كيف تساعد البائع على تحديد ما إذا كان هناك منتج له الخصائص الصحيحة؟
مثالبعد أن تأتي غالبًا إلى متجر الأحذية وتختار الموديل الذي يعجبك ، ننتظر حتى يحدد البائعون ما إذا كان هناك حجم مناسب
تعطى
قائمة
الاختلافات . يحتوي كل شكل بدوره على قائمة السمات وقيمها.
example-data.json[ { "Size": 37, "Color": "Brown", "Lock": "Zipper" }, { "Size": 37, "Color": "Black", "Lock": "Zipper" }, { "Size": 38, "Color": "Blue", "Lock": "Laces" }, { "Size": 39, "Color": "Blue", "Lock": "Laces" }, { "Size": 39, "Color": "Brown", "Lock": "Zipper" }, { "Size": 39, "Color": "Brown", "Lock": "Laces" }, { "Size": 40, "Color": "Brown", "Lock": "Laces" } ]
تحتاج إلى إنشاء واجهة يمكن من خلالها للبائع ، بعد تحديد الخصائص الضرورية ، تحديد ما إذا كانت البضاعة في المخزون أم لا.
الشروط:
- يحتوي الاختلاف على قائمة كاملة بالسمات (لا يمكن أن يكون هناك اختلاف مع قيم غير معروفة ، إذا كانت السمة موجودة في شكل واحد ، فهي موجودة في الكل)
- يختلف طول قائمة خيارات قيم السمات من سمة إلى سمة (يمكن أن تأخذ إحدى السمات واحدة من قيمتين ، والأخرى من أربع قيم ، وما إلى ذلك)
- يمكن أن تحتوي السمة الواحدة على قيمة واحدة فقط.
الوظيفة:
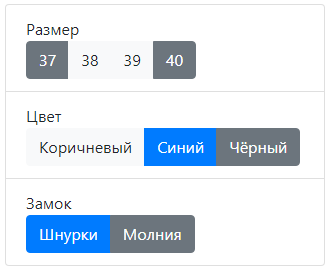
الواجهة عبارة عن قائمة بالقوائم ، حيث يكون المستوى الأول هو نوع السمة ، أما المستوى الثاني فهو قيمته.
يمكن أن يكون كل عنصر في 3 حالات:
- متاح للاختيار - أبيض
- نشط - أزرق
- متوفر في تركيبات أخرى - رمادي
في البداية ، يمكن تحديد جميع العناصر.

بعد اختيار إحدى السمات ، تتم مراجعة جميع الباقي.

اخترنا 37 (يمكن أن يبدأ باللون البني ، والمنطق هو نفسه). جميع الأحجام الأخرى بيضاء (لأنها حسب الشرط). لا يوجد لون أزرق. يصبح رمادي ، والباقي أبيض. 37 فقط على البرق. لذلك يتم تحديد البرق تلقائيًا.
وهنا الانتباه! 40 ليس هناك حجم برق ، ثم يصبح 40 رماديًا.
إذا احتجنا فجأة إلى اللون الأزرق ، فسيتم إعادة تعيين الحجم (نظرًا لعدم وجود 37 باللون الأزرق) والقفل (نظرًا لعدم وجود 37 برقًا ، إذا كان الأمر كذلك ، فسيظل محددًا) ، يتم تحديد الأربطة تلقائيًا (لأن الأزرق فقط مع الأربطة) ، وتتاح الأحجام 38 ، 39.

المهمة قابلة للتطبيق على النحو التالي:
- ممارسة لطلاب البرمجة
- مهمة اختبار لاختيار المرشحين
- مجرد هواية مثيرة للاهتمام للمطورين ذوي الخبرة
الطلب: لا تحمّل حل المشكلة في التعليقات.