مرحبا يا هبر! سنتحدث اليوم عن عملية إعداد وتخصيص نظام WordPress CMS. غالبًا ما تسمع أنها مناسبة فقط للمواقع الصغيرة ، وبالنسبة لمواقع الوسائط ذات الحركة الكثيفة فهي غير مناسبة (على الرغم من وجود العديد من الأمثلة العكسية). ميزة أخرى في WordPress هي عدم وجود أدوات متقدمة مثبتة مسبقًا للصحفيين والمحررين وكل من يحتاج إلى ميزات إضافية عند نشر الأخبار والمقالات ، بما في ذلك التصميم المخصص للمواد.
في الوقت نفسه ، يدعي معجبو WordPress أن CMS مناسب لكل من الصفحات المقصودة والمواقع التي تحتوي على ملايين الزيارات. الحقيقة في مكان ما بينهما. يحتوي WordPress على عيوبه ، ولكن يمكنك تجنبها إذا كنت ترغب ، مع تعزيز الميزات الإيجابية لـ CMS. سنتحدث عن كيفية القيام بذلك اليوم.
عندما تكون مهمة مستخدمي WordPress لتزويد القراء بمحتوى "معبر" - أي المواد ذات التصميم الأصلي المخصص - تحديًا. عادة ، عند استخدام تصميم تفاعلي مثير للاهتمام وعناصر مخصصة ، ينخفض أداء CMS. كانت قضيتنا تهدف إلى تحسين تحميل صفحات المواقع وفي نفس الوقت الحفاظ على تصميم المحتوى.
كل هذا أصبح ممكنًا بمساعدة مجموعة من AMP لـ Wordpress و Setka Editor plugins. تمكن مطورو Setka من تقليل الوقت اللازم لرسم العناصر المهمة (الطلاء ذو المعنى الأول) بمقدار 3.7 مرة على صفحات الموقع و 5 مرات الوقت لتحميل عناصر التفاعل (الوقت للتفاعل) (إذا لم تكن مهتمًا بالتفاصيل التقنية ، يمكنك القفز مباشرة إلى المؤشرات فعالية في نهاية آخر).
AMP Google و Wordpress
كتبنا عن AMP (Accelerated Mobile Pages)
قبل شهرين . تذكر الشيء الرئيسي: AMP عبارة عن تقنية ومجموعة من أفضل الممارسات لإنشاء المواقع والصفحات ، بالإضافة إلى مكتبة. AMP HTML هو HTML مع مجموعة من القيود والإضافات للأداء.
تُظهر المراجعة إحدى إمكانات AMP ، ولكن بقيت العديد من النقاط وراء الكواليس. على سبيل المثال ، المكوّن الإضافي
AMP for WordPress ، الذي تم إنشاؤه لتنفيذ إمكانات Accelerated Mobile Pages في وظيفة WordPress. باستخدام هذا البرنامج المساعد ، يمكنك ببساطة تنفيذ التكنولوجيا على موقع الويب الخاص بك.

ظهر المكون الإضافي في 28 يناير 2016. في changelog
الإصدار 0.2 ، تم وصف إمكاناتها على النحو التالي: "الكثير والكثير والكثير من إصلاحات التوافق وتحسينات التخصيص". مع مرور الوقت ، توسعت إمكانات المكوّن الإضافي ، واليوم ، بعد تنشيطه ، يتلقى المستخدم تحويل المشاركات إلى تنسيق AMP ، وبعد ذلك يدخل على الفور تقريبًا في نتائج بحث Google. باستخدام AMP ، يحصل المطورون على الأساس لإنشاء السمات والمكونات الإضافية الخاصة بهم.
خلال الأسابيع القليلة المقبلة ، من
المقرر إطلاق نسخة من المكون الإضافي 1.0 ، الذي تم إنشاؤه بمشاركة Google و Automatic و XWP. يشمل المساهمون لاعبًا رئيسيًا مثل Alley Interactive.
أوضاع الإصدار 0.7.2
يعمل AMP لـ WordPress في ثلاثة أوضاع:
- يعطي Classic نموذجًا جاهزًا للموضوع ، مما يسمح لبرنامج الروبوت لمحرك بحث Google بفهرسة صفحات الموقع فور تنشيط البرنامج المساعد ؛
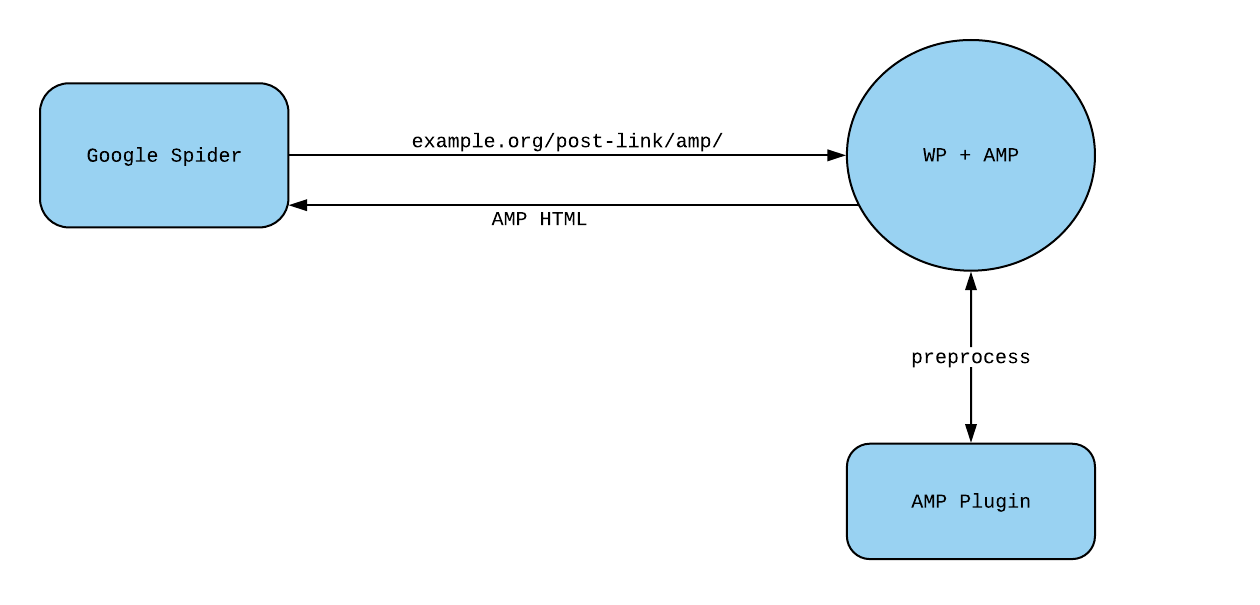
- يتيح الاقتران استخدام قوالب السمات الموجودة أو إضافة قوالبك الخاصة ، إذا كنت ترغب في تخصيص إصدار AMP أو قصه. في هذه الحالة ، ستكون صفحات AMP متاحة فقط من خلال رابط خاص أو من نتائج بحث الجوال ؛
- الأصلي ، كما يوحي الاسم ، ينطوي على إنشاء موقع خارج الصندوق خصيصًا لصفحات AMP. في هذه الحالة ، ليست هناك حاجة لتشكيل روابط ونماذج وعناصر أخرى منفصلة.
لا تحتوي AMP على العديد من القيود ، لكنها موجودة. تتضمن علامات HTML الأصلية ، وعدم القدرة على ربط النصوص البرمجية الخارجية بخلاف مكتبات AMP ، والأنماط المضمنة بحجم 50 كيلوبايت.
البرنامج المساعد محرر Setka لوورد

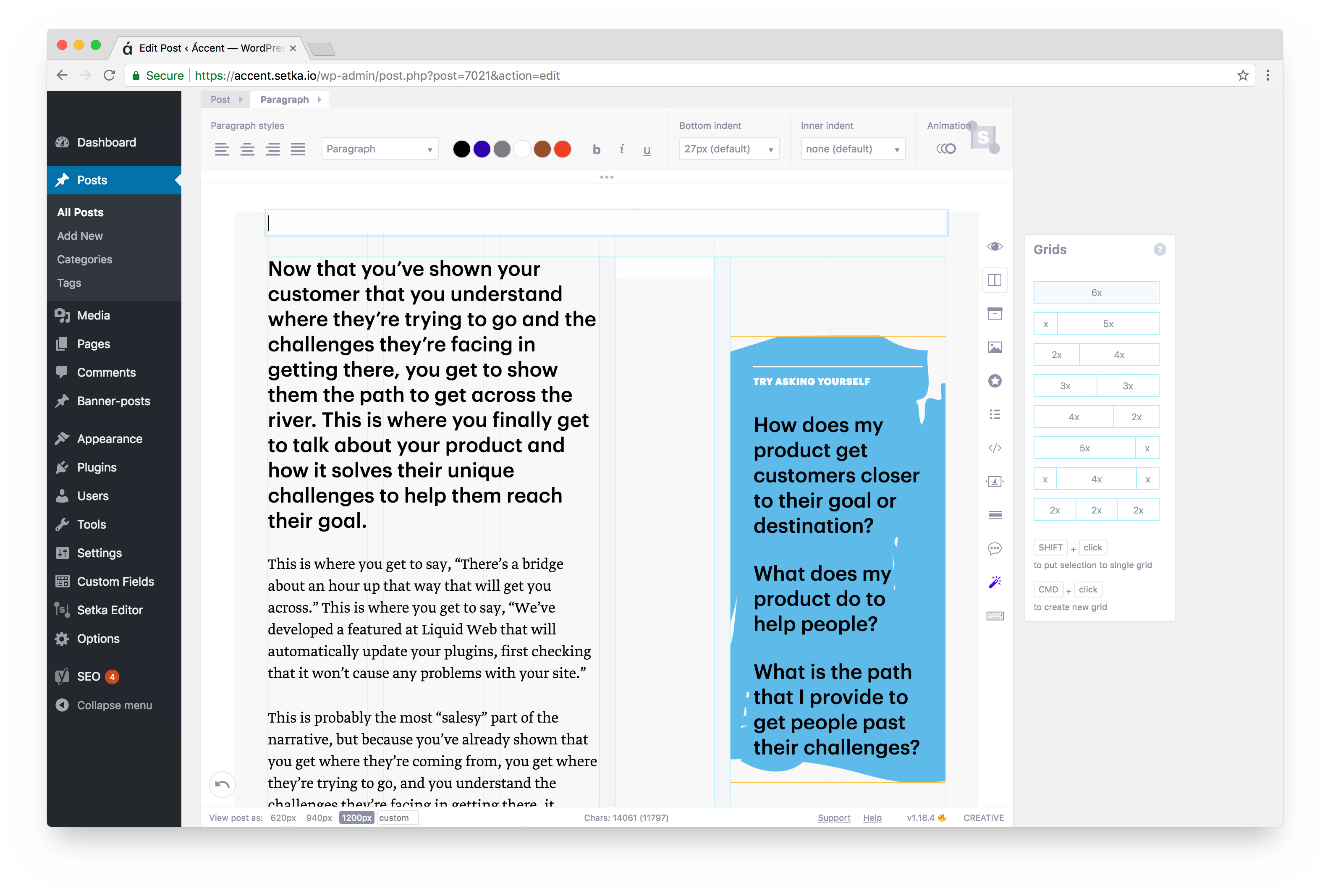
المكون الإضافي الثاني من WordPress المذكور أعلاه هو Setka Editor. تتضمن وظيفتها مصممًا مدمجًا يسمح للوسائط والمنشورات والعلامات التجارية عبر الإنترنت بتصميم المواد على مستوى احترافي.
يتم إنشاء نمط المشاركة المخصص باستخدام الشبكات المعيارية والخطوط والخلفيات الملونة وقياس الصور وتحريكها عبر نص المقالة (بالإضافة إلى العناصر الأخرى ، مثل الرموز أو الرسوم المتحركة). يتيح لك المكوِّن الإضافي تنفيذ كل هذا بدون البحث في CSS و HTML.
يمكن حفظ عناصر التخطيط أو ، إذا لزم الأمر ، المشاركات بالكامل كقوالب لإعادة استخدامها. يدعم المكون الإضافي سمات SEO و Alt.
تثبيت البرنامج المساعدلاستخدام المحرر عبر الإنترنت ، تحتاج إلى تنزيل المكون الإضافي من مستودع المكون الإضافي WordPress أو من خلال editor.setka.io.
هناك قيود فنية: الحد الأدنى المسموح به من إصدار PHP للمكوِّن الإضافي هو 5.5.9. يوصى بالإصدار السابع.
عملية التثبيت قياسية.
والآن - الجمع
إذا تم تثبيت كلا البرنامجين الإضافيين على نفس الموقع ، فإنهما يوفران القدرة على تخصيص المحتوى المطلوب من قبل فريق التحرير أو التسويق بالشركة. في الوقت نفسه ، لا يفقد موقع الجوال في الإنتاجية ، ولكن ، على العكس ، يبدأ التحميل بشكل أسرع.
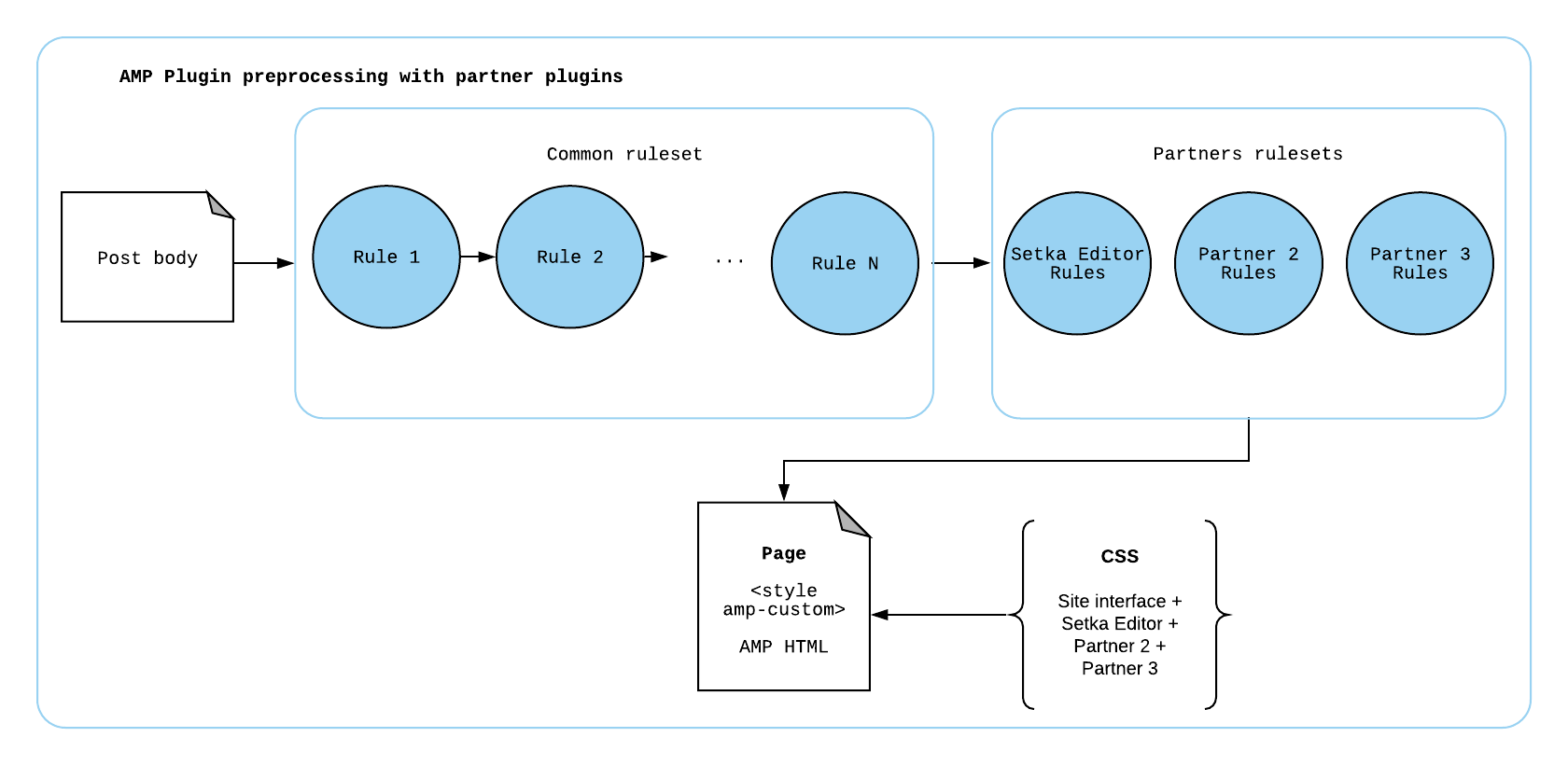
لدمج المكونات الإضافية ، تمت كتابة أربعة معقمات (معالجات مسبقة) لتلك العناصر التي تختلف عن تدوينات AMP ، بالإضافة إلى إعداد المطورين لملفات أخف مع الأنماط.
كان إنشاء الرسوم المتحركة إحدى المهام الأكثر إثارة للاهتمام في التطوير. في محرر Setka ، يتم تنفيذ جميع الوظائف باستخدام JavaScript و CSS ، وهما متصلان بشكل منفصل. لكن AMP لها رسوم متحركة وقواعد خاصة بها ، على سبيل المثال ، يجب أن يكون كائن "
مراقب موقع AMP "
منحدرًا مباشرًا لعنصر الجسم.

لتحقيق التكامل الناجح ، كان من الضروري استخدام تعريفات الرسوم المتحركة في العناصر ، ثم إضافة كائنات الرسوم المتحركة AMP تدريجيًا إلى الجسم وربطها بالعناصر الموجودة في الصفحة. لهذا الغرض ، تمت كتابة المطهر باستخدام مرشح amp_content_sanitizers. يستخدم المطهر لتعديل الرسوم المتحركة لمحرر Setka في الرسوم المتحركة AMP مع الحفاظ على تنشيط الحدث وانتقال العناصر من حالة إلى أخرى.
بعد إصدار AMP for WordPress الإصدار 1.0 ، سيكون المستخدم قادرًا على اختيار أنواع الصفحات التي تمكن AMP وفي أي وضع للعمل ، بالإضافة إلى تمكين CSS Tree Shaking لتحسين CSS وقبول نصائح المطهرات تلقائيًا من المكون الإضافي. في معظم الحالات ، ستبدو صفحة AMP كصفحة جوال عادية. بمجرد تنشيطه ، يتحقق Setka Editor من AMP لـ WordPress ويضيف معقماته وأنماطه إلى صفحات AMP.
الخلاصةكان أول مشروع لاختبار الحل هو مدونة
RealtimeBoard . تقوم الشركة بتطوير منصة للتعاون في الفرق الموزعة ، والتي يتم استخدامها ، على سبيل المثال ، على Twitter و Autodesk و Netflix و Skyscanner. بمساعدة Setka Editor ، تنشئ الشركة تصميم المقالات والمقابلات والحالات على مدونتها. كان فريق RealtimeBoard مهتمًا بتسريع عملية تحميل صفحات الجوال ، مع الحفاظ على مجموعة متنوعة من عناصر التصميم.

ساعد مطورو Setka في تكييف سمة RealtimeBoard WordPress للعمل في الوضع المقترن. بعد تقديم الحل ، انخفض متوسط الوقت اللازم لعرض العناصر المهمة (الطلاء ذو المعنى الأول) على صفحات المدونة من 7.2 إلى 1.9 ثانية. في الوقت نفسه ، انخفض وقت تحميل عناصر التفاعل (الوقت إلى التفاعلية) بمقدار 5 مرات.
لا يعد تحسين مقاييس تحميل الصفحة الحد المسموح به لصفحات AMP. في نهاية المطاف ، فإنه يؤثر على المقاييس التجارية: يصبح الموقع أكثر ملاءمة ، ولا يغادر مستخدمو الجوّال في الثواني الأولى ويتفاعلون مع الصفحات بشكل أكثر رغبة.