سلسلة من المنشورات حول ميزات تقنية Flexbox CSS من Rachel Andrew.
- ماذا يحدث عند إنشاء حاوية Flexbox .
الملخصفي هذه المقالة ، نلقي نظرة على خصائص المحاذاة في Flexbox ، بالإضافة إلى القواعد الأساسية التي تساعدك على تذكر كيفية عمل المحاذاة على كل من المحاور الرئيسية والمستعرضة.
في المقالة الأولى من هذه السلسلة ، شرحت ما يحدث عند العرض: يتم الإعلان عن المرن لعنصر. هذه المرة سنلقي نظرة على خصائص المحاذاة وكيفية عملها مع Flexbox . إذا كنت في حيرة من أمرك بشأن موعد إجراء المحاذاة ووقت التبرير ، آمل أن توضح هذه المقالة جميع الأسئلة!
تاريخ محاذاة Flexbox
في التاريخ الكامل لتخطيط CSS ، بدا لي أن القدرة على محاذاة العناصر على كلا المحورين بشكل صحيح هي أصعب مشكلة في تصميم الويب. على سبيل المثال كانت القدرة على محاذاة العناصر ومجموعات العناصر بشكل صحيح بالنسبة للعديد منا الميزة الأكثر إثارة في Flexbox عندما ظهرت لأول مرة في المتصفحات. أصبحت المحاذاة خطين فقط في CSS:
يتم الآن تحديد خصائص المحاذاة ، التي يمكن اعتبارها خصائص محاذاة Flexbox ، بالكامل في مواصفات محاذاة الصندوق . ويفصل كيفية عمل المحاذاة في سياقات التخطيط المختلفة. هذا يعني أنه يمكننا استخدام نفس خصائص المحاذاة في CSS Grid كما في Flexbox ، وفي المستقبل ، وفي سياقات التخطيط الأخرى. وبالتالي ، سيتم وصف أي خيار محاذاة جديد لـ flexbox بالتفصيل في مواصفات Box Alignment ، وليس على مستوى Flexbox التالي.
الخصائص
يخبرني العديد من الأشخاص أنهم يكافحون من أجل تذكر ما إذا كان سيتم استخدام الخصائص التي تبدأ في Flexbox مع المحاذاة ، أو تلك التي تبدأ بالتبرير . يجب أن نتذكر أن:
- ضبط محاذاة المحور الرئيسي. محاذاة في نفس اتجاه اتجاه المرن الخاص بك ؛
- محاذاة محاذاة المحور العمودي. محاذاة في الاتجاه عمودي على الاتجاه المرن.
إن التفكير من وجهة نظر المحور الرئيسي والعرضي ، بدلاً من الأفقي والرأسي ، يساعد حقًا هنا. لا يهم أين يتم توجيه المحور ماديًا.
قم بمحاذاة المحور الرئيسي مع المحتوى المضبوط
لنبدأ بمحاذاة المحور الرئيسي. تتم المحاذاة على المحور الرئيسي باستخدام خاصية ضبط المحتوى . تعامل هذه الخاصية جميع العناصر المرنة كمجموعة وتتحكم في توزيع المسافة بينها.
القيمة الأولية لخاصية ضبط المحتوى هي بداية مرنة . لهذا السبب عند الإعلان عن display: flex تصطف جميع العناصر المرنة في بداية الخط المرن. إذا كان الاتجاه المرن الخاص بك يحتوي على صف القيمة (السطر) واتجاه إدخال نص اللغة من اليسار إلى اليمين ، مثل اللغة الإنجليزية ، فستبدأ العناصر من اليسار.

الشكل 1. تصطف العناصر من البداية.
يرجى ملاحظة أن خاصية ضبط المحتوى يمكنها تنفيذ الإجراءات فقط إذا كانت هناك مساحة خالية للتوزيع. لذلك ، إذا كانت مجموعتك من العناصر المرنة تشغل كل المساحة على المحور الرئيسي ، فإن استخدام المحتوى المضبوط لن يغير أي شيء.

الشكل_2. لا توجد مساحة لإعادة التوزيع
إذا قدمنا لخاصية ضبط المحتوى قيمة نهاية مرنة ، فستنتقل جميع العناصر إلى نهاية السطر. سيتم الآن تحديد مساحة خالية في البداية.

الشكل_3. تصطف العناصر في النهاية.
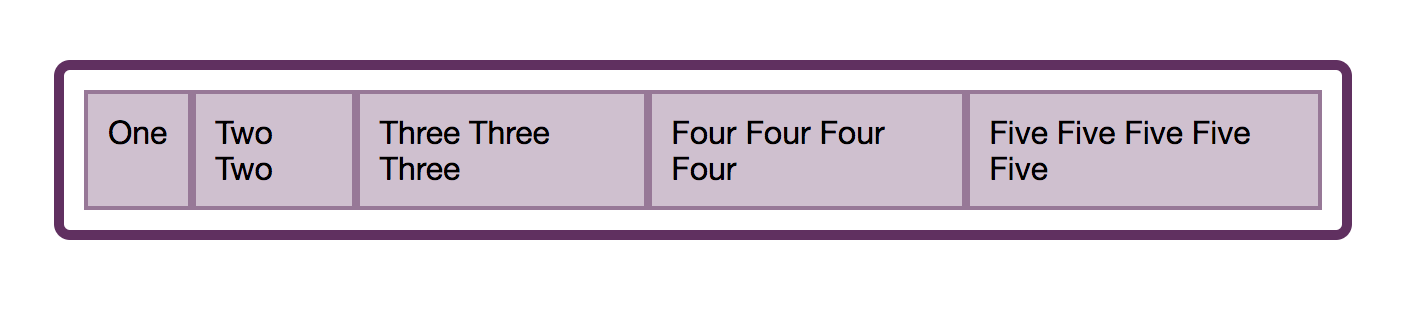
يمكننا القيام بأشياء أخرى مع هذه المساحة. يمكننا أن نطلب منه التوزيع بين عناصرنا المرنة باستخدام justify-content: space-between . في هذه الحالة ، سيتم مسح العنصر الأول والأخير بنهايات الحاوية وسيتم تقسيم المساحة بالكامل بالتساوي بين العناصر.

الشكل 4. يتم توزيع المساحة الحرة بين العناصر
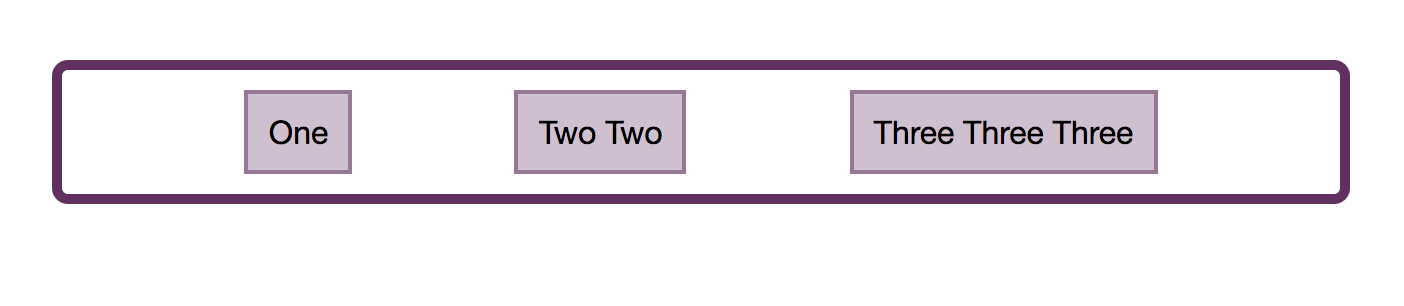
يمكننا طلب تخصيص مساحة حول عناصرنا المرنة باستخدام justify-content: space-around . في هذه الحالة ، يتم تخصيص المساحة المتاحة ووضعها على كل جانب من العناصر.

شكل_5. العناصر الآن لديها مساحة على جانبي نفسها.
يمكن العثور على أحدث قيمة لخاصية ضبط المحتوى في مواصفة Box Alignment ؛ لا يظهر في مواصفات Flexbox . إنها مساحة متساوية . في هذه الحالة ، سيتم توزيع العناصر بالتساوي في الحاوية ، وستكون المساحة الإضافية بينهما وعلى كلا الجانبين.

شكل_6. يتم توزيع العناصر بالتساوي.
يمكنك اللعب بكل القيم في العرض التوضيحي:
تعمل هذه القيم بنفس الطريقة إذا كان اتجاهك المرن عمودًا. ومع ذلك ، قد لا يكون لديك مساحة إضافية للتوزيع في العمود ما لم تقم بإضافة ارتفاع أو حجم الكتلة إلى الحاوية المرنة ، كما في العرض التوضيحي التالي.
محاذاة المحور المتعامد مع المحتوى المحاذاة
إذا قمت بإضافة التفاف مرن: التفاف إلى الحاوية المرنة ولديك خطوط مرنة متعددة ، فيمكنك استخدام خاصية المحتوى المحاذاة لمحاذاة الخطوط المرنة على المحور المستعرض. ومع ذلك ، سيتطلب هذا مساحة إضافية على المحور المستعرض. في العرض التوضيحي أدناه ، يعمل محوري المستعرض في اتجاه ممتلئ ، أي في العمود وقمت بتعيين ارتفاع الحاوية إلى 60vh. نظرًا لأن هذا أكثر من ضروري لعرض العناصر المرنة ، فلدي مساحة حرة رأسية في الحاوية.
ثم يمكنني استخدام محاذاة المحتوى مع أي من القيم:
إذا كان الاتجاه المرن الخاص بي عبارة عن عمود ، فسيعمل محاذاة المحتوى ، كما في المثال التالي.
كما هو الحال مع ضبط المحتوى ، نحن نعمل مع سلاسل في مجموعة ونخصص مساحة حرة.
شكل قصير من خاصية محتوى المكان
في مواصفات محاذاة الصندوق ، نجد شكلًا مختصرًا لخاصية محتوى المكان . باستخدام هذه الخاصية ، يمكنك تعيين ضبط المحتوى والمحاذاة على الفور. يتم تحديد المعلمة الأولى لمحاذاة المحتوى ، والثانية لمحتوى ضبط . إذا حددت قيمة واحدة فقط ، فسيتم تعيينها لكلا المعلمتين ، وبالتالي:
.container { place-content: space-between stretch; }
مثل:
.container { align-content: space-between; justify-content: stretch; }
إذا استخدمت:
.container { place-content: space-between; }
عندها ستكون هي نفسها:
.container { align-content: space-between; justify-content: space-between; }
محاذاة المحور المتعامد مع العناصر المحاذاة
الآن نعلم أنه يمكننا محاذاة مجموعتنا من العناصر المرنة أو خطوطنا المرنة كمجموعة.
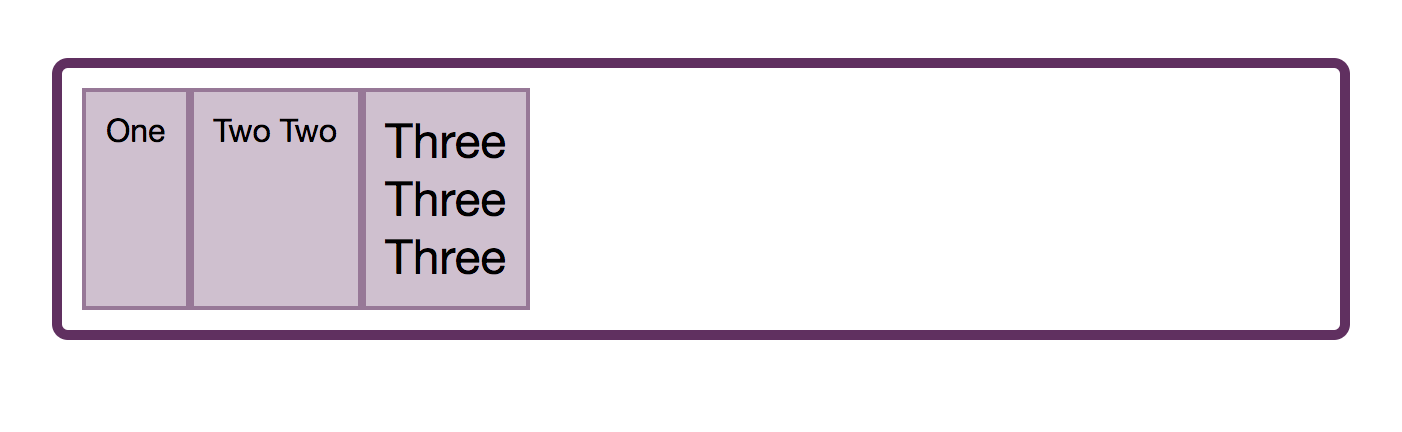
ومع ذلك ، هناك طريقة أخرى يمكننا من خلالها محاذاة عناصرنا - هذه المحاذاة للعناصر المتعلقة ببعضها البعض على المحور المستعرض. الحاوية طويلة. يمكن تحديد هذا الارتفاع بارتفاع أطول عنصر كما في هذا الشكل.

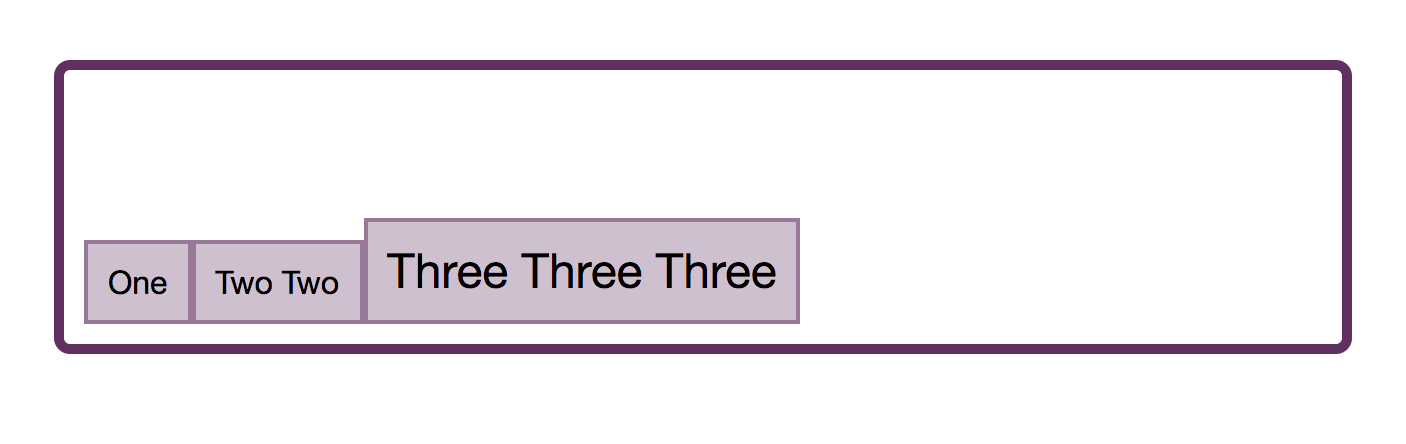
شكل_7. يتم تحديد ارتفاع الحاوية بواسطة العنصر الثالث
بدلاً من ذلك ، يمكن تعريفه بإضافة ارتفاع إلى الحاوية المرنة:

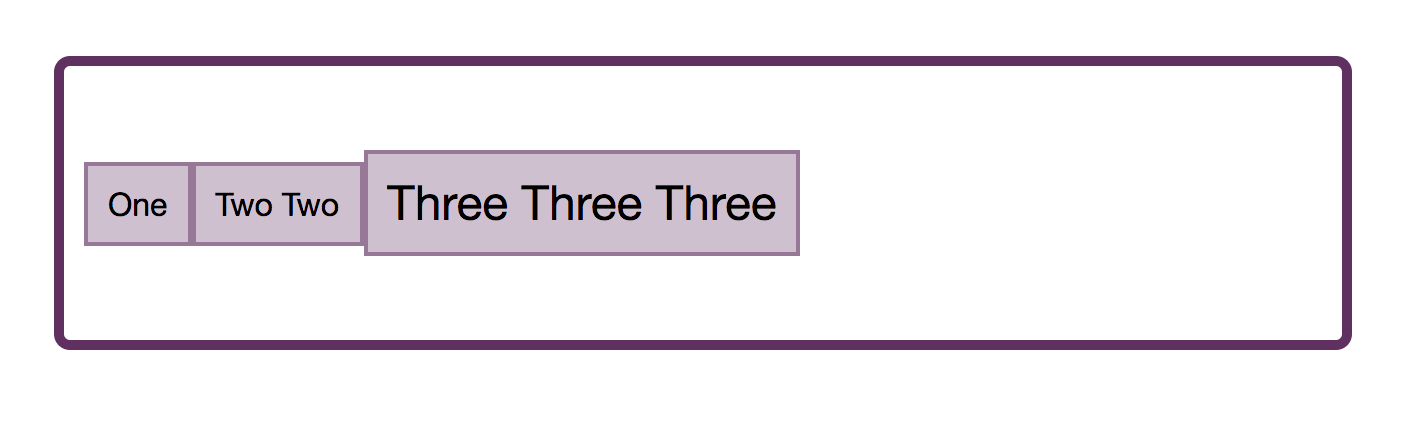
الشكل 8. يتم تحديد الارتفاع حسب حجم الحاوية المرنة.
سبب تمدد العناصر المرنة إلى حجم أطول عنصر هو أن القيمة الأولية لمعلمة محاذاة العناصر هي التمدد . وتمتد العناصر على طول المحور المستعرض للحصول على حجم الحاوية المرنة في هذا الاتجاه.
لاحظ أنه في حالة المحاذاة ، تكون القيمة معنية ، وإذا كان هناك حاوية مرنة متعددة الخطوط ، فإن كل سطر يعمل كحاوية مرنة جديدة. سيحدد العنصر الأعلى في هذا الصف حجم جميع العناصر في الصف.
بالإضافة إلى قيمة التمدد الأولية ، يمكنك تعيين عناصر المحاذاة على البداية المرنة ، وفي هذه الحالة تكون محاذاة مع بداية الحاوية ولم تعد ممتدة في الارتفاع.

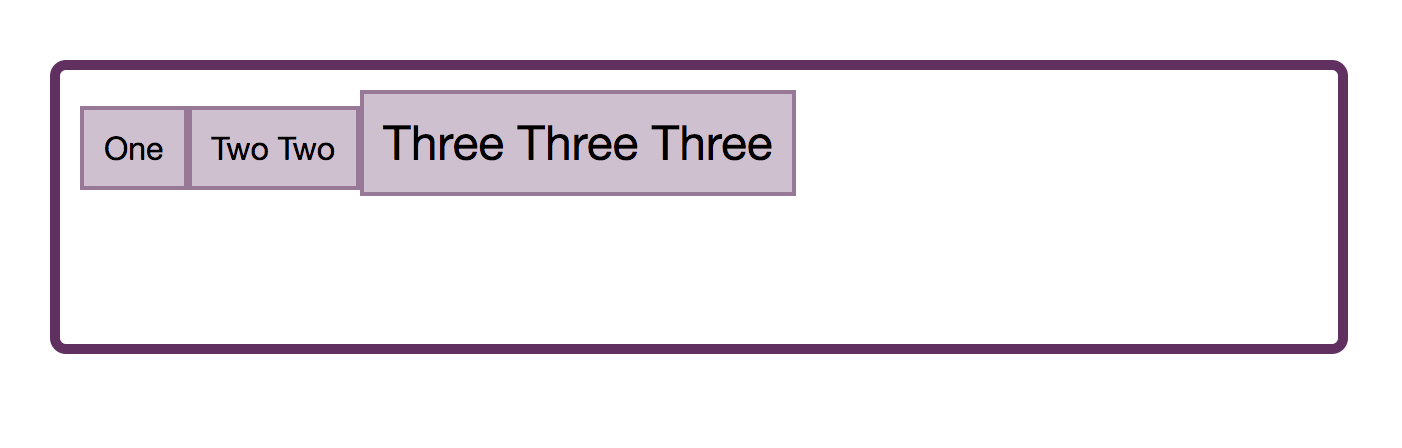
الشكل 9. محاذاة العناصر إلى بداية المحور المستعرض
تحركها قيمة الطرف المرن إلى نهاية الحاوية على طول المحور المستعرض.

شكل_10. محاذاة العناصر في نهاية المحور المستعرض
إذا كنت تستخدم قيمة المركز ، فسيتم توسيط جميع العناصر مقابل بعضها البعض:

شكل_11. تتمحور العناصر حول المحور المستعرض
يمكننا أيضًا إجراء محاذاة خط الأساس. يضمن ذلك محاذاة خطوط الأساس للنص ، وليس الهوامش حول المحتوى.

شكل_12. محاذاة خط الأساس
يمكنك تجربة هذه القيم في العرض التوضيحي:
محاذاة فردية مع محاذاة الذات
خاصية محاذاة العناصر تعني أنه يمكنك ضبط محاذاة جميع العناصر مرة واحدة. في الواقع ، فإنه يحدد قيم خاصية المحاذاة الذاتية للعناصر المرنة الفردية للمجموعة بأكملها.
يمكنك أيضًا استخدام خاصية المحاذاة الذاتية لأي عنصر مرن واحد لمحاذاة داخل الخط المرن مع العناصر المرنة الأخرى.
في المثال التالي ، استخدمت عناصر المحاذاة في الحاوية لتعيين المحاذاة للمجموعة في المركز ، ولكن أيضًا استخدمت المحاذاة الذاتية للعنصرين الأول والأخير لتغيير قيمة المحاذاة.
لماذا لا يوجد تسوية ذاتية؟
غالبًا ما يطرح السؤال لماذا من المستحيل محاذاة عنصر واحد أو مجموعة من العناصر على طول المحور الرئيسي. لماذا لا توجد خاصية ذاتية في Flexbox للمحاذاة على المحور الرئيسي؟ إذا كنت تفكر في تبرير المحتوى والمحاذاة كتوزيع للمساحة ، فإن سبب عدم الضبط الذاتي يصبح أكثر وضوحًا. نتعامل مع العناصر المرنة كمجموعة ونخصص المساحة المتاحة بطريقة معينة - إما في بداية المجموعة أو في نهايتها ، أو بين العناصر.
إذا كان من المفيد أيضًا التفكير في كيفية ضبط عمل المحتوى والمحاذاة في تخطيط شبكة CSS. في الشبكة ، يتم استخدام هذه الخصائص لتوزيع المساحة الخالية في حاوية الشبكة بين مسارات الشبكة. مرة أخرى ، نأخذ المسارات كمجموعة ، وتعطينا هذه الخصائص الفرصة لتوزيع أي مساحة إضافية بينهما. نظرًا لأننا نعمل في مجموعة في كل من الشبكة وفي Flexbox ، فلا يمكننا استهداف العنصر بمفردنا ونفعل شيئًا آخر به. ومع ذلك ، هناك طريقة لتحقيق نوع التخطيط الذي تطلبه عندما تطلب خاصية ذاتية على المحور الرئيسي ، وهي استخدام الحقول التلقائية.
استخدام مسافة بادئة تلقائية على المحور الرئيسي
إذا كنت قد قمت بتوسيط كتلة في CSS (على سبيل المثال ، غلاف لمحتويات الصفحة الرئيسية عن طريق تعيين الهامش على اليسار واليمين في السيارات ) ، فأنت لديك بالفعل بعض الخبرة في الحقول التلقائية. ستحاول المسافة البادئة لتعيين تلقائي الحصول على أكبر حجم ممكن في الاتجاه المحدد. في حالة استخدام المسافة البادئة لتوسيط الكتلة ، نقوم بتعيين كل من اليسار واليمين إلى تلقائي . كل منهم يحاول أن يأخذ أكبر مساحة ممكنة ، وبالتالي يضغط على كتلتنا في المركز.
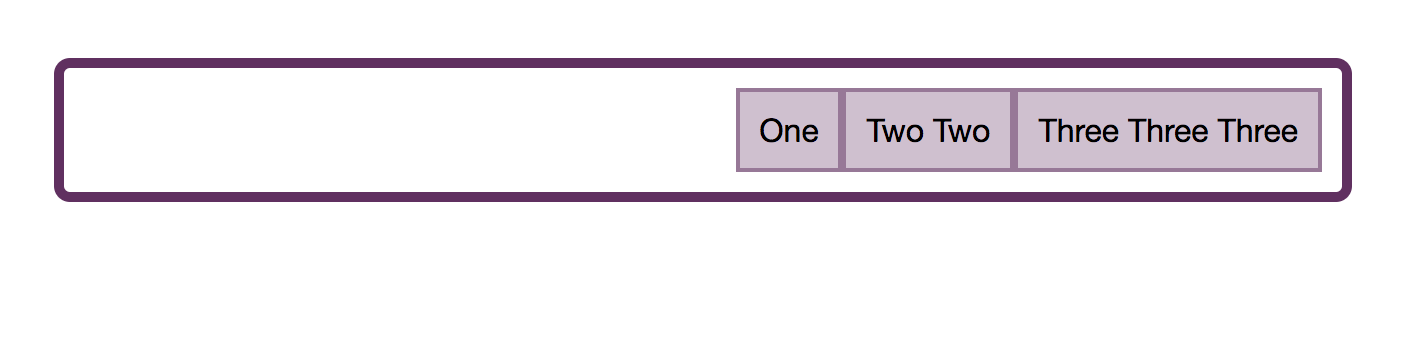
تعمل المسافات البادئة بشكل جيد جدًا في Flexbox لمحاذاة العناصر الفردية أو مجموعات العناصر على المحور الرئيسي. في المثال التالي ، أحقق نمط تصميم مشترك. لدي شريط تنقل باستخدام Flexbox ، يتم عرض العناصر كسلسلة وتستخدم القيمة الأولية justify-content: start . أود أن يتم عرض العنصر الأخير بشكل منفصل عن العناصر الأخرى في نهاية السطر المرن ، بشرط أن يكون للسطح مساحة كافية لذلك.
إنني أهدف إلى عنصر القائمة هذا وإعطائه ميزة الهامش الأيسر . هذا يعني أن الحقل يحاول الحصول على أكبر مساحة ممكنة على يسار العنصر ، ويدفعه بالكامل إلى اليمين.
إذا كنت تستخدم المسافة البادئة التلقائية على المحور الرئيسي ، فستتوقف خاصية ضبط المحتوى عن إنشاء أي تأثير ، لأن المسافة البادئة التلقائية ستشغل كل المساحة التي سيتم توزيعها باستخدام المحتوى المضبوط .
محاذاة احتياطي
تصف كل طريقة محاذاة بالتفصيل تخصيص النسخ الاحتياطي ، وهذا ما يحدث إذا تعذر تحقيق المحاذاة المطلوبة. على سبيل المثال ، إذا كان لديك عنصر واحد فقط في حاوية مرنة وتطلب ضبط المحتوى: مسافة بين ، فماذا يجب أن يحدث؟ الجواب هو أن المحاذاة الاحتياطية تستخدم بداية مرنة ، وسيتم محاذاة عنصر واحد في بداية الحاوية المرنة. في حالة ضبط المحتوى: حول الفضاء ، يتم استخدام محاذاة النسخ الاحتياطي في المركز.
في المواصفات الحالية ، لا يمكنك تغيير إعدادات محاذاة النسخ الاحتياطي. لذلك ، إذا كنت تفضل خيار الرجوع للخلف بين المسافة لتكون المركز بدلاً من البداية المرنة ، فلا توجد طريقة للقيام بذلك. ولكن هناك ملاحظة في المواصفات تنص على أنه قد يتم تضمين هذه الميزة في المستويات المستقبلية.
محاذاة آمنة وغير آمنة
إضافة حديثة جدًا لمواصفات Box Alignment هي مفهوم المحاذاة الآمنة وغير الآمنة باستخدام كلمات رئيسية آمنة وغير آمنة.
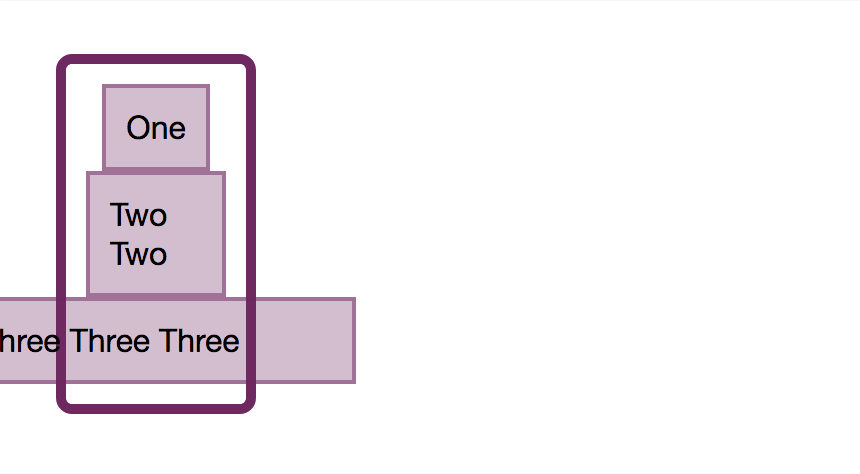
في التعليمة البرمجية التالية ، يكون العنصر الأخير عريضًا جدًا بالنسبة للحاوية ، ومع المحاذاة غير الآمنة وحاوية مرنة على الجانب الأيسر من الصفحة ، يتم قطع العنصر لأن تجاوز السعة يتجاوز حدود الصفحة.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Fig_13. ستوفر المحاذاة غير الآمنة المحاذاة المطلوبة ، ولكنها قد تؤدي إلى فقد البيانات
المحاذاة الآمنة ستمنع فقدان البيانات من خلال نقل الفائض إلى الجانب الآخر.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

شكل_14. محاذاة آمنة تحاول منع فقدان البيانات
هذه الكلمات الرئيسية لها دعم متصفح محدود في الوقت الحالي ، ومع ذلك ، فهي توضح جوهر عنصر التحكم الإضافي الذي تم إدخاله في Flexbox من خلال مواصفات محاذاة Box .
في النهاية
بدأت خصائص المحاذاة كقائمة في Flexbox ، ولكن لها الآن مواصفاتها الخاصة وتنطبق أيضًا على سياقات التخطيط الأخرى. ستساعدك بعض الحقائق الرئيسية على تذكر كيفية استخدامها في Flexbox :
- تبرير - المحور الرئيسي ومحور محاذاة ؛
- لاستخدام محاذاة المحتوى وضبط المحتوى ، تحتاج إلى مساحة حرة للعبة ؛
- تتعامل خصائص محاذاة المحتوى وضبط المحتوى مع العناصر كمجموعة ، مشاركة الفضاء. وبالتالي ، لا يمكنك تكوينها على عنصر منفصل ، وبالتالي لا يوجد محاذاة ذاتية لهذه الخصائص ؛
- إذا كنت تريد محاذاة عنصر واحد أو تقسيم مجموعة على المحور الرئيسي ، فاستخدم المسافات البادئة التلقائية لذلك ؛
- تقوم خاصية محاذاة العناصر بتعيين جميع قيم المحاذاة الذاتية للمجموعة. استخدم محاذاة الذات على العنصر الفرعي لتعيين القيمة لعنصر فردي.