
ملخص كتاب "معمارية المعلومات على الإنترنت" (بقلم مورفيل و إل. روزنفيلد) مستمر.
الجزء الأولالجزء الثانياليوم لدينا الملاحة في جدول الأعمال.
يتم توفير التنقل الفعال من خلال عدد من المكونات:
الهيكل والتنظيم والتعيينات وأنظمة العرض والبحث.
أنواع أنظمة الملاحة
تتكون أنظمة الملاحة من عدة عناصر أساسية أو أنظمة فرعية.
أولاً ، هناك أنظمة ملاحة عالمية ومحلية وسياقية مضمنة في صفحات الويب نفسها. عادةً ما تمتد أنظمة التنقل المضمنة هذه إلى محتوى الموقع ويتم تضمينها فيه. إنها توفر السياق والمرونة ، مما يمنح المستخدمين القدرة على فهم مكانهم وأين يمكنهم الذهاب.

بالإضافة إلى ذلك ، هناك أنظمة تنقل مساعدة ، مثل خرائط المواقع والفهارس والأدلة ، تقع خارج الصفحات التي تحتوي على محتوى.

يجب عليك دائمًا الالتزام ببعض القواعد العملية لضمان توفر المعلومات السياقية على موقعك. على سبيل المثال ، يجب على المستخدمين دائمًا معرفة الموقع الذي يتواجدون فيه ، حتى إذا تجاوزوا الباب الأمامي - الصفحة الرئيسية ، باستخدام نتائج البحث أو رابط إلى صفحة فرعية. إحدى الطرق الواضحة إلى حد ما لتحقيق ذلك هي توسيع اسم المنظمة وشعارها ونمطها الجرافيكي ليشمل جميع صفحات الموقع.
إذا كان لديك موقع جاهز بالفعل ، نوصي بالتحقق منه على عدة مستخدمين باستخدام اختبار سهولة الاستخدام للتنقل.
هنا مراحلها الرئيسية:
- تخطي الصفحة الرئيسية والانتقال مباشرة إلى منتصف الموقع.
- بعد اختيار صفحة عشوائية ، حاول تحديد موقعك على الموقع. ما القسم الرئيسي الذي أنت فيه؟ أين تقع الصفحة الرئيسية؟
- هل يمكنك تحديد المكان الذي تحصل عليه من هذه الصفحة؟
- هل الروابط وصفية بما يكفي لفهم إلى أين تقود؟
- هل الفرق بين الروابط واضح بما يكفي لاختيار الأكثر تفضيلاً؟
أنظمة الملاحة المتكاملة
تحتوي معظم مواقع الويب الكبيرة على جميع أنظمة التنقل الثلاثة الرئيسية المضمنة: العالمية والمحلية والسياقية. يحل كل نظام مشاكل محددة ويخلق صعوباته الخاصة. لتطوير موقع ناجح ، من المهم فهم جوهر هذه الأنظمة وتفاعلها ، وتوفير السياق والمرونة.
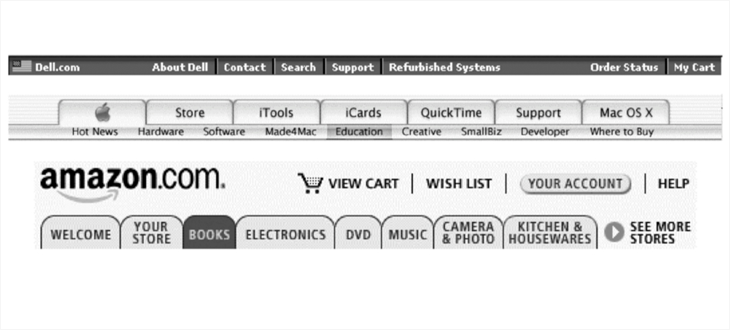
أنظمة الملاحة العالمية

يجب أن تكون موجودة في كل صفحة من صفحات الموقع. غالبًا ما يتم تنفيذه كشريط تنقل أعلى الصفحة. تتيح أنظمة الملاحة العالمية هذه الوصول المباشر إلى الأقسام والوظائف الرئيسية ، بغض النظر عن مكان تواجد المستخدم في شجرة التسلسل الهرمي حاليًا.
أنظمة الملاحة المحلية

في العديد من مواقع الويب ، يتم استكمال نظام الملاحة العالمي بواحد أو أكثر من أنظمة الملاحة المحلية ، مما يتيح للمستخدمين استكشاف منطقة قريبة.
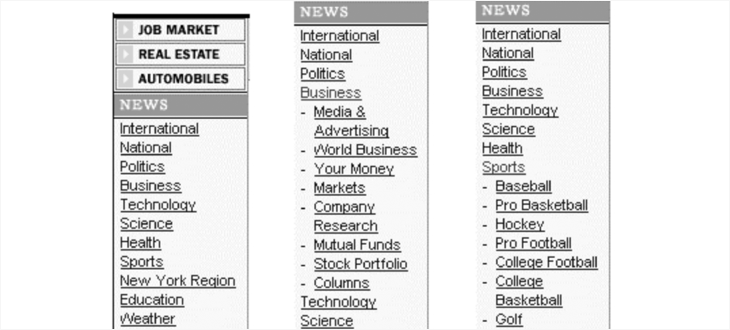
تجمع بعض المواقع المُدارة بإحكام التنقل العالمي والمحلي في نظام تسلسلي واحد. على سبيل المثال ، على موقع إخباري ، يتم توسيع شريط التنقل العالمي لتوفير إمكانات التنقل المحلية لكل فئة من الأخبار. سيرى القارئ الذي يختار فئة الأعمال وسائل أخرى للملاحة المحلية بخلاف القارئ الذي يختار فئة الرياضة ، ولكن سيتم عرض مجموعتي الخيارات في نفس بيئة التنقل.
التنقل في السياق
لا تتناسب بعض الروابط جيدًا مع الفئات المنظمة للتنقل العالمي والمحلي. وهي تتطلب إنشاء روابط تنقل سياقية خاصة بصفحة أو مستند أو كائن معين. على موقع للتجارة الإلكترونية ، قد تشير هذه الروابط (على سبيل المثال ، "انظر أيضًا") إلى المنتجات أو الخدمات ذات الصلة. في مواقع التدريب ، قد يشيرون إلى مقالات مماثلة أو مواضيع ذات صلة.
وبالتالي ، يدعم التنقل السياقي التعلم النقابي. يتعلم المستخدمون من خلال استكشاف العلاقات التي تحددها بين عناصر السياق. يمكنهم التعرف على المنتجات المفيدة التي لم يكونوا على دراية بها سابقًا ، أو الاهتمام بموضوع لم يعرفوا عنه شيئًا من قبل. يتيح لك التنقل السياقي إنشاء نوع من الأنسجة الضامة ، وهذا هو سبب استفادة كل من المستخدمين والمؤسسة.
يمكن أن يسبب هذا النهج صعوبات إذا كانت هذه الروابط السياقية مهمة لتوليد المحتوى ، لأن الدراسات تظهر أن المستخدمين غالبًا ما يميلون إلى عرض الصفحات بسرعة كبيرة بحيث يتخطون هذه الروابط غير المذهلة. لذلك ، من المستحسن أحيانًا تخصيص جزء منفصل من الصفحة للروابط السياقية أو تمييزها بصريًا.
الشيء الرئيسي عند إنشاء مثل هذه الروابط هو الشعور بالتناسب. عند استخدامها بشكل مقتصد ، يمكن أن تكمل الروابط السياقية أنظمة الملاحة الموجودة ، مما يخلق درجة أخرى من الحرية. بشكل زائد ، يمكنهم أن يربكوا الصفحات ويربكوا الزوار.
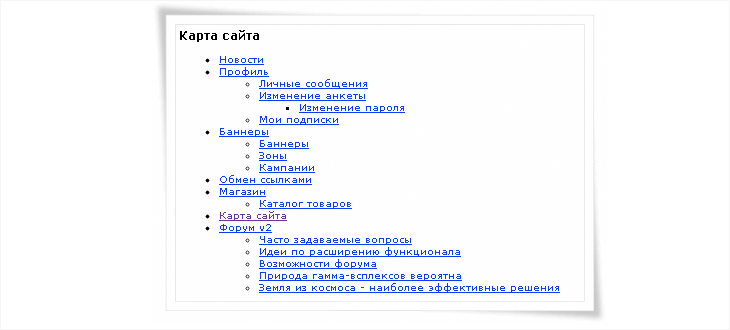
خريطة الموقع

في فجر تطوير شبكة الويب العالمية ، تم استخدام المصطلحات خريطة الموقع (خريطة الموقع) وجدول المحتويات (جدول المحتويات) بالتبادل. وبطبيعة الحال ، يبدو أن "جدول المحتويات" هو استعارة أفضل ، لكن "خريطة الموقع" تبدو أكثر جاذبية وأقل ارتباطًا بالتسلسل الهرمي ، مما يجعل هذه العبارة هي المعيار الفعلي.
توفر خريطة الموقع النموذجية نظرة عامة على محتوى الموقع وتسهل الوصول مباشرة إلى مناطق محددة من هذا المحتوى. قد تحتوي خريطة الموقع على روابط رسومية أو نصية تتيح للمستخدم الوصول المباشر إلى صفحات الموقع.
خرائط المواقع هي الأكثر طبيعية للمواقع ذات التنظيم الهرمي. عند اتخاذ قرار بإنشاء خريطة موقع ، يجب عليك أيضًا مراعاة حجمها. إذا كان الموقع صغيرًا ويحتوي على مستويين أو ثلاثة مستويات من التسلسل الهرمي ، فقد يكون من الأفضل الاستغناء عن الخريطة.
القواعد التي يجب أن تلتزم بها البطاقة:- عزز التسلسل الهرمي للمعلومات بحيث يمكن للمستخدم التعرف بشكل أفضل على كيفية تنظيم المحتوى.
- تسهيل الوصول السريع والمباشر إلى محتويات الموقع لأولئك المستخدمين الذين يعرفون ما يحتاجون إليه.
- لا تفرط في تحميل المستخدم بمعلومات زائدة. من الضروري مساعدة المستخدم وليس إخافته.
فهرس الموقع

يكون المؤشر فعالاً إذا كان المستخدم يعرف بالفعل اسم العنصر الذي يتم البحث عنه. بعد الاطلاع بسرعة على القائمة الأبجدية ، سيتم نقل المستخدم إلى المكان الصحيح: لا يحتاج إلى معرفة مكان هذا العنصر بالضبط في التسلسل الهرمي.
غالبًا ما تحتاج المواقع الكبيرة والمعقدة إلى ملف sitemap ومؤشر. على مؤشر صغير - يكفي مؤشر واحد.
عند إنشاء فهرس ، ترتبط الصعوبات الخطيرة باختيار مستوى التفاصيل:
- هل أقوم بتضمين صفحات الويب في الفهرس؟
- هل يجب أن تظهر فقرات أو مفاهيم فردية على صفحات الويب في الفهرس؟
- هل أقوم بتضمين مجموعات الصفحات في الفهرس؟
- ما المصطلحات التي سيبحث عنها المستخدمون؟
في كثير من الحالات ، يجب الإجابة على جميع هذه الأسئلة بالإيجاب وتوجيهها بالإجابات على هذه الأسئلة عند التصميم. وللعثور على هذه الإجابات ، تحتاج إلى معرفة جمهور المستخدمين وفهم احتياجاتهم.
أدلة
يمكن تقديم الأدلة بطرق مختلفة ، بما في ذلك في شكل رحلات وكتب مدرسية وبوابات مصغرة تستهدف جماهير أو مواضيع أو مهام محددة. في كل من هذه الحالات ، تكمل الأدلة أدوات التنقل الحالية وتحسن من فهم الموقع.
غالبًا ما تكون الأدلة وسيلة مفيدة لتعريف المستخدمين الجدد بمحتوى موقع الويب ووظائفه.
عند وضع المبادئ التوجيهية ، ينبغي اتباع القواعد التالية:- يجب أن تكون القيادة قصيرة.
- يجب أن يتمكن المستخدم من مغادرة الدليل في أي وقت.
- يجب وضع روابط التنقل (الصفحة السابقة ، البداية ، التالية) في كل صفحة في نفس المكان بحيث يمكن للمستخدمين التنقل بسهولة عبر الدليل.
- يجب تصميم الدليل في شكل إجابات على الأسئلة.
- يجب أن تكون لقطات الشاشة واضحة ونقية ومثالية ، مع تفاصيل مكبرة للوظائف الرئيسية.
- إذا كان الدليل يحتوي على عدد كافٍ من الصفحات ، فقد يتطلب جدول المحتويات الخاص به.
تذكر أن الدليل يهدف إلى تعريف المستخدمين الجدد بالموقع وتسويقه. لن يلجأ إليه العديد من المستخدمين مطلقًا ، ولن ينظر إليه سوى عدد قليل منهم. سيكون لديك بالتأكيد أفكار عظيمة حول كيفية إنشاء دليل رائع وديناميكي وتفاعلي ، ولكن يجب أن تفهم أنه لن يلعب دورًا محوريًا في الاستخدام اليومي للموقع.
بحث
يعد محرك البحث جزءًا مركزيًا من التنقل المساعد.
البحث هو أداة مفضلة للمستخدمين ، كما لو أنهم يجلسون هم أنفسهم في عناصر التحكم ويمكنهم الإشارة إلى كلماتهم الرئيسية بحثًا عن المعلومات الضرورية. يوفر البحث أيضًا خصوصية بالغة.
البحث ، أو بمعنى أوسع ، استرجاع المعلومات هي منطقة شاسعة ومعقدة ، وهنا سنتطرق إلى مواضيع البحث بشكل سطحي فقط.
هل يحتاج موقعك إلى محرك بحث؟
قبل اتخاذ قرار بإنشاء نظام بحث ، يُنصح بالإجابة على الأسئلة التالية.
- هل محتوى الموقع كبير بما يكفي؟
ما مقدار المحتوى الذي يستحقه محرك البحث؟ من الصعب الإجابة على هذا السؤال. ربما خمس صفحات ، خمسمائة ، خمسمائة - لا يوجد حد قياسي. والأهم من ذلك ، هل يأتي المستخدمون إلى الموقع للبحث عن معلومات حوله. - هل سيؤدي إنشاء محرك بحث إلى تشتيت بعض الموارد عن تطوير أنظمة الملاحة؟
يعتبر العديد من المطورين أن محركات البحث هي حل للمشاكل التي يواجهها المستخدمون عند محاولة العثور على المعلومات التي يحتاجونها على الموقع ، لذلك في المواقع التي تحتوي على أنظمة تنقل سيئة التصميم ونقاط ضعف معمارية أخرى ، يصبح محرك البحث رقعة مفروضة على عجل. بعد استشعار هذا الفخ ، من الأفضل تعليق تنفيذ نظام البحث وحل مشاكل نظام الملاحة أولاً. - هل يزعج مستخدمو موقعك البحث؟
في بعض الأحيان يكون من الواضح مقدمًا أن مستخدمي الموقع يفضلون التنقل بدلاً من البحث. على سبيل المثال ، من المرجح أن يختار مستخدمو موقع بطاقة التهنئة عرض صور مصغرة للبطاقات بدلاً من البحث.
علامات لتحديد متى يحتاج الموقع إلى محرك بحث.
- عندما يكون هناك الكثير من المعلومات وتصبح وسائل الملاحة المتاحة غير كافية ؛
- هناك حاجة إلى محرك بحث لأن المستخدمين يعتقدون أنه يجب أن يكون.
لا يرغب المستخدمون دائمًا في التجول في متاهة الموقع: وقتهم محدود ، وعتبة إدراك المعلومات أقل مما يبدو. من المثير للاهتمام أن المستخدمين يرفضون أحيانًا العرض لأسباب خاطئة ، أي أنهم يبحثون ، ولا يعرفون بالضبط ما الذي يبحثون عنه ، ومتى يكون التنقل في الصفحة أكثر فائدة. ولكن الأهم من ذلك ، يتوقع المستخدمون أن يكون مربع "البحث" الصغير هذا بالقرب منهم ، أينما ذهبوا. هذا تقليد راسخ ومن الصعب محاربته.
عندما يبحث المستخدم في منطقة معينة ، فهذا يعني أنه نتيجة للتفاعل مع الموقع ، فقد عرّف نفسه بالفعل على أنه مهتم بهذه المعلومات المحددة. من الناحية المثالية ، يجب أن تتطابق مناطق البحث على الموقع مع احتياجاته الخاصة ، مما سيزيد من كفاءة استخراج المعلومات.
الجزء الرابع