
قررت كتابة هذا المقال لأنه لاحظت أن العديد من المطورين يرتكبون أخطاء عند استخدام RecyclerView ، على الرغم من أن Google قامت بإصداره منذ فترة طويلة.
تم ذكر النقاط الموضحة هنا في تقارير ومواد مختلفة على Google Devs.
في هذه المقالة ، سأصف بإيجاز النقاط الرئيسية من هذا الفيديو ، ولا يتعين عليك مشاهدته الآن. لكني أوصي بمشاهدته بالكامل بعد قراءة المقال.
1. السمة setHasFixedSize
قم بتعيين السمة recyclerView.setHasFixedSize(true) عندما لا تخطط recyclerView لتغيير حجم التوابع بشكل ديناميكي.
نتيجة لذلك ، لن يتم إعادة رسم recyclerView كل مرة يتم فيها تحديث البيانات في عنصر القائمة ، يتم إعادة رسم هذا العنصر نفسه.
2. انقر فوق المستمع
قم بتعيين معالج النقر في onCreateViewHolder(...) .
عندما يقوم المستخدم بالنقر فوق عنصر قائمة ، يقوم viewHolder بالإبلاغ عن موضع المحول حيث حدثت هذه النقرة ( vh.getAdapterPosition() ). هذا مهم لأنه يمكن نقل العناصر داخل المحول ، ولن يتم إعادة إنشاء مكونات view المرتبطة.
ونتيجة لذلك ، عند إنشاء مكون view ، قد يحدث ما يلي: سيكون عنصر القائمة ، على سبيل المثال ، في الموضع 2 ، ولكن عندما ينقر عليه المستخدم ، سيكون العنصر بالفعل في الموضع 5. وبالتالي ، باستخدام طريقة vh.getAdapterPosition() يضمن الحصول على فهرس القائمة الصحيح.
3. استخدام أنواع مختلفة من مكونات العرض
قم R.layout.view_one layout مباشرة إذا كنت تستخدم أنواعًا مختلفة من مكونات view (على سبيل المثال ، R.layout.view_one ).
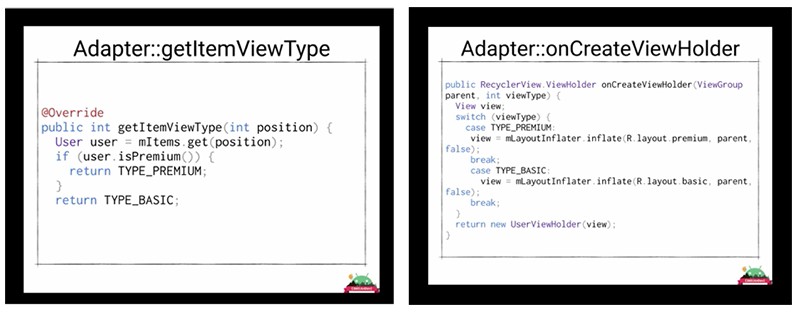
إذا كان المحول الخاص بك يدعم أنواعًا مختلفة من مكونات view ، getItemViewType و onCreateViewHolder كما في الصورة أدناه. تحتاج إلى كتابة switch داخل طريقة onCreateViewHolder لتطبيق المنطق الضروري للأنواع المقابلة من مكونات view .

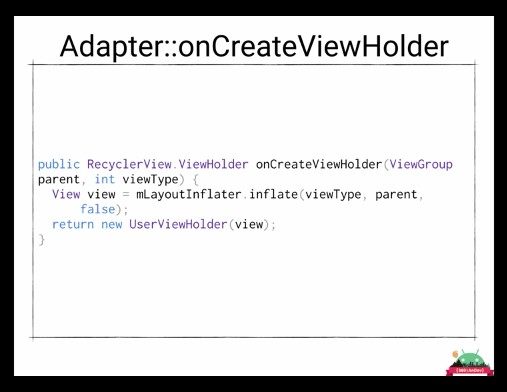
ولكن بدلاً من هذه الأنواع ، يمكنك إرجاع layout الفور. سيوفر لك هذا من كود onCreateViewHolder في onCreateViewHolder :

لا يمكن استخدام هذه التقنية باستمرار ، لأن في بعض الأحيان قد تحتاج إلى منطق أكثر تعقيدًا داخل كل layout للحالات المختلفة. ولكن إذا لم تكن هذه هي حالتك ، فإن layout تم إرجاعه هو الطريقة الصحيحة للعمل مع أنواع مختلفة من مكونات view .
4. اختلاف
استخدم DiffUtil لإضافة بيانات جديدة إلى RecyclerView .
كلما تغيرت البيانات في recyclerView ، notifyDataSetChanged() معظم المطورين طريقة notifyDataSetChanged() لعرض البيانات المحدثة على واجهة المستخدم. إنهم ببساطة لا يعرفون أن هذه الطريقة تستهلك الكثير من الموارد ، وأن هذا هو المكان الذي تتعامل فيه DiffUtil بكفاءة أكبر.
DiffUtil هي فئة أداة مساعدة يمكنها حساب الفرق بين قائمتين كقائمة تحديث ، والتي تحول بعد ذلك القائمة الأولى إلى الثانية. يمكن استخدامه لحساب التحديثات في محول recyclerView . لاستخدام DiffUtil ، يجب عليك تنفيذ DiffUtil.Callback ، الذي يحتوي على العديد من الطرق المطلوبة المطلوبة لتطبيق منطق DiffUtil :

أكبر ميزة لـ DiffUtil هي أنه في RecyclerView يمكنك تحديث نص معين في TextView لعنصر معين ، بدلاً من إعادة رسم القائمة بأكملها. للقيام بذلك ، تحتاج إلى تنفيذ طريقة onChangePayload في DiffUtil.Callback . هناك مقال جيد جدا حول هذا الموضوع.
في الجزء الثاني ، RecyclerView نظرة على نصائح أخرى للاستفادة من RecyclerView جيد.
→ نصائح للاستخدام المهني لبرنامج RecyclerView. الجزء 2