 يتم تقديم تجربة استخدام التفاعلات الدقيقة في حياتنا مع الخبرة ويتم تطويرها طوال الحياة. نحن فقط نجدد هذا البنك الخنزير بمعرفة جديدة. عملنا هو استخدام هذه القواعد والجمعيات في منتجاتنا ومعرفة كيفية استخدامها.
يتم تقديم تجربة استخدام التفاعلات الدقيقة في حياتنا مع الخبرة ويتم تطويرها طوال الحياة. نحن فقط نجدد هذا البنك الخنزير بمعرفة جديدة. عملنا هو استخدام هذه القواعد والجمعيات في منتجاتنا ومعرفة كيفية استخدامها.التفاعلات الدقيقة هي عناصر تنقل المعلومات وعواطف معينة للمستخدم النهائي.
التفاعلات الدقيقة والمطالبات الدقيقة ليست تفاصيل ، هذا هو التصميم والمنتج نفسه ، وهو منتج عالي الجودة من التفاصيل التي يمتلكها ، وتتكون التفاصيل في الغالب من تجربة المستخدم التي تميزهم عن المنافسين ، والكتلة الإجمالية وتشكل صورة شاملة للمنتج.
بادئ ذي بدء ، في المثال الذي نفكر فيه ، يمكن أن تبدو التفاعلات الدقيقة كطلب ، أو مثل صوت في لسان حال قريب من أذنك ، تصرخ شعاراتك المملة.
يجب أن تأخذ التفاعلات الدقيقة تجربة تفاعل المستخدم والارتباط من العالم الحقيقي ، والتجربة الحية للشخص والوقت الذي يقضيه في موارد الويب الأخرى ، والقواعد والأنماط التي تم وضعها أثناء استخدام موارد الإنترنت.

لا يجب أن يكون التدخل الجزئي في الطلبات متطفلاً ، ولا يجب أن يفرض أو يبتز ، بل يجب أن يشجع الإجراءات التي قد يكون العميل قد نسيها ، والتي قد تكون ذات فائدة له أو ربما لم يلاحظها.
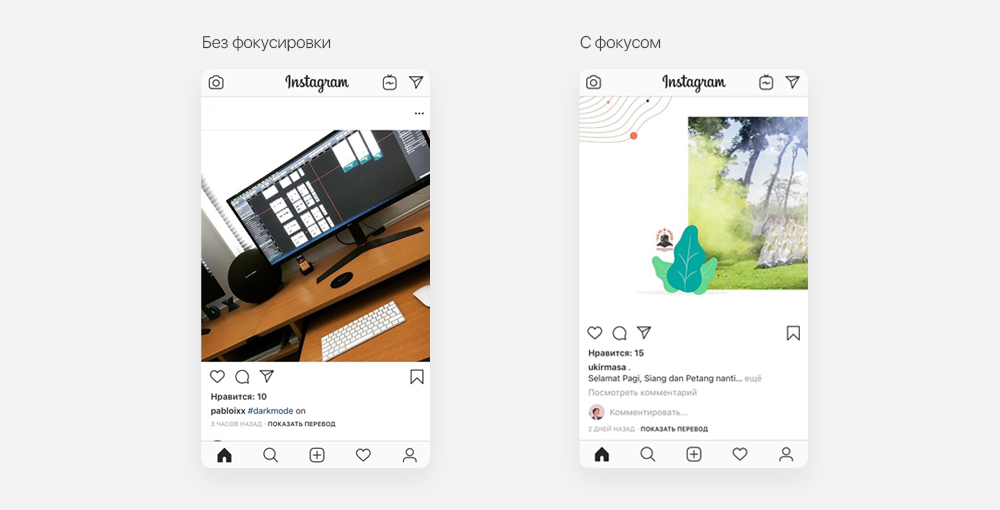
تفاعلات صغيرة على إنستجرام
أضاف Instagram وظيفة تفاعلية صغيرة تذكر المستخدم باتخاذ إجراء على شكل تعليق على المنشورات التي تهمه ، يبدو وكأنه رسم متحرك صغير لمظهر زر من الأسفل يجذب الانتباه مع الرسوم المتحركة الخاصة به فقط في اللحظة التي تكون فيها مهتمًا بمنشور ، أي توقف عن النظر فيه ، هذا الطلب ليس تدخليًا وباختصار ، يمكن للمستخدم الحصول على تعليقات من الشخص الذي يهتم به ، وهذا بدوره يمكن أن يكون مفيدًا للمعلق على ما يجب أن يقوم عليه المشروع التفاعلات الدقيقة.
أيضًا ، يجذب الاهتمام بعنصر التفاعل الصغير وجود صورة رمزية للمستخدم ، وكما نعلم ما نعرفه يجذب الانتباه ، وبالتالي ، فإنه يحب أكثر.

من الأمثلة على حل غير جيد جدًا لتجربة المستخدم للتفاعل ظهور مظهر هذا الطلب في كل مشاركة ، بغض النظر عن اهتمامك بالمحتوى ، من المهم أن تطلب اتخاذ إجراء صغير ، وليس إجباره على إكماله.
سعياً وراء هدف مطالبة المستخدم باتخاذ إجراء ، من المهم أن توضح بوضوح كيف سيكون مفيدًا له تحديدًا ، وطرح المزايا دون تمديد العملية برمتها ، والتحدث بوضوح وبشكل أساسي وباختصار. بما أن الضوضاء الإعلامية تملأ وعينا أكثر فأكثر في كل وقت ، يصبح من الصعب أكثر فأكثر فرز المهم من غير الضروري تمامًا.
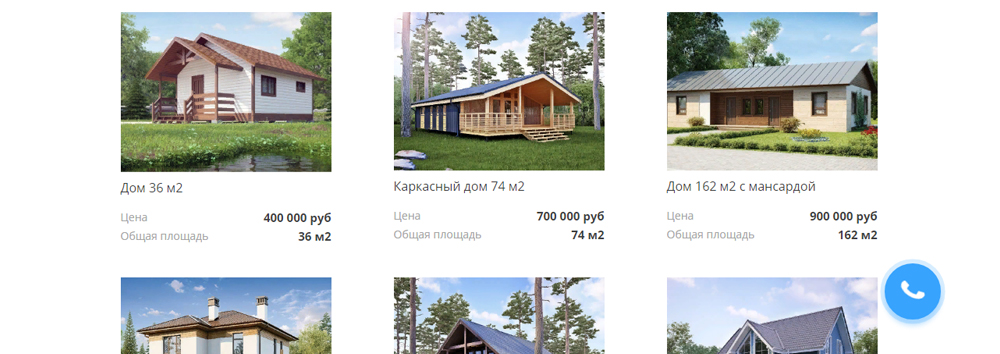
على سبيل المثال: يبحث المستخدم عن كتابة ورقة مصطلح. غالبًا ما نرى صورة عندما نذهب إلى موقع ما ونرى عناوين بيع جذابة وأمثلة على العمل الجيد ، ولكن النقطة الأهم تم تفويتها ، ولا يمكننا الحصول على جميع المعلومات المهمة لأنها غير موجودة. يمكنك الحصول عليه فقط عن طريق إرسال طلب ، والذهاب من خلال استشارة وبعد ذلك فقط معرفة تكلفة العمل.
إنه أكثر كفاءة بكثير لتزويد المستخدم بكل المعلومات التي يحتاجها (الأسعار ، الخدمات ، حالات الأسعار) ، وملء هيكل الموقع بعناصر نهاية النص ، في شكل أزرار لتقديم طلب ، أو على الأقل في نهاية القراءة ، لتذكيرك بفرصة الاتصال بطريقة مريحة والحصول على المشورة ، هذا ليس نهجًا تدخليًا في الأيدي الماهرة تصبح مجموعة فعالة من التفاعلات الدقيقة.
من المفيد مساعدة المستخدم ، وليس تقييده ، من المهم الدفع نحو الاختيار الذي سيكون مفيدًا بشكل واضح للمستخدم.
كان رد الاتصال السريع فعالاً ، بمجرد أن يكون هذا النوع من "الطلب" فعالاً ، ولكن فقط للمستخدمين الذين لم يفهموا تمامًا التجربة الراسخة للتفاعل على المواقع. الآن يساعد هذا النوع من عناصر القفز أو الوميض أو الضوء في التفاعل فقط مع الأشخاص الذين ليس لهم علاقة تذكر بالإنترنت ، وأنا شخصياً
يتسبب هذا العنصر على الموقع برغبة شديدة في الوصول بالماوس إلى الزر لإغلاق علامة التبويب وعدم الظهور على المورد بعد الآن.
إذا كان هناك تمرير غير مدروس لموقع بدون عناصر إرساء أو إذا كان مورد به تسلسل هرمي غير منظم للمعلومات ، فقد تكون هذه الوظيفة مفيدة
كطريقة سريعة وسهلة للحصول على تعليقات. يمكن اعتبار هذا العنصر كعكازات ، أقرب قليلاً إلى مظهر الموقع الوظيفي ، لكنهم بدورهم مجرد خيال.
سيجعل هيكل التجزئة الواضح والتوزيع الصحيح للمعلومات العثور على معلومات الاتصال أكثر فاعلية وممتعة من حشر وجهك بالفعل في شاشة الشاشة على أمل أن يستمع المستخدم إلى الأوامر دون قراءة المعلومات وترك البيانات.
لماذا تكون "الطلبات" بين علامتي اقتباس؟ لأن هذا العنصر ليس طلبًا ، ولكن بما وصفته أعلاه ، "صوت مهووس في صرخة تحت أذنك".

حوارات بصرية بصرية دقيقة
يجب أن يكون التفاعل الصغير طلبًا صغيرًا ، وتذكيرًا ، وإعلانًا ، وعنصرًا يجذب الانتباه وله معنى معين للمستخدم.
في الواجهة أدناه نرى مثالاً على هذا الموضوع ، بعد تحميل صفحة متحركة تركز على رأس الرأس ، نرى تفاعلًا صغيرًا مع وحدة عرض المقطع الدعائي ، ويبدأ تشغيل مقطع فيديو في منطقة الزر ويلفت انتباه المستخدم إلى نفسه إذا كان لديك مهمة لتركيز الانتباه وإنشاءها في بادئ ذي بدء ، بالنقر على زر معين ، هذا المثال هو حل بناء لهذه المشكلة.

طلقة تقطر
ناثان رايليالتفاعل الصغير في الفكاهة من خلال التصميم والنص
يستخدم هذا المثال المفضل لدينا من قبل الحبيب المحبوب لدينا ، وجذب القراء إلى نفسه ، وفي الوقت نفسه الحفاظ على المعنى الجاد والبنّاء الكامل للمعلومات المنقولة.
في الصورة أدناه هو رأس مجتمع Habr Vkontakte الرسمي.

إن صفحة اختبار هبر قبل التسجيل تستحق أيضًا متعة خاصة ، والتي بدورها مثال ممتاز على هذه التقنية.
لدى YOTA تفاعل مذهل مع العملاء ، Yota لا تطرح مزايا ، شروط ، تعريفات ، لقد قامت بخطوة رائعة بناءً على توقعات العميل بصوتها الداخلي ، مما يعكس جوهرها دون عروض. في الوقت الحالي ، بدلاً من العروض والشعارات ، نرى نقش "Yota Advertising" أو "Here Yota Advertising".
لعبت يوتا على عواطف الفكاهة من مشاهديها ، مما جعل الإعلان لا ينسى.

في المقابل ، فإن الفكاهة هي مسار زلق إلى حد ما ، فهي تؤدي إلى قصر الثقة والتصرف نحو الذات ، ويمكن أن يطلق على تجربة التفاعل هذه نجاحًا ساحرًا تمامًا ، ولكن لعب ملاحظات الفكاهة والمرح يمكن أن تتصادف عن غير قصد وتعطي تكوينًا سيرفض الشركة ويضع علامة على عدم الكفاءة وليس الاحتراف ، لا قدر الله الإساءة إلى مشاعر شخص ما عند محاولته الخروج على موجات الضجيج من خلال التفاعل مع العملاء بهذه الطريقة.
التفاعلات الدقيقة والطلبات البصرية
بالتمرير من خلال مورد يهدف إلى بيع منتج أو خدمة ، يمكن للمرء في كثير من الأحيان أن يرى التركيز على عناصر التحويل أو الرسوم المتحركة التي تجذب الانتباه إلى أنفسهم ، يمكن اعتبار هذا المثال حلاً جيدًا.
في المقابل ، يمكن اعتبار المثال السيئ جذب الانتباه إلى النفس طوال الوقت ، أو الخفقان المستمر ، أو الرسوم المتحركة الطويلة ، أو تركيز الانتباه على نفسه فقط ، باستثناء القدرة على تحويل الانتباه إلى عناصر أخرى بطريقة غير مؤلمة.
يجب أن تكون الرسوم المتحركة الناجحة بالكاد ملحوظة ، ولكن في نفس الوقت تجذب الانتباه مرة ثانية ، يجب ألا تستمر مدة الرسوم المتحركة أكثر من 0.4 ثانية وتحويل الانتباه إلى العناصر الأخرى.
تجدر الإشارة إلى قاعدة التصميم المهمة: يجب أن يحل التصميم المشاكل ، ويجب أن تلعب الرسوم المتحركة بدورها أدوارًا وظيفية وليست جمالية بصريًا. وجود عناصر رسوم متحركة في المنتج لا تحل أي مشكلة محددة ، فمن المنطقي رفض استخدامها دون أي تفكير.

أطلق عليه الرصاص
كريس غانونتفاعل اللون الجزئي من خلال الارتباط والاهتمام
يمكن أيضًا أن يسمى التفاعل الجزئي للألوان تبديل زر القفل على iPhone ، نظرًا لظهور اللون البرتقالي داخل الزر ، واللعب في الجمعيات
ألوان من العالم الحقيقي ، بالنظر إلى تجربة المستخدم المضمنة ، نتفهم الارتباط ونستنتج أن الهاتف الآن في الوضع الصامت.
تحدث نفس الخطوة في تحديد لون العناصر استنادًا إلى انتباه المستخدم وتلوين العناصر والأزرار والنصوص المهمة في الألوان التي تجذب الانتباه ، مع مراعاة أنماط المستخدم ، من المهم فهم المفهوم العام والالتزام بالانسجام في العناصر التي سيتم وضعها ، وليس تشتيت الانتباه على جميع جوانب الشاشة. جانب مهم في التفاعل الدقيق في الألوان على الموقع هو الحمل الدلالي والتلوين العاطفي المستخدم في عناصر الواجهة. من الجدير أيضًا تذكر المجموعات الباردة والدافئة من الألوان الثانوية وقواعد استخدامها.

أطلق عليه الرصاص
رومان باسلاندالتفاعلات الدقيقة والطلبات لتخفيف سهولة الاستخدام
يجب أن يساعد التفاعل المصغر على توجيه المورد ، واقتراح وظيفته ، وتعليم تجربة المستخدم الجديدة بشكل غير مؤلم ، أحد أهم الجوانب هو تسريع وتبسيط الإجراءات الطويلة سابقًا لتحقيق إجراء معين ، وتقليل عدد وحمل الإجراءات لتحقيق نفس النتيجة.
لا نحب جميعًا ملء الحقول الموجودة على الموارد الموجودة للتسجيل أو الدخول إلى الموقع. يقود الإكمال التلقائي تجربة مستخدم ممتعة لتسهيل وتسريع العمل اليومي. يمكن تسمية الملء التلقائي بالتفاعل الجزئي ، ويستخدم الزر طلب الملء التلقائي ، وهذا الطلب هو أحد أفضل الأمثلة ، ويحصل المستخدم على إشباع احتياجاته بنقرة واحدة على الزر.
القليل من التلعيب في التفاعلات الدقيقة
التفاعلات الدقيقة التي تظهر أهمية الإجراء المتخذ هي إحدى الطرق لتحسين قابلية الاستخدام عن طريق التلعيب. بعد أن أظهر أهمية الإجراء المتخذ ، يوضح المورد أنه يضيع الوقت والجهد في تنفيذ نوع من الإجراءات أو الحسابات التي يقوم بها المستخدم.
على سبيل المثال: على حبري المحبوب والمعجب لدينا ، عند إرسال رسالة تأكيد الحساب إلى البريد ، يتم إرسال التنزيل ، مما يشير إلى أن الإجراء
تتم معالجته والقيام به للمستخدم ، كما أن فهم أهمية جهود المستخدم وجهودها يلعب دورًا مهمًا في تكوين الآراء حول المنتج.
بالطبع ، ندرك جميعًا أن نماذج Ajax لا تحتاج إلى وقت لتنزيل وإرسال رسالة حول الرسالة إلى الخادم.
في المثال أدناه ، نلاحظ نفس الصورة فقط على الصفحة "تكوين حارس المفاتيح".

في البوابات التي تتطلب إدخال معلومات المستخدم الضرورية ، يجدر مطالبة المستخدم بإدخال البيانات من خلال ظهور مربعات رسائل غير تدخلية تصف التحسينات التي سيحصل عليها العميل عند استخدام المنتج ، سواء كان إدخال موقعه الجغرافي لعرض المعارض القادمة للفن المعاصر.
هذا المثال هو طلب مفيد للمستخدم. لا تجبر المستخدم على إدخال المعلومات التي لا يريدها ولا تقطع بأي حال من الأحوال الوصول إلى كل أو معظم وظائف الخدمة. إن إدراك أن العميل غير محدود ولكنه يريد أن يعطي المزيد مقابل خدمة صغيرة من جانبه سيكون إضافة ضخمة في تكوين رأي حول المورد. وكما تعلمون ، لا يعتمد الرأي على طول الوقت الذي يقضيه في استخدام التفاعلات الدقيقة ، وعدد التجارب الجيدة والسيئة. يحدث التكوين من أعلى نقطة راحة لاستخدام المورد وأقل لحظة ممتعة لاستخدام المورد ، مشكلاً متوسط قيمة 2 فقط بواسطة معلمة الإحساس.
عادات التفاعل الجزئي
من المهم إجراء التفاعلات الدقيقة ، خاصة تلك المحددة ، من خلال خيط التصميم بأكمله ، وحل المشكلات المماثلة مع التفاعلات المطورة بالفعل. يؤثر تطوير عادات المستخدم بسبب الاستخدام المتكرر لبعض التفاعلات الدقيقة بشكل إيجابي على تجربة المستخدم داخل منتجك.
الرسوم المتحركة سهلة وتوقعات العمل
يجب أن يكون أي إجراء مثالي للمستخدم واضحًا ومألوفًا قدر الإمكان ، بالإضافة إلى الإجراءات التي ستكون بعد إكمال المستخدم لها.
الفائدة ليست في زيادة انتباه المستخدم ، يجب أن تكون الرسوم المتحركة المستنسخة بسيطة أو مفهومة إلى حد ما ، دون حركات غير ضرورية وغير مفهومة لأفعال المستخدم.
نقلاً عن ما سبق ، "الرسوم المتحركة الناجحة يجب أن تكون بالكاد ملحوظة ولكنها تجذب الانتباه ، يجب ألا تستمر مدة الرسوم المتحركة أكثر من 0.4 ثانية."
مثال على رسوم متحركة جيدة ومفهومة.

مثال على الرسوم المتحركة الجميلة والجميلة ، ولكنها مثقلة وغير واضحة تمامًا.

الرسوم المتحركة
Baptiste Brielالخلاصة
اللعب على مبادئ البناء المنصوص عليها في الجمعيات والمبادئ الراسخة للبناء ، والأعمال والتفاعلات مع عناصر معينة.
كل تافه يستحق التحليل التحليلي والمنطقي العميق في التفاعل مع المستخدم ، الحمل العاطفي ، عاطفة المعلومات المنقولة ، ألم في الإجراءات المنفذة.
كرر سأقول ، نحن نحب ما نعرفه وما نفهمه. بغض النظر عن مدى جمال الواجهة ، من الجدير بالذكر أنه يجب أن تكون مريحة وعملية وحل المشكلات أولاً. الخطوات التالية في التسلسل الهرمي للأهمية هي المكون الجمالي للمنتج.