مرحبا بالجميع!
عادة ما تكون دورتنا
"JavaScript Developer" مخصصة للواجهة والأدوات الخاصة بها ، ولكن ، كما اتضح ، لا يعرف الجميع ما يكمن وراء عبارة تصميم الواجهة الأمامية. وجدنا بعض المواد المثيرة للاهتمام ، حيث يحاول المؤلف شرح ما يكمن وراء ذلك.
دعنا نذهب.

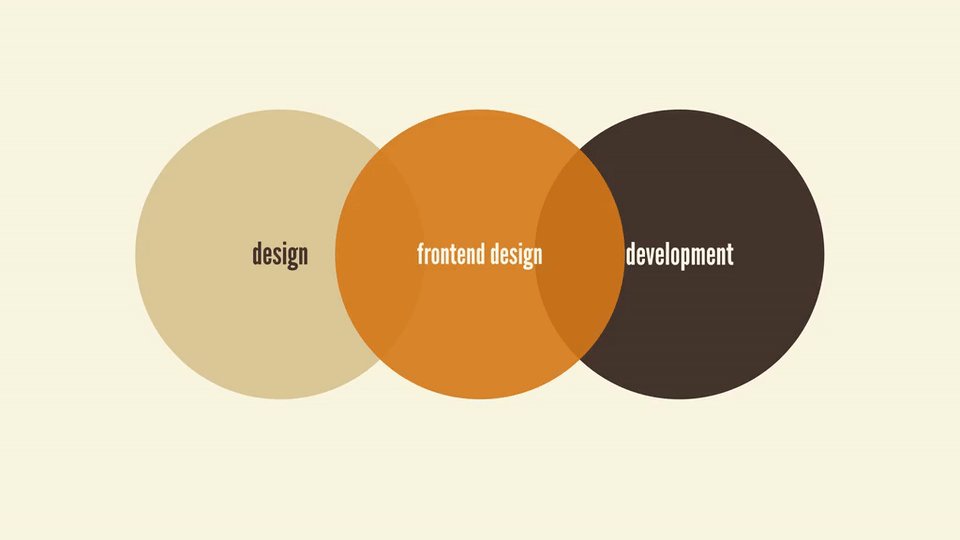
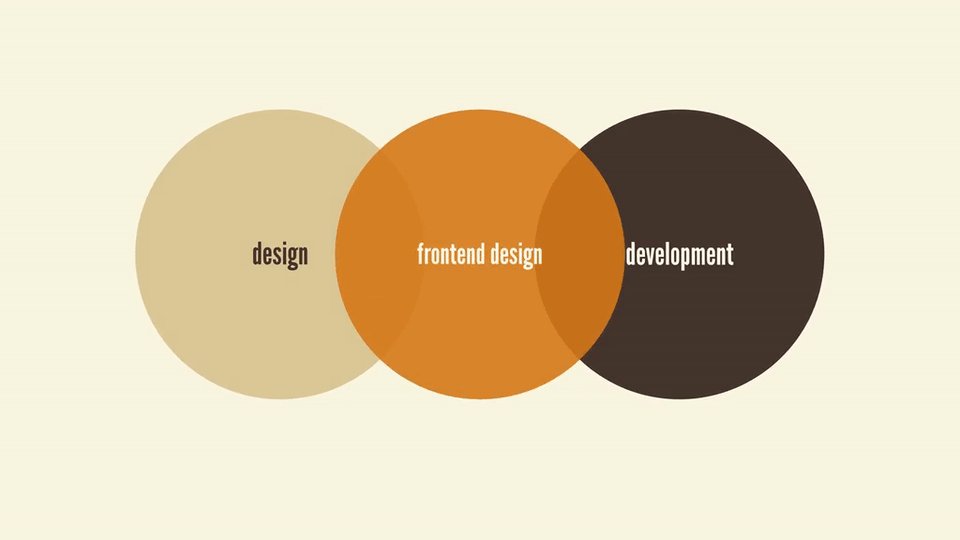
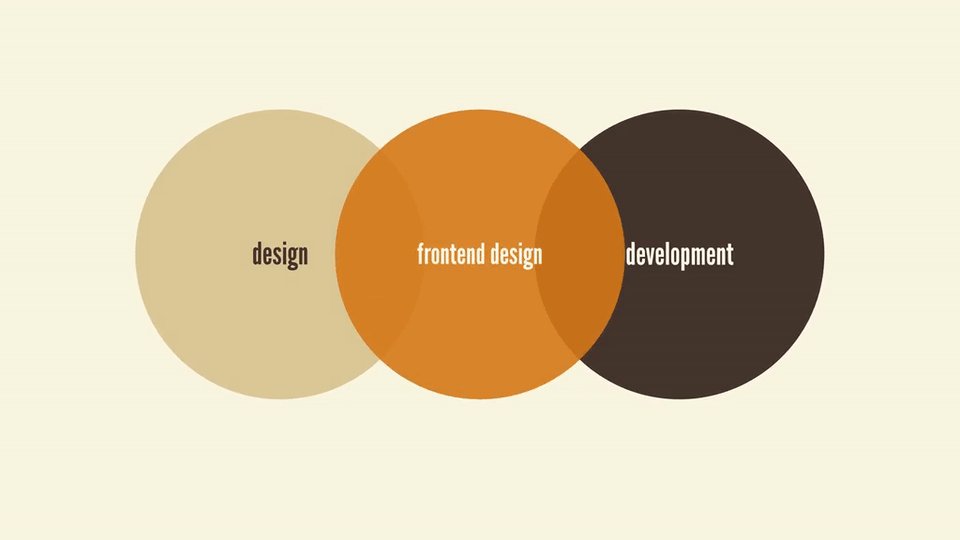
في مكان ما بين التصميم - عالم الأشخاص والبكسل والصقل - والهندسة - عالم المنطق والدورات ولينكس - يكمن تصميم الواجهة الأمامية. يتضمن تصميم الواجهة الأمامية العمل مع HTML و CSS ورمز العرض التقديمي JavaScript لإنشاء واجهة مستخدم.
يعيش مصممو الواجهة الأمامية (الذين قد يُطلق عليهم أيضًا مطورو واجهة المستخدم أو مطورو جانب العميل أو
مهندسو التصميم أو مهندسو الواجهة الأمامية أو المصممون / المطورون أو النماذج الأولية أو يونيكورن أو
بو جاكسون ) في نوع من المطهر بين العالمين:
- يتفهمون مبادئ وأفضل ممارسات تجربة المستخدم ، لكنهم لا يقضون الوقت في إجراء الأبحاث وخلق التدفق والتخطيط للبرامج النصية ؛
- لديهم طعم جمالي ، لكنهم لا يضيعون الوقت في البحث عن مجموعات الخطوط ، ومقارنة لوحات الألوان ، وإنشاء الرسوم التوضيحية والأيقونات ؛
- يكتبون بلغة جافا سكريبت ، لكنهم لا يضيعون الوقت في كتابة التعليمات البرمجية على مستوى التطبيق ، وربط البرامج الوسيطة ، وتصحيح الأخطاء ؛
- يفهمون أهمية تطوير الواجهة الخلفية ، لكنهم لا يضيعون وقتًا في كتابة منطق الخلفية ، وتشغيل الخوادم ، واختبار الضغط ، وما إلى ذلك.
بالطبع ، لكل شخص طرق مختلفة. يشارك البعض في تصميم الواجهة الأمامية بالإضافة إلى موقعهم الرئيسي. رسميًا ، يمكن اعتبارهم مطورين (مما يجعلهم "مطورين كاملين" ، كما يقولون الآن) ، ويمكنهم أيضًا أن يكونوا مصممين (ما الذي نجعلهم "مصممين كاملين" ، على الأرجح؟). في بعض الأحيان ، خاصة عندما تبدأ الشركات في النمو ، يشارك الأشخاص الذين هم محرجون في قسم معين في تصميم الواجهة الأمامية.

أخبرت عن تجربتي الخاصة في الكتاب:
عندما اكتشف صاحب عمل سابق أنني كنت أكتب بلغة HTML و CSS و JavaScript للعرض التقديمي ، تم نقلي إلى مكان أقرب إلى المهندسين ومطوري البرامج الخلفية. لم يمض وقت طويل قبل أن يبدأوا في سؤالي: "مرحبًا ، براد ، إلى متى ستبني الوسيطة؟" ، و "هل يمكنك تطبيع قاعدة البيانات هذه بسرعة؟"
خلاصة القول هي أنه في حياتي كلها لم يكن لدي درس واحد في علوم الكمبيوتر ، وعلقت في غرفة الفن قبل ترك المدرسة. لذلك ، تضعني هذه الطلبات في وضع غير مريح للغاية.
هناك اعتقاد خاطئ عالمي بأن الترميز هو برمجة فائقة المهوس ، ولكنه ليس كذلك. HTML ليست لغة برمجة. CSS ليست لغة برمجة. ولكن ، نظرًا لأن كلاً من HTML و CSS هي تعليمات فنية بحتة ، غالبًا ما يتم وضع تطوير الواجهة الأمامية في سلة Python و Java و PHP و Ruby و C ++ ولغات برمجة أخرى. ويؤدي سوء الفهم هذا إلى أزمة هوية للعديد من مطوري الواجهة الأمامية ، بمن فيهم أنا.
يؤثر هذا الموقف على رمز واجهة المستخدم الأمامية و "البرمجة الحقيقية" على الهيكل التنظيمي:
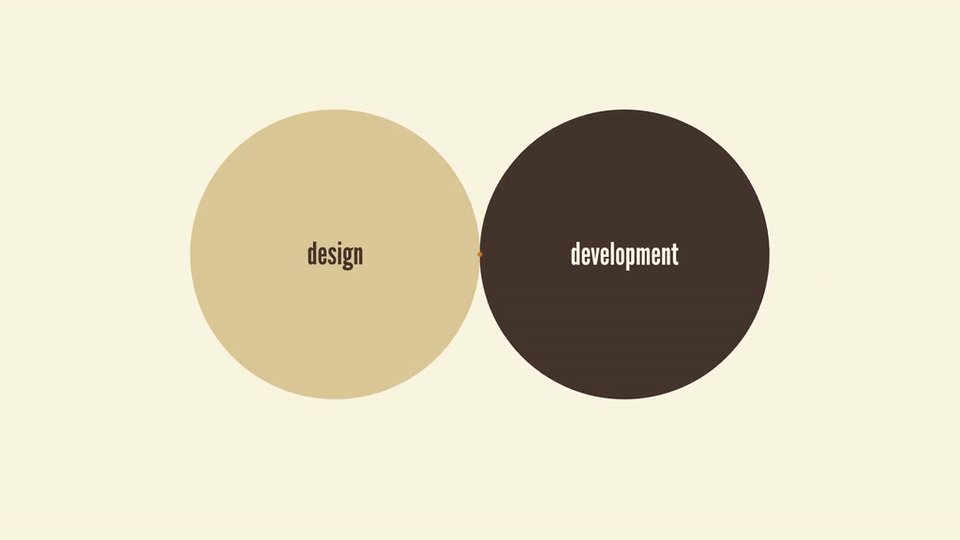
من الناحية التنظيمية ، غالبًا ما تكون هناك فجوة كبيرة بين المصممين والمطورين (أو "التسويق" و "تكنولوجيا المعلومات" ، أو "الإبداعي" و "الهندسة" ، أو بعض العلامات الفاصلة الأخرى). غالبًا ما يجلس المصممون والمطورون في طوابق مختلفة ، أو بشكل عام في مباني مختلفة ، في مدن مختلفة ، في قارات مختلفة. يمكن تبرير ذلك جزئيًا ، ولكن مثل هذا الفصل الواضح بين المصممين ومطوري الواجهة الأمامية فكرة رهيبة للغاية.
خلاصة القول هي أن HTML و CSS وجافا سكريبت التقديمية تُستخدم لإنشاء واجهات مستخدم ، وهي نفس تلك التي ينشئها المصممون باستخدام أدوات مثل Photoshop أو Sketch. لكي يتمكن الفريق من إنشاء أنظمة واجهة مستخدم بنجاح ، من المهم جدًا اعتبار تطوير الواجهة الأمامية جزءًا مهمًا من عملية التصميم .
لذلك ، أنا مستوحاة من قصص الشركات (على سبيل المثال ، Optimizely) التي كانت قادرة على تنظيم هيكل فرقها بطريقة تعتبر العمل الأمامي جزءًا من عملية التصميم.
شارك جوناثان سنوك أفكارًا رائعة حول هذا الموضوع ، بناءً على تجربته في Shopify. إنني أتطلع إلى نشر هذه الفكرة وأشجع المنظمات على التفكير في تصميم الواجهة الأمامية كجزء أساسي من عملية التصميم.
أعتقد أن الأشخاص ذوي الخبرة في تصميم الواجهة الأمامية هم في وضع ممتاز للمساعدة في التغلب على الحاجز بين عوالم التصميم والتطوير. هم
عنصر الاتصال الذي
يربط الطوب ببعضها. الحياة في المطهر بين العالمين لا تبدو جذابة للغاية ، ولكن لا يجب أن تستمر على هذا النحو! قبول عدم اليقين ، وإلهام المطورين الأماميين للوجود بين العالمين ، والتعاون الطويل الأمد والعمل الممتاز!
النهاية
كما هو الحال دائمًا ، فإن آرائك وتعليقاتك مثيرة للاهتمام ، والتي يمكنك تركها هنا أو إلقاء نظرة على
ألكسندر في
يوم مفتوح .