أواصل نشر الترجمات حول ميزات تقنية Flexbox CSS.
تم نشر المقالات التالية من الدورة:
- ماذا يحدث عند إنشاء حاوية Flexbox .
- كل ما تحتاج إلى معرفته عن المحاذاة في Flexbox .
ملخص موجز
في المادتين الأخيرتين ، نظرنا في ما يحدث عند إنشاء حاوية مرنة ، ونظرنا أيضًا في المحاذاة. هذه المرة سنلقي نظرة على مشكلة الحجم المربكة في كثير من الأحيان في Flexbox . كيف يقرر Flexbox حجم العناصر التي يجب أن تكون؟
هذا هو الجزء الثالث من سلسلة Flexbox . في المادتين الأخيرتين ، نظرنا في ما يحدث عند إنشاء حاوية مرنة ، وفحصنا محاذاة كيفية عملها في Flexbox . هذه المرة سوف نلقي نظرة على الأحجام. كيف نتحكم في حجم العناصر المرنة لدينا ، وما الخيار الذي يقوم به المتصفح عندما يضبط الحجم؟
العرض الأصلي للعناصر المرنة
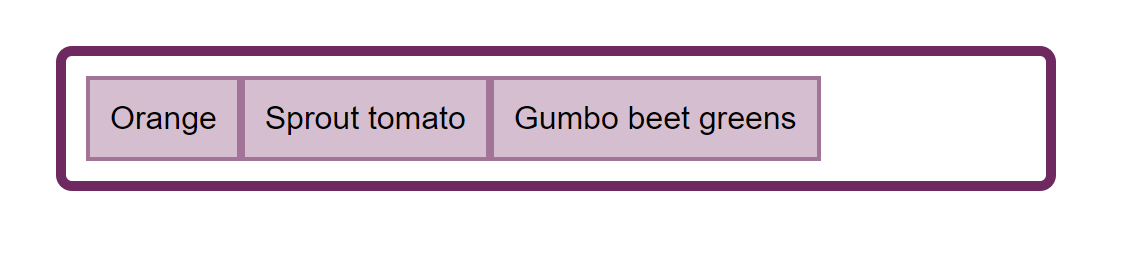
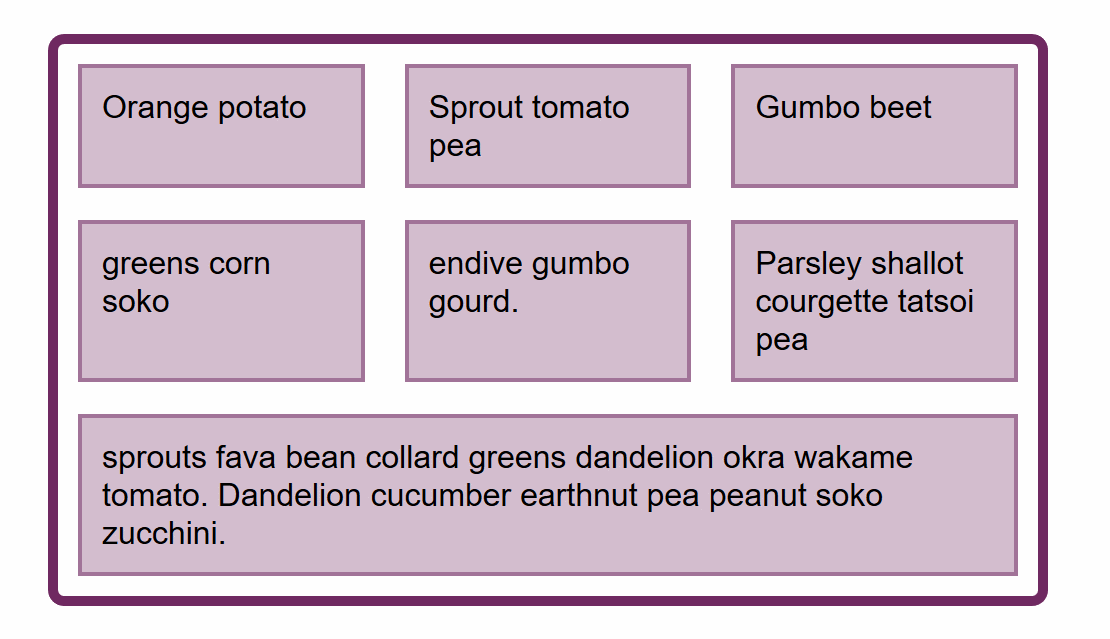
إذا كان لدي مجموعة من العناصر التي لها طول متغير من المحتوى الداخلي وقمت بتعيين عرضها: فليكس الأصل ، ستظهر العناصر كسلسلة وتصطف من بداية المحور الرئيسي. في المثال أدناه ، تحتوي العناصر الثلاثة الخاصة بي على حجم محتوى صغير ويمكنها عرض محتويات كل عنصر كخط مستمر. في نهاية الحاوية المرنة ، توجد مساحة لا تنمو فيها العناصر ، لأن القيمة الأولية لخاصية النمو المرن لكل عنصر هي 0 ، أي يحظر عليهم زيادة.

الشكل 1. يتم عرض العناصر المرنة على نفس السطر.
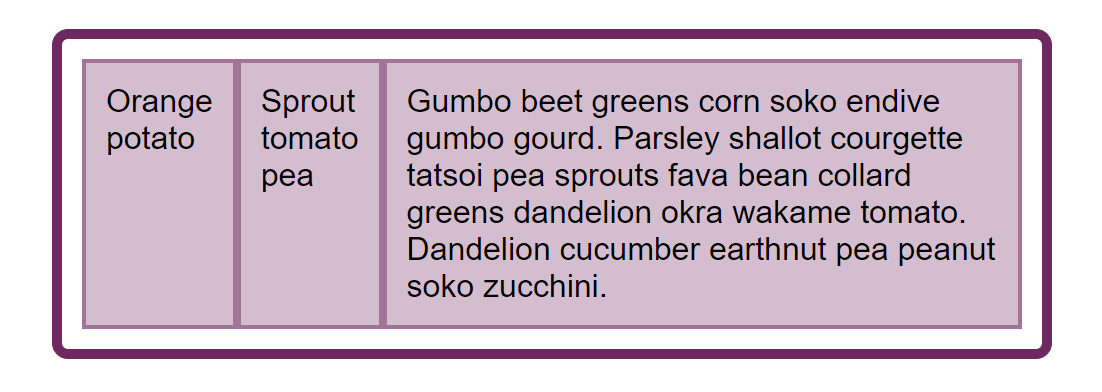
إذا أضفت المزيد من النص إلى هذه العناصر ، فستملأ الحاوية تدريجيًا ، وسيبدأ النص في الالتفاف. يتم تعيين جزء من مساحة الحاوية للعناصر المقابلة لحجم النص في كل عنصر - يتم تعيين مساحة أكبر لعنصر به سطر أطول من النص. هذا يعني أننا لن نحصل على عمود ضيق طويل يحتوي على الكثير من النص عندما يحتوي العنصر التالي على كلمة واحدة فقط.

الشكل_2. يتم تخصيص مساحة لإعطاء مساحة أكبر لعنصر أطول
من المحتمل أن يكون هذا السلوك مألوفًا لك إذا كنت قد استخدمت Flexbox . ولكن ، ربما تساءلت كيف يقوم المستعرض بحساب الحجم ، لأنه إذا نظرت إلى العديد من المتصفحات الحديثة ، فسوف ترى أنهم يفعلون نفس الشيء.
هذا لأن ميزات مثل هذه تم وضعها في المواصفات ، مما يضمن أن أي شخص يقوم بتنفيذ Flexbox في متصفح جديد أو وكيل مستخدم آخر يعرف كيف يجب أن تعمل هذه العملية الحسابية. يمكننا استخدام المواصفات للعثور على هذه المعلومات لأنفسنا.
مواصفات CSS لحساب الأبعاد الداخلية والخارجية (التحجيم الداخلي والخارجي لـ CSS)
إذا نظرت إلى أي شيء يتعلق بالتحجيم في مواصفات Flexbox ، فستجد بسرعة أن معظم المعلومات التي تحتاجها موجودة في مواصفة أخرى - CSS Intrisnic و Extrinsic Sizing . هذا لأن مفهوم التحجيم الذي نستخدمه ليس فريدًا لـ Flexbox ، ولا خصائص المحاذاة فريدة لـ Flexbox .
لمعرفة كيفية بناء الأبعاد المستخدمة في Flexbox ، تحتاج إلى النظر في مواصفات Flexbox . قد يبدو هذا وكأنك تقفز ذهابًا وإيابًا ، لذلك سأصف هنا بعض التعريفات الرئيسية التي سأستخدمها في بقية هذه المقالة.
الحجم المفضل
حجم العنصر المفضل هو الحجم الذي يحدده العرض أو الارتفاع ، أو الأسماء المستعارة المنطقية لهذه الخصائص بين الحجم المضمّن وحجم الكتلة . باستخدام:
.box { width: 500px; }
أو باستخدام اسم مستعار منطقي بحجم مضمن :
.box { inline-size: 500px; }
أنت تدعي أنك تريد أن يكون عرض الكتل 500 بكسل أو 500 بكسل متتالي.
الحد الأدنى لحجم المحتوى (MIN-CONTENT SIZE)
الحد الأدنى لحجم المحتوى هو أصغر حجم للمحتوى يمكن للعنصر أن يحتفظ به دون التدفق. إذا كان العنصر يحتوي على نص ، فيجب اتخاذ جميع تدابير نقل البرنامج.
الحد الأقصى لحجم المحتوى (الحد الأقصى لحجم المحتوى)
الحد الأقصى لحجم المحتوى هو أكبر حجم محتوى يمكن للعنصر استيعابه. إذا احتوى العنصر على نص دون تنسيق ، فسيتم عرضه كخط متواصل طويل.
الحجم الرئيسي للعنصر المرن (حجم فليكس البند الرئيسي)
الحجم الرئيسي للعنصر المرن هو حجمه في الاتجاه الرئيسي. إذا كنت تعمل في سلسلة باللغة الإنجليزية ، فإن الحجم الرئيسي هو العرض. في العمود باللغة الإنجليزية ، الحجم الرئيسي هو الارتفاع.
تحتوي العناصر أيضًا على خصائص للإشارة إلى الحد الأدنى والحد الأقصى للحجم الرئيسي في الاتجاه الرئيسي ، والمعروف بأنه الحد الأدنى للعرض أو الارتفاع الأدنى .
التعامل مع أحجام العناصر المرنة
الآن بعد أن حددنا بعض المصطلحات ، يمكننا أن نرى كيف تحسب عناصرنا المرنة الحجم. القيم الأولية للخصائص المرنة هي كما يلي:
- نمو المرن : 0 ؛
- المرن يتقلص : 1 ؛
- المرن أساس : السيارات.
أساس المرن هو الأساس الذي يتم حساب الحجم منه. إذا وضعنا أساسًا مرنًا على 0 ونموًا مرنًا إلى 1 ، فلن يكون لجميع عناصرنا عرض مبدئي ، لذلك سيتم توزيع المساحة في الحاوية المرنة بالتساوي ، وتعيين نفس المساحة لكل عنصر.
وفي الوقت نفسه ، إذا تم تعيين الأساس المرن على السيارات والنمو المرن: 1 ، فسيتم تخصيص مساحة خالية فقط ، أي مسافة بدون محتوى.
في حالة عدم وجود مساحة خالية ، على سبيل المثال ، عندما يكون لدينا محتوى أكثر مما يمكن احتواؤه على سطر واحد ، فلا يتم توزيع أي شيء.
هذا يوضح لنا أن معرفة معنى السيارات مهم إذا أردنا معرفة كيفية تعامل Flexbox مع أبعاد عناصرنا . السيارات القيمة ستكون نقطة البداية.
تعريف السيارات (تعريف السيارات)
عندما يتم تعيين auto كقيمة لشيء ما في CSS ، فسيكون لها معنى محدد جدًا في هذا السياق ، الأمر الذي يستحق البحث. تقضي مجموعة عمل CSS الكثير من الوقت في معرفة معنى السيارات في أي سياق ، كما توضح هذه المحادثة مع محرر المواصفات في Fantasai.
في المواصفات ، يمكننا العثور على معلومات حول معنى السيارات عند استخدامها كأساس مرن . يجب أن تساعدنا الشروط المحددة أعلاه في تحليل هذا البيان.
يؤدي تحديد الكلمة الأساسية التلقائية للعنصر المرن على أنه " أساس مرن " إلى إرجاع قيمة خاصية الحجم الرئيسي . إذا كانت هذه القيمة تلقائية في حد ذاتها ، فسيتم استخدام قيمة المحتوى .
وبالتالي ، إذا تم تعيين أساسنا المرن على تلقائي ، فسوف تنظر Flexbox في قيمة خاصية الحجم الرئيسي . يجب أن يكون لدينا حجم رئيسي إذا قدمنا عرضًا لأحد العناصر المرنة. في المثال أدناه ، يبلغ عرض جميع العناصر 110 بكسل ، لذلك يتم استخدام هذه القيمة كحجم رئيسي منذ ذلك الحين القيمة الأساسية المرنة الأولية هي السيارات .
ومع ذلك ، في مثالنا الأصلي ، هناك عناصر ليس لها عرض ، مما يعني أن حجمها الرئيسي تلقائي ، وبالتالي نحتاج إلى الانتقال إلى العبارة التالية: "إذا كانت هذه القيمة تلقائية في حد ذاتها ، فسيتم استخدام قيمة المحتوى ".
نحتاج الآن إلى رؤية ما تقوله المواصفات عن محتوى الكلمات الرئيسية. هذه قيمة أخرى يمكنك استخدامها (مع دعم المستعرض) لخاصية الأساس المرن ، على سبيل المثال:
.item { flex: 1 1 content; }
تحدد المواصفات المحتوى كما يلي:
يشير إلى الحجم التلقائي بناءً على محتويات العنصر المرن. (عادةً ما يعادل الحجم الأقصى للمحتوى ، ولكن مع الإعدادات للتعامل مع نسب العرض إلى الارتفاع ، والقيود على الحجم الداخلي ، والتدفقات المتعامدة.
في مثالنا مع العناصر المرنة التي تحتوي على نص ، يمكننا تجاهل بعض الإعدادات الأكثر تعقيدًا والنظر إلى المحتوى على أنه حجم المحتوى الأقصى .
هذا ما يفسر لماذا ، عندما يكون لدينا نص صغير في كل عنصر ، لا يتم التفاف النص. يتم تحديد حجم العناصر المرنة تلقائيًا ، لذا يأخذ Flexbox حجمها في خاصية المحتوى الأقصى ، ويتم وضع العناصر في حاوية بهذا الحجم ، ويتم تنفيذ المهمة!
لا تنتهي القصة عند هذا الحد ، حيث عندما نضيف المزيد من المحتوى ، لا تبقى العناصر في مقدار المحتوى الأقصى . إذا فعلوا ذلك ، فإنهم سيخرجون من الحاوية المرنة ويتسببون في تجاوز الحد. بمجرد أن تملأ الحاوية ، يبدأ نقل المحتويات ، وتصبح العناصر أحجامًا مختلفة ، بناءً على المحتويات الموجودة بداخلها.
دقة طول مرنة
في هذه المرحلة يصبح من الصعب جدًا عرض المواصفات ، ولكن عليك اتباع الخطوات ، وهي كما يلي:
أولاً ، قم بإضافة الحجم الرئيسي لجميع العناصر ومعرفة ما إذا كانت أكثر أو أقل من المساحة الحرة للحاوية.
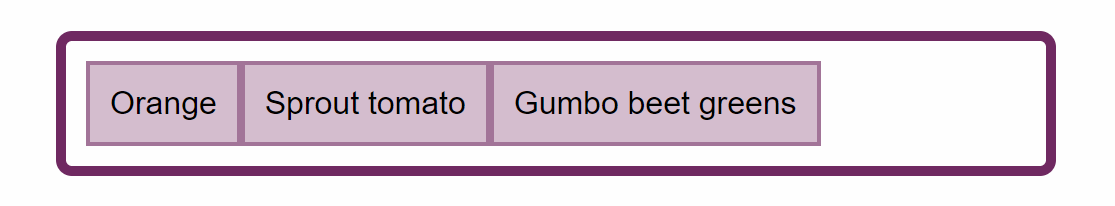
إذا كان حجم الحاوية أكبر من الكمية ، فسوف نهتم بمعلمة النمو المرن ، حيث لدينا مساحة لنمو العناصر.

الشكل_3. في الحالة الأولى ، تتوفر للعناصر مساحة متاحة للنمو.
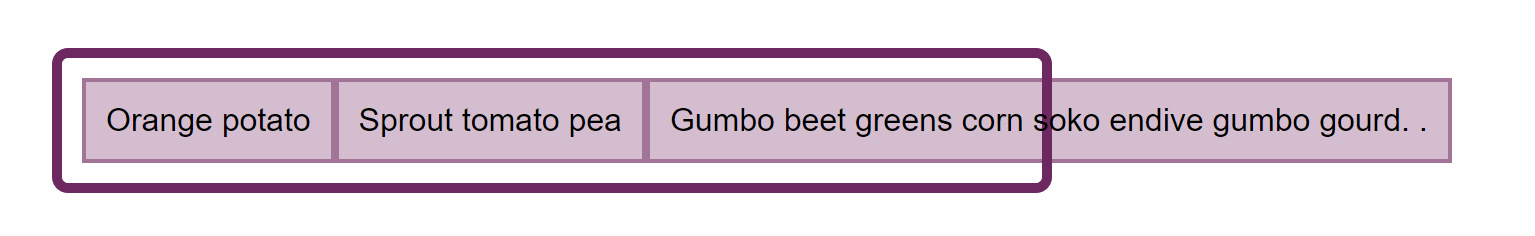
إذا كان حجم الحاوية أقل من المجموع ، فسوف نهتم بمعلمة الانكماش المرن ، حيث نحتاج إلى ضغط العناصر لتناسب الحاوية.

الشكل 4. في الحالة الثانية ، عناصرنا كبيرة جدًا وتتطلب ضغطًا لتلائم الحاوية.
تجميد جميع العناصر غير القابلة للتغيير التي يمكن بالفعل تعيين أحجامها. إذا استخدمنا النمو المرن ، فسيشمل ذلك جميع العناصر التي لها نمو مرن: 0 . هذا هو السيناريو الذي لدينا عندما يكون للعناصر المرنة مساحة خالية في الحاوية. القيمة الأولية للنمو المرن هي 0 ، بحيث تصبح كبيرة مثل الحد الأقصى للعرض ، ثم لا تنمو بعد ذلك من حجمها الرئيسي .
إذا استخدمنا الانكماش المرن ، فسيشمل ذلك جميع العناصر ذات الانكماش المرن: 0 . يمكننا أن نرى ما يحدث في هذه الخطوة إذا أعطينا مجموعتنا من العناصر المرنة - تقليص المرن: 0 . تتجمد العناصر في حالة المحتوى الأقصى وبالتالي لا تنحني أو تتناسب مع الحاوية.
في حالتنا - مع القيم الأولية للعناصر المرنة - يمكن ضغط عناصرنا. وبالتالي ، تستمر الخطوات ، وتدخل الخوارزمية في دورة تحدد فيها مقدار المساحة التي يجب تعيينها أو إزالتها. في حالتنا ، نستخدم تقليص المرن ، نظرًا لأن الحجم الإجمالي لعناصرنا أكبر من الحاوية ، لذلك نحتاج إلى شغل مساحة.
يتم ضرب عامل الانكماش المرن بالحجم الداخلي للعناصر ، في حالتنا هو الحجم الأقصى للمحتوى . هذا يوفر قيمة لتقليل المساحة. إذا قامت العناصر بإزالة المساحة فقط وفقًا لمعامل الانكماش المرن ، فيمكن أن تختفي العناصر الصغيرة عندما تتم إزالة كل مساحتها ، في حين أن العنصر الأكبر سيظل لديه مساحة للضغط.
في هذه الدورة ، هناك خطوة إضافية لفحص العناصر التي ستصبح أكبر أو أصغر من حجمها الرئيسي ، وفي هذه الحالة يتوقف العنصر عن النمو أو التقلص. مرة أخرى ، يتم ذلك حتى لا تصبح بعض العناصر صغيرة أو ضخمة مقارنة بالعناصر الأخرى.
تم تبسيط كل ذلك من حيث المواصفات ، نظرًا لأنني لم أفكر في بعض السيناريوهات الأكثر تطرفًا ، ويمكنك التفكير بشكل عام فقط ، على افتراض أنك سعيد للسماح لـ Flexbox بعملها. تذكر أنه في معظم الحالات ، ستعمل الحقائقان التاليتان.
إذا نشأت من الوضع التلقائي ، فسيتم معالجة الأساس المرن مثل أي عرض أو ارتفاع لعنصر أو أقصى حجم للمحتوى . ثم سيتم حذف المساحة وفقًا لحجم الأساس المرن مضروبًا في معامل الانكماش المرن ، وبالتالي سيتم حذفه بما يتناسب مع الحجم الأقصى للعناصر.
التحكم في النمو والانكماش
قضيت معظم هذه المقالة تصف ما يفعله Flexbox عندما يتم تركه على جهازي. بالطبع ، يمكنك الحصول على مزيد من التحكم في العناصر المرنة باستخدام الخصائص المرنة. نأمل أن تبدو أكثر قابلية للتنبؤ بها مع فهم ما يجري وراء الكواليس.
من خلال تعيين الأساس المرن الخاص بك ، أو من خلال إعطاء العنصر نفسه حجمًا ، والذي يتم استخدامه بعد ذلك كأساس مرن ، يمكنك إعادة التحكم في الخوارزمية ، وإخبار Flexbox أنك تريد أن تنمو أو تتقلص من هذا الحجم المحدد. يمكنك تعطيل النمو أو الضغط تمامًا عن طريق تعيين معلمة flex-Grow أو flex-shrink على 0. ومع ذلك ، في هذه المرحلة ، يجب عليك استخدام الرغبة مؤقتًا في التحكم في العناصر المرنة لمعرفة ما إذا كنت تستخدم طريقة التخطيط الصحيحة. إذا كنت تحاول محاذاة العناصر المرنة في بعدين ، فمن الأفضل اختيار تخطيط الشبكة.
مسائل تصحيح الحجم ذات الصلة
إذا كانت عناصرك المرنة تنتهي بأحجام غير متوقعة ، فعادة ما يحدث ذلك لأن الأساس المرن الخاص بك يحتوي على تلقائي ، وهناك شيء يعطي هذا العنصر عرضًا ، والذي يتم استخدامه بعد ذلك كأساس مرن . يمكن أن يساعد التحقق من عنصر في DevTools في تحديد مصدر الحجم. يمكنك أيضًا محاولة تعيين أساس مرن إلى 0 ، مما يتسبب في معالجة Flexbox للعنصر على أنه بعرض صفري. حتى إذا لم تكن هذه هي النتيجة التي تريدها ، فستساعد في تحديد قيمة الأساس المرن لاستخدامه كمسبب لمشكلات الحجم.
ثغرات مرنة
ميزة شعبية للغاية في Flexbox هي القدرة على تحديد الفجوات أو المزاريب بين العناصر المرنة بنفس الطريقة التي يمكننا بها تحديد الفجوات في تخطيط الشبكة وتخطيط متعدد الأعمدة. تم تعريف هذه الميزة لـ Flexbox كجزء من Box Alignment ، وسيبدأ تنفيذ المتصفح الأول. يتوقع Firefox تقديم خصائص فجوة لـ Flexbox في Firefox 63 . يمكن عرض المثال التالي في Firefox Nightly .

شكل_5. كما تظهر الصورة في Firefox 63
كما هو الحال مع تخطيط الشبكة ، يتم أخذ طول الفجوة في الاعتبار قبل تخصيص مساحة للعناصر المرنة .
إكمال
في هذه المقالة ، حاولت شرح بعض الفروق الدقيقة في كيفية تعامل Flexbox مع الزيادة في العناصر المرنة . قد يبدو هذا غريبًا بعض الشيء ، ومع ذلك ، فإن قضاء بعض الوقت لمعرفة كيفية عمله يمكن أن يوفر لك قدرًا كبيرًا من الوقت عند استخدام Flexbox في تخطيطاتك . أجد أنه من المفيد جدًا الرجوع إلى حقيقة أن Flexbox يحاول افتراضيًا أن يمنحك التصميم الأكثر منطقية للعناصر المتعددة ذات الأحجام المختلفة. إذا كان العنصر يحتوي على المزيد من المحتوى ، يتم منحه مساحة أكبر. إذا لم توافق أنت ومصممك على ما يعتبره Flexbox هو الأفضل ، فيمكنك استعادة التحكم من خلال تحديد القيمة الخاصة بك على أساس المرن .