مقدمة
مرحبًا أيها الأصدقاء ، في البداية سأحدد الغرض من المقالة على الفور:
توفير وقتك إذا كنت بحاجة إلى
تحديث أو تضمين خرائط Yandex في عميل الهاتف المحمول الذي يعمل بنظام iOS ، بالإضافة إلى الرغبة في مشاركة تجربتك.
أنشأنا مرة واحدة في تطبيق YandexMapkit (تقريبًا في أكتوبر 2017) بدلاً من بطاقات البريد الإلكتروني (لا شيء شخصي - مجرد عمل). بعد حوالي 3 أشهر ، في يوم شتوي جميل ، توقف إصدار Androyd من البطاقات عن العمل في اليوم الثاني بسبب المفاتيح ، تحولت البطاقة للتو إلى قرع) ما النصيحة من الدليل: "في Android ، تم كسر البطاقات ، ولا يعرفون كيفية إصلاحها" في ذلك الوقت كعميل iOS ، لم يؤثر ذلك. الرجال الفقراء على الروبوت ... هذه المرة الرجال لا علاقة لهم. في تلك الأيام
، سقطت العديد من الأكواخ : موقع روسيا ، خلد الماء ، ربما تتذكرون؟

أعني ، عندما يكون تطبيقك مرتبطًا بخدمات الطرف الثالث ، سيكون من الجيد أن يكون لديك خطة "B" لهذه الحالة ، على سبيل المثال ، قم بالتبديل إلى الإصدار السابق من تنفيذ بطاقات من Apple ، وليس استبدال واحدة بأخرى ...
بعد 3 أشهر أخرى ، في مكان ما في مارس ، وصلت رسالة من Yandex تفيد بتحديث sdk أخيرًا ، (لقد مر وقت قليل جدًا ، 4-5 سنوات من التحديث السابق):
"-تحديث ، أوقف القديمة في عام" باختصار. قبل ذلك ، كان هناك ببساطة إصدار قديم 1.0

حسنًا ، بالطبع ، بعد هذا التحذير ، لم نسحب وبدأنا على الفور الانتقال ... بعد 3 أشهر)) في أغسطس.
مرحلة "التعليق"! (تعطيل الوظيفة)
أنت تقول ، ها ... ما يتم تحديثه هناك ، تحديث البود ، تصحيح مكانين وهذا كل شيء. لذا ، لا يا رفاق ، واجهة برمجة التطبيقات الجديدة للخريطة غير متوافقة تمامًا مع الواجهة القديمة ، علاوة على ذلك ، كما اتضح لاحقًا ، هناك الكثير من الضروريات الحيوية التي هي خارج الصندوق في الإصدار القديم ومكتبات البطاقات الأخرى!
لذلك ، تم إصدار mapkit 3.0 (أثناء كتابة إصدار مقال 3.1) ،
رابط إلى الوثائق .
ولماذا بالإضافة إلى تحذير من ياندكس؟ في هذه الأثناء ، في إصدار بيتا من Xcode 10 ، لن يكون المشروع الذي يحتوي على حوت قديم بغباء ، لأن C ++ يستخدم في مكان ما في الداخل ، وهو أمر موقوف في الإصدار الجديد. من الضروري إعادة تسميته في القائمة الفرعية ، حتى تحديثه هناك ، وما إلى ذلك ، باختصار ، لم أفعل ذلك ، لأنه في النهاية ما زلت بحاجة إلى التحديث
1) نقوم بتحديث sdk ، بدلاً من الإصدار 1.0 مباشرة 3.0 ، بالطبع تغيرت API ، ولكن الكثير ....
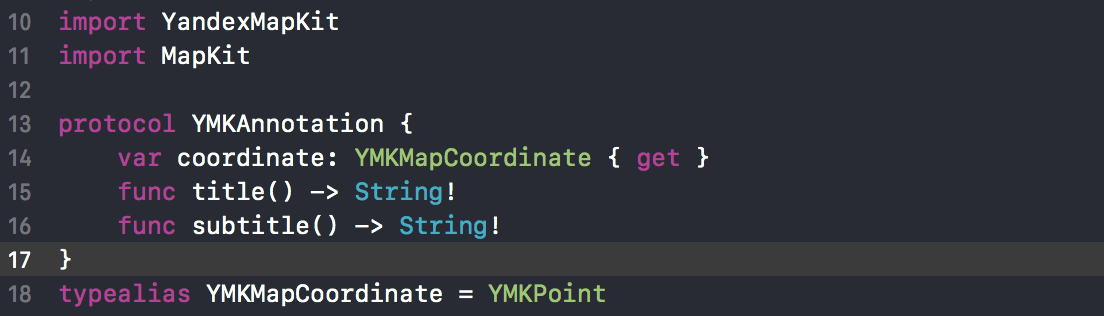
لذا فإن بروتوكول YMKAnnotation القديم مفقود ببساطة

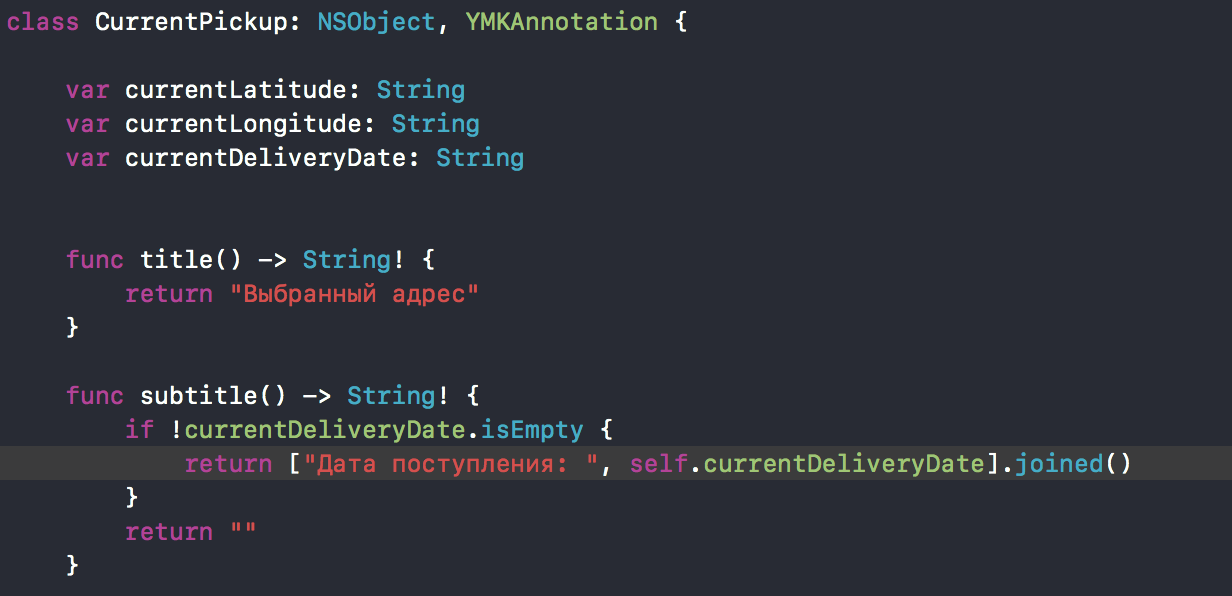
بشكل سريع ، يبدو وكأنه خيط مزور قسري (: هذا ليس طنينًا ، ثم تتجول تحمل علامة "!" إلى نفسك ... مثال على تنفيذ البروتوكول:

حسنًا ، دعنا نكتب مرة أخرى) الخاصة بنا ، فقط بدلاً من طريقة الإحداثيات () سنصنع الخصائص ، كل شيء بسيط ، الطريقة زائدة عن الحاجة ؛ يتم استبدال العنوان! () بعنوان غير مشكّل () ، من ناحية أخرى ، يمكنك إنشاء خاصية ، حسنًا ، كثيرًا ، حيث عليك تغيير المشروع ، لذلك أزلت علامة التعجب للتو.
في مشروعنا ، كان من الضروري استبدال 3 وحدات تحكم عدة مرات ، واستيراد CoreLocation في وحدة تحكم أخرى ، نظرًا لأنه لم يتم استيراده الآن في أي من رؤوس Yandex MapPocket.
من أجل عدم إعادة تسمية YMKMapCoordinate (الحوت القديم) المألوف في جميع أنحاء المشروع ، قاموا بطباعة نموذج لـ YMKPoint (حوت جديد)

2) أيضًا ، دعنا نعلن عن بعض الخصائص التي سنحتاجها في المستقبل للعمل مع الخريطة ، وبشكل رئيسي:

3) أول شيء يجب إنشاؤه هو YMKMapView (كل شيء على ما يرام معه ، مثل هذا الكائن لا يزال متاحًا). في السابق ، قمت بتهيئتها على الفور ، والآن لا يمكنك القيام بذلك ، فسوف يتعطل ، لأنك تحتاج أولاً إلى وضع المفتاح! لن يعمل المفتاح الحالي وتحتاج إلى طلب مفتاح جديد. أضف إلى AppDelegate ، وفقًا للوثائق. فقط بعد تعيين المفتاح ، يمكننا إنشاء YMKMapView وتكوينه بالطريقة التي نحتاجها في طريقة setupMap ()

ما يحدث هنا ، سنقوم بالتحليل بالتفصيل لاحقًا في سياق الحاجة إلى الإعدادات المناسبة
4) ما هي الخطوة التالية؟ ، وبعد ذلك كان لدينا الموقع الأولي لـ CLLocation ، ولكن لاستخدامه الآن ، يلزمك إضافة إطار CoreLocation يدويًا ، أو ... أو استبداله بـ YMKPoint من Yandex mapkit

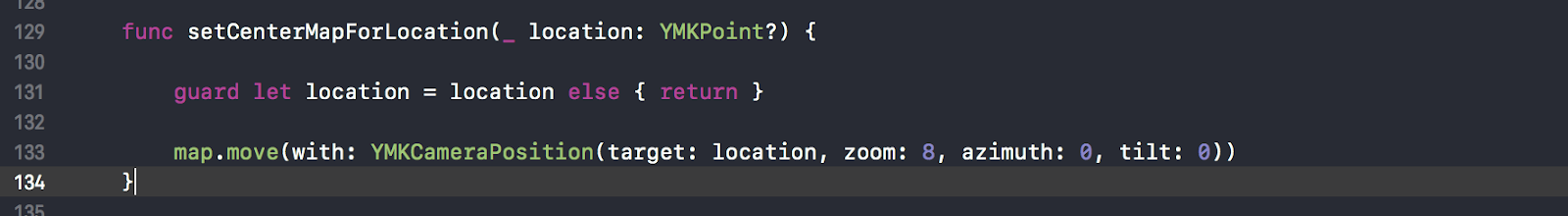
5) علاوة على ذلك ، تمحورت الخريطة حول هذا الإحداثيات بطريقة بسيطة للغاية ، ولكن الآن لا يوجد بسيط

ولكن هناك شيء أكثر تعقيدًا وأعمق قليلاً ، كائن الخريطة) ... mapView.mapWindow.map! .Move. هنا نتعلم عن وجود شيء مثل YMKCameraPosition.

6) بعد ذلك ، نعلق على تكوين الخريطة ، نظرًا لعدم وجود مثل هذه api / Properties. الآن قمنا بحذفها من أجل البدء على الأقل على الأقل.
نعلق على إضافة التعليقات التوضيحية ، (سأنتبه إلى أن هذه وظيفة قياسية) ، ونعلق أيضًا على عرض أقرب النقاط (هذه بالفعل نوع من وظائفنا).
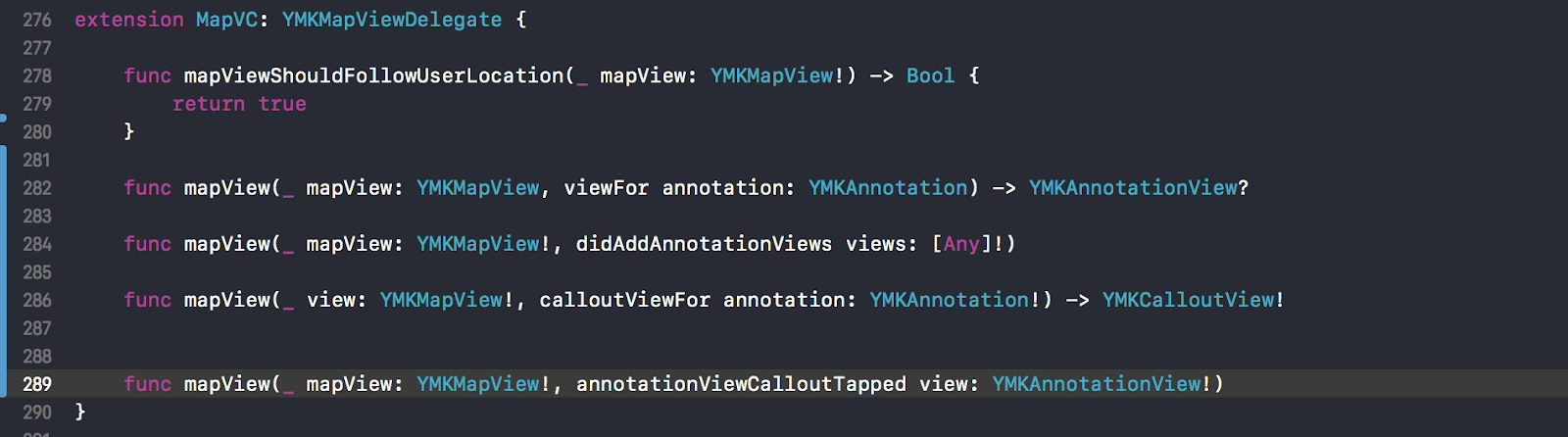
وكل YMKMapViewDelegate هو أيضًا تعليق ، لم أجده في الإطار الجديد ، ونظيرًا مماثلًا أيضًا.

لقد حذفت التنفيذ ، فقط الأساليب نفسها:
- سواء لعرض موقع المستخدم ،
- طرق العرض التي تستخدم للدبابيس ،
- رد فعل للنقر على التعليق التوضيحي ،
- ما وسائل الشرح للتعليق التوضيحي ،
- رد الفعل على النقر على وسيلة الشرح ، أي كل ما نستخدمه عادةً. في النهاية ، كان هناك نوع من أسلوبنا ، والذي استخدم أيضًا بطاقة واجهة برمجة تطبيقات محددة.
كل شيء أحسب مع MapVC - هذا هو الفصل الرئيسي حيث تم استخدام Mapkit
7) تعليق بسيط على وسيلة الشرح المخصصة ، لن يرث YMKCalloutView بعد الآن ، لم يعد هناك أي حوت جديد.
مرحبًا ، الآن تجمّع المشروع ، تمكنت من بدء كل شيء و ... راجع دفتر الملاحظات في الصندوق ، لأنه بعد أن يبدأ ، تحتاج إلى تخصيص بعض الوقت "للإحماء")) ، لكنني لم أكن أعلم عن ذلك واعتقدت أن شيئًا ما لم يكن لذا ، على الرغم من أنني اقترحت أن تنشيط المفتاح يستغرق بعض الوقت. اتضح أن الافتراض كان صحيحًا. عليك الانتظار لمدة ساعة تقريبًا (ربما تغير شيء الآن).
مع محاولة أخرى لتعديل واجهة برمجة التطبيقات القديمة بطريقة جديدة ، تم عرض الخريطة.
المرحلة الثانية - "البحث" (كيفية تنفيذ الوظيفة القديمة بطريقة جديدة)
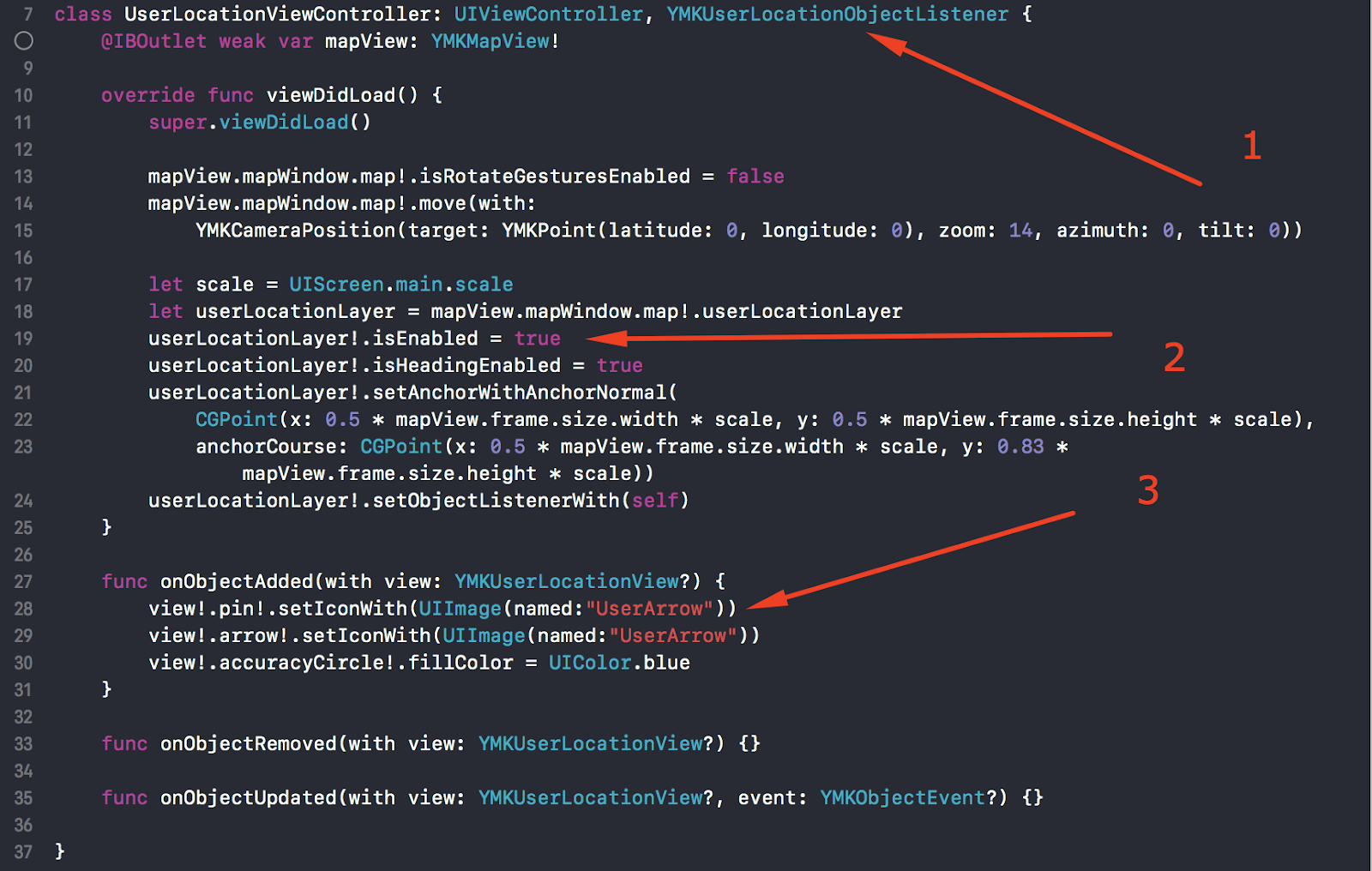
لنبدأ في استعادة الوظائف المفقودة. لذلك ، تحتاج إلى عرض قفل المستخدم ، ولكن بالطريقة القديمة ، لا يمكن تغيير الخاصية وتعيين المفوض.
الآن يتم ذلك من خلال الطبقة ، انظر نقطة طريقة setupMap () 3.
 سنلقي نظرة
سنلقي نظرة على المثال في العرض التوضيحي (
التنزيل من Yandex github ) ، لأنه
موجود . بالمناسبة ، تحتاج إلى الانتباه إلى setAnchorWith. في وقت لاحق سأقول لماذا ، يرتبط بالتكبير. يعمل موقع طيب.
2) الخطوة التالية ، بالطبع ، شروح. لا يمكنك الإضافة بالطريقة القديمة ، فنحن ننظر في النسخة التجريبية مرة أخرى. هناك فئة هناك - MapObjectsViewController. في الإصدار الجديد ، لإضافة دبابيس إلى الخريطة ، لا حاجة للمفوض ، لذلك تحتاج إلى الوصول إلى خاصية mapObjects ، واستدعاء طريقة addPlacemark على الكائن ، وتمرير الإحداثيات هناك (لا تزال هناك حمولات زائدة أخرى) مثال:

نحن نكرر مجموعة التعليقات التوضيحية (على سبيل المثال ، بعد الاستلام من الخادم) ونضيف واحدة إلى الخريطة. بالمناسبة ، تقوم الطريقة بإرجاع "placeMark" (تسمية المكان) ، والتي يمكن استخدامها لإجراء إعدادات إضافية ، على سبيل المثال ، تغيير ترتيب العرض من خلال خاصية zIndex.
هنا ، ومع ذلك ، فاتني النقطة التي قبل أن صعدت في البحث عن مندوب ولم أجده بأمان ، ولم يكن هناك مندوب واحد على الإطلاق (في الواقع ، بدأوا ببساطة في الاتصال بهم بشكل مختلف ، والآن أصبحوا مستمعين). أعلم من تجربة سابقة مع حوت Apple وحوت Yandex القديم أنه يتم إعادة استخدام التعليقات التوضيحية ، تمامًا مثل الخلايا ، ولكن لا يوجد سوى addPlacemark في العرض التوضيحي. إلى سؤال حول بطاقات ياندكس الرصاص (ساعد أحد المعارف الشخصية الصغيرة هنا) "- كيفية تحسين استخدام الذاكرة ، وإعادة استخدام الأشياء؟" الجواب: "لماذا ، لذلك يعمل بشكل جيد" ... حسنًا ، نوعًا ما نعم ، إنه يعمل.
ملاحظة: 1) من المهم ملاحظة أن Yandex.Maps تستخدم Mapkit ولا تطورها. يتم ذلك بواسطة فريق mapkit (لقب نيكولاي على المحور - likhogrud @).
2) شرح لماذا لا يتم إعادة استخدام الأشياء:
في الحوت القديم ، كانت المشاهدات التوضيحية عبارة عن طرق عرض ، تم إنشاؤها من قبل المستخدم ، وبالطبع يجب إعادة استخدام طرق العرض ، لأن إنشائها ليس رخيصًا. في الحوت الجديد ، يتم إنشاء العلامات الموضعية بواسطة مخطط الخرائط مباشرة في GL مفتوح. وربما يعاد استخدامها هناك ، لكن هذا غير دقيق. على أي حال ، هذا أكثر كفاءة من إنشاء طريقة عرض.
3) بالمناسبة ، هناك إمكانية تعديل رمز التعليق التوضيحي للمستخدم. نفذت على النحو التالي: تحتاج إلى إضافة مستمع (تناظري للمندوب) ، وتنفيذ البروتوكول المناسب - 1 من 3 طرق ، 2 اتركها فارغة فقط.
في الوقت نفسه ، أعد تحميل العلامة الموضعية بأيقوناتنا.

أيضا ، أوجه انتباهكم إلى خاصية المرساة. بعد الضغط على زر موقع المستخدم على الخريطة ، تنقل الكاميرا التركيز إلى مركز الموقع. لكن المشكلة هي أن الضغط على العمل مرة أخرى لا ينتج عنه. ماذا؟ نعلق على طريقة المرساة ويعمل كل شيء.
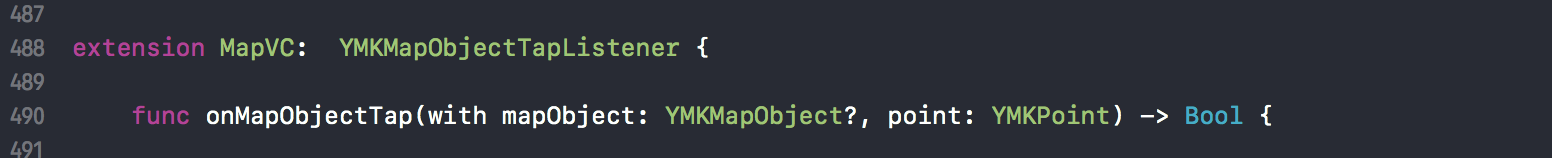
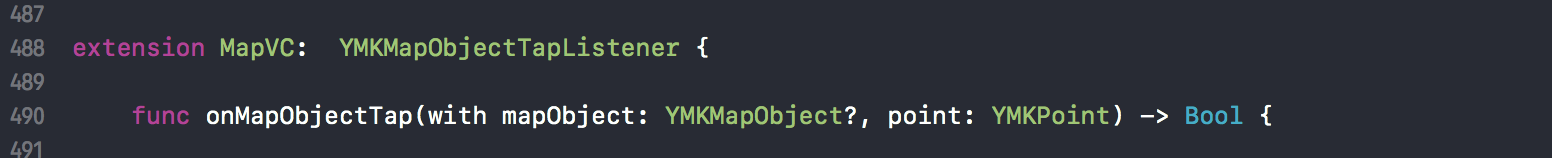
4) الآن تحتاج إلى إظهار وسيلة الشرح ، على التوالي ، للعمل على النقرة. هناك العديد من الطرق في الواجهات ، الطريقة الصحيحة هي YMKMapObjectTapListener. هناك طريقة مهمة واحدة اضطررت فيها إلى تعذيب نفسي لاحقًا ، فهي تعود صحيحة حتى لا تتكامل أكثر إذا تم العثور على مشترك. ألفت انتباهك ، تحتاج إلى الاشتراك أولاً ، سيتم الاشتراك في mapObjects (السطر 149).


حتى ينجز النقرات.
مرحى . ومع ذلك ، كانت هناك محاولات لعرض الدبابيس فقط في المنطقة المرئية ، وهذا أمر غير ضروري ، وعرض كل شيء في وقت واحد ، لذلك دعنا نتركه (فقط لأنه لا يبطئ)
5) ثم أردت جعل الأزرار للتكبير / التصغير من أجل الراحة. نسخ ولصق وتحرير صغير عن طريق القياس باستخدام زر الموقع ، وبذلك تكون قد انتهيت.
علاوة على ذلك ، نظرًا لأننا نعرف عن الكاميرا ، باستخدام طريقة النقل ، وبالتالي ، التكبير / التصغير الحالي + - 1 أو 0.5 ، حسب الحاجة. كل شيء على ما يرام هنا.

6) ننتقل إلى الوظيفة الرئيسية - وسيلة الشرح (هذا مستطيل بمعلومات إضافية ، مع مثلث في الأسفل). اتضح أنه لا توجد واجهة برمجة تطبيقات ("مسكرة في الصيف" - تعرفت Yandex على كلامي عندما قرأت ملاحظات من منشور حتى لا أكتب هذه المقالة يدويًا).

كيف حالكم شباب؟ يستخدم 100500 تطبيق وسيلة شرح.
نكتب جيدًا في "الدعم الفني" (Kolya) كيف أقوم بذلك يدويًا ، على ما أعلم. ما هي خياراتك؟
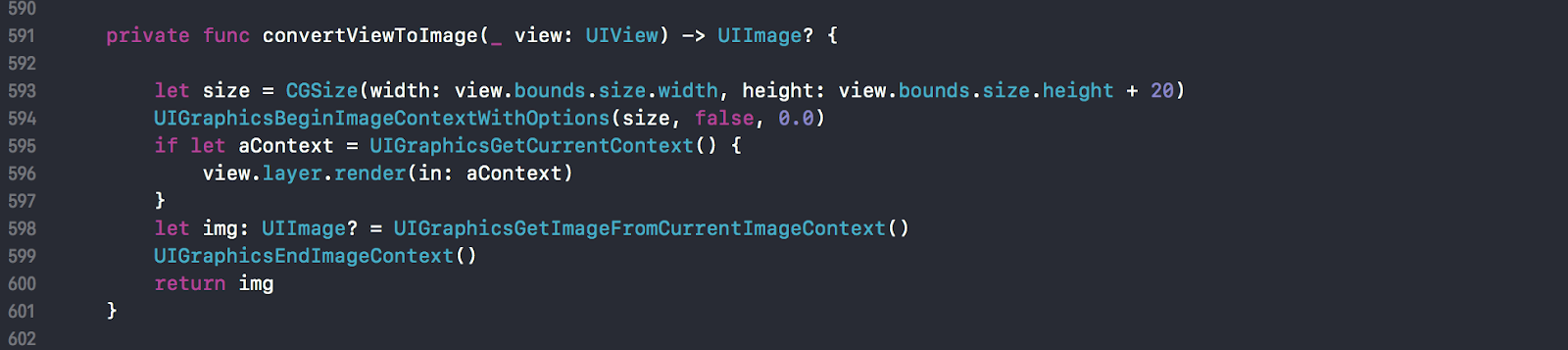
قم بتحويل العرض إلى صورة ، حيث لا يمكنك إضافة طريقة عرض مباشرة (إضافة ملف في 3.1) ، قم بتغيير الرمز ...

يتم الحصول على هذه العكازات على شكل مسطح ، على ما يبدو.
في الواقع ، ليس العكازات ، بالطبع ، ولكن ببساطة الغياب الذي أعتبره الوظيفة الأساسية
7) حسنًا ، دعنا أولاً نضيف وسيلة شرح اختبارية ، لذلك نستخدم مربعًا أحمر. لذلك ، بالضغط على الدبوس الخاص بنا ، يتم استدعاء طريقة المفوض / المستمع ، حيث يتم نقل نقطة النقر والكائن. بدون توقع خدعة ، نأخذ "النقطة" كنقطة حيث تريد إضافة وسيلة الشرح. (انتباه ، هل كل شيء يتم بشكل صحيح: "لقد نقروا ، أخذوا النقطة ، ربطوها؟". أجاب حوالي 80 ٪ بشكل صحيح ، 20 ٪ - لا)

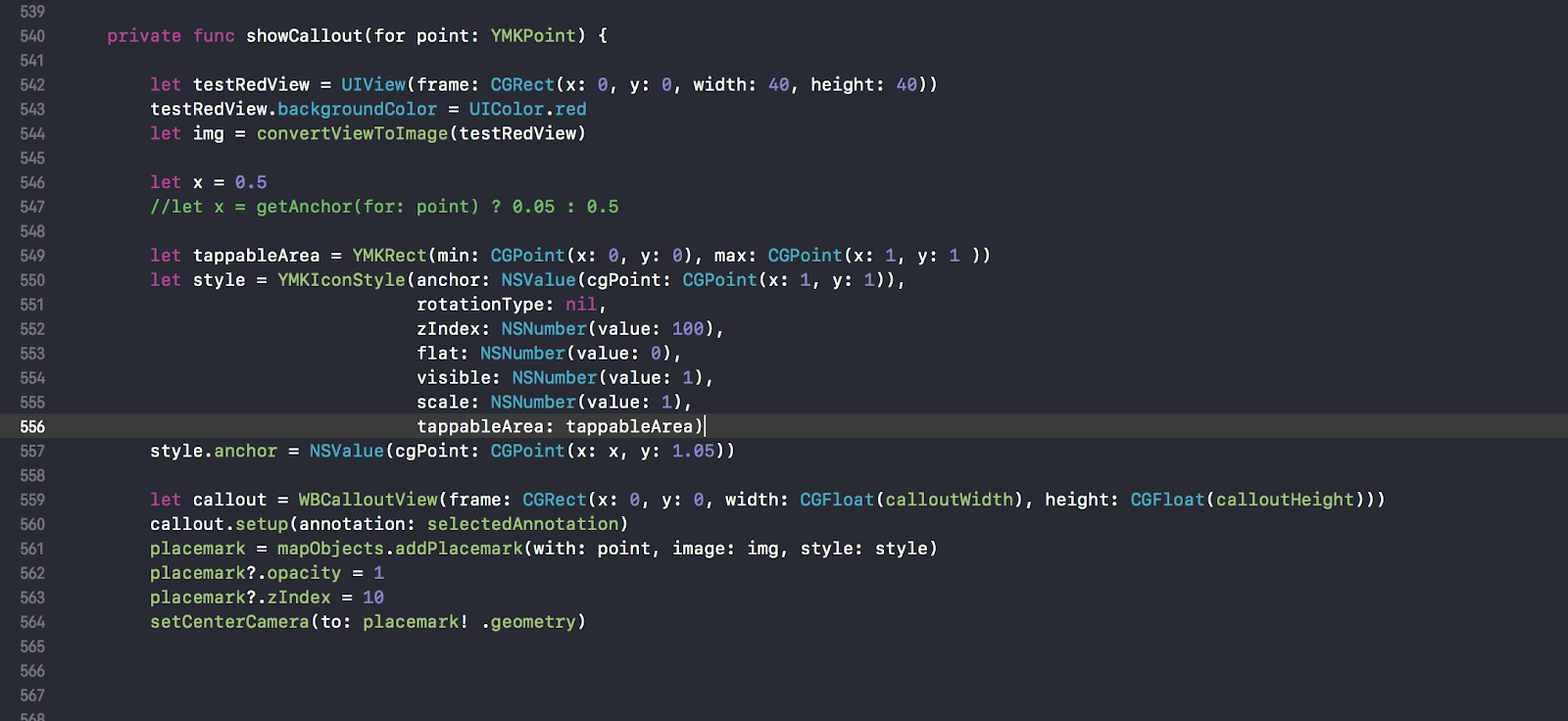
واستدعي طريقة المساعد showCallout في نص الطريقة:

سطر 544
في الداخل ، قم بإنشاء عرض اختباري للون الأحمر أربعين × أربعين ، وقم بتحويله إلى صورة ، وقم بإعلان ثابت x بقيمة 0.5 ، وسيتم استخدامه لموضع مثلث وسيلة الشرح في منتصف النقطة. رفض فكرة تغيير موقفه ، وفضل فيما بعد تحريك الكاميرا بحيث يتم عرض وسيلة الشرح المحددة في منتصف شاشة الهاتف
بعد ذلك ، نعلن منطقة "الدفع" في tappableArea ، هناك مثل هذه الخاصية في نمط الرمز الخاص بالدبوس. حسنًا ، يمكنك تحديد منطقة النقر ، وسنفعل ذلك. تتراوح المنطقة من 0.0 إلى 1.1. نحتاج إلى الجزء السفلي ، حيث يفترض وجود زر تم تحويله إلى صورة قبل (تذكر). حسنًا ، هذا يعني المنطقة (0،0.5 - 1.1) نظرًا لأن الزر أدناه.
يعمل تقييد المنطقة ، ولكن هناك فارق بسيط ، بحيث ينفي كل شيء. إذا كان هناك دبوس آخر تحت المنطقة غير المضغوطة ، فسيعمل الضغط عليه. ما معنى هذه المنطقة؟ هل يصنعون علامة أو شيئًا حتى لا تنقر النقرة. حسنًا ...
550 خط
لنقم بإنشاء نمط للرمز ، يمكنك على الفور تحديد موضع الارتساء في المعلمة الأولى ، على سبيل المثال ، فعلت ذلك أدناه في السطر 557. الموضع y هو 1.05 لرفع المثلث فوق الدبوس مرة أخرى عموديًا
خط 559
إنشاء وسيلة شرح مخصصة لدينا بحجم معين ،
نقوم بتكوين الحقول التي نحتاجها باستخدام المعلومات من التعليق التوضيحي المحددالتحديد ، ولا سيما العنوان والعنوان الفرعي ، النقش الموجود على زر وسيلة الشرح هذه. ثم أنت نفسك تستطيع أن تفعل ما تريد. يتم تحديد التعليق التوضيحي المحدد مسبقًا في المفوض. ولكن في الوقت الحالي ، أضف المربع الأحمر الذي تم إنشاؤه سابقًا
بعد ذلك ، أضف دبوسًا إلى مجموعة mapObjects ، وستُعيد الطريقة العلامة الموضعية المضافة إلينا ، وحفظها في متغير ،
من خلال النقر على وسيلة الشرح نفسها ، يتم فتح وحدة تحكم تفصيلية ، وبالتالي فإن الفروق الدقيقة هي أنه إذا كان هناك دبوس آخر يدخل إليه أيضًا ، فسيعمل المفوض مرة أخرى ، لذلك هنا تحتاج إلى تغيير الترتيب في التسلسل الهرمي من خلال zIndex. اضبط الرؤية وحرك وسيلة الشرح إلى المركز على الخط 564
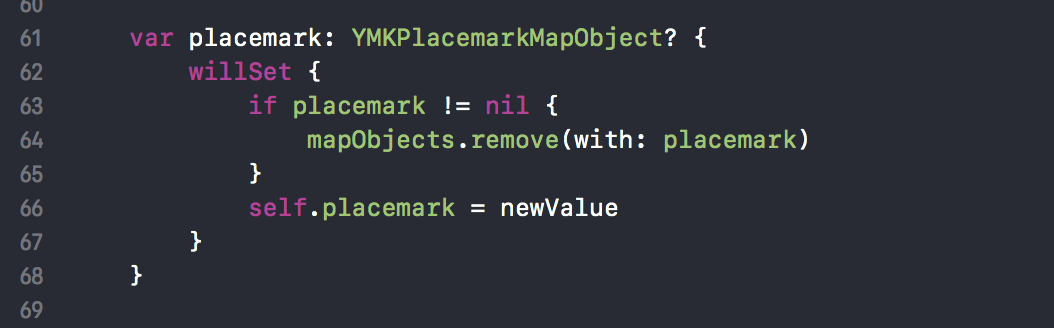
الفروق الدقيقة : تعد العلامة الموضعية المتغيرة
مؤشرًا لوسيلة شرح.
في البداية ليس لدينا ذلك ، بعد النقر على الدبوس ، يبدو ، بعد النقر على الدبوس التالي ، نحتاج إلى حذف وسيلة الشرح الأولى وإضافة واحدة جديدة. لذلك ، إذا كانت العلامة الموضعية المتغيرة! = لا شيء ، فأنت بحاجة إلى إزالة وسيلة الشرح القديمة من مجموعة mapObjects)

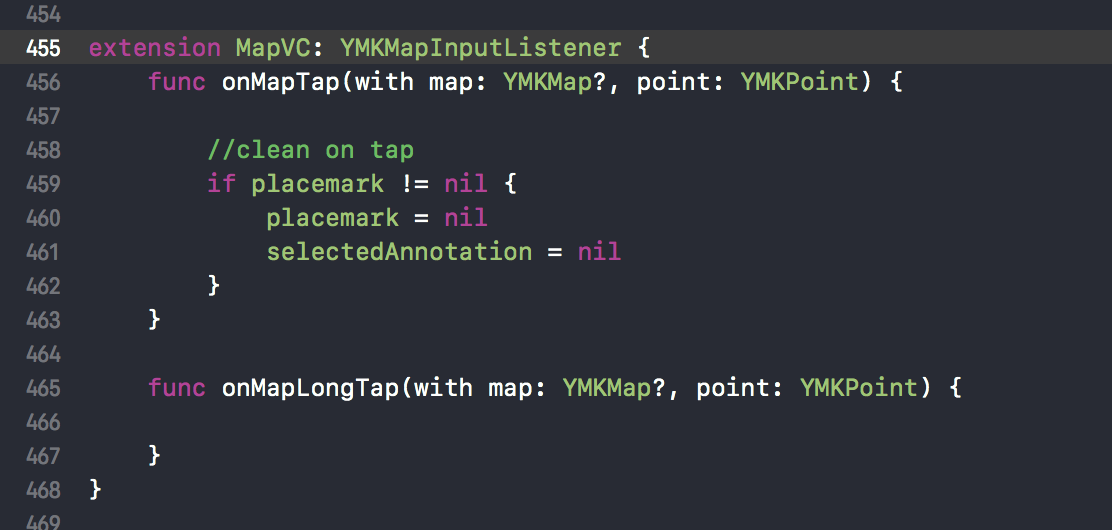
أيضًا ، في حالة التاباس على البطاقة ، تحتاج إلى إخفاء وسيلة الشرح ، لذلك في طريقة التفويض ، نقوم بتعيين علامة موضعية ، ويعمل المراقب ، ويتم حذف وسيلة الشرح ، بالإضافة إلى محو التعليق التوضيحي المحدد
لهذا ، اشتركنا في YMKMapInputListener في وقت سابق

في المقابل ، فإن طريقة تحويل طرق العرض هي كما يلي. (في الإصدار 3.1 ، تمت إضافة القدرة على إضافة طرق عرض إلى الخريطة)
أنا لا أصف كيفية القيام بهذا العرض) ، ولكن إذا كان هناك الكثير من المشاكل (من الممكن وجود مثلث) مع هذا ، ثم اكتب ، سأضيف هذه المرحلة

هناك حاجة إلى السحر 20 المضاف إلى الارتفاع لمكان تحت المثلث أدناه ، والذي سيكون عليك رسمه
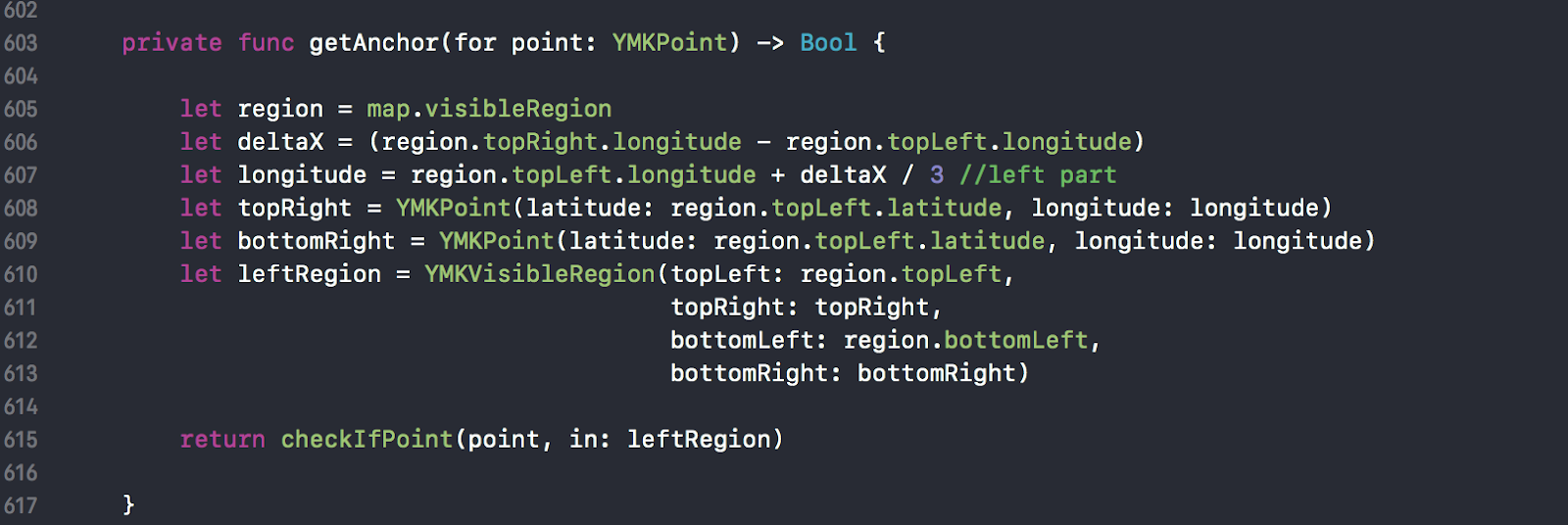
نريد أيضًا أن تنبثق النافذة المنبثقة (يتم إرفاقها) بالدبوس في مكان معين (يسار ، يمين ، في المنتصف) ، لهذا توجد خاصية ارتساء. تعرف على النحو التالي:
نقسم المنطقة المرئية من الخريطة إلى 3 مناطق رأسية ونحدد المنطقة التي نحن فيها ، اعتمادًا على ذلك ، قم بتغيير موضع الربط. في مثال الكود ، نتحقق مما إذا كنا على الجانب الأيسر ، عن طريق القياس الذي نقوم به للوسط ، إن لم يكن اليسار وليس في المنتصف ، على التوالي ، فإن النقطة على اليمين هي

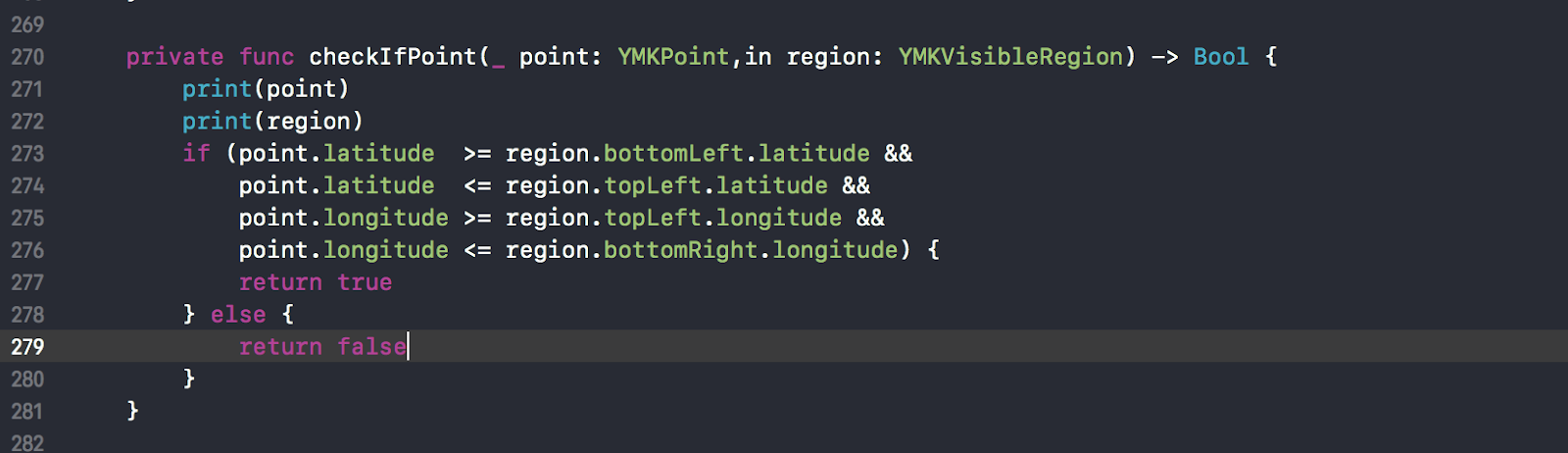
وظيفة مساعد للتحقق مما إذا كانت النقطة تقع في منطقة:

ابدأ. يعمل. ولكن هناك فارق بسيط ، يبدو أننا نحاول التكبير ، واحد ، اثنان ، ثلاثة ، ويطرح وسيلة الشرح بعيدًا عن الدبوس. ماذا؟ كيف؟

7) نبدأ التصحيح ، الإحداثيات هي نفسها

ثم كانت هناك محاولات لفهم ما يحدث وكيف يعمل ، وعودة أخرى إلى العرض التوضيحي ، والبحث أكثر يقظة عن الاختلافات ...

ألاحظ أن الإحداثيات تنتقل مباشرة ، وليس تلك التي هي على وشك! لكني أنا مندهشة ، من الواضح أن الإحداثيات هي نفسها ، أي أن الدائرة والمربع لهما نفس الإحداثيات.
هذا هو السبب في الطريقة التي لم أتمكن من الوصول إلى الكائن على الفور ، ولكن تجاوزت النقطة ، وهذا غير صحيح.

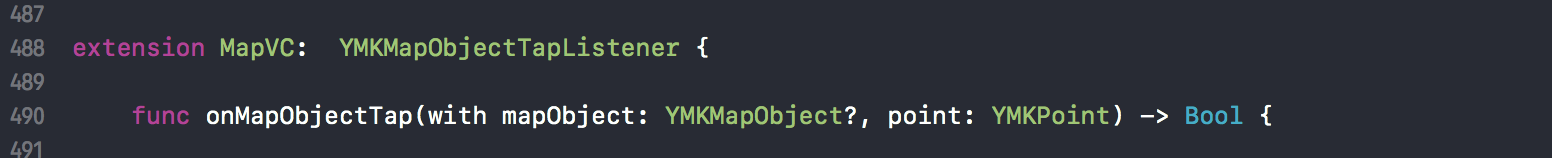
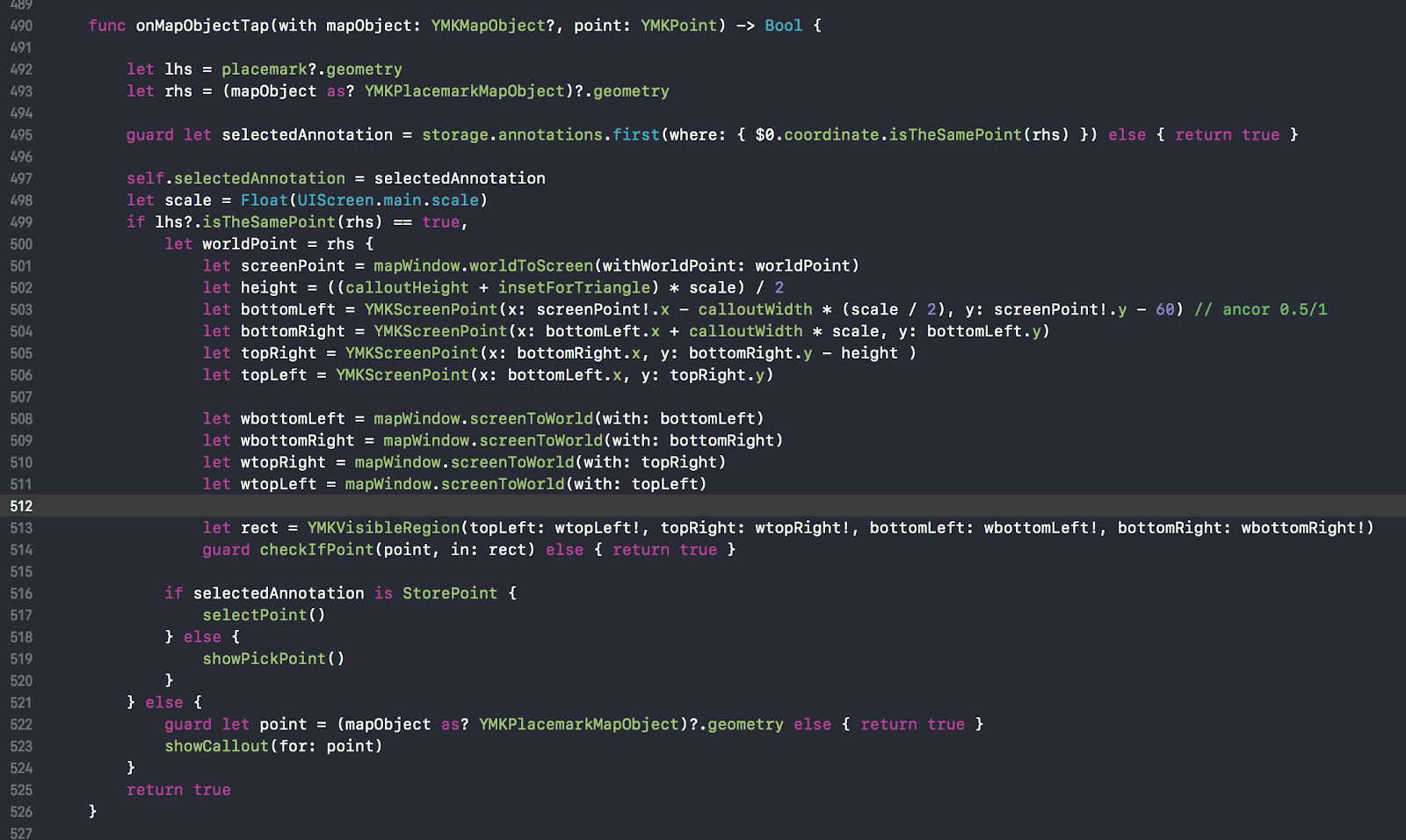
ولكن هل تحتاج إلى إلقاء شيء ما ، واتخاذ خاصية (في كل مكان يسمى كل شيء بشكل مختلف ، ثم التنسيق ، ثم الإشارة ، هنا الآن الهندسة) هل هذا إبداعي أم ماذا)؟ 493 خط

نظرًا لأننا بحاجة إلى معالجة خيارين ضغط: الأول للتثبيت ، والثاني للشرح ، وليس لمعالجة النقرات إذا نقرنا على نفس الدبوس مرة أخرى ، فإن
أول شيء نقوم به هو العثور على الدبوس الذي نقرنا عليه في مجموعة الدبوس ، مقارنة ينسق سطر 495 ، وإلا سيعود صحيحًا ، وبالتالي نقول أننا عالجنا النقرة ولا نحتاج إلى المضي قدمًا في التسلسل الهرمي
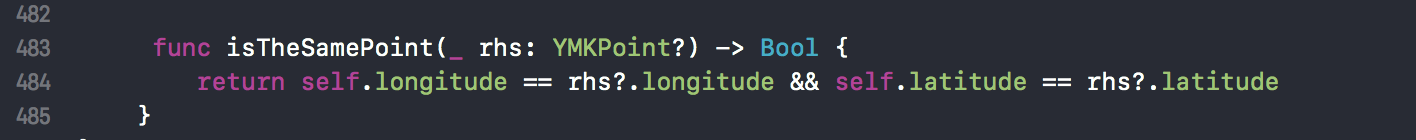
ثانيًا : نحدده من خلال النقر على الدبوس أو على وسيلة الشرح ، كما سنقارن إحداثيات 499 خط التسميات. اختبار المساواة:
 علاوة على ذلك ،
علاوة على ذلك ، إذا كانت هذه وسيلة شرح ونريد الرد على نقرة زر (أو محاكاة ، لأنها الآن صورة) ، وليس على المنطقة بأكملها ، فإننا نحتاج إلى إجراء بعض الحسابات باستخدام الأقلام :)
- تحويل إحداثيات العالم إلى شاشة 501 line
نعتبر أنفسنا: سنقوم بتحويل إحداثيات الخريطة إلى شاشة ، ونعرف مكاننا ، ثم بإضافة عرض وطول العرض ، نحصل على نقاط الزاوية ، ولكن لسبب ما لا يتطابقان وأنا أضرب ثلاثة يدويًا ، في حالتي لجهاز iPhone العاشر)). كما اتضح لاحقًا ، نسيت عدد وحدات البكسل لكل نقطة ولم تأخذها في الاعتبار. والتي يمكن أن يكون لدينا 1x ، (نقطة واحدة 1 بكسل) ، 2x ، 3x نقطة واحدة هي ثلاث وحدات بكسل. - دعونا نحسب ارتفاع الزر - ارتفاع وسيلة الشرح + ارتفاع المثلث مضروبًا بالمقياس ، ومعلومات حول المقياس (السطر 498). بعد ذلك ، نقسم كل هذا إلى قسمين ، لأن ارتفاع الزر هو نصف ارتفاع وسيلة الشرح
- ثم نحسب إحداثيات الزوايا ، بناءً على حقيقة أن المرساة (x: 0.5 ، y: 1) ، بالنظر إلى حجم المثلث ومساحته))
- ثم قم بتحويل إحداثيات الشاشة هذه إلى العالم
- إنشاء منطقة مرئية بناءً عليها ، هي منطقة زر
- ونتحقق مما إذا قمنا بالضغط على منطقة الزر أم لا. إذا ضربت ، ثم تحقق من نوع التعليق التوضيحي ، اعتمادًا على النوع الذي نسميه بعضًا من طريقتنا: انتقل إلى الشاشة التفصيلية أو حدد هذا المتجر للتسليم في الحالات مع StorePoint
خلاف ذلك ، إنها نقرة على الدبوس ونحتاج إلى إضافة وسيلة شرح ، وهو ما فعلناه بالفعل أعلاه.
هذا كل شيء ، في هذا التعارف الأولي مع الحوت الجديد قد انتهى.
ما الذي أريد قوله أيضًا في التطبيق الحالي لخرائط mapkit يحتوي على الكثير من الوظائف غير المستخدمة ، وهذا يؤثر أيضًا على حجم ثنائي الناتج. هل أنت مستعد لمثل هذه التضحيات ، في المستقبل ، يجب هدم الرجال إلى وحدات بعد كل شيء . كما سمعت من زملائي على android من ورشة العمل أن هناك مشاكل في التوافق مع Kotlin.
ملاحظة بينما قررت وبدأت كتابة مقال ، خرج التحديث 3.1 ، حيث تم حل المشاكل المذكورة وتنفيذها:
تمت الإضافة
بالنسبة إلى Android ، ظهر إصدار arm64 و x86.
يمكنك إضافة أي كائن عرض إلى الخريطة.
ظهر توجيه الدراجات.
تمت إضافة تعليقات توضيحية لاغية لنظام Android.
تم التغيير
يتم تقسيم MapKit إلى أجزاء:
MapKit - خريطة فقط ؛
اتجاهات MapKit - توجيه السيارة ؛
MapKit Transport - توجيه المشاة وتوجيه النقل العام وتوجيه الدراجات ؛
بحث MapKit - البحث والتكويد الجغرافي ؛
MapKit الأماكن - الإستعراضات.
بالنسبة لنظام التشغيل iOS ، أصبحت التعليقات التوضيحية القابلة للإلغاء أكثر صرامة.
ثابت
تم إصلاح عدد من الأخطاء.
أداء محسن.
tech.yandex.ru/maps/doc/mapkit/3.x/concepts/versions-docpageاكتب تعليقاتك وأسئلتك.