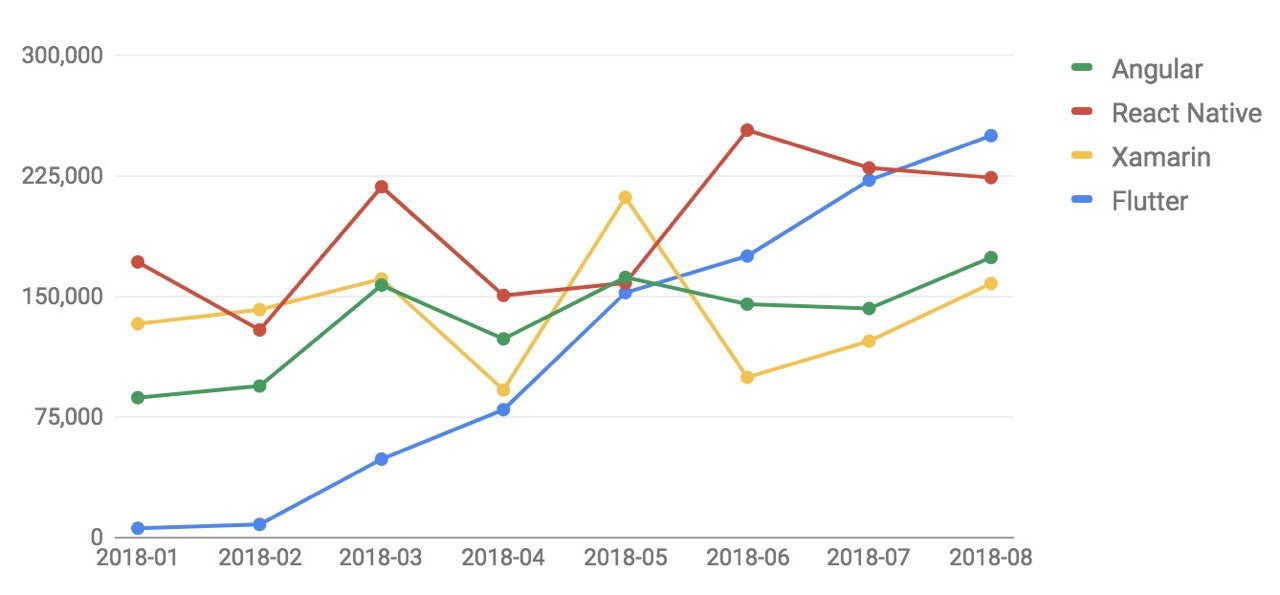
في أغسطس 2018 ، أصبحت Flutter التقنية الأكثر طلبًا عبر الأنظمة الأساسية على Stack Overflow.

في مدونتنا ، سيشرح Artem Zaitsev و Evgeny Satov من Surf ، وهي وكالة معتمدة من Google ، سبب حدوث ذلك وكيف حدث ذلك:
اجتذبت الحلول عبر الأنظمة الأساسية لفترة طويلة أولئك الذين يرغبون في إطلاق منتج MVP بسرعة وبتكلفة زهيدة في وقت واحد تحت عدة منصات. والسبب بسيط - قاعدة كود واحد. من الأسهل الحفاظ على: القطع الأثرية مركزية ، وليس هناك ازدواجية في المنطق وتحرير الأخطاء نفسها لكل منصة. والناس بحاجة إلى أقل لدعمها وإنشائها - ليست هناك حاجة للحفاظ على اثنين من المطورين الأصليين.
الأطر الحالية إما معقدة أو غير منتجة للغاية بسبب الفروق الدقيقة في التنفيذ الفني ، أو مليئة بالأخطاء. بمساعدتهم ، يسعى الناس جاهدين للحصول على الحد الأدنى من الوظائف بسرعة ، وفي النهاية يموتون أنفسهم لإعادة كتابة المشروع على المدى الطويل.
قريبًا جدًا ، من المتوقع أن يصبح الإصدار النهائي من إطار عمل تطوير الجوّال الجديد من Google ، Flutter ، أكثر التقنيات المطلوبة عبر الأنظمة الأساسية على Stack Overflow. أؤكد أنه مصمم خصيصًا لتطبيقات الهاتف المحمول ويغطي منصتين: Android و iOS. في الوقت الحالي ، يتم تقديم إصدار Release Preview 2 . تقع المشاريع الجديدة على Flutter في مجموعة خاصة ، الغرض منها إظهار قدرات الإطار. الآن يتم تحديث الإطار بنشاط مع المكونات والوظائف الإضافية المعمارية بفضل مجتمع المطورين (على سبيل المثال ، تنفيذ Redux).

لماذا تحتاج إلى الإيمان بـ Flutter؟
ضبط كبير للتطوير السريع
ليس عليك الخروج من Android Studio المعتاد. باستخدام البرنامج المساعد ، يتكيف بشكل مثالي مع تطوير تطبيقات Flutter .
Hot Reload هي ميزة قاتلة تتيح لك نقل جميع التغييرات على الفور من الرمز إلى محاكي قيد التشغيل أو جهاز متصل.

بساطة التصميم وتعبيره
إذا كنت قد طورت تطبيقات لنظام Android ، فأنا متأكد من أن التصميم ليس شيئًا استمتعت به.
رفرفة مختلفة. أولاً ، لا توجد ملفات XML مع التنضيد - يتم إنشاء الحاجيات وتكوينها مباشرة في التعليمات البرمجية (تذكرنا إلى حد ما بتخطيطات Anko). بدلاً من العرض ، يتم استخدام القطعة.
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
هذه هي الطريقة التي يبدو بها رمز مشروع Flutter . في البداية ، يخيف عدد كبير من الأقواس ، ولكن هذه "الأشجار" مرئية للغاية. يعزز Flutter التكوين: من الأدوات الجاهزة يمكنك إنشاء واحدة جديدة ، مثل المصمم. يحتوي كل مكون تقريبًا على خاصية تابعة أو تابعة تقبل عنصرًا آخر أو مجموعة من العناصر ، على التوالي. كل شيء بسيط وواضح. يمكنك إنشاء واجهة مستخدم جميلة بسرعة كافية.
ثانيًا ، منذ البداية ، يقدم منشئو النظام الأساسي للمطورين كتالوجًا للأدوات الجاهزة. يحتوي على مجموعتين من العناصر ، مكونات المواد و Cupertino ، والتي تبدو أصلية لكل منصة. الحاجيات عبر منصة متاحة أيضا. مظهرها وسلوكها متطابقان على iOS وعلى أجهزة Android.

إطار رد الفعل
يمكنك إنشاء واجهة مستخدم جميلة وممتعة في وقت قصير ، ليس فقط بسبب العدد الكبير من التطبيقات المصغرة الجاهزة ، ولكن أيضًا اللغة التي يجب أن تكتب بها. يشبه Dart عن بُعد Java و JavaScript و C #. إنه معبر ومخصص تمامًا لاحتياجات الإطار ، على الرغم من أنه بعد Kotlin ، يمكن أن تدخل بعض التجاوزات الفنية في بناء الجملة في ذهول خفيف.
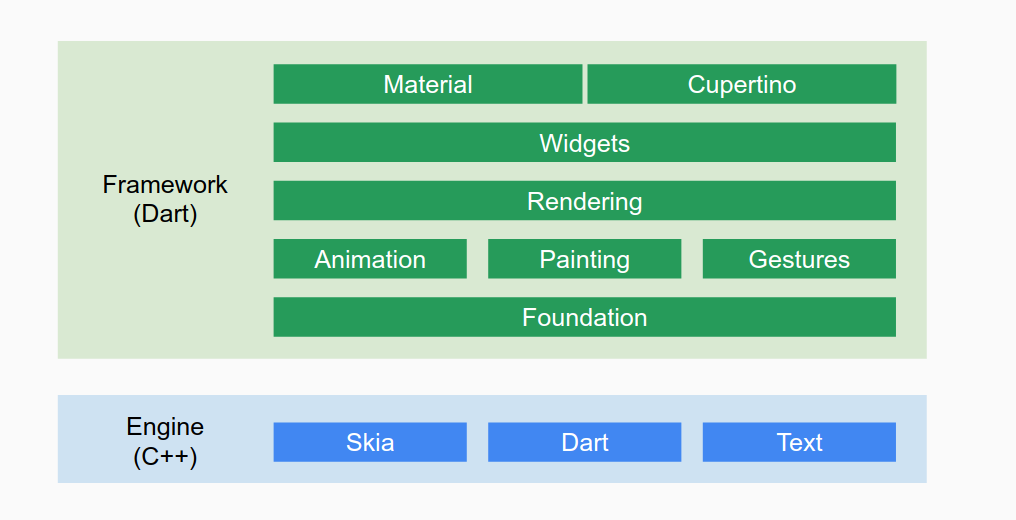
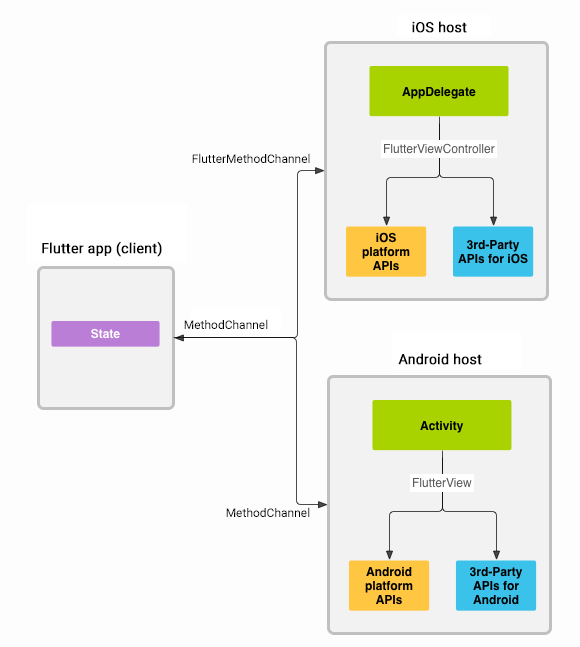
يتم تجميع Flutter في رمز أصلي لكل نظام أساسي. "تحت الغطاء" ، يستخدم Skia كمحرك رسومات.

السمة الرئيسية لبنية النظام هي أن جميع عناصر واجهة المستخدم ، بالإضافة إلى المكونات المسؤولة عن عرض عناصر واجهة المستخدم على اللوحة ، هي جزء من التطبيق ، وليس النظام الأساسي. إن عدم الحاجة إلى تبديل السياق واستخدام "الجسور" هو الذي يعطي تعزيزًا للأداء ، مما يساعد على تحقيق الرقم الذي يبلغ 60 إطارًا في الثانية عند عرض واجهة المستخدم.
لا تزال القوة الكاملة للمنصة بين يديك
لماذا تتخلى عن الكثير من التعليمات البرمجية المفيدة التي كانت موجودة في مجتمع الجوال لعقد من الزمان؟ يمكن استخدام جميع المكتبات المتوفرة في تطبيقات SDK الأصلية وواجهات برمجة تطبيقات النظام الأساسي لتطبيقات Flutter .

إعداد البيئة
من السهل البدء باستخدام Flutter .
أثناء التطوير ، تنصح الوثائق الرسمية باستخدام Android Studio أو IntelliJ أو VSCode مع المكونات الإضافية المناسبة ، ولكن أي محرر نصوص سيفعل ذلك.
الخطوة الأولى
قم بتنزيل الأرشيف من Flutter SDK من الموقع الرسمي لنظام التشغيل الخاص بك. قم بفك الضغط إلى الدليل المطلوب وقم بتشغيل الأمر flutter doctor . سيتحقق هذا الأمر مما إذا كان كل شيء ضروريًا مثبتًا ، بالإضافة إلى وجود المكونات الإضافية لـ IDEs المثبتة (على سبيل المثال ، عند تثبيت Android Studio ، ستتحقق الأداة من المكونات الإضافية لذلك).
الخطوة الثانية
إذا سار كل شيء بسلاسة ، يمكنك البدء في إنشاء المشروع الأول. إذا تم العثور على أخطاء ، سيخبرك الطبيب بكيفية حلها.
الخطوة الثالثة
لاستخدام Flutter في Android Studio ، تحتاج إلى تثبيت مكونين إضافيين: Flutter و Dart . يمكنك تثبيتها بالطريقة القياسية من خلال فتح الإعدادات واختيار الإضافات الضرورية في البحث.
تفاصيل إعداد البيئة مكتوبة في الوثائق الرسمية .
دارت
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
أول شيء يلفت انتباهك عند النظر إلى تطبيقات Flutter هو رمز غير عادي. في عالم تطوير Android ، يتم استخدام Java ، ومؤخرًا Kotlin.
الآن تمشيا مع دارت . تقوم Google بوضعه كبديل لجافا سكريبت مع كتابة قوية وأداء عالي ومرونة.
إن بنية Dart سهلة التعلم ، على الرغم من أنها ليست جميلة مثل لغة Kotlin. ربما هذه مسألة ذوق وعادات.
إنشاء المشروع
يمكنك إنشاء مشروع عن طريق تشغيل الأمر flutter create name في وحدة التحكم أو باستخدام IDE (في Android Studio -> New Flutter Project).
هيكل التطبيق
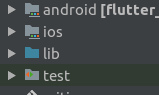
بعد إنشاء المشروع ، سترى الهيكل التالي. هناك أربع حزم في الدليل الجذر للتطبيق - lib و ios و android و test.

الأول هو دليل إطار العمل. توجد جميع ملفات dart ورمز التطبيق الرئيسي هناك. على الرغم من حقيقة أن Flutter يتم تجميعه في كود أصلي ، فمن الضروري لكل نظام أساسي كتابة بعض التفاعلات الأصلية. بالإضافة إلى ذلك ، يمكن دمج Flutter في تطبيق موجود. هناك حزمتان للرمز الأصلي - ios / android ، حيث يمكن الكتابة باللغة المألوفة لمنصة معينة - Obj-C / Swift أو Java / Kotlin. ستجد الاختبارات في حزمة الاختبار.
يوجد ملف تكوين pubspec.yaml في الدليل الجذر - المكتبات متصلة هناك ، إلخ. إذا تحدثنا عن القياس ، فإن Flutter يشبه build.gradle (وهو موجود أيضًا ، ولكنه موجود بالفعل في جزء Android الأصلي).
يمكن تقسيم حزمة lib إلى حزم إضافية - هناك بالفعل مسألة ذوق ورغبة في استخدام بنية أو أخرى. بالمناسبة ، لإنشاء تطبيق على Flutter ، يتم استخدام الحيل المختلفة ، والتي يمكن عرضها هنا .
سيحتوي مشروعك على الفور على ملف main.dart يحتوي على رمز مع مثال. يحتوي التطبيق على نقطة دخول واحدة - الطريقة الرئيسية. وهو مسؤول عن إنشاء عنصر واجهة مستخدم الجذر.
كل شيء هو القطعة
كل ما تراه (أو لا تراه) على الشاشة ، وكل ما يكون التفاعل معه والتطبيق نفسه عبارة عن أدوات. أي كيان واجهة مستخدم هو عنصر واجهة مستخدم. مربع نص ، مسافة بادئة أو كاشف لفتة - الحاجيات. تم بناء التطبيق منهم كمنشئ.
وفقًا للموقع الرسمي ، "تعد كل أداة وصفًا ثابتًا لجزء من واجهة المستخدم".
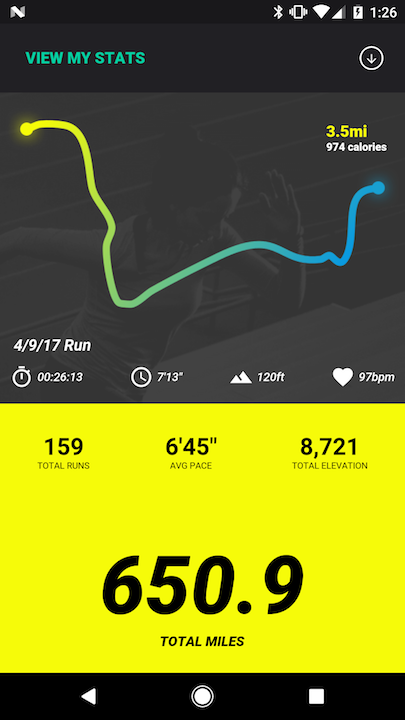
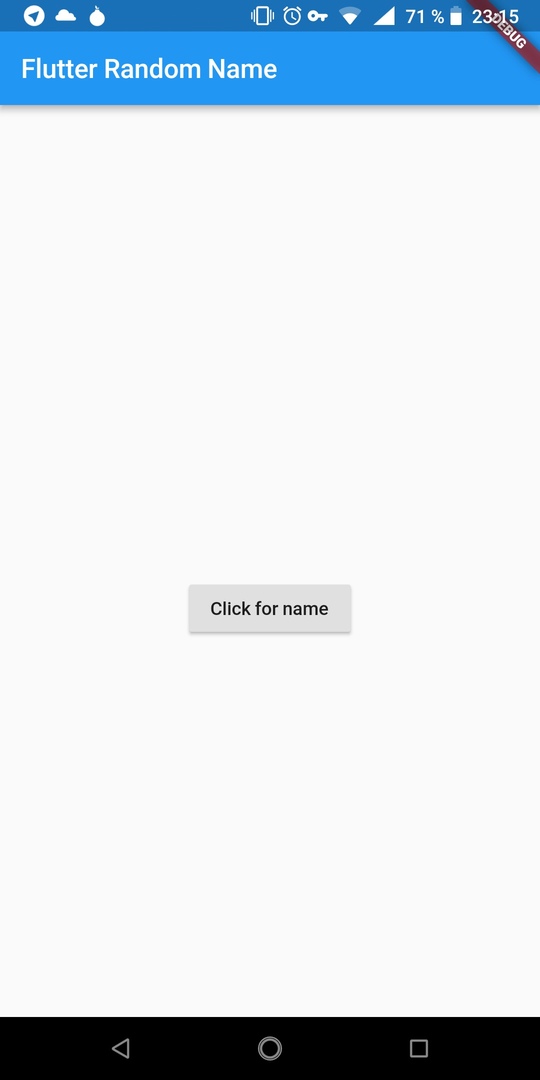
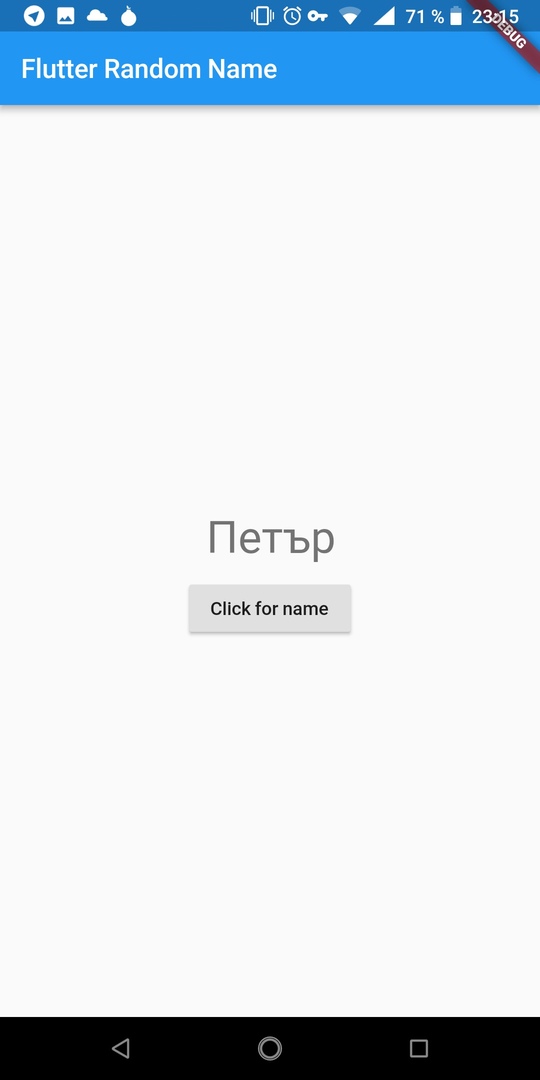
على سبيل المثال ، لنقم بإنشاء تطبيق باستخدام هذه الشاشة:


الأدوات التالية موجودة هنا:
- التطبيق
- الشاشة
- Appbar
- النص
- زر مع محمل
يتم تنفيذ بعضها في الإطار ، وبعضها يجب أن يتكون من أجزاء منتهية بأنفسهم.
الأدوات من نوعين Stateless Stateful Stateless . الأول ثابت (على سبيل المثال ، نص) ، والأخير يدعم تغيير الحالة (على سبيل المثال ، شاشة).
عديم الجنسية
مثال على هذه القطعة في تطبيق سيكون MyApp. هذا هو جذر التطبيق. في الداخل ، سنضع كل ما هو مطلوب للعرض باستخدام طريقة البناء.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
أي عنصر واجهة مستخدم ثابت هو وراثة فئة StatelessWidget . تحتاج فقط إلى تجاوز طريقة البناء ، وفيها لجمع العنصر الضروري. Flutter يعزز التكوين. لإنشاء عنصر جديد ، لا تقم بتوسيع عنصر موجود.
في المثال ، تم إنشاء هذه الأداة من MaterialApp (جذر التطبيق المستند إلى مكونات من MaterialDesign) ، والتي تقع داخلها Scaffold - هذه هي الشاشة.
MyHomePage هو أيضًا عنصر واجهة مستخدم يرسم نص الشاشة ، باستثناء AppBar . في هذه الحالة ، لديها دولة. سنتحدث عنه أدناه.
يحدث بناء الواجهة بتمرير مُنشئ الفئة إلى الحقل المقابل مع تهيئة الوسيطات. يدعم Dart معلمات الطريقة الاختيارية ، والتي توفر المرونة في إنشاء واجهات المستخدم.
ملاحظة: الكلمة new في Dart ، بدءًا من الإصدار الثاني ، اختيارية.
مع هذا التخطيط للأدوات ، يمكنك الحصول على شاشة تطبيق ثابتة. علاوة على ذلك ، فإن خيال المطور غير محدود على الإطلاق.
ستيتفول
أدوات واجهة المستخدم تدعم إعادة رسمها عندما تتغير حالتها ( State ). لإنشاء مثل هذه الأداة ، من الضروري أن ترث من StatefullWidget وإنشاء State<T> فئة وراثية State<T> ، وهي حالة القطعة ومسؤولة عما يراه المستخدم على شاشة الهاتف الذكي.
يتم setState() {} حالة الأداة عن طريق استدعاء طريقة setState() {} . في الداخل ، على سبيل المثال ، يمكنك تعيين لون خلفية مختلف للزر ، وسيحدد الإطار نفسه الحد الأدنى من إعادة الرسم الضروري لواجهة المستخدم.
في حالتي ، ستكون الصفحة الرئيسية لـ MyHomePage أداة حالة. يقوم بتخزين _name - الاسم الذي سيتم عرضه في كتلة النص ، _isLoading تنزيل _isLoading (المسؤولة عن كيفية LoadingButton عنصر واجهة المستخدم LoadingButton الداخلي ؛ مثال على التحكم في الحالة من خلال الأصل).
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
يحتوي الزر على رد اتصال ، action ، حيث يتم تغذية طريقة _generateName() . لاحظ أنه لا توجد مُعدِّلات وصول في Dart ، مثل private public . ولكن إذا كنت تريد إنشاء شيء خاص داخل الوحدة ، فيجب أن يبدأ الاسم بالبادئة "_".
أسلوب _generateName متزامن. وهو مسؤول عن تحميل الاسم ، وتغيير علامة isLoading وتعيين القيمة إلى name ، مما يؤدي إلى إعادة رسم الزر والنص.
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
لتغيير الحالة ، يجب استدعاء setState() {} . بدون هذه المكالمة ، ببساطة لن يتم إعادة رسم القطعة.
اتضح أن تنفيذ اللودر بسيط للغاية. في وقت إعادة الرسم ، يتم استبدال النص أو المؤشر في الزر.

يستغرق التنفيذ بضعة أسطر فقط
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
يلزم Transform.scale لتقليل الحجم.
يعتمد التفاعل غير المتزامن في Flutter ، وكذلك في Dart ، على async-await . يمكن العثور على مزيد من التفاصيل هنا وهنا هنا .
من أين تبدأ؟
اليوم ، عندما يتم إصدار محتوى Flutter الجديد يوميًا تقريبًا ، لا يوجد نقص في الدورات التدريبية الجيدة للمساعدة في تكوين صداقات باستخدام هذه التقنية.
مثال جيد على دورة Flutter الأساسية هي الدورة التدريبية حول Udacity . تنقسم الدروس إلى فصلين ، يستغرق المقطع المدروس لكل منهما 3-4 ساعات.
إذا لم تكن الدورات التدريبية هي خيارك ، فابدأ في الغوص في التكنولوجيا من خلال دراسة مصادر المشاريع الحالية. يحتوي المستودع الرائع على العديد من هذه المشاريع ، ويضم أيضًا مجموعة سخية جدًا من المكتبات الجاهزة والحلول والعينات والمواد الأخرى للدراسة والإلهام.
الخلاصة
وفقا لنتائج انغماس أعمق في الموضوع ، من الشك السابق ، ليس لدينا أي أثر. Flutter لا يشبه التجربة ، بل يوضح الاتجاه الذي سينتقل إليه جزء كبير من صناعة تطوير الهواتف المحمولة في السنوات القادمة. تجلب بعض المفاهيم الجريئة التي يقوم عليها Flutter أفكارًا وفرصًا جديدة للتطوير. يجعل إنشاء واجهة مستخدم سريعة وبديهية تقريبًا النماذج الأولية وتجارب تجربة المستخدم أسهل من أي وقت مضى ويمكن للجميع الوصول إليها. في أي منطقة سيجد Flutter تطبيقه - سيخبرنا الوقت.