هذا هو المنشور الثاني حول جميع أنواع الحيل في تطوير الواجهة الأمامية. أثارت قضية تحسين الموقع وسرعة التحميل على الأجهزة التي لا تحتوي على ذاكرة وصول عشوائي كافية و CPU بطيء.
محادثة منفصلة حول الأدوات التي ستساعد في تسريع والتحكم في عمل الموقع وتطبيقات الطرف الثالث المتصلة به. بالإضافة إلى قصة حول ميزات تخطيط الرسائل الإخبارية بالبريد الإلكتروني ، والتي ستفاجئك كثيرًا.

تستند المواد إلى نص تقرير فيتالي من مؤتمر
HolyJS 2018 Piter .
الجزء الأول هنا: نقوم
بتحسين الويب باستخدام Vitaliy Fridman ، - الضغط والصور والخطوط والميزات HTTP / 2 وتلميحات الموارد .
الجزء الثاني:
أجهزة الخردل وبطيئة
سيركز هذا الجزء على الأداء. كيفية زيادتها؟ لبعض الوقت ، استخدمنا تقنية قطع الخردل. جوهرها هو استخدام المقتطف لمعرفة ما إذا كنا نتعامل مع المتصفح القديم أو الجديد. اعتمادًا على ذلك ، تم تحديد البرنامج النصي والأنماط المراد تحميلها ، حتى لا يتم تحميلها بوظائف غير ضرورية.
مثال مقتطف لتعريف المتصفح
ثم أصبح من الممكن استبدال التسلسل من querySelector و localStorage و addEventListener بواجهة برمجة تطبيقات حالة الرؤية - وهذا هو ما فعلوه في المشاريع الصغيرة. ولكن كانت هناك مشكلة في هذه التقنية - تمامًا مثل جميع التقنيات الأخرى ، بما في ذلك التقنيات التي تستخدمها.
تكمن المشكلة في أننا عندما نريد أن نمنح أنماطًا جميلة لمتصفح جديد ، فإننا لا نعرف مدى جودة عرضه ، لأنه يعتمد على الجهاز الذي يعمل عليه. والحقيقة هي أن هناك أجهزة من الجزء المنخفض (على سبيل المثال ، Motorola Moto G4) لديها ذاكرة وصول عشوائي قليلة ومعالج ضعيف. ومع ذلك ، لديهم متصفح جديد مثبت يدعم جميع (أو كلها تقريبًا) التقنيات التي لدينا.
لذلك ، لم يعد من الممكن استخدام هذه التقنية اليوم.
تابع Google مع Moto G4 في جيبك
لماذا لا تجعل التخطيط سريع الاستجابة يظهر فقط على الأجهزة التي "تسحبه" من حيث موارد الأجهزة؟ للقيام بذلك ، يمكننا استخدام Device Memory API. إذا لم تتوفر واجهة برمجة التطبيقات هذه ، يمكنك التراجع إلى "قطع الخردل".
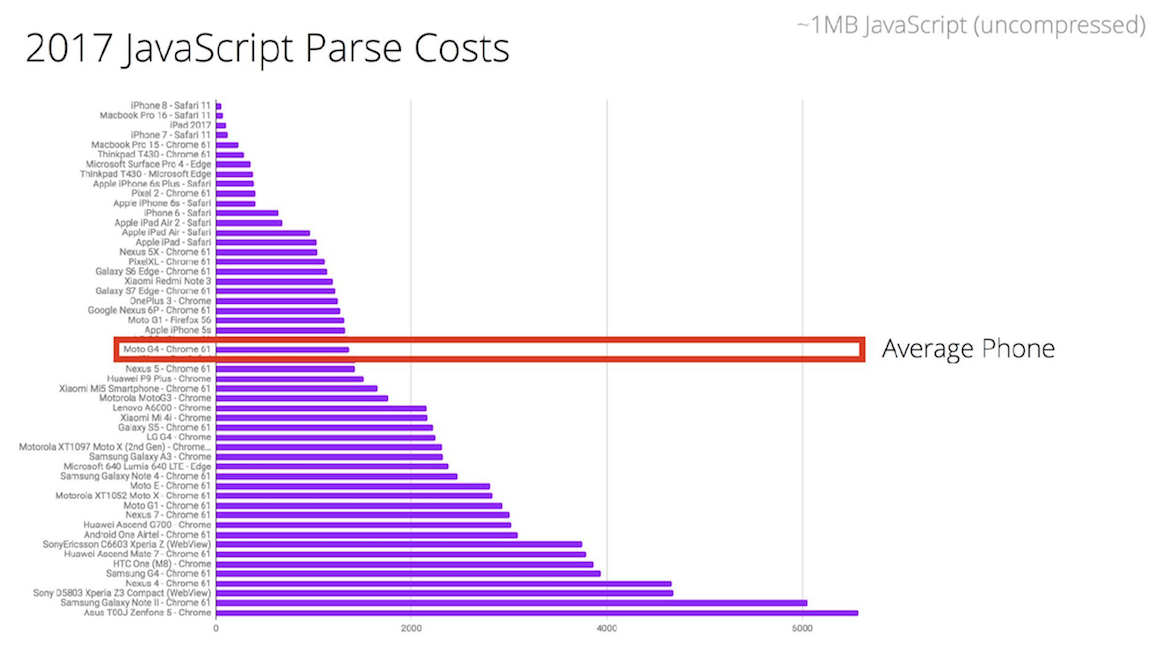
وهنا موتو G4 نفسها:
في الشكل أدناه يمكنك أن ترى أين يقع Moto G4 في ترتيب الهواتف حسب معيار الوقت الذي يتم فيه تحليل جافا سكريبت. هذا متوسط - وهناك العديد من هذه الهواتف. مقارنةً برائد التصنيف ، يحتاج هذا الهاتف إلى 16 مرة إضافية للتحليل.

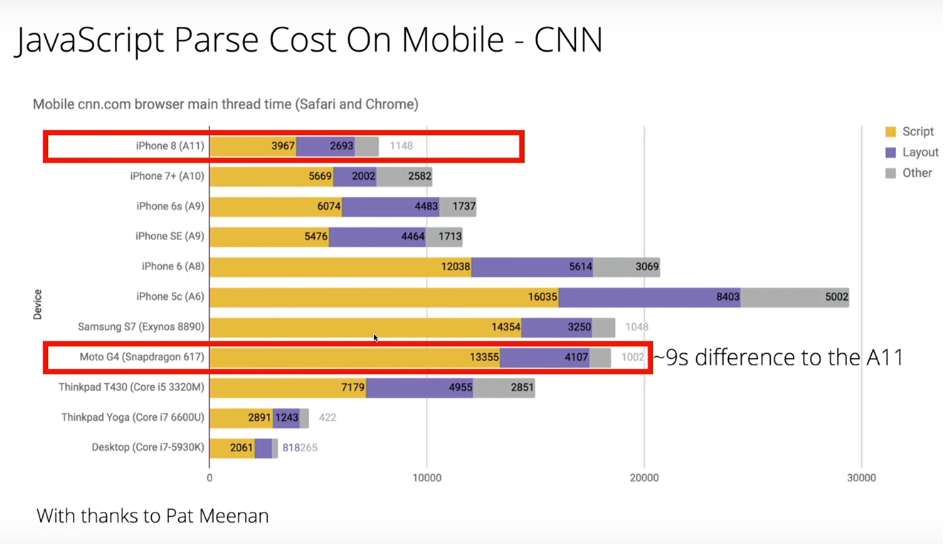
إذا نظرت إلى البيانات الموجودة على المواقع على الهواتف المحمولة ، يمكنك أن ترى أنه يتم إنفاق معظم الوقت على تحليل JS.
 يشير اللون الأصفر إلى وقت تحليل الصفحة
يشير اللون الأصفر إلى وقت تحليل الصفحةفي الواقع ، هذه مشكلة كبيرة للغاية. لإيقاف 1 ميغابايت من النصوص البرمجية ، يستغرق Moto G4 35 ثانية. نظرًا لأن معظم المواقع تستخدم 40٪ فقط من النص البرمجي بالكامل على الموقع ، يمكنك محاولة إيجاد طريقة للخروج من هذا الموقف لتقليل وقت التحليل. في Gmail ، على سبيل المثال ، علقوا على جميع التعليمات البرمجية وأرسلوها كمتغير نص ، ثم عندما كان هذا الرمز مطلوبًا ، تم تقييم هذا المتغير.
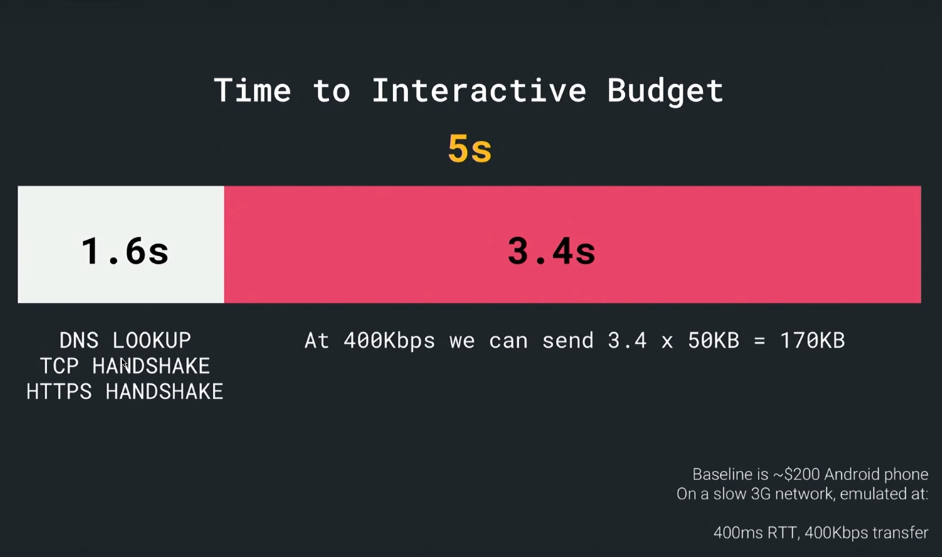
توصي Google بأن يكون هناك ما يسمى بالوقت إلى الميزانية التفاعلية ، وهي فترة زمنية ينتظر معظم المستخدمين خلالها فرصة التفاعل مع الموقع - وهذه هي 5 ثوانٍ فقط. وبالنظر إلى أن 1.6 ثانية تذهب إلى تفاعلات الشبكة ، لم يتبق لدينا سوى 3.4 ثانية - أي إذا أخذنا متوسط سرعة الاتصال التي تبلغ 400 كيلوبت في الثانية ، فيمكننا خلال هذه الفترة إرسال 170 كيلوبايت من البيانات بحد أقصى. هذا لا يكفي لإرسال أي شيء مناسب للاستخدام الفوري. بالنظر إلى أن هذا يشمل الأطر ، والمرافق ، والمسار الحرج ، و js ، و css ، و html ، فإن كمية البيانات هذه صغيرة جدًا.

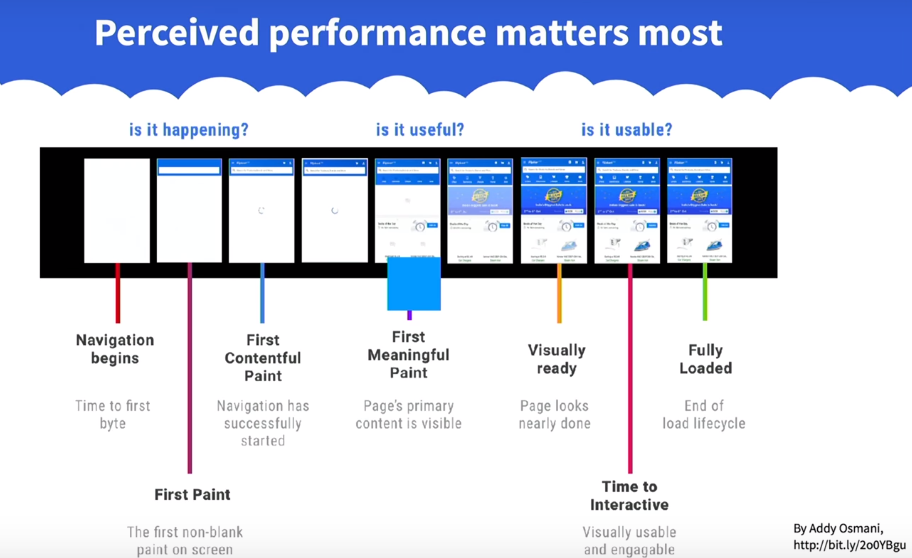
كيف يمكن احتواء جوهر التطبيق في 170 كيلو بايت؟ توصي Google بالعديد من المقاييس المختلفة التي يمكنك استخدامها ، فهي تقسم الحمل إلى مراحل حسب الوقت: الوقت إلى أول بايت (يبدأ التنقل) - قبل إرسال البايت الأول ، الطلاء الأول - حتى يتم تحميل الصورة الأولى ، أول طلاء مضمون - حتى يظهر التنقل على الموقع ، أول دلالة ذات معنى - عندما يكون كل شيء جاهزًا تقريبًا للمحتوى ، جاهزًا مرئيًا - قبل تحميل الصفحة بأكملها ، والوقت للتفاعل - حتى يصبح من الممكن التفاعل مع الصفحة ، محملة بالكامل - عندما تكون الصفحة جاهزة تمامًا.

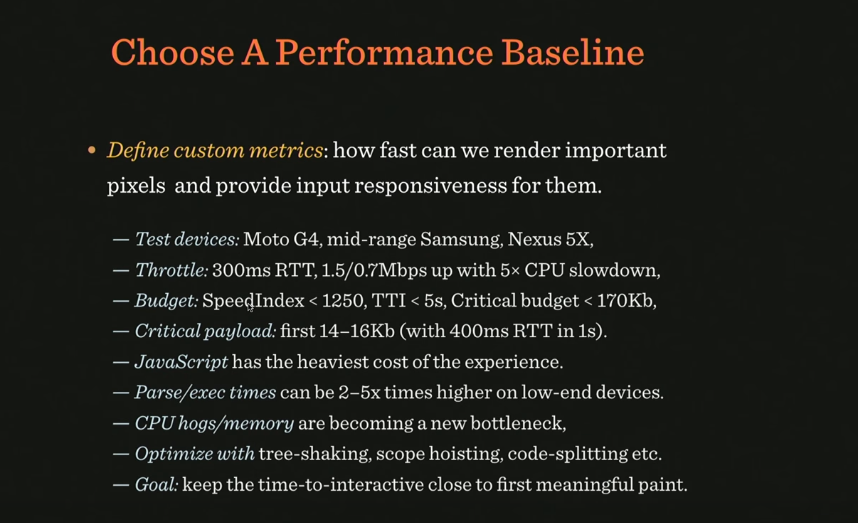
بشكل عام ، سيكون هذا المقياس خاصًا بكل موقع ، لذلك نحتاج أيضًا إلى إنشاء مقياسنا الخاص لمشروعنا. لذا ، كيف يبدو خط الأساس الأمثل للأداء اليوم؟

توضح الصورة الجوانب والأهداف التي يتعين عليك مراعاتها عند تطوير مقياسك.
كيف تزيد سرعة التنزيل؟
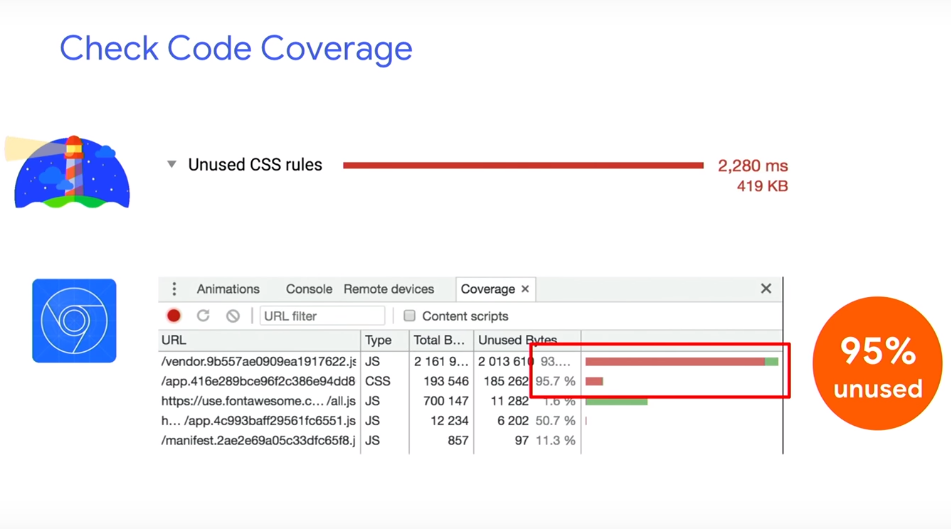
ما هو مفيد للاستخدام في القتال من أجل وقت التحميل؟ على سبيل المثال ، أداة تغطية الكود - لمعرفة تغطية كود الصفحة. ويعرض أيضًا النسبة المئوية من التعليمات البرمجية غير المستخدمة.

لا يزال بإمكانك استخدام تدقيق حزمة JavaScript. إذا كنت تستخدم بعض المكتبات الثالثة ، فيمكنك إزالتها من وقت التشغيل باستخدام ، على سبيل المثال ، webpack-libs-optimizers. وبطبيعة الحال ، تحتاج إلى التخلي عن gif. من الممكن رفض الفيديو ، لأن تحليل حاوية الفيديو نفسها يستغرق أيضًا وقتًا طويلاً. إذا لم تتمكن من رفض الفيديو ، فاستخدم الحاوية <
img src > لوضعه.
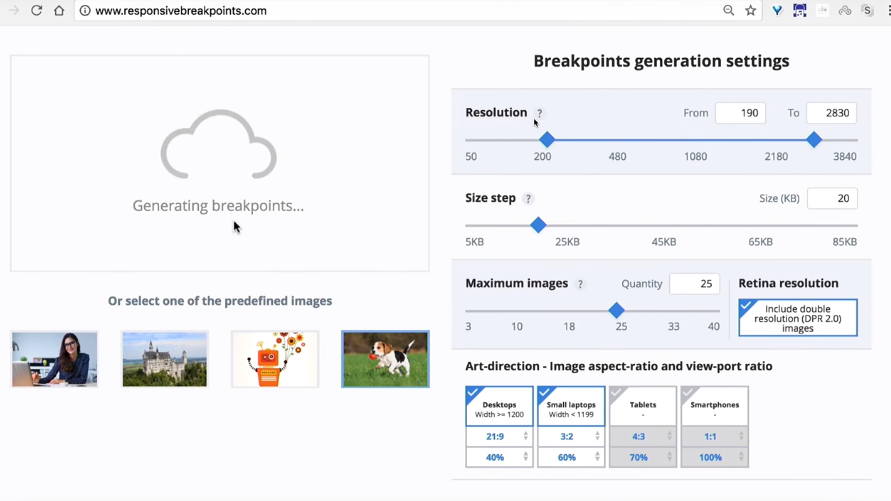
حتى إذا كانت لديك صور متجاوبة على الصفحة ، يمكنك استخدام مولد الصور المتجاوبة. سيساعد في إنشاء صور من صور متجاوبة أو مجموعات من الصور للتخطيط المتجاوب. يمكنك تحديد عدد الكيلوبايت التي تحتاجها لصورة باستخدام محركات المولد. بالإضافة إلى ذلك ، تقوم الأداة بإنشاء الترميز نفسه على الموقع.

إذا كانت صورتك تحتوي على جزء مهم ، على سبيل المثال ، وجه أو شيء ما ، فستجعل القص بالطريقة التي تحتاجها ، وهو أمر مريح للغاية.
لنفترض أن لديك الكثير من الصور. ثم يمكنك اللجوء إلى LazySizes. هذه مكتبة تفعل نفس الأداة السابقة ، ولكن فقط باستخدام JavaScript.

يمكنك أن ترى أين يذهب الوقت عند إجراء التحليل.
هناك أداة مثيرة للاهتمام وهي تلميحات الأولوية - حيث يمكنك أن تسأل المتصفح ما هو مهم للتنزيل في وقت سابق وما هو لاحقًا.
ولكن ماذا تفعل مع CSS الحرجة؟ ليس من الضروري إذا كان لديك خادم جيد و CDN ، تحاول المتصفحات فتح اتصال آخر إذا كان HTTP / 1. وإذا كان HTTP / 2 ، فإنهم يحاولون "تخمين" أي CSS مطلوب وغير مطلوب. لذلك ، يجدر اختبار كيفية عمل إصدار CSS المهم وكيف - إذا تم حفظ CSS الهامة كملف منفصل في الجذر.
تخمين
نعم ، لدينا حزمة ويب ، تجميع ، قطع. ولكن ماذا لو كانت هناك أداة تساعد ، بمساعدة خوارزميات التنبؤ وتعلم الآلة ، على توقع القطع التي ستكون مطلوبة في التكرار التالي لتفاعل المستخدم؟ يمكن لـ Guess.js بمساعدة التحليل التنبئي ، استنادًا إلى بيانات تحليلات google ، فهم الإجراء التالي الذي سيتم تنفيذه من قبل المستخدم وتنزيل جزء التعليمات البرمجية الضروري لهذا التفاعل بالضبط.
هناك مكون إضافي لتخمين حزمة الويب يمكنك تجربته.

كل هذا يحدث على المستوى العالمي: هناك المزيد والمزيد من الخدمات القائمة على التعلم الآلي والذكاء الاصطناعي التي يمكن أن تحسن حياة ليس فقط المستخدمين ، ولكن أيضًا المطورين. هذه الأداة ، على سبيل المثال ، موجودة في Airbnb: air / shots ، وهو محرك بحث يمكن لمصممي ومطوري هذه الشركة استخدامه. في ذلك ، يمكنك العثور على المكونات عن طريق العلامات ، ومشاهدة اتصالاتها وتحديد ما يلزم لتنفيذ المشروع.
وظيفة المصممين مثيرة للإعجاب للغاية: المصمم يرسم رسمًا على الورق ، ويجلبه إلى الكاميرا ، والواجهة الضرورية من المكونات المصممة مسبقًا مصممة تلقائيًا له. العمل مؤتمت بالكامل تقريبًا.

نصيحة أخرى: اختر بعناية إطار عمل للتنمية. لنفترض أننا بحاجة إلى مراعاة الأشياء التالية: نقل الشبكة ، التحليل / الترجمة ، تكلفة وقت التشغيل. بالطبع ، هناك أدوات لهذا ، على سبيل المثال ، يمكنك اختبار كيفية عمل تطبيقك في شبكات البيانات المختلفة: 2G ، 3G ، Wi-Fi.
تكمن المشكلة في أن HTTP / 2 هو بالطبع معيار جديد جيد ، ولكنه دائمًا ما يكون أسرع من HTTP / 1 ، وثانيًا ، فهو أبطأ كثيرًا في الاتصالات البطيئة ، خاصة إذا كان جهازًا محمولًا. هناك مشكلة أخرى تتمثل في دفع الخادم: إذا كان هناك دفع للخادم ، فسيكون بديلاً مثاليًا لـ CSS الحرجة. في هذه الحالة ، سيتلقى المستخدم ، الذي يطلب index.html ، ذلك في الملحق الحرج. css. ولكن بمجرد طلب صفحة من الخادم ، لا يعرف الأخير دائمًا ما إذا كان موجودًا بالفعل في ذاكرة التخزين المؤقت.
لذلك ، يتم الآن تطوير آلية تسمى "cache-digest": إذا انتقلنا إلى الصفحة للمرة الأولى ، فسيحدث دفع الخادم ، إذا لم يكن هناك دفع - لا يوجد تكرار. إذا لم تكن هذه هي الزيارة الأولى للصفحة ، فسيستمر الخادم في الدفع. هذه مشكلة قررت Google حلها باستخدام QUIC. هذه إضافة على HTTP ، والتي ستجعل الآلية أكثر تفكيرًا ؛ تعمل بدلاً من TCP على بروتوكول UDP.

يحتوي QUIC على العديد من الأشياء المثيرة للاهتمام: إنه أسرع في الاتصالات السريعة على 4G. في نفس الوقت ، هو أبطأ على الاتصالات البطيئة. علاوة على ذلك ، نظرًا لأنه يستخدم UDP ، فإنه يتطلب موارد كبيرة من وحدة المعالجة المركزية في حالة JavaScript. هذا يعكس الصورة التالية:

عمال الخدمة
ربما يمكنهم مساعدتنا؟ إذا حكمنا من خلال الإحصائيات ، فإنها تعطي دفعة أداء ملموسة إذا تم استخدامها للتخزين المؤقت. الأول هو تحسين الخطوط ، والثاني هو تخصيص عمال الخدمة.

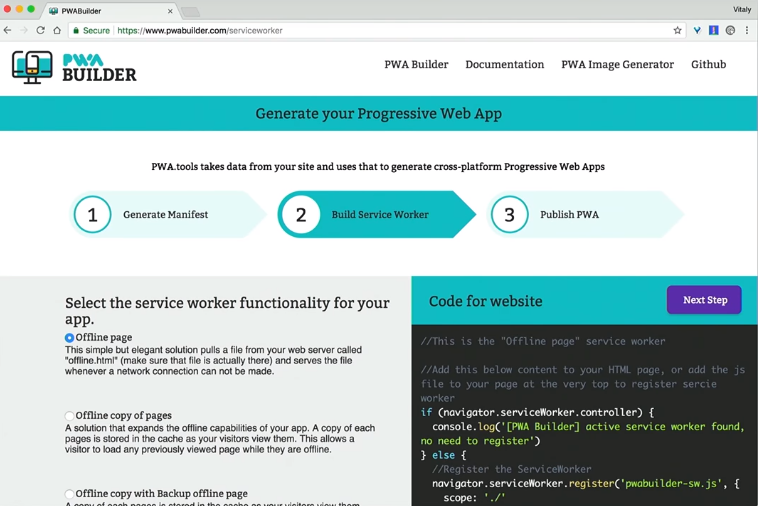
كيفية إنشاء عامل خدمة؟ يمكنك استخدام PWA Builder ، بل ستنشئ أيضًا رمزًا وبيانًا لجعل تطبيقك أكثر تقدمًا.

يوجد موقع PWA Stats الرائع الذي يجمع قصصًا وحالات مختلفة حول العمل مع سلطة المياه الفلسطينية.
نصوص الطرف الثالث - خطوة نحو الشر؟
هل سيكون هناك أي معنى في تحسين الأداء إذا قمت بتثبيت برامج نصية لجهات خارجية على الموقع ، فهل قاموا بتحميل المزيد من البرامج النصية من الجانب وزاد جهاز المستخدم في النهاية؟
لا نعرف حتى البيانات التي تجمعها هذه النصوص. يمكنهم تحميل الموارد الديناميكية التي يمكن أن تتغير بين عمليات تحميل الصفحات. وبالتالي ، لا المضيفين ولا الموارد التي تستخدمها تطبيقات الطرف الثالث غير معروفة لنا. وإذا قمنا بتحميلها في علامة برنامج نصي ، فسيتمكنون حتى من الوصول إلى جميع المعلومات الموجودة على الموقع.
من أجل معرفة هذه المعلومات ، هناك أداة خريطة طلب.

يظهر المكان الذي تذهب فيه الطلبات ، يمكنك رؤية الموارد المخصصة لهذه الطلبات. ستفاجأ بشكل خاص إذا اتضح أن نصًا خارجيًا يستخدم وحدة المعالجة المركزية للجهاز لتعدين بيتكوين لشخص ما. مفاجأة!
يحاول Chrome منع الإعلانات غير العادلة باستخدام مانع الإعلانات الخاص به. بناءً على أفضل تحالف إعلاني.
هناك أيضًا شيء مثل اللائحة العامة لحماية البيانات - اتفاقية بشأن معالجة البيانات الشخصية. تنص على أنه إذا كان هناك أوروبيون بين جمهور موقعك ، فيجب عليك الالتزام بالاتفاق على معالجة بياناتهم الشخصية ، وحذفهم عند الطلب ، ووصف كل ملف تعريف ارتباط تقوم بتخزينه. إذا انتهك نص برمجي تابع لجهة أخرى هذه الاتفاقية وظهرت مشكلات - فستكون مسؤولاً ومسؤولاً.
إذًا ، كيف تفهم ما تفعله نصوص الطرف الثالث بينما لا تنظر إليها؟ لاستخدام الأدوات للتحكم فيها ، على سبيل المثال ، باستخدام requestmap.webperf.tools ، يمكننا تدقيق الموقع ونصوص الطرف الثالث. يمكنك مشاهدة الإحصاءات لاحقًا عن طريق المعرّف: requestmap.webperf.tools/render/ [الرقم التعريفي]
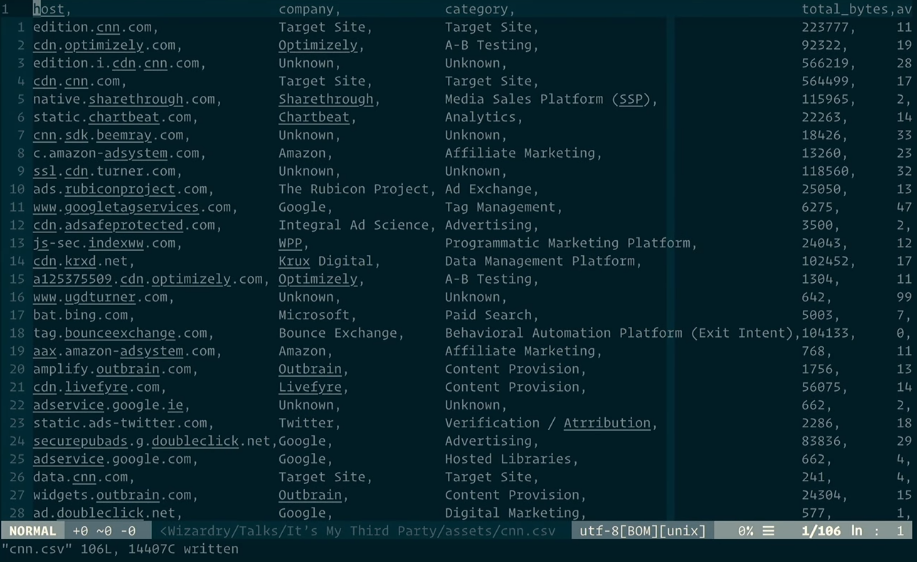
في الصفحة أدناه يوجد رابط لتنزيل ملف CSV مع التقرير:

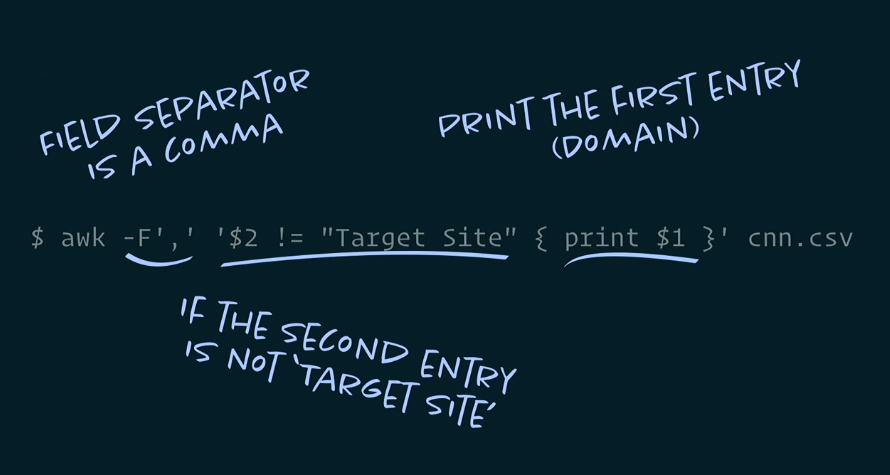
ثم يمكنك تحليل البيانات من خلال الوحدة الطرفية:

واحصل على الكود الذي يجب إدراجه في قالب اختبار صفحة الويب ، ثم قم بقياس الاختلاف في الأداء بين التطبيق مع نصوص طرف ثالث وبدونها. سيكون الفرق واضحا. هذا لا يعني أنه يجب حذفها. نحن بحاجة فقط لفهم كيفية تحسينها.
كالعادة ، هناك أدوات لهذا أيضًا. يمكنك إدراج ملف CSV هذا في Excel والحصول على نظرة عامة تفصيلية إلى حد ما عن تطبيقات الطرف الثالث لديك ، وكم "تزن" ، وكم يتم تحميلها. والأكثر إثارة للاهتمام هو تجربة خادم blackhole ، IP الخاص به:

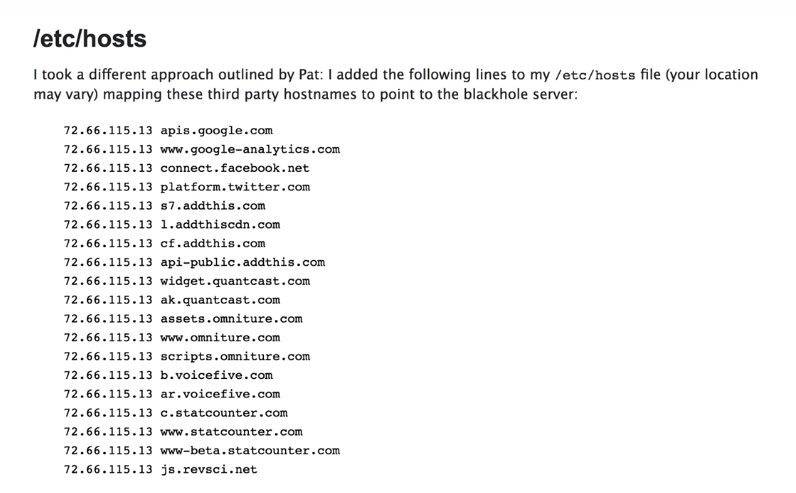
لمعرفة كيفية تصرف تطبيقك إذا انتهت مهلة جميع تطبيقات الجهات الخارجية ، أضف عنوان IP هذا إلى ملف hosts وانظر ماذا يحدث لتطبيقك.

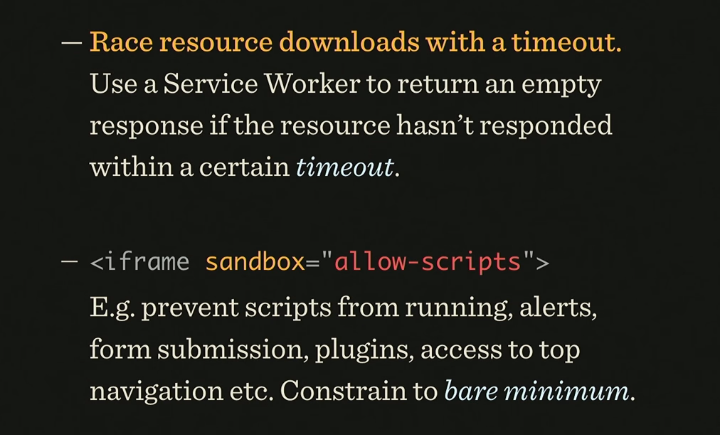
نصيحة أخرى: لا تضيف أبدًا نصوصًا خارجية من خلال علامة النص البرمجي. من الأفضل القيام بذلك من خلال iframe ، لأنه لن يتمكن بعد ذلك من الوصول إلى DOM على صفحتك. بالمناسبة ، في iframe هناك خاصية sandbox يمكنك من خلالها تحديد ما يمكن أن يفعله البرنامج النصي على الصفحة بالضبط وما لا يمكن. حتى تم إنشاء مواصفات الإطار الآمن ، والتي تقول أن البرنامج النصي الخارجي معزول عن بيانات التطبيق ويتم مراقبة نشاطه. إذا كنت مهتمًا بهذا الموضوع ، يمكن العثور على معلومات عنه في github ، مشروع الإطار الآمن.

استخدم عامل خدمة لحظر أو إزالة برنامج نصي لجهة خارجية إذا تجمد.
باستخدام مراقب التقاطع ، يمكنك معرفة ما إذا تم عرض إعلان عندما كان بجوار منفذ العرض. يسمح لك هذا بتحميل الوحدات الإعلانية عندما يكون المستخدم عند عرض الصفحة بالقرب من الوحدة الإعلانية. يمكن تحديد المسافة للوحدة الإعلانية بالبكسل.
يمكنك أن تقرأ عنها في مقالات دينيس ميشونوف "الآن أنت ترى مي: كيف تأجل ، وتحمّل كسولًا وتتصرف مع مراقب التقاطع" ، وهاري روبرتس
"إنها حزبي (الثالث) ، وسأبكي إذا أردت" ، Yoav Weiss "استعادة السيطرة على محتوى الطرف الثالث".
البريد الإلكتروني المستجيب
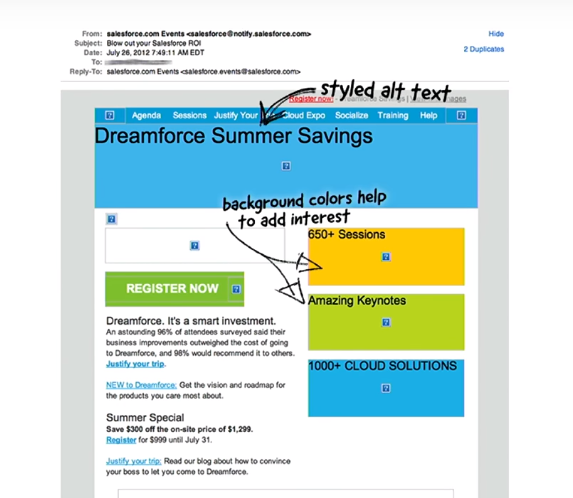
تخطيط النشرة الإخبارية بالبريد الإلكتروني له خصائصه وقواعده الخاصة. يجب تغيير علامات Img للعملاء دون عرض الصور بالحروف لشيء ما ، لذلك يتم استخدام سمات alt والسحر الأسود الآخر.

للتخطيط العادي للأحرف ، يتم استخدام سمات جدول رأس المجموعة ، ومجموعة تذييل الجدول ، وغيرها من سمات الجدول. ولكن ماذا لو كنت تريد شيئًا جديدًا ، على سبيل المثال استعلامات الوسائط: لا تزال مدعومة في بعض المتصفحات ، ولكن الأمور أسوأ مع الإصدارات المحمولة من عملاء البريد الإلكتروني. ماذا لو استخدم:
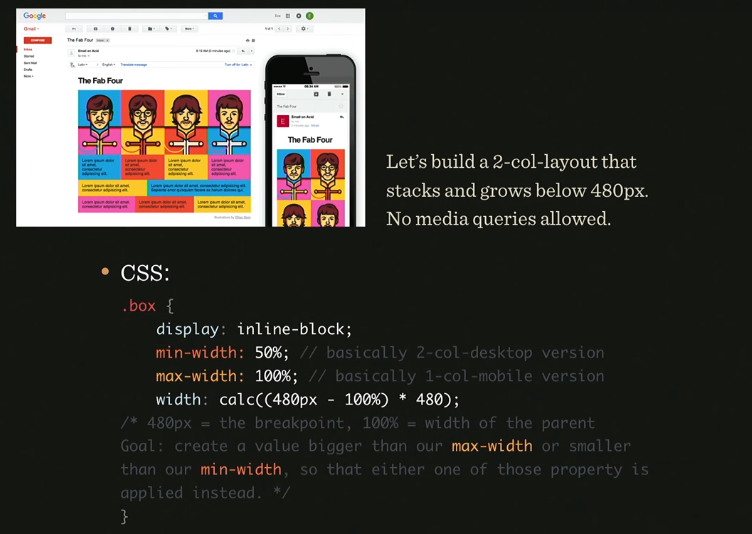
هنا
مثال لمثل هذا السحر:
ما هي القيمة النهائية لفئة الصندوق؟ بناءً على الموقف ، وفقًا للمواصفات ، نقرأ هذا: إذا كانت قيمة العرض أكبر من الحد الأقصى للعرض ، يكون الحد الأقصى للعرض في الأولوية.
ولكن إذا كان الحد الأدنى للعرض أكبر من العرض أو الحد الأقصى للعرض ، فسيتم تطبيق الحد الأدنى للعرض.
يمكن استخدام هذا عندما لا يتم دعم استعلامات الوسائط. فيما يلي مثال: كيفية عمل عمودين من أربعة أعمدة على الهاتف المحمول؟ الجواب:

بشكل تقريبي ، تحدد قيمة العرض ما إذا كان الحد الأقصى أو الحد الأدنى للعرض يفوز. هذا اختراق رائع!
كيف تصنع رسالة تفاعلية؟ على سبيل المثال ، أضف موجز تويتر المباشر هناك. نعم هذا ممكن! هناك صورة مع كل التغريدات التي يتم إنشاؤها على الخادم كل ثانيتين ، نحن فقط نحركها وهذا كل شيء. هنا هو الحل.
كيف تصنع بريدًا إلكترونيًا تفاعليًا يمكنك من خلاله تنفيذ الطلب بالكامل واختيار المنتج؟ انظر إلى الصورة وسوف تفهم:

المنطق مرتبط بالتسمية والتدقيق والإدخال. سوف يتحول إلى سلسلة طويلة إلى حد ما ، ولكن ، مع ذلك ، من الممكن القيام بذلك. هنا مثال مع إحصاءات العناصر المستخدمة. يرجى ملاحظة أن السعر يعتبر أيضًا من خلال العداد والزيادات:

قد يبدو الأمر رائعًا ، اتضح أنه من خلال البريد الإلكتروني يمكنك أن تقود شخصًا للشراء. ولكن ليس كل شيء بسيطًا جدًا ، فالبريد الإلكتروني له حد لعدد الأحرف (12000) ، والدعم: تم فحصه ويقتصر حجم الرسالة على 102 كيلوبايت.
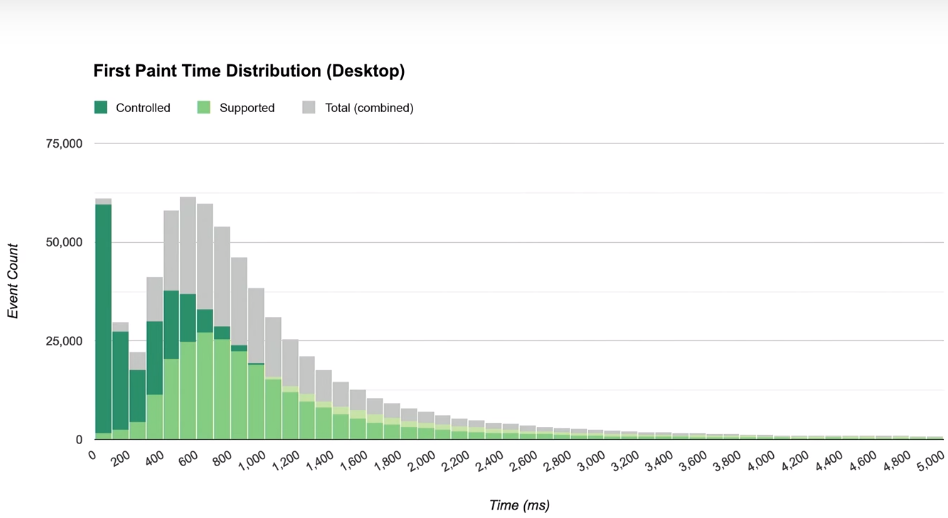
ومع ذلك ، هذه هي الاتجاهات الرئيسية في التسويق اليوم ، ويمكن رؤيتها في الرسوم البيانية:

لهذا السبب أنشأت Google AMP. هناك حاجة لإنشاء الترميز الضروري تلقائيًا في الرسالة وفقًا لرغباتك.
خطوط متغيرة
قدم لورانس بيني عرضًا مفيدًا حول هذا الموضوع ، تأكد من إلقاء نظرة .هذا تعليق من هاكون ويوم لي ، أحد أولئك الذين كتبوا مواصفات الخط:
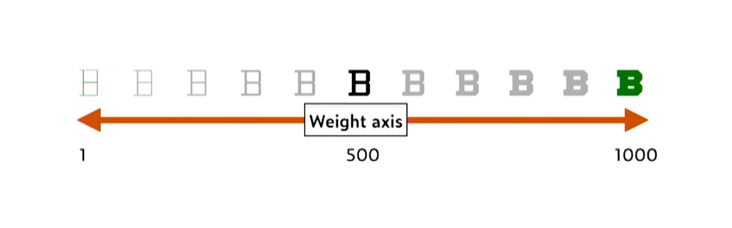
يبدو الأمر كما يلي: "أحد أسباب اختيارنا لاستخدام الأرقام المكونة من ثلاثة أرقام (في مواصفات قيمة وزن الخط) في دعم القيم الوسيطة في المستقبل. وقد حان المستقبل بالفعل. "
مشكلة كبيرة جدًا في الخطوط في آسيا: نظرًا لإجمالي عدد الأحرف الهيروغليفية وأنماطها المختلفة. يمكن أن يتحول تحميل خطوط مختلفة للهيروغليفية إلى مشكلة كبيرة في الأداء. لحسن الحظ ، لدينا الآن خطوط قابلة للتكرار يمكنك من خلالها تحديد قيمة واحدة فقط من القيم المكونة من ثلاثة أرقام التي تحدث عنها الشخص الذي كتب المواصفات.

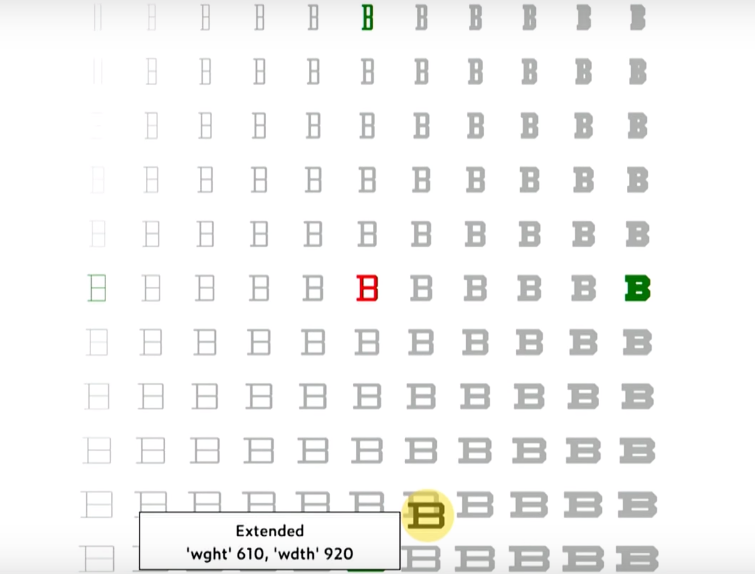
يكفي أن يقوم المصمم بإنشاء نمطين للأحرف - سميكة جدًا للقيمة 1000 ، ورقيقة جدًا للقيمة 1. يتم إنشاء جميع الأنماط الأخرى تلقائيًا عند الحاجة. ولكن هذا صحيح ليس فقط بالنسبة لمحور العرض ، ولكنه يعمل أيضًا مع الارتفاع.

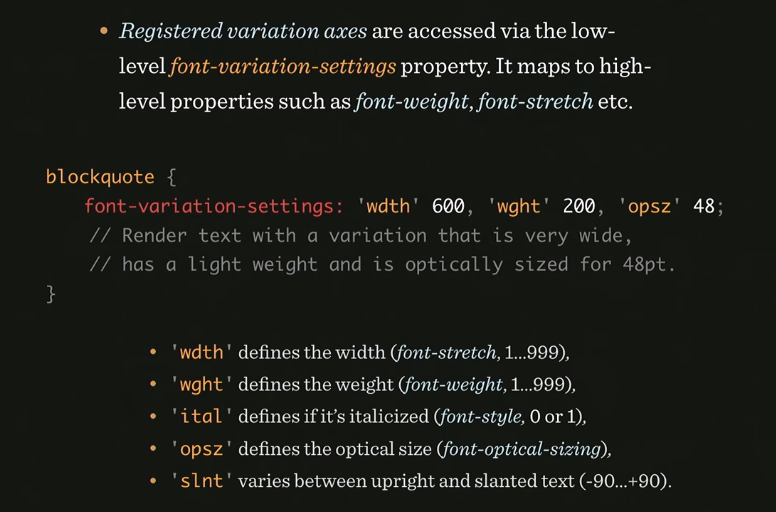
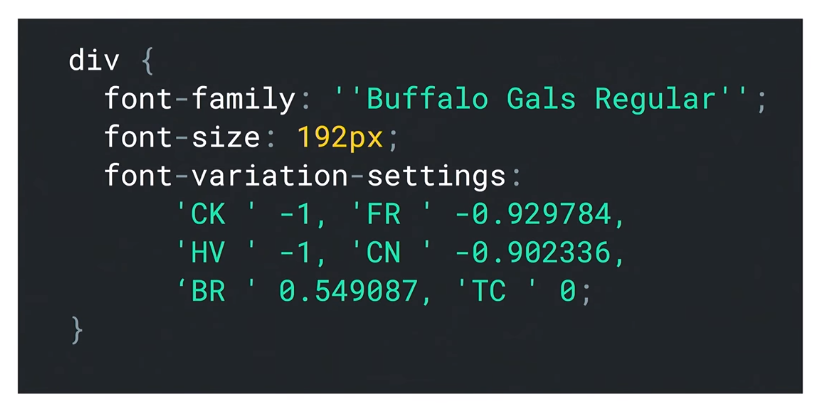
مفاجأة أخرى: يمكننا إنشاء المحاور بأنفسنا دون صعوبة كبيرة. للقيام بذلك ، استخدم خاصية font-variation-settings في CSS. يقوم بتعيين قيم الخصائص عالية المستوى مثل وزن الخط ، امتداد الخط ، وغيرها.

فيما يلي مثال على تعيين الخط مصمم الخط المطلوب:

ولكن ماذا لو لم يكن مدعومًا في مكان ما؟ تحتاج إلى استخدام بعض تنسيقات الخطوط ، والاهتمام بالتراجع ، للإصدارات القديمة من المتصفحات ، والتفكير في السلوك التفاعلي - قم بتعيين القيم بشكل صحيح للشاشات المختلفة. وبالتالي ، نستخدم تنسيق WOFF2 للخطوط ، وهو أكثر تقدمًا. بالنسبة للإصدارات الأقدم ، سيختار المتصفح الخط المطلوب نفسه ، ومع ذلك ، هذا يعني بعض عدم التحكم في النمط.
تلخيص
تلخيص ، يمكننا القول أن المواصفات مقبولة بشكل أسرع بكثير من ذي قبل. يمر شهرين وتظهر معايير ومناهج جديدة ، التطبيق. لكن هذا أمر طبيعي ، كما يجب أن يكون ، هذه مناسبة لمزيد من التطوير.
إذا أعجبك التقرير ، انتبه: في 24-25 نوفمبر ، سيعقد HolyJS جديد في موسكو ، وسيكون هناك أيضًا العديد من الأشياء المثيرة للاهتمام. توجد معلومات معروفة بالفعل عن البرنامج على الموقع ، ويمكن شراء التذاكر هناك.