مرحبا يا هبر! أقدم لكم ترجمة المقال
"هل تحلم تطبيقات Flutter بأدوات تدرك المنصة؟"
عند تطوير التطبيقات على Flutter بتصميم أصلي لنظامي التشغيل iOS و Android ، صادفت حقيقة أنني اضطررت إلى كتابة مجموعة من الشروط للتحقق من النظام الأساسي الذي يتم تنفيذ الشفرة عليه ، أثناء عمل تطبيقين متشابهين لواجهة المستخدم. لم يعجبني هذا ويسعدني أنني عثرت على مقال ساعدني في حل مشكلتي.
نبذة عن الكاتب: Swav Kulinski - رائد Android Developer في The App Business، Flutter GDE.
بعد ذلك ، سنتحدث نيابة عن المؤلف.
Flutter هو حل لتطوير تطبيقات الهاتف المحمول عبر الأنظمة الأساسية والذي يعد بالحرية المطلقة في إنشاء واجهة مستخدم بغض النظر عن النظام الأساسي. يتم تحقيق ذلك من خلال حقيقة أن الإطار يستخدم محرك العرض الخاص به لرسم الحاجيات.
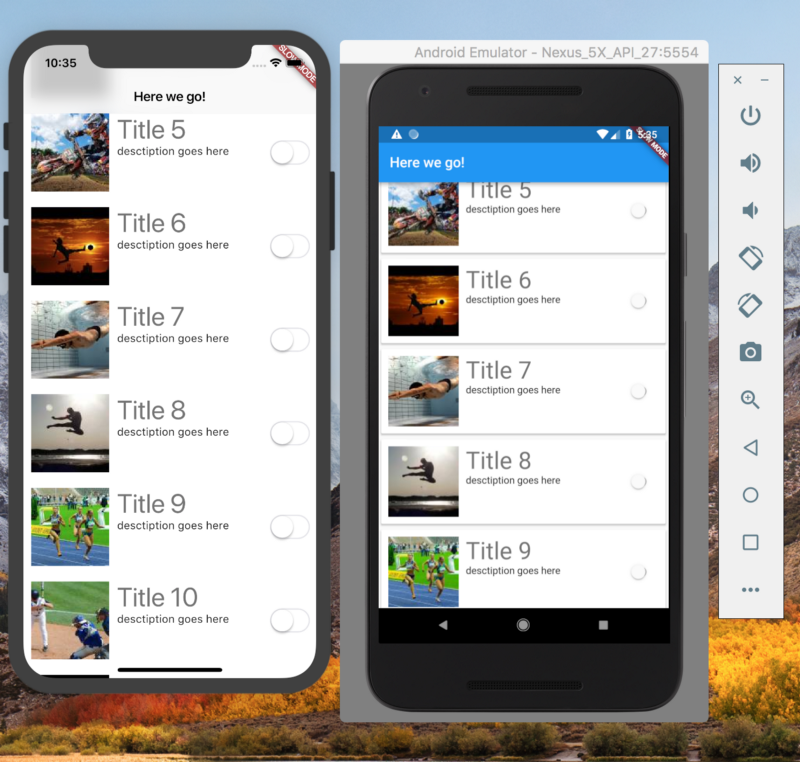
تكمن المشكلة في العديد من الحلول عبر الأنظمة الأساسية في أنها تبدو متشابهة على iPhone و Android. ولكن ماذا عن الشركات التي تحتاج إلى الحفاظ على مظهر المنصة؟ من يحتاج إلى استخدام التصميم متعدد الأبعاد لنظام Android والواجهة البشرية لنظام iOS؟ بالنسبة إلى هذه الشركات ، فإن Flutter مناسب ومجهز بحزم تحتوي على مجموعة من الأدوات المصغرة المخصصة لنظامي iOS و Android ، والتي تسمى Cupertino and Material.

Flutter هو نظام أساسي متعدد الأنظمة ، ولكن عندما يتعلق الأمر بواجهة مستخدم التخطيط ، والتي يجب أن تبدو أصلية لكل نظام أساسي ، فهذا ليس صحيحًا تمامًا. علينا القيام بتنفيذ عمليتي تخطيط مماثلتين. ويرجع ذلك إلى حقيقة أنه ، على سبيل المثال ، بالنسبة لنظام التشغيل iOS ، يجب أن يكون CupertinoNavigationBar في CupertinoPageScaffold ، وفي Android ، يكون AppBar داخل Scaffold. تقلل هذه الميزة من ميزة النظام الأساسي المشترك في Flutter ، نظرًا لأنه لكل نظام أساسي عليك كتابة الرمز الخاص بك للتخطيط.
أود أن أقترح نهجًا يسمح لك بإنشاء واجهات مجردة وضبط مظهر وسلوك التطبيق اعتمادًا على النظام الأساسي الذي يعمل عليه.
خذ بعين الاعتبار المُنشئين التاليين لعنصر واجهة مستخدم يوفران شريط تطبيق علوي:
CupertinoNavigationBar ({ this.leading, this.middle, })
و
AppBar ({ this.leading, this.title })
تلعب كل من الأدوات المذكورة أعلاه نفس الدور ، كونها اللوحة العليا في التطبيق بأسلوب Cupertino و Material. ولكن لا تزال تتطلب المدخلات بطريقة مختلفة. هناك حاجة إلى حل من شأنه أن يجرد بعيدًا عن كيفية إنشاء أدوات محددة ، وفي نفس الوقت يوفر التنفيذ اعتمادًا على النظام الأساسي. سوف نستخدم طريقة المصنع القديمة الجيدة.
import 'package:flutter/material.dart'; import 'dart:io' show Platform; abstract class PlatformWidget<I extends Widget, A extends Widget> extends StatelessWidget { @override Widget build(BuildContext context) { if (Platform.isAndroid) { return createAndroidWidget(context); } else if (Platform.isIOS) { return createIosWidget(context); } // platform not supported returns an empty widget return Container(); } I createIosWidget(BuildContext context); A createAndroidWidget(BuildContext context); }
في الواقع ، الفئة المذكورة أعلاه هي مصنع أدوات يعتمد على النظام الأساسي ، عند تنفيذه ، يمكن أن يوفر مُنشئًا مخصصًا (أو العديد من المُنشئات المسماة) التي تدعم احتياجات كلتا الفئتين المحددتين.
اخترت الأدوية العامة لإرجاع فئات معينة ، لأن عنصر واجهة المستخدم يحتاج أحيانًا إلى نوع معين ، والذي يجب إرجاعه من عنصر واجهة مستخدم تابع.
الآن يمكننا تنفيذ القطعة الأولى.
class PlatformAppBar extends PlatformWidget<CupertinoNavigationBar, AppBar> { final Widget leading; final Widget title; PlatformAppBar({ this.leading, this.title, }); @override AppBar createAndroidWidget(BuildContext context) { return AppBar( leading: leading, title: title, ); } @override CupertinoNavigationBar createIosWidget(BuildContext context) { return CupertinoNavigationBar( leading: leading, middle: title, ); } }
بسيطة جدا ، أليس كذلك؟ يرجى ملاحظة أننا نتحكم بشكل كامل في محتويات الأدوات في لوحة التطبيق.
لنفترض أننا نفذنا سقالة وزر.
class PlatformScaffoldWidget extends PlatformWidget<CupertinoPageScaffold,Scaffold> { ... } class PlatformButton extends PlatformWidget<CupertinoButton,FlatButton> { ... }
نحن الآن على استعداد لاستخدام وإعادة استخدام الحاجيات الموجهة للمنصة الخاصة بنا.
Widget build(BuildContext context) { return PlatformScaffoldWidget( appBar: PlatformAppBarWidget( leading: PlatformButton( child: Icon(Icons.ic_arrow_back), onClick: () => _handleBack() ), title: Text("I love my Platform"), ), content: ... ); }
انتهى! سيعرض الرمز أعلاه شريط تطبيق موجهًا على النظام الأساسي على كلا النظامين الأساسيين ، كما أن PlatformScaffoldWidget جاهز لإعادة استخدامه في باقي التطبيق دون أي مشاكل.
يمكن عرض الرمز على
جيثب.