صغيرة ، لكن في رأيي مقالة مفيدة ومثيرة للاهتمام للغاية)البعض يفعل ذلك بشكل أفضل من الآخرين ، وكشف عن سيكولوجية الرسوم المتحركة الدقيقة.
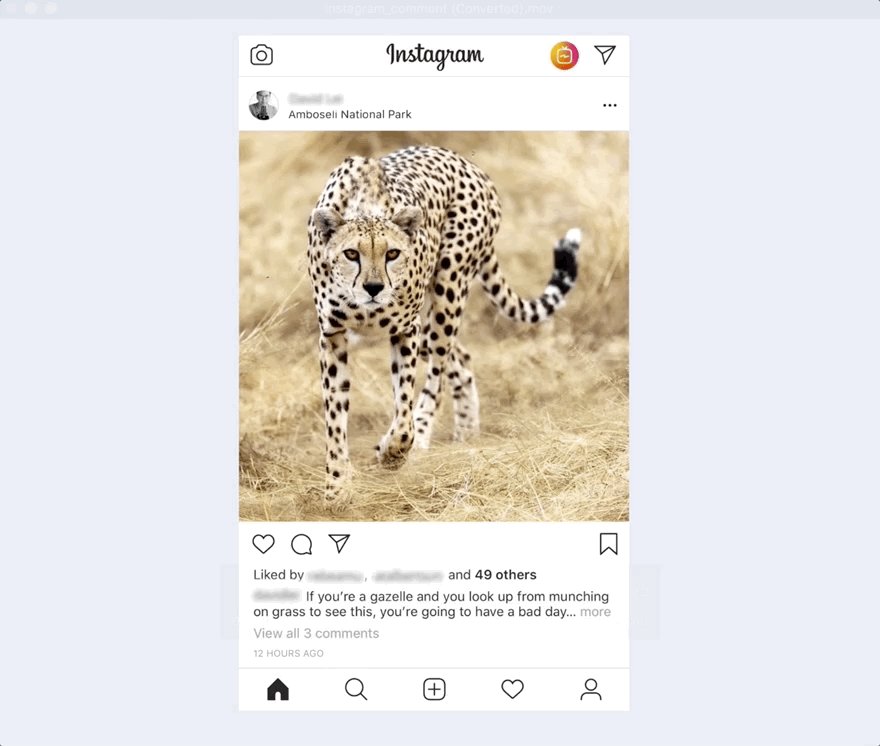
 الإزعاج الدقيق عبارة عن رسم متحرك صغير في الوقت المناسب يحث المستخدم على أداء مهمة "صغيرة" ربما يكون قد نسيها أو لم يلاحظها.هنا مثال من Instagram:
الإزعاج الدقيق عبارة عن رسم متحرك صغير في الوقت المناسب يحث المستخدم على أداء مهمة "صغيرة" ربما يكون قد نسيها أو لم يلاحظها.هنا مثال من Instagram:
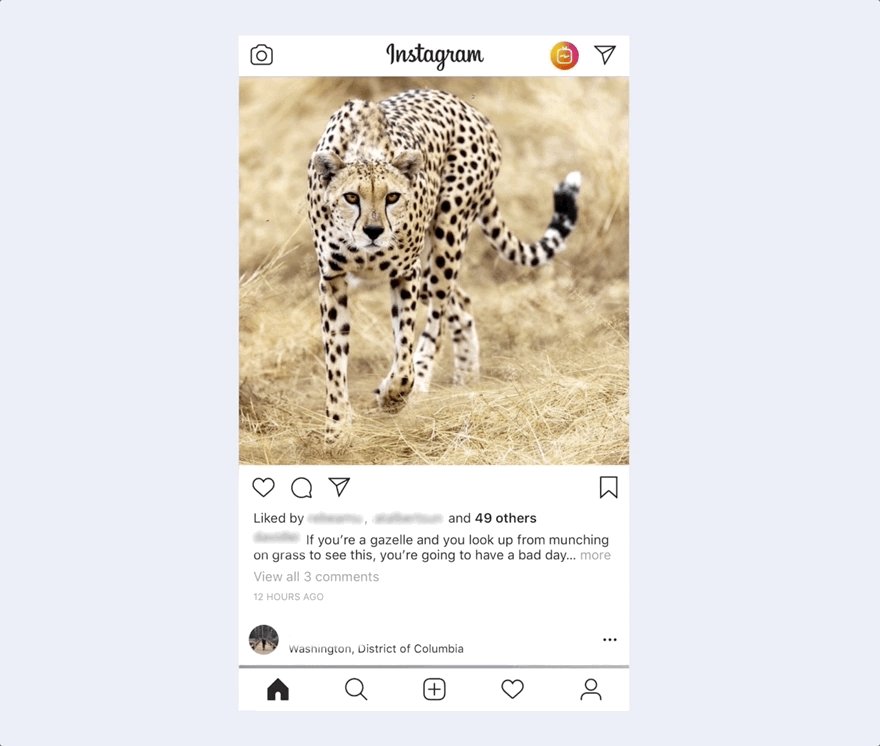
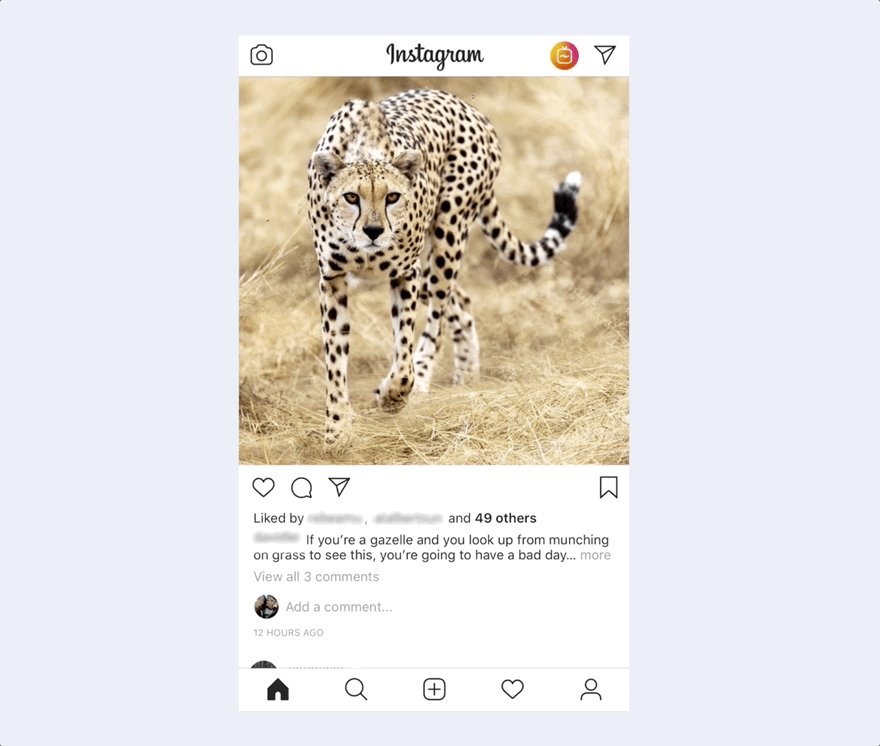
"التعليق" المتداول هو دفعة صغيرة. لا يتم عرضها بشكل افتراضي ، ولكن بمجرد أن يبدو المستخدم مهتمًا بالمنشور (حيث توقف المستخدم للتمرير مؤقتًا لعرض المنشور) ، تدفع الرسوم المتحركة للشريحة المستخدم إلى الإجراء المطلوب: التعليق.
التعليق هو إجراء صغير يسهل نسيانه ، لذا فإن الدفع بمثابة تذكير.لا يتم عرض "التعليق" افتراضيًا ولا يتم عرضه على كل مشاركة فردية. سيؤدي هذا إلى زيادة التشويش البصري ، ومن المحتمل أن يؤدي انتشاره إلى تفاقم تأثير إدراك المستخدم ، لذا من الأفضل عدم إظهار هذا الإجراء.
بدلاً من ذلك ، يتم إخفاء الإجراء بشكل افتراضي. يتم عرض التعليقات فقط عندما يرجح أن يعلق المستخدم - عندما يكون المستخدم مهتمًا بالمنشور. يجتذب التمرير لأسفل انتباه المستخدم ويذكره باتخاذ إجراء عندما كان ينوي فعل ذلك.
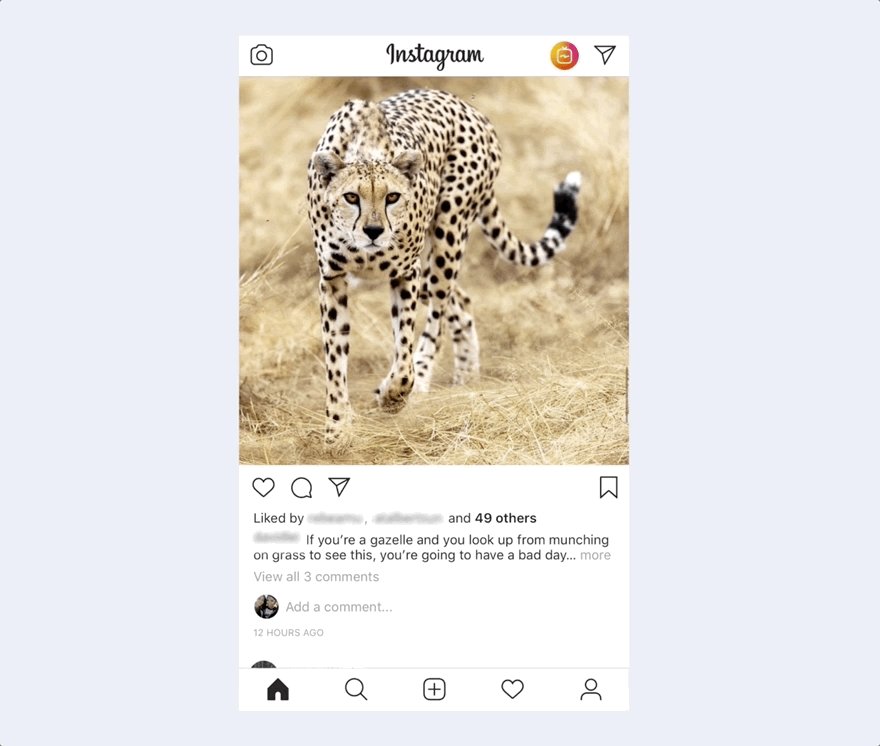
هنا مثال آخر من Instagram. المفهوم نفسه - يتم عرض العلامات فقط عندما يتوقف المستخدم مؤقتًا ويبدو أنه مهتم بالصورة.

جربت LinkedIn شيئًا مشابهًا للرسوم المتحركة "كن أول من يعلق". ولكن ، في رأيي ، لم يتم تنفيذ ذلك ، كما هو الحال في مثال Instagram. *
هنا هذه الرسوم المتحركة:
ويظهر هذا لجميع المشاركات غير المصنفة (وربما عليك البحث عنها):

المشكلة في هذه الرسوم المتحركة هي أن هذا يحدث لكل منشور بدون تعليق ، بغض النظر عما إذا كنت مهتمًا بهذه المشاركة أم لا. عدم القدرة على التعرف على اهتمام المستخدم يعني أن هذا الرسم المتحرك بالذات يدفع الإجراء أكثر من مجرد التعليق.
عندما لا تكون مهتمًا بإحدى المشاركات ، تطلب الرسوم المتحركة منك: 1) الانتباه إلى مشاركة لم تكن مثيرة للاهتمام بالنسبة لك في الأصل ، و
2) تعليق. لقد أصبحت الآن مهمة "أكبر" بكثير. لم يعد يذكر المستخدم ببساطة للتعليق.
الهدف الرئيسي للملاحة الدقيقة هو تشجيع المستخدم على أداء مهمة "صغيرة" قد ينسوها أو لا ينتبه إليها. إذا كان المستخدم مهتمًا بالفعل بالمنشور ، فاطلب تعليقًا - سيكون هذا طلبًا "صغيرًا". وإذا لم يكن المستخدم مهتمًا بالمنشور ، فإن طلبه منه التعليق على هذه المشاركة سيكون بالفعل طلبًا "كبيرًا".
لاحظت أيضًا شيئًا آخر ، حجم وأدلة الملاحة الدقيقة. كل شيء واضح على Instagram - فهي كبيرة أو مباشرة في وسط الصورة ، لذلك عندما يكون المستخدم مهتمًا حقًا بالمنشور ، فمن غير المحتمل أن يفوتك هذه النصائح. بينما ينكدين أصغر. حتى إذا كان المستخدم مهتمًا بنشر LinkedIn ، فقد يتم تخطي هذا التنقل الصغير كتذكير من قبل المستخدم.
لإصلاح مشكلة التنقل المصغر هذه ، يجب أن يكون LinkedIn أكثر انتقائية في استخدام الرسوم المتحركة. اعرض الصورة المتحركة فقط عندما يكون المستخدم مهتمًا بالمنشور ، وفي هذه الحالة سوف تدفع الرسوم المتحركة لمزيد من الإجراءات. وعند الدفع ، تأكد من أنها واضحة بما يكفي حتى لا يفوت المستخدم الزناد.
في الأساس ، تعمل التعزيزات الدقيقة بشكل أفضل عندما ...- المهمة صغيرة ، والدفع بمثابة تذكير.
- إن التعرف على نية المستخدم يتم في الوقت المناسب ولا يظهر إلا عندما يكون لدى المستخدم "اهتمام". إذا تم عرض هذا طوال الوقت ، يمكن أن تشتت التعزيزات أو القوة أو الإزعاج.
- يجب أن يكون الدفع الدقيق ملحوظًا بسهولة ، وليس مخفيًا.
توسيع هذا إلى مناطق أخرى حيث يمكننا استخدام هذا التنقل المصغر ، أين يمكننا أن نجلب المستخدم إلى الإجراء المطلوب؟ ما الإجراءات التي تريد من المستخدمين القيام بها؟
هذه ليست سوى بعض أفكاري الأولية ، لأنني ما زلت أفكر في ذلك ، ولكن إذا كان لديك أفكار أو أفكار أو اقتراحات ، قم بالتعليق والانخراط في حوار.
———————————–———————————————————————
ملحوظة:
* تشير أفكاري حول الرسوم المتحركة لـ LinkedIn إلى أن LinkedIn تحاول زيادة المشاركة في مشاركاتها.
بالطبع ، من الممكن أنه بهذا التنفيذ الخاص ، حاولوا ببساطة زيادة مشاركتهم في المشاركات المنشورة حديثًا ، والتي لم يشارك فيها أحد حتى الآن. إذا كان هذا هو الحال ، فمن المرجح أن تجذب الرسوم المتحركة الخاصة بهم الانتباه ، ومن المرجح أن يكون الاهتمام بالمشاركات المنشورة مؤخرًا أعلى.
لكنهم يواجهون مشكلة ، عندما لا تحتوي العديد من المشاركات على تعليقات ، من المحتمل أن تصبح هذه الرسوم المتحركة مزعجة.
لتجنب هذا الموقف ، يجب أن تظهر الرسوم المتحركة فقط في تلك الحالات عندما يكون المستخدم مهتمًا حقًا بالمنشور.
من يدري - ربما قام LinkedIn بالفعل باختبار هذه الفرضية ، ونظر إلى البيانات ووجد أن تكتيكاتهم الحالية لا تزال أكثر فعالية.
أو ، إذا جرب أحدكم شيئًا كهذا وجمع إحصاءات ، فقم بالتعليق أدناه!