
هناك سلسلة من الجدل حول ما يجب أن يتعلمه مصممو المهارات الإضافية. هل يجب
ترميز المصممين حتى يتمكنوا من كتابة التعليمات البرمجية وفهم الأعمال؟ هذه المهارات ذات قيمة لا تصدق ، ولكن ربما ليست ضرورية. ومع ذلك ، أود أن أقول أن كل مصمم يجب أن يتعلم أساسيات علم النفس. كأشخاص ، لدينا "خطة" أساسية لكيفية إدراك ومعالجة العالم من حولنا ، ودراسة علم النفس تساعدنا في تحديد هذه الخطة. كمصممين ، يمكننا استخدام علم النفس لخلق منتجات وتجارب أكثر سهولة وتركز على الشخص. بدلاً من إجبار المستخدمين على التكيف مع تصميم منتج أو تجربة ، يمكننا استخدام بعض المبادئ الرئيسية من علم النفس كدليل لتصميم تصميم قائم على سلوك الناس.
لكن المشكلة من أين تبدأ؟ ما هي مبادئ علم النفس المفيدة؟ ما هي بعض الأمثلة على هذه المبادئ في العمل؟ في هذه المقالة ، سوف نغطي الأساسيات ونناقش الآثار الأخلاقية لاستخدام علم النفس في التصميم.
المبادئ الرئيسية
تقاطع علم النفس والتصميم واسع النطاق. هناك قائمة لا نهائية من المبادئ التي تشغل هذا الفضاء ، لكن هناك العديد من المبادئ التي أعتبرها أكثر عالمية من غيرها. دعونا نرى ما هي هذه المبادئ وأين يتم استخدامها بشكل أكثر فعالية من قبل المنتجات والخبرات التي نتفاعل معها يوميًا.
قانون HICA
إحدى الوظائف الرئيسية التي لدينا كمصممين هي تجميع المعلومات وتقديمها بطريقة لا تربك المستخدمين. في النهاية ،
يسعى التواصل الجيد إلى الوضوح . هذا يرتبط مباشرة بمبدأنا الرئيسي الأول: قانون هيك. يتوقع قانون هيك أن الوقت الذي يستغرقه اتخاذ القرار يزيد مع عدد وتعقيد الخيارات المتاحة. تمت صياغته من قبل علماء النفس وليام إدموند هيك وراي هايمان في عام 1952 بعد دراسة العلاقة بين عدد المحفزات الموجودة ووقت رد فعل الشخص لأي منبه.
وتبين أن هناك صيغة فعلية لتمثيل هذه العلاقة:
RT = a + b log2 (n) . لحسن الحظ ، لسنا بحاجة لفهم رياضيات هذه الصيغة لفهم ما يعنيه هذا. المفهوم بسيط للغاية: يرتبط الوقت الذي يستغرقه المستخدمون للاستجابة بشكل مباشر بعدد وتعقيد الخيارات المتاحة. وهذا يعني أن الواجهات المعقدة تؤدي إلى زيادة وقت المعالجة للمستخدمين ، وهو أمر مهم لأنه مرتبط بنظرية أساسية في علم النفس تعرف باسم الحمل المعرفي.
الحمل المعرفي
يشير
الحمل المعرفي إلى قوة الحوسبة العقلية التي تستخدمها ذاكرتنا العاملة. تشبه أدمغتنا معالجات الكمبيوتر ، لأن لدينا قوة حوسبة محدودة: عندما تتجاوز كمية المعلومات التي تدخلها المساحة المتاحة ، ينشأ الحمل المعرفي. تتأثر إنتاجيتنا وتتعقد المهام ، مما يؤدي إلى فقدان التفاصيل وحتى خيبة الأمل.
أمثلة
 أجهزة التلفاز المعدلة التي تبسط "الواجهة" للأجداد
أجهزة التلفاز المعدلة التي تبسط "الواجهة" للأجدادهناك أمثلة لقانون هيك حول العالم ، لكننا سنبدأ مع العام: التحكم عن بعد. على مدى العقود الماضية ، ظهرت العديد من الميزات الجديدة على أجهزة التلفاز ، والتي لا يمكن إلا أن تؤثر على لوحات التحكم الخاصة بها. في النهاية ، كانت وحدات التحكم معقدة للغاية لدرجة أن استخدامها يتطلب إما ذاكرة عضلية من إعادة الاستخدام ، أو كمية كبيرة من المعالجة العقلية. وأدى ذلك إلى ظاهرة تعرف باسم "جهاز تحكم عن بعد مفهوم للأجداد". بعد لصق كل شيء باستثناء الأزرار الرئيسية ، تمكن الأحفاد من تحسين قابلية استخدام أجهزة التحكم عن بعد لأحبائهم ، ومشاركة هذا الاختراع عبر الإنترنت وقد قدموا لنا خدمة رائعة.
 جهاز التحكم عن بعد في Apple TV ، الذي يبسط إدارة معظم الوظائف الضرورية.
جهاز التحكم عن بعد في Apple TV ، الذي يبسط إدارة معظم الوظائف الضرورية.للمقارنة ، لدينا أجهزة تحكم عن بعد للتلفزيون الذكي: ابن العم الأمثل في المثال السابق ، مما يبسط إدارة الوظائف الأكثر أهمية. والنتيجة هي جهاز تحكم عن بعد لا يتطلب قدرًا كبيرًا من الذاكرة العاملة ، وبالتالي يحمل حملًا إدراكيًا أقل بكثير. من خلال نقل التعقيد إلى واجهة التلفزيون نفسها ، يمكن تنظيم المعلومات بكفاءة وكشفها تدريجيًا في القائمة.
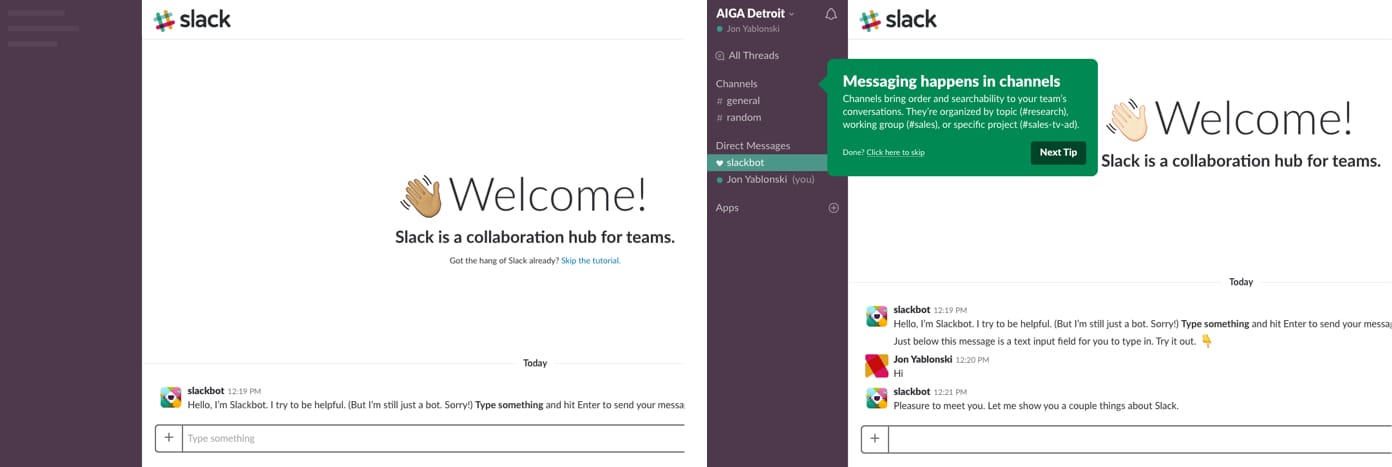
 لقطات شاشة من تجربة التنفيذ التدريجي لـ Slack
لقطات شاشة من تجربة التنفيذ التدريجي لـ Slackدعونا نلقي نظرة على مثال آخر لقانون هيك. النشر عملية حاسمة ولكنها محفوفة بالمخاطر للمستخدمين الجدد ، وسوف تنجح مثلما هو الحال مع Slack. بدلاً من غمر المستخدمين في تطبيق يعمل بشكل كامل بعد المرور عبر عدة شرائح مضمنة ، يستخدمون البوت (Slackbot) لجذب المستخدمين ويحثهم على دراسة وظيفة المراسلة بشكل أكثر راحة. من أجل منع المستخدمين الجدد من الشعور بالإرهاق بسبب
الجنون ، يخفي Slack جميع الوظائف باستثناء إدخال الرسائل. وعندما يعرف المستخدمون بالفعل كيفية التواصل من خلال Slackbot ، يتم فتح وظائف إضافية لهم تدريجيًا.
هذه طريقة أكثر فعالية لتقديم المستخدمين ، لأنها تحاكي كيف نتعلم بالفعل: نحن نحسب كل خطوة تالية ونضيف إلى ما نعرفه بالفعل. من خلال فتح الوظائف في الوقت المناسب ، نسمح لمستخدمينا بالتكيف مع سير العمل المعقد ومجموعات الميزات دون الشعور بالإرهاق.
يسلط الضوء
- يزيد عدد كبير من الخيارات من الحمل المعرفي للمستخدمين.
- قسّم العمليات الطويلة أو المعقدة إلى شاشات بخيارات أقل.
- استخدم التنفيذ التدريجي لتقليل الحمل المعرفي للمستخدمين الجدد.
قانون ميلر
مبدأ رئيسي آخر هو قانون ميللر ، الذي يتوقع أن الشخص العادي يمكنه فقط تخزين 7 (± 2) عناصر في ذاكرة الوصول العشوائي الخاصة بهم. ينبع من مقال نشر في عام 1956 من قبل عالم النفس المعرفي جورج ميللر ، الذي ناقش حدود الذاكرة قصيرة المدى وكمية الذاكرة. لسوء الحظ ، على مر السنين كان هناك الكثير من سوء التفسير فيما يتعلق بهذا التوجيه ، وهذا أدى إلى حقيقة أن
"الرقم السحري سبعة" تم استخدامه لتبرير القيود غير الضرورية (على سبيل المثال ، قصر قائمة الواجهة على ما لا يزيد عن سبعة عناصر).
تجزئة
لم يكن افتتان ميلر بالذاكرة والذاكرة على المدى القصير مركزًا على الرقم 7 ، ولكن على مفهوم "التجزئة" وقدرتنا على تذكر المعلومات. عند تطبيقها على التصميم ، يمكن أن تكون التجزئة أداة قيمة بشكل لا يصدق. يصف تأثير تجميع المعلومات ذات الصلة بصريًا في وحدات معلومات صغيرة منفصلة. عندما نجمع المحتوى في التصميم ، نقوم بتبسيط المعالجة والفهم بشكل فعال. يمكن للمستخدمين الزحف إلى المحتوى وتحديد ما يهمهم بسرعة ، وهو ما يتوافق مع تجربتنا في استهلاك المحتوى الرقمي.
أمثلة
 مثال على تجزئة العناصر ، مثل أرقام الهاتف.
مثال على تجزئة العناصر ، مثل أرقام الهاتف.يمكن العثور على أبسط مثال على التجزئة عندما نقوم بتنسيق أرقام الهواتف. بدون التجزئة ، سيكون رقم الهاتف عبارة عن سلسلة طويلة من الأحرف ، مما يزيد من تعقيد المعالجة والتخزين. بدلاً من ذلك ، يصبح رقم الهاتف الذي تم تنسيقه (مجزأ) أسهل كثيرًا في التفسير والتذكر. وهذا مشابه لكيفية إدراكنا "لجدار من النص" مقارنة بالمحتوى المنسق جيدًا مع معالجة العنوان المناسبة وطول السطر وطول المحتوى.
 يمكن للتجزئة تنظيم المحتوى بحيث يمكن للمستخدمين معالجة وفهم وتذكر بسهولة. على اليمين ، تحدثت عن كيفية تجميع بلومبرج للمعلومات.
يمكن للتجزئة تنظيم المحتوى بحيث يمكن للمستخدمين معالجة وفهم وتذكر بسهولة. على اليمين ، تحدثت عن كيفية تجميع بلومبرج للمعلومات.مثال آخر على الاستخدام الفعال للتجزئة في التصميم هو التخطيط. يمكننا استخدام هذه الطريقة لمساعدة المستخدمين على فهم العلاقات الأساسية والتسلسل الهرمي من خلال دمج المحتوى في وحدات مختلفة. على وجه الخصوص ، في المعلومات الضخمة والمفيدة ، يمكن استخدام التجزئة بشكل فعال لبناء المحتوى. علاوة على ذلك ، تكون النتيجة أكثر إمتاعًا ومرونة لإلقاء نظرة سريعة.
يسلط الضوء
- لا تستخدم "الرقم السحري رقم سبعة" لتبرير قيود التصميم غير الضرورية.
- قسّم المحتوى إلى أجزاء أصغر لمساعدة المستخدمين على معالجة المعلومات وفهمها وتذكرها بسهولة.
قانون يعقوب
آخر المبادئ التي سننظر فيها هو قانون يعقوب (قانون يعقوب حول تجربة مستخدم الإنترنت) ، والذي ينص على أن المستخدمين يقضون معظم وقتهم على مواقع أخرى ، ويفضلون أن يعمل موقعك مثل جميع المواقع الأخرى. وهو ما يعرفونه بالفعل. في عام 2000 ، قدمه
خبير قابلية الاستخدام جاكوب نيلسن ، الذي وصف الميل الذي يركز على المستخدم لتشكيل التوقعات من أنماط التصميم بناءً على الدروس المستفادة من مواقع الويب الأخرى. يشجع هذا المبدأ المصممين على اتباع أنماط التصميم الشائعة حتى لا تربك المستخدمين ، مما قد يؤدي إلى زيادة الحمل المعرفي.
أنماط التفكير
أعرف ما تفكر فيه: إذا اتبعت جميع مواقع الويب نفس أنماط التصميم ، فستكون شبكة مملة إلى حد ما. الجواب نعم ، ربما يكون كذلك. إن وعي المستخدم هو أداة قوية تنقلنا إلى مفهوم أساسي آخر في علم النفس ، وهو أيضًا ذو قيمة للمصممين: نماذج التفكير.
نموذج التفكير هو ما نعتقد أننا نعرفه عن النظام ، ولا سيما كيف يعمل. سواء كان موقع ويب أو سيارة ، فإننا نشكل نماذج لكيفية عمل النظام ، ثم نطبق هذا النموذج على مواقف جديدة عندما يكون النظام مشابهًا. وبعبارة أخرى ، نستخدم المعرفة التي لدينا بالفعل من الخبرة السابقة عند التفاعل مع شيء جديد.
يعتبر نموذج التفكير ذو قيمة للمصممين لأنه يمكننا مطابقة
نموذج التفكير لمستخدمينا لتحسين تجربتهم . وبالتالي ، يمكن للمستخدمين بسهولة نقل معرفتهم من منتج أو تجربة إلى أخرى دون قضاء الوقت في فهم كيفية عمل النظام الجديد. تصبح تجربة المستخدم الجيدة ممكنة عندما يتزامن نموذج تفكير المصمم مع نموذج تفكير المستخدم. وتتمثل إحدى المهام الرئيسية في تضييق الفجوة بين نموذج تفكيرنا ونموذج تفكير المستخدمين ، ولتحقيق ذلك نستخدم طرقًا مختلفة: استطلاعات المستخدم ، والتخصيص ، وخرائط السفر ، بطاقات التعاطف والمزيد. جوهر كل هذا هو الفهم الأفضل ليس فقط لأهداف وغايات مستخدمينا ، ولكن أيضًا لنماذج تفكيرهم الموجودة مسبقًا ، وكيف ينطبق ذلك على المنتج أو التجربة التي نطورها.
أمثلة
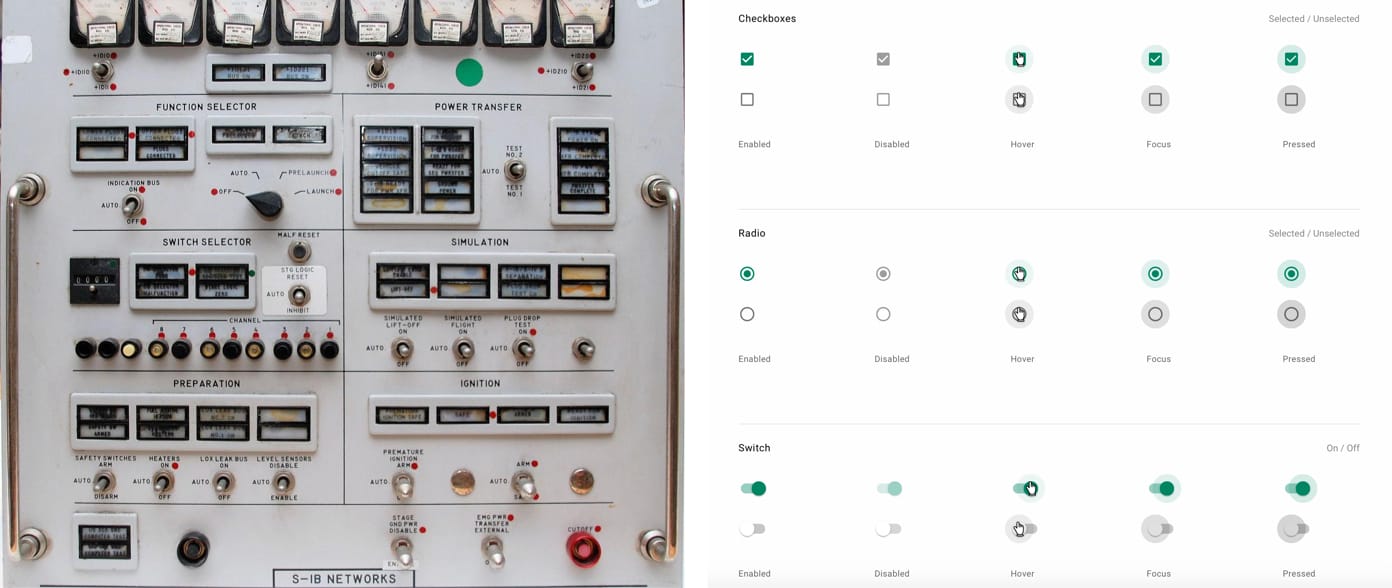
هل تساءلت يومًا لماذا تبدو عناصر التحكم بالشكل الذي تبدو عليه؟ ويرجع ذلك إلى حقيقة أن الأشخاص الذين صمموها لديهم نموذج جاهز لكيفية ظهور هذه العناصر على لوحات التحكم في العالم المادي. نشأت عناصر النموذج مثل المفاتيح وأزرار الراديو وحتى الأزرار من تصميم نظيراتها اللمسية.
 مقارنة عناصر لوحة التحكم وعناصر النموذج النموذجية.
مقارنة عناصر لوحة التحكم وعناصر النموذج النموذجية.كمصممين ، يجب علينا سد الفجوة الموجودة بين أنماط تفكيرنا وأنماط تفكير مستخدمينا. من المهم القيام بذلك ، لأنه ستكون هناك مشاكل إذا لم تكن النماذج متسقة ، مما قد يؤثر على كيفية إدراك المستخدمين للمنتجات والخبرة التي ساعدتنا. يسمى هذا التناقض
عدم الراحة في نموذج التفكير ، ويحدث هذا عندما يتغير المنتج المألوف فجأة.
 إعادة تصميم سناب شات قبل وبعد.
إعادة تصميم سناب شات قبل وبعد.خذ ، على سبيل المثال ، Snapchat ، التي أعادت تصميمًا كبيرًا في أوائل عام 2018. أطلقوا تخطيطًا تمت إعادة تنسيقه ، مما أدى إلى إرباك المستخدمين ، مما جعل من الصعب الوصول إلى الميزات التي يستخدمونها يوميًا. عبّر هؤلاء المستخدمون المؤسسون على الفور عن رفضهم الشديد على تويتر. والأسوأ من ذلك هو الترحيل اللاحق للمستخدمين إلى منافس Snapchat Instagram. لم يتمكن Snapchat من التوفيق بين عقلية المستخدم وإصدار معدّل من تطبيقه ، وتسبب التناقض في رد فعل خطير.
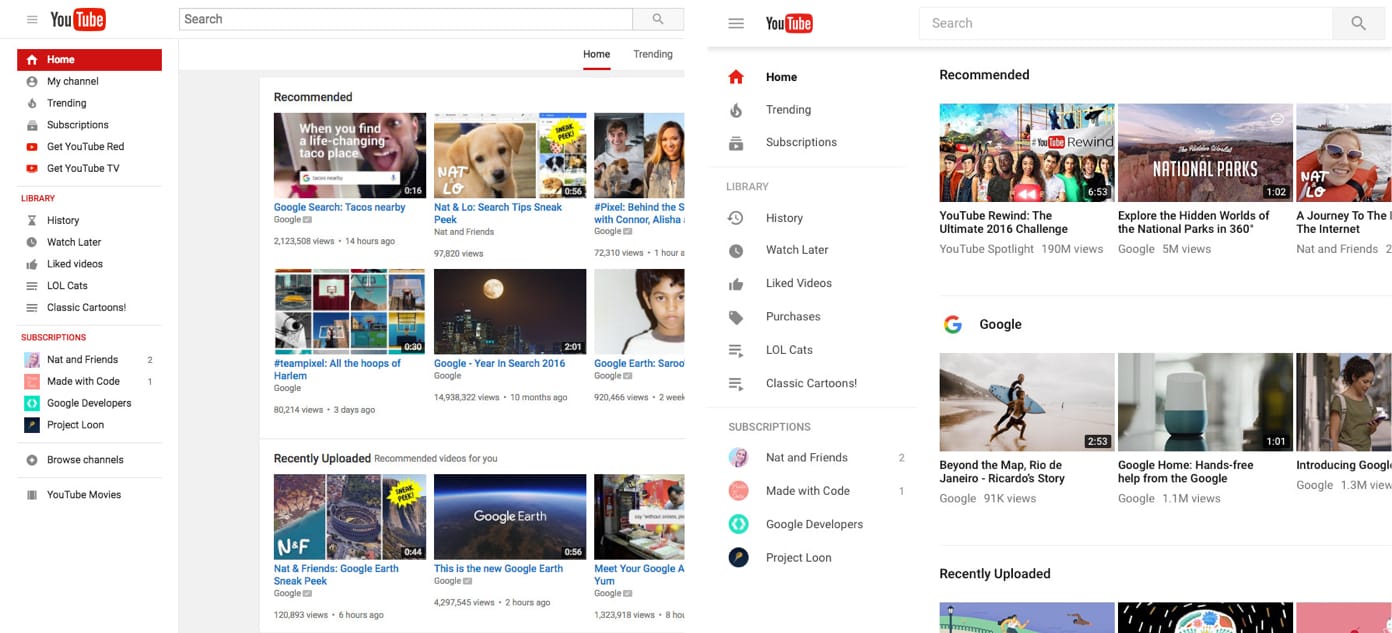
 أعيد تصميم YouTube في عام 2017 قبل وبعد المقارنة.
أعيد تصميم YouTube في عام 2017 قبل وبعد المقارنة.لكن لا يجب أن تؤدي عمليات إعادة التصميم الكبيرة دائمًا إلى رد فعل سلبي - كمثال ، Google. لدى Google سجل يسمح للمستخدمين بتحديد إصدارات جديدة من منتجاتهم ، مثل تقويم Google و YouTube و Gmail. عندما أطلقوا إصدار YouTube الجديد في عام 2017 بعد عدة سنوات من نفس التصميم بشكل أساسي ، سمحوا لمستخدمي سطح المكتب بتبسيط عملهم باستخدام واجهة Material Design الجديدة دون الحاجة إلى البقاء في الإصدار الجديد. يمكن للمستخدمين عرض التصميم الجديد والحصول على بعض المعلومات وإرسال الملاحظات وحتى الرجوع إلى الإصدار القديم إذا كانوا يفضلونه. ونتيجة لذلك ، تم القضاء على عدم تطابق نموذج التفكير الذي لا مفر منه بمجرد توسيع قدرة المستخدمين على التبديل عندما يكونون مستعدين.
يسلط الضوء
- ينقل المستخدمون التوقعات المتكونة حول منتج مألوف إلى منتج آخر مشابه.
- باستخدام نماذج التفكير الموجودة ، يمكننا إنشاء تجربة مستخدم ممتازة يمكن للمستخدم من خلالها التركيز على مهمته وعدم تعلم نماذج جديدة.
- قلل من الخلاف من خلال السماح للمستخدمين بمواصلة استخدام النسخة المألوفة لفترة محدودة.
لتلخيص:
قد تفكر ، "ما هي بعض المبادئ الرائعة ، كيف يمكنني استخدامها في مشاريعي؟" على الرغم من أنه لا يوجد شيء يمكن أن يحل محل دراسة سلوك المستخدم والبيانات المحددة المتعلقة بمشروعاتنا ، يمكننا استخدام هذه المبادئ النفسية كدليل لتصميم منتجات وتجارب أكثر سهولة وتوجيهًا نحو الإنسان. يساعدنا أخذ هذه المبادئ في الاعتبار في إنشاء تصميم يأخذ في الاعتبار سلوك الأشخاص بدلاً من إجبارهم على التكيف مع التكنولوجيا. تكرار موجز:
- يمكن أن يساعدنا قانون Hick في تقليل الحمل المعرفي للمستخدمين من خلال تقليل الاختيارات وتقسيم العمليات الطويلة أو المعقدة إلى شاشات بخيارات أقل.
- يعلمنا قانون ميللر كيفية استخدام التجزئة لتنظيم المحتوى في مجموعات أصغر لمساعدة المستخدمين على المعالجة والفهم والتذكر بسهولة.
- يذكرنا قانون يعقوب بأن المستخدمين ينقلون التوقعات المتكونة حول منتج مألوف إلى منتج آخر مشابه.
لذلك ، يمكننا استخدام أنماط التفكير الموجودة لخلق تجربة مستخدم ممتازة.
نظرنا إلى بعض المبادئ الرئيسية المفيدة لإنشاء منتجات وتجارب أكثر سهولة وتركز على الشخص. الآن دعونا نتطرق إلى آثارها الأخلاقية ومدى سهولة الوقوع في فخ استغلال نفسية المستخدم.
لحظات أخلاقية
من ناحية ، يمكن للمصممين استخدام علم النفس لخلق منتجات وخبرات أكثر سهولة ؛ من ناحية أخرى ، يمكنهم استخدامه لمعرفة كيفية عمل العقل ، من أجل إنشاء تطبيقات ومواقع ويب أكثر إثارة. دعنا أولاً نلقي نظرة على سبب وجود هذه المشكلة ، ثم ننظر في الحلول الممكنة.
مشكلة
لست مضطرًا للذهاب بعيدًا لفهم سبب كون رفاهية المستخدمين ، مع استبعادهم من الأولوية بين الربح ، يمثل مشكلة. متى كانت آخر مرة كنت فيها في مترو الأنفاق أو على الرصيف أو في السيارة ، ورأيت شخصًا لا يلتصق بهاتفه الذكي؟ هناك من يدعي
أننا في مركز الوباء ، وأن انتباهنا مأسور من قبل الحواسيب الصغيرة الموجودة معنا في كل مكان.
ليس من قبيل المبالغة أن نقول أن منصات الهواتف المحمولة والشبكات الاجتماعية التي تربطنا بذلت أيضًا الكثير من الجهود لتلزمنا بأنفسهم ، وكل يوم تتحسن. إن عواقب هذا الاعتماد معروفة لنا جيدًا: من انخفاض النوم والقلق إلى تدهور العلاقات الاجتماعية ، يصبح من الواضح أن هذه عواقب غير مقصودة في السباق من أجل انتباهنا. تصبح هذه العواقب إشكالية عندما تبدأ في تغيير طريقة تشكيل العلاقات وما نحن عليه.
الحل
كمطورين ، مسؤوليتنا هي إنشاء منتجات وتجارب تدعم وتتوافق مع أهداف ورفاهية المستخدمين. بعبارة أخرى ، يجب أن نبني التكنولوجيا لتوسيع الخبرة البشرية ، وليس استبدالها بالتفاعل والمكافآت الافتراضية. الخطوة الأولى في اتخاذ قرارات التصميم الأخلاقي هي التعرف على كيفية استخدام العقل البشري.
يجب علينا أيضًا أن نسأل أنفسنا ما الذي يجب علينا تصميمه وما لا ينبغي لنا تصميمه. يمكننا أن نجد أنفسنا في فرق قادرة تمامًا لديها القدرة على تصميم كل ما يمكنك تخيله تقريبًا ، ولكن هذا لا يعني دائمًا أنه يجب علينا القيام بذلك - خاصة إذا كانت أهداف ما نقوم بتصميمه لا تتطابق مع أهداف مستخدمينا.
أخيرًا ، يجب مراعاة المؤشرات خارج بيانات استخدام المنتج. تخبرنا البيانات بالكثير من الأشياء ، لكن ما لا تخبرنا به هو سبب تصرف المستخدمين بطريقة معينة أو كيف يؤثر المنتج على حياتهم. لفهم السبب ، يجب أن نستمع ونتقبل المستخدمين. وهذا يعني الخروج من الشاشة والتحدث معهم ، ثم استخدام هذا البحث عالي الجودة لتحسين تصميمنا.أمثلة
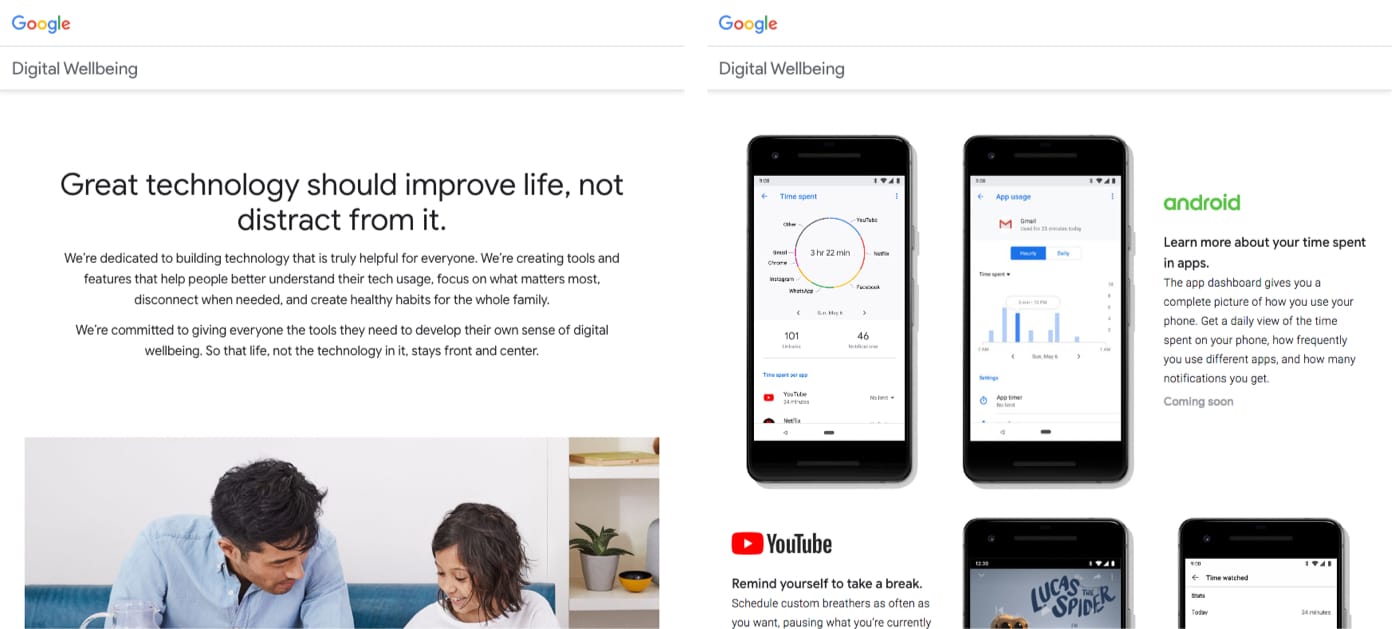
 موقع ويب مبادرة Google Digital Wellbeingكان من الرائع رؤية الشركات تتخذ الخطوات الصحيحة عندما يتعلق الأمر برفاهية المستخدم الرقمي. خذ على سبيل المثال ، Google ، التي أعلنت للتو عن أدوات وميزات في حدث I / O الأخير ، الذي يركز على مساعدة الناس على فهم استخدامهم بشكل أفضل في التكنولوجيا ، والتركيز على أهم شيء ، وقطع الاتصال عند الضرورة ، و خلق عادات رقمية صحية. ميزات مثل شريط التطبيق ، الذي يوفر نظرة عامة على الاستخدام ، والتحكم الإضافي في التنبيهات والإشعارات ، وأدوات الرقابة الأبوية لإعداد القواعد الرقمية الأساسية للصغار ، كلها مصممة لحماية المستخدمين.
موقع ويب مبادرة Google Digital Wellbeingكان من الرائع رؤية الشركات تتخذ الخطوات الصحيحة عندما يتعلق الأمر برفاهية المستخدم الرقمي. خذ على سبيل المثال ، Google ، التي أعلنت للتو عن أدوات وميزات في حدث I / O الأخير ، الذي يركز على مساعدة الناس على فهم استخدامهم بشكل أفضل في التكنولوجيا ، والتركيز على أهم شيء ، وقطع الاتصال عند الضرورة ، و خلق عادات رقمية صحية. ميزات مثل شريط التطبيق ، الذي يوفر نظرة عامة على الاستخدام ، والتحكم الإضافي في التنبيهات والإشعارات ، وأدوات الرقابة الأبوية لإعداد القواعد الرقمية الأساسية للصغار ، كلها مصممة لحماية المستخدمين. لقطة شاشة من فيديو Facebook "موجز أخبار لمعلوماتك: تقريب الناس".حتى أن بعض الشركات تعيد تحديد معدلات نجاحها. بدلاً من الوقت الذي يقضيه المستخدم على الموقع ، تحدد شركات مثل Facebook النجاح من خلال التفاعلات الهادفة . وقد تطلب ذلك منهم إعادة هيكلة خوارزمية خلاصة الأخبار الخاصة بهم من أجل تحديد أولويات المحتوى ذي القيمة للأشخاص على المعلومات المستهلكة بلا معنى. الآن المحتوى من الأصدقاء والعائلة له الأسبقية ، حتى إذا كانت النتيجة تعني أن المستخدمين يقضون وقتًا أقل قليلاً في تطبيقهم.هذه الأمثلة هي مجرد نظرة على الخطوات التي تتخذها العديد من الشركات ، وآمل أن تنضم المزيد من الشركات في السنوات القادمة. يمكن أن تؤثر التكنولوجيا التي نلعب فيها دور المصممين بشكل كبير على حياة الناس ، ومن الضروري ضمان التأثير الإيجابي. نحن مسؤولون عن إنشاء منتجات وتجارب تدعم وتتوافق مع أهداف ورفاهية المستخدمين. يمكننا اتخاذ قرارات تصميم أخلاقية ، مع الأخذ في الاعتبار كيف يمكننا استخدام العقل البشري ، والنظر في ما يجب علينا تصميمه وما لا ينبغي لنا تصميمه ، والتحدث مع المستخدمين للحصول على تعليقات عالية الجودة حول كيفية تأثير المنتجات والخبرة التي نصممها على حياتهم.
لقطة شاشة من فيديو Facebook "موجز أخبار لمعلوماتك: تقريب الناس".حتى أن بعض الشركات تعيد تحديد معدلات نجاحها. بدلاً من الوقت الذي يقضيه المستخدم على الموقع ، تحدد شركات مثل Facebook النجاح من خلال التفاعلات الهادفة . وقد تطلب ذلك منهم إعادة هيكلة خوارزمية خلاصة الأخبار الخاصة بهم من أجل تحديد أولويات المحتوى ذي القيمة للأشخاص على المعلومات المستهلكة بلا معنى. الآن المحتوى من الأصدقاء والعائلة له الأسبقية ، حتى إذا كانت النتيجة تعني أن المستخدمين يقضون وقتًا أقل قليلاً في تطبيقهم.هذه الأمثلة هي مجرد نظرة على الخطوات التي تتخذها العديد من الشركات ، وآمل أن تنضم المزيد من الشركات في السنوات القادمة. يمكن أن تؤثر التكنولوجيا التي نلعب فيها دور المصممين بشكل كبير على حياة الناس ، ومن الضروري ضمان التأثير الإيجابي. نحن مسؤولون عن إنشاء منتجات وتجارب تدعم وتتوافق مع أهداف ورفاهية المستخدمين. يمكننا اتخاذ قرارات تصميم أخلاقية ، مع الأخذ في الاعتبار كيف يمكننا استخدام العقل البشري ، والنظر في ما يجب علينا تصميمه وما لا ينبغي لنا تصميمه ، والتحدث مع المستخدمين للحصول على تعليقات عالية الجودة حول كيفية تأثير المنتجات والخبرة التي نصممها على حياتهم.الموارد
هناك العديد من الموارد المفيدة التي يمكننا استخدامها لجعل مشاريعنا أكثر سهولة للمستخدمين. في ما يلي بعض الأمثلة التي أشير إليها كثيرًا:- قوانين UX : موقع أنشأته للمصممين لمعرفة المزيد عن المبادئ النفسية المرتبطة بتصميم UX / UI.
- UXD المعرفي : هذا المنشور الذي تم اختياره يدويًا بواسطة Norbi Gaal هو مصدر ممتاز لأي شخص مهتم بتقاطع علم النفس و UX.
- مركز التكنولوجيا الإنسانية : فريق من المطلعين السابقين على التكنولوجيا العالية والمديرين التنفيذيين على مستوى عالمي الذين يروجون للحلول الذكية لتغيير الثقافة ، وحوافز الأعمال ، وأساليب التصميم ، والهياكل التنظيمية يتحدثون عن كيفية جذب التكنولوجيا لأدمغتنا.
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.