.
- Redux-Saga. مكتبة متقدمة تبسط وتحسن الآثار الجانبية من خلال العمل مع sagas. Sagas هو نمط تصميم جاء من عالم المعاملات الموزعة. في سياق Redux ، يتم تنفيذ الملحمة كطبقة وسيطة تنسق وتشجع الإجراءات غير المتزامنة. المزيد من التفاصيل مكتوبة في مقالة " فهم الملحمة: من مولدات العمل إلى الملحمات " ، وحتى في مقالة " Sagas " التي نُشرت عام 1987 - كان هذا هو الوصف الأول للملحمة فيما يتعلق بالأنظمة الموزعة.
- يمكن ملاحظته بديل لـ Redux-Saga ، على الرغم من أن العديد يشيرون إلى أن الملحمات = ملحوظة. من وجهة نظر رسمية ، هذه مجرد واجهة مختلفة للوصول إلى نفس الكيان ؛ الرمز مشابه جدًا.
- المساعدون (تحسين Redux)
- إعادة المباراة يعمل Rematch كمجمع حول Redux ، مما يوفر للمطورين واجهة برمجة تطبيقات مبسطة. يزيل أنواع الإجراءات ، ومولدات الإجراءات ، وعبارات التبديل (thunks).
- إعادة تحديد مكتبة مع العديد من الميزات التي تعزز Redux. على سبيل المثال ، يساعد Reselect في القضاء على مكونات إعادة العرض غير الضرورية ويجعل المحددات المعقدة باستخدام التخزين المؤقت التلقائي. يمكن العثور على ميزات أخرى في المقالة .
- نقل البيانات
- Redux-Persist. أداة لتحميل تخزين redux في التخزين المحلي واستعادته ( مواقع التخزين الأخرى مدعومة).
- Redux فينيكس تدير Phoenix الموارد الثابتة باستخدام npm وتقوم بجمعها خارج الصندوق مباشرة باستخدام Brunch أو Webpack. إن تكامل React و Redux مع إطار عمل Phoenix مستوحى من حزمة أمثلة Elixir-response-redux ، حيث تستفيد Phoenix من قدرة Erlang VM على معالجة ملايين الاتصالات ، إلى جانب بنية Elixir الجميلة ومجموعة أدوات قوية.
- نموذج Redux. تتبع مكتبة Redux-Form مخطط مكتبة Redux (عرض ← إجراء ← برامج ميدانية ← مخفضات ← حالة ← عرض) وفقًا لنفس المبدأ ، ولكن بالنسبة للنماذج (" نموذج Redux. عند العمل مع النماذج أمر بسيط ").
- MobX مكتبة MobX مستقلة قائمة بذاتها ، تُستخدم أيضًا مع React. يسمح لك بتحديث فقط تلك المكونات التي تعتمد على البيانات التي تم تغييرها.
- تدقيق النوع
- PropTypes. وحدة لفحص أنواع خصائص التفاعل والكائنات المماثلة في وضع وقت التشغيل. يتحقق PropTypes الخاصية التي تم تمريرها إلى المكون مقابل النوع المطلوب. لا يتم تضمين آلية التحقق هذه في React حاليًا بشكل افتراضي ؛ لاستخدامها ، ستحتاج إلى إضافة هذه الميزة إلى المشروع كتبعية.
- TypeScript Typescript هي لغة برمجة نصية مقدمة من Microsoft في عام 2012. وهي تشبه الجيل القادم من JavaScript ، ولكن مع إضافة كتابة ثابتة اختيارية. يسمح لك بوصف خصائص وأساليب الكائنات والفئات بشكل كامل ، مما يلغي الحاجة إلى التحقق من جميع الوسائط المضمنة في طريقة أو دالة.
- تدفق مكتبة مفتوحة المصدر لفحص النوع الثابت تسمح لك بإضافة أنواع تدريجيًا إلى شفرة JavaScript الخاصة بك. مقدمة في بناء ولغة التدفق في مقال .
- مساعدو النموذج
- شكل مسترجع
- فورميك. حل بسيط ومريح يبسط تلقي البيانات من نموذج ، والتحقق من صحة البيانات ، وعرض رسائل الخطأ ، وأكثر من ذلك بكثير.
- فورسي. مدقق نموذج مرن يحتوي على مجموعة من قواعد التحقق الأساسية مثل isEmail. سهل الاستخدام.
- الشكل النهائي تعتمد المكتبة على نمط المراقب ، حيث يمكن للمراقبين الاشتراك لتلقي التحديثات النموذجية أو الميدانية. ليس لها تبعيات وهي مستقلة عن الأطر. React Final Form - التفاف حول الشكل النهائي يسمح لك باستخدامه مع React. مزيد من التفاصيل في مقالة " الشكل النهائي: الطريق إلى علم متقلب ".
- التوجيه (تغيير URL عند التبديل بين الصفحات)
- راوتر رد الفعل مكتبة شعبية بها عشرات الآلاف من النجوم على Github ، مع قدرات قوية على تداخل الطرق ، وتجريد عالي المستوى جيد ، والقدرة على بناء حلول مرنة للغاية. تستند فلسفة المشروع إلى "التوجيه الديناميكي" بدلاً من "التوجيه الثابت" في مشاريع ريلز وإكسبرس وإيمبر وزاوليك وغيرها.
- جهاز التوجيه 5. بديل بسيط إلى حد ما ، يعمل على جانب العميل وعلى جانب الخادم ، مما يوفر تحكمًا كاملاً في الانتقالات.
- جهاز توجيه Redux-First. هناك دائمًا طريقة أسهل للتوجيه عند استخدام Redux. Redux-First Router هو محاولة للعثور على طريقة أسرع وأكثر سهولة للعمل. يقوم تلقائيًا بمزامنة الحالة وعنوان URL للتطبيق في كلا الاتجاهين ، ويعمل خارج الصندوق على مستوى "التعيين والنسيان" ، ويحمل جميع بيانات التطبيق في Redux ، بما في ذلك بيانات التوجيه.
- الوصول إلى جهاز التوجيه هناك العديد من حلول التوجيه التي تم إنشاؤها لـ React و Redux مع واجهات برمجة تطبيقات وميزات وأهداف متنوعة. والقائمة تتوسع فقط. Reach Router هو موجه يركز على توفر الواجهة: التحكم في التركيز ، الروابط النسبية ، التكوينات المتداخلة.
- عملاء API
- واجهة برمجة تطبيقات REST (REpresentational State Transfer) هي طريقة سهلة للتفاعل مع بنية الواجهة الخلفية دون الحاجة إلى فهم هذه البنية. تسمح لك REST API بالتفاعل مع الموارد على الويب ، مع التركيز على تطوير الواجهة الأمامية وعدم القلق بشأن الهندسة المعمارية.
- الجلب واجهة برمجة تطبيقات دعم مكالمات غير متزامنة يمكن استخدامها لاسترداد موارد ويب متعددة بالتوازي. يسمح لك الجلب بعمل استعلامات مشابهة لـ XMLHttpRequest (XHR). والفرق الرئيسي هو أن Fetch API تستخدم وعودًا ، وبفضلها يمكنك استخدام واجهة برمجة تطبيقات أبسط وأنظف ، وتجنب العدد الكارثي لعمليات الاسترداد والحاجة إلى تذكر واجهة برمجة التطبيقات لـ XMLHttpRequest.
- SuperAgent. واجهة برمجة تطبيقات تقدمية صغيرة ، تم إنشاؤها بمرونة وإمكانية قراءة وسهولة الدراسة ، والتي تحتوي على العديد من ميزات عميل HTTP عالي المستوى.
- أكسيوس . مكتبة لعمل طلبات HTTP في Node.js أو XMLHttpRequests في المستعرض. يدعم الوعود ، التحويل التلقائي لبيانات JSON ، يعمل بنفس الطريقة على الخادم وعلى العميل.
- GraphQL. لغة استعلام API تسمح للعميل بتحديد البيانات التي يجب أن يرسلها الخادم إليها بدقة (يتم تحديد هيكل وكمية البيانات بواسطة تطبيق العميل). تم تطويره كبديل لهيكل REST النموذجي. باستخدام GraphQL ، يمكنك الحصول على جميع البيانات اللازمة لتقديم مكون في طلب واحد إلى الخادم. في GraphQL ، يصف المطورون البيانات المطلوبة للواجهة باستخدام لغة تعريفية. تم بناء المكتبات على رأس اللغة ، والتي سيتم مناقشتها لاحقًا.
- أبولو يوفر Apollo ، الذي يسمح لك بتشغيل استعلامات GraphQL في مستعرض ، طريقة ملائمة للعمل مع البيانات في تطبيقات React. في معظم الأحيان ، يكون العمل مع البيانات في عميل Apollo أسهل من استخدام Redux ، على الرغم من أن النظام البيئي الكامل لـ Redux مع العديد من الأدوات والمكتبات متوفر في تطبيقات Apollo. إن الجمع بين React و Apollo-client و GraphQL يبسط إلى حد كبير تطوير تطبيقات React.
- تتابع أداة Facebook الخاصة والمصممة لاحتياجاتهم. ويعتقد أنه لهذا السبب ، قد يكون الأمر قليلاً بالنسبة لبعض المستخدمين. من الصفر ، تم إنشاء إصدار Relay Modern - أسهل في الاستخدام وأكثر قابلية للتوسيع ، والأهم من ذلك ، قادر على زيادة الإنتاجية على الأجهزة المحمولة.
- Urql. تم تصميم عميل Universal React Query Library ، الذي يظهر كمجموعة من مكونات ReactJS ، لجعل GraphQL على جانب العميل بسيطًا قدر الإمكان.
- مكتبات
- لوداش مكتبة توفر عددًا كبيرًا من الوظائف المساعدة لكائنات JS. يبسط لوداش جافا سكريبت من خلال القضاء على الحاجة للعمل مع المصفوفات والأرقام والكائنات والسلاسل ، وما إلى ذلك. يوفر وظائف الأداة المساعدة للمهام العامة باستخدام نموذج البرمجة الوظيفية.
- لحظة. مكتبة مفيدة للعمل مع التواريخ والأوقات في JavaScript ، والتي يلمح الاسم إليها برفق. يمكن تتبع مفهوم العمل في هذه المقالة: " حساب أيام العمل باستخدام Moment.js ".
- أسماء الصفوف مكتبة للوحدة المشروطة البسيطة لأسماء الفئات.
- الرقم مكتبة لتنسيق الأرقام مريحة. يتيح لك Numeral تحديد عدد المنازل العشرية وانحراف الأسماء اعتمادًا على العدد والعدد في الكلمات والأحرف الفاصلة للجزء الكسري ومجموعة الأرقام وتنسيق عرض العملة وما إلى ذلك.
- RxJS. مكتبة وحدات تسمح لك بإنشاء تدفقات البيانات وإنشائها. باستخدام RxJS ، يمكنك تحويل تسلسل الإجراءات المعقدة إلى رمز موجز يسهل التعامل معه ، ولكن الأمر يستغرق وقتًا ومستوىًا معينًا من التحضير لإتقان هذه الأداة.
- رمضان. كما أشار سكوت ساييت في لماذا رمدا؟ "، تقدم رمدة أسلوب تشفير مستعار من لغات البرمجة الوظيفية. هنا ، يتم تنفيذ آلية إنشاء منطق وظيفي معقد باستخدام التكوين. من ناحية أخرى ، فإن معظم الميزات الأساسية لرمدا مغطاة بالفعل من قبل Underscore و Lodash .
- الاختبار
- اختبار الوحدة
- دعابة. إطار عمل يوفر نظامًا أساسيًا لاختبار الوحدات تلقائيًا ، بالإضافة إلى مكتبة أساسية تتيح لك إنشاء عبارات (توقع). تعتمد Jest على Jasmine ، لكن واجهة برمجة التطبيقات تسمح لك باستخدام محرك مختلف. من السهل تكوين الإطار وإدماجه بسهولة في المشاريع ، ولديه وظائف رائعة. أثناء الاختبار ، ينفذ التعليمات البرمجية مع معلمات الإدخال ويقارن النتيجة مع التوقعات.
- انزيم يمكن تسمية الإنزيم بوظيفة إضافية في ثلاث مكتبات أخرى: React Test Utils ، JSDOM (تطبيق JS لـ DOM يسمح لك بمحاكاة متصفح) ، CheerIO (تناظري من Jquery للعمل مع عناصر DOM). وهكذا ، يجمع إنزيم بين إمكانات هذه المكتبات ويضيف وظائف جديدة ، والتي تم وصفها بمزيد من التفصيل في الوثائق.
- سينون. يسمح لك Sinon باختبار استخدام ما يسمى الجواسيس (الجاسوس) ، والأرومة (العقب) والتقليد (الوهمي). . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- . - (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
الخلاصة
, React. , . , , , , . , , , .