بعض الناس يسيئون فهم WebAssembly بطريقة أو بأخرى. هناك من يعتقدون أنه نظرًا لأن المتصفحات تدعم بالفعل WebAssembly (منذ 2017) ، فإن كل شيء جاهز. ليس قريبًا حتى الآن ، فقط MVP (منتج قابل للتطبيق بأقل قدر ممكن) جاهز. يمكنني تخمين مصدر جذر هذا الخطأ من: بعد إصدار MVP ، وعد مطوروها بالحفاظ على التوافق العكسي على مستوى "أي رمز مكتوب الآن
سيعمل في المستقبل". ولكن هذا لا يعني أنه تم الانتهاء من تطوير WebAssembly ، على الإطلاق! يتم تطوير العديد من الميزات الآن ويتم التخطيط لتطويرها في المستقبل القريب. وعندما يتم تنفيذها ، سيتغير كل شيء كثيرًا.
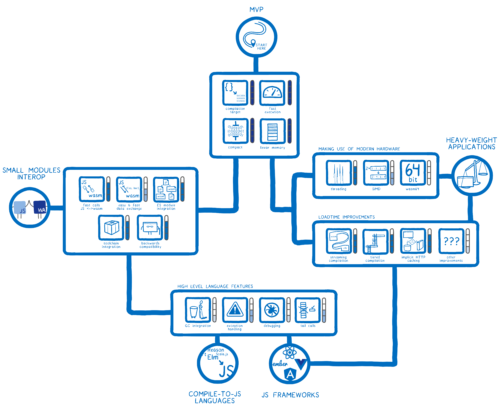
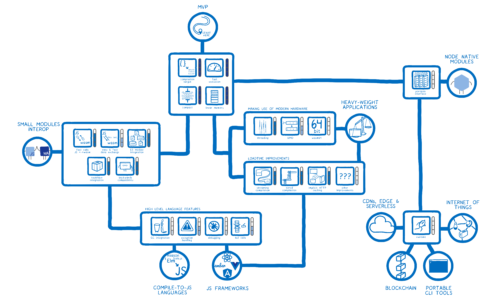
يمكنك محاولة تخيل كل هذه الميزات على شكل شجرة مهارات في بعض الألعاب. لدينا زوجان من "الميزات الأساسية" (التي تم تنفيذها بالفعل) وشجرة كاملة مع العديد من الفروع والأوراق التي ستفتح بمرور الوقت ، مما يمنحنا المزيد والمزيد من القوة.

دعونا نلقي نظرة على ما لدينا الآن وما لا يزال علينا اكتشافه.
(
تحت قطع الكثير من الصور وحركة المرور )
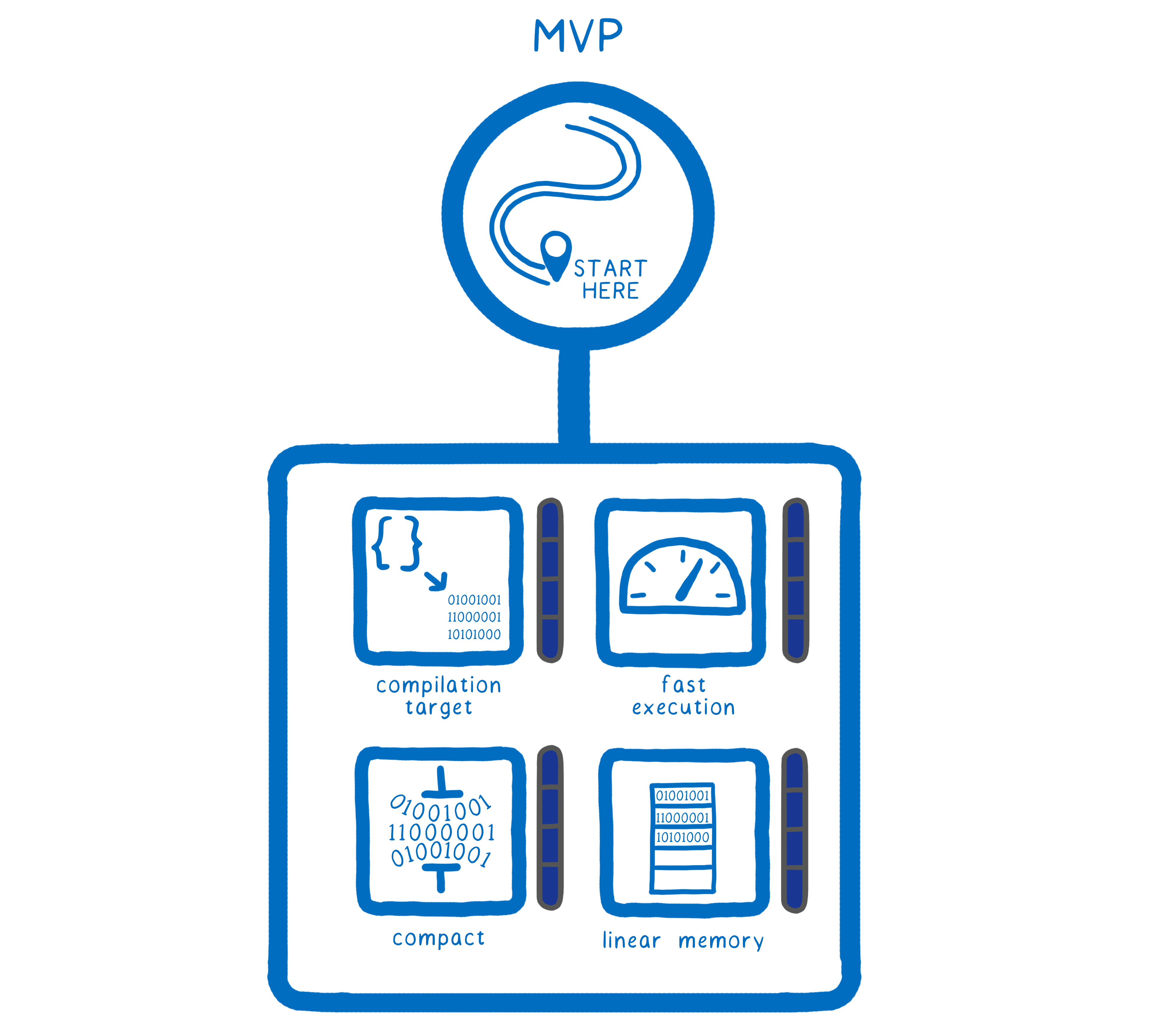
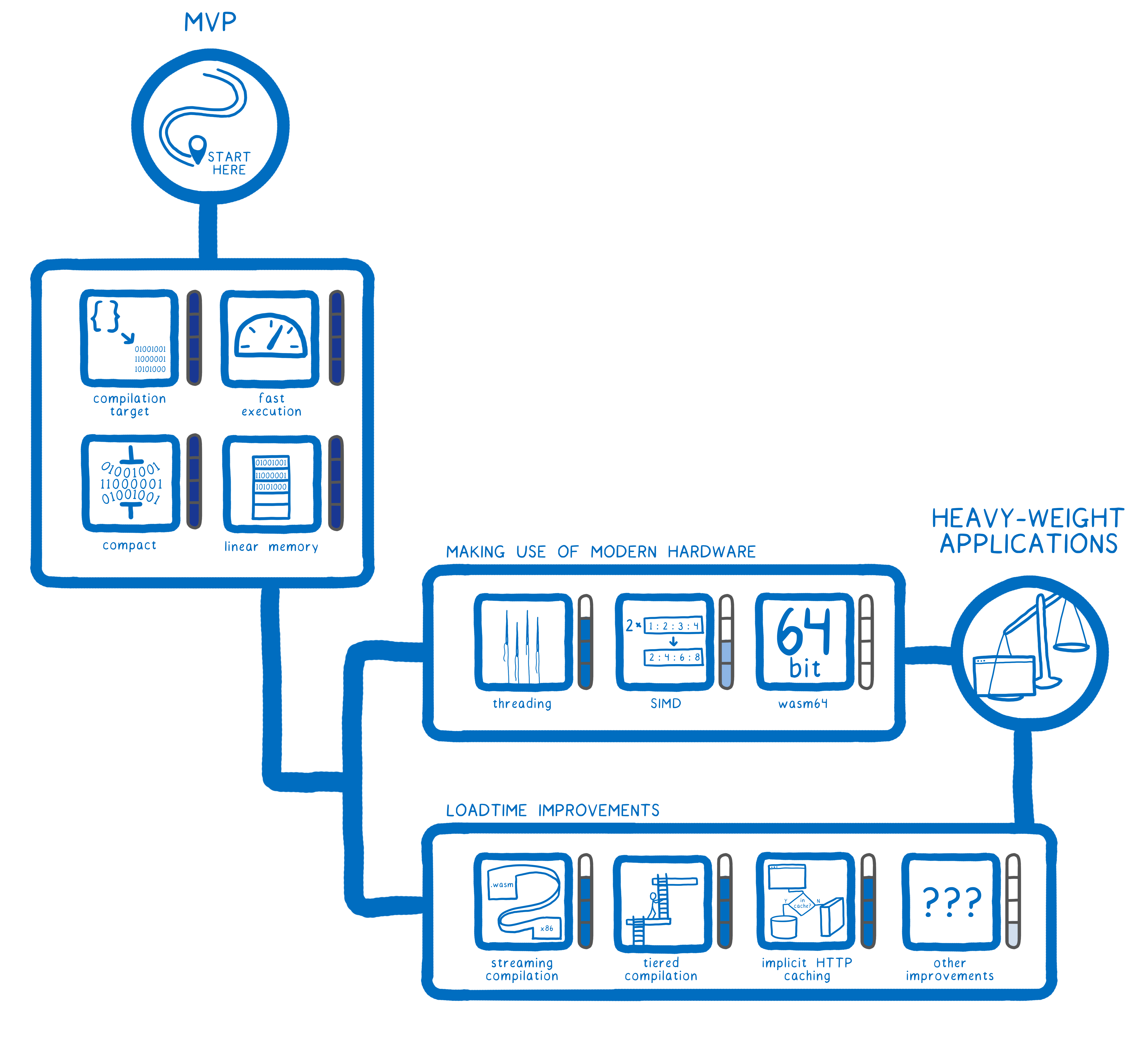
الحد الأدنى من المنتج القابل للتطبيق (MVP)

في بداية تاريخ WebAssembly هو
Emscripten ، مما جعل من الممكن تجميع كود C ++ في كود JavaScript. سمح لنا هذا بنقل عدد كبير من مكتبات C ++ إلى عالم الويب ، والذي بدونه سيكون من المستحيل تشغيل رمز المستوى الأعلى. كان رمز JS الذي تم إنشاؤه بعيدًا عن المثالية وعمل ببطء (مقارنة بنسخته الأصلية). ولكن مع ذلك ، وجد مهندسو موزيلا طريقتين
لجعله أسرع. كان العنصر الرئيسي هو تخصيص مجموعة فرعية من اللغة التي يمكن إجراؤها بسرعات قابلة للمقارنة بسرعات تنفيذ التعليمات البرمجية الأصلية. كانت تسمى هذه المجموعة الفرعية
asm.js.لاحظ مطورو المتصفحات الأخرى ويقدرون سرعة asm.js ،
حصلت جميع المتصفحات الرئيسية
على دعمها. لكن هذا لم ينه القصة. كانت تلك مجرد البداية. لا يزال هناك مجال للعمل بشكل أسرع. لكنهم تجاوزوا بالفعل جافا سكريبت. اتضح أن الكود الأصلي (على سبيل المثال ، في C ++) يجب أن يتم ترجمته ليس في جافا سكريبت ، ولكن في شيء آخر. إلى شيء جديد ، تم إنشاؤه خصيصًا كبديل سريع لـ JS. وهكذا جاءت WebAssembly.
ما الذي تم تضمينه في الإصدار الأول من WebAssembly؟ ماذا كان يكفي للحصول على لقب "الحد الأدنى من المنتجات القابلة للتطبيق"؟
المهارة: منصة مترجم الهدف

أدرك المبرمجون الذين عملوا على WebAssembly أن مهمتهم ليست دعم C أو C ++ فقط. كانت المهمة هي إعطاء الفرصة لتجميع التعليمات البرمجية بأي لغة في WebAssembly. يجب أن يكون مثل هذا "المجمع" ، الذي يجب تنفيذه في المتصفح ، تمامًا مثل تنفيذ رمز الجهاز لتطبيق سطح المكتب ، على سبيل المثال ، على النظام الأساسي x86. ولكن يجب ألا تعتمد هذه اللغة الجديدة على أي نظام أساسي محدد ، ويجب أن يكون هدفها نظامًا تجريديًا من مستوى أعلى ، والذي يعتمد تطبيقه المحدد بالفعل على مجموعة الإرشادات المستخدمة على هذا الجهاز.
المهارة: تنفيذ التعليمات البرمجية بسرعة

كان على كل شيء أن يعمل بسرعة. خلاف ذلك ، لماذا تهتم بهذه القصة كلها؟ في النهاية ، يجب أن يكون المستخدم قادرًا على تشغيل تطبيقات "ثقيلة" حقًا ، وأن يكون قادرًا على تشغيل أفضل الألعاب في المتصفح ، إلخ.
المهارة: الدمج

من المهم ليس فقط سرعة تنفيذ الرمز ، ولكن أيضًا سرعة تحميله. اعتاد المستخدمون على تطبيقات سطح المكتب التي يتم تشغيلها بسرعة كبيرة (لأنها مثبتة محليًا ولديها جميع الموارد اللازمة في متناول اليد). تعمل تطبيقات الويب أيضًا بشكل سريع نسبيًا لأنها لا تقوم بتحميل الكثير من الموارد في وقت واحد. وهذا يمثل تحديًا جديدًا بالنسبة لنا: إذا أردنا إنشاء نوع جديد من تطبيق الويب مع قاعدة رمز كبيرة مثل سطح المكتب الكلاسيكي ، ولكن يمكن تنزيله من الإنترنت ، يجب أن يكون الرمز مضغوطًا قدر الإمكان.
المهارة: الوصول إلى الذاكرة

ستحتاج تطبيقاتنا الجديدة أيضًا إلى العمل مع الذاكرة بطريقة مختلفة قليلاً عن رمز JavaScript. تحتاج إلى الوصول المباشر إلى كتل الذاكرة. ويرجع ذلك إلى خصوصية اللغتين C و C ++ ، حيث توجد مؤشرات. المؤشر ، بشكل تقريبي ، متغير يحتوي على عنوان في الذاكرة. يمكن للتطبيق قراءة البيانات على هذا العنوان ، وتغييره ، وحتى استخدام الحساب إلى المؤشر "للمشي" في الذاكرة للأمام من العنوان المحدد. تستخدم كمية كبيرة من كود C / C ++ مؤشرات لزيادة كفاءة عملها ، مما يجعل إنشاء منصة مستهدفة لمثل هذا الرمز مستحيلًا بدون دعم المؤشرات.
ولكن لا يمكننا السماح لأي جزء من التعليمات البرمجية التي تم تنزيلها من الإنترنت بالوصول المباشر إلى ذاكرة عمليتنا - وهذا أمر خطير للغاية. سيتعين علينا إنشاء بيئة تسمح ، من ناحية ، للشفرة الأصلية المجمعة في WebAssembly بالاعتقاد بأن لديها وصولاً مباشرًا إلى الذاكرة ، ولكن من ناحية أخرى ، ستحد بشكل صارم من المساحة التي يُسمح فيها بمعالجة البيانات.
لهذا ، يستخدم WebAssembly "نموذج الذاكرة الخطية". يتم تنفيذ ذلك باستخدام TypedArrays - شيء يشبه المصفوفة في JavaScript ، ولكنه يحتوي فقط على مجموعة متتابعة من وحدات البايت في الذاكرة. عندما تريد وضع شيء فيه ، يمكنك استخدام الوصول إلى العنصر حسب الفهرس (والذي يمكن أن يكون عنوانًا في الذاكرة). وبالتالي ، فإن هذا المصفوفة "تتظاهر" بأنها كتلة من الذاكرة لرمز C ++.
إنجاز جديد!
لذلك ، مع كل ما سبق ، سيتمكن الأشخاص أخيرًا من تشغيل تطبيق سطح المكتب في متصفح بنفس الأداء تقريبًا كما لو كان أصليًا. يتعلق الأمر بمجموعة الميزات هذه ويطلق عليه "الحد الأدنى من المنتج القابل للتطبيق" (MVP).

في هذه المرحلة ، يمكن بالفعل إنشاء بعض التطبيقات بالفعل تحت WebAssembly وكسب المال في المتصفح. ولكن لا يزال هناك طريق طويل أمامنا.
تطبيقات سطح المكتب الثقيلة

يجب أن تكون الخطوة المهمة التالية هي القدرة على تشغيل تطبيقات سطح المكتب الكبيرة حقًا. هل يمكنك تخيل النسخة الكاملة من Photoshop التي تعمل في المتصفح؟ ولم تقم بتثبيته ، فتحت الرابط للتو - والآن لديك كل طاقة هذا المنتج بنسبة 100 ٪ ، بالسرعة الأصلية ، أحدث إصدار مع جميع التحديثات والإصلاحات ، على أي جهاز.
ونحن لسنا بعيدين عن هذا - بدأت الأمثلة تظهر بالفعل. على سبيل المثال ، أوتوكاد. وكذلك Adobe Lightroom. ولكن لنكن صادقين - ليس كل شيء جاهزًا في التنفيذ الحالي لـ WebAssembly لإطلاق تطبيقات كبيرة حقًا. يتم التحقق من الاختناقات وتصحيحها هنا في هذه اللحظة عندما تقرأ هذه المقالة.
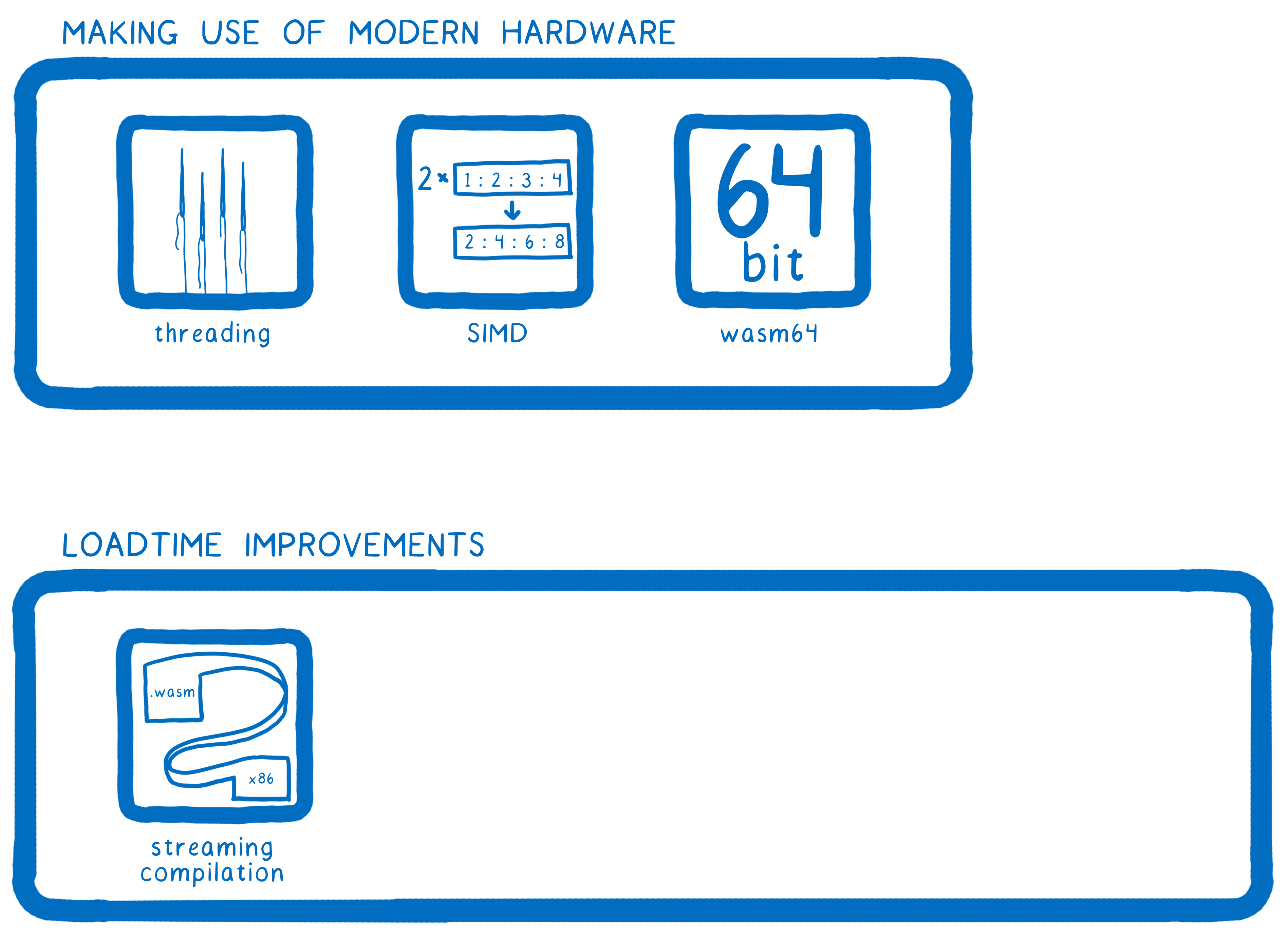
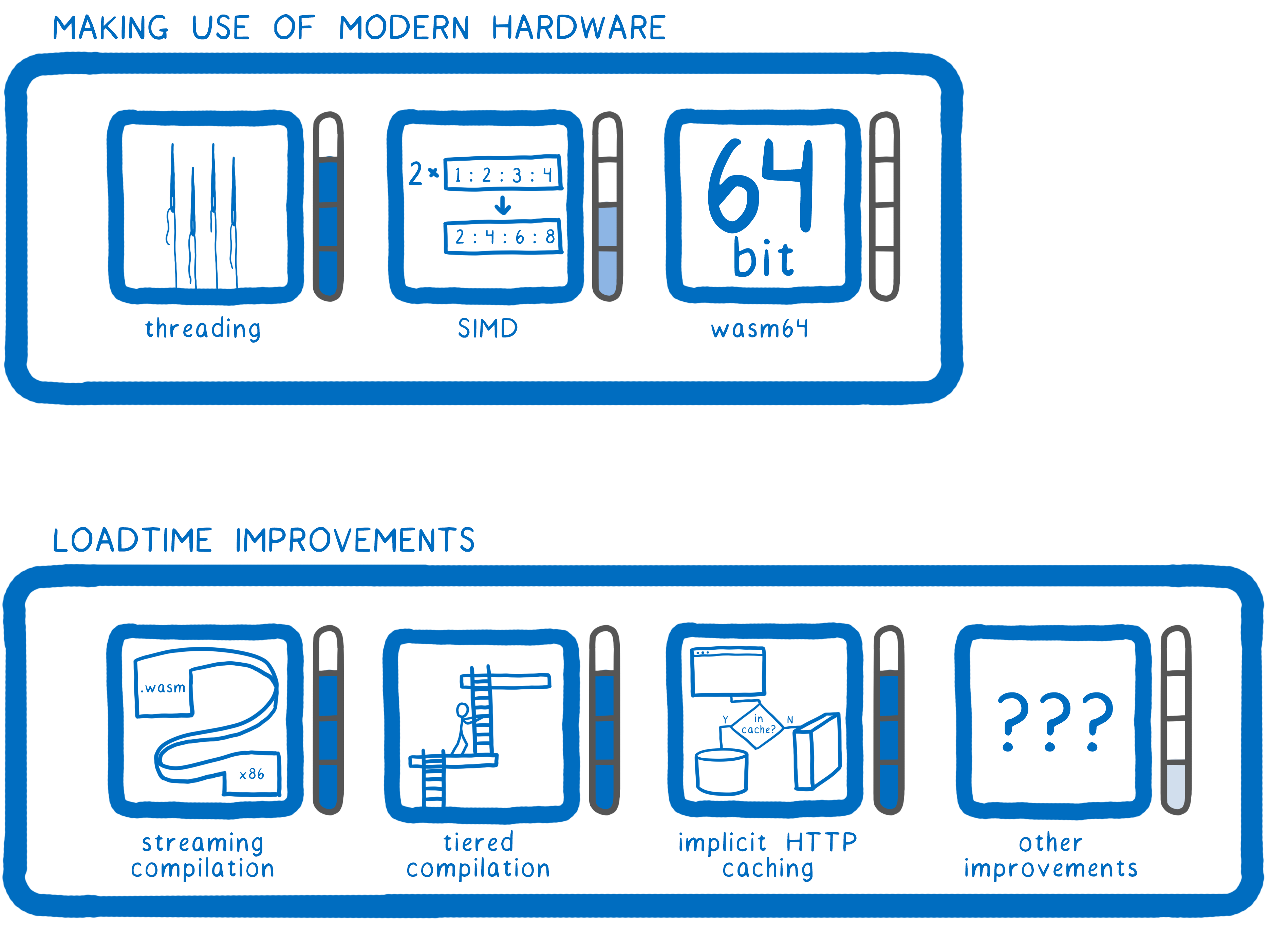
المهارة: multithreading

من الواضح أننا بحاجة إلى تعدد مؤشرات. تحتوي أجهزة الكمبيوتر الحديثة على العديد من النوى. نحن بحاجة إلى أن نكون قادرين على استخدامها.
المهارة: سيمد

بالإضافة إلى تعدد مؤشرات الترابط ، هناك تقنية أخرى تسمح بتنفيذ أكثر كفاءة لمعالجة البيانات المتوازية. هذا هو SIMD: معالجة بإرشاد واحد من عدة كتل بيانات في وقت واحد. جانب مهم ضروري ل WebAssembly سريع حقا.
المهارة: عنونة 64 بت

ميزة أخرى مهمة في هندسة الأجهزة الحديثة ، والتي لا تتوفر بعد في WebAssembly ، هي دعم معالجة الذاكرة 64 بت. كل شيء بسيط: مع عناوين 32 بت ، يمكنك استخدام 4 غيغابايت فقط من الذاكرة (وهي صغيرة جدًا للبرامج الكبيرة) ، ولكن مع عناوين 64 بت ، يصل حجمها إلى 16 إكسابايت (هذا كثير للبرامج الحديثة). بالطبع ، ليس فقط الحد الأقصى النظري مهمًا ، ولكن أيضًا الحجم العملي (مقدار الذاكرة التي سيوفرها لك نظام التشغيل). ولكن على معظم الأجهزة الحديثة ، يوجد بالفعل 4 غيغابايت أو أكثر من ذاكرة الوصول العشوائي وسيزداد هذا العدد.
المهارة: تجميع الدفق

لا نحتاج فقط إلى تنفيذ التطبيقات بسرعة. نحتاج أيضًا إلى تقليل الفاصل الزمني بين بدء تنزيله عبر الشبكة وبدء تشغيله. يسمح لك تجميع الدفق ببدء معالجة ملف WebAssembly قبل تنزيله أخيرًا. نراجع التعليمات أثناء تنزيلها عبر الشبكة. وبالتالي ، فإن التحميل والتجميع يسيران بالتوازي. في كود Firefox ، تمكنا من تحقيق سرعة تجميع
أعلى من سرعة التنزيل - أي أن وقت معالجة بعض كود N بايت تبين أن أقل من وقت التنزيل لهذا الرمز عبر الشبكة. يعمل مطورو المتصفحات الأخرى أيضًا على تجميع الدفق.

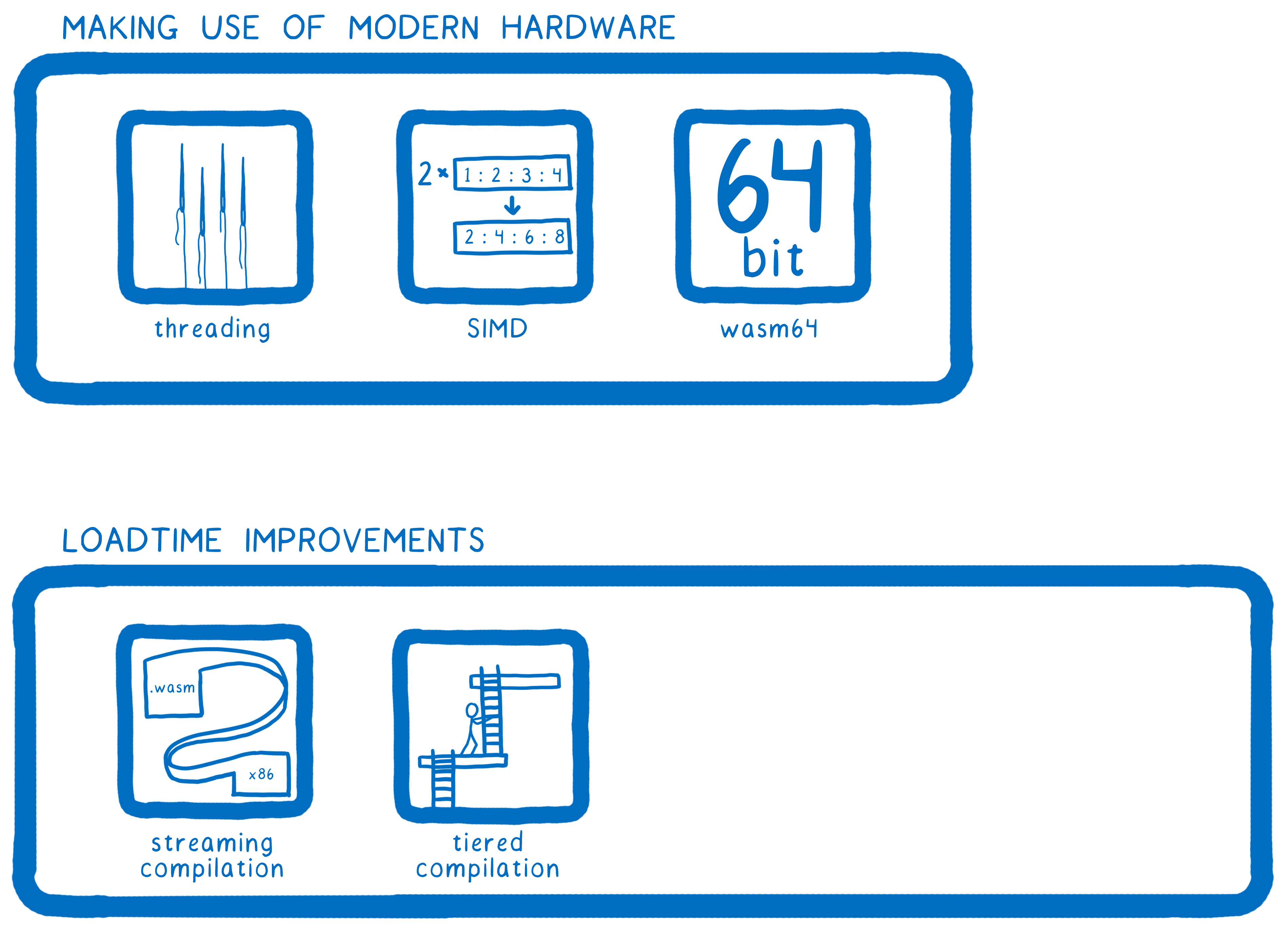
شيء يتعلق بتجميع التدفق هو استخدام
اثنين من
المترجمات . يعمل أحدهم (الموضح أعلاه) بسرعة ويسمح لك بتشغيل التعليمات البرمجية التي تم تنزيلها على الفور. ومع ذلك ، فهو لا يقوم بكل التحسينات الممكنة منه نظريًا ، لأنه يتطلب المزيد من الوقت. يتم تنفيذ هذه التحسينات من قبل مترجم آخر يعمل في الخلفية. بمجرد الانتهاء من عمله ، يحل إصدار واحد في الذاكرة محل نسخة أخرى ثم يعمل بدلاً من ذلك.
لذلك نحصل على كل من البدء السريع للتطبيق وتشغيله الفعال.
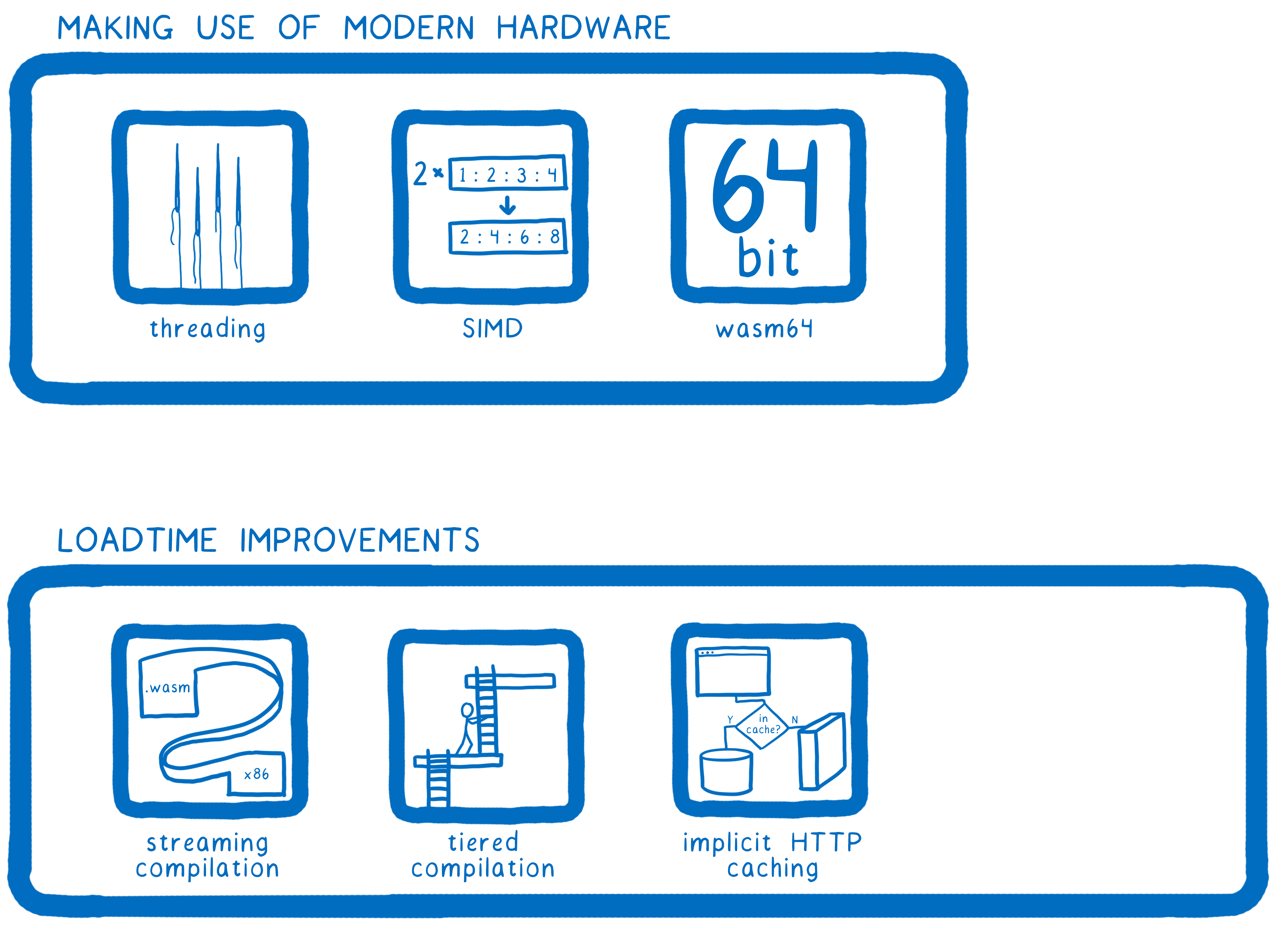
المهارة: التخزين المؤقت

إذا قمنا بتنزيل وتجميع بعض تعليمات برمجية WebAssembly من قبل المترجم المُحسّن ، فلن يكون من المنطقي القيام بنفس الشيء عند تحميل هذا الرمز في علامة تبويب أخرى (أو في المرة التالية التي يتم فيها فتح المتصفح ، بشرط أن يظل التطبيق دون تغيير). يمكن (ويجب) تخزين التعليمات البرمجية المترجمة مؤقتًا ثم استخدامها من ذاكرة التخزين المؤقت.
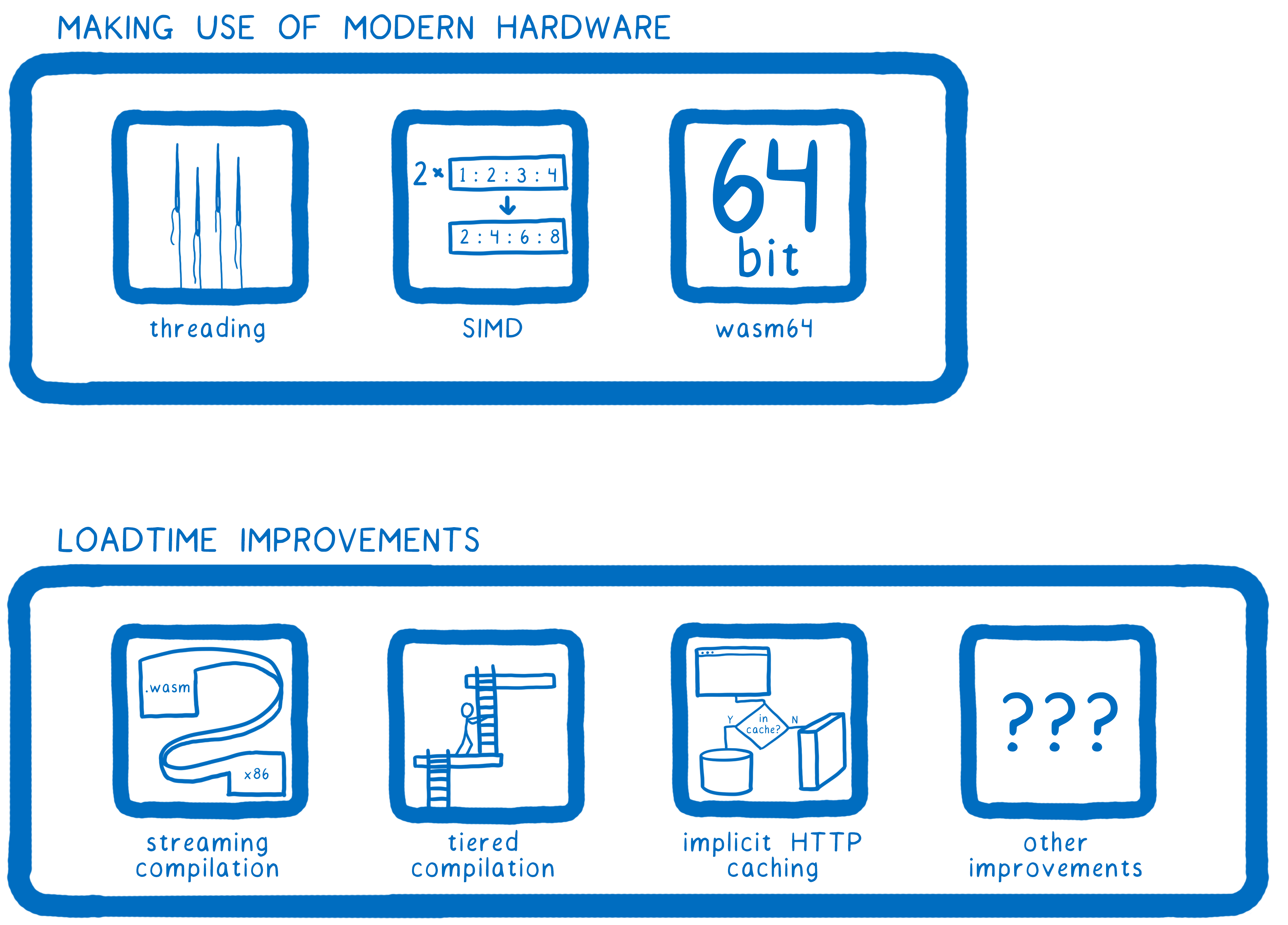
المهارة: تحسينات أخرى

الآن هناك الكثير من النقاش حول التحسينات الأخرى الممكنة وحول ما يجب أن تركز عليه جهود المطورين. سيتحقق شيء بالتأكيد ، شيء ليس على الفور ، لن يحدث شيء على الإطلاق. سأقوم ، بعد الحصول على إذن منك ، بتحديد جميع هذه النقاط في الفصل العام "التحسينات الأخرى" ، وما الذي ستدخل فيه سوف نفهمه بمرور الوقت.
اين نحن الان
في مكان ما هنا:

تعدد
بالنسبة للمقالات المتعددة ، لدينا
خطة جاهزة تقريبًا ، ولكن أحد أجزائها الرئيسية (
SharedArrayBuffers ) تم إجباره على
التعطيل في بداية هذا العام. سيتم إعادة تشغيله قريبًا ويمكننا المتابعة.
SIMD
تم
تطويره بنشاط الآن.
عنونة 64 بت
بالنسبة إلى
wasm-64 ، لدينا فكرة واضحة جدًا عن كيفية عمل الأشياء. اعتمدنا على نهج العمارة x86 و ARM.
تجميع الدفق
في Firefox ، تمت
إضافته مرة أخرى في عام 2017 ، وتعمل متصفحات أخرى عليه.
باستخدام مترجمين
في Firefox ، تمت إضافة هذا مرة أخرى في عام 2017 ، وفي متصفحات أخرى في عام 2018.
التخزين المؤقت الضمني HTTP
في Firefox ،
اكتمل التطوير
تقريبًا ، وسيكون هناك إصدار قريبًا.
تحسينات أخرى
هناك نقاش
كما ترى ، لا تزال معظم العناصر قيد التطوير النشط. ومع ذلك ، يمكننا بالفعل رؤية التطبيقات التي تعمل على WebAssembly اليوم ، لأن قدرات اليوم كافية بالفعل لشخص ما. بمجرد أن تصبح جميع الميزات المذكورة أعلاه جاهزة ، سنفتح "إنجازًا جديدًا" آخر وسيتلقى المزيد من التطبيقات الجديدة دعم WebAssembly.

تفاعل جافا سكريبت

تم إنشاء WebAssembly ليس فقط كنظام أساسي للألعاب والتطبيقات الثقيلة. يمكن استخدامه لتطوير الويب العادي. نحن ندرك أنه توجد اليوم تطبيقات ويب كبيرة جدًا مكتوبة بلغة جافا سكريبت ويقرر القليل أخذها وإعادة كتابتها بالكامل إلى WebAssembly. النقطة المهمة هنا هي أن هذا ليس ضروريًا. على الأرجح ، تعمل معظم هذه التطبيقات بشكل جيد تمامًا وفقط في بعض الاختناقات ، ربما ، هناك نقص في الأداء في الحسابات ، أو عرض النطاق الترددي لمعالجة البيانات ، أو نقص في الوظائف بسبب عدم وجود إصدار JS من بعض المكتبات. نريد منح المطورين الفرصة لإعادة كتابة هذه الاختناقات فقط في WebAssembly ، وترك باقي الشفرة في JS المألوف. وهذا ممكن بالفعل. على سبيل المثال ، من خلال إعادة كتابة محلل Gutenberg إلى Rust وبناءه تحت WebAssebly ، تمكنا من تحقيق زيادة في الإنتاجية
بمقدار 86 مرة .
ولكن من أجل جعل هذه الممارسة كتلة ومريحة ، نحتاج إلى تنفيذ شيء آخر.
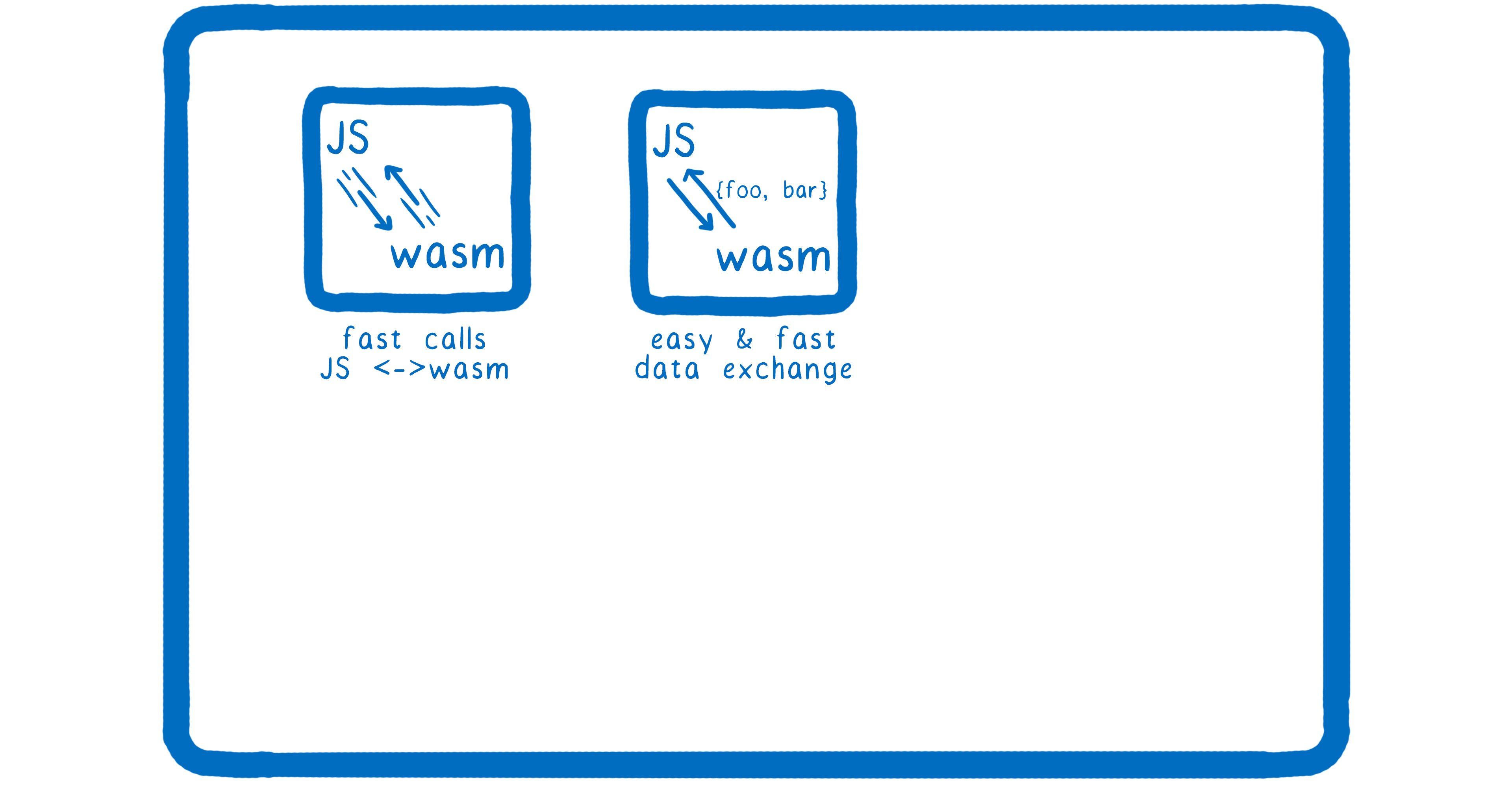
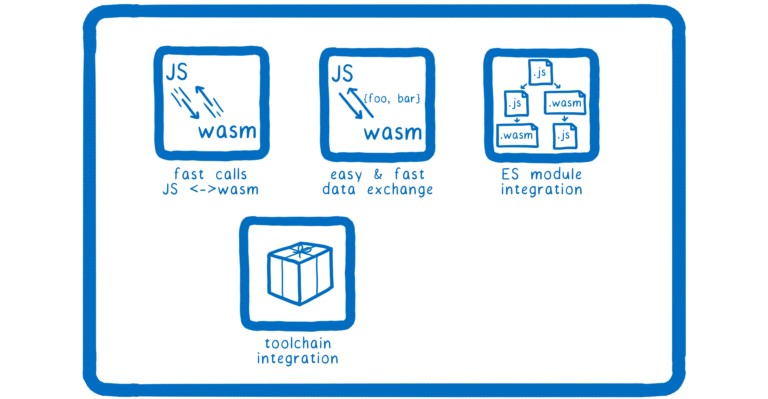
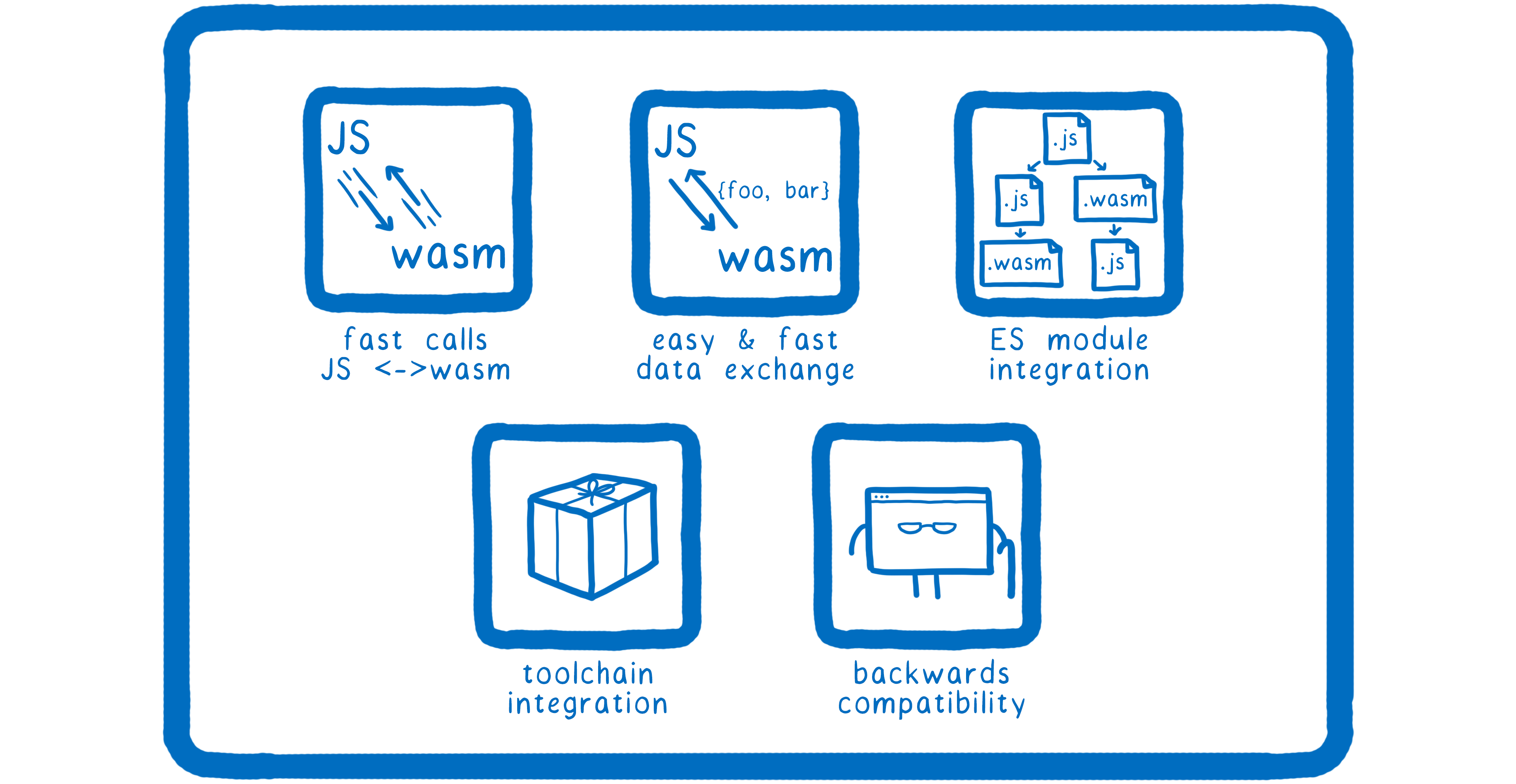
المهارة: مكالمات سريعة بين JS و WebAssembly

يجب أن يعمل الاتصال بـ WebAssembly من JS بسرعة كبيرة. من خلال إضافة وحدة WebAssembly الصغيرة ، يجب ألا يشعر المبرمج بأي خسارة في الأداء ، حتى إذا كانت هذه الوحدة تسمى في كثير من الأحيان. هذا ليس هو الحال في MVP (لأن هدف MVP لم يكن تعظيم أداء مثل هذه المكالمات). هذه المشكلة لم يتم حلها بعد. في Firefox ، تأكدنا بالفعل من أن بعض مكالمات JS-> WebAssembly
أسرع بالفعل من مكالمات JS-> JS غير المضمنة . يعمل مطورو المتصفحات الأخرى أيضًا على هذه المهمة.
المهارة: تبادل سريع للبيانات

ترتبط هذه المهمة بالمهمة السابقة: من المهم ليس فقط الاتصال بسرعة برمز WebAssembly من JS ، ولكن أيضًا لنقل البيانات بينهما بسرعة. هناك مشاكل معينة في هذا. على سبيل المثال ، حقيقة أن WebAssembly لا يفهم سوى الأرقام. لا توجد أشياء في ذلك ، ولكن في شبيبة. اتضح أننا بحاجة إلى نوع من طبقة الترجمة. إنه موجود بالفعل ، ولكنه لا يزال غير منتج بما فيه الكفاية.
المهارة: التكامل مع وحدات ES

الآن ، يبدو استخدام وحدة WebAssembly وكأنه استدعاء API خاص سيعيد الوحدة إليك لاستخدامها. ولكن هذا يعني أن وحدة WebAssembly ليست في الواقع جزءًا من الرسم البياني لوحدة JS لتطبيق الويب. من أجل جعل جميع الوظائف متاحة للوحدات ES (مثل التصدير والاستيراد) ، يجب أن تكون وحدة WebAssembly- قادرة على التكامل مع وحدات ES.
المهارة: الاندماج في التنمية

مجرد القدرة على الاستيراد والتصدير لا يعني أن تصبح وحدة تعمل بكامل طاقتها. نحتاج إلى مكان يمكن فيه توزيع وحدات WebAssembly. ماذا سيكون التناظرية من npm لـ WebAssembly؟ همم ... ماذا عن npm نفسها؟ وماذا سيكون التناظرية من webpack أو Parcel لـ WebAssembly؟ همم ... ماذا عن حزمة الويب والطرود؟
لا يجب أن تختلف وحدات WebAssembly عن الوحدات النمطية العادية ، مما يعني أنه يمكن توزيعها من خلال نفس البنية التحتية. لكننا بحاجة إلى أدوات لدمجها في هذه البنية التحتية.
المهارة: التوافق العكسي

هناك شيء مهم آخر يجب أن نقدمه. يجب أن يعمل كل شيء بشكل جيد حتى في الإصدارات القديمة من المتصفحات. حتى أولئك الذين ليس لديهم فكرة عن WebAssembly. يجب أن نضمن أنه بمجرد كتابة رمز WebAssembly ، لن يضطر المطور إلى كتابة الإصدار الثاني من نفس الرمز في جافا سكريبت لمجرد أنه يجب فتح الموقع في IE11 أيضًا.
اين نحن الان
في مكان ما هنا:

اختصارات بين JS و WebAssembly
نفذت بالفعل في فايرفوكس ، والعمل جار في المتصفحات الأخرى.
تبادل سريع للبيانات
هناك العديد من الاقتراحات. على سبيل المثال ، قم بتوسيع نظام الكتابة في WebAssembly بمراجع لكائنات JS. هذا ممكن ، لكنه سيتطلب كتابة كود إضافي (على سبيل المثال ، لاستدعاء طرق JS) ، والتي لا تعمل بسرعة كبيرة. لحل هذه المشكلة ، هناك العديد من الاقتراحات.
هناك جانب آخر يتعلق بتبادل البيانات. يتعلق هذا بتتبع طول مدة تخزين البيانات في الذاكرة. إذا كانت لديك أي بيانات في الذاكرة يجب أن يتمكن رمز JS من الوصول إليها ، فيجب عليك تركها هناك حتى يقرأها كود JS. ولكن إذا تركتها هناك إلى الأبد ، فسوف نحصل على تسرب للذاكرة. كيف يمكن معرفة أن البيانات يمكن حذفها بالفعل (رمز JS قد قرأها بالفعل)؟ اليوم ، تقع هذه المسؤولية على عاتق المبرمج - يتم تحرير كل شيء يدويًا. بمجرد أن ينتهي كود JS من قراءة البيانات ، يجب أن يستدعي شيئًا مثل الوظيفة "المجانية". لكن هذا النهج قديم وغالبًا ما يؤدي إلى أخطاء. لحل هذه المشكلة ، قدمنا مفهوم
WeakRef في جافا سكريبت. هذا يجعل من الممكن قراءة البيانات على جانب رمز JS ، وعندما يعمل جامع البيانات المهملة ، من الضروري مسح الذاكرة بشكل صحيح في وحدة WebAssembly.
كل هذا لا يزال قيد التطوير. وفي الوقت نفسه
، تم
إنشاء أدوات في النظام البيئي Rust تعمل على أتمتة كتابة مثل هذا الرمز لك ، واستبدال الأجزاء التي لم يتم تنفيذها بعد بتنفيذها الخاص. إحدى هذه الأدوات تستحق الذكر بشكل خاص. يطلق عليه
wasm-bindgen . عندما يلاحظ أن شفرة Rust الخاصة بك تحاول الحصول على كائنات JS أو كائنات DOM أو إرجاعها ، فإنها تنشئ تلقائيًا طبقة JS تكون قادرة على التفاعل مع كود Rust الخاص بك. وهذه الطبقة قادرة أيضًا على التفاعل مع وحدة WebAssembly المكتوبة بأي لغة أخرى ، لذلك لا يمكن لمبرمجي Rust فقط استخدام هذه الأداة.
التكامل مع وحدات ES
توجد خطة عمل في هذا المجال لبعض الوقت. نحن نعمل بنشاط على ذلك مع مطوري المتصفحات الأخرى.
تكامل التنمية
بالفعل ، هناك أدوات مثل
wasm-pack في النظام البيئي Rust تسمح لك بحزم كل ما تحتاجه تلقائيًا للإصدار في npm. وهناك أشخاص يستخدمون هذه الأداة لإنشاء وحداتهم.
التوافق مع الإصدارات السابقة
للتوافق مع الإصدارات السابقة ، لدينا أداة wasm2js. يسمح لك بتحويل ملف wasm إلى ملف JS مكافئ. لن يكون رمز جافا سكريبت هذا سريعًا ، ولكنه سيعمل على أي متصفح (بما في ذلك متصفح لا يدعم WebAssembly).
كما ترون ، نحن قريبون جدًا من تلقي هذا "الإنجاز". وبمجرد أن نقوم بذلك ، سيفتح الطريق إلى طريقين آخرين.

JS- JS
JS- WebAssebly.

— , Javascript, WebAssembly.
Scala.js ,
Reason ,
Elm .

WebAssembly .
:

. -, JS- ( ). . , React DOM-, Rust . - . DOM , , . , , , . , .
JS-. - , . , , Javascript. JS- WebAssembly-, JS-.
( ), . , , . WebAssembly , .
Scala.js, Reason, Kotlin Elm — Javascript, . WebAssembly — WebAssembly ( ).
:

. , , Rust, . — . — . WebAssembly .
, Javascript. — - - . WebAssembly- JS-, — . Rust, , . , .
:

, JS-, . Javascript-. WebAssembly.
:

, "
". , — . , WebAssembly.
?
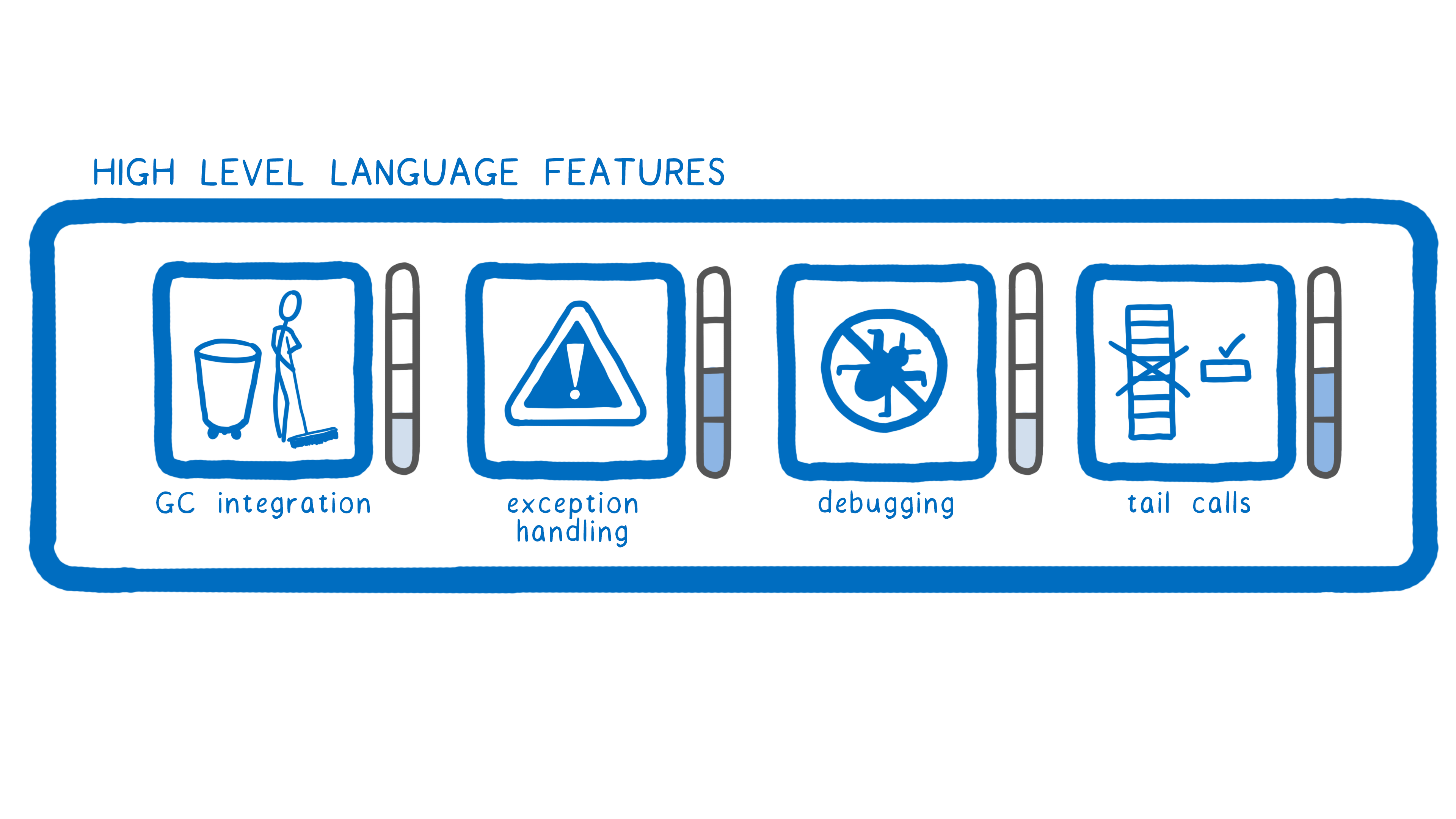
- :

جمع القمامة
لتنفيذ تجميع البيانات المهملة ، يجري العمل حاليًا في اتجاهين: هذه هي
كائنات مكتوبة لـ JS ، وفي الواقع ،
جامع القمامة لـ WebAssembly . تتيح لك الكائنات المكتوبة وصف البنية الواضحة للكائن. هناك بالفعل رؤية لكيفية عمل ذلك ، وسيتم مناقشتها في اجتماع TC39 القادم. وفقًا لذلك ، سيتمكن GC for WebAssembly من الوصول إلى الهيكل أعلاه لأغراضه الخاصة. العمل جار بالفعل على تنفيذه.
بمجرد الانتهاء من كلا الجزأين ، سنحصل على نظام من تفاعل JS و WebAssembly ، قادرًا على فهم جميع المستويات لما يتكون منه الكائن واستخدام بياناته الداخلية بفعالية. لدينا بالفعل نموذج أولي يعمل. ومع ذلك ، لا يمكن أخذ النموذج الأولي وإصداره فقط - يجب أن نقضي بعض الوقت في التقييس والمراجعات. نتوقع أن تصل إلى الإصدار في مكان ما في العام 2019.
معالجة الاستثناء
العمل على
الاستثناءات هو حاليا قيد البحث والتطوير. نحن نفكر في مقترحات مختلفة ، ونحاول تنفيذها ، ونرى مدى فعالية عملها.
تصحيح الأخطاء
للتصحيح ، هناك بالفعل بعض الدعم في أدوات مطوري Firefox. لكن المثل الأعلى لا يزال بعيدًا. نريد أن نظهر للمطور رمز المصدر والموضع الحالي فيه ، وليس فقط تعليمات المجمع. علينا أن نطور وننفذ الدعم لملفات الرموز ، مما سيتيح لنا ربط كل تعليمات التعليمات البرمجية بخط المصدر. في الوقت الحالي ،
يجري العمل على تحديد هذه الآلية.
مكالمات الذيل
هناك عمل قيد التقدم .
عند اكتمال كل ما سبق ، يمكننا أن نفترض أننا حققنا الإنجاز "أطر JS واللغات المترجمة إلى JS"

لذا ، كانت خطة للحصول على "إنجازات" في المتصفح. ماذا عن ما يحدث خارج المتصفح؟
خارج المتصفح
ربما كنت محرجا من الجمع بين الكلمات "خارج المتصفح". هل لدينا حقًا أي شيء بخلاف المتصفح عندما نتحدث عن الويب؟ ولكن "الويب" لدينا في اسم "WebAssembly". لكن في الحقيقة ، HTML و CSS و JavaScript ليست سوى قمة جبل الجليد.

نعم ، إنها أفضل مرئية ، لأنهم هم الذين يشكلون واجهة المستخدم. ولكن هناك جزء آخر مهم جدًا من الويب - إنه الاتصالات. ربط كل شيء بكل شيء.

يمكنني الارتباط بصفحتك الآن. لا أحتاج إلى إذن منك أو إذن أي شخص آخر. أقوم فقط بعمل هذا الرابط ، وإضافته إلى موقعي. يمكن لأي شخص متابعته وسيتم عرض المحتوى الخاص بك ، وسيتم إطلاق الرمز الذي كتبته. هذه البساطة في إنشاء الاتصالات والانتقال عبرها خلقت الإنترنت كما هي. لدينا الآن شبكات اجتماعية ومواقع أخرى تقوم ، في جوهرها ، بتوسيع مفهوم "الارتباط" مع القدرة على إرساء أي شيء: الأشخاص والأجهزة والشركات التجارية ، وما إلى ذلك.
ولكن مع كل هذه الروابط والروابط ، هناك مشكلتان.
أولاً ، ما الذي يجب أن يؤدي إليه الرابط؟ إذا ذهبت إلى مكان ما وقدم لك الموقع بعض التعليمات البرمجية التي يجب تنفيذها في متصفحك - يجب أن يكون هذا الرمز عبر النظام الأساسي. يجب أن يتحول إلى شيء ويعمل على خشخاش ، على Windows ، على android. في كل مكان. تعتبر إمكانية نقل الشفرة القابلة للتنزيل جزءًا مهمًا من مفهوم اتصال الويب.

لكن مجرد تنزيل الكود وتشغيله لا يكفي. عليك أن تفهم أننا لا نعرف أي شيء عن هذا الرمز. نحن لا نثق به بما يكفي لمنح السيطرة الكاملة على جهاز الكمبيوتر الخاص بالمستخدم. ماذا لو كان كود خبيث؟ يمكنه فعل شيء سيئ. وهنا نحتاج إلى نوع من النموذج الأمني. نحتاج إلى وضع حماية حيث يمكننا وضع رمز غير مألوف ، وإعطائه بعض الأدوات الخاضعة للرقابة للعمل ، ولكن إزالة كل شيء مهم للغاية وغير آمن بعيدًا عنه.

لذا ، هناك جانبان لمفهوم "الاتصال": قابلية النقل والأمن. نحن نعلم أنه يمكننا بالتأكيد تشغيل الكود وأنه بالتأكيد لن يضر بنا. لماذا أصر على هذه المفاهيم وكيف تختلف طريقة عرض الأشياء هذه عن طريقة عرض الويب كمزيج من HTML و CSS و Javascript؟ لأن هذا النهج يغير بشكل جذري وجهة نظر ما هو WebAssembly.
من ناحية ، يمكننا التفكير في WebAssembly على أنها "أداة أخرى متاحة في متصفح حديث". وهو كذلك.

لكن قابلية وأمان تنفيذ التعليمات البرمجية تفتح لنا أبوابًا أخرى.

Node.js

كيف يمكن أن تساعد WebAssembly العقدة؟ جلب قابلية.
توفر العقدة مستوى عالٍ من قابلية النقل باستخدام جافا سكريبت. ولكن لا تزال هناك العديد من الحالات التي لا يكون فيها أداء رمز JS كافيًا أو لم يتم كتابة كود JS الصحيح حتى الآن ، ولكن هناك نسخة أصلية منه. ثم تستخدم العقدة وحدات أصلية. وهي مكتوبة بلغات مثل C وتحتاج إلى تجميعها لمنصة محددة تعمل عليها عقدة.
يمكن تجميع الوحدات الأصلية أثناء التثبيت ، أو يمكنك أخذها جاهزة على الفور لإحدى المنصات الشائعة. كلا النهجين ممكنان ، ولكن هذا مجرد اختيار لشررين: إما صداع إضافي للمستخدم ، أو مؤلف الوحدة.
إذا كنت تتخيل أن هذه الوحدات ستكون على WebAssembly ، فلن تحتاج إلى تجميعها على الإطلاق. تسمح لك إمكانية النقل بتشغيلها على أي نظام أساسي ، على الفور ، مثل كود Javascript. لكنهم سيعملون مع أداء الإصدارات الأصلية.
وهنا تأتي السعادة إلى عالم العقدة في شكل قابلية نقل كاملة لكل شيء وفي كل مكان. يمكنك نقل تطبيق Node من Linux إلى Windows - وسيستمر كل شيء في العمل دون أي إعادة تجميع. ولكن في الوقت نفسه ، لا تملك وحدة WebAssembly الوصول إلى موارد النظام (تعمل في وضع الحماية). لكن وحدات العقدة الأصلية (وحتى غير الأصلية) لا تعمل في وضع الحماية ، فهي تتمتع بإمكانية الوصول إلى كل شيء - هذه هي أيديولوجية العقدة. وبالتالي ، لكي تحصل وحدة WebAssembly على نفس الميزات ، يلزم وجود طبقة إضافية من الوصول إلى موارد نظام التشغيل. شيء مثل وظائف
POSIX- (ليست ضرورية ، يتم إعطاؤها فقط كمثال على واجهة وصول إلى الموارد مستقرة وكافية نسبيًا).
المهارة: واجهة محمولة

لذا ، ما الذي يحتاجه مطورو العقدة لاستخدام وحدات WebAssembly؟ نوع من الواجهة للوصول إلى وظائفها. سيكون من الجميل توحيده. حسنًا ، بحيث لا تستطيع Node فقط استدعاء هذه الوظائف ، ولكن أيضًا أي شخص بشكل عام. إذا كنت ترغب في استخدام وحدة WebAssembly في تطبيقك ، فقد اتصلنا ونستخدمها. شيء مثل "POSIX for WebAssembly". PWSIX (واجهة نظام WebAssembly المحمولة)؟
اين نحن الان
هناك
وثيقة تصف آلية توفير مسار إلى وحدة نمطية باسمها. من المحتمل أن يتم استخدام هذا من قبل كل من المتصفحات والعقدة (سيكونون قادرين على توفير مسارات مختلفة). في حين لا يوجد تطور نشط ، ولكن هناك الكثير من النقاش.

على الأرجح سيتم تنفيذها في شكل ما. هذا أمر جيد لأنه يفتح لنا عددًا من الاحتمالات.

CDN و Serverless و Edge Computing

ومن الأمثلة على ذلك أشياء مثل CDN و Serverless و Edge Computing. الحالات التي تضع فيها شفرتك على خادم شخص آخر ، والتي تهتم بتوافرها للعملاء. لماذا قد تحتاج إلى WebAssembly هنا؟ مؤخرا كان هناك
تقرير ممتاز حول هذا الموضوع. باختصار ، قد يكون من الضروري تشغيل التعليمات البرمجية من مصادر مختلفة (لا تثق في بعضها البعض) في عملية واحدة. يجب عزل هذا الرمز عن بعضهم البعض وعن نظام التشغيل. تعمل الحلول مثل جهاز JS الظاهري (SpiderMonkey أو V8) بطريقة أو بأخرى ، ولكنها لا توفر الأداء المطلوب وقابلية التوسع. و WebAssembly - يعطي.
ما هو المطلوب لجعل هذا العمل؟
المهارة: وقت التشغيل

نحن بحاجة إلى بيئة وقت التشغيل وتقوم بعض الشركات بإنشاء نفسها. لدينا بالفعل مجمعات WebAssembly (مثل
Cranelift ) - فهي سريعة وفعالة في الذاكرة. لكن الشفرة التي أنشأها لا يمكن أن يعيش في فراغ - فهو بحاجة إلى الاعتماد على شيء ما ، والتفاعل بطريقة ما مع البيئة. الآن بعض الشركات ، مثل Fastly ، تكتب بيئة وقت التشغيل هذه بمفردها. لكن هذا ليس نهجًا جيدًا جدًا - بعد كل شيء ، ستحتاجه العديد من الشركات وستقوم بنفس العمل مرارًا وتكرارًا. يمكننا أن نفعل ذلك مرة واحدة ، ونضيف إلى المعيار - ونوفر للجميع مجموعة من الموارد.
اين نحن الان
في مكان ما هنا:

لا يوجد معيار وقت التشغيل حتى الان. وهو ما لا يمنع العديد من أوقات التشغيل المستقلة المستخدمة بالفعل في المشاريع الحقيقية من الموجودة والعمل. على سبيل المثال ،
WAVM و wasmjit.
نحن نخطط أيضًا لإطلاق وقت تشغيل مبني على قمة Cranelift ، وسيطلق عليه wasmtime. وبمجرد أن يكون لدينا شيء موحد ويعمل ، فهذه فرصة مفتوحة لتطوير عدد من الأشياء ، على سبيل المثال ...
أدوات سطر الأوامر المحمولة

يمكن استخدام WebAssembly ليس فقط في المستعرض ، ولكن أيضًا في أنظمة التشغيل التقليدية. لن نتحدث عن النواة (على الرغم من وجود متهورون يلوحون في هذا أيضًا) ، ولكن كود WebAssembly قد يعمل بشكل جيد في وضع المستخدم. وهذا يجعل من الممكن إنشاء أدوات مساعدة لسطر الأوامر ، بمجرد إنشائها ، ستعمل مضمونة لتكون هي نفسها لأي نظام تشغيل.
إنترنت الأشياء

عادةً ما تعني "إنترنت الأشياء" أجهزة منخفضة الطاقة (مثل أجهزة الاستشعار / وحدات التحكم القابلة للارتداء أو أجهزة التحكم المختلفة في "المنازل الذكية"). تؤثر القيود المفروضة على موارد المعالج وذاكرة الوصول العشوائي بشكل سلبي على القدرة على تشغيل كود JS هناك ، ولكن WebAssembly أمر مختلف تمامًا. سوف يتألق تحسين المترجمات مثل Cranelift ووقت التشغيل مثل wasmtime في مثل هذه الظروف ، لأنه تمت كتابتها للتو لمهام توفير الموارد. في الحالات القصوى للغاية ، يجعل WebAssembly من الممكن تجميع الوحدة النمطية الخاصة بك في ثنائي أصلي للنظام الأساسي الهدف. حسنًا ، مرة أخرى ، قابلية النقل - هناك الكثير من جميع أجهزة إنترنت الأشياء هذه اليوم وهي مبنية على منصات مختلفة. مع WebAssembly ، لا داعي للقلق بشأن ذلك - سيتم تشغيل الشفرة المطورة في كل مكان.
الاستنتاجات
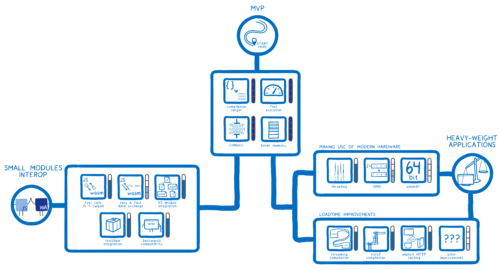
دعونا نرجع قليلا ونلقي نظرة على "شجرة المهارات" مرة أخرى.

لقد بدأت هذه المقالة بحقيقة أن بعض الأشخاص لا يفهمون سبب عدم انتهاء WebAssembly حتى الآن. كما يمكنك أن تفهم الآن - فقد بدأ طريقه بالكاد. نعم ، يفتح MVP بالفعل بعض الاحتمالات. يمكننا بالفعل تجميع شيء في WebAssembly وتشغيله في متصفح. ولكن لا يزال هناك الكثير من العمل في المستقبل - دعم كل ما تحتاجه للتطبيقات الثقيلة واللغات عالية المستوى ، واستبدال أطر JS وكل هذه الأشياء "خارج المتصفح" التي تحدثت عنها. عندما يكون كل هذا جاهزًا ، سنرى صفحة ويب جديدة. أداء عالي ، أكبر وأكثر قابلية للنقل. لن يكون هناك مثل هذا النوع من البرامج التي لا يمكن كتابتها للتنفيذ في المتصفح: الألعاب ، blockchain ، إنترنت الأشياء ، أدوات سطر الأوامر - سيبدأ كل شيء.
لم يتم الانتهاء من WebAssembly. لقد بدأ للتو.