
عادل عمران هو مبرمج يعمل في هذا المجال منذ فترة طويلة ، ويتبادل الخبرات وأفضل الممارسات والملاحظات مع الزملاء في مدونته. تدور
مقالة عادل
الجديدة حول الأدوات التي تساعدك على كتابة كود جميل ونظيف يعمل بشكل جيد.
من المؤلف: أنت تريد كتابة رمز جيد ، ولكن لا تعرف من أين تبدأ ، حاول قراءة هذا وذاك ، ضع ما قرأته موضع التنفيذ. ولكن لا يزال هناك أسئلة أكثر من الإجابات. هل من الضروري إزالة الرمز "الميت"؟ ماذا تفعل إذا تم العثور على متغير غير مستخدم في مشروع مكتوب بالفعل؟ كيفية العثور على أنماط إشكالية وإصلاح كل شيء؟ هذه الأسئلة مهمة ، والعديد منا يحاول الإجابة عليها. لكن أفضل شيء هو القيام بكل شيء بشكل جيد بالفعل من الصفر ، بحيث لا تضطر بعد ذلك إلى البحث عن مناطق المشاكل وثغرات التصحيح ، وإضاعة الوقت. لإنشاء كود جيد ، هناك العديد من الأدوات التي يمكن تسميتها لا غنى عنها.
الأمثلة التي سنغطيها في هذه المقالة ذات صلة بـ React ، على الرغم من أن ما تقرأه يمكن تطبيقه على أي مشروع ويب تقريبًا.
توصي Skillbox بما يلي: دورة تدريبية عملية "Web Developer Web Developer" .
نذكرك: لجميع قراء "هبر" - خصم 10000 روبل عند التسجيل في أي دورة من دورات Skillbox باستخدام الكود الترويجي "هبر".
القائمة الكاملة لأدوات المقالة هنا:
- أجمل
- ESLint
- أتمتة التنسيق والوبر عند الحفظ
- أجش
- مرحل الوبر
- مع الجمع بين أجش و Lint
- المحرر
لنبدأ مع أجمل
هذه الأداة هي محسن كود مدروس.
 لماذا هو مطلوب؟
لماذا هو مطلوب؟ينظف كود جاهز. فقط تخيل أنك بحاجة إلى تحسين حوالي 20 ألف خط. سوف يقوم أجمل كل ذلك تلقائيًا وبسرعة.
إنه سهل الاستخدام وسهل التكيف لنفسك - تعمل العديد من الفرق على تحسين Prettier ، بحيث يمكنك اختيار الإصدار الذي يناسبك.
إذا كنت مبرمجًا مبتدئًا تريد كتابة رمز جميل ولكنك لا تعرف من أين تبدأ ، فجرّب Prettier.
التثبيتتحتاج إلى إنشاء مجلد يسمى التطبيق ، وداخل نوع المجلد في سطر الأوامر ما يلي:
npm init -y
سيقوم هذا الأمر بإنشاء ملف package.json.
بعد ذلك ، نتعامل مع التبعيات.
yarn add --dev prettier
بعد تنفيذ الأمر ، يظهر ما يلي داخل الملف الذي تم إنشاؤه حديثًا:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
بعد ذلك ، قم بإنشاء مجلد src / داخل مجلد التطبيق. وداخل ملف src / index.js. يمكنك في الواقع تسميته كما تشاء ، الشيء الرئيسي هو إدخال هذا في جسده:
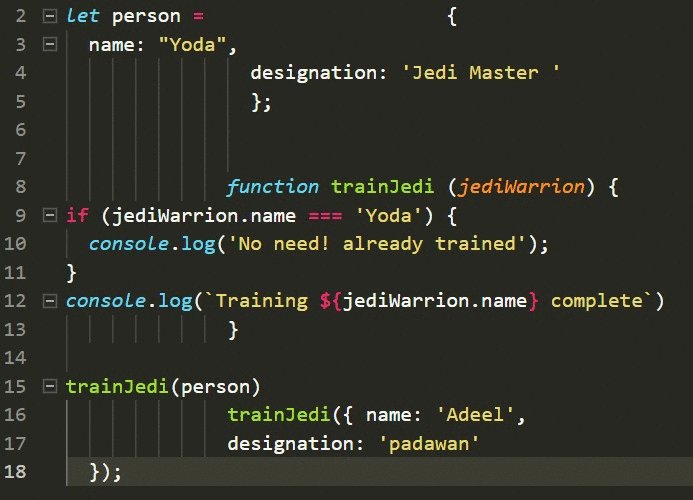
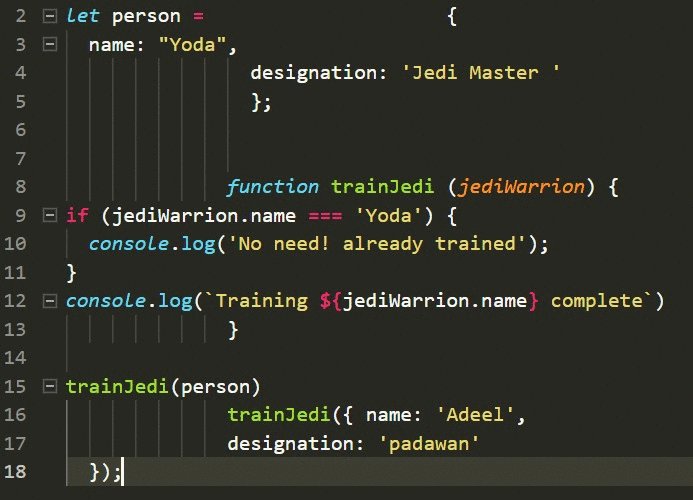
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
الآن لدينا src / app / index.js مع كود أخرق.
يمكنك تنفيذ العمليات التالية عليه:
- التنسيق يدوياً ؛
- استخدام الأتمتة ؛
- لا تفعل شيئًا (دع الأشياء تذهب وتتقدم).
الخيار الثالث هو الأفضل عدم الاختيار ، وإلا لماذا نحتاج إلى أدوات لتحسين الشفرة؟ دعنا نختار الخيار الثاني. لدينا تبعية ونص أجمل داخل ملف package.json.
الآن قم بإنشاء prettier.config.js في مجلد التطبيق.
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
يسمح
لك printWidth بالتأكد من أن الرمز لا يتجاوز 100 حرف ؛
يقوم singleQuote بتحويل كافة علامات الاقتباس المزدوجة إلى
علامة اقتباس فردية ؛
سيقوم
trailingComma بالتحقق من جميع الفواصل المتدلية في الكود ، خاصة في نهاية آخر خاصية للعنصر. موضح
هنا.يدير
التباعد المسافات المسافات في حرفية الكائن:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
يحدد
tabWidth عدد المسافات على مستوى المسافة البادئة.
شبه - إذا طبعت صحيح ؛ في نهاية البيان.
فيما يلي
قائمة كاملة بالخيارات التي يمكن لـ Prettier العمل معها.
بعد أن يكون التكوين الأولي جاهزًا ، يمكنك تنفيذ البرنامج النصي.
"أجمل": "أجمل - اكتب src / ** / *. Js"
في المثال أعلاه ، يبحث البرنامج النصي عن جميع ملفات .js في المجلد src /.
-الكتابة تشير إلى الحاجة إلى حفظ ملفات التعليمات البرمجية المحسنة.
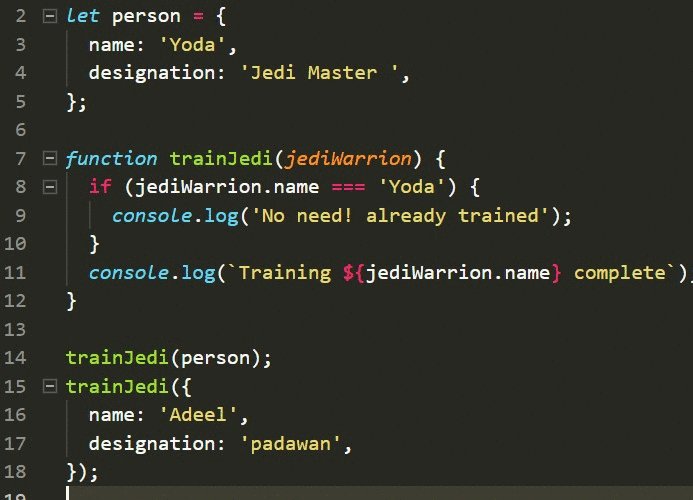
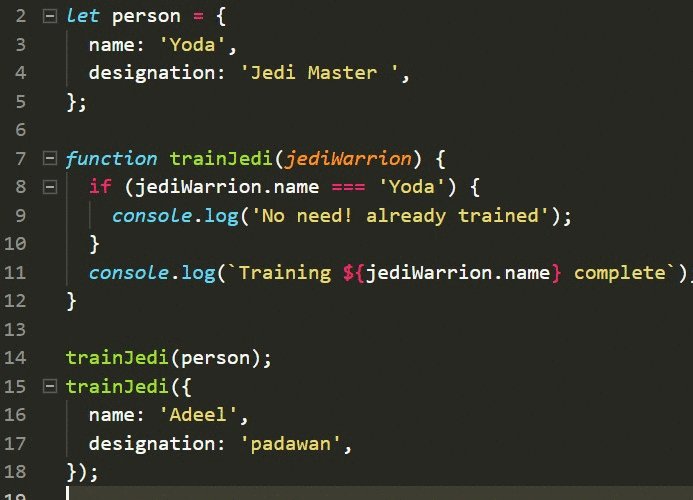
دعنا ننفذ البرنامج النصي:
أجمل غزل

إذا كان لديك أي مشاكل مع المثال ،
فإليك المستودع حيث يمكنك العثور على كل شيء جاهز.
ESLint
تحلل هذه الأداة التعليمات البرمجية للمساعدة في الكشف عن الأنماط الإشكالية التي لا تتوافق مع القواعد والمعايير. يعمل لمعظم لغات البرمجة.
لماذا هو مطلوب عند تطبيقه على JavaScript؟نظرًا لأن لغة JavaScript هي لغة مجانية إلى حد ما ، غالبًا ما يرتكب المطورون أخطاء. يساعدك ESLint في العثور على المشاكل دون تشغيل برنامج مكتوب.
كيف تبرز ESLint من نوعها؟من السهل تكوينه ، إنه مرن للغاية. يمكنك إضافة وإزالة القواعد إذا لزم الأمر - حرفيا تم تكوين كل شيء. لذلك ، يمكنك تنسيق الرمز وفقًا لمجموعة القواعد التي تستخدمها.
الآن هناك دليلا للأسلوب أكثر صلة:- دليل Google JavaScript Style
- دليل نمط جافا سكريبت Airbnb
بالنسبة لي ، أوصي بالخيار الثاني. إنه يتمتع بشعبية كبيرة ، يمكنك التحقق من ذلك عن طريق الذهاب إلى
GitHub .
أولاً ، دعنا نقوم بتحديث ملف package.json الخاص بنا:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
ماذا يعني كل خيار:
eslint : هذه هي الأداة الرئيسية للعمل مع التعليمات البرمجية الأصلية.
babel-eslint :
مفيد إذا كنت تستخدم ميزات التدفق أو الميزات التجريبية التي لا تدعمها ESLint بعد.
eslint-config-airbnb : توفر هذه الحزمة للمطور تكوين ESLint الخاص بـ Airbnb.
eslint-plugin-babel: البرنامج المساعد المرافق لـ babel-eslint.
eslint-plugin-response: يحسن التفاعل.
eslint-plugin-import: يوفر القدرة على العمل مع صيغة الاستيراد / التصدير ES2015 + (ES6 +).
eslint-plugin- prettier
: تبسيط تفاعل ESLint مع Prettier.
مع انتهاء المهام الأساسية ، فلنبدأ. على سبيل المثال ، قم بإنشاء ملف .eslintrc.js في التطبيق / المجلد.
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
أضف ملف .eslintignore إلى التطبيق / المجلد.
/.git
/.vscode
العقدة
ماذا يفعل ملف .eslintrc.js؟
دعونا نرى:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
env: تحدد البيئة المتغيرات العالمية المحددة مسبقًا بالفعل. البيئات المتاحة في حالتنا هي es6 ومتصفح وعقدة. ستجعل Es6 ECMAScript 6 متاحة باستثناء الوحدات النمطية. سيضيف المتصفح جميع المتغيرات العامة مثل Windows. وفقًا لذلك ، ستضيف العقدة جميع متغيرات العقدة العالمية.
يمتد: مجموعة من السلاسل - كل تكوين إضافي يمتد السابق. الآن نستخدم قواعد الوبر مع airbnb التي تمتد إلى الدعابة ثم إلى إنزيم الدعامة.
الإضافات: هذه هي قواعد الفحص الأساسية التي نريد استخدامها. نحن نعمل مع babel ، و import ، و jsx-a11y ، والتفاعل ، والأجمل وكل ما حددته أعلاه.
المحلل: ESLint تستخدم Espree بشكل افتراضي ، ولكن بما أننا نعمل مع babel ، فأنت بحاجة إلى استخدام
Babel-ESLint .
parserOptions: عندما نغير المحلل اللغوي الافتراضي لـ Espree إلى babel-eslint ، نحتاج إلى توضيح parserOptions.
القواعد: أي قواعد يمكننا تغييرها أو استبدالها هنا.
إذا كان كل شيء واضحًا ، فلنتحدث عن .eslintignore. يساعد هذا الخيار في الإشارة إلى جميع المسارات التي لا تحتاج إلى معالجة باستخدام ESLint. أستخدم ثلاثة مسارات فقط:
/.git - عندما لا أرغب في التأثير على ملفات git الخاصة بي
/.vscode ، بما أنني أعمل مع VS Code ، ولدى هذا المحرر التكوين الخاص به ، والذي يحتاج إلى تحديد لكل مشروع ولا أريد الدخول فيه هنا.
node_modules - أنا لا ألمس التبعيات أيضًا ، لذلك أضفتها إلى القائمة.
هذا كل شيء ، دعنا نتحدث عن النصوص المضافة حديثًا لحزمتنا.
"Lint": "eslint --debug src /"
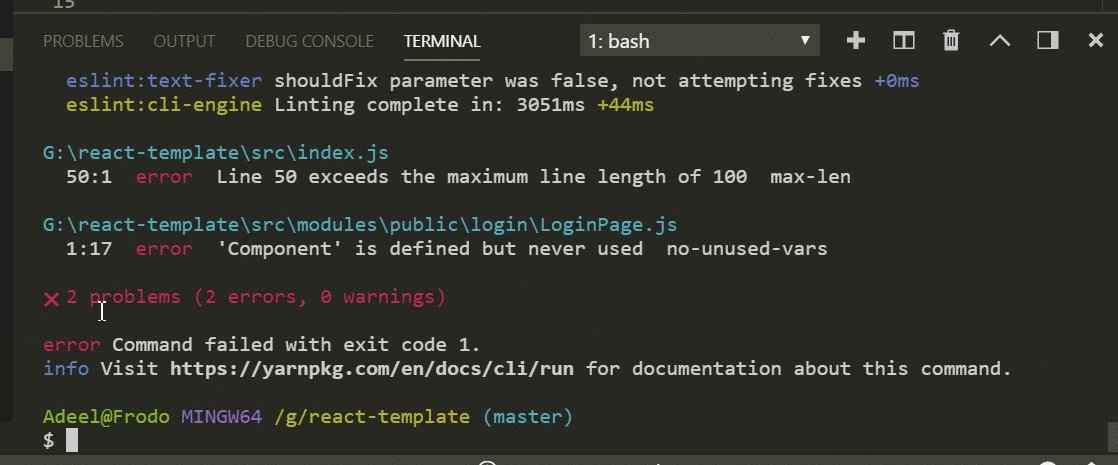
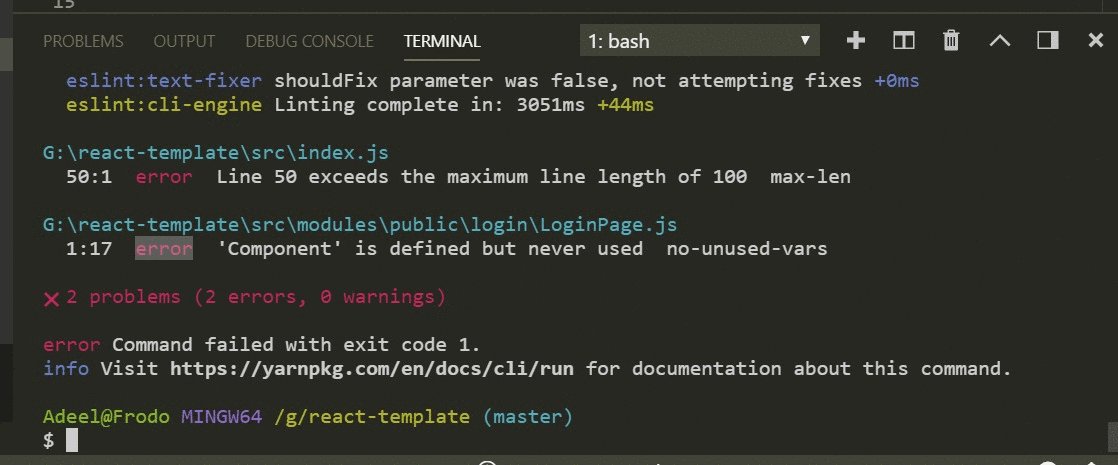
"Lint: write": "eslint --debug src / --fix"$ yarn lint - بتشغيل هذا الأمر ، تقوم بفحص جميع ملفاتك في src / ، ونتيجة لذلك تحصل على سجل مفصل مع وصف لأماكن المشكلة في كل ملف ، حيث سيتم العثور على الأخطاء ، والتي يمكنك بعد ذلك بدءها وإصلاحها يدويًا.

$ yarn lint: write - يقوم هذا الأمر بنفس الإجراء السابق. الاختلاف الوحيد هو أن الغزل لديه بالفعل إذن الكتابة هنا - يقوم الأمر بتصحيح الأخطاء بإزالتها من التعليمات البرمجية.
لذا ، حسنًا ، إذا صمدت حتى هذه اللحظة ، فعندئذ يكون لك الشرف والثناء.

أجش
حسنًا ، هنا يمكنك تنفيذ بعض الإجراءات أثناء الالتزام أو دفع الكود إلى الفرع.
كل ما عليك فعله هو تثبيت Husky فقط:
إضافة الغزل --dev أجشبعد ذلك ، أضف المقتطف إلى ملف package.json:
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
الآن في كل مرة أثناء تنفيذ أو دفع ، سيبدأ المقتطف في تنفيذ نص برمجي أو أمر معين ، على سبيل المثال ، أمر تنسيق التعليمات البرمجية.
مرحل الوبر
يساعد على منع الكود السيئ من الدخول إلى فرع git الخاص بك.
لماذا على مراحل النسالة؟يجب إجراء التحقق من الرمز في معظم الحالات قبل الالتزام. وبالتالي ، يمكنك منع الأخطاء من دخول المستودع وتحسين الجودة العامة للبرنامج. لكن إطلاق الوبر للمشروع بأكمله عملية بطيئة إلى حد ما ، حيث تكون نتائج المعالجة غير ذات صلة. في النهاية ، ما عليك سوى معالجة الملفات التي تريد تنفيذها.
كل ما عليك فعله هو تثبيت المشروع:
إضافة الغزل --dev lint-stagedبعد ذلك ، أضف هذا إلى ملف package.json:
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
لذلك قم بتشغيل الوبر: اكتب ، ثم أضفه إلى منطقة المسرح. يعمل الأمر مع ملفات .js & .jsx ، ولكن يمكنك أن تفعل الشيء نفسه مع الملفات الأخرى إذا أردت.
الجمع بين Husky و Lint-staged
في كل مرة تقوم فيها بتنفيذ التعليمات البرمجية الخاصة بك ، يتم تشغيل برنامج نصي يسمى lint-staged. يبدأ تنفيذ npm run lint: write ، مما يتيح لك التحقق من التعليمات البرمجية وتنسيقها. ثم يقع الرمز الذي تم التحقق منه بالفعل في مرحلة المرحلة ويتم تنفيذ الالتزام.
يجب أن يبدو ملف package.json النهائي كما يلي:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
الآن في كل مرة تفعل ذلك
إضافة $ git.
الالتزام $ git -m "بعض الرسائل الوصفية هنا"سيتم تنسيق الكود تلقائيًا بناءً على القواعد من ملف .eslintrc.js.
تحدث عن EditorConfig
أولاً ، قم بإنشاء ملف. editorconfig في التطبيق / الدليل. أدخل الكود التالي فيه:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
فيما يلي قائمة بالمحررين الذين يدعمون
EditorCondig . تتضمن القائمة ما يلي - عاصفة الويب ، رمز التطبيق ، Atom ، الكسوف ، emacs ، bbedit.
يفعل الرمز أعلاه ما يلي:
- إزالة المسافة البيضاء من ملفات .md و. js.
- يحدد نمط المسافة البادئة بدلاً من المسافات.
- يضبط حجم المسافة البادئة إلى 2.
- يؤدي نهاية السطر إلى معيار واحد.
- يضيف سطرًا جديدًا إلى نهاية الملف.
- يضبط طول السلسلة على 100 حرف.
في الواقع ، كل شيء جاهز الآن. إذا كنت بحاجة إلى شفرة المصدر ،
فمن هنا .
توصي Skillbox بما يلي: