
مساء الخير
نواصل اليوم مشاركة أسرار لوحات المعلومات المتقدمة في Splunk. في هذه المقالة ، سنفحص العديد من حالات استخدام جافا سكريبت من أجل جعل لوحات المعلومات أكثر ملاءمة وقراءة وتفاعلًا. اقرأ التفاصيل تحت القطع.
في المقالة السابقة ، نظرنا في الحيل الخمس الأولى ونظرنا في أمثلة بسيطة حول كيفية إعداد ديناميكيات على لوحة القيادة دون استخدام js ، وكيفية العثور على أنماط وأنماط مختلفة وإضافتها. اليوم نواصل هذه القصة.
قبل البدء ، أود أن أشير إلى أنه من أجل تصحيح البرامج النصية وبشكل عام في عملية إنشاء لوحات تحكم معقدة ، يجب عليك تكوين وضع المطور عن طريق إيقاف التخزين المؤقت وإعداد إعادة تشغيل سهلة. كتبنا أيضًا عن كيفية القيام بذلك
في مقال سابق .
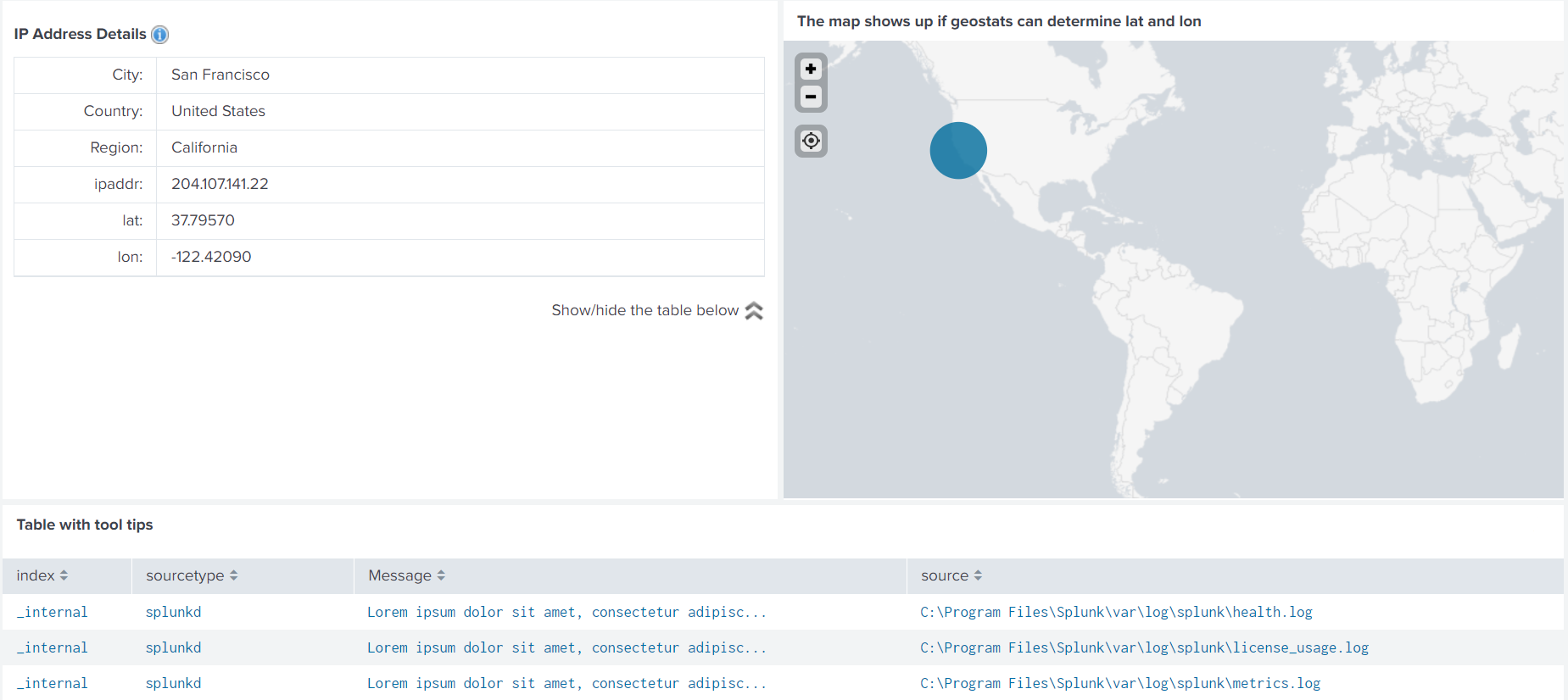
6. تلميحات الأدوات في الجدول
ماذا لو كان لدينا قيم طويلة في مجالات معينة؟ بالطبع ، نود قراءتها إذا لزم الأمر ، ولكن ليس من الضروري رؤيتها باستمرار. للقيام بذلك ، سنقوم بما يلي: سنقوم بتقصير الرسالة وتكوين التلميحات في شكل رسالة كاملة عند التمرير فوق.


يمكن العثور على قالب تعليمات برمجية جاهز لتلميحات الأدوات على مورد
Bootstrap ، الذي تحدثنا عنه
سابقًا .
لتطبيق البرامج النصية على لوحة القيادة ، تحتاج إلى وضعها في الدليل
... / Splunk / etc / apps / dashboard_tips / appserver / staticثم حدد ملفات css و js اللازمة في رمز XML للوحة البيانات.

<form stylesheet="tooltip.css" script="tooltip.js">
لهذه المهمة ، ستحتاج إلى رمز CSS بسيط للغاية ، والذي سيشير إلى معلمات عرض الرسالة.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
و JS-script الذي يشار فيه إلى أنه إذا كان حجم الرسالة أكثر من 48 حرفًا ، فإننا نقوم بتقصير الرسالة وإضافة تلميح بنص هذه الرسالة. تحتاج أيضًا إلى تحديد الجدول الذي نريد تطبيق البرنامج النصي عليه. للقيام بذلك ، في العلامة التي تحدد الجدول ، حدد المعرف ، والذي تتم الإشارة إليه بعد ذلك في دالة mvc.Components.get ().
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. تحويل الجداول
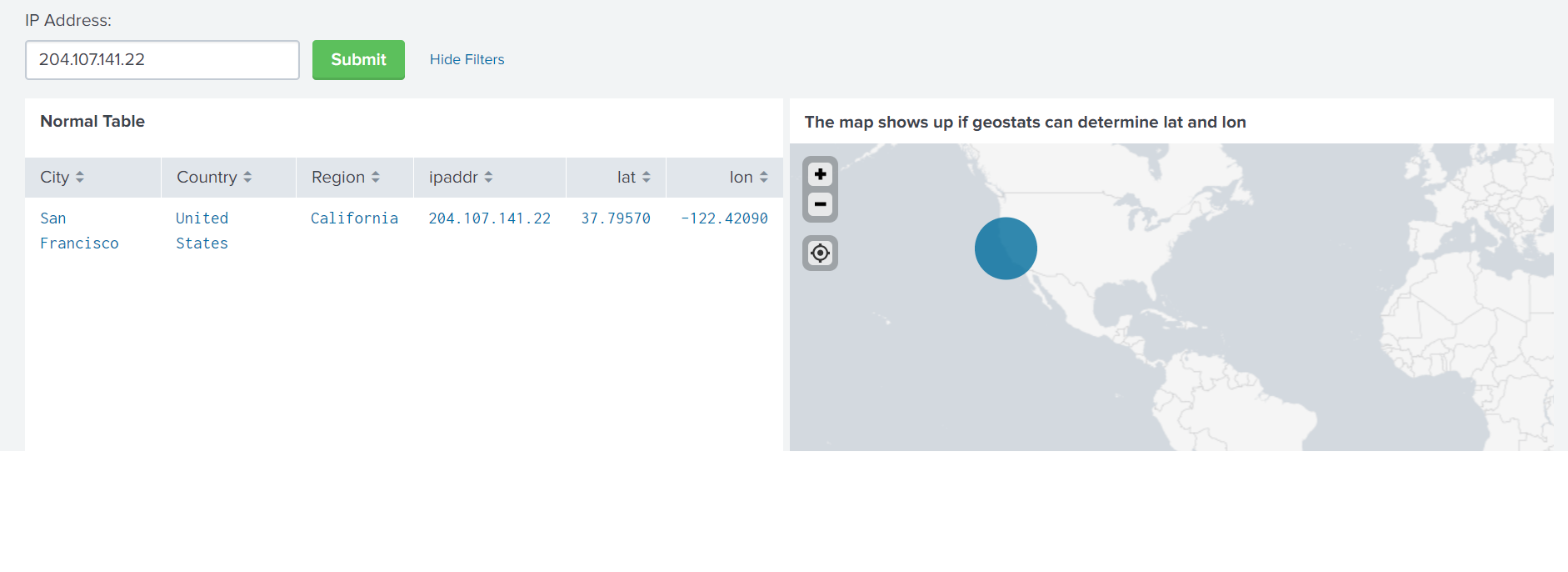
لا تبدو الجداول التي يتم إنشاؤها تلقائيًا عن طريق الحشو بشكل جيد على لوحات العدادات. في بعض الأحيان تشعر برغبة في أخذ البيانات من جدول وتقديمها بطريقة مختلفة تمامًا.

في المثال المقدم ، سيكون لدينا دائمًا سطر واحد من الجدول وخريطة كبيرة بما فيه الكفاية. أوضح خيار تحويل هو تبديل الجدول. بالطبع ، يمكنك استخدام الأمر
| transpose ، ولكن الآن لا يتعلق الأمر بذلك ، ولكن حول كيفية تحويل البيانات من جدول عبر JS. من خلال العمل الإضافي مع CSS ، يمكنك القيام بأشياء مذهلة حقًا.
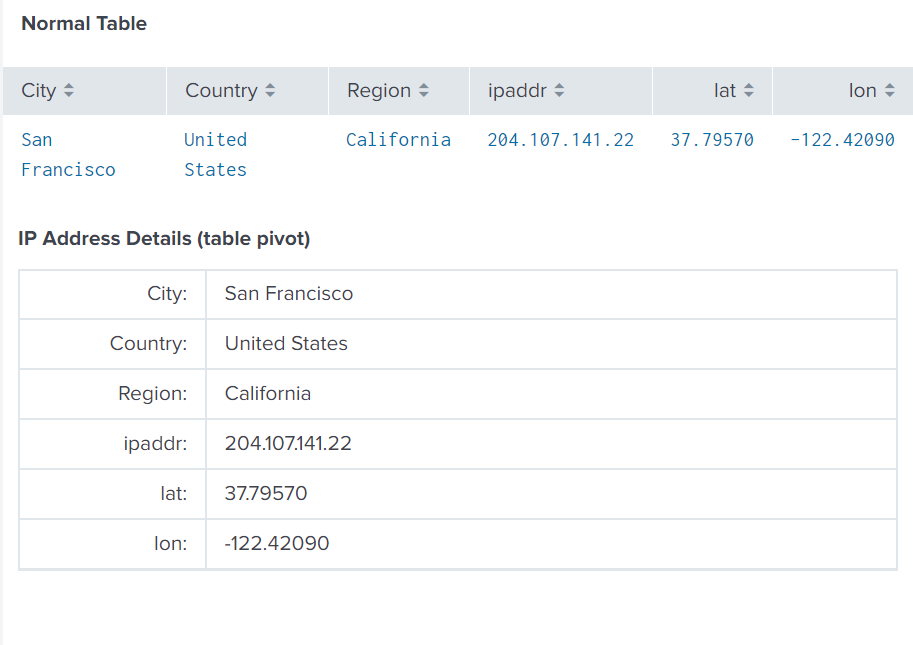
دعونا نرى كيفية الحصول على طاولة مثل هذا:

أولاً ، نحتاج إلى إضافة معرف إلى الاستعلام الذي يهمنا ، والذي سنشير إليه في نص JS النصي.
<search id="map_search">
أيضًا في رمز XML للوحة البيانات ، تحتاج إلى الرجوع إلى ملف .js ، والذي يجب أن يكون في الدليل
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
وبالطبع ، تحتاج إلى الالتزام بهذا النص البرمجي في لوحة التحكم. للقيام بذلك ، داخل علامات html ، قم بإنشاء كائن div باستخدام عرض قائمة المعرفات ، والذي سنشير إليه أيضًا في البرنامج النصي.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
نص البرنامج النصي الذي نقوم بتحويل البيانات به:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! عند إجراء تغييرات على لوحة المعلومات ، يختفي الجدول بشكل دوري وتحتاج إلى تحديث الصفحة لإعادتها.
8. تغيير محتويات لوحة القيادة بشكل تفاعلي
في هذا القسم ، سنتحدث عن كيفية إجراء تغييرات على لوحة المعلومات التي لا تستخدم الرموز المميزة ، ولكن باستخدام التعليمات البرمجية. السؤال يطرح - لماذا؟ بمساعدة التعليمات البرمجية ، من الممكن ترتيب ذلك بمرونة أكبر وبشكل مرئي أكثر إثارة للاهتمام ، ولهذا لن تحتاج إلى رمز كبير ومعقد ، كل شيء بسيط للغاية.
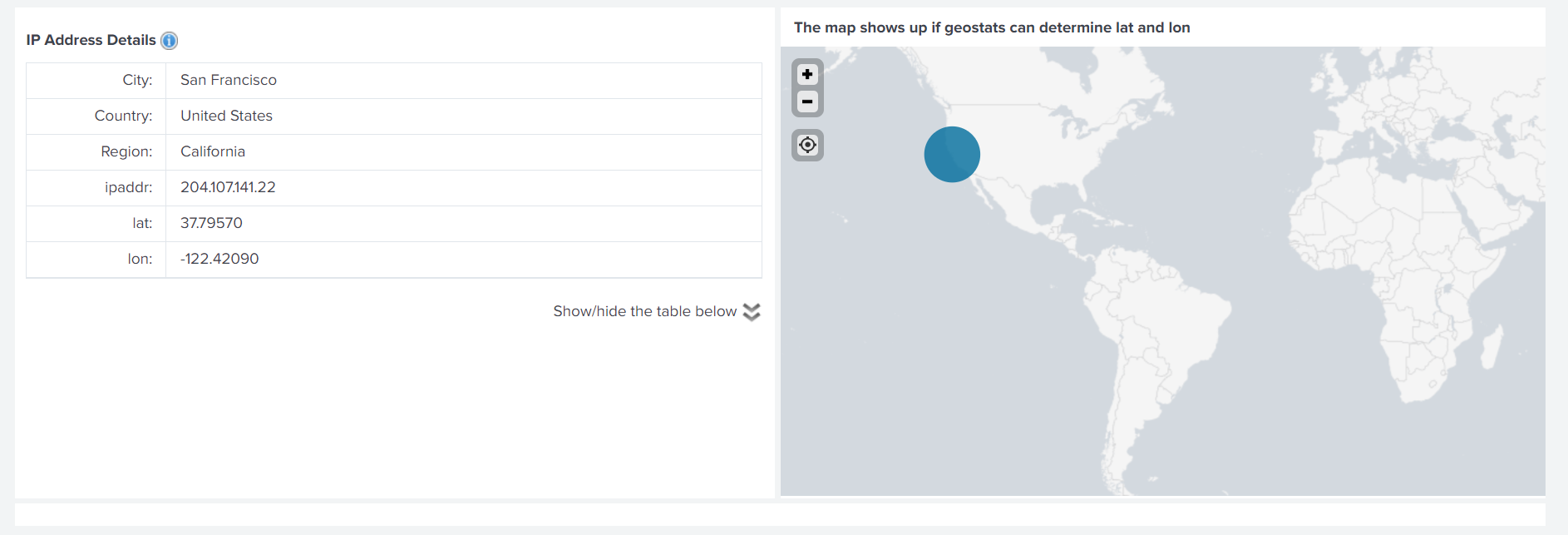
في مثالنا ، نريد تكوين مظهر الجدول بالنقر فوق الرمز.


لاحظ أن لوحة التحكم الموضحة في الصور تستخدم بالفعل الكثير من البرامج النصية ، والتي قمنا بفحصها أعلاه.
ليس من الضروري حفظ كل هذا في كود CSS أو JS واحد ، يمكنك تركه بشكل منفصل وتحديدهم جميعًا بفاصلة.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
إذا استخدمنا رمزًا أو صورة أو ما إلى ذلك ، فيجب أيضًا تخزينها في الدليل
... / Splunk / etc / apps / dashboard_tips / appserver / staticلإدارة هذا الجدول الذي يظهر هنا ، نحتاج إلى:
HTML في رمز لوحة المعلومات: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
شبيبة - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
ثم نضيف tooltip_row إلى رمز لوحة البيانات أمام اللوحة مع الجدول الذي نحتاجه.
<row id="tooltip_row"> <panel> </panel> </row>
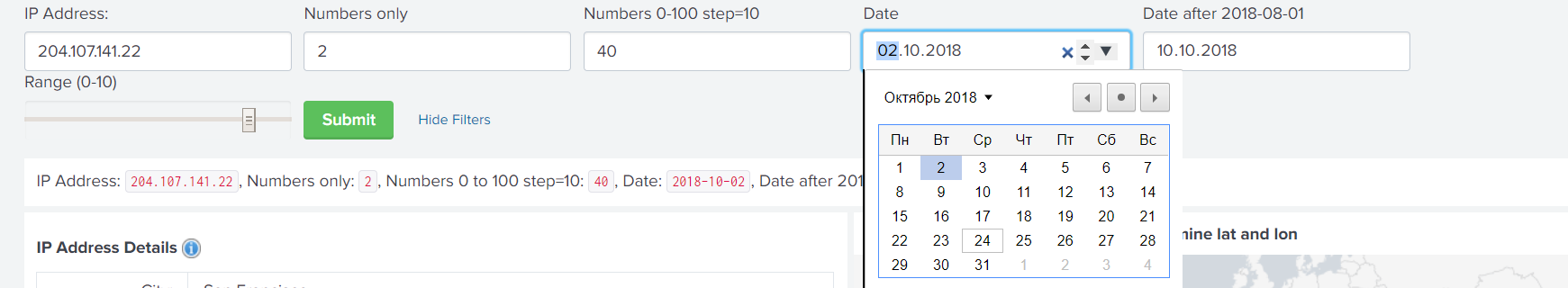
8. أقنعة على المدخلات

باستخدام JavaScript ، يمكنك بسهولة فرض قيود أو قواعد مخصصة على الإدخال على لوحة القيادة. على سبيل المثال ، لإدخال عدد صحيح فقط أو تحديد تاريخ من التقويم ، إلخ.
للقيام بذلك ، لكل إدخال مرغوب ، نقوم بتعيين المعرّف الذي سنشير إليه في JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
وإضافة قواعد الإدخال للإدخال في JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
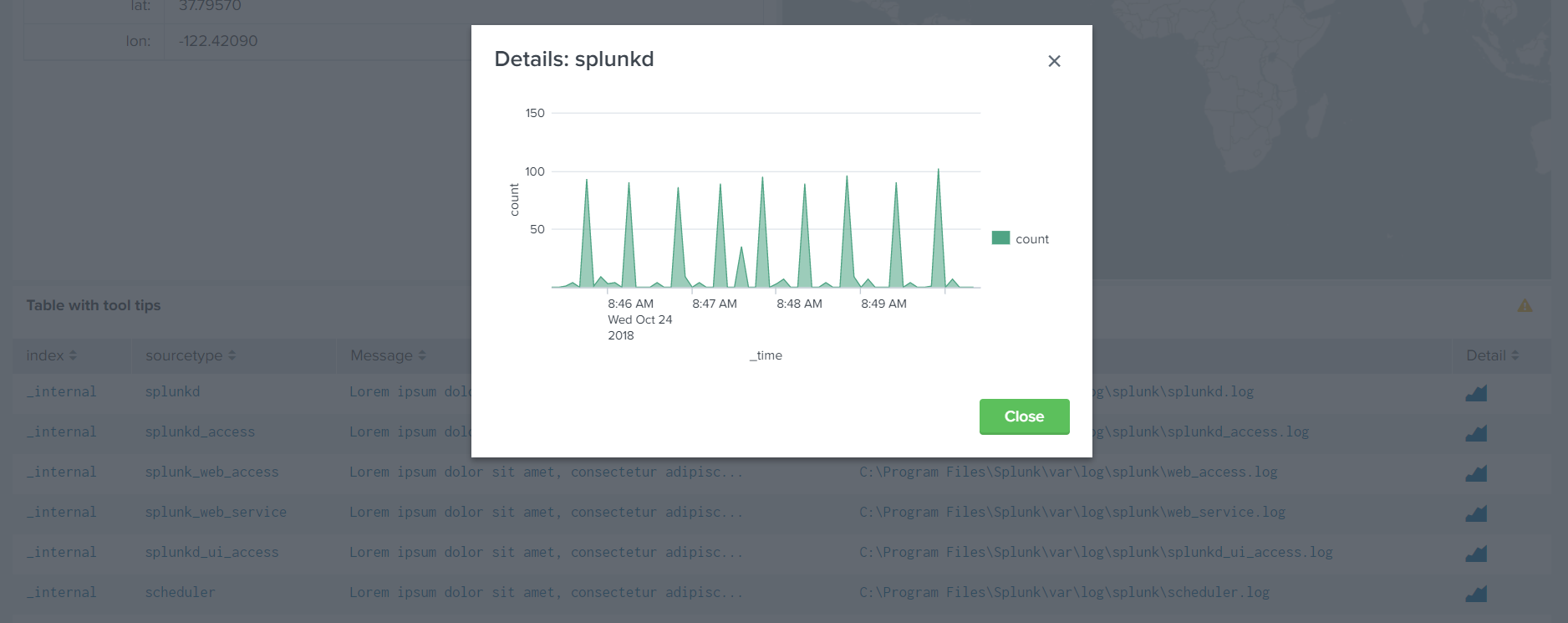
10. المنبثقة مع الرسم البياني

في هذا القسم ، سنفحص كيفية الحصول على مثل هذه النافذة المنبثقة مع رسم تخطيطي يوضح عدد الأحداث لنوع معين من المصدر ، اعتمادًا على الرمز في حقل "التفاصيل" الذي نقر عليه المستخدم.
للقيام بذلك ، تحتاج أولاً إلى إنشاء استعلام يستند إليه المخطط:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
يعتمد الطلب على الرمز المميز $ chart_sourcetype $ ، فأنت بحاجة إلى إضافة تعيين قيمة إلى هذا الرمز المميز ، بالإضافة إلى تكوين التنقل بحيث تكون القيم في الجدول قابلة للنقر. يتم ذلك في "الخيارات" للجدول المطلوب.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
بعد ذلك ، باستخدام JS ، قم بتكوين الرموز في حقل التفاصيل وعرض المخطط:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
ونقوم بتهيئة النافذة المنبثقة ، كما فعلنا في المقالة السابقة ، بدلاً من النص فقط نضيف الكتلة بالمعرف الذي يشير إليه JS.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
وهكذا ، في مقالتين ، قمنا بفرز 10 حالات لوحة معلومات مثيرة للاهتمام تتجاوز مهارات المستخدم الأساسية. ولكن بشكل عام ، ليس من الصعب تكرار كل هذه القصص ومحاولة تنفيذها بمفردها.
لرؤية كل هذا أقرب وأكثر وضوحًا ، يمكنك تنزيل التطبيق على
GitHub ، حيث يمكنك العثور على جميع النصوص البرمجية والرموز والنقر على لوحات المعلومات ومعرفة كيف يعمل كل ذلك.
يمكنك أيضًا مشاهدة
الفيديو من مؤتمر Splunk .conf18.
