في عصر البرامج الأصلية ، يمكن للمستخدمين استخدامها فقط في إطار إعدادات التكوين التي يسمح بها المطور. اليوم ، في عصر تطبيقات الإنترنت ، يمكن للمستخدم بسهولة التغيير حسب تقديره ليس فقط التمثيل الخارجي للبرنامج ، ولكن أيضًا سلوكه.
تصف هذه المقالة طرقًا لجعل تطبيقات الويب أكثر ملاءمة وجميلة وتوسيع وظائفها وتخصيصها لأنفسها.
كل مستخدم لديه برامجه المفضلة. في السابق ، عندما كان هناك عدد قليل من البرامج ، من حيث المبدأ ، وكانت الطلبات صغيرة. الآن السوق مليء باختيار شيء مناسب لك أصبح أكثر صعوبة.
خذ ، على سبيل المثال ، مديري المهام / المهام. أحتاج إلى مدير للقيام بمشاريعه الشخصية ، والحفاظ على قائمة التسوق ، وتخزين المعلومات الضرورية في هيكل هرمي ، بحيث يتزامن مع كل ما أستطيع ، مع تذكيرات مع إشعار الاستلام ، بحيث يعمل على جميع الأنظمة وخفيف الوزن وسريع ومريح للغاية جميل. بالطبع لا يوجد شيء من هذا القبيل ، والمشكلة ، في الواقع ، قديمة ومعروفة:
من الصعب أن تقرر ، من المستحيل أن نقول ببساطة ، مدى صعوبة ذلك! إذا كنت سأضع شفاه نيكانور إيفانوفيتش على أنف إيفان كوزميش ، خذ بعض التبجح مثل بالتازار بالتازاريش ، وربما أضفت إسراف إيفان بافلوفيتش إلى هذا ، سأقرر على الفور. اذهب الآن فكر!
حتى إذا كنت مستعدًا للدفع مقابل الميزات الضرورية ، فمن المستحيل عادةً العثور على برنامج جاهز يرضيك تمامًا. ولكن بالنسبة لمبرمجي الويب الحديثين ، فإن الوضع أبسط من وضع Agafia Tikhonovna - النمطية الكاملة والتخصيص فيما يتعلق بالشفاه والأنوف. للقيام بذلك ، يمكنك استخدام ملحقات المستعرض التي تسمح لك بإدخال ملفات جافا سكريبت و css (أنا أحب
هذا الملف ) أو كتابة ملفك البسيط الخاص بك بنفس الأهداف ، للاختيار من بينها. بعد ذلك ، يقترب المبرمج قليلاً في مستوى "السنة".
الجميع يعرف ذلك تقريبًا ، لكن القليل منهم يستخدمونه. نعرض أمثلة بسيطة على الفوائد الواضحة للحقن المخصصة.

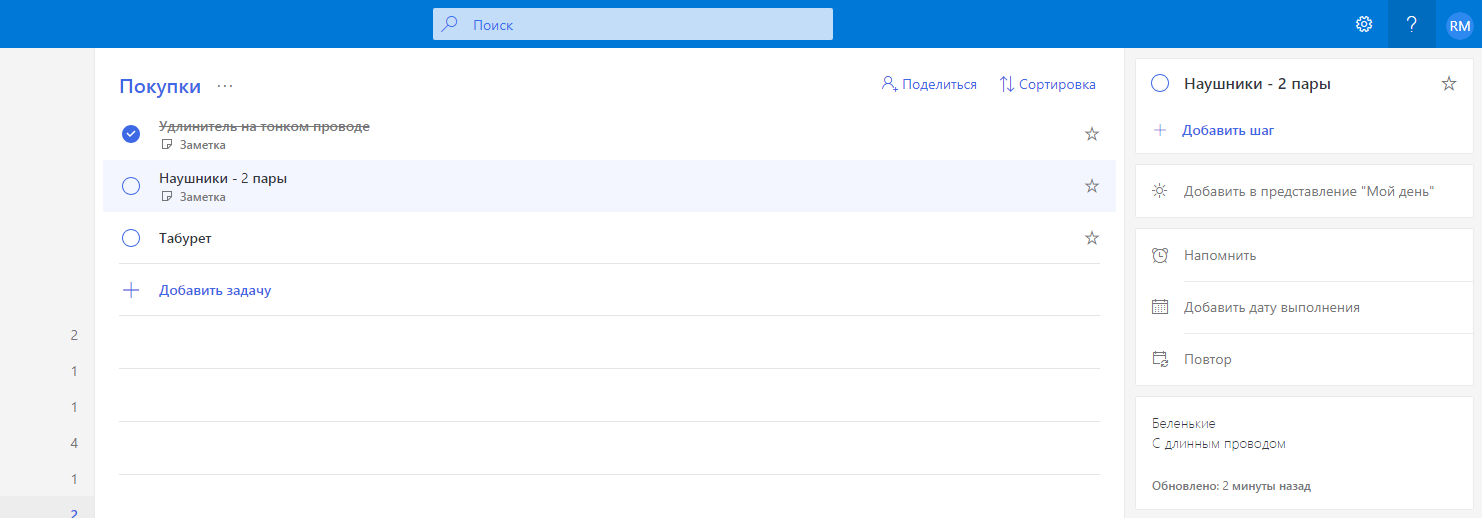
مدير صغير لطيف ، لكن النظر إليه على شاشة كبيرة ليس مريحًا للغاية. أحتاج إلى اسم أكبر للمهام ، وتقليل سطوع "الملاحظات" تحتها ، وتوسيع العمود الأيمن وبعض التحسينات الإضافية التي يمكن أن تتعامل معها css البسيطة:

Css نفسها.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
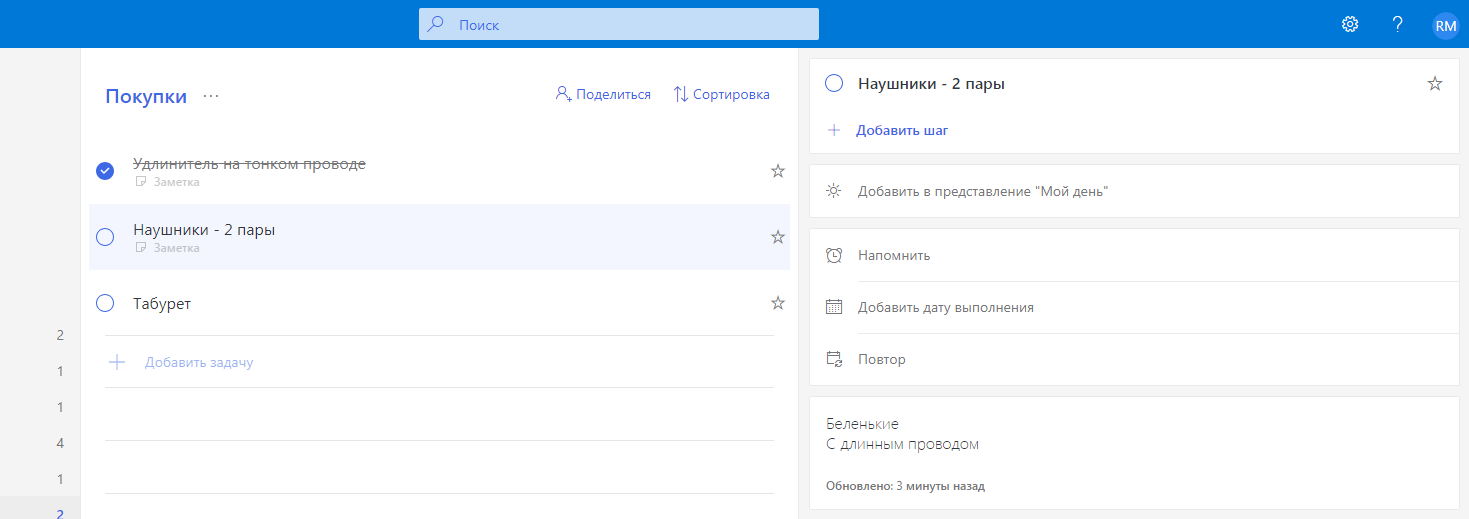
العمود الأيسر. هنا لدى Microsoft نقل كامل إلى قوائم المهام أحادية البعد. انا بحاجة الى شجرة. من حيث المبدأ ، يمكن أيضًا تنفيذه ، ولكن هنا ، من أجل البساطة ، نقوم ببناء شجرة غير منهارة بصريًا.
هنا جافا سكريبت window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
هنا هي الشجرة الزائفة:

شيء بالفعل. يحتاج JQeury إلى الاتصال ، وأحيانًا يجب عليك نسخه في نص البرنامج النصي ، وإلا ستظهر مشاكل. نفس الشيء مع تأخير التهيئة.
دعونا الآن نلقي نظرة على ممثل آخر أكثر تقدمًا فكريًا لهذه المجموعة من البرامج.
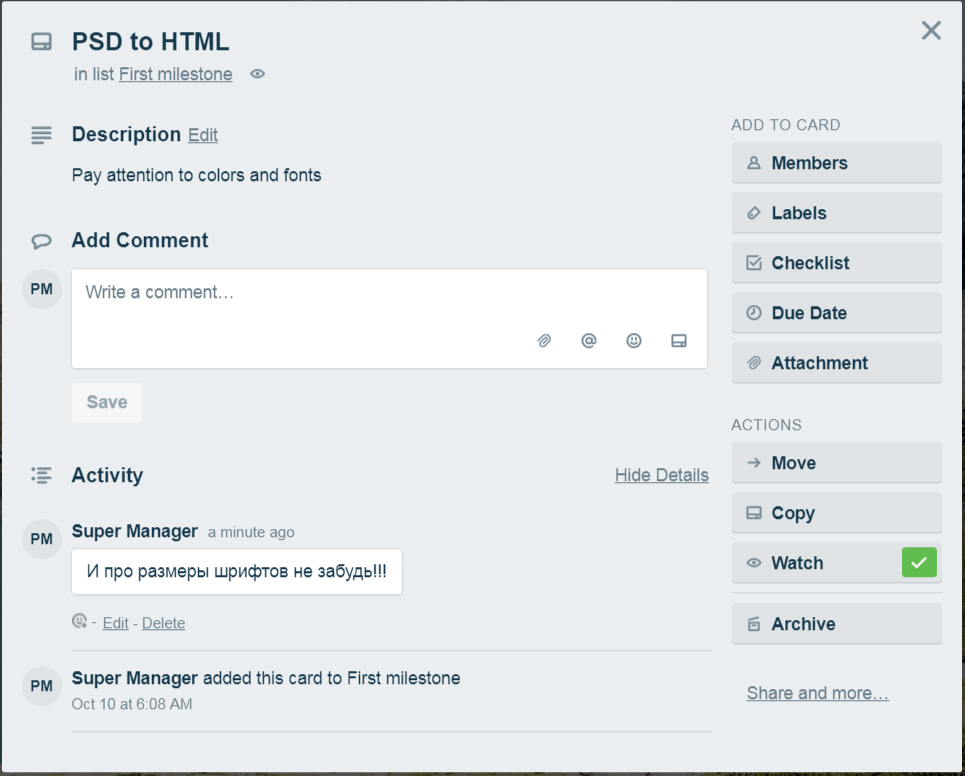
فيما يلي بطاقة قائمة موسعة:

ربما يستخدم شخص ما بطاقات Trello للغرض الذي استثمره المطورون في هذا التطبيق ، ولكن بالنسبة لي على هذه البطاقة بصريًا ، أقل من 10 ٪ من المعلومات المفيدة مرئية ، كل شيء آخر هو شيء ملون مشرق يصرف الانتباه عن التركيز على البطاقة الصحيحة.
يمكن أن تؤدي Css و js إلى مظهر لائق. لدى Trello بالفعل jQuery ، وإليك نص مثل هذا:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
على سبيل المثال ، يخفي جميع التعليقات عند النقر على "النشاط". لمشاهدتها مرة أخرى ، ما عليك سوى النقر على الرابط الموجود على الجانب الأيمن إخفاء / إظهار التفاصيل.
وأخيرا ، شيء أكثر إثارة للاهتمام.
أحتاج إلى تذكير على بطاقة Trello. ليست نافذة منبثقة على الشاشة ، ولكنها تذكير حقيقي لي في كل مكان. أي إشعار صوتي على الهاتف. من أجل عدم تسييج الحديقة وعدم ربط أي IFTTTs و Zapiers ، نقوم ببساطة بإنشاء حدث لتقويم Google ، والذي سيقوم بعد ذلك على Androide بكل ما تحتاجه.
سنقوم بالاتصال بتاريخ الاستحقاق للبطاقة حتى لا نوسع نموذج بيانات Trello (على الرغم من أن هذا أيضًا خيار).

عند حفظ التاريخ ، نحتاج إلى إرسال طلب إلى Google Calendar API لإنشاء حدث في تقويمنا. الرمز نفسه بسيط للغاية:
جافا سكريبت var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
ولكن قبل ذلك ، تحتاج إلى إنشاء تطبيق على Google API Console ، والحصول على client_id و api_key وإجراء خطوتين قياسيتين أكثر بساطة لتوصيل مصادقة OAuth. دليل
على جوجل .
إذا كان من الضروري تعديل حدث التقويم ، بالإضافة إلى تعديل تاريخ الاستحقاق لبطاقة Trello ، فسيتعين عليك العمل أكثر ، ولكن هذا ممكن أيضًا.
أخيرًا ، نلاحظ أن جميع التحسينات المفيدة حقًا لمواقع الويب وتطبيقات الويب يمكن تصميمها كإضافات ووضعها في متاجر المتصفح.
إخلاء المسؤولية: يتم تقديم جميع الأمثلة أعلاه فقط كأمثلة على استخدام إمكانات js و css ، ولا تحمل أي قيمة في حد ذاتها.إضافة لحبر
على الشاشات الكبيرة ، فإن نص المقالة عن حبري مناسب للقراءة ، لكن الصور (لقطات الشاشة مع النص بشكل خاص) يمكن تمييزها بشكل سيئ إلى حد ما. هذا البرنامج النصي:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
يسمح بالضغط على الصورة لفتحها في نافذة جديدة بالحجم الكامل.