
من مترجم: هذا المنشور هو ترجمة
للمقال الأصلي بقلم Reinder de Vries ، وهو مبرمج متمرس طور دورة تدريبية خاصة به في مجال البرمجة. يشارك المؤلف أفكاره حول الأدوات التي قد تكون مفيدة للمطورين ، مما يسمح لك بتسريع عملية البرمجة وتحسينها
يتطلب إنشاء تطبيق الكثير من الوقت وغالبا ما يكون المال. في بعض الأحيان قد لا يكون لديك ما يكفي من الأموال لتطوير برنامج متعدد الوظائف ، ولكن يحدث أن تكون هناك أموال ، ولكنك تحتاج إلى العمل بأسرع وقت ممكن حتى لا تفوت لحظة جيدة للإصدار ، قبل المنافسين. ماذا تفعل - لقطع قدرات البرنامج لإنهائه بشكل أسرع ، أو للبحث عن طرق أخرى لتسريع العملية؟
توصي Skillbox بما يلي: "مهنة مطور الويب" .
نذكرك: لجميع قراء "هبر" - خصم 10000 روبل عند التسجيل في أي دورة من دورات Skillbox باستخدام الكود الترويجي "هبر".
في هذه المقالة ، سأتحدث عن خمس أدوات مختلفة أوصي باستخدامها لتسريع عملية التطوير. تسمح لك بقتل عصفورين بحجر واحد: تقليل استهلاك الموارد للتطبيق (أي تقليل التكاليف) ، بالإضافة إلى تقريب وقت الإصدار.

الأداة الأولى التي سننظر فيها هي خادم الخلفية المصدر المفتوح القائم على السحابة Parse Server.
إليك كيفية العمل:
- إنشاء مثيل Parse Server على PaaS شائعة مثل Heroku.
- قم بتوصيل مثيل خادم التحليل الخاص بك بمنصة DaaS شائعة مثل mLab .
- قم بدمج التطبيق مع مثيل خادم التحليل ، وابدأ في استخدام أدوات النظام الأساسي.
- ربح! لديك تحت تصرفك أداة سحابية ممتازة مع عدد كبير من الوظائف: قواعد البيانات والإخطارات الفورية وتخزين الملفات وإدارة حساب المستخدم.
إنها أداة مفتوحة المصدر ، لذا يمكنك إنشاء مثيل Parse Server وتكوينه مع العديد من موفري الخدمات السحابية مثل AWS أو Heroku أو Google App Engine أو Azure أو Digital Ocean.
يوفر Parse Server للمطورين الوصول إلى مجموعة واسعة من وظائف الواجهة الخلفية. على الرغم من حقيقة أن جميع الميزات تعمل بشكل جيد ، قبل التنشيط ، سيكون عليك العمل على إعدادها ، ثم مراقبة الأداء الطبيعي. هذا هو الفرق بين هذا الحل والأنظمة الأساسية السحابية الأخرى التي تعمل في وضع الكل في واحد.
يحتوي Parse Server على وحدة وظائف Cloud Cloud رائعة. باستخدام JavaScript ، يمكنك برمجة تنفيذ المهام عن طريق مشغل.
لنفترض أنك تقوم بتطوير خدمة مراجعة فيلم ، على غرار IMDB. في كل مرة ينشر مستخدم مراجعة فيلم ، يمكنك تتبع هذا الحدث وإخطار المستخدمين الآخرين بالخدمة حول مراجعة جديدة عن طريق المشغل.
مع Parse Server ، يقضي المطورون وقتًا ومالًا أقل في إنشاء أدوات الواجهة الخلفية الخاصة بهم والحفاظ على خوادم الويب. Parse Server هو أداة قابلة للتطوير وبسيطة نسبيًا وقابلة للتخصيص مع الكثير من الميزات المفيدة.
الايجابيات- عدد كبير من المنصات ، بما في ذلك بيئات إنترنت الأشياء.
- وثائق فنية ممتازة.
- مجتمع نشط.
سلبيات- يتطلب منصة منفصلة للعمل ، على سبيل المثال Heroku.
- يعتمد التحجيم على البنية التحتية الشاملة.
- هذه ليست أداة الكل في واحد.
التكلفةكل هذا مجاني ، ولكن ، كما ذكرنا أعلاه ، للعمل مع الأداة ، تحتاج إلى سحابة مثل Heroku ، وهي تكلف بالفعل المال.
المنصاتiOS و macOS و tvOS و Android و JavaScript و React و .NET و Unity و PHP و Arduino و Embedded C.

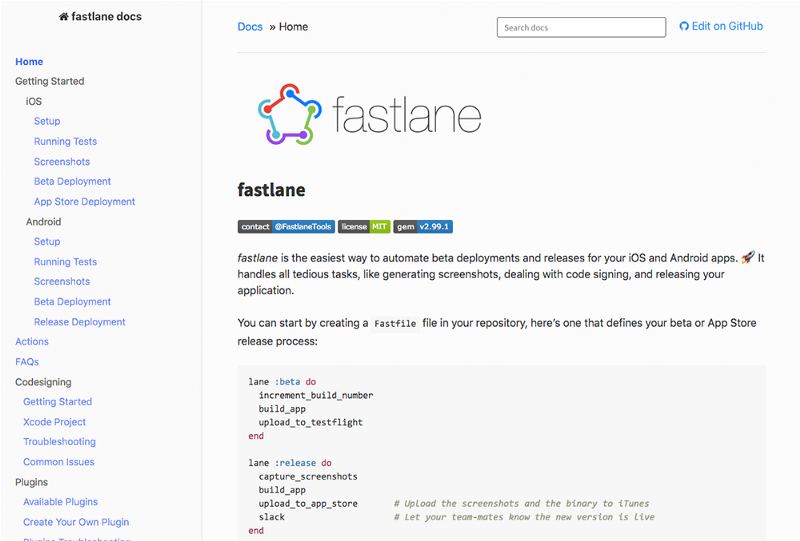
Fastlane هي أداة تركز في المقام الأول على التكامل المستمر (CI) والنشر المستمر (CD). في كل مرة تقوم فيها بإنشاء إصدار جديد من التطبيق ، فإنه ينتقل تلقائيًا إلى المستخدمين والمختبرين التجريبيين.
تخيل أنك أنشأت تطبيقًا وحمّلت للتو الإصدار 1.0 على App Store. بعد أسبوعين ، أصلحنا الأخطاء وأضفنا وظيفة جديدة. أنت تريد توفير إصدار محسّن 1.1 لمختبري الإصدار التجريبي في أقرب وقت ممكن ، ثم للمستخدمين.
إليك ما عليك القيام به لإكمال مهمتك:
- أنشئ إصدارًا جديدًا وانشره على App Store Connect.
- قم بإنشاء لقطات شاشة لكل جهاز متوافق.
- تحديث البيانات الوصفية ولقطات الشاشة وما إلى ذلك.
- تزويد مختبري الإصدار التجريبي ببرنامج TestFlight.
إذا كنت ترميزًا وحيدًا ، فيجب أن يكون لديك الوقت الكافي لإكمال جميع هذه المهام بدون أدوات إضافية. ولكن تخيل أنك تعمل في فريق وتظهر إصدارات جديدة من برامجك في كثير من الأحيان.
في هذه الحالة ، يمكن أن يصبح سير العمل معقدًا ومربكًا للغاية. من أجل أتمتة وتبسيط كل شيء ، هناك حاجة أيضًا إلى Fastline. إليك ما يمكنه أتمتة:
- لقطات شاشة للأجهزة واللغات المختلفة ؛
- توزيع الإصدارات التجريبية للتطبيق ، على سبيل المثال ، تسمية إصدار جديد وتوقيع كود وتنزيل تطبيق وتسجيل التغييرات ؛
- نشر التطبيق ، بما في ذلك إضافة بيانات وصفية جديدة ، وتنزيل لقطات شاشة ، وإرسال الطلب للمراجعة ؛
- باستخدام المفاتيح والشهادات داخل فريقك.
يتكامل Fastline مع أدوات CI / CD الشائعة مثل CircleCI و Jenkins و Travis CI.
وأفضل ما في الأمر أن هذه الأداة مفتوحة المصدر. هذا يعني أنه يمكن للمطورين تحسينه عن طريق إضافة البرامج النصية والمكونات الإضافية الخاصة بهم. كل ميزة من ميزات Fastline موثقة جيدًا ، بما في ذلك الأمثلة والحالات. بشكل عام ، الأداة هي ببساطة يجب أن يكون لديك.
الايجابيات- يوفر الكثير من الوقت من خلال أتمتة العمليات الضرورية.
- يساعد على تجنب الأخطاء التي تحدث عند العمل "يدويًا".
سلبيات- يستغرق بعض الجهد لضبط.
- بالكاد تكون مناسبة للمطورين الذين ليس لديهم فريق أو تطبيقات نادرا ما يتم تحديثها.
السعرمجاناً!
المنصاتiOS و Android.
قوالب تصميم التطبيق

تصميم التطبيق الخاص بك يعني الكثير. غالبًا ما يوفر التصميم الجيد للتطبيق أماكن أعلى في تصنيف App Store ، بالطبع ، إذا كان البرنامج نفسه جيدًا.
بطبيعة الحال ، يحتاج المستخدمون إلى تجربة مستخدم عادية: الآن يطالبون جدًا بالتصميم ، وإذا لم ينجح ، فحتى أفضل البرامج يمكن أن تظل غير شعبية.
من أجل مساعدة المطور على فهم ما يحتاجه أفكاره ، هناك قوالب. يتم إعدادها من قبل مصممي واجهة المستخدم المحترفين ، وإذا كنت ترغب في ذلك ، يمكنك تكييفها وفقًا لاحتياجاتك.
فيما يلي قائمة بالأنماط التي أحبها أكثر:
تم تصميم بعض القوالب خصيصًا لأنواع معينة من التطبيقات ، مثل الشبكات الاجتماعية أو حلول الإنتاجية أو التجارة الإلكترونية.
عند استخدام القالب ، تأكد من الامتثال لشروط الترخيص التي حددها المؤلف. قد يكون القالب متاحًا ، ولكن هذا لا يعني على الإطلاق أن لديك الحق في تغييره أو تنفيذه في منتج تجاري.
الايجابيات- يوفر الكثير من الوقت والمال.
- سهل الاستخدام.
- يمكن تخصيص العديد من القوالب بسهولة.
سلبيات- يستغرق الإعداد بعض الوقت.
- عليك أن تبحث عن قالب جيد.
- شروط الترخيص ليست واضحة دائمًا.
السعرهناك قوالب مدفوعة ومجانية.
المنصاتأي.

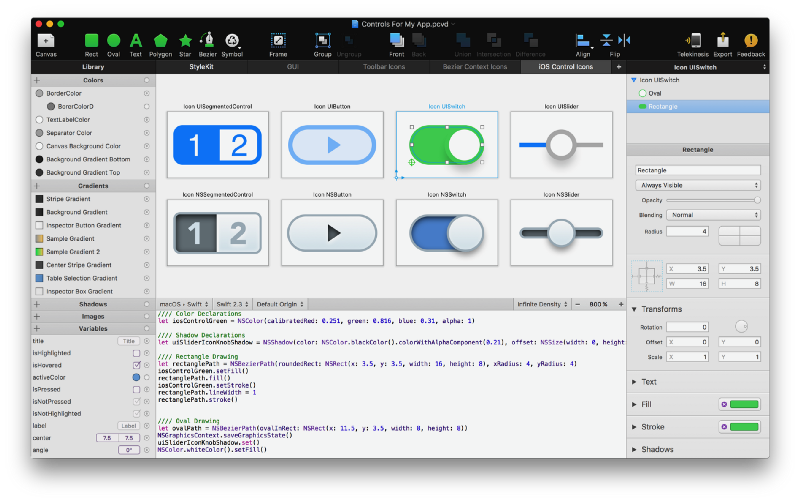
عندما تعمل مع PaintCode لأول مرة ، قد تعتقد أن هذا سحر خالص. في الواقع ، لا يوجد سحر ، بالطبع ، فقط يمكنه إنشاء رمز لمكونات واجهة المستخدم المرئية.
إليك كيفية العمل:
- يمكنك إنشاء مكون واجهة المستخدم ، مثل زر في PaintCode.
- ينشئ برنامج PaintCode رمز Swift أو Objective-C أو Java أو C # أو JavaScript أو SVG.
- يمكنك استخدام الرمز في التطبيق الخاص بك ، يظهر مكون واجهة المستخدم ويعمل.
في الوضع العادي ، يقوم المطور بتصميم كل عنصر بمفرده. عندما يكون الزر جاهزًا ، يتم كتابة لونه ونصه وحدوده في التطبيق. هذا مكون مرئي بسيط ، ولكن تخيل مقدار الوقت والجهد الذي ستستغرقه إذا كان أكثر تعقيدًا.
غالبًا ما يضطر المطورون والمصممون للبحث عن موقع وسيط بين رغبات المصمم وقدرات المبرمج. يتيح لك برنامج PaintCode إنشاء مكون واجهة المستخدم بأي تعقيد ، وبناء الكود المطلوب بنفسك.
يتم تصدير الإصدار النهائي إلى ملف واحد ، بحيث يمكن إعادة استيراده في أي وقت عند تحديث المكون. من الممكن استخدام جميع أنواع المتغيرات والتعبيرات.
بالإضافة إلى ذلك ، يحتوي PaintCode على مكون إضافي لـ Sketch ، وهو محرر رسومات شهير. باستخدامه ، يمكن تصدير مشروعاتك من Sketch مباشرة إلى Swift أو Objective-C.
يحتوي برنامج PaintCode على الكثير من البرامج التعليمية والوثائق المكتوبة بشكل جيد. الدعم متجاوب للغاية وجاهز دائمًا للمساعدة.
الايجابيات- يوفر الوقت ويسمح لك بتغيير القرار في العملية.
- لديها مرونة عالية وقابلة للتخصيص.
- يدعم 4 منصات تطوير التطبيقات الرئيسية.
سلبيات- يجب أن يكون لديك فهم جيد للتصميم والتطوير.
- يفضل بعض الناس "يدوي" بدلاً من رمز تم إنشاؤه.
- دعم محدود لسير العمل الموجه نحو منشئ الواجهة.
التكلفةفترة تجريبية مجانية ، ثم 99 دولارًا سنويًا لفريق يتكون من 1-3 أشخاص.
المنصاتiOS و macOS و Android والويب.

من الناحية الفنية ، إن Awesome ليست أداة ، بل هي مورد: قائمة بالأطر والمكتبات والدورات والكتب والمدونات والبودكاست والأدوات والقوالب لتطوير التطبيقات. يُظهر البحث البسيط على GitHub أن القائمة تتضمن أفضل الأفضل ، ومنصات مختلفة ، من iOS و Swift إلى Android و JavaScript.
أوصي بهذه المجموعات:
في الختام ، سأقول أن أفضل 5 أدوات لتحسين العمليات يمكن توسيعها عن طريق إضافة العناصر الخاصة بك إليها بنفسك. أدوات جديدة تستحق الاستكشاف ، تحتاج إلى البحث عنها - على الأقل من أجل توفير وقتك الخاص.
توصي Skillbox بما يلي: