استيقظت. الشمس مشرقة والطيور تنقير. في العالم ، لا يوجد أحد في حالة حرب مع أي شخص ، ولا أحد يتضور جوعًا ، ويمكن استخدام نفس الرمز في مشاريع الويب وفي التطبيقات الأصلية. كم هو جميل ان يكون لسوء الحظ ، لا يمكن رؤية الرمز العالمي إلا في الأفق ، ولكن الطريق إليه ، حتى اليوم ، لا يزال مليئًا بالمفاجآت.

المواد ، التي ننشر ترجمتها اليوم ، هي دليل صغير ولكنه مفصل تمامًا لتطوير التطبيقات العالمية باستخدام React Native.
لماذا كل هذا؟
الاختصار "PWA" (
تطبيقات الويب التقدمية ،
تطبيقات الويب التقدمية) اليوم معروف للجميع ، يبدو أن هذا الاختصار المكون من ثلاثة أحرف هو مجرد حوت في بحر من المصطلحات التقنية. لكن هذه التكنولوجيا الشعبية لا تزال لا تخلو من
العيوب . هناك الكثير من الصعوبات التكنولوجية المرتبطة بهذه التطبيقات ، وهناك حالات يضطر فيها المطور إلى إنشاء تطبيقات أصلية وتطبيقات ويب في وقت واحد.
هنا مقال جيد يقارن بين PWA والتطبيقات الأصلية.
ربما يجب أن تركز الأعمال فقط على التطبيقات الأصلية؟ لا ، لا يستحق ذلك. هذا خطأ كبير. ونتيجة لذلك ، يصبح تطوير تطبيق عالمي واحد خطوة منطقية. هذا يسمح لك بتقليل وقت التطوير وتقليل تكلفة إنشاء ودعم المشاريع. هذه الخصائص للتطبيقات العالمية هي التي دفعتني إلى تجربة واحدة صغيرة.
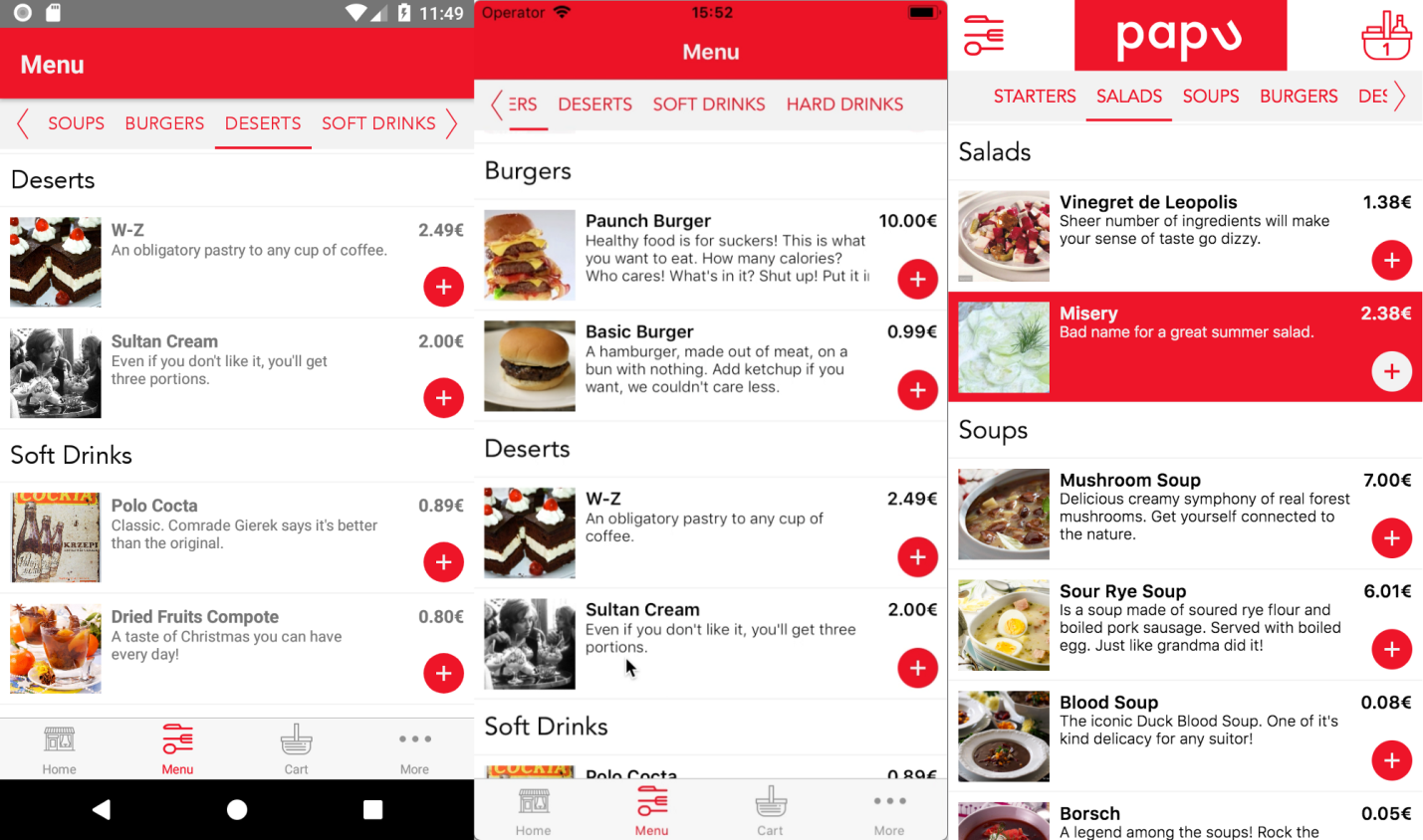
هذا مثال تطبيقي عالمي من مجال التجارة الإلكترونية لطلب الطعام. بعد التجربة ، أنشأت نموذجًا للمشاريع المستقبلية وللبحث الإضافي.
 Papu هو تطبيق لطلب الطعام مصمم لأنظمة Android و iOS والويب
Papu هو تطبيق لطلب الطعام مصمم لأنظمة Android و iOS والويبكتل بناء التطبيق
هنا نستخدم React ، لذا نحتاج إلى فصل منطق التطبيق عن واجهة المستخدم. من الأفضل استخدام نوع من النظام للتحكم في حالة تطبيق مثل Redux أو Mobx. مثل هذه الخطوة على الفور تجعل منطق التطبيق يعمل بشكل عالمي. يمكن ، دون تغييرات ، استخدامها على منصات مختلفة.
الجزء المرئي من التطبيق هو محادثة أخرى. من أجل إنشاء واجهة التطبيق ، يجب أن يكون لديك مجموعة عالمية من الأوليات ، وكتل البناء الأساسية. يجب أن يعملوا على الويب وفي البيئة الأصلية. لسوء الحظ ، لغة الويب ولغة المنصات الأصلية هما شيئان مختلفان.
على سبيل المثال ، ستتصل بك حاوية ويب قياسية مثل هذا:
<div> ! - !</div>
والأصل - مثل هذا:
<View>! - React Native</View>
لقد وجد بعض الأشخاص الأذكياء طريقة للخروج من هذا الوضع. كان الإخراج مكتبات العناصر المتخصصة. واحدة من المفضلة هي مكتبة
الويب الأصلية الرائعة. إنه لا يعتني فقط بالبدائل الأساسية للتطبيق ، مما يسمح باستخدام مكونات React Native على الويب (وليس جميع المكونات!) ، ولكنه يمنح أيضًا الوصول إلى واجهات برمجة تطبيقات React Native المختلفة. من بينها
Geolocation AsyncStorage Animated و
AsyncStorage وغيرها الكثير. ألق نظرة على الأمثلة الرائعة التي يمكن العثور عليها في
دليل هذه المكتبة.
النمط
اكتشفنا البدائيين. ولكننا ما زلنا بحاجة إلى ربط البيئة من أجل تطوير الويب والتنمية المحلية. يستخدم مشروعي
إنشاء تطبيق - رد فعل (لتطبيق ويب)
ونص برمجي للتهيئة الأصلية
للتفاعل (لتطبيق أصلي ، بدون Expo). أولاً ، أنشأت مشروعًا واحدًا باستخدام هذا الأمر:
create-react-app rnw_web . ثم ابتكر مشروعًا ثانيًا:
react-native init raw_native . بعد ذلك ، باتباع مثال فيكتور فرانكنشتاين ، أخذت ملفات
package.json من هذين المشروعين ودمجها. بعد ذلك ، في مجلد المشروع الجديد ، قمت بتغذية ملف
yarn الجديد. إليك ملف
package المعني:
{ "name": "rnw_boilerplate", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.5.1", "react-art": "^16.5.1", "react-dom": "^16.5.1", "react-native": "0.56.0", "react-native-web": "^0.9.0", "react-navigation": "^2.17.0", "react-router-dom": "^4.3.1", "react-router-modal": "^1.4.2" }, "devDependencies": { "babel-jest": "^23.4.0", "babel-preset-react-native": "^5", "jest": "^23.4.1", "react-scripts": "1.1.5", "react-test-renderer": "^16.3.1" }, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest", "start-ios": "react-native run-ios", "start-web": "react-scripts start", "build": "react-scripts build", "test-web": "react-scripts test --env=jsdom", "eject-web": "react-scripts eject" } }
يرجى ملاحظة أنه لا توجد ميزات تنقل في هذا الإصدار من الملف. بعد ذلك ، تحتاج إلى نسخ جميع ملفات التعليمات البرمجية المصدر من مجلدات تطبيق الويب والتطبيق الأصلي إلى مجلد المشروع الموحد الجديد.
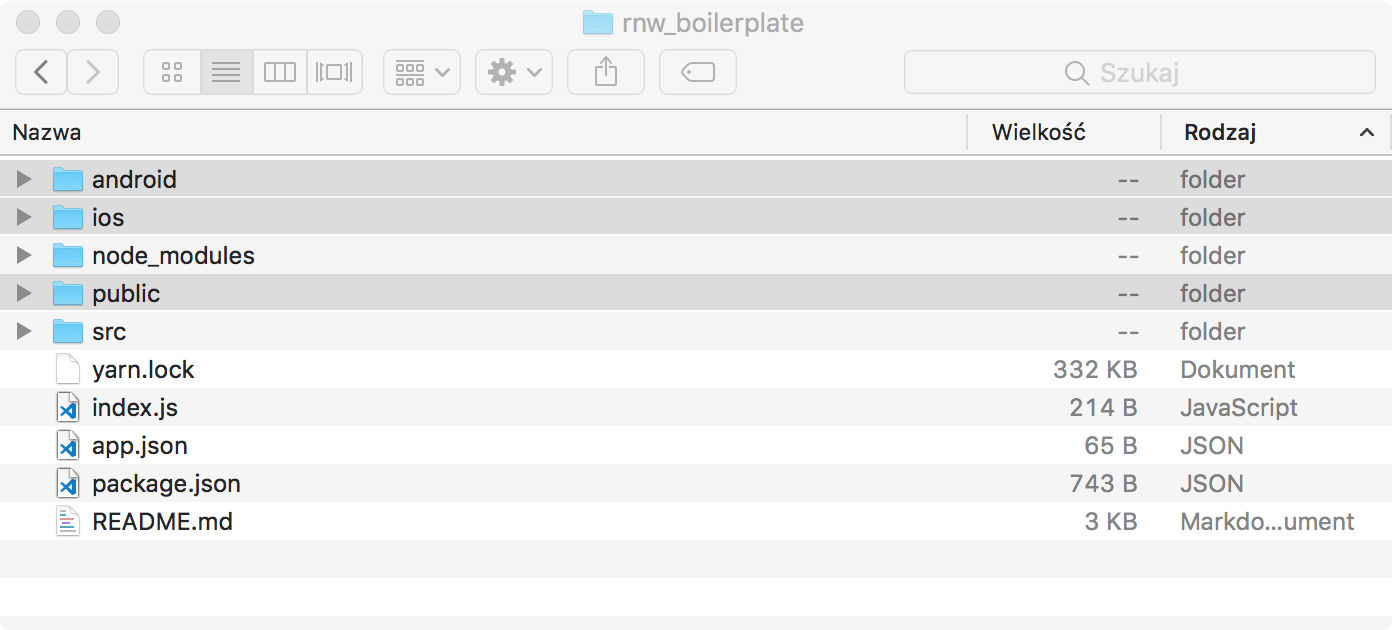
 المجلدات المراد نسخها إلى مشروع جديد
المجلدات المراد نسخها إلى مشروع جديدالآن ، في مجلد
src ، الموجود في دليل المشروع الجديد ، قم بإنشاء ملفين:
App.js و
App.native.js . بفضل
webpack ، يمكننا استخدام ملحقات أسماء الملفات لإخبار المجمع عن الملفات التي يجب استخدامها. يعد فصل ملفات
App أمرًا حيويًا لأننا سنستخدم أساليب مختلفة للتنقل بين التطبيقات.
هنا هو ملف
App.js للويب.
react-router استخدام
react-router للتنقل.
// App.js - WEB import React, { Component } from "react"; import { View } from "react-native"; import WebRoutesGenerator from "./NativeWebRouteWrapper/index"; import { ModalContainer } from "react-router-modal"; import HomeScreen from "./HomeScreen"; import TopNav from "./TopNav"; import SecondScreen from "./SecondScreen"; import UserScreen from "./UserScreen"; import DasModalScreen from "./DasModalScreen"; const routeMap = { Home: { component: HomeScreen, path: "/", exact: true }, Second: { component: SecondScreen, path: "/second" }, User: { component: UserScreen, path: "/user/:name?", exact: true }, DasModal: { component: DasModalScreen, path: "*/dasmodal", modal: true } }; class App extends Component { render() { return ( <View> <TopNav /> {WebRoutesGenerator({ routeMap })} <ModalContainer /> </View> ); } } export default App;
هنا هو
App.js لتطبيق
App.js Native. هنا
react-navigation استخدام
react-navigation .
// App.js - React Native import React, { Component } from "react"; import { createStackNavigator, createBottomTabNavigator } from "react-navigation"; import HomeScreen from "./HomeScreen"; import DasModalScreen from "./DasModalScreen"; import SecondScreen from "./SecondScreen"; import UserScreen from "./UserScreen"; const HomeStack = createStackNavigator({ Home: { screen: HomeScreen, navigationOptions: { title: "Home" } } }); const SecondStack = createStackNavigator({ Second: { screen: SecondScreen, navigationOptions: { title: "Second" } }, User: { screen: UserScreen, navigationOptions: { title: "User" } } }); const TabNav = createBottomTabNavigator({ Home: HomeStack, SecondStack: SecondStack }); const RootStack = createStackNavigator( { Main: TabNav, DasModal: DasModalScreen }, { mode: "modal", headerMode: "none" } ); class App extends Component { render() { return <RootStack />; } } export default App;
هذه هي الطريقة التي أنشأت بها نموذج تطبيق بسيط وأعدت النظام الأساسي لمزيد من العمل. يمكنك تجربة هذا القالب بالنظر إلى
هذا المستودع.
سنقوم الآن بتعقيد هذا النموذج قليلاً ، أضف نظام التوجيه / التنقل.
مشاكل الملاحة وحلولها
يحتاج التطبيق ، ما لم يكن يتكون من شاشة واحدة ، إلى نوع من نظام الملاحة. الآن (نتحدث عن سبتمبر 2018) لا يوجد سوى نظام عمل عالمي واحد مناسب لكل من الويب والتطبيقات الأصلية. يتعلق الأمر
بجهاز رد الفعل . بالنسبة إلى الويب ، يعمل هذا الحل بشكل جيد ، ولكن في حالة مشروعات React Native ، كل شيء ليس واضحًا.
في React Router Native ، لا توجد انتقالات بين الشاشات ، ولا يوجد دعم لزر العودة (لمنصة Android) ، ولا توجد شاشات مشروطة وأشرطة تنقل وميزات أخرى. أدوات التنقل الأخرى ، مثل
React Navigation ، لديها هذه القدرات.
لقد استخدمت هذه المكتبة بالذات ، ولكن يمكنك التقاط شيء آخر. لذلك ، في مشروعي ، يكون React Router مسؤولاً عن التنقل في تطبيق الويب ، و React Navigation للملاحة في التطبيق الأصلي. ولكن هذا يخلق مشكلة جديدة. والحقيقة هي أن مناهج الملاحة ونقل المعلمات في هذه الأنظمة مختلفة تمامًا.
من أجل الحفاظ على روح React Native Web ، وباستخدام نهج في كل مكان مماثل لتلك المستخدمة في التطبيقات الأصلية ، تعاملت مع حل هذه المشكلة من خلال إنشاء مسارات الويب ولفها في HOC. أعطاني هذا الفرصة لإنشاء واجهة برمجة تطبيقات تشبه الملاحة التفاعلية.
سمح لي هذا النهج بالتنقل بين شاشات تطبيق الويب ، مما يلغي الحاجة إلى إنشاء مكونات منفصلة لنوعين من التطبيقات.
تتمثل الخطوة الأولى في تنفيذ هذه الآلية في إنشاء كائن مع وصف المسارات لتطبيق الويب:
import WebRoutesGenerator from "./NativeWebRouteWrapper"; // , React Router HOC const routeMap = { Home: { screen: HomeScreen, path: '/', exact: true }, Menu: { screen: MenuScreen, path: '/menu/sectionIndex?' } } // render <View> {WebRoutesGenerator({ routeMap })} </View>
في الواقع ، إليك نسخة من وظيفة إنشاء التنقل المتفاعل مع إضافة قدرات خاصة بجهاز التوجيه.
بعد ذلك ، باستخدام وظيفة المساعد الخاصة بي ، أقوم بإنشاء مسارات
react-router ولفها في HOC. هذا يسمح لك باستنساخ مكون
screen وإضافة
navigation إلى خصائصه. يحاكي هذا النهج سلوك الملاحة التفاعلية ويتيح طرقًا مثل
navigate() ،
goBack() ،
getParam() .
شاشات مشروط
بفضل ميزة React Navigation ، بفضل
createStackNavigator ، فإنه يمكن لصفحة معينة من التطبيق أن تخرج من الأسفل على شكل شاشة مشروطة. لتحقيق ذلك في تطبيق ويب ، كان علي استخدام مكتبة
React Router Modal . للعمل مع الشاشة المشروطة ، تحتاج أولاً إلى إضافة الخيار المناسب لكائن
routeMap :
const routeMap = { Modal: { screen: ModalScreen, path: '*/modal', modal: true
بالإضافة إلى ذلك ، يجب إضافة
<ModalContainer /> من مكتبة
react-router-modal إلى تخطيط التطبيق. سيتم عرض الصفحة المقابلة هناك.
التنقل بين الشاشات
بفضل
NativeWebRouteWrapper يسمى هذا المكون مؤقتًا
NativeWebRouteWrapper ، وهذا بالمناسبة هو اسم فظيع) ، يمكننا استخدام نفس مجموعة الوظائف تقريبًا كما في التنقل التفاعلي لتنظيم الحركة بين الصفحات في إصدار الويب من التطبيق:
const { product, navigation } = this.props <Button onPress={navigation.navigate('ProductScreen', {id: product.id})} title={`Go to ${product.name}`} /> <Button onPress={navigation.goBack} title="Go Back" />
العودة إلى الشاشة السابقة.
في React Navigation ، يمكنك العودة إلى
n الشاشات الموجودة في حزمة التنقل. مشابه في React Router غير متوفر ، ليس هناك مكدس تنقل. من أجل حل هذه المشكلة ، نحتاج إلى استيراد وظيفة
pop الخاص إلى التعليمات البرمجية. بالاتصال بها ، سنقدم لها عدة معلمات:
import pop from '/NativeWebRouteWrapper/pop' render() { const { navigation } = this.props return ( <Button onPress={pop({screen: 'FirstScreen', n: 2, navigation})} title="Go back two screens" /> ) }
نحن نصف هذه المعايير:
screen - اسم الشاشة (يستخدم بواسطة React Router في إصدار الويب للتطبيق).n هو عدد الشاشات التي يتم إرجاعها باستخدام المكدس (باستخدام ميزة React Navigation).navigation - كائن يوفر التنقل.
نتائج العمل
إذا كنت ترغب في تجربة فكرة تطوير التطبيقات العالمية المعروضة هنا ، فقد أنشأت نموذجين.
الأول هو بيئة نظيفة وعالمية لتطوير تطبيقات الويب والتطبيقات الأصلية.
والثاني ، في جوهره ، هو القالب الأول ، الذي تم توسيعه بسبب نظامي لتنظيم التنقل من خلال التطبيق.
هنا هو تطبيق بابو التجريبي بناء على الاعتبارات المذكورة أعلاه. إنها مليئة بالأخطاء والطرق المسدودة ، ولكن يمكنك تجميعها بنفسك وتشغيلها في متصفح وعلى جهاز محمول ، ومن الناحية العملية الحصول على فكرة عن كيفية عمل كل شيء.
الملخص
يحتاج مجتمع مطوري التفاعل ، بالطبع ، إلى مكتبة عالمية لتنظيم التنقل في التطبيق ، حيث سيؤدي ذلك إلى تبسيط تطوير المشاريع مثل المشروع الذي تحدثنا عنه. سيكون من الرائع جدًا أن تعمل مكتبة React Navigation على الويب (في الواقع ، هذه الميزة
متاحة بالفعل ، ولكن العمل معها لا يخلو من الصعوبات).
أعزائي القراء! هل تستفيد من React لإنشاء تطبيقات عالمية؟
