عندما يمرر المصمم تخطيطات لمطور ، هناك دائمًا حصة من سوء التفاهم بينهما. يمنح محرر الرسوم البيانية الكثير من الحرية ، فقد لا يعرف المصمم القيود التقنية ، أو يغيب عن شيء ما أو يخفي المشاكل تحت السجادة.
يتعلق الأمر بتنفيذ الواجهة ويواجه المطور هذه العيوب.
القرار السيئ هو تسهيل الأمر. تقريبا كما هو الحال في التخطيط ، ولكن تخضع لقيود تقنية. يتم ذلك بسرعة ، يبدو فظيعًا. المصمم يتذمر ، QA يبدأ مجموعة من الأخطاء.
قرار سيئ آخر هو اتخاذ القرار كما في التخطيط. نجلس حتى الليل ، ونقوم بتلميع البكسل ، ونضع أظافرنا على الأظافر من خلال الوضع: مطلق. المصمم سعيد ، ويثير غضب قائد فريق Codreview بسبب الفوضى في الأنماط ، والمدير غير راضٍ عن الوقت الذي يقضيه.
الحل الجيد هو مناقشة مناطق المشكلة مع المصمم ، لتبسيط أو إزالة كل شيء صعب تقنيًا ، لتجميع حصة الأسد من التخطيط من العناصر الجاهزة. الجميع سعداء ، أنت رائعة.
لقد جمعت العديد من المبادئ التي ستساعد في العثور على هذه الأماكن الصعبة للغاية وحتى الحضور إلى المصمم باستخدام حل جاهز ، وليس بأيدي عارية.
كلهم يعتمدون على البحث العلمي ويمكن التحقق منهم بسهولة. لن أكتب أي شيء عن مجموعات الخطوط والألوان والأنماط والسمات الثقافية وما شابه ذلك. ليس الغرض من المقالة تعليم كل تصميم أمامي ، بل تقديم إرشادات تساعد في اتخاذ القرارات.
يتم إعطاء المبادئ في أي ترتيب معين.
التجميع
الملاحظة
يميل الدماغ إلى تجميع الأشياء معًا إذا كانت متقاربة أو متشابهة أو متحاذية مع بعضها البعض.
المبدأ
يعكس تجميع العناصر علاقتها وموضعها في التدرج الهرمي للصفحة.
سأعطي مثالا. المسافة بين الأحرف في الكلمة أقل من المسافات بين الكلمات. هذا يسمح لك بالتعرف على الكلمة كمجموعة مستقلة. يحدث نفس الشيء مع الخطوط - المسافات البادئة بينهما أكبر قليلاً من المسافة بين الكلمات. المستوى التالي هو فقرة ، ثم صفحة ، وهكذا. مع كل خطوة في التسلسل الهرمي ، تنمو المسافة.

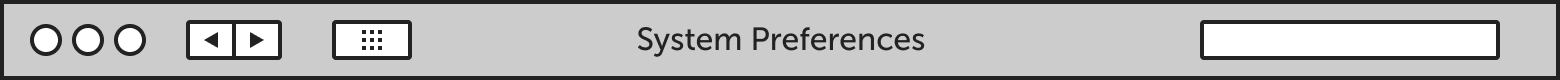
ضبط المجموعة بدقة على Mac
المسافة البادئة هي أسهل طريقة ، ولكنها ليست الطريقة الوحيدة لإظهار التسلسل الهرمي. على سبيل المثال ، في هبر ، تكون المسافة بين الفقرات أكبر من المسافة بين الصفحة والقائمة الجانبية. لكنها تقع على قالب ملون ، لذلك لا يزال مكانها في التسلسل الهرمي مفهومًا. التجميع حسب اللون والمحاذاة يفوق المسافة البادئة الكبيرة غير الكافية.
مبدأ التجميع يعمل أيضًا ضد المصمم. يمكن أن تجمع المحاذاة العرضية أو القرب مكونين لا يجب تجميعهما على الإطلاق وإرباك المستخدم.

إعدادات Firefox كل شيء سيء للغاية هنا. على سبيل المثال ، حاول تخمين ما تنتمي إليه الأزرار الثلاثة الموجودة على اليمين.
كيفية التقديم
يساعد هذا المبدأ على إيجاد مشاكل في تجميع العناصر التي فاتها المصمم.

على سبيل المثال ، في هذه القائمة ، تحتوي الكتل ذات المستوى الواحد على مسافات بادئة مختلفة. من السهل تحديد هذا الإشراف وإصلاحه في مرحلة التخطيط.
القراءة في المنزل
تسلسل
الملاحظة
يتم التعرف على الأشياء التي يعرفها الشخص بالفعل بشكل أسرع وأكثر دقة . كما أن السياق المألوف يجعل التعرف أسهل.
المبدأ
يجب أن تتبع العناصر القياسية للموقع الأنماط السائدة.
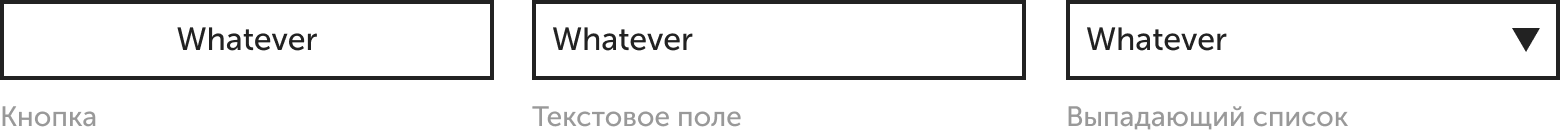
هذه الأنماط مرنة تمامًا - يُنظر إلى المستطيل المطول مع النص القصير في المنتصف على أنه زر ، حتى لو كان بدون ظلال وحجم. إذا كان هناك حد فقط من المستطيل ، وتم نقل النص إلى الحافة اليسرى ، فهذا حقل نص. إذا كان هناك مثلث على اليمين ، قائمة منسدلة. الشاشة مظلمة وشيء يدور في المنتصف - بدون كلمات من الواضح أنك بحاجة إلى الانتظار.

يمكنك النقر على الزر وسيحدث ما هو مكتوب عليه. يمكنك اختيار شيء ما من القائمة ، والتركيز على حقل النص. لا تكسر الأشياء الأساسية أو تجعل العناصر تبدو كما هي. من السيئ أن يتحول الزر فجأة إلى رابط أو قائمة منسدلة. إنه أمر سيئ جدًا إذا تعذر قول العنصر ما سيحدث إذا قمت بالنقر فوقه. الجحيم نفسه ، عندما لا يكون واضحًا على الإطلاق ما هو أمامنا: عنصر تفاعلي أم لا.

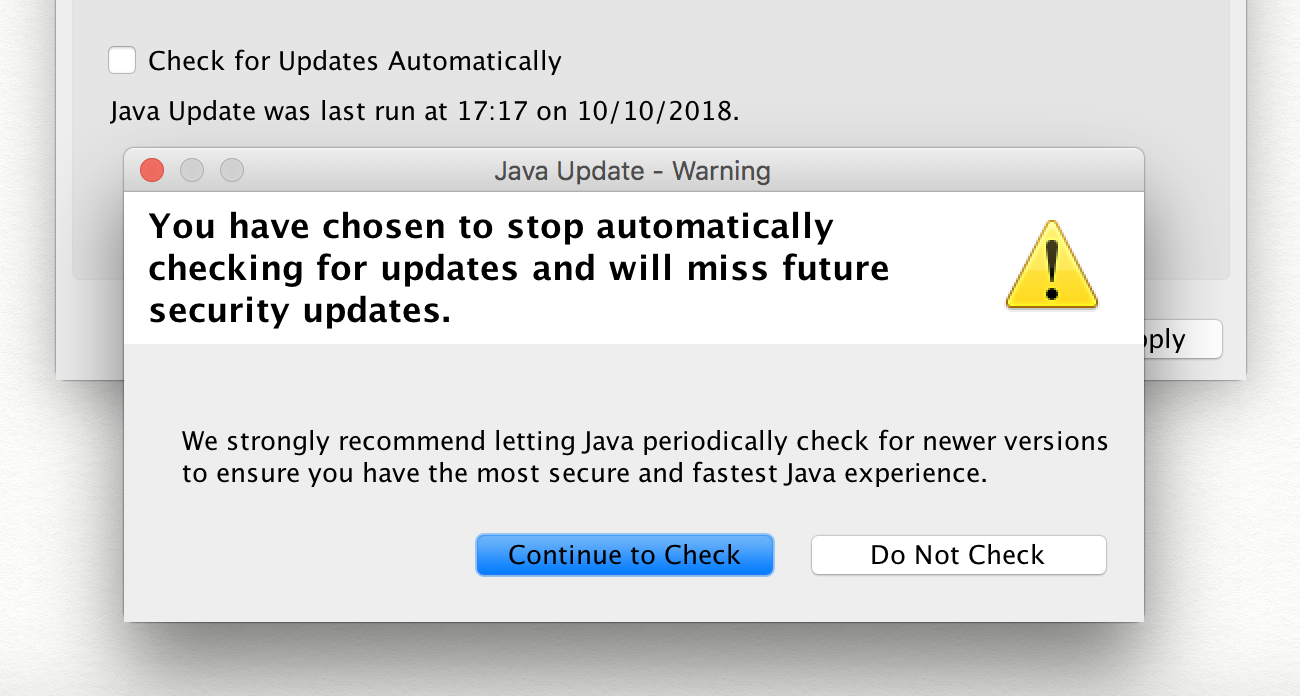
تحكم لا يصدق من إعدادات Java - مربع الاختيار مع التأكيد في نافذة منفصلة. الزر الأزرق الكبير ، على الرغم من الاسم ، يعني إلغاء الإجراء.
كيفية التقديم
استخدم العناصر الافتراضية والمخصصة فقط عند الضرورة القصوى. فهي أكثر قابلية للفهم وأسهل في التنفيذ.
يتحقق الاتساق الداخلي عن طريق زيادة إعادة استخدام كل شيء. اصطحب كل شيء إلى مكتبة المكونات - من المدخلات والأزرار إلى الألوان والظلال والمسافات البادئة والرسوم المتحركة.
القراءة في المنزل
تأثير السياق والتعرف على شيء ما في التعرف عليه
الألوان والتباين
الملاحظة
تقول الدراسات أن الاختلافات في لهجة وتشبع الخلفية والنص ليس لها تأثير يذكر على سهولة القراءة ، ولكن التباين في الإضاءة مباشر. بالإضافة إلى ذلك ، يعاني حوالي 4٪ من الأشخاص من اضطرابات إدراك اللون.
المبدأ
تحقق دائمًا من تباين النص.
يعتبر W3C تباينًا عاديًا بنسبة 1: 4.5 للنص ذي الحجم العادي و 1: 3 للنص 24 بكسل أو أكبر.
غالبًا ما تكون المشاكل مع النص الأبيض على خلفية ملونة والرمادي على الرمادي. قد لا يدرك المصمم أن المجموعة تنطوي على مشاكل ، وسوف يجهد المستخدمون.

الأسوأ من ذلك كله ، يبدو النص الأبيض على خلفية صفراء ، والأفضل من ذلك كله - باللون الأزرق.
كيفية التقديم
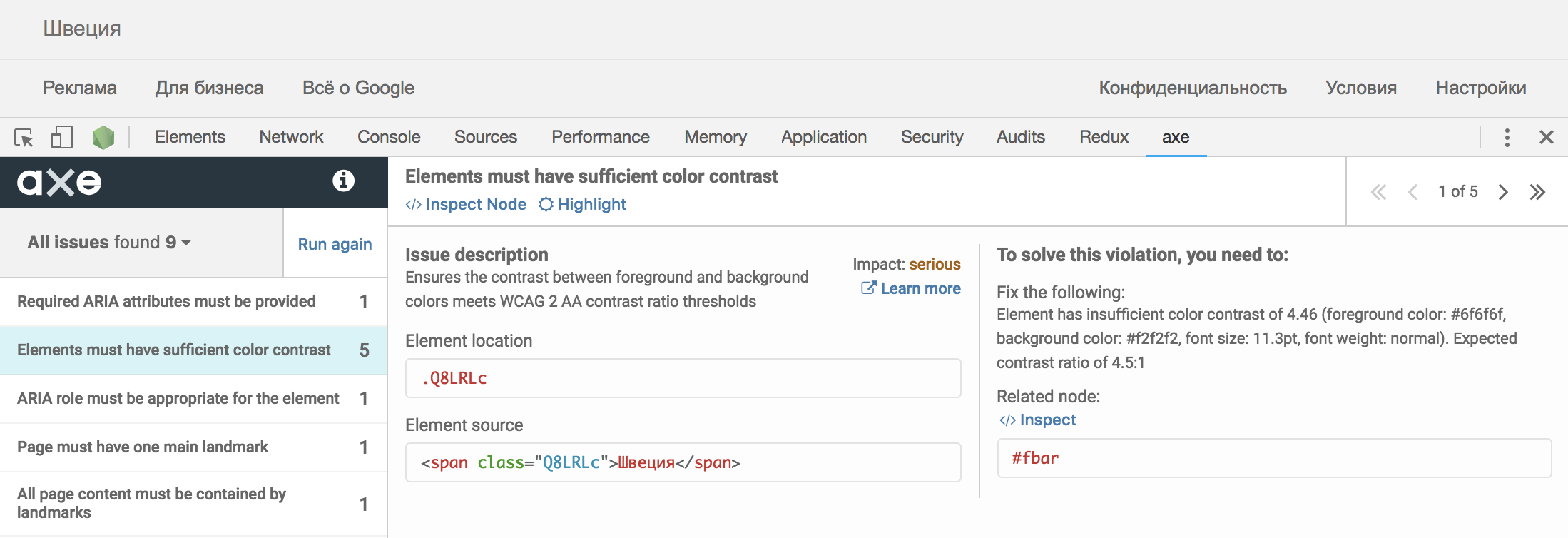
يمكن أتمتة العملية باستخدام أداة الفأس . أسهل طريقة هي استخدام امتداد المستعرض. تتوفر CLI والتكامل مع أنظمة الاختبار الشائعة.
للتحقق بسرعة من تباين لونين ، تعد خدمة نسبة التباين مناسبة.

صفحة Google الرئيسية. التباين يكاد يكون في غير محله
القراءة في المنزل
الاستنتاجات
- ناقش مع المصمم الأماكن التي تعتقد أنها مشكلة.
- تحقق من أن المسافات بين العناصر تتوافق مع موقعها في التسلسل الهرمي.
- استخدم عناصر التحكم القياسية بطريقة قياسية.
- أتمتة فحص التباين.
في الجزء الثاني سأتحدث عن الدلالات والحالات والأداء والحجم.