
مساء الخير
اليوم نريد أن نشارككم من الداخل من الحدث السنوي الكبير Splunk .conf18 ، الذي أقيم في أوائل أكتوبر. Splunk .conf هو المكان الذي يتبادل فيه خبراء ومطوري Splunk تجاربهم ، وقطعهم المختلفة ، وأدواتهم المفيدة للعمل.
في مقالتين ، سنتحدث عن 10 مخترقين مدى الحياة لمطوري لوحة القيادة التي تم عرضها في المؤتمر. لماذا نتحدث عن هذا؟ لأنه كلما كان التطبيق يبدو أفضل ، كلما تم إدراك المعلومات بشكل أفضل فيه. من أجل إنشاء لوحات تحكم جيدة حقًا ، هناك بالفعل العديد من الأدوات المدمجة أو التي يسهل تكاملها ، على الرغم من أن الجميع لا يعرفون مكان وكيفية العثور عليها. اقرأ المزيد عنها وكيفية استخدامها ، انظر تحت القطع.
من أجل تطوير لوحات المعلومات المتقدمة في Splunk ، من المستحسن أن تكون على الأقل على دراية بالأشياء التالية:
- XML بسيط
- جافا سكريبت
- CSS
- مسج
ولكن حتى إذا لم تكن مألوفًا ، فعندئذٍ بالنسبة للأشياء غير المعقدة للغاية (ولكن لا تزال خارج نطاق التصور التلقائي الأساسي) ، يمكنك العثور على أمثلة أو فراغات أو اكتشافها بنفسك بسرعة.
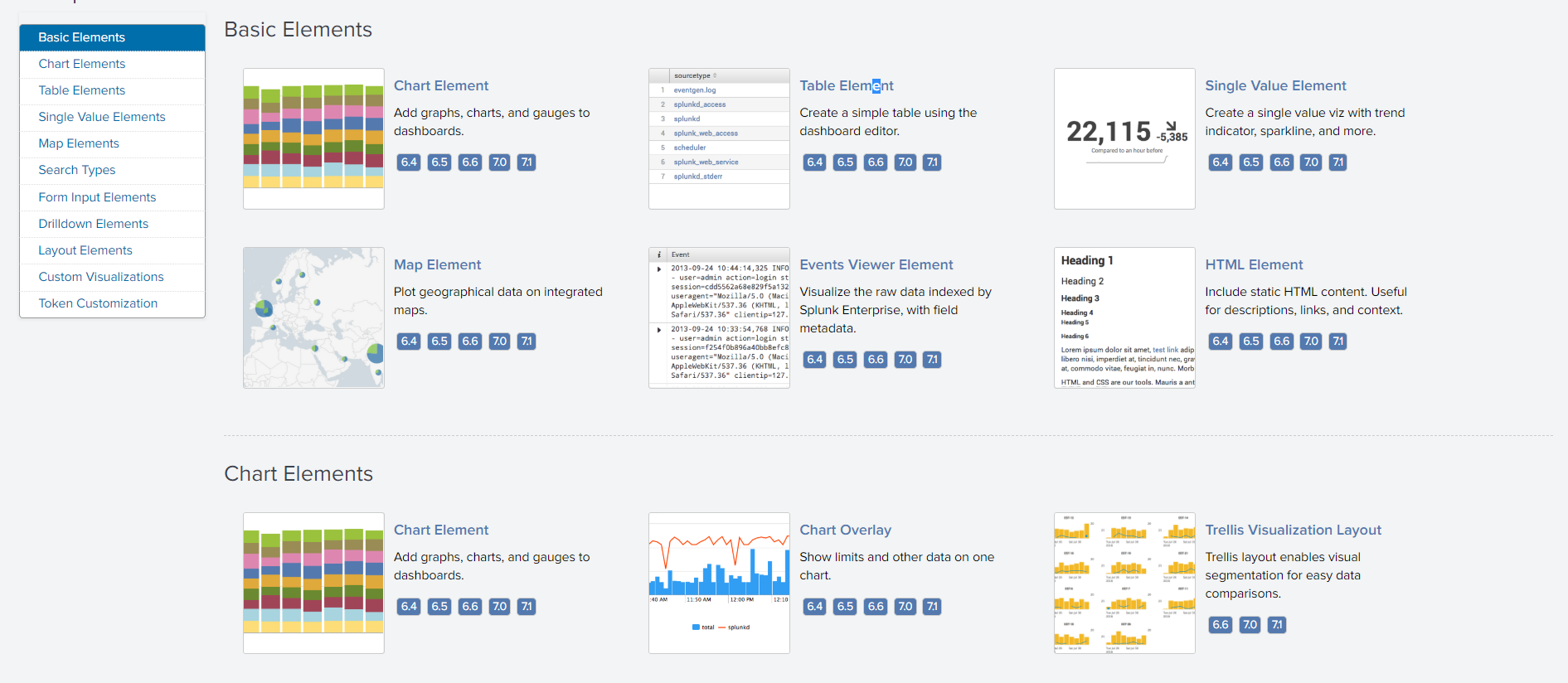
0. أمثلة لوحة أجهزة القياس

قبل الشروع في رقائق معينة ، تجدر الإشارة إلى أن هناك تطبيقًا خاصًا يحتوي على أمثلة من لوحات العدادات ذات التعقيد المتفاوت ، بالإضافة إلى النصوص البرمجية الموجودة خلف لوحات العدادات هذه. بعد الاطلاع على هذا التطبيق ، يمكنك الحصول على أفكار ، ومعرفة كيفية تنفيذ مخطط معين ، والعثور على قوالب نصية css و js بشكل عام ، وهو أمر مفيد.

يمكنك تنزيل
الرابط .
1. وضع التنمية
لتجنب العديد من الأخطاء أثناء تطوير لوحات المعلومات ، خاصة عند اختبار css و js ، يوصى بإجراء تغييرات على عملية التخزين المؤقت والتحديث.
Web.conf
تحتاج إلى إنشاء (أو تعديل) ملف التكوين /etc/system/local/web.conf ، وإضافة الإعدادات التالية:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = Trueمتصفح
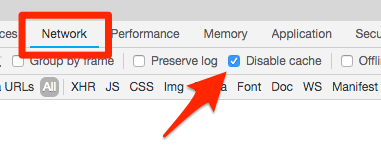
تعطيل التخزين المؤقت في المتصفح.
على سبيل المثال ، بالنسبة لمتصفح Google Chrome ، يمكن القيام بذلك في قسم "كود الصفحة":

تحديث انتقائي
وتجدر الإشارة إلى أنه يمكنك إعادة تشغيل Splunk ليس فقط من خلال سطر الأوامر أو واجهة الويب ، ولكن أيضًا من خلال عنوان URL:
http://localhost:8000/en-US/debug/refreshنتيجة لذلك ، ستحصل على تقرير عن تحديث حوالي 100 عنصر (أحيانًا يستغرق وقتًا طويلاً)
تقريرEntity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
ولكن ليس من الضروري دائمًا تحديث كل شيء ، لذلك في حالة التحديث عبر
/ تصحيح / تحديث ، يمكنك تحديد عناصر محددة تحتاج إلى إعادة التحميل.
مثال لعنوان URL يسمح لك بإعادة تحميل ملفات التنقل ولوحات المعلومات نفسها فقط:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/navتقرير:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2. المحتوى الديناميكي
غالبًا ما تكون البيانات غير متجانسة ، حتى الآن من جميع الرسوم البيانية دائمًا ما تكون ذات صلة في الوضع الثابت. كيف تتأكد من عدم النظر ، على سبيل المثال ، إلى بطاقة فارغة؟ (أو أي رسم تخطيطي آخر لا توجد عنده معلومات كافية)

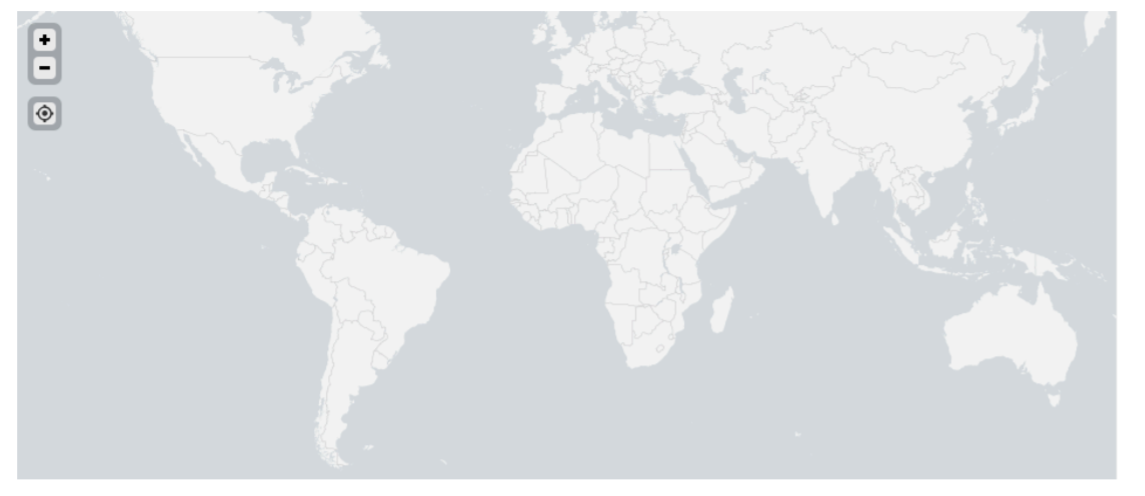
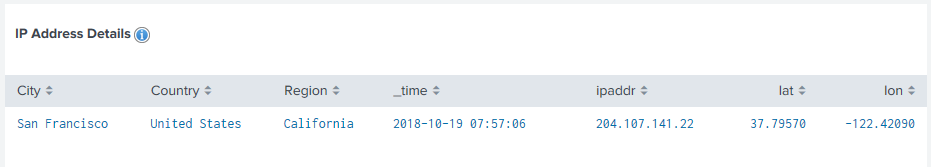
يعتمد هذا المثال على الأمر iplocation ، الذي يعطي خط الطول وخط العرض حسب عنوان IP ، ثم يتم تعيينهما. ولكن إذا كان بحثنا فجأة يعتمد على عنوان IP "رمادي" ، على سبيل المثال ، 127.0.0.1 ، فلن يعطينا الفريق النتيجة ولن يكون هناك أي شيء على الخريطة.
لكي لا ننظر إلى البطاقة الفارغة ، ستأتي الرموز المميزة للإنقاذ.
نحن نفرض الشرط بأنه إذا كانت قيمة الحقل اللاتيني (خط العرض) فارغة ، فلن يكون هناك رمز مميز ، وإذا كانت القيمة موجودة ، فسنعين الرمز المميز لبعض القيمة.
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
ثم ننشئ اعتماد اللوحة مع البطاقة على هذا الرمز المميز.
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
إليك ما حدث:


تعد الرموز أداة قوية جدًا لإنشاء لوحات تحكم ديناميكية. يمكنك قراءة المزيد عنها
هنا.3. Bootstrap
Bootstrap عبارة عن مجموعة مجانية من الأدوات لإنشاء مواقع الويب وتطبيقات الويب. يتضمن قوالب تصميم HTML و CSS للطباعة ، ونماذج الويب ، والأزرار ، والعلامات ، وكتل التنقل ومكونات واجهة الويب الأخرى ، بما في ذلك ملحقات JavaScript.
باستخدامه ، يمكنك الحصول على الكثير من الملاءمة الرائعة للوحات العدادات الخاصة بك خارج الصندوق. علاوة على ذلك ، تم
التعرف على Bootstrap من قبل Splunk نفسها كأداة للعمل مع لوحات العدادات الخاصة بها.
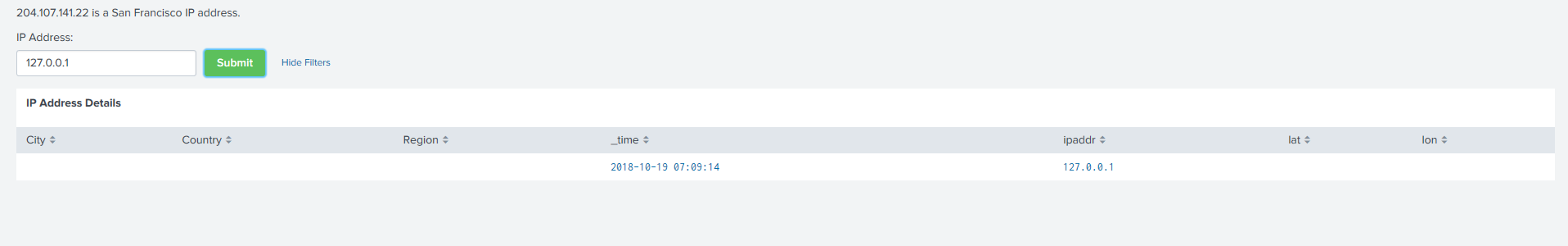
على سبيل المثال ، باستخدام قالب ، أضف مربع حوار إلى لوحة التحكم.

للقيام بذلك ، سنضيف زرًا يظهر مربع حوار باستخدام الكود التالي:
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
يمكنك العثور على هذا الرمز على getbootstrap.com
عبر الرابط .
كن حذرًا من أن الرمز يعمل بشكل صحيح وأن العناصر تظهر على لوحة القيادة ، يجب أن يكون الرمز داخل اللوحة ، ويجب عليك أيضًا الإشارة إلى أنه HTML.
<panel> <html> … </html> </panel>
إلى جانب مربعات الحوار ، هناك المزيد من ذلك. ننصحك بدراسة الموقع
getbootstrap.com بعناية وجميع الأدوات المقدمة.
4. مصادر ثابتة
ما هي المصادر الثابتة؟ هذه هي صور وأيقونات وأنماط ونصوص مختلفة يمكنك وضعها أو تطبيقها على لوحات المعلومات.
يجب تخزينها في نظام الملفات:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>يمكن أيضًا الحصول على الوصول من خلال عنوان URL:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>على سبيل المثال ، أضف رمزًا إلى رأس الجدول.

للقيام بذلك ، تحتاج إلى تحويل عنوان اللوحة إلى html واستخدام علامة العنوان وإضافة رمز هناك باستخدام علامة الصورة.
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
يمكنك أيضًا إضافة صورة / رمز ، أو نص ، أو رمز ، وما إلى ذلك إلى لوحة فارغة:

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
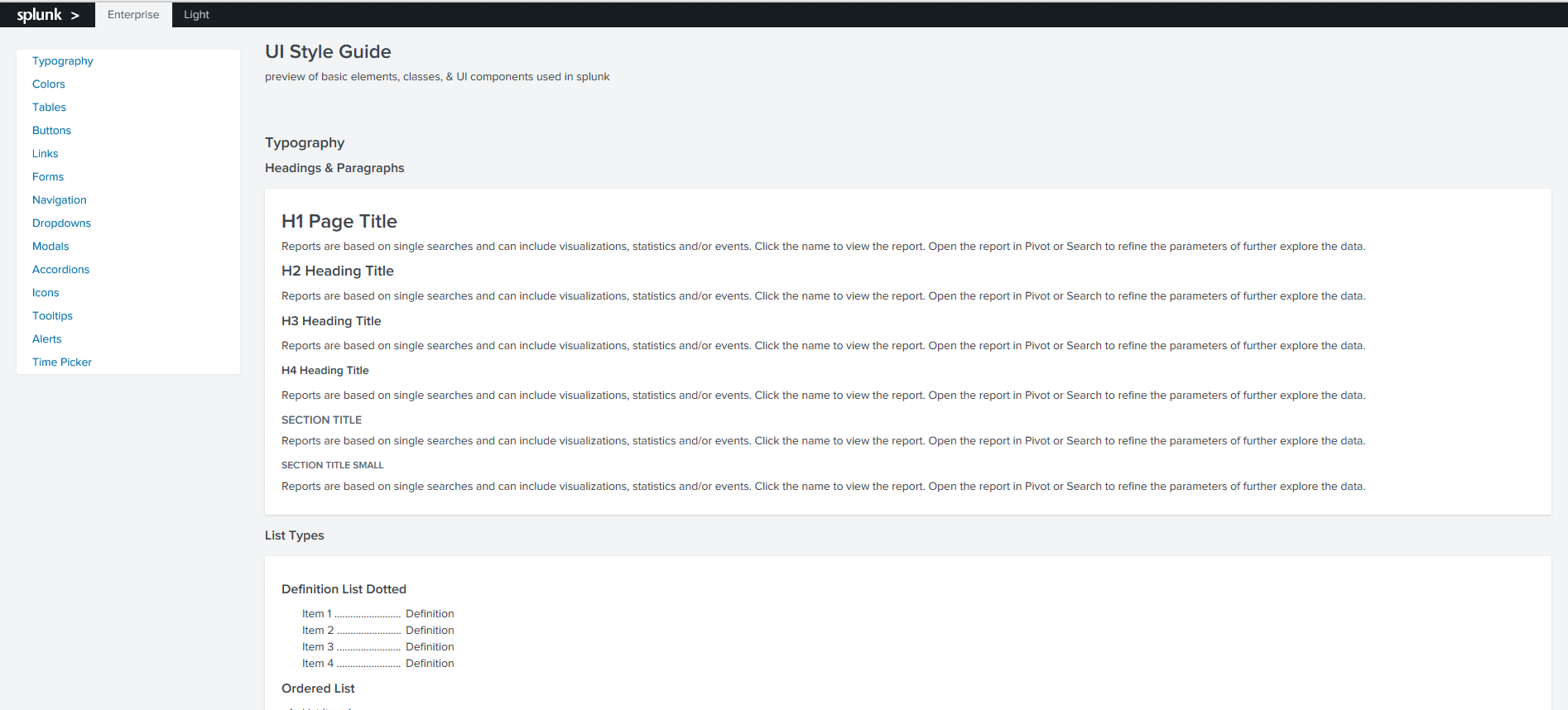
5. دليل أسلوب سبلونك

هذا دليل للألوان والرموز وأحجام الخطوط وما إلى ذلك ، والتي يمكن استخدامها في لوحات العدادات Splunk حتى لا تخرج من التصميم العام. يمكن الرجوع إلى العناصر على أنها فئة واستخدامها في لوحات العدادات.
يمكنك العثور على دليل الأنماط على عنوان URL التالي:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

دعنا نضيف رمز مستخدم من دليل الأنماط إلى لوحة المعلومات ، لتغيير حجمها ولونها.

للقيام بذلك ، نستخدم الكود التالي:
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
في هذه المقالة ، نظرنا في أمثلة بسيطة لكيفية تكوين الديناميكيات على لوحة القيادة ، ووضع عناصر مختلفة هناك ، وكيفية العثور على قوالب مختلفة وإضافتها. في المقالة التالية ، سننتقل إلى تنفيذ أشياء أكثر تعقيدًا باستخدام JavaScript.
يمكن العثور على تطبيق بالأمثلة الموضحة على
GitHub .
