على الرغم من أن منشوري الأخير لاحظه عدد من الأشخاص ، إلا أنه تلقى اسم العلامة التجارية "ترجمة". مما يجعل بلا شك جميع توصياتي لاحظت هناك سرقة. بعد كل شيء ، لا يوجد إجماع على صيانة التعليمات البرمجية.لذلك ، هذه المرة ، قررت أن أخبرك قصتي عن كيفية تنفيذ أمر لتطوير صفحة لمتجر عبر الإنترنت.
ربما تقول أن هذا موضوع مبتذل إلى حد ما. ومع ذلك ، ليس كل شيء بهذه البساطة. إذا كان العملاء أنفسهم عادة ما يرمون صعوبات في العمل ، فقد قررت العثور على النتوءات بنفسي. الحقيقة هي أنني انتقلت منذ فترة طويلة بعيدًا عن تطوير مواقع وصفحات بسيطة وجميع أنواع أنظمة إدارة المحتوى لصالح تطبيق صفحة واحدة. إن اقتراح الانتهاء من عدد من العناصر في الصفحة ، والذي كان جزءًا من الموقع النهائي ولديه عدد من المحرمات في نهج التطوير ، لم يلهمني كثيرًا من الاهتمام. ألاحظ أن المهمة نفسها ليست صعبة. كان الهدف الأساسي هو عرض البضائع في شكل مناسب ومع منطقها الداخلي. كما كان أحد الشروط الهامة: سهولة تحرير المحتوى من قبل العميل. نظرًا لأن الموقع نفسه لم يتم تصميمه باعتباره SPA ، فلا يمكنني فعل ذلك عن طريق Angular المفضل لدي ... أم لا؟ نعم ، لم أتمكن من ربط العمل الهش بنفسي بالموقع ، ولكن يمكنني إنشاء ملف حزمة مع جميع الشروط اللازمة لإكمال المهمة.
يجب أن أقول على الفور أنه توجد طرق أسهل بكثير وأكثر صحة ، ولكن في هذه الحالة ، لن أتولى هذا العمل. لقد كنت مدفوعًا بالاهتمام ، من الناحية النظرية ، كنت أعرف أنها ستنجح. قرأت عن CodeMix معين ، وهو مكون يأتي مع الإصدار الزاوي 6 والإصدارات الأحدث. تلبية العناصر الزاويّة. باختصار ، يقومون بتحويل المكونات إلى عناصر HTML (+ JavaScript) ، مما يسمح لنا باستخدام مكوناتنا في تطبيقات أخرى ، أو أعمال تشويش مختلفة (نفس ، رد فعل) ، أو حتى في صفحة HTML + JavaScript بسيطة!
لن أصف الإصدار المخصص للعمل ، وكمثال على ذلك ، سأقدم مكونًا بسيطًا للوحة يعرض العنوان والمحتوى أسفله. سنضع أيضًا ، داخل الرأس ، مربع اختيار للتحكم في عرض محتوى الرسالة. ثم سنستمر في استخدام هذه اللوحة في صفحة HTML بسيطة. وبالتالي حل المشكلة.
وفقًا للوصفة الطبية ، نحتاج إلى:
- Node.js ،
- مدير حزمة العقدة (npm) ،
- CLI الزاوي (> 6.0.0) ،
- كودميكس
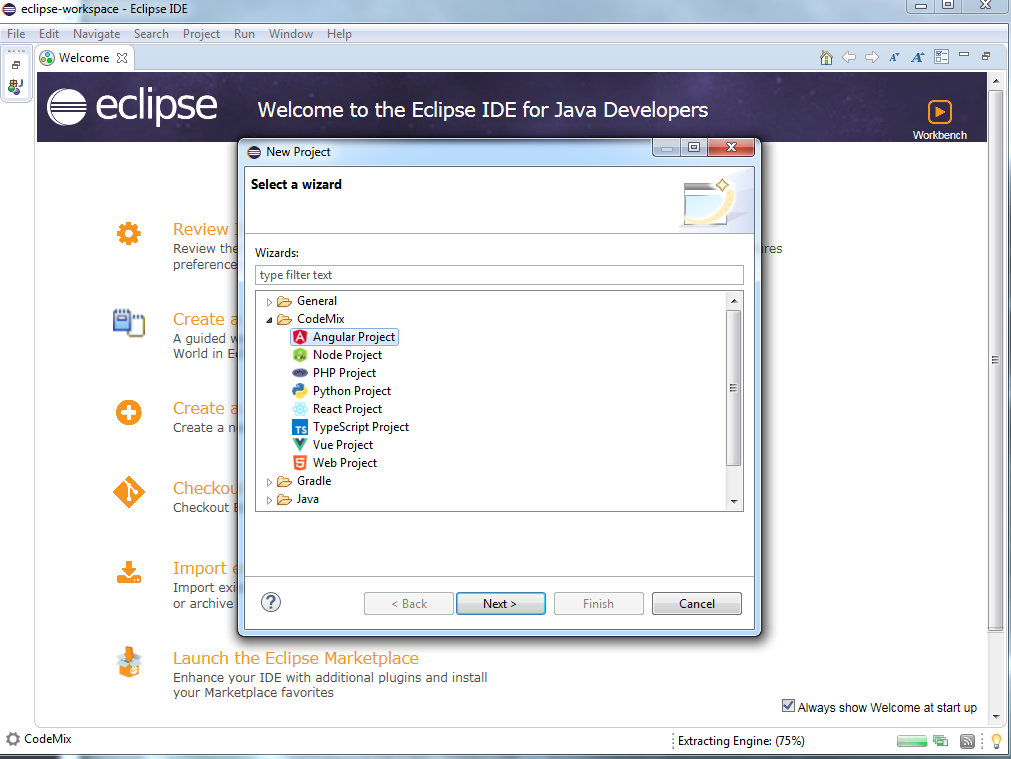
إنشاء مشروع جديد في Eclipse
 ملف> إنشاء> مشروع> CodeMix> مشروع الزاوي
ملف> إنشاء> مشروع> CodeMix> مشروع الزاويمزيد في المحطة للمشروع (
Ctrl + Shift + P )

أدخل:
Terminal: إنشاء Terminal جديد متكاملسيتم فتح الوحدة الطرفية تلقائيًا في مجلد المشروع. في ذلك ندخل
تثبيت npm ،
نوغ الخدمة . بعد ذلك ، انتقل بهدوء إلى الصفحة: localhost: 4200. بعد ذلك ، نحتاج إلى استخدام العنصر الزاوي ووحدات بولي فايلز لتوافق المتصفح ، حيث أنها غير مدعومة بشكل صحيح في متصفحات Microsoft.
npm install @angular/elements @webcomponents/custom-elements
قم بإنشاء مكون
باستخدام الميزات المباشرة لـ Angular CLI ، نكتب ما يلي:
ng gc codemix-example
مكوننا جاهز ، ويبقى لترتيبه.
HTML :
<div class="CodemixExampleComponentClass"> <div class="head"> <span>{{ title }}</span> <input type="checkbox" [checked]="isShow" (change)="changeShow()" /> </div> <div class="body" *ngIf="isShow">{{ content }}</div> </div>
الكتابة النصية :
import { Component, Input, ViewEncapsulation } from '@angular/core'; @Component({ selector: 'codemix-example', templateUrl: './codemix-example.component.html', styleUrls: ['./codemix-example.component.css'], encapsulation: ViewEncapsulation.Native }) export class CodemixExampleComponent { public isShow: boolean; constructor() { } @Input() public content; @Input() public title; public changeShow(): void { this.isShow = !this.isShow; } }
لن أخوض في تفاصيل CSS ، على سبيل المثال ، قمت فقط بتعيين الكتل الرئيسية على لون خلفيتها.
نتحقق من مكوننا في أنه يعمل ويستمر.
//app.module.ts.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { CodemixExampleComponent } from './codemix-example/codemix-example.component'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, CodemixExampleComponent ], entryComponents: [CodemixExampleComponent], imports: [ BrowserModule ], providers: [] }) export class AppModule { constructor(private injector: Injector){ } ngDoBootstrap(){ const element = createCustomElement( CodemixExampleComponent, { injector: this.injector } ); customElements.define('codemix-example', element) } }
في الكود أعلاه ، أوقفنا Angular من تحميل التطبيق تلقائيًا. لقد حققنا ذلك عن طريق إزالة خاصية bootstrap في كائن معلمة decorator واستبدال طريقة ngDoBootstrap في فئة AppModule. نضيف أيضًا مكون CodemixExampleComponent إلى صفيف entryComponents لإرشاد Angular لإنشاء المكون ، حتى إذا لم يكن جزءًا من القالب. بعد ذلك ، في ngDoBootstrap ، يتم تحليل مكون CodemixExampleComponent باستخدام وظيفة createCustomElement من وحدة Angular Elements. الآن يمكننا استخدام العنصر في ملف HTML في مشروعنا.
على سبيل المثال ، يمكن إعادة كتابة ملف index.html على النحو التالي:
<!doctype html> ... <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> </body> ...
الحصول على ملف حزمة
الآن بعد أن يمكننا استخدام العنصر في مستند HTML في مشروعنا ، فإن الخطوة التالية هي إنشاء ملف حزمة لاستخدامه كاعتماد على الصفحة.
للقيام بذلك ، نحتاج إلى وحدة concat:
npm install concat
يبقى إنشاء برنامج نصي للتجميع في جذر مجلد المشروع.
// build.js:
const concat = require('concat'); const files = [ 'node_modules/@webcomponents/custom-elements/src/native-shim.js', './dist/angulartest/runtime.js', './dist/angulartest/polyfills.js', './dist/angulartest/main.js' ]; const outputFile = './dist/bundle.js'; concat(files, outputFile);
اللمسة الأخيرة أو تشغيل الأمر أو إضافته إلى package.json إلى كائن البرامج النصية:
ng build --prod --output-hashing = none && node build-script.js
ونتيجة لذلك ، حصلنا على الباقة المرغوبة. js. ملف يمكن استخدامه الآن في أي مكان. انسخ هذا الملف إلى موقع آخر وأنشئ ملف HTML بسيطًا في نفس المجلد.
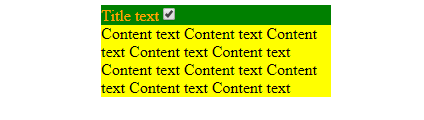
إذا كان أي شخص مهتمًا بالإخراج ، فقد حصلت على ما يلي:

وهنا أبسط index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartest</title> </head> <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
الخلاصة
كما ترى ، استخدمنا للتو المكون الزاوي في ملف HTML بسيط. نعم ، من الرائع أنه حتى في مثل هذه المهام ، فإن Angular قادرة على إعلان نفسها. نحن قادرون على استخدام مكوننا المطوَّر على Angular ، في React ، Vue ، وما إلى ذلك ، حسنًا ، أليس هذا رائعًا؟ ولكن ، كما قلت في البداية ، ليس هذا هو الخيار الوحيد وبالتأكيد ليس الخيار الأفضل في المشكلة التي قمت بحلها. فعلت هذا فقط لأنني كنت مهتمًا بذلك. من المهم معرفة أن هذه الطريقة غير مدعومة بالكامل من قبل معظم المتصفحات. كما يجبرنا على العمل مع ملف كبير جدًا للعمل مع عنصر واحد فقط. على سبيل المثال ، تحولت الألغام إلى 234 كيلو بايت.