معهد ماساتشوستس للتكنولوجيا. محاضرة رقم 6.858. "أمن أنظمة الكمبيوتر." نيكولاي زيلدوفيتش ، جيمس ميكنز. 2014 سنة
أمان أنظمة الكمبيوتر هي دورة حول تطوير وتنفيذ أنظمة الكمبيوتر الآمنة. تغطي المحاضرات نماذج التهديد ، والهجمات التي تهدد الأمن ، وتقنيات الأمان بناءً على العمل العلمي الحديث. تشمل الموضوعات أمان نظام التشغيل (OS) ، والميزات ، وإدارة تدفق المعلومات ، وأمان اللغة ، وبروتوكولات الشبكة ، وأمان الأجهزة ، وأمان تطبيقات الويب.
المحاضرة 1: "مقدمة: نماذج التهديد"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 2: "السيطرة على هجمات القراصنة"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 3: "تجاوزات العازلة: المآثر والحماية"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 4: "فصل الامتيازات"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 5: "من أين تأتي أنظمة الأمن؟"
الجزء 1 /
الجزء 2المحاضرة 6: "الفرص"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 7: "وضع حماية العميل الأصلي"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 8: "نموذج أمن الشبكات"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 9: "أمان تطبيق الويب"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 10: "التنفيذ الرمزي"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 11: "لغة برمجة Ur / Web"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 12: أمن الشبكات
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 13: "بروتوكولات الشبكة"
الجزء 1 /
الجزء 2 /
الجزء 3المحاضرة 14: "SSL و HTTPS"
الجزء 1 /
الجزء 2 /
الجزء 3 أعتقد أن تنفيذ HTTPS يرجع إلى القلق للمستخدمين الذين لديهم الكثير من السلطة التقديرية في تقرير ما إذا كان سيتم استخدام الشهادات.
مشكلة أخرى تتجلى في الممارسة والتي تفرض أيضًا استخدام HTTPS هي مرفق غير آمن أو محتوى مختلط على صفحة ويب. الهدف من هذه المشكلة هو أن موقعًا آمنًا أو أي موقع ويب ، لهذا الغرض ، يمكنه تضمين أجزاء أخرى من المحتوى في صفحة ويب.
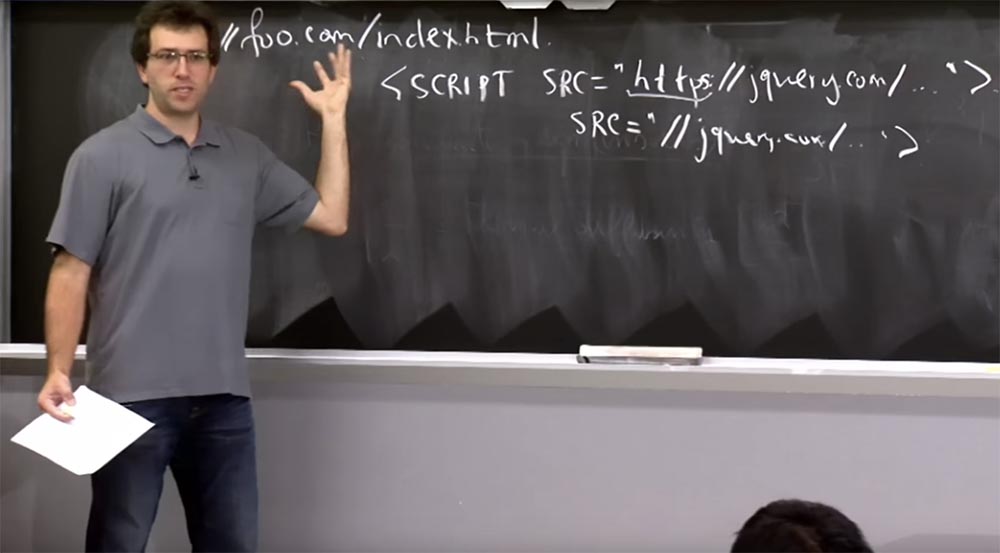
لذلك إذا كان لديك نوع من مواقع الويب ، على سبيل المثال foo.com/index.html ، فيمكن عرضه باستخدام بروتوكول HTTPS ، ولكن داخل صفحة HTML ، يمكنك الحصول على العديد من العلامات التي تجبر المتصفح على الذهاب إلى مكان ما وجعله جزءًا تحتوي هذه الصفحة على نوع من المحتوى الغريب.

تبدو علامة هذا السيناريو كما يلي:
<script scr = «http://jquery.com/…”>
ويشير إلى مصدر jquery.com. وبالتالي ، تسهل مكتبة JavaScript الشائعة تفاعل العديد من الأشياء في متصفحك. لكن العديد من مطوري الويب يرتبطون ببساطة بعنوان URL لموقع آخر. هذا يجعل الأمور أسهل ، ولكن ما الذي يمكن أن يكون الصيد؟ افترض أن لديك موقعًا آمنًا وقمت بتنزيل jQuery من هناك.
الطالب: قد يكون مسجلاً مزيفًا.
الأستاذ: نعم إنه كذلك. في الواقع ، هناك طريقتان للحصول على الشيء الخاطئ الذي لا تتوقع تلقيه. أحد الاحتمالات هو أن jQuery نفسه قد يتعرض للخطر. لديك شيء مشابه لما طلبته إذا تم اختراق jQuery ، فهذا سيئ جدًا. الاحتمال الآخر هو أن هذا الطلب سيتم إرساله عبر الشبكة دون أي تشفير أو مصادقة. لذلك ، إذا كان الخصم يتحكم في اتصالك بالشبكة ، فيمكنه اعتراض هذا الطلب وإرسال رمز JavaScript آخر إليك استجابة ، والآن سيعمل رمز JavaScript هذا كجزء من صفحتك. ونظرًا لأنه يعمل في نطاق HTTPS foo.com هذا ، فإنه يتمتع بحق الوصول إلى ملفات تعريف الارتباط المحمية foo.com وأي شيء آخر في هذه الصفحة. يبدو هذا أمرًا سيئًا حقًا ، لذا كن حذرًا. ويجب على مطور الويب أيضًا أن يحرص على عدم ارتكاب هذا النوع من الخطأ.
وبالتالي ، فإن أحد الحلول هو ضمان أمان جميع المحتويات المضمنة في صفحة آمنة. هذا دليل جيد ليتبعه العديد من مطوري الويب. لذا ربما يجب عليك فقط استخدام
jquery.com في هذا السطر بدلاً من
jquery.com . أو إذا كانت عناوين URL تدعم سياسة الأصل ، فهذا يعني أنه يمكنك حذف جزء من HTTPS وقول فقط أن أصل هذا النص البرمجي هو //jquery.com/ ، أي scr = "//jquery.com / ..."

وهذا يعني أن هذه العلامة سترسل لك إلى
jquery.com إذا كانت على صفحة HTTPS ، وإلى
jquery.com إذا لم تكن على HTTPS ، بل على عنوان URL HTTP عادي. هذه طريقة لتجنب مثل هذه المشكلة.
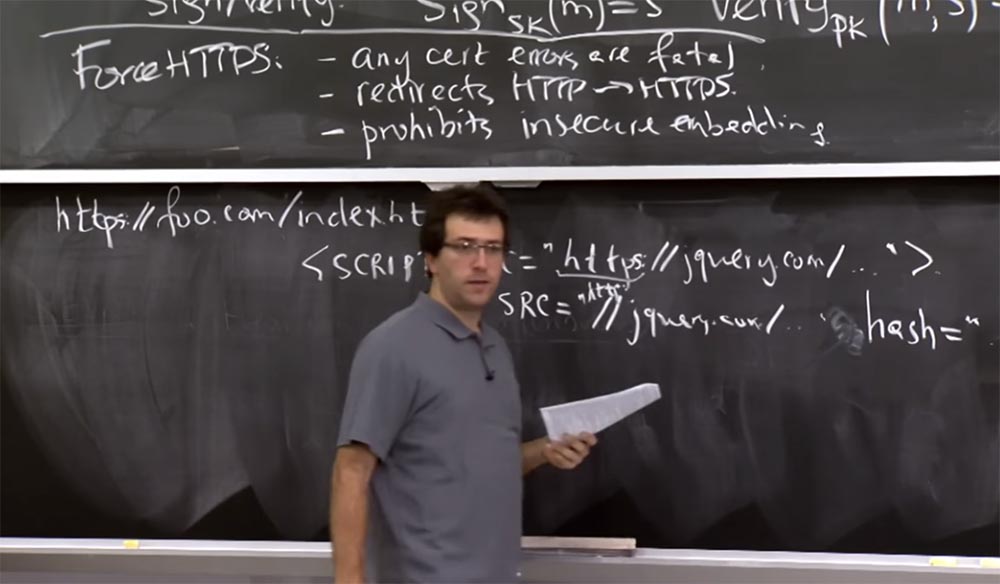
ومع ذلك ، يحاول الناس باستمرار تحسين كل شيء ، لذلك ربما تكون إحدى الطرق البديلة لحل هذه المشكلة هي تضمين التجزئة أو شيء مثل المؤشر هنا في العلامة:
<script scr = «http://jquery.com/…”>
لأنه إذا كنت تعرف نوع المحتوى الذي تريد تنزيله ، فربما لا تحتاج إلى تنزيله بالكامل باستخدام بروتوكول HTTPS. في الواقع ، أنت لا تهتم بمن يقدم لك هذا المحتوى طالما أنه يتطابق مع تجزئة محددة.
وبالتالي ، هناك مواصفات جديدة تسمح لك بتكوين علامات التجزئة للعلامات من هذا النوع. لذلك بدلاً من الربط بـ jquery.com بعنوان URL HTTPS ، يمكنك ببساطة أن تقول أن مصدر النص البرمجي هو jquery.com أو حتى HTTP ، ولكن في نهاية النص البرمجي تضيف نوعًا من سمة العلامة ، على سبيل المثال التجزئة يساوي ما نأمل في الحصول عليها من الخادم.
 الطالب:
الطالب: ما اسم هذه المواصفة؟
البروفيسور: له اسم معقد ، وهو موجود في الملاحظات على ملاحظات المحاضرة ، شيء مثل "تكامل subresource" ، تكامل الموارد الفرعية. يتم تنفيذه ببطء إلى حد ما ، ولكن آمل أن يتم تطبيقه في المستقبل القريب في متصفحات مختلفة. يشبه هذا طريقة أخرى لمصادقة المحتوى دون الاعتماد على تشفير البيانات على مستوى الشبكة.
وبالتالي ، لدينا هذه الخطة العامة جدًا التي تستخدم SSL و TLS لمصادقة الاتصالات بخادم معين. هذه طريقة بديلة لحماية اتصالك بالشبكة. إذا كنت تهتم بالنزاهة ، فقد لا تحتاج إلى قناة شبكة آمنة ومشفرة. كل ما عليك فعله هو تحديد ما تريده بالضبط في النهاية.
الطالب: ألا يأتي رمز SRC هذا من العميل؟
البروفيسور: يعمل على جانب العميل ، لكن العميل يتلقى هذا الرمز من بعض الخادم.
الطالب: لا يمكن لأي شخص فقط إدخال رمز JavaScript في الصفحة؟
الأستاذ: أعتقد أنه يمكن. لذلك ، فإن معنى التجزئة هو حماية محتوى الصفحة من المتسللين الذين يحاولون إدخال شفرة جافا سكريبت مختلفة. بالنسبة إلى jQuery ، هذا مهم جدًا لأن jQuery معروف جيدًا ، لأنك لا تحاول إخفاء رمز مصدر jQuery. لذلك ، تريد التأكد من أن مهاجم الشبكة لا يمكنه اعتراض اتصالك وإدراج إصدار ضار من jQuery ، مما سيؤدي إلى تسرب ملفات تعريف الارتباط. صحيح أنه يمكن لأي شخص معرفة تجزئة هذه الأشياء لأنفسهم. وبالتالي ، فهو حل لمشاكل السلامة ، وليس الخصوصية.
أعتقد أنه يجب على المطورين مراقبة ذلك عند كتابة الصفحات أو تضمين محتويات صفحات HTML الخاصة بهم في عناوين URL لـ HTTPS. مصدر قلق آخر لدينا هو ملفات تعريف الارتباط. هذا هو المكان الذي يأتي فيه الاختلاف بين ملفات تعريف الارتباط ذات علامات الأمان وملفات تعريف الارتباط ذات الأصل الأصلي فقط. الشيء الوحيد الذي يمكن للمطور أن يفسد هنا هو ببساطة نسيان وضع العلم على ملفات تعريف الارتباط في المقام الأول ، يحدث هذا. ربما يفكر فقط في المستخدمين الذين سيذهبون فقط إلى عنوان URL لـ HTTPS ، ويعتبر إعداد العلامات غير ضروري. هل هذه مشكلة؟ إذا كان المستخدمون حذرين للغاية ويزورون دائمًا عناوين URL HTTPS ، فلا توجد مشكلة. هل تعتقد أنه من المنطقي في هذه الحالة ترك علامة أمان على ملفات تعريف الارتباط الخاصة بك؟
الطالب: هل من المحتمل أن يتمكن المهاجم من الاتصال بعنوان URL الخاص بك وإعادة توجيهك إلى موقع ضار؟
الأستاذ: نعم. حتى إذا لم ينتقل المستخدم يدويًا صراحةً إلى بعض عناوين URL بنص عادي ، فلا يزال بإمكان المهاجم منحه رابطًا إلى موقع غير آمن أو يطلب منه تنزيل صورة باستخدام عنوان URL بخلاف HTTPS. ثم سيتم إرسال ملفات تعريف الارتباط غير الآمنة مع طلب الشبكة. لذا فهذه مشكلة ، وتحتاج حقًا إلى علامة ، حتى إذا كان المستخدمون والتطبيقات الخاصة بك حذرين للغاية.
الطالب: أفترض أن هناك عناوين URL HTTP آمنة.
البروفيسور: نعم هذا صحيح. لنفترض أن لدي موقع ويب لا يستمع حتى على المنفذ 80 ولا توجد طريقة للاتصال بي من خلال المنفذ 80 ، فلماذا قد تكون هناك مشكلة إذا كنت أستخدم ملفات تعريف الارتباط غير الآمنة؟
الطالب: لأن المتصفح لن يتمكن من إرسال ملفات تعريف الارتباط الخاصة بك إلى مجال آخر.
البروفيسور: هذا صحيح ، لن يرسل المتصفح ملفات تعريف الارتباط إلى نطاق آخر ، ولكن لا يزال هناك خطر من أن يتمكن المهاجم من تنزيل عنوان URL الخاص به. لذا ، لنفترض أن amazon.com يستخدم SSL فقط ، فإنه لا يستمع حتى على المنفذ 80. ونتيجة لذلك ، لم يضعوا علمًا آمنًا على ملفات تعريف الارتباط. فكيف يمكن للمتسلل سرقة ملفات تعريف الارتباط الخاصة به إذا لم يستمع أمازون على المنفذ 80؟
الطالب: هل مازال المتصفح يعتقد أن هذا اتصال HTTP؟
البروفيسور: حسنًا ، إذا اتصلت بالمنفذ 443 واستخدمت SSL أو TLS ، فسيتم تشفير الاتصال دائمًا ، لذا فهذه ليست مشكلة.
الطالب: يمكن للمهاجم اعتراض الاتصال.
البروفيسور: نعم ، يمكن للمهاجم اعتراض الحزم التي تحاول الاتصال بـ Amazon عبر المنفذ 80 ، والتظاهر بأنك نجحت في الاتصال بالموقع. لذلك إذا كان المهاجم يتحكم في شبكتك ، يمكنه إعادة توجيه حزمك الموجهة إلى Amazon إلى المنفذ 80 من جهازه الخاص ، ولن يتمكن العميل من رؤية الفرق. سيبدو كما لو كان Amazon يستمع على المنفذ 80 ، ولكن في الواقع سيتم إرسال ملفات تعريف الارتباط الخاصة بك إلى خادم الويب لهذا القراصنة.
الطالب: لأن العميل غير معروف.
البروفيسور: هذا صحيح ، حيث إن HTTP ليس لديه طريقة للتحقق من صحة المضيف الذي تتصل به. هذا بالضبط ما يحدث. HTTP ليس لديه مصادقة. لذلك ، إذا افترضت وجود خصم على الشبكة ، يجب عليك أولاً منع إرسال ملفات تعريف الارتباط عبر HTTP ، لأنه ليس لديك فكرة عمن سيذهب إليه اتصال HTTP هذا.
الطالب: لهذا عليك التحكم بالشبكة.
الأستاذ: نعم بالطبع. إذا كان لديك سيطرة كاملة على شبكتك ، فأنت تعلم أن الخصوم لن يتمكنوا من اعتراض حزمك. ومع ذلك ، حتى مع التحكم الكامل في الشبكة ، قد تكون لديك مشاكل ، انظر إلى مواد المحاضرة حول TCP ، تم النظر في أنواع مختلفة من هجمات الشبكة هناك.
الجمهور: ولكن أليس من الممكن في هذه الحالة منع هجوم إعادة التوجيه؟
البروفيسور: من المحتمل أن يعترض المخترق طلب http الخاص بالعميل على
amazon.com ، وسيتضمن هذا الطلب جميع ملفات تعريف الارتباط الخاصة بك لموقع amazon.com ، أو ملفات تعريف الارتباط لأي مجال آخر ترسل إليه الطلب. لذلك ، إذا لم تضع علامة على ملفات تعريف الارتباط هذه على أنها آمنة ، فيمكن إرسالها عبر اتصال مشفر وغير مشفر.
الطالب: كيف يبدأ هذا الطلب؟
البروفيسور: ربما يمكنك حث المستخدم على زيارة newyorktimes.com ، حيث دفعت مقابل إعلان يقوم بتحميل صورة من
amazon.com . ولا يوجد شيء يحمي المستخدم من السؤال: "يرجى تنزيل الصورة من عنوان URL هذا". ولكن عندما يحاول المتصفح الاتصال بالموقع ، سيرسل ملفات تعريف الارتباط إذا كان الاتصال ناجحًا.
هناك امتداد HTTPS Everywhere ، وهو مشابه جدًا لـ Force HTTPS ، أو HTTPS الإجباري ، والذي يحاول منع هذا النوع من الأخطاء. عند تحديد موقع في وضع HTTPS الإجباري ، سيمنع المتصفح بشكل أساسي أي اتصالات HTTP لهذا المضيف.

وبالتالي ، لا توجد طريقة لعدم وضع علامة على ملفات تعريف الارتباط الخاصة بك على أنها آمنة أو ارتكاب خطأ مماثل. إذا نسي المطور تعيين علامة أمان على ملفات تعريف الارتباط ، في هذه الحالة يكون الحل واضحًا - عليه فقط إصلاح خطئه. ولكن هناك مشكلة أكثر حساسية: عندما يسترد خادم الويب الآمن ملف تعريف الارتباط الخاص بالعميل ، فإنه ليس لديه فكرة عما إذا تم إرسال ملف تعريف الارتباط هذا عبر اتصال نص مشفر أو عادي. لأنه في الواقع ، يتلقى الخادم بضع قيم أساسية لملف تعريف الارتباط.
من خطة العمل التي نوقشت أعلاه ، يستتبع ذلك أنه عند إرسال طلب إلى خادم آمن ، سيتضمن المتصفح ملفات تعريف ارتباط آمنة وغير آمنة ، لأنه من جانبه ، يشعر بالقلق بشأن سريتها. ولكن على جانب الخادم ، لا توجد ضمانات للسرية ، وعندما يتلقى الخادم ملفات تعريف ارتباط المستخدم ، يمكن إرسالها عبر اتصال مشفر ونص. هذا يؤدي إلى احتمال وقوع هجمات مثل تثبيت الجلسة.
هذا يعني أن المهاجم ، على سبيل المثال ، يريد أن يرى رسائل البريد الإلكتروني التي ترسلها. للقيام بذلك ، سيقوم بتعيين ملفات تعريف الارتباط الخاصة بك ، والتي هي نسخة من ملفات تعريف الارتباط لحسابه على Gmail. وعندما ترسل رسالتك ، ستظهر في مجلد العناصر المرسلة ، وليس في مجلدك. سيكون الأمر كما لو كنت تستخدم حساب مهاجم ، حتى يتمكن من استخراج مراسلاتك من صندوق البريد الخاص به. لذا ، إذا قام أحد المخترقين بوضع ملفات تعريف ارتباط الجلسة بالقوة في المستعرض الخاص بك ، فسيجبرك على استخدام حسابه. لذا فهذه مشكلة أخرى تنشأ بسبب سوء الفهم مع الفصل غير الكامل لملفات تعريف ارتباط HTTP و HTTPS.
الطالب: ولكن من أجل إدراج ملفات تعريف الارتباط الخاصة بك في متصفح شخص آخر ، يجب أن يكون لديك ثغرة هناك.
البروفيسور: لا ، لتعيين ملف تعريف الارتباط الخاص بك ، ليست هناك حاجة إلى الثغرة الأمنية. أنت ببساطة تخدع المتصفح للاتصال بعنوان URL العادي لمضيف HTTP. وإذا لم يكن المتصفح بامتداد ، مثل Force HTTPS أو HTTPS Everywhere ، يمكنك ، كمهاجم ، تعيين المفتاح في متصفح المستخدم. هذا ملف تعريف ارتباط غير آمن ، ولكن سيتم إعادته حتى للطلبات الآمنة.
الطالب: كيف تجعل المتصفح يعتقد أن هذا المجال هو نفس المجال؟
البروفيسور: لهذا عليك اعتراض اتصال الشبكة وتنفيذ أحد أنواع الهجمات التي تحدثنا عنها قبل بضع دقائق.
فماذا يفعل HTTPS القسري في الواقع؟ إنه يحاول منع بعض المشاكل العديدة. تم نشر دراسات حول بروتوكول Force HTTPS قبل 5 أو 6 سنوات. منذ ذلك الحين ، تم توحيدها واعتمادها بالفعل. يبدو أنه مكون إضافي سطحي يخزن بعض الأشياء وبعض ملفات تعريف الارتباط. اليوم ، يعتقد معظم مطوري المتصفحين أن إنشائه كان فكرة جيدة. من الأفضل دمجه مباشرة في المتصفح. هناك شيء يسمى HTTP Strict Transport Security ، أو HSTS ، آلية لفرض اتصال آمن عبر بروتوكول HTTPS. هذا مثال جيد على كيفية تأثير البحث العلمي على أمان تطبيقات الويب والمتصفحات.
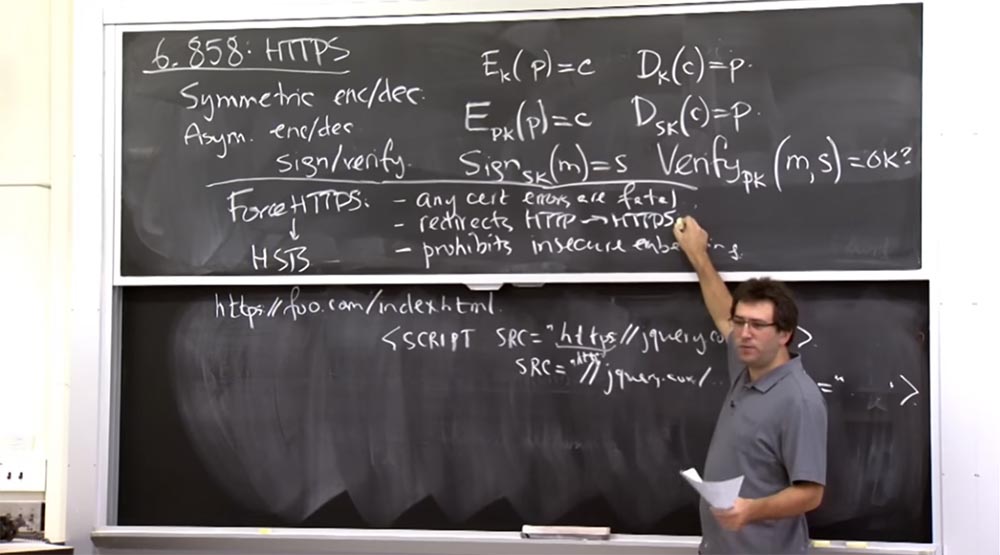
دعونا نرى ما يفعله Force HTTPS لموقع ويب. يسمح HTTPS الإجباري لموقع الويب بتعيين هذا البت لاسم مضيف محدد ، وهناك ثلاثة أشياء تفرض على HTTPS التأثير على سلوك المتصفح.
الأول هو أن أي أخطاء في الشهادة تكون قاتلة دائمًا. وبالتالي ، ليس لدى المستخدم فرصة لقبول شهادة خاطئة باسم مضيف خاطئ أو منتهية الصلاحية ، وما إلى ذلك. هذا شيء يغير المتصفح.
الشيء الثاني هو أن Force HTTPS يعيد توجيه جميع طلبات HTTP إلى HTTPS. هذه فكرة جيدة إذا كنت تعلم أن الموقع يستخدم دائمًا HTTPS بشكل شرعي ، فيجب عليك على الأرجح حظر أي طلبات HTTP عادية ، لأن هذا قد يكون علامة على نوع من الخطأ أو دليل على أن مهاجمًا يحاول خداعك في عرض الاتصال بالموقع دون تشفير . تريد التأكد من أن هذا يحدث بالفعل قبل تنفيذ طلب HTTP ، وإلا سيتم نقل أي طلب HTTP إلى الشبكة بالفعل.
وآخر شيء يفرض Force Force HTTPS على المتصفح القيام به هو أنه يحظر خطة التضمين غير الآمنة التي نظرنا إليها سابقًا - عند تضمين عنوان URL HTTP في موقع HTTPS.

هذا ما يفعله ملحق Force HTTPS. استنادًا إلى المصطلحات المستخدمة اليوم ، يقوم بروتوكول HSTS بنفس الشيء. الآن تمنع معظم المتصفحات بشكل افتراضي التضمين غير الآمن. كان هذا مثيرًا للجدل ، حيث واجه العديد من المطورين مشاكل بسبب Force HTTPS ، ولكن أعتقد أن Firefox و Chrome و IE سيرفضون افتراضيًا تحميل المكونات غير الآمنة ، أو على الأقل JavaScript و CSS غير الآمن في صفحتك إذا كنت ثم افعلها بشكل خاطئ.
الطالب: لا يسأل المستخدم عن أداء أي عمل؟
الأستاذ: اعتادوا على حقيقة أن المستخدم يوافق عادة. على سبيل المثال ، يستخدم IE مربع حوار منبثق يسأل عما إذا كنت تريد تنزيل محتوى إضافي ، أو شيء من هذا القبيل. أعتقد أنه إذا حاولت ، يمكنك التحايل على جميع هذه الإجراءات الأمنية ، لكنني لا أنصحك بذلك. وبالتالي ، تحاول المتصفحات الحديثة حل بعض المشكلات باستخدام Force HTTPS و HSTS.
الطالب: ماذا يحدث عندما لا يدعم الموقع HTTPS؟
أستاذ: ماذا تقصد؟
الطالب: أن المتصفح لن يتصل بالموقع عبر HTTPS.
أستاذ: ماذا يحدث إذا كان لديك موقع ويب لا يدعم HTTPS ولكن يقوم بتعيين ملفات تعريف الارتباط هذه؟ والحقيقة هي أنك إذا استخدمت هذا الخيار في متصفحك ، فلن تتمكن من التحدث إلى معظم الإنترنت ، لأنهم لا يستخدمون HTTPS. لذلك ، يجب أن يكون المتصفح قادرًا على التواصل عبر HTTPS مع تلك المواقع التي تريد حقًا مثل هذه الحماية.
الطالب: إذا كنت أتذكر بشكل صحيح ، فلا يمكنك تعيين ملف تعريف ارتباط حتى يسمح الموقع بذلك.
البروفيسور: نعم هذا صحيح. يشعر هؤلاء الرجال بالقلق من هجمات DoS ، حيث يمكن استخدام هذا المكون الإضافي لإحداث مشاكل لمواقع أخرى. على سبيل المثال ، إذا قمت بتعيين بت فرض Force HTTPS لبعض مواقع الويب غير المشبوهة ، فستتوقف فجأة عن العمل ، لأن الجميع سيحاول الآن الاتصال بهم عبر HTTPS ، وهو ما لا يدعمونه. إذن هذا أحد الأمثلة التي تقلق بشأن إمكانية استخدام هجوم DoS باستخدام HTTPS القسري للمواقع التي لا تعتمد على ذلك.
شيء آخر هو أن هذا البروتوكول لا يدعم استخدام Force HTTPS للمجال بأكمله. على سبيل المثال ، أنا مستخدم mit.edu قام بتعيين ملفات تعريف ارتباط Force HTTPS في جميع المتصفحات ، والآن تعمل فقط اتصالات HTTPS في MIT. يبدو هذا كارثيًا بعض الشيء ، لذلك ربما تريد تجنب موقف مماثل.
من ناحية أخرى ، عاد بروتوكول HSTS إلى هذا ، قائلًا أنه يمكنك تعيين Force HTTPS للنطاق الفرعي بأكمله ، لأنه اتضح أنه مفيد لملفات تعريف الارتباط غير الآمنة المرسلة مع الطلب إذا كنت لا تعرف من أين تم إرسالها في الأصل. هناك مجموعة كاملة من الإعدادات لهذه الأشياء على أدنى مستوى ، ولكن لا يزال من غير الواضح ما يعنيه الاختيار الصحيح في هذه الحالة.
هناك سؤال مثير للاهتمام يمكنك طرحه: هل هذه التحسينات أساسية أم أنها تهدف فقط لمساعدة المطورين على تجنب الأخطاء؟ لنفترض أن لديك مطورًا مسؤولًا للغاية لا يتخذ إجراءات خطيرة ، أو يقوم بتحديث الشهادات في الوقت المحدد ، أو يستخرج شهادات جديدة - فهل يحتاج إلى استخدام Force HTTPS؟
الطالب: بالطبع ، لأن لا شيء سيوقف المخترق الذي سيجبر المستخدم على تنزيل شيء عبر HTTP ، ثم اعتراض الاتصال.
الأستاذ: هذا صحيح. ولكن إذا كنت تشعر أنه مجتهد للغاية ، وتم وضع علامة على جميع ملفات تعريف الارتباط الخاصة به على أنها آمنة ، فعندئذ إذا قام شخص ما بزيارة نسخة HTTP من موقعك ، فلا ينبغي أن يسبب ذلك مشاكل.

ومع ذلك ، ربما لا يزال عليك الدفاع ضد الكتابة فوق ملفات تعريف الارتباط أو هجمات الحقن. هذا متعب ، ولكن ربما يمكنك فعل شيء حيال ذلك.
الطالب: أعتقد أن المطور لن يتمكن على أي حال من التحقق من صحة الشهادة ، أليس كذلك؟
: , : « ». , , , , , . : «, !», , , - - . , .
: , , HTTP HTTPS, , , .
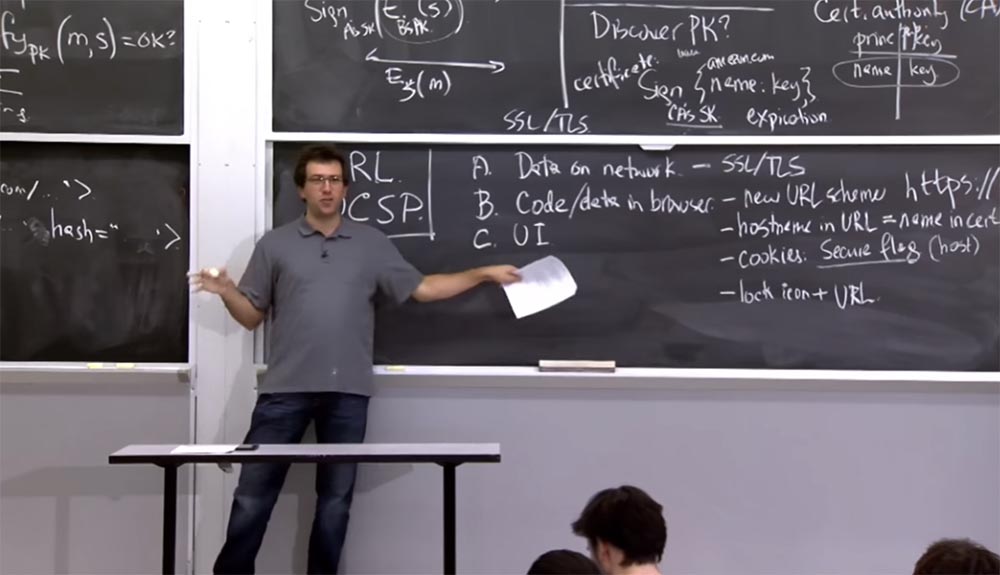
: , UI, - , . URL-. amazon.com, , , . HTTPS amazon.com, HTTP URL . , URL-, , amazonn.com amazon.com. . , Force HTTPS.

– Force HTTPS ? ?
: , .
: . , , Force HTTPS HTTPS . , . , Force HTTPS, , , HTTP, HTTPS. , HTTPS. , , HTTPS.
: Force HTTPS?
: , , , . , , , , , , , Force HTTPS .
, amazon.com Force HTTPS, , , , amazon.com, .

. DNSSEC. DNSSEC, , , , HTTPS Force HTTPS, DNS-. , DNSSEC, , , .
Google , . , Chrome , Force HTTPS. Chrome, , CRL Force HTTPS, . , , , . , Google, , , .
بالطبع ، تقول Google حاليًا أنه يمكن تضمين أي موقع في المتصفح لأن القائمة الحالية صغيرة جدًا ، ولكن إذا نمت إلى ملايين الإدخالات ، فأنا متأكد من أن Google ستتوقف عن تضمين جميع المواقع في قائمة المتصفح. ولكن الآن يمكنك حقًا إضافة نطاقك هناك عن طريق إرسال بريد إلكتروني ببساطة إلى مطوري Chrome وسيتم إدراج موقعك في عناوين URL لفرض HTTPS.النسخة الكاملة من الدورة متاحة هنا .شكرا لك على البقاء معنا. هل تحب مقالاتنا؟ هل تريد رؤية مواد أكثر إثارة للاهتمام؟ ادعمنا عن طريق تقديم طلب أو التوصية به لأصدقائك ،
خصم 30 ٪ لمستخدمي Habr على نظير فريد من خوادم مستوى الدخول التي اخترعناها لك: الحقيقة الكاملة حول VPS (KVM) E5-2650 v4 (6 نوى) 10GB DDR4 240GB SSD 1Gbps من 20 $ أو كيفية تقسيم الخادم؟ (تتوفر الخيارات مع RAID1 و RAID10 ، حتى 24 مركزًا وحتى 40 جيجابايت DDR4).
VPS (KVM) E5-2650 v4 (6 نوى) 10GB DDR4 240GB SSD 1Gbps حتى ديسمبر مجانًا عند الدفع لمدة ستة أشهر ، يمكنك الطلب
هنا .
ديل R730xd أرخص مرتين؟ فقط لدينا
2 x Intel Dodeca-Core Xeon E5-2650v4 128GB DDR4 6x480GB SSD 1Gbps 100 TV من 249 دولارًا في هولندا والولايات المتحدة! اقرأ عن
كيفية بناء مبنى البنية التحتية الطبقة باستخدام خوادم Dell R730xd E5-2650 v4 بتكلفة 9000 يورو مقابل سنت واحد؟