هل تريد الحصول على فكرة جيدة عما يحدث مع المكونات عند العمل مع React؟ اقرأ ترجمة مقالة
Ohans Emmanuel المنشورة على
freeCodeCamp تحت المقطع .

غالبًا ما يكون من المستحيل إزالة خطأ معين لأنك لا تعرف بعض الأساسيات. لنفس السبب ، قد يكون من الصعب إتقان تقنيات أكثر تقدمًا.
في هذه المقالة سأحاول التحدث عن بعض مبادئ رد الفعل ، والتي ، في رأيي ، تحتاج إلى فهمها.
لن نحلل هذه المبادئ من وجهة نظر فنية. هناك العديد من المقالات الأخرى التي تناقش مفاهيم مثل خصائص المكون (
props ) ، والحالة (
state ) ، والسياق (
context ) ، وتغيير حالة المكون (
setState ) ، وغيرها.
أريد أن أتحدث عما يكمن في معظم العمليات الفنية التي ستجريها مع React.
هل انت جاهز
عمليات التفاعل الخفي
أول شيء يتعلمه الجميع في React هو كيفية إنشاء المكونات. أنا متأكد أنك تعلمت هذا أيضًا.
على سبيل المثال:
ترجع معظم المكونات التي تصفها بعض العناصر إليك.
function MyComponent() { return <span> My Functional Component </span>
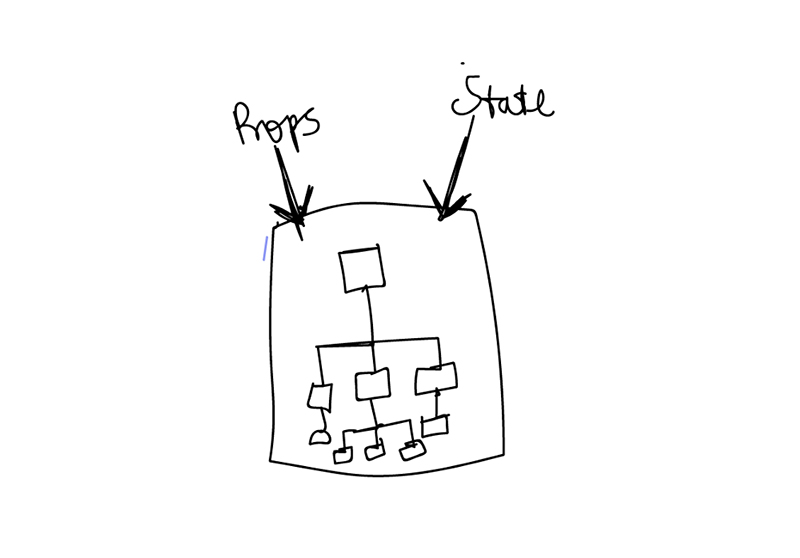
من الداخل ، تبدو هذه العملية كما يلي: تُرجع معظم المكونات شجرة عناصر.
 بعد التقييم الداخلي ، غالبًا ما تقوم المكونات بإرجاع شجرة عناصر
بعد التقييم الداخلي ، غالبًا ما تقوم المكونات بإرجاع شجرة عناصربالإضافة إلى ذلك ، ربما تتذكر أن المكونات تعمل كوظائف تُرجع القيم بناءً على
props وقيم
state .
 المكونات هي شيء يشبه الوظائف ذات الدعائم ومعلمات الحالة
المكونات هي شيء يشبه الوظائف ذات الدعائم ومعلمات الحالةلذلك ، كلما تغيرت قيم الخصائص (
props ) وحالة المكون ، يتم إنشاء شجرة عنصر جديدة.
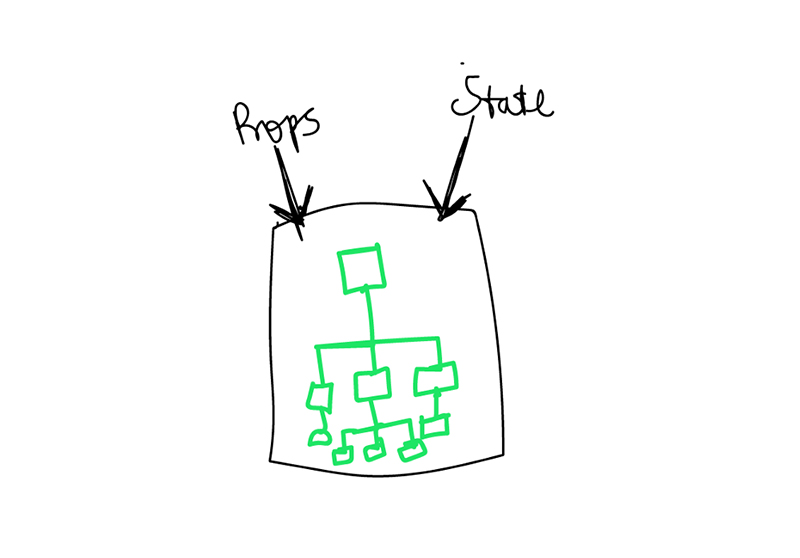
 إذا تغيرت الدعائم أو قيم الحالة ، يتم إعادة رسم شجرة العناصر. ونتيجة لذلك ، تظهر شجرة عناصر جديدة.
إذا تغيرت الدعائم أو قيم الحالة ، يتم إعادة رسم شجرة العناصر. ونتيجة لذلك ، تظهر شجرة عناصر جديدة.إذا كان المكون يعتمد على وراثة الصف ، فإن شجرة الوظيفة ترجع شجرة العناصر
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
إذا كان المكون فعالاً ، فإن قيمته المرتجعة تعطي شجرة من العناصر.
function MyComponent() {
لماذا هذا مهم؟
جرب المكون
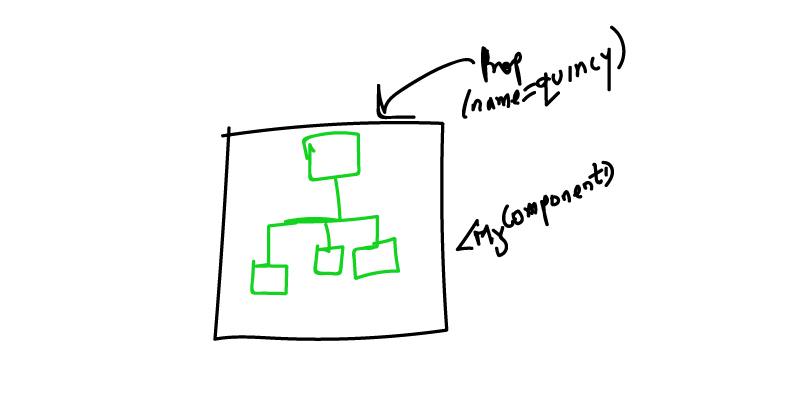
<MyComponent /> الذي يقبل
prop ، كما هو موضح أدناه.
<MyComponent name='Ohans'/>
يؤدي عرض هذا المكون إلى إرجاع شجرة عناصر.
 تم إرجاع شجرة العناصر بعد إعادة رسم <MyComponent />
تم إرجاع شجرة العناصر بعد إعادة رسم <MyComponent />ماذا يحدث عندما تتغير قيمة
name ؟
<MyComponent name='Quincy'/>
حسنًا ، شجرة العناصر الجديدة عادت!
 تم إرجاع شجرة العناصر الجديدة بعد إعادة رسم <MyComponent /> مع الدعائم الأخرى
تم إرجاع شجرة العناصر الجديدة بعد إعادة رسم <MyComponent /> مع الدعائم الأخرىجيد.
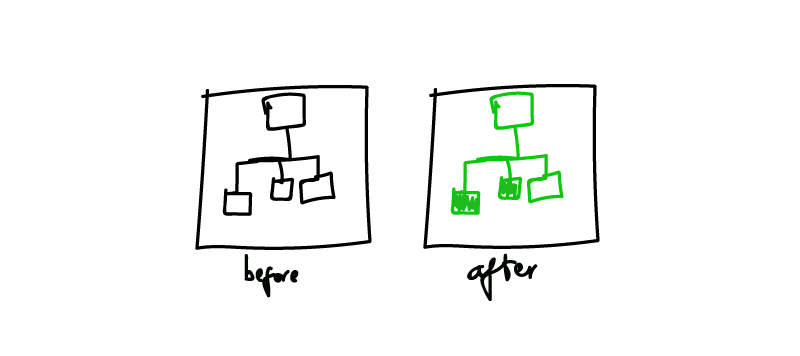
تتفاعل الآن شجرتان مختلفتان - شجرة العناصر السابقة والحالية.
عند هذه النقطة ، يقارن React كلا الشجرتين للعثور على التغييرات.
 شجرتان مختلفتان. ما الذي تغير بالضبط؟
شجرتان مختلفتان. ما الذي تغير بالضبط؟لم تتغير الشجرة بالكامل ، ولكن تم تحديثها جزئيًا فقط (يحدث هذا في معظم الحالات).
بعد المقارنة ، يقوم React بتحديث DOM الفعلي ليعكس التغييرات في شجرة العناصر الجديدة.
الأمر بسيط ، أليس كذلك؟
تسمى مقارنة شجرتين بالتغييرات "المصالحة". تمكنت أنا وأنت من تحليل هذه العملية ، على الرغم من أنها
معقدة للغاية.
رد فعل تحديثات الأساسيات فقط ، أليس كذلك؟
حتى قبل أن تبدأ في العمل مع React ، غالبًا ما سمعت كم هو رائع ، بما في ذلك حقيقة أنه يقوم فقط بإجراء تغييرات مهمة على نموذج DOM المحدث.
 من React Docs : مفتش DOM يعرض تفاصيل التحديث
من React Docs : مفتش DOM يعرض تفاصيل التحديثهل هذا كل شيء؟
هذا كل شيء.
ومع ذلك ، تذكر: قبل الانتقال إلى تحديث DOM ، سيقوم React ببناء شجرة من العناصر للمكونات المختلفة وإجراء المقارنة اللازمة. ببساطة ، سيجد الاختلافات بين شجرة العناصر السابقة والشجرة الحالية.
أكرر هذا لأن الوافدين الجدد على React قد لا يلاحظون انخفاضًا في أداء تطبيقاتهم ، معتقدين أن React يقوم فقط بتحديث العناصر الضرورية في DOM.
هذا ، بالطبع ، صحيح ، لكن مشاكل الأداء لمعظم تطبيقات التفاعل تبدأ حتى قبل تحديث DOM!
عرض غير ضروري مقابل التحديثات المرئية
حتى لو كانت شجرة المكون صغيرة ، فإن عرضها يستغرق بعض الوقت (على الأقل غير ذي أهمية). كلما كانت شجرة العناصر المكونة أكبر ، كلما استغرق العرض وقتًا أطول.
هذا يعني أن إعادة رسم الأشجار المكونة لمكونات التطبيق الخاص بك باستخدام React ستكون زائدة عن الحاجة إذا لم تكن ضرورية.
دعني اظهر هذا بمثال بسيط
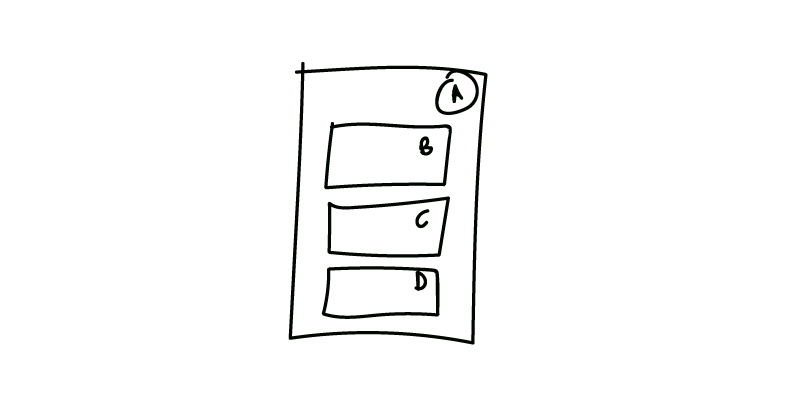
تخيل تطبيقًا بهيكل مكون ، كما في الرسم التوضيحي أدناه.
 التطبيق مع المكون الرئيسي A والمكونات الفرعية B و C و D
التطبيق مع المكون الرئيسي A والمكونات الفرعية B و C و Dيحصل مكون الحاوية العام
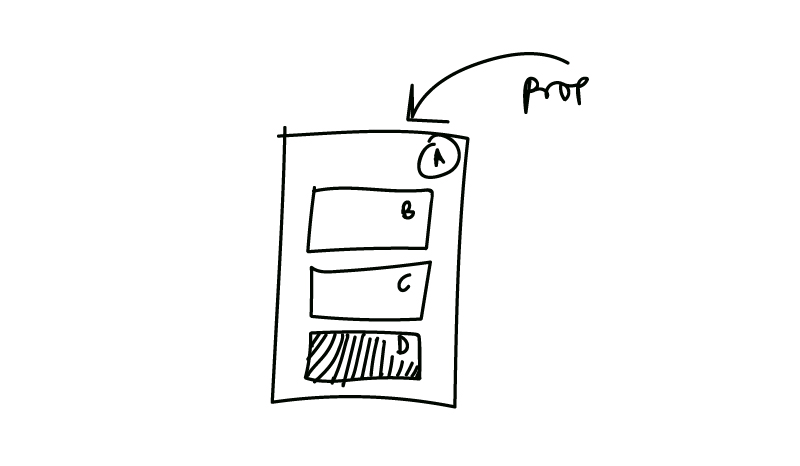
A على خاصية معينة. ومع ذلك ، يتم ذلك فقط لتمرير هذه الخاصية إلى المكون
D يتلقى المكون الرئيسي A بعض الخصائص ويمررها إلى المكون الفرعي D
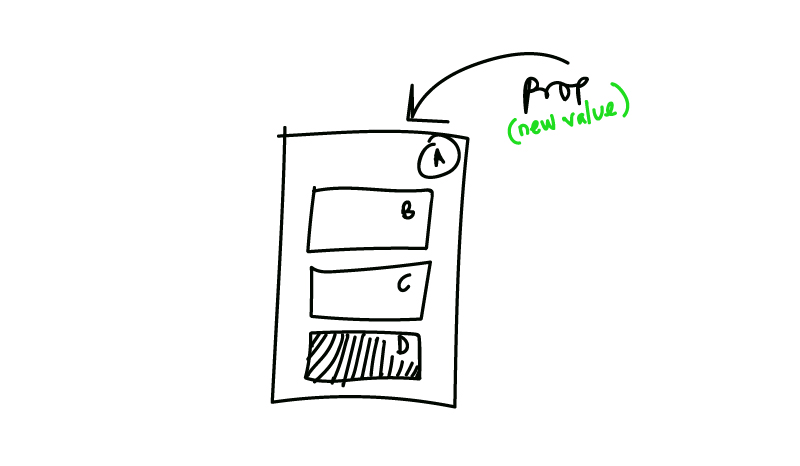
يتلقى المكون الرئيسي A بعض الخصائص ويمررها إلى المكون الفرعي Dالآن ، عندما تتغير قيمة الخاصية في المكون
A ،
A إعادة رسم جميع العناصر الفرعية لـ
A لحساب شجرة عناصر جديدة.

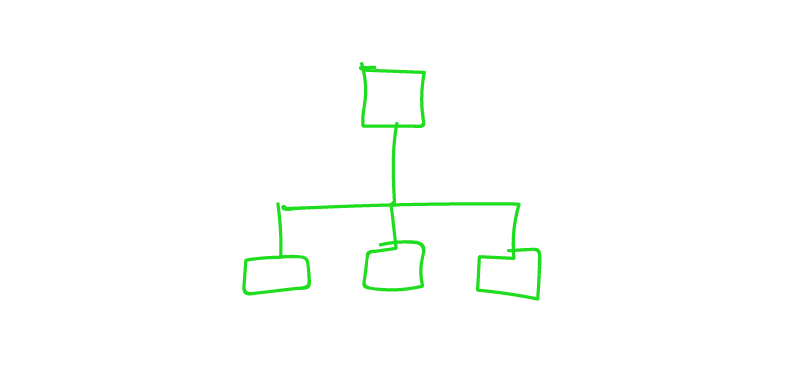
 عندما يتلقى المكون الأصلي خصائص جديدة ، يتم إعادة رسم كل طفل وإعادة شجرة جديدة.
عندما يتلقى المكون الأصلي خصائص جديدة ، يتم إعادة رسم كل طفل وإعادة شجرة جديدة.وبناءً على ذلك ،
أيضًا إعادة عرض المكونين
B و
، حتى إذا لم يتغيرا على الإطلاق! لم يتلقوا أي خصائص جديدة!
عملية إعادة الرسم هذه غير ضرورية.
في هذا المثال ، لا يلزم إعادة رسم المكونين
B و
C ، ولكن رد الفعل غير مدرك لذلك.
هناك العديد من الطرق لحل هذه المشكلة ، وقد وصفتها في مقالتي الأخيرة
كيفية التخلص من مشكلات الأداء المتفاعل .
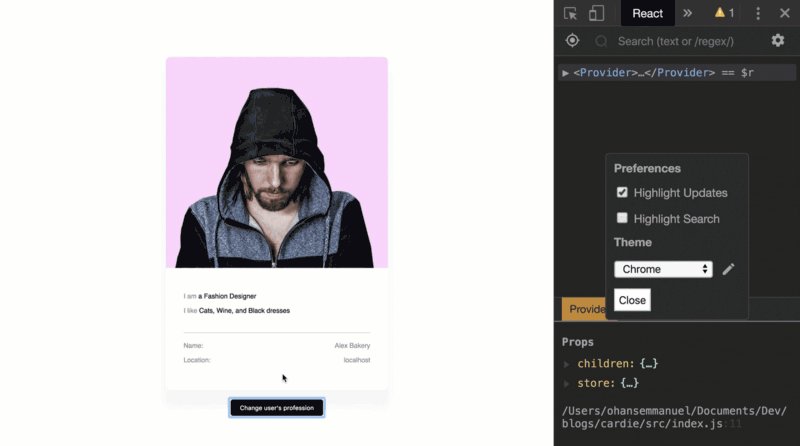
المضي قدما. ألق نظرة على التطبيق أدناه.
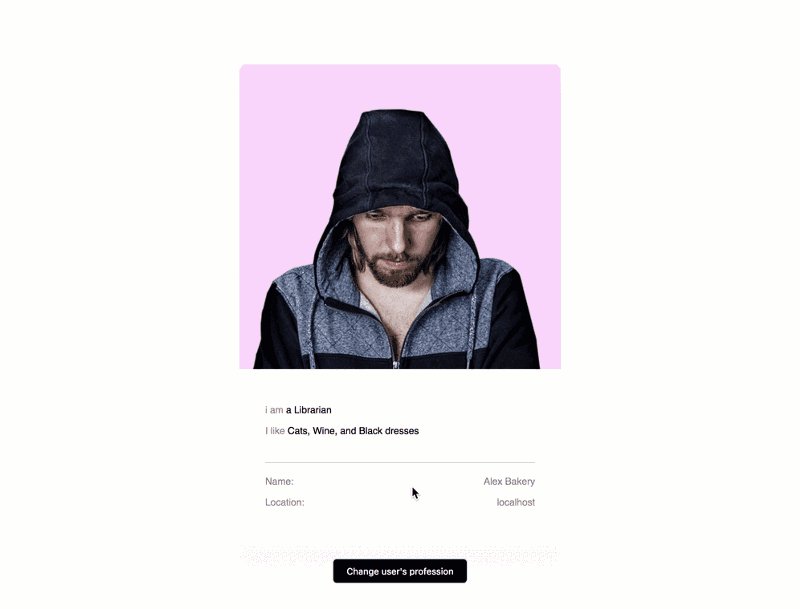
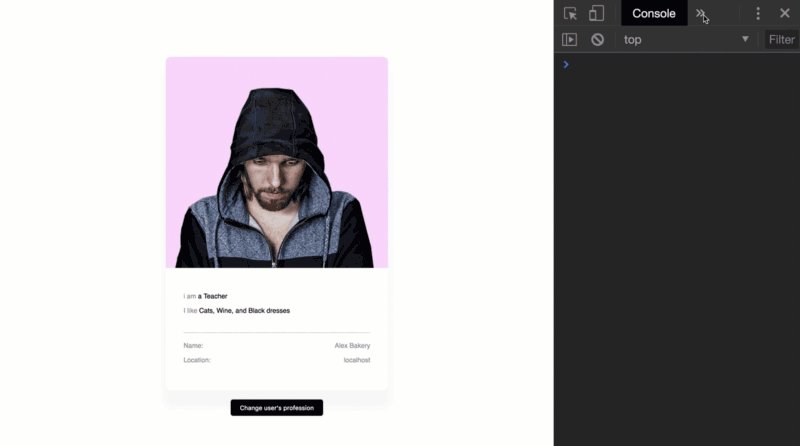
 كاردي في العمل :)
كاردي في العمل :)دعوت هذا التطبيق
Carde .
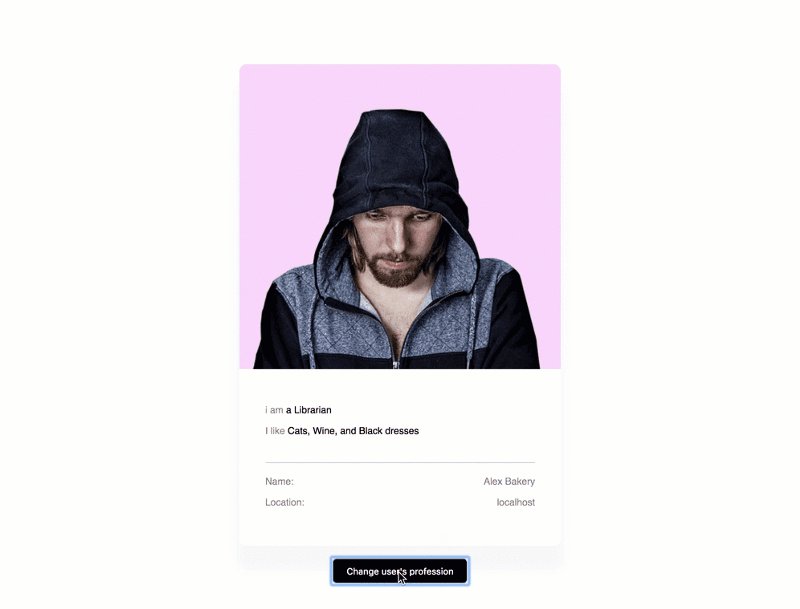
عندما أنقر فوق الزر لتغيير مهنة المستخدم ، يمكنني اختيار تمييز التحديثات لـ DOM ، كما هو موضح أدناه.
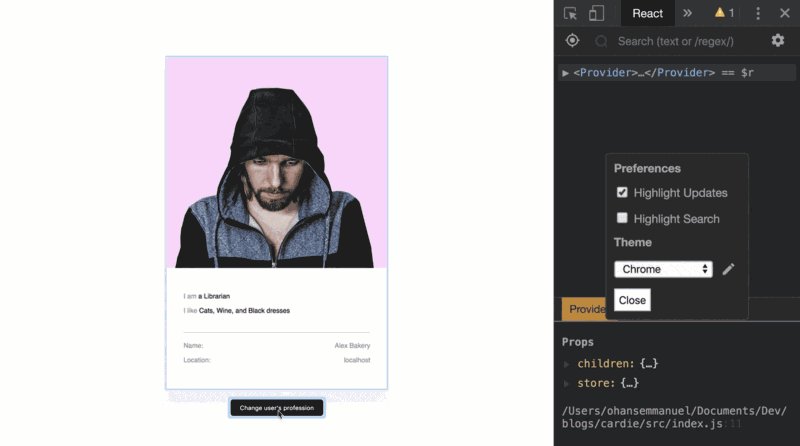
 قم بتنشيط العرض المرئي للتحديثات (Paint Flashing) باستخدام Chrome DevTools
قم بتنشيط العرض المرئي للتحديثات (Paint Flashing) باستخدام Chrome DevToolsالآن أستطيع أن أرى ما تم تحديثه في DOM.
هذه طريقة مرئية لوضع علامة على العناصر التي تحتاج إلى تحديث في DOM. لاحظ التظليل الأخضر حول النص "أنا أمين مكتبة" ("أنا أمين مكتبة").
هذا كله رائع بالطبع ، لكني قلق بشأن العرض الأولي لشجرة العناصر المكونة للتفاعل.
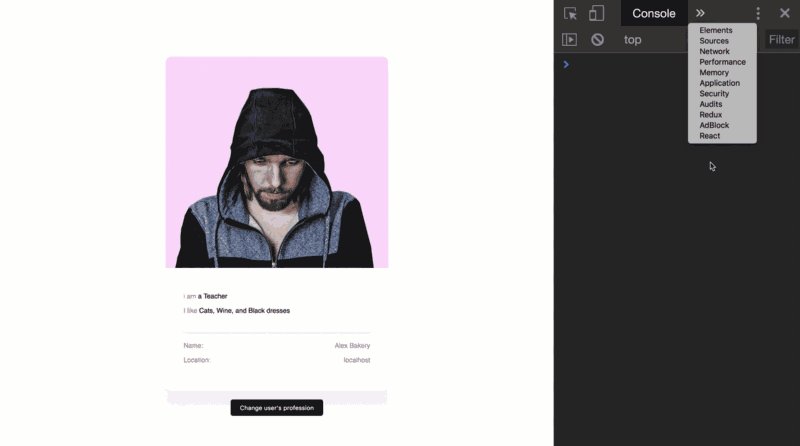
يمكنني التحقق من ذلك.
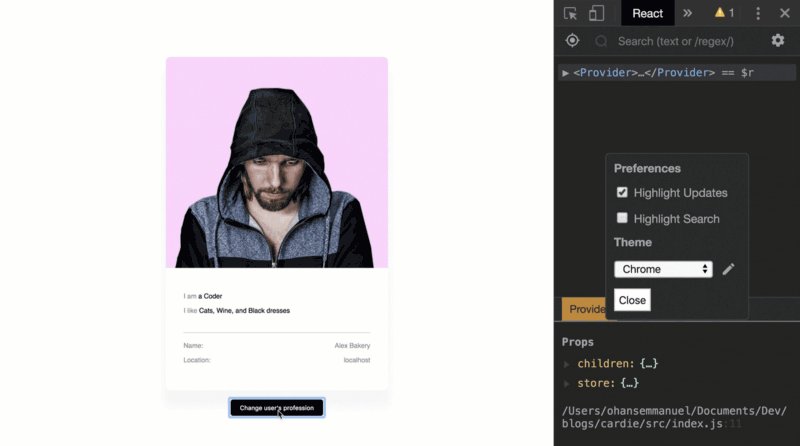
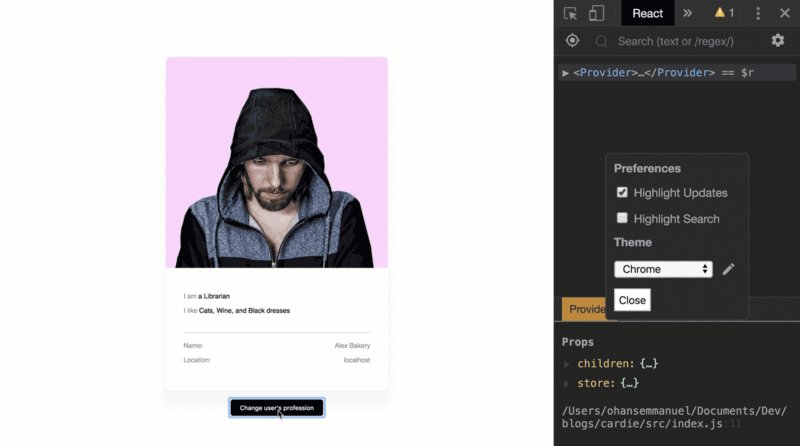
 تحقق من React DevTools لتمكين تمييز العناصر المحدثة.
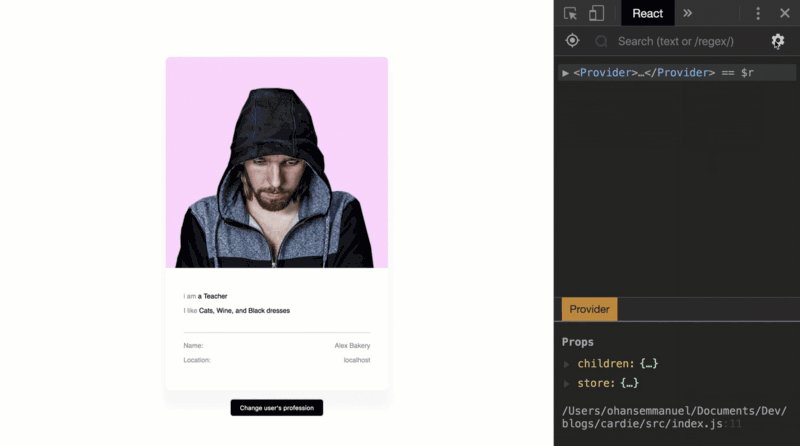
تحقق من React DevTools لتمكين تمييز العناصر المحدثة.الآن أرى المكونات التي أعيد رسمها بالفعل عند النقر فوق هذا الزر.
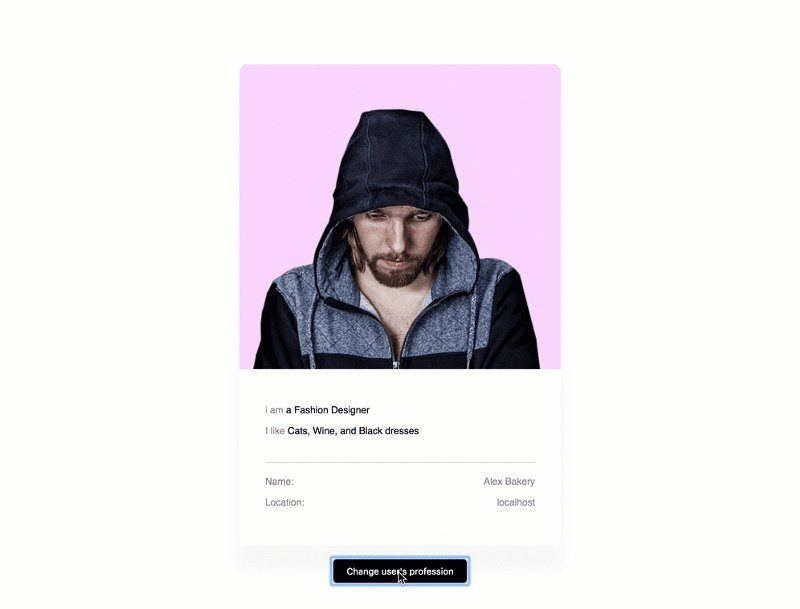
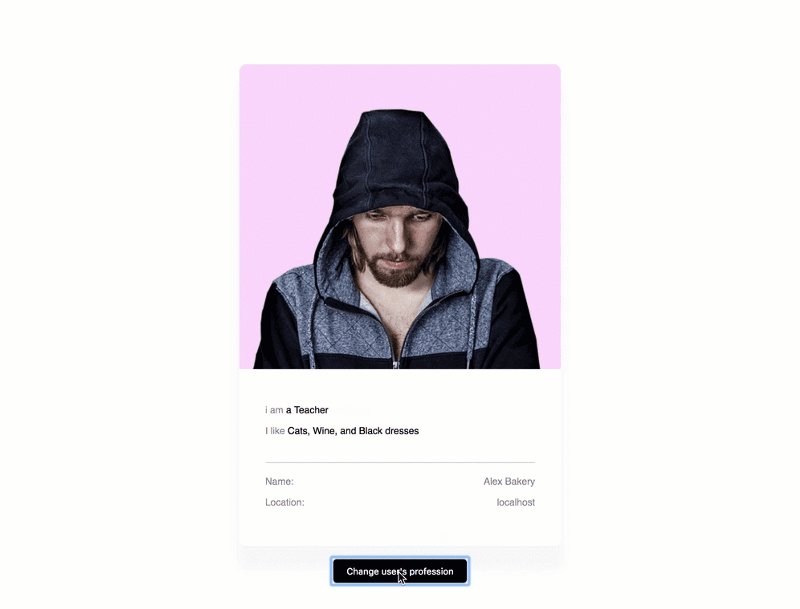
 انتبه للتمييز الأخضر حول بطاقة المستخدم
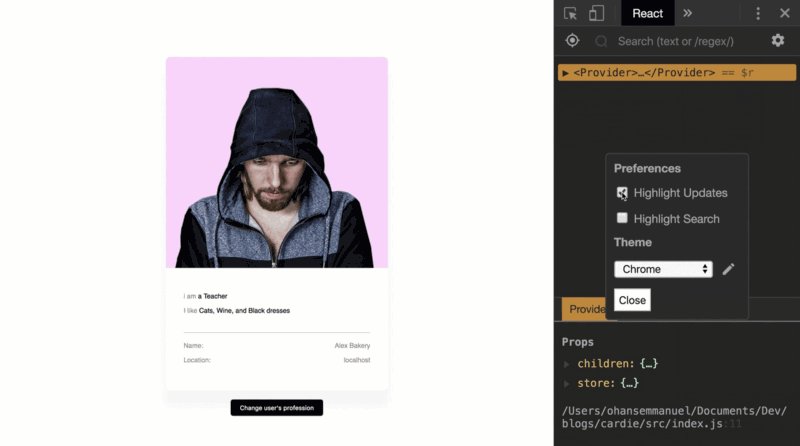
انتبه للتمييز الأخضر حول بطاقة المستخدمهل ترى مدى اختلاف الطريقة المرئية في تمييز العناصر التي تحتاج إلى تحديث في DOM وتحديثات العرض التي يفعلها React نفسه؟
رد الفعل يعيد رسم خريطة المستخدم بالكامل ، ويتم تحديث النص القصير فقط.
وهذا أمر مهم.
الخلاصة
أعتقد أنه لديك الآن فكرة أفضل عما وكيف يحدث مع مكوناتك في React.
في الواقع ، يحدث الكثير أكثر مما أخبرتك به هنا. ومع ذلك ، هذه بداية جيدة.
إلى الأمام لإنشاء تطبيقات رائعة!
هل تتعلم العمل مع React / Redux؟ إذا كان الأمر كذلك ، فلدي
سلسلة رائعة من الكتب حول Redux. يقول البعض أن هذا هو
أفضل الأدب التقني الذي يقرؤونه !