
تمت كتابة آلاف المقالات حول التصميم وتم تسجيل العديد من الندوات عبر الإنترنت ، ولكن المهنيين المبتدئين يهتمون بنفس السؤال المعقول: "فماذا أفعل بالضبط؟" في هذه المادة ، سأستخدم مثالاً واقعياً لأشرح خطوة بخطوة الإجراءات التي يجب القيام بها لإنشاء مشروع تصميم يهدف إلى حل مشاكل العمل.
في الوقت الحالي أنا منخرط في تطوير شركة ناشئة في مجال اللوجستيات ، ومؤخراً كانت مهمتي الرئيسية (بالإضافة إلى اختبار الإصدارات الأسبوعية) هي إنشاء موقع ويب للشركة. لكي لا أذهب بعيدًا عن الموضوع ، سأختار قطاع النقل ، أو بالأحرى ، موقع خدمة سيارات الأجرة المميزة.
عملية التصميم
هناك العديد من الاختلافات في عمليات التصميم المحتملة على الإنترنت ، لذلك سأركز على الإصدار الكلاسيكي ، الذي أستخدمه بنفسي:
- الغمر في المهمة
- البحث
- التفكير من خلال البرامج النصية
- إنشاء إطار
- البحث عن النمط المرئي
- تصميم التخطيط
قبل البدء ، أود أن أشير إلى أن عملية التصميم ليست سلسلة من الإجراءات الصارمة. من الممكن أن تضطر إلى العودة إلى المراحل السابقة عدة مرات ، أو ربما تختلط بعض المراحل مع بعضها البعض.
استرشد بالعملية الموصوفة ، لكن لا تكن رهينة لها.
1) الانغماس في المهمة أو كيف تجني الشركة المال
أول شيء يجب فعله هو معرفة كيف تجني أعمال العميل الأموال. تكسب سيارات الأجرة عمولة من كل وسيلة نقل ، لذلك يجب أن يوجه التصميم المستخدم لإنشاء أمر.
لقد توصلت على الفور إلى فكرة وضع نموذج طلب سيارة أجرة على الشاشة الأولى للموقع. وبفضل هذا ، لن يكون الموقع مجرد بوابة معلومات ، ولكن أيضًا خدمة كاملة.
كما ترون ، في محاولة لمعرفة عمل العميل ، سوف تتبادر إلى الذهن الأفكار. قم بإصلاحها على الفور ، وإلا ستنسى. عند النظر في بنية الموقع ، ستكون مفيدة جدًا لك. في المشروع الحالي ، نستخدم Confluence. بالنسبة للمشاريع الصغيرة ، سأختار Apple Notes أو شيء مشابه.لكن انتظر دقيقة. هل نطلب سيارة أجرة من الموقع؟ ربما نحتاج إلى التركيز ليس على طلب سيارات الأجرة عبر الإنترنت ، ولكن على تنزيل التطبيق؟ حسنًا ، سؤال جيد. دعونا نضع أفكارنا في الملاحظات ونستمر في دراسة الأعمال.
أفضل طريقة لفهم الأعمال هي الاتصال بالعميل. بالإضافة إلى توفير الكثير من الوقت ، ستتمكن من إشراك العميل في عملية العمل ، مما يدل على أن النتيجة النهائية ليست نتيجة الإلهام اللحظي ، بل مزيج من النمط البصري الصحيح ومنطق الأعمال.
ملخص المرحلة:
يجب أن تفهم بوضوح الكسب الذي يحققه نشاط العميل التجاري والإجراءات الأساسية التي يجب أن تقود المستخدم إليها. في حالتنا ، تتمثل المهمة في إقناع الزائر بتنزيل التطبيق.2) بحث وتحليل المنافسين
هذه المرحلة هي الأسهل للبدء بدراسة المنافسين ، ثم ربط الخدمات المماثلة في الميكانيكا بها.
دعونا نفكر في آليات طلب سيارة أجرة. أولاً ، لدينا شخص يريد الانتقال من مكان إلى آخر. ثانياً ، لدينا سائق جاهز لإكمال هذه المهمة. ما هي الخدمات التي تعمل بنفس المنطق؟
يتبادر إلى ذهني AirBnB ، حيث يريد شخص ما استئجار منزل ، وآخر مستعد لتأجيره. أو موارد لحسابهم الخاص ، على سبيل المثال ، UpWork ، حيث يحتاج العميل للقيام ببعض الأعمال ، والتي يحتاج إليها المقاول.

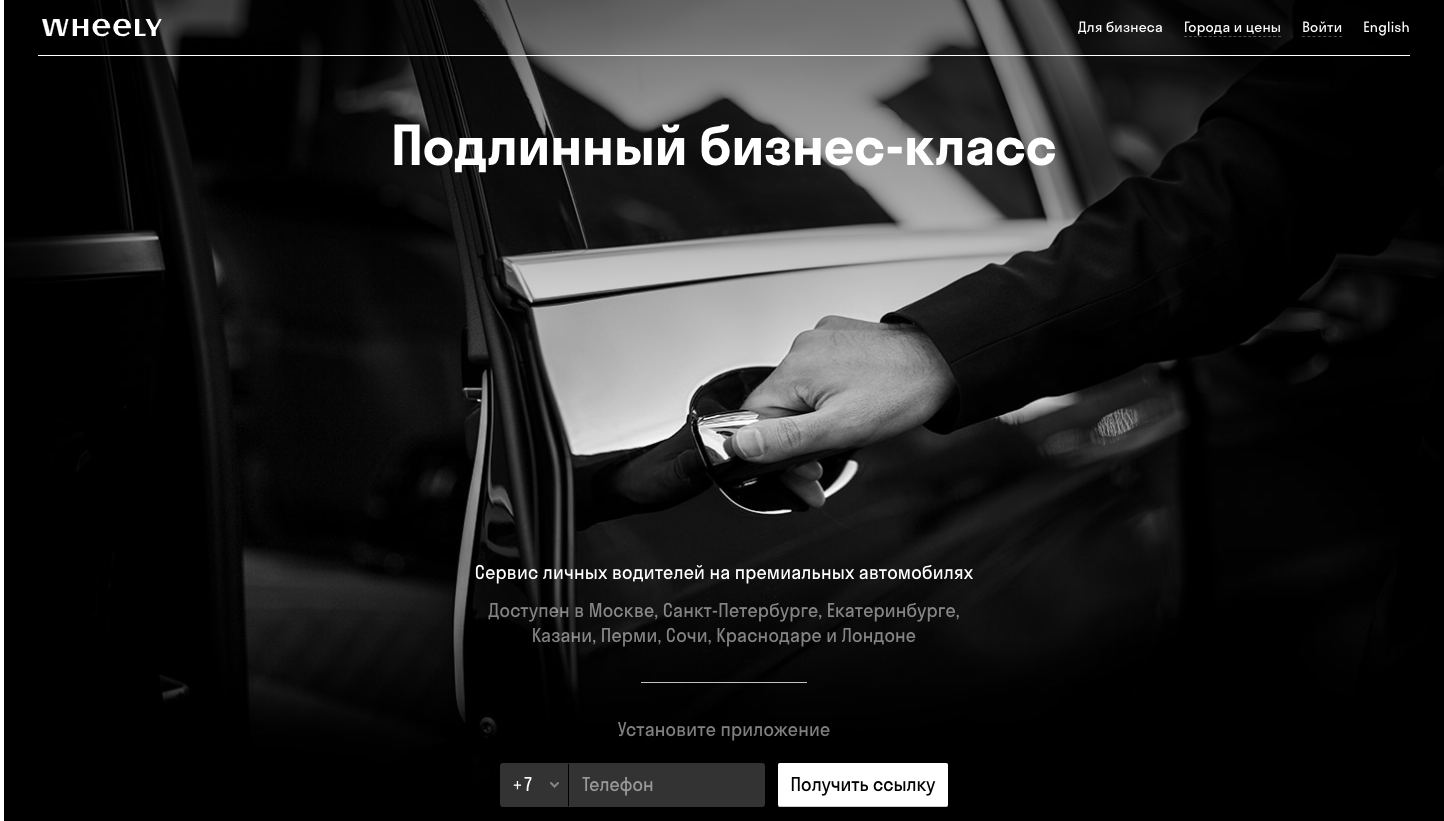
وبالطبع ، تحتاج إلى إلقاء نظرة على مواقع المنافسين المباشرين: Gett و Yandex.Taxi و CityMobil و InDriver ، وبالطبع Wheely.
عند النظر إلى هذه المواقع ، حاول ملاحظة تفاصيل متشابهة ومختلفة. على سبيل المثال ، يقدم Wheely تنزيل التطبيق أثناء التنقل عن طريق إرسال رسالة SMS إلى رقم هاتف ، ويعرض Yandex.Taxi تقديم طلب مباشرة من الموقع.
هناك تفاصيل أخرى أواجهها في مشروعي الثاني على التوالي. كما قلنا ، لدينا نوعان من المستخدمين - راكب وسائق. يحتاج كلا الأدوار إلى صفحة منفصلة ، حيث ستنتقل مشاركتهما عبر قنوات مختلفة. من ، في هذه الحالة ، يجب أن يعطي الصفحة الرئيسية؟ أو ربما يستحق صنع مربي واحد؟
بعد تحليل الخدمات الشعبية ، لاحظت تفصيلاً واحدًا. تقريبا جميع الشركات التي لديها ميكانيكا مماثلة تعطي الصفحة الرئيسية لأولئك المستخدمين الذين يدفعون المال.
أي أن AirBnB هو الشيء الرئيسي للمسافرين ، ويتم إخفاء صفحة أصحاب المنازل في القائمة (يدفع الضيوف أموال الخدمة). تستخدم Qlean و Wheely و UpWork والعديد من الخدمات الأخرى نفس الاستراتيجية ، لذلك ، في مشروعنا ، سأركز عليها. أي أنني سأعطي الصفحة الرئيسية للركاب (الذين يدفعون الخدمة) ، وأضفت صفحة "أصبح سائق" إلى القائمة.
في هذه المرحلة ، سأبدأ في دراسة الكيانات التي تستخدم مواقع المنافسين لاختيار أفضل هيكل يناسب نوع عملك في نهاية الدراسة. فيما يلي الكيانات من موقع Wheely: تنزيل التطبيق ، حول السائقين ، حول السيارات ، التأمين ، تنزيل التطبيق ، المراجعات.
بعد تحليل عدة مواقع بهذه الطريقة ، ستبدأ في فهم مجال العميل بشكل أفضل وتحديد الكيانات المناسبة لمشروعك.
على سبيل المثال ، قصة عن السيارات الجديدة هي أكثر ملاءمة للقطاع المتميز ، في حين أن الخدمات التي تقدم الدرجة الاقتصادية من الأفضل أن تلتزم الصمت حول جودة السيارات ، مع التركيز على السعر المناسب. في سيارة أجرة من فئة رجال الأعمال ، السعر ليس مهمًا جدًا ، لذلك لا يجب أن يظهر بشكل علني. تخيل مدى غرابة السعر المفيد عندما يتم استخدام خدمتك من قبل المليونيرات.
ملخص المرحلة:
لقد حللت أكثر من 5 خدمات مماثلة وكتبت الكيانات التي يستخدمها المنافسون. من الناحية المثالية ، يجب عليك مراجعة السيناريو الرئيسي في كل خدمة لفصل الأفكار الجيدة عن تلك التي تسبب صعوبة.3) التفكير في السيناريوهات أو إنشاء خريطة رحلة العملاء
يجب على المصمم أن يفكر في النصوص وليس الشاشات. لا يهم عدد الشاشات لديك ، يهم فقط مدى ملاءمة المستخدم لحل مشاكله باستخدام خدمتك.
منطقياً يبدو أنه من الملائم القيام بكل شيء داخل شاشة واحدة ، لكن المصممين يعرفون أنه من الأفضل تقسيم النماذج الطويلة إلى عدة خطوات. لا توجد قواعد أساسية في التصميم ؛ كل شيء يعتمد دائمًا على المهمة.
في ممارستي ، أستخدم خريطة رحلة العميل للتفكير في السيناريوهات. لقد وصفت بالفعل جوهر عمله في قناة Telegram من
The Design Times :
CJM عبارة عن جدول ، رأسه (أعمدته) هي الخطوات التي يجب على المستخدم الذهاب إلى الهدف. على سبيل المثال ، عند شراء التذاكر على موقع ويب لشركة طيران ، ستبدو أعمدة الجدول على النحو التالي: موقع ويب ، وملء نموذج (من أين ، وأين ، ومتى ومتى) ، والبحث عن رحلة طيران مناسبة ، وعرض التفاصيل ، والدفع.
الأفقي (الخط) هو ما يلي:
هدف المستخدم
في هذه الحالة ، ليس هدف المستخدم هدفًا عالميًا (شراء التذاكر) ، ولكنه هدف محلي في هذه المرحلة ، على سبيل المثال ، ملء نموذج أو اختيار رحلة مناسبة.
العمل الرئيسي
بناءً على الهدف ، يمكنك تحديد الإجراء الرئيسي. في مرحلة ملء النموذج ، سيتم الانتقال إلى قائمة الرحلات الجوية للمعلمات المحددة.
المزاج
هنا تحتاج إلى تحديد ما يشعر به المستخدم في كل مرحلة ومحاولة تجنب السخط أو الارتباك. إذا كانت عدة مراحل متتالية تسير في مشاعر سلبية ، فمن المحتمل أن المستخدم لن يستمر في العمل مع الخدمة.
المشاكل المحتملة
خطوة مهمة للغاية يجب أن تفكر فيها بعناية. قد يتضمن أخطاء من عدم الانتباه وسوء الفهم للواجهة.
الحلول
ترتبط هذه المرحلة ارتباطًا وثيقًا بالمرحلة السابقة. لكل مشكلة ، تحتاج إلى إيجاد 1-2 حلول. عادة ، بعد تحديد المشاكل المحتملة ، تصبح الحلول واضحة. هذا هو السبب في أن CJM يساعد بشكل كبير في تصميم الواجهة.
يعتقد الكثير من الناس أن التجربة فقط هي التي تقرر نجاح المشروع ، وبالتالي فهم يقللون من أهمية العملية. يساعد استخدام CJM على تقليل نقص الخبرة من خلال تسلسل مدروس من الإجراءات.
تستغرق كتابة CJM وقتًا طويلاً ، ولكن تذكر أن هذا أيضًا تصميم. ربما يكون هذا تصميمًا أكثر مما نقوم به في محرر الرسومات.الجزء الأخير مهم جدا. يهمل المصممون المبتدئون دائمًا المرحلة التحليلية ، ويبدأون على الفور في الرسم. لقد فعلت الشيء نفسه في البداية ، ولكن بعد أن بدأت في استخدام العملية الموصوفة ، أصبحت مشاريعي أكثر عمقًا.
في هذه الحالة ، سيكون السيناريو صغيرًا (موقع ويب ← تطبيق) ، ولكن حتى عليه قد يواجه المستخدم مشاكل.
على سبيل المثال ، قد لا يظهر الثقة في خدمتك (إضافة مراجعات ، ضمان؟) ، لن يبدو مظهر الموقع متميزًا (تغيير النمط المرئي؟) ، لن يأتي رمز SMS (هل تعيد الإرسال ، أضف دعمًا عبر الإنترنت؟) ، ...
ملخص المرحلة:
تحتاج إلى فهم المشاكل التي قد تنشأ في طريق المستخدم والخروج بالعديد من الحلول التي ستتجنبها.4) إنشاء إطار عمل
الإطار هو هيكل يتم بناء عناصر الواجهة حوله. على سبيل المثال ، في خدمة بريد Gmail ، يوجد شريط بحث علوي وقائمة يسارية وجزء يمين مخصص لرسائل البريد الإلكتروني. مثل هذا الهيكل هو الإطار.
المصممون موجودون لأنه لا يوجد إطار عالمي. تحتاج كل خدمة خاصة بها. بالطبع ، هناك قواعد تصميم عالية المستوى ، ولكن بعد أعمق قليلاً ، تحتاج إلى التوصل إلى حلولك الخاصة ، وإلا فلن يحل المستخدم مشاكله بطريقة مثالية. انها مثل تهديد اليدين. هناك حركة ، لكنها ليست فعالة جدًا إذا استخدمت ساقيك.
في حالة الموقع ، يكون الإطار عبارة عن كتل متسلسلة يتم تجميعها من كيانات مكتوبة في مرحلة البحث. إذا كان عملك فريدًا ، فسيتعين عليك التوصل إلى شيء خاص بك ، ولكن ، كما تظهر الممارسة ، فإن معظم الشركات لديها العديد من المنافسين المباشرين الذين يمكن اعتماد خبرتهم.
***
ماذا يفعل الزائر عندما يصل إلى الموقع؟ إذا كانت الخدمة مألوفة له ، فإنه ينتقل فورًا إلى التسجيل أو الدخول. إذا لم يكن الأمر كذلك ، فسيكون من المثير للاهتمام أن ينظر خلال الصفحة الرئيسية بأكملها بحثًا عن التأكيد المنطقي والعاطفي. حتى لا يفقد المستخدم ، بعد أن درس الصفحة بأكملها ، نموذج تنزيل التطبيق ، فمن الأفضل تكرارها أدناه.
دعونا نتذكر هيكل موقع Wheely: تنزيل التطبيق ، حول السائقين ، حول السيارات ، التأمين ، تنزيل التطبيق ، المراجعات.
كما ترى ، في بداية ونهاية الصفحة ، يتم تكرار الإجراءات الرئيسية بحيث لا يغادر زائر الموقع ، بعد الاطلاع على جميع الكتل. تنطبق هذه القاعدة على الجميع.
يجب اختيار الكتل الرئيسية للموقع وفقًا لنوع مشروعنا. تحتاج خدمة طلب سيارات الأجرة من درجة رجال الأعمال إلى إظهار الحالة والاختلاف عن الخدمات التقليدية. يقوم Wheely بذلك باستخدام صورة للسائق في البدلة وقائمة بالميزات ، مثل مقابلة مظلة تحت المطر. إذا لم يكن لخدمتك ميزات أخرى ، يمكنك استخدام هيكل المنافسين. ولكن في كثير من الأحيان ، يظهر المنافسون المباشرون مع أي ميزات يجب التأكيد عليها.
لنفترض أن خدمتك تستأجر سائقين فقط. في هذه الحالة ، تحتاج إلى إظهارها باستخدام الصور ووصف أسباب كون السائقين الأفضل للفتيات (عادة ما يقدم العميل المحتوى).
لن يتم منع مثل هذه الخدمات أبدًا من خلال مراجعات الأشخاص المشهورين والروابط بمنشورات وسائل الإعلام الشعبية. وهذا يزيد الثقة ، وهو أمر مهم للغاية في عصر الإنترنت.
لإضافة الوضوح ، قم بعرض كتلة مع لقطة شاشة للتطبيق ووصفًا لوظائفها الرئيسية. لا تتوقع أن تتم مراقبته عن كثب ، لكن حضوره سيزيد الثقة.
لتحديد بنية الموقع المطلوبة ، يكفي كتابة جميع الكيانات التي يستخدمها المنافسون واختيار تلك التي تناسب عملك ، وتحويلها قليلاً لمهامك.
بعد اكتساب الكفاءات في مجال معين ، لن تضطر إلى المرور بهذه المرحلة في كل مرة مرة أخرى وستكون قادرًا على استخدام إنجازاتك ، والحفاظ بشكل دوري على أهميتها. هذا هو السبب في أنه من المربح أن يتخصص مصمم واستوديو في أي مجال.
ملخص المرحلة:
يجب أن تفهم الكيانات (الكتل) التي ستستخدمها وفي أي تسلسل. من الأفضل إذا كان مؤطرًا في شكل رسومات على ورق أو في مستند نصي.5) البحث عن النمط المرئي
كتبت
مادة منفصلة عن هذه المرحلة وفكرتها الرئيسية هي كما يلي:
الشيء الرئيسي الذي يجب فهمه هو أن النمط المرئي يجب أن يتطابق مع رسالة العلامة التجارية. هذا هو المعيار الرئيسي لعملك. يمكن أن يكون النمط عصريًا أو مملًا أو مستقبليًا أو أي شيء آخر ، فهو ليس مهمًا على الإطلاق. من المهم فقط أن يوقظ المشاعر الضرورية.
ما هي العواطف التي يجب أن يثيرها موقع خدمة سيارات الأجرة من فئة رجال الأعمال؟ من المنطقي أن يظهر مستوى عال من الجودة والخدمات الممتازة. هناك عدة طرق لتحقيق ذلك.
الأول هو اللون. إذا نظرت إلى العلامات التجارية الفاخرة ، فإنها تستخدم بشكل أساسي الألوان السوداء أو الذهبية. هذه ليست عقيدة ، خاصة وأن منافسنا الرئيسي Wheely يستخدم بالفعل الأسود. لذلك ، للتبرز ، تحتاج إلى اختيار شيء آخر. على سبيل المثال ، إضافة لون إضافي (ذهبي ، أصفر؟) أو اختيار اللون الأحمر كاللون الرئيسي. حل غير متوقع ، لكنه قد يعمل. على سبيل المثال ، تستخدم فيرجن أتلانتيك اللون الأحمر ، على الرغم من حقيقة أنها توفر خدمات من فئة الأعمال.
والثاني هو الصورة. عند دخولك إلى الموقع ، سترى الحدث على الفور - فتح باب سيارة مرسيدس سوداء ، وبفضل ذلك يدفع الموقع الزائر إلى المشاعر الضرورية.

والثالث هو الرسوم البيانية. في بعض الأحيان ، يأخذ المصممون الرموز الأولى التي تظهر ، دون التفكير في الرسالة المرئية التي يحملونها. تعرف على خيارات تخصيص الرمز التي تقدمها Google. هناك يمكنك تخصيص نمط الرموز واختيار الأنسب. يمكن الاطلاع على مجموعة متنوعة من الأنماط في flaticon.com. المعلمات الرئيسية التي يمكنك تجربتها هي اللون أو b / w ، مغمورة أو كفاف ، مستديرة أم لا.
ملخص المرحلة:
يجب عليك تحديد الرسالة التي يجب أن يحملها مشروعك واختيار الألوان ونمط الصورة والرموز (أو الاستغناء عنها) والخط الخاص بها.6) تصميم التخطيط
بعد تحديد البنية والأسلوب المرئي ، يمكنك المتابعة إلى تصميم الشاشات. هناك القليل مما يمكن قوله ، خاصة عندما يتعلق الأمر بموقع بسيط. ما عليك سوى نقل أفكارك إلى واقع ملموس.
إذا كنت تعمل على خدمات كبيرة ، يجب أن تبدأ من الشاشات التي تعد جزءًا من البرنامج النصي الرئيسي. على ذلك ، يمكنك العمل على أسلوب وهيكل وإجراء العرض التقديمي الأول للعميل. في حالة الموقع ، تحتاج إلى البدء من الصفحة الرئيسية والعمل على النمط عليه ، ثم تغيير حجمه إلى صفحات أخرى.
عادةً ، أقوم بعمل المسودة الأولى للموقع يدويًا ، وبعد أن أقرر الهيكل فقط ، أذهب إلى محرر الرسومات (لقد كنت في Figma منذ ستة أشهر الآن). بعد أخذ 1-2 شاشة ، أتوقف مؤقتًا ، ثم أحاول العثور على العيوب. وهكذا ، أتقدم إلى التذييل ، وبعد ذلك لا يزال بإمكاني القيام ببعض التكرارات لتحسين الموقع.
ملخص المرحلة:
تصميم التخطيطات اللازمة جاهز وخضع لعدة تكرارات من التحسينات.***
في هذه المقالة ، عرضت عملية إنشاء مشروع تصميم بسيط. يمكن للمصممين المبتدئين استخدامه بأمان كقالب ، وتعديله وفقًا لاحتياجاتهم وتفضيلاتهم.
تعتبر العملية الموضحة هي الأنسب لعمل العملاء ، حيث ستكون في البقالة مختلفة قليلاً.
بدلا من الاستنتاج
الشيء الرئيسي الذي يجب فهمه هو أنه لا توجد مادة يمكن أن تحل محل الممارسة. بدأت للتو في تطبيق المعرفة المكتسبة في عملك ، يمكنك الاعتماد على التقدم.
بدأوا جميعًا من الصفر وحسّنوا مهاراتهم عامًا بعد عام. هذا أمر بسيط للغاية ، ولكنه في الوقت نفسه أمر أساسي في تحقيق نتائج مهمة في أي مجال.
انظر بشكل استراتيجي إلى حياتك المهنية ودع كل يوم عمل يكون خطوة جديدة نحو تحقيق أهدافك المهنية.