
مرحبا يا هبر! قبل بضعة أشهر ، كان لدي سؤال حاد حول تغيير الملف الشخصي للنشاط ووجدت أن المهارات قبل عشر سنوات (يا لها من مفاجأة!) ليست كافية لمرشح لوظيفة مطور ويب. اضطررت إلى تحديث معرفتي على وجه السرعة. في الوقت نفسه ، قررت أن أؤلف ورقة غش تصف معظم التقنيات الحديثة ، بحيث أود في هذه الحالة أن أرمي رابطًا إلى هذه المقالة لأولئك الذين كانوا متعطشين للمعرفة الجديدة ، ولا أنسى نفسي.
كمقدمة ...
لماذا هو هنا؟ من المرجح أنه بالنسبة للعديد من مستخدمي هبر ، سيبدو كل شيء موضح في المقالة واضحًا. علاوة على ذلك ، تم وصف بعض الجوانب ، بالطبع ، بمزيد من التفصيل ، ولكن ليس مرة واحدة. ومع ذلك ، بالنسبة إلى شخص يعرف الأساسيات فقط (HTML / CSS / JS) ، يبدو أن كل ما يحدث ، على سبيل المثال ، في JS الحديثة هو مجرد فوضى ليس فيها أي شيء واضح تمامًا وليس من الواضح حتى من أي موضوع لبدء دراسة المشكلة. عندما تحاول أن تخبر مثل هذا الشخص بشيء ما ، فإنك تواجه الحاجة إلى إخبار الكثير من الأشياء من مناطق مختلفة ، مما يحول القصة إلى فوضى.
أنا لا أدعي أن لدي معرفة عميقة بجميع التقنيات الموضحة ، لذلك سأكون سعيدًا بأي إضافات وتعليقات من الخبراء - أود أن أجري مراجعة عالية الجودة حقًا.تنويهمن أجل عدم تضخيم المقالة أكثر من اللازم ، يتم إيلاء الحد الأدنى من الاهتمام للمفاهيم الأساسية ، مثل الحلول المعمارية أو أنماط البرمجة (والتي قد يكون من الجيد عمومًا معرفة بداهة). أيضًا ، لن يتم النظر في المشكلات الفردية الشاملة ، مثل خوادم الويب أو ميزات تخطيط CSS3 - وإلا لن يتحول هذا إلى مراجعة ، ولكن إلى كتاب دراسي.
أيضا ، لا يوجد شيء على الإطلاق حول اللغات الوظيفية: Scala ، Erlang ، Haskell ، إلخ.
لذلك ، لوصف الأسئلة الأساسية ، سأنتقل من حقيقة أن القارئ بدأ للتو رحلته في عالم رائع من fullstack ، لذلك لفهم بقية المواد ، أوصي بشدة باستخدام google وقراءة المعلومات الواردة في القائمة أدناه بعناية. حتى إذا كنت تفهم على الفور ما لن تنجح فيه ، فإنني أنصحك بتذكر ما تقرأه ، ثم في هذه الحالة ، العودة وبعد ذلك كل شيء سيكون في مكانه.
المفاهيم الأساسية
- بادئ ذي بدء ، قم بتحديث معرفتك بالمعايير الحديثة المستخدمة للتخطيط (HTML5 و CSS3 وهذا كل شيء). سيكون من المفيد أيضًا قراءة تطور ECMA Script (JS ، في الواقع ، هو تطبيق لهذا المعيار المعين) ، وتحديث معرفتك حول JSON و JWT.
- نهج كائني التوجه للبرمجة . نعم نعم! الكثير ممن يبدو أنهم يفهمون ما يدور حوله هذا لا يدركون تمامًا الفكرة ، على الرغم من أنها ظهرت قبل 50 عامًا. لذلك ، من المستحسن التعرف على نفسك مرة أخرى ، إذا كان هناك القليل من الشك.
- أنظمة التحكم في الإصدار . هذا خطأ مطلق ، لأن معرفتهم اليوم أمر ضروري ببساطة لكل من يعمل في تطوير أي برنامج. حتى إذا كنت تعمل بمفردك ، فإن أنظمة التحكم في الإصدار مفيدة للغاية ، وحتى فريق بدونها هو مجرد جحيم. في السابق ، استخدموا بشكل أساسي SVN أو CVS لهذا ، ببساطة لأنهم لم يكن لديهم أي منافسين جديين تقريبًا. الآن المعيار الفعلي هو GIT (بفضل لينوس تورفالدس). أوصي بالبدء بدراسة إصدار وحدة التحكم (حتى لنظام التشغيل Windows) ، سيستغرق الأمر يومين ، ولكن عندما تحصل على الفكرة ، ستفهم جميع الرقائق (مثل تدفق بوابة) بسرعة كبيرة ، وهناك يمكنك وضع بعض عميل واجهة المستخدم الرسومية . ويمكنك أن تصبح رائعًا حقًا ، على سبيل المثال ، إذا كنت تتقن خطافات git وقمت بتكوين إرسال البيانات إلى خادم المعركة عندما تلتزم بالفرع الرئيسي لمستودع المشروع.
- مفهوم MVC (لن يكون من المبالغة القول أنه في جميع برامج الويب الحديثة تقريبًا تعمل على هذا المبدأ ، لذلك سيكون عليك بالتأكيد القراءة).
- مفهوم RestAPI .
- أنواع وميزات واختلافات قواعد البيانات وأساسيات SQL (لا أقول إنك بحاجة إلى تعلم ذلك بشكل مباشر ، لكنك بالتأكيد تحتاج إلى عرض تقديمي ، حتى إجراء الاستعلامات على الأقل). اقرأ عن قواعد بيانات NoSQL ، ولا سيما MongoDB و Redis.
- منهجيات BEM . أنا لست مؤيدًا لهذا النهج ، لكن الكثير منهم يعملون على استخدامه لفهم ما ينصح بقراءته بإيجاز على الأقل.
- منهجيات تطوير Agile و Scrum (لا يوجد شيء معقد بشكل خاص ، على الأرجح بالنسبة للتطوير العام).
- لا ينطبق مفهوم تطبيق الصفحة الواحدة (SPA) دائمًا ، ولكن لسبب ما يتم استخدامه بشكل متزايد حتى في المشاريع الضخمة جدًا. اقرأ بالتأكيد.
- اقرأ عن Web Sockets - تقنية تتيح لك إنشاء اتصال تفاعلي بين عميل (متصفح) وخادم للرسائل في الوقت الفعلي. تسمح لك مآخذ الويب ، بخلاف HTTP ، بالعمل مع دفق بيانات ثنائي الاتجاه. أقترح النظر إليها كجيل جديد من AJAX. الفائدة الرئيسية هي عدم الحاجة إلى طلب بيانات جديدة باستمرار من الخادم. إذا لزم الأمر ، سيرسل الخادم نفسه البيانات ، وسيتلقى المستعرض البيانات.
- معيار آخر من المحتمل أن يغير تطوير الواجهة الأمامية بشكل كبير في المستقبل القريب هو Web Components . إنها أداة قوية للغاية وستكون بالتأكيد مفيدة لك ، على الرغم من أنني في هذه المقالة لن أهتم بها.
- XPath هي لغة استعلام لمستند DOM. من غير المحتمل أن يكون مفيدًا لك ، لأنه في الغالبية العظمى من الحالات ، يكون محددو CSS أكثر ملاءمة ، ولكن من المفيد معرفة وجودها. الآن يتم استخدامه بشكل رئيسي في الاختبار أو لتحليل كميات كبيرة من البيانات.
- أحد الاختلافات الرئيسية ، مقارنة بالتطور منذ اثني عشر عامًا - أصبح من المقبول عمومًا استخدام ما يسمى ب. مديري الحزم ( مديري التبعيات) الذين جاءوا من عالم UNIX. سأتحدث عن بعض منها بمزيد من التفصيل أدناه. والفكرة الرئيسية هي إزالة القلق من أكتاف المبرمج لرصد التبعيات وتحديث المكتبات والأطر المستخدمة. سابقًا ، لبدء مشروع ، كنت بحاجة إلى نسخ جميع الملفات والمكتبات الضرورية يدويًا إلى الأماكن الصحيحة ، وتسجيل جميع المسارات ، والتأكد من توافقها مع بعضها البعض ، وما إلى ذلك ، والآن يتم كل هذا باستخدام أمرين في وحدة التحكم (نعم ، بدون وحدة التحكم في أي مكان ، للأسف).
- مترجمون سابقون قد يبدو الأمر غريبًا ، نظرًا لأننا نتحدث عن اللغات المفسرة ، ولكن نعم ، غالبًا ما نستخدم برامج منفصلة تسمح ، على سبيل المثال ، بتجميع جميع الأنماط المستخدمة في ملف واحد قبل التحميل إلى الإنتاج ، وكذلك استخدام جميع أنواع الأشياء المريحة في التعليمات البرمجية الخاصة بك ، التي ليست في المعيار (على سبيل المثال ، المتغيرات في CSS). تحظى أجهزة التحويل المسبق في الواجهة الأمامية بشعبية خاصة - نظرًا لأن لغات OOP بدوام كامل غالبًا ما تستخدم للجهة الخلفية ، فإن أجهزة التحويل المسبق ليست شائعة جدًا هناك وتستخدم بشكل أساسي للتسريع والتخزين المؤقت (على سبيل المثال ، PHP Zend OPcache).
- لتبسيط نشر التطوير ، أصبح من المعتاد الآن استخدام ما يسمى حاويات (Docker ، Kubernetes). هذا مفهوم جديد نسبيًا في التنمية الحديثة ، ولن أعتبره بالتفصيل ، لكنني بحاجة إلى فكرة - التكنولوجيا قوية جدًا ومفيدة بالتأكيد.
- الاختبار هو موضوع كبير منفصل. في معظم الأحيان ، هذا يعني ما يسمى. اختبار الوحدة. من السهل فهم جوهر الفكرة بمثال بسيط. عند إنشاء اختبار ، تكتب نوعًا من الغلاف الذي سيؤدي إحدى وظائفك ويتحقق من النتيجة المتوقعة. بعد ذلك ، عندما تقوم بتغيير شيء ما في وظيفة أخرى ، تعتمد عليها الوظيفة الأولى ، للتحقق من أن التغيير لم يكسر أي شيء ، فأنت بحاجة فقط إلى تشغيل الاختبارات التي تم إنشاؤها مسبقًا. آمل أن يكون من الواضح مدى فائدة هذا في مشروع كبير.
هناك جانب مهم يجب النظر فيه بمزيد من التفصيل لمنع الخلط بين مفهومي "الواجهة الخلفية" و "الواجهة الأمامية" ، بالإضافة إلى فهم أعمق لما يحدث في تطوير الويب الحديث. هذا هو تطور النهج لتشكيل HTML المعروض في المتصفح. على الرغم من أن كل هذا تم تشكيله ، بالطبع ، قبل ذلك بكثير من اثنتي عشرة سنة مضت ، لذلك ، يبدو أنه يجب أن يكون واضحًا أيضًا لشخص لم يتبع الاتجاهات لمدة عشر سنوات.
- الخيار الأول والأبسط هو أن خادم الويب يوزع الطلب ويصدر ببساطة ملف HTML يطابق هذا الطلب. الحد الأقصى ، يمكن استخدام نوع من SSI. في الواقع ، هذا مجرد موقع ثابت كلاسيكي ، والواجهة الخلفية في هذه الحالة هي خادم الويب نفسه. من الواضح ، بالنسبة لمشروع قد يكون فيه العديد من الصفحات ، فإن هذا النهج غير مريح بشكل كارثي - إذا كنت بحاجة إلى تغيير أي شيء ، فسيتعين عليك إجراء تعديلات في جميع الملفات. من الواضح أيضًا أنه لا يمكن تنفيذ أي شيء سوى المواقع الثابتة عمليًا هنا. الآن يتم استخدام هذا إلى أقصى حد لبعض الصفحات المقصودة البسيطة للغاية ، وبعد ذلك ، لا يزال يتم تنفيذ تطوير الواجهة الأمامية لها الآن ، وذلك بشكل أساسي بمساعدة إطارات js الحديثة ، ويتم تطبيقها في معظم الحالات من خلال وظيفة Node.js.
- تطوير الإصدار الثابت هو استخدام اللغات المفسرة على جانب الخادم. ثم أصبح من الممكن كتابة القوالب بإحدى اللغات المفسرة التي يتم استبدال البيانات بها بناءً على الطلب ، وأصبح من الممكن أيضًا تخزين البيانات ليس في الملفات ، ولكن في قاعدة البيانات. يمكننا أن نفترض أنه منذ هذه اللحظة هناك فصل واضح:
- في الواقع خادم الويب نفسه. الآن لم يعد هذا بالضرورة تطبيقًا مترابطًا ، على سبيل المثال ، خيارًا شائعًا - عندما يعمل Nginx كموازن تحميل ، ويقوم Apache بمعالجة الطلبات بأنفسهم. على الرغم من أنه قد يكون هناك العديد من الخيارات (شكرا لتوضيح prijutme4ty ).
- اللغة والإطار في هذه اللغة ، والتي يتم استخدامها لمعالجة الطلب والمسيرة عن طريق URL. ربما لن يكون من الخطأ أن نقول أنه في سياق تطوير Fullstack ، فإن مفهوم "الواجهة الخلفية" فقط هذه الطبقة يعني في أغلب الأحيان ، على الرغم من أنه بصرامة ، فإن جميع برامج الخادم التي توفر خادم الويب هي بالطبع أيضًا خلفية. من المهم أن تكون لغة وإطار الواجهة الخلفية تقريبًا. على سبيل المثال ، في حالة Ruby و Ruby on Rails ، يمكن استخدام ERB المدمج كمحرك للقالب ، وفي حالة PHP و Laravel ، يتم استخدام Blade غالبًا كمحرك قوالب ، وما إلى ذلك.
- الرمز الذي يعمل مباشرة على العميل هو ما يسمى عادة الواجهة الأمامية. هنا ، في الواقع ، يتعلق الأمر بـ JS.
لفترة طويلة ، كان هذا النهج هو النهج الرئيسي والوحيد في تطوير الويب ، حتى بدأت التقنيات السحابية في التطور وظهر مفهوم SPA. - عندما بدأت الحوسبة السحابية في التطور ، ظهرت نماذج مختلفة لاستخدامها (SaaS ، PaaS ، IaaS). من بينها ، أود أن أشير إلى ما يسمى. نهج AWS الخادم. خلاصة القول هي أن خادم الويب من الفقرة السابقة يتم استبداله بإطار عمل خاص يتفاعل من خلاله تطبيق الواجهة الخلفية مع السحابة. تتطور الغيوم بسرعة فائقة ، وتظهر العديد من التقنيات والأساليب الجديدة لاستخدامها ، وبالتالي لا يمكن وصف كل شيء بإيجاز. إذا كنت مهتمًا بهذا المجال ، فيمكنك مشاهدة معظم تقنيات السحابة المستخدمة حاليًا مع الفرز حسب الفئات هنا: Landscape.cncf.io (بفضل KonstantinSpb ).
- مع تطور مفهوم SPA وظهور مكونات HTML التي يتم تقديمها باستخدام JS ، نشأت مشكلة العرض لفترة طويلة جدًا - قد يستغرق تحميل جافا سكريبت وعرضه على العميل بعض الوقت. في هذا الصدد ، هناك نهج آخر لإنشاء HTML ، والذي عادة ما يرتبط عادةً بتطبيقات SPA - Server Side Rendering (SSR). خلاصة القول هي أنه يمكننا تنفيذ العرض الأول للمكونات بتنسيق HTML على الخادم ، ثم تسليمها إلى العميل ، جنبًا إلى جنب مع نفس الرمز الذي أدى إلى إنشاء هذا HTML ، ثم عدم إرسال رمز التطبيق بالكامل عبر الشبكة في كل مرة ، ولكن ببساطة رسم المكونات الضرورية على الفور في المتصفح ، وإرسال البيانات اللازمة فقط لتغيير حالة النظام (أي REST). عليك أن تفهم أنه في بعض الحالات قد لا يفعلون ذلك عن طريق تقسيم النظام إلى كتل وظيفية مستقلة (على سبيل المثال ، التجميع حسب النماذج ، كل منها يعمل مع منطقته الخاصة من النظام) ، فلن يكون هذا بعد الآن بالمعنى الكلاسيكي. في هذه الحالة ، يتم تقديم المكونات مرة واحدة قبل إرسالها باستخدام بعض محرك قالب JS مباشرة على الخادم - ثم ، من الناحية المفاهيمية ، لا يختلف هذا عن استخدام محرك القالب في أي لغة خلفية أخرى ، وعلى الرغم من ذلك ، في جوهره ، تقديم من JS سيظل HTML يحدث على جانب الخادم ، ولم يعد هذا SSR ، لأن هذا المفهوم قد تم استخدامه تاريخيًا بدقة في سياق SPA. لتوضيح هذه اللحظة ، بفضل الرفاق staticlab و napa3um و justboris .
الخلفية
لذا ، في العالم الحديث ، استولت العديد من التقنيات على الواجهة الخلفية. بالطبع ، هناك جميع أنواع الاختلافات والأشياء الغريبة المختلفة ، ولكن أعتقد أنه لن يكون من الخطأ أن نقول ، 90٪ من الواجهة الخلفية الحديثة مكتوبة باستخدام الأدوات التالية:
- جافا
- دوت نت
- بيثون
- Node.js (غامض هنا ، ولكن المزيد عن ذلك لاحقًا) ،
- روبي أون ريلز
- وبالطبع PHP
في هذا المقال ، لن نتحدث عن منصتي .NET و Java - على الرغم من أنه من الواضح أنهم احتلوا مؤخرًا مكانة واسعة جدًا ، ومع ذلك ، هناك حديقة حيوانات منفصلة خاصة بها ، والتي سيستغرق وصفها مقالة منفصلة.
بالنظر إلى التقنيات المتبقية ، عندما يتعلق الأمر بالاتجاه الذي يكون من الأسهل فيه العثور على وظيفة ، فإن القادة بلا منازع هم ثلاث لغات - PHP و Node.js و Python.
لكي لا يكون لديك أساس من الصحة ، فإليك نتائج البحث عن الوظائف الشاغرة على اثنين من الموارد الشعبيةوفقًا لـ hehe.ru ، فإن البحث ليس هو الأكثر صلة ، نظرًا لعدم وجود بحث عن المهارات المطلوبة. إذا كانت اللغة في الوظيفة الشاغرة ، يشار إلى اللغة على أنها زائد ، وليس شرطًا ، فسيتم احتسابها.
- 5،021 وظيفة في بايثون
- 4220 وظيفة PHP
- 1،274 وظيفة عقدة
- 726 وظيفة روبي
على دائرتي (ابحث عن المهارات الأساسية):
- 171 وظيفة PHP
- 116 وظيفة بيثون
- 69 وظيفة Node.js
- 28 وظيفة روبي أون ريلز
تحتوي Java على 5960 وظيفة شاغرة في Hehe و 130 في دائرتي ، لكنني لا أعرف كيفية أخذ ذلك في الاعتبار للواجهة الخلفية ، حيث لا تزال هذه واحدة من اللغات الرئيسية لتطوير تطبيقات Android ، وبالتالي الطلب المقابل. لذلك ، هذه البيانات هي للإشارة فقط.
في مكان ما بجوار كل هذه الحفلة ، تقوم Microsoft بتمييز SharePoint و ASP.Net. في الشركات الكبيرة التي تحتاج إلى التكامل مع Active Directory ، غالبًا ما يتم العثور على هذا الحل ، ولكن ، كما ذكرنا أعلاه ، لا نعتبر هذا المكدس بسبب الحجم.
سأتحدث عن Node.js ونظامها البيئي في نهاية المقالة ، لذلك الآن ، في وصف الخلفية ، سنركز على Python و PHP.
نبذة عن Python ...
... والأطر المستخدمة من
artX89 :
أولئك الذين لسبب ما لا يزالون لا يعرفونه ، وربما يتفوقون عليه ، أود أن أنصح ، مع ذلك ، بالنظر إلى هذه اللغة بشكل أفضل. أنا شخصياً لم أرغب في دراستها لفترة طويلة جدًا ، والسبب لم يكن مثل الكثير من الناس ("phew ، كل شيء يوجد مسافة بادئة فيه") ، ولكن لأنهم يعطون مزايا الثعبان (سامحوني أشخاصًا يقولون "Python") ، عادة ما يطلقون على مقتضبة لغة.
غالبًا ما يستشهدون بالروح: "أنه في C يأخذ 100 سطر من الكود ، في بيت الدعارة يستغرق 10". خافت هذه "البساطة" ، خاصة بعد C ++ و C # المحبوب. يبدو أن اللغة كانت أكثر من أجل "ربات البيوت" والأشخاص الذين لا يعرفون كيفية البرمجة بلغات عادية مع الكتابة العادية ، والواقع أن اللغة هي فقط للنصوص. لم أكن مخطئًا أبدًا! :) اللغة قوية للغاية ومريحة للغاية ، والتي يمكن تطبيقها في العديد من المجالات. لا أعرف شخصًا واحدًا تحول من PHP إلى python ، وبعد ذلك يرغب في العودة إلى PHP مرة أخرى. هذا كل ما أقوم به: python هي لغة رائعة لإنشاء خلفية عليها.
حسنًا ، الآن مباشرة حول الأطر ... أولاً عليك أن تقرر: أي خادم نحتاج إلى الحظر أو عدم الحظر. لكل منهم إيجابيات وسلبيات. غالبًا ما يستخدم الخادم غير المحظور لمقابس الويب ، ولكن يمكنك كتابة مواقع عادية عليه يمكنها معالجة عدد كبير من الاتصالات في نفس الوقت. ولكن عند العمل مع هذه الخوادم ، عليك أن تتذكر أن جميع الاتصالات تدور في "دورة مشتركة" واحدة ، وسيؤدي حظر هذه "الدورة" إلى حظر جميع الاتصالات تمامًا ، وفي هذا الصدد ، يجب أن تكون جميع المكتبات المستخدمة غير قابلة للحظر. من بين الأطر غير المحظورة ، أود اليوم أن أوصي باستخدام aiohttp ، وهناك إطارات أخرى شائعة جدًا مثل Tornado ، لكنها كلها أدنى من aiohttp. أما بالنسبة لإطار الحظر ، فإن Django يبرز هنا. إنه مناسب للأشخاص الذين يحبون أن يكون كل شيء في زجاجة واحدة ويفضل على الفور. تتضمن Django بالفعل "خارج الصندوق" محرك نماذج و ORM والعديد من المكتبات المريحة الأخرى. ولكن إذا كنت مثلي ترغب في اختيار مكتبات للمهمة ، فإنني أنصحك باستخدام Flask ، ويتم تخصيص جميع المكتبات الأخرى بالفعل. غالبًا ما يستخدم محرك القوالب من قبل Jinja2 ، فهو محرك قالب مناسب وشائع إلى حد ما ، والذي إذا كان لديك أسئلة ، يمكنك google الإجابة بسرعة كبيرة. أما بالنسبة لـ ORM ، فإن قواعد sqlalchemy في عالم الثعبان. هذا ، كما كتب مبتكر peewee (منافس لـ sqlalchemy): "SQLAlchemy هو المعيار الذهبي لـ ORM في عالم Python" - وأنا أتفق معه تمامًا. إنها أداة متعددة الاستخدامات وقوية. ولكن عليك أن تدفع مقابل كل شيء ، في هذه الحالة عليك أن "تدفع" تعقيد هذا الإطار. على الرغم من ذلك ، يمكنك البدء في العمل معه بسرعة كبيرة ، والخوض في الصعوبات القائمة بالفعل.
هناك العديد من المكتبات المفيدة الأخرى المفيدة عند العمل مع الويب ، مثل wtforms و beautifulsoup و Pillow وما إلى ذلك ، ولكن كل هذا يتوقف على المشروع المحدد والمهام التي يواجهها المطور.
التحديث من
Stas911 :
أود أيضًا أن أضيف مكتبة الطلبات (لقد أحببتها حقًا مباشرةً). للحصول على خلفية خلفية بدون خادم ، انظر إلى إطار عمل Chalice و SAM. حسنًا ، pipenv والأسود و flake8 هي لنا بالطبع.
, Python Pip.
PHP, , .
فب
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
- , …
foreach… , (
resource, object, mixed, numeric, void, iterable)… , , .
PHP 4 5 , .
PHP-
:
- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
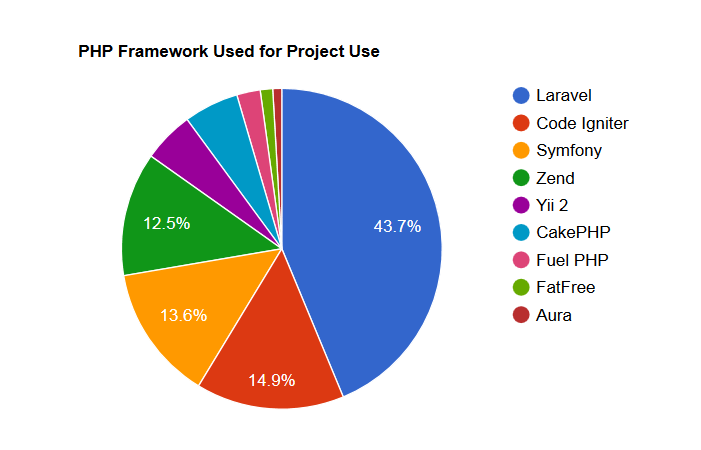
PHP- 2018- Coderseye.com:

, , , — . — . Kohana, Laravel, .
...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».- ( Node), .
, , , , URL . Node.js SPA.
, , , . , , JavaScript .
, ECMA Script, , , TypeScript, JS (- , JS , , ). , ( ECMAScript 6, , ). JS, , .
, JS, , , . , .
, JS
. , .
, , JS. , JavaScript-. .
jQuery,<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
, , , , .
, — . , , , . , — UMD, AMD CommonJS.
CommonJS. Node.js . CommonJS , ,
require.
, , . ES6, - JS- , - , .
, JS- "
import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
, , , , .
JavaScript-
, , , 80 « »:
- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
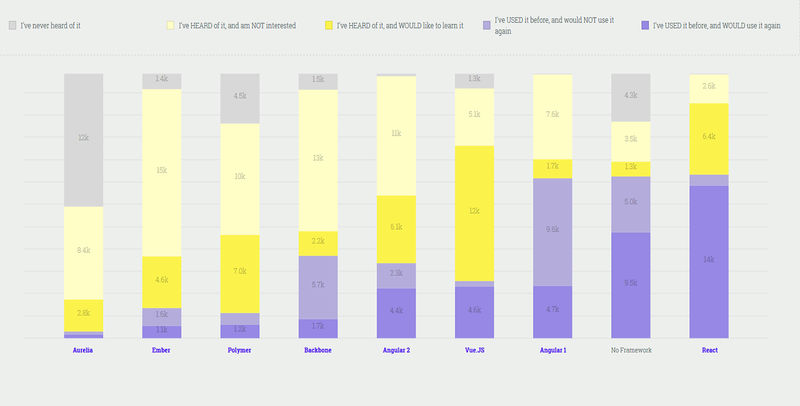
JS- 2018-, Stateofjs.com ():

,
Polymer,
Ember Backbone ( , , , )
Meteor. , , , , .
, , «» ( ) jQuery . WEB . jQuery , — JS ( , ).
. , - , SPA . , Facebook () 4 , JS-. , , , React, Angular. , ? , Angular?
React Angular — . Angular , . — ( , , ) , Angular . React — , callback-. - , - . React , .
, AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
, , . , CSS . C , CSS .
:
- LESS — : CSS LESS- . LESS CSS, . CSS LESS .
- SASS — CSS, CSS .
Sass :
- SASS — , , ;
- SCSS (Sassy CSS) — , CSS.
LESS SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
, , web-. , , SSR, JS.
Node.js
Node.js , . JavaScript ( , ). Node.js C++ , JavaScript- . , - ( , ).
,
. , .
Node.js . Node.js JavaScript-, - .
NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
, , Node.js . JS ( — TypeScript, CoffeeScript, ES6 ..), .
, , :
- ( ) .
- « » JS-.
- , .
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
, . (PHP + HTML\CSS + jQuery ) .
, , web-, , (Weex, React Native).
, Node.js, , . .
Node.js
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io — , .
Libhunt.com — .