جمع الملخص مقالات جديدة حول تصميم الواجهة ، بالإضافة إلى الأدوات والأنماط والحالات والقصص التاريخية منذ عام 2009. أقوم بتصفية مجموعة كبيرة من الاشتراكات بعناية حتى تتمكن من ترقية مهاراتك المهنية وحل مهام العمل بشكل أفضل. الأعداد السابقة:
أبريل 2010 - سبتمبر 2018 .
الأنماط وأفضل الممارسات
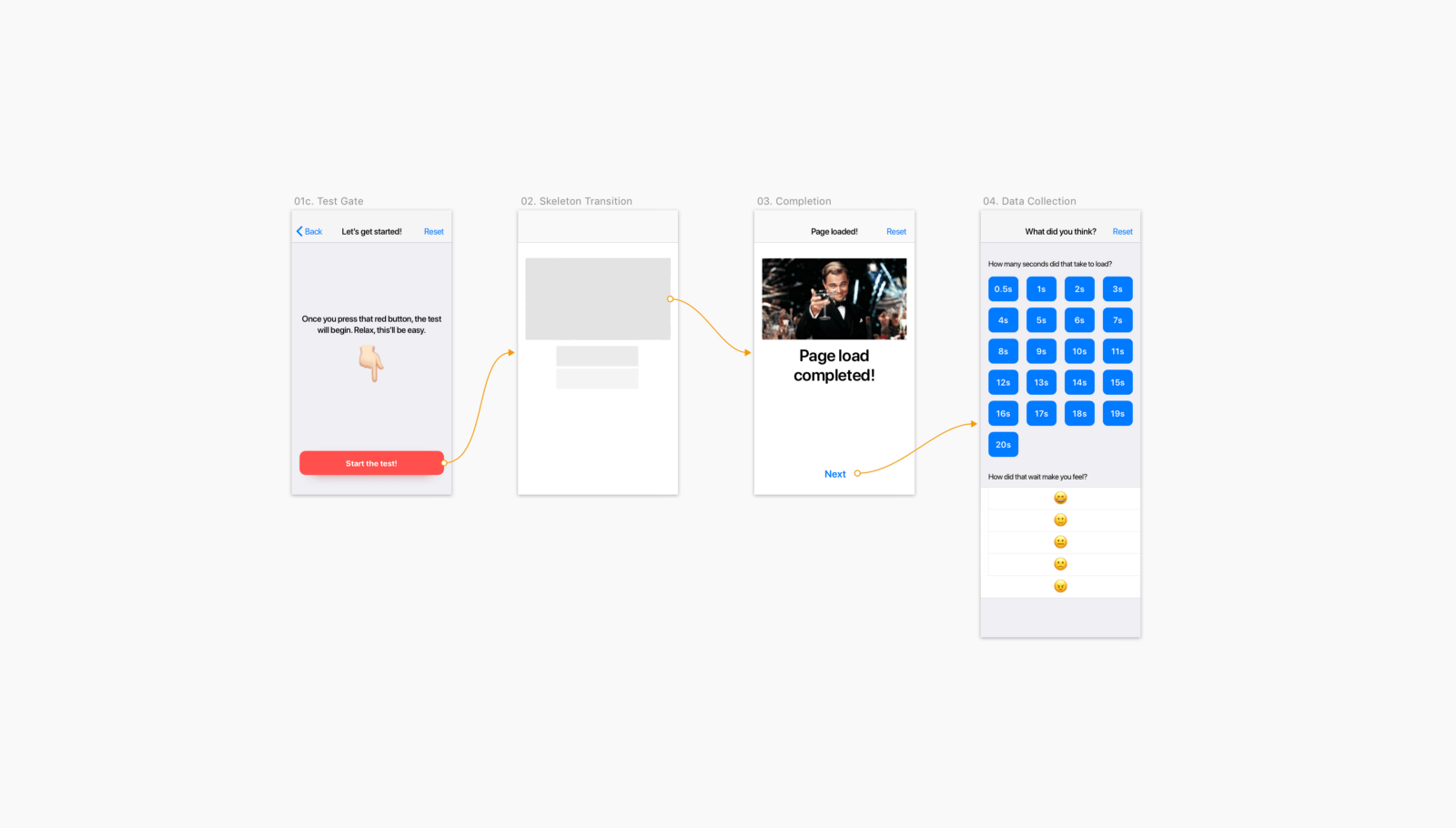
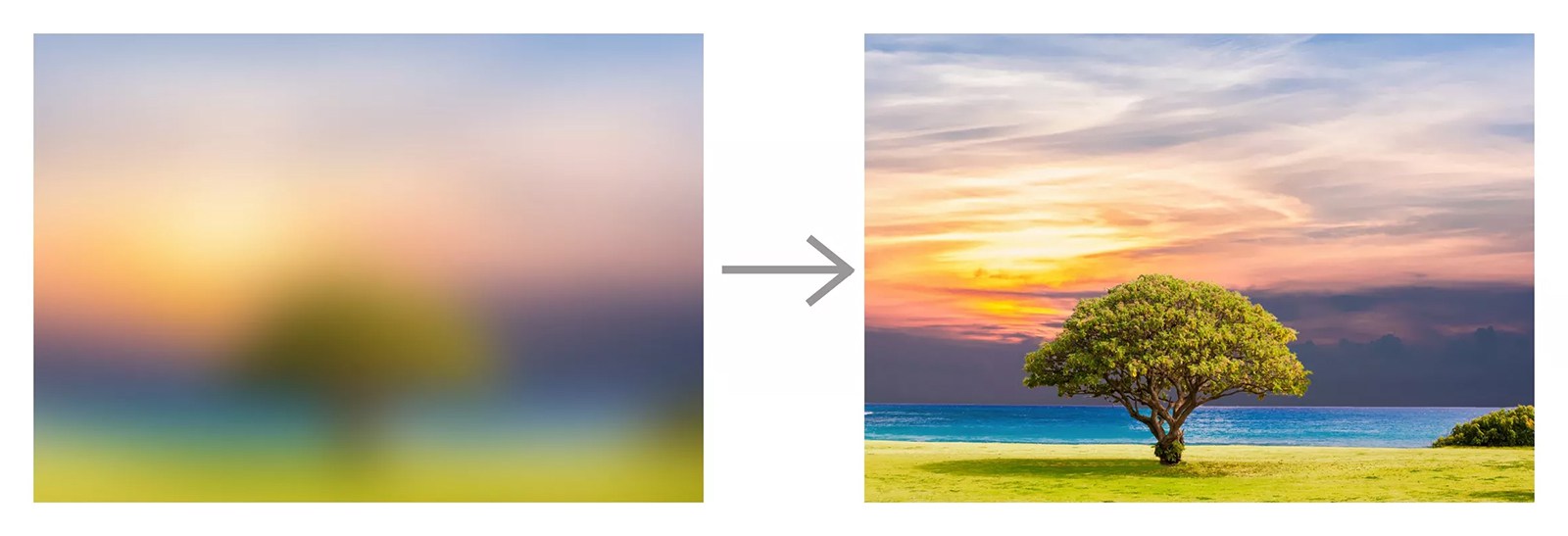
أجرى بيل تشونج دراسة مستخدم لشاشات التحميل التخطيطي التي نشرها Facebook في يومه. يساعدون إذا أظهروا التحميل على مراحل ويقللون من عدم اليقين في التوقع ، وليس مجرد كعب. يقدم المؤلف النصيحة بشأن الرسوم المتحركة الصحيحة لهم.

أورورا هارلي تتحدث عن تحسينات كبيرة في أنظمة الإحالة في السنوات الأخيرة. إنها تقدم نصيحة معقولة بشأن تنفيذها.

أصدرت مجلة Smashing مجلة
آدم سيلفر ،
"أنماط تصميم النماذج" ، حول تقنيات تصميم النماذج. يوزع المؤلف العديد من الأمثلة النموذجية. ينشرون مقتطفات منه في استمارات التسجيل.

مذكرة حول تنفيذ تحميل "كسول" للصور على الويب من Rahul Nanwani. يؤدي الكثير منها إلى زيادة سوء العمل مع المواقع ، حيث ينفذون جزءًا فقط من هذه الممارسات. ونتيجة لذلك ، ينتظر المستخدمون الذين لديهم إنترنت جيد وقتًا أطول حتى يتم تحميل الرسومات.

يصف Vivian Zhang نمطًا يدفع المستخدم إلى العمل باستخدام الرسوم المتحركة المتأخرة لعنصر واجهة. هذا يساعد على الانتباه إلى الوظائف ، وليس التخلص من كل الاحتمالات على الشخص في وقت واحد.

موقع مصغر بمذكرة حول التنفيذ الكفء للحوارات في الواجهات. أفضل نصيحة هي تجنبها بشكل عام كلما أمكن ذلك.

يصف ألكسندر هاندلي المستويات التفصيلية للإطارات السلكية والنصوص.
يتحدث مايكل برجر من Basecamp عن التنقل السريع للمنتج للمستخدمين ذوي الإعاقة (على الرغم من أن الآخرين سيكونون في متناول اليد). إنه مشابه لـ Spotlight على نظام macOS.
يقدم Marli Mesibov من Mad * Pow نصائح في تصميم الواجهة تساعد في الحفاظ على الصحة العقلية للمستخدمين.
تصف أليتا جويس من مجموعة Nielsen / Norman مبادئ التفاعلات الدقيقة الجيدة في الواجهة.
معهد أبحاث بايمارد
أنظمة التصميم والمبادئ التوجيهية
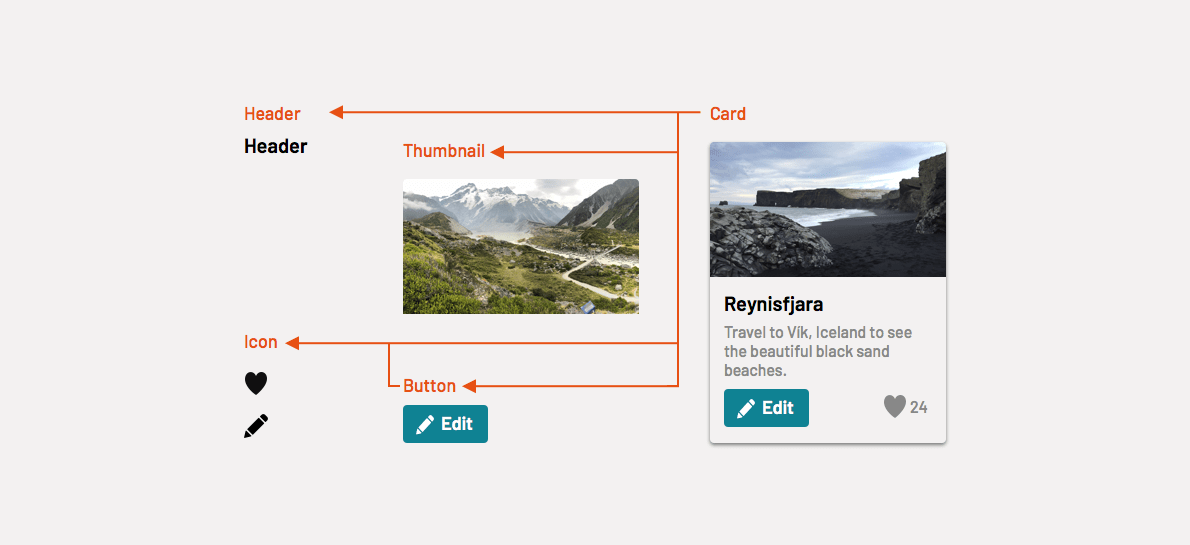
يتحدث الجزء 5 من سلسلة مقالات Nathan Curtis عن دورة إصدار أنظمة التصميم عن الترابط بين المكونات والطبقات الأخرى من الوحدات النمطية.

لقطة شاشة لمدة ساعتين توضح تعاون المصمم والمطور من براد فروست ودان مول.
مقالة مصاحبة .
مقال توضيحي بقلم Jerlyn Jareunpoon-Phillips من Clearleft حول وضع أنظمة التصميم موضع التنفيذ. الفروق الدقيقة المفيدة في عملية التواصل مع فريق المنتج أو العميل.

قام Rambler بتحديث الموقع الإلكتروني لنظام تصميم النسبة الخاص به.

يكتب جوش كلارك أيضًا أن التحف المتوسطة للمشروع غالبًا ما تكون غير مجدية ومن الأفضل التركيز على تطوير نظام التصميم حتى في المراحل الأولى من عمل البقالة.
يوضح Tyler Miller كيف يمكنك إنشاء مظهر تصميم واجهة داكنة ووصف متغيراته.
أصبحت الرسوم التوضيحية جزءًا لا غنى عنه من هوية المنتجات الرقمية - فهي في كل خدمة أولى. لا يزال - في واجهة جيدة ، كل شيء مشغول بأشياء مفيدة وليس هناك مساحة كبيرة للتعبير عن العلامة التجارية ، باستثناء الشعار ولوحة الألوان والرسوم التوضيحية والأنماط المميزة. لذا فإن الرسوم التوضيحية هي طريقة بسيطة ومعبرة لجعلها أكثر مرحًا وأكثر تمييزًا. تظهر تلك المتقدمة بشكل خاص وحدة الاتصال في النصوص والرسوم المتحركة ، ولكن هذا أكثر صعوبة في تحقيقه. لذلك ليس من المستغرب أن نصف Dribble مسدود بصور لا وجه لها. جمع مجموعة من قصص الشركات الشهيرة التي وجدت نفسها.

تتحدث جنيفر هوم عن العمل على نمط موحد جديد من الرسوم التوضيحية Airbnb.
مقابلتها السلكية حول نفس الموضوع.

تتحدث Emma Zhang عن العمل على نمط موحد جديد من الرسوم التوضيحية من Adobe.

معرض للكائنات متساوي القياس لواحد من أكثر أنماط الرسوم التوضيحية أناقة الآن. مع مثل هذه الأدوات ، ستصبح في كل مكان عمومًا في ستة أشهر.

درس جوزيف راسل تطبيقات iOS غير المخصصة للألعاب التي حصلت على جوائز Apple Design Awards منذ عام 2014. حاول تحديد مشترك بينهما. شددت في الأماكن ، لكنها مفيدة.
فهم المستخدم
مثال رائع لوصف الوظائف التي يجب القيام بها بناءً على مواقف المعلم النموذجية.

تظهر كيت موران وكيم فلاهيرتي من Nielsen / Norman Group أسباب الأساطير التكنولوجية وكيف تؤثران على استخدام المنتج.

تصف كيت موران وكيم فلاهيرتي من Nielsen / Norman Group حالة "دوامة" يتم فيها امتصاص المستخدم في أحداث تشتيت الانتباه مثل الإشعارات.
قامت MIT Press بنشر كتاب تصميم شامل بقيادة رائدها في Microsoft.
مقتطفات منه .

هندسة المعلومات ، التصميم المفاهيمي ، استراتيجية المحتوى
الناشر A Book Apart أصدر كتابًا مصغرًا حول النصوص في الواجهات. ينشرون
مقتطفات منه .

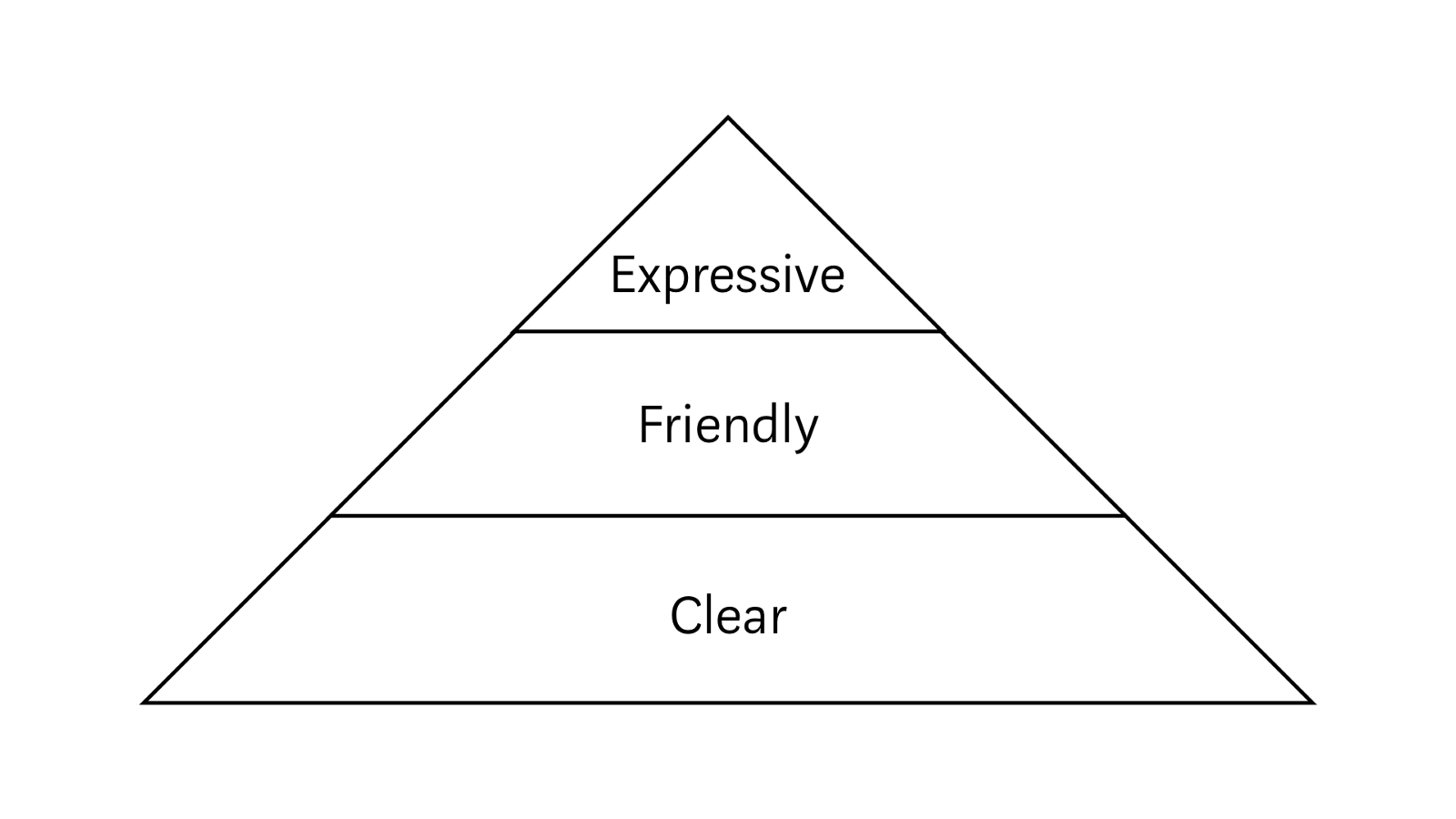
منهج متوسط بن هيرش المعقول للنصوص الجيدة في الواجهة. يشارك ثلاثة مكونات - المفهوم والود والعاطفة.

يقدم ديلان أورتيغا نصائح حول كتابة نصوص جيدة في الواجهة. مذكرة نموذجية ولكنها منظمة بشكل جيد.
تصميم وتصميم شاشات الواجهة
أقيم عرض الوحش السنوي للمنتجات والتجارب الجديدة
Adobe MAX 2018 في الفترة من 15 إلى 17 أكتوبر في لوس أنجلوس . كما هو الحال دائمًا ، شاحنة تفريغ جديدة.

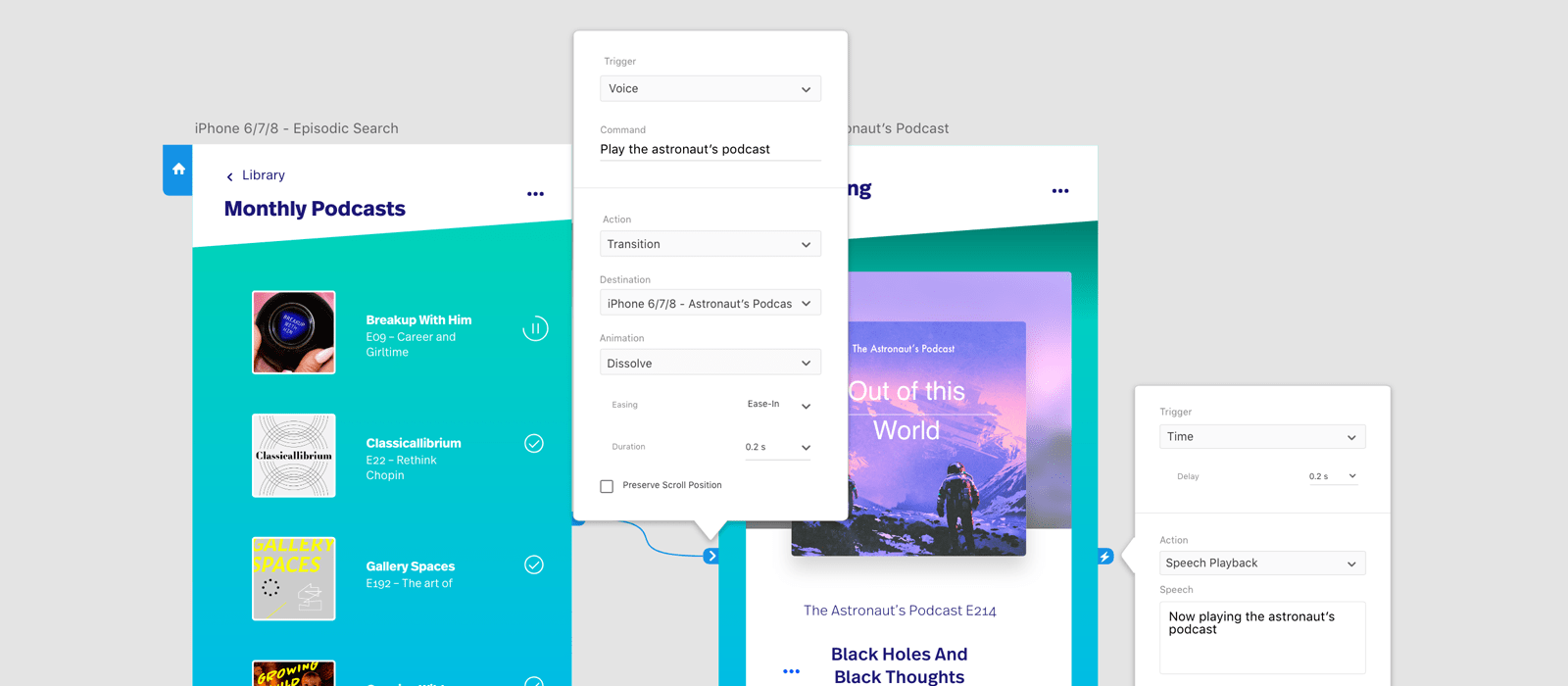
جاء تحديث أكتوبر ضيقًا جدًا ، وهذا هو أكبر رعشة للأداة. أروع شيء هو أنه يمكنك إنشاء
نموذج لواجهات الصوت ؛ يستمع النموذج الأولي للأوامر ويستجيب بصوت (
اشترى خدمة Sayspring في الربيع ). فيجاس! بالإضافة إلى ذلك -
UI Kit لـ Amazon Alexa .

ظهرت الإضافات الأولى. بالإضافة إلى الأنواع الأساسية من Zeplin والأشخاص المناوبين مثل Slack و Jira ، هناك مصممين آخرين - Overflow و ProtoPie وواجهات واجهة المستخدم و Rename It.
شيء آخر مثير للاهتمام هو الرسوم المتحركة التلقائية ، عندما تقوم الأداة نفسها بإنشاء انتقال بين لوحتي رسم مع تغيير في حالة العناصر.
يمكن تحديث الأحرف ذات الصلة في التخطيطات التي تستخدمها عند تغيير الأصل. يمكنك أيضًا فتح ملفات Adobe Illustrator وتصديرها إلى After Effects.
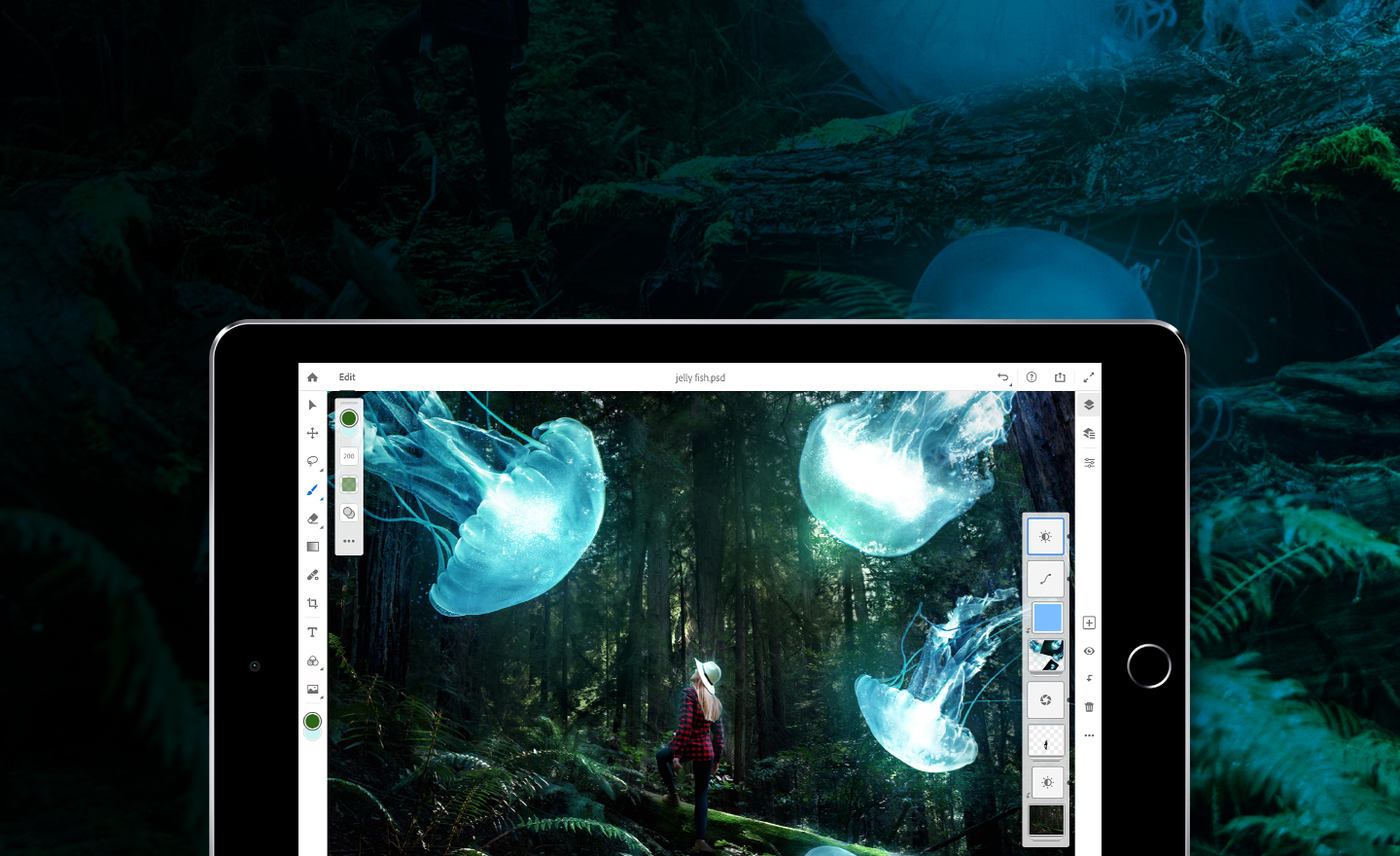
تم تأكيد النسخة الكاملة الموعودة
لأجهزة iPad . يمكنك العمل مع ملفات PSD في واجهة مكيفة. ستكون متاحة العام المقبل.
 كما تم تحديث النسخة الرئيسية
كما تم تحديث النسخة الرئيسية . العديد من الميزات الجديدة ، التحسينات التي أدخلت على التحسين القديم والواجهة (على سبيل المثال ، في النهاية ، هناك صيغ رياضية عند تحديد الأحجام).
تمت إعادة تسمية TypeKit أخيرًا. وقد أزالوا الكثير من القيود - يمكنك مزامنة جميع الخطوط البالغ عددها 14000 على الأقل على جهاز الكمبيوتر ، ولا يوجد فرق بين الاستخدام على جهاز كمبيوتر وعلى الويب ، تتم إزالة القيود على المشاهدات والنطاقات على الويب.

منتجات أخرى
وصلت التحديثات بالفعل عبر Creative Cloud.
جميع مظاهر الفيديو .
على الرغم من أن العديد ممن لديهم إصبع صغير مذهل سوف يصححون monocle من خلال النظر من مرتفعات التين والرسومات الخاصة بهم ، فإن Adobe هي شركة مهمة في السوق ، لذلك ربما ستستخدم بعض منتجاتها. من العار على المحترف ألا يهتم بما يحدث بأدوات التصميم ، لأن Adobe تصنع كمية مذهلة من الأدوات الخارقة.
التين
ظهرت ميزة قوية للعمل مع مجموعة من الكائنات المتكررة عندما يمكن تغييرها في وقت واحد.
اقرأ أيضًا
دليل كاتب واجهة برمجة التطبيقات لـ TIDAL
Daniel Hollick
Beginner . اتصال خطوة بخطوة بالتخطيطات وتحليلها.
فرامركس
فحص Lachezar Petkov
الفروق الدقيقة في العمل مع الأداة .
أداة تصميم واجهة تجريبية عبر الإنترنت تعد أيضًا بربطها بالمكونات الحقيقية لنظام التصميم على React و Angular و Vue.

مودولز
بدأ Colm Tuite في
جمع الأموال لإطاره
لإنشاء أنظمة التصميم ، والتي كتب عنها عدة مرات في الملخص (
المقالة المصاحبة ). أعطيت الأموال.
تتيح لك أداة بسيطة لنظام التشغيل Mac إدراج نموذج أولي تفاعلي في إطار هاتفك والحصول على فيديو لموقع ترويجي.
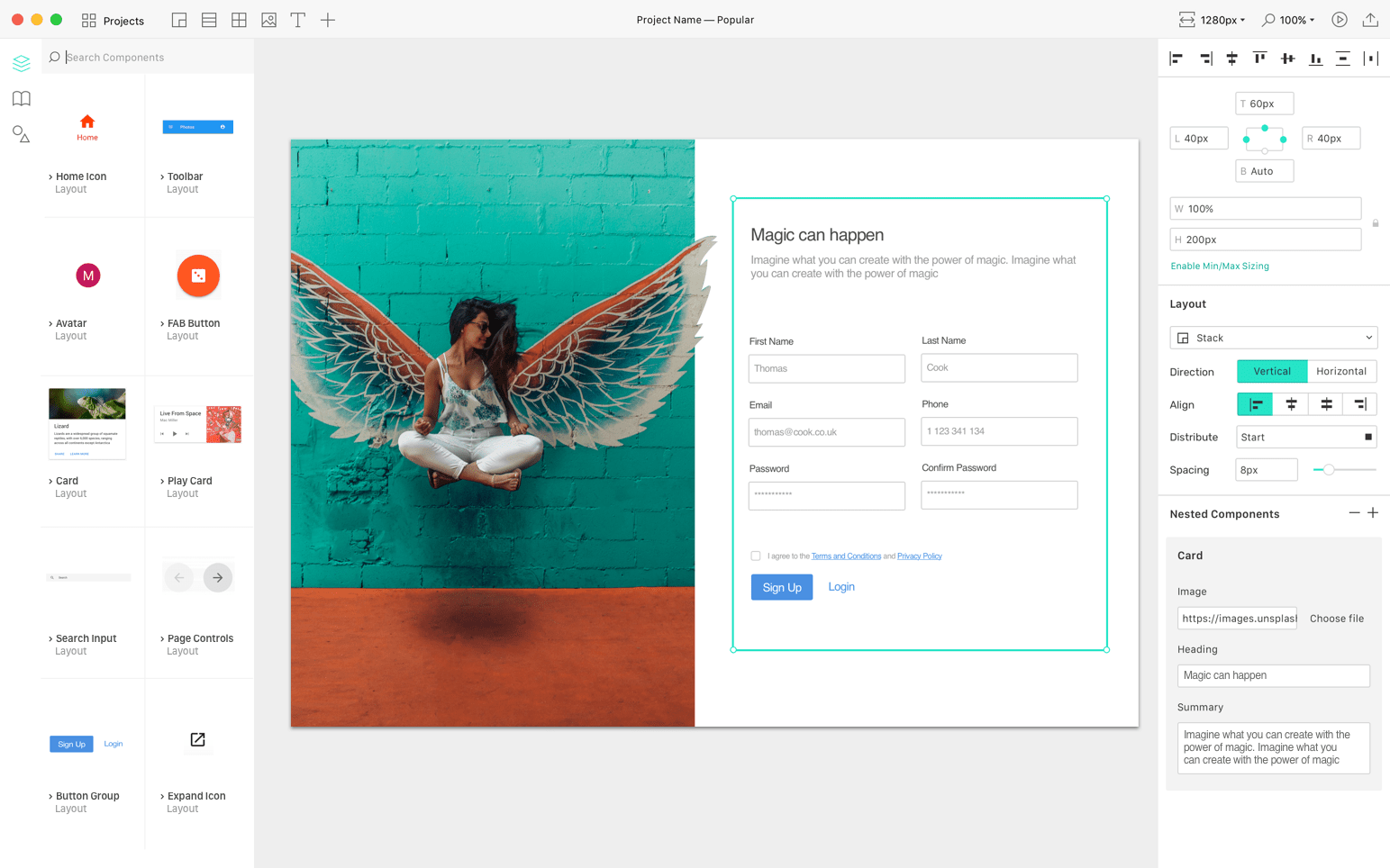
أداة تصميم تجريبية من فلوريان شولز. في مقاله الأكثر
روعة ، يتحدث عن مبادئ عمله . تعتمد النسبة على الرموز المميزة وتستخدمها بطريقة متقدمة إلى حد ما (على سبيل المثال ، يمكنها توصيلها من أداة تابعة لجهة خارجية).
خرج تحديث ، وإن كان سهلاً. يمكنك استيراد تخطيطات من Figma ، هناك سمة داكنة.
UXPin
في النماذج الأولية ، ظهرت
متغيرات عامة يمكن استخدامها في خطوات مختلفة (على سبيل المثال ، اسم المستخدم الذي تم إدخاله في النموذج).
تعد الأداة بتصدير تخطيطات Sketch و Adobe XD و Photoshop لتشغيل تطبيقات الويب التقدمية.
تدفق الويب
تمت إضافة
أداة للعمل مع CSS Grid .
رسم
نصائح ديمتري بونين لاستخدام أنماط النص في Sketch 52 .
أطلقت Prototypr تسلسلًا زمنيًا لتحديثات أدوات التصميم - الآن هناك أرشيف للعام الماضي.

أصدرت دار النشر A Book Apart كتابًا من الطابعة الرئيسية Adobe.

البحث والاختبار المستخدم ، التحليلات
يقدم Kie Watanabe من HubSpot نصائح حول تقديم نتائج بحث المستخدم إلى فريق المنتج وصناع القرار. عرض النظم التوضيحية.

مذكرة مقابلة مستخدم من كارا برنيس من مجموعة Nielsen / Norman. مفصلة بما يكفي للمراجعة.

سيلينا بارمار من Deliveroo تتحدث عن طرق البحث المخصصة للمهام المختلفة في الشركة.
تشارك ميغان وينزل تجربتها في بناء عملية بحث تجربة المستخدم في الشركة من الصفر.
تتيح لك الخدمة مقابلة مستخدمي الموقع. عند المدخل - التصنيف من خلال الرموز (على مقياس 5) ، من الممكن طرح أسئلة إضافية.
البرمجة والتصميم المرئي في المتصفح
مقتطف من الفصل 6 من كتاب
Matej Latin "إيقاع في طباعة الويب
" ، مخصص للإيقاع في طباعة الويب.
مخطوطات جديدة
ميزات CSS للتصميم
المقاييس وعائد الاستثمار
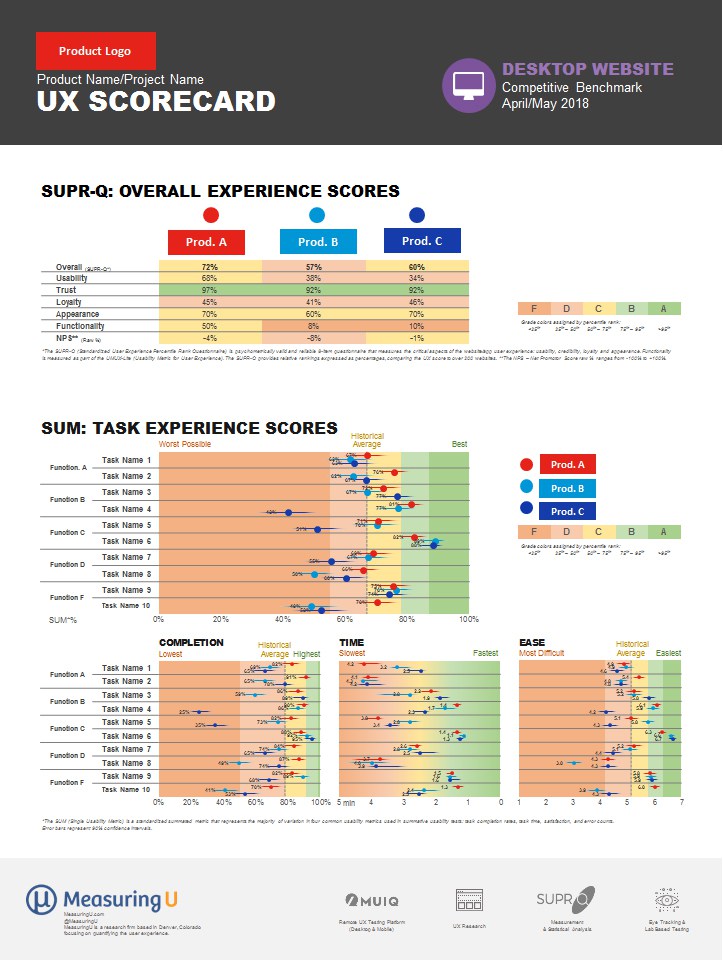
يصف Jeff Sauro نهج بطاقة نتائج ملخص حالة المستخدم في المنتج. هذه أداة بصرية رائعة لتتبع "صحة" التصميم واختيار نقاط التطبيق لجهود فريق التصميم.

ديف مالوف يفكر في تصميم ROI DesignOps. لا توجد طرق بسيطة (وليس حقيقة أنها مطلوبة على الإطلاق) ، ولكن يمكنك تقييم النضج من خلال بعض المؤشرات البسيطة.
استراتيجية وإدارة UX
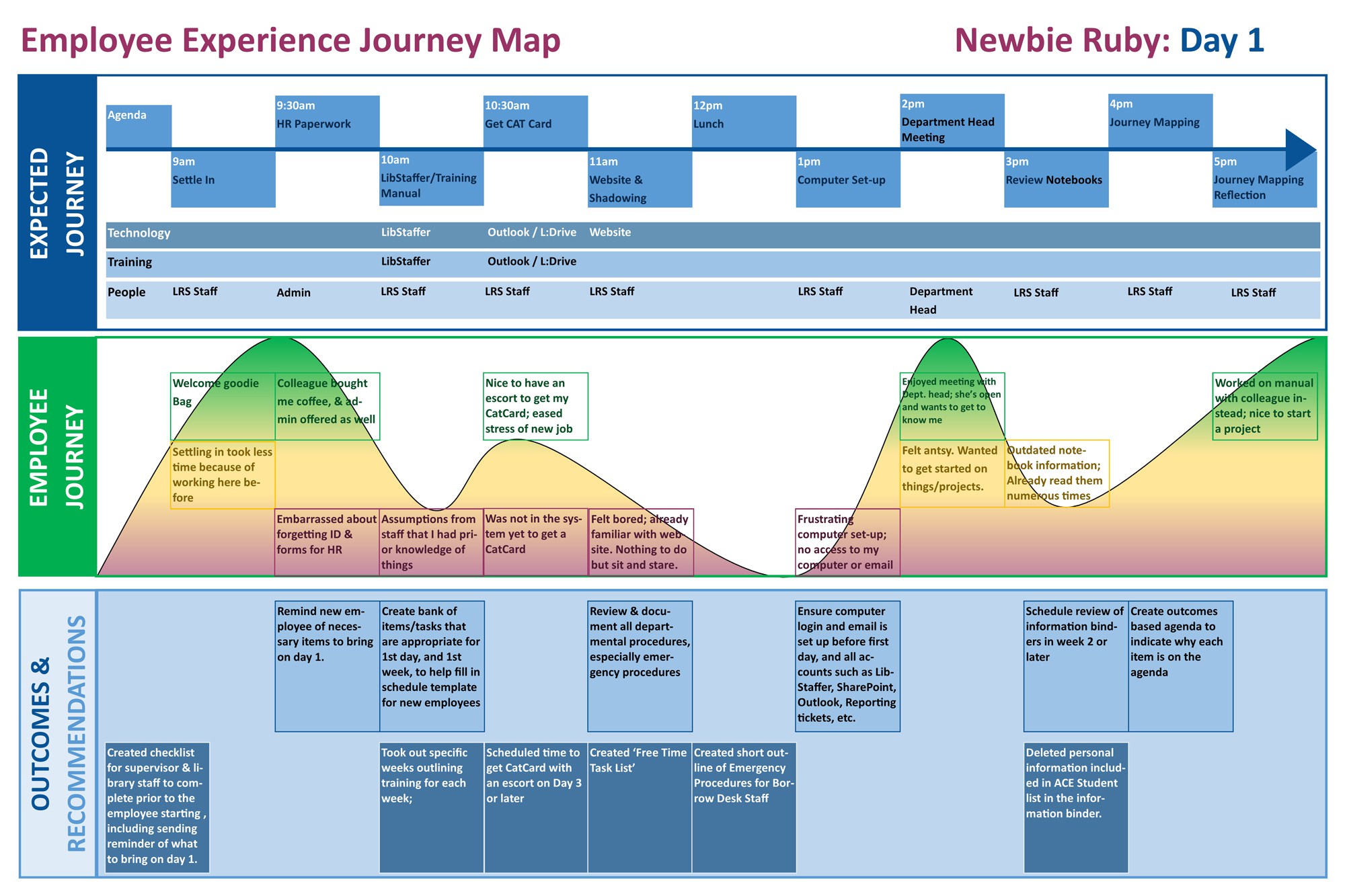
تتحدث هانا مكيلفي وجاكلين ل.فرانك عن كيفية استخدامهما لخريطة رحلة العملاء لمقابلة موظفين جدد في المكتبة. هذه المهمة مثيرة للاهتمام ومهمة في حد ذاتها ، لذا فإن المقالة مفيدة بشكل مضاعف.

يكتب Karl Fast عن ثلاثة أدوار تصميمية في الشركات الحديثة: التكامل والتحول والتطور. نظرة معقولة على مهام مدير التصميم.
صحيفة وقائع نموذج ملاحظات التصميم من قبل Jes Kirkwood.
تتحدث إيمي كوانتريل من Deliveroo عن أيام التعاون المعتادة في المحتوى التي يشارك فيها العديد من موظفي الشركة.
نموذج نضج التصميم في فرق المواقع الحكومية من Margot Lagendijk و Charlotte van Lijnden. مبني على مبدأ مخطط الرادار.
عمود UXmatters حول كيفية بيع استراتيجية UX لكبار المديرين. في المقالة ، الفصل الجيد بين مفهومي هذا المصطلح هو استراتيجية التغيير التنظيمي لإصدار منتجات جيدة وخطة عمل لمنتج معين.
تفاعل الفريق
يصف Rob Hunt من Deliveroo نهج فريق التصميم غير الرسمي الذي يشجع الزملاء على مشاركة حالة عملهم الحالية حتى يكون الجميع على اطلاع دائم.
تخطيطات وإصدارات النظام للمصممين من Sympli. تم الإعلان عنه العام الماضي ، وهو الآن متاح للجميع.
خدمة أخرى لتخزين التصميمات في فريق. صحيح ، ليس مفيدًا بشكل خاص - مجرد معرض بدون مواصفات وحتى وصف.
يجعل الشركة المحلية سكادا .
خدمة إصدار تخطيط أخرى.
تساعد الخدمة على تخزين وثائق تصميم المشروع - من المتطلبات الواردة وحالات الاستخدام في مجموعة متنوعة من الاختلافات إلى التخطيطات والنتائج المرئية الأخرى.

المنهجيات والإجراءات والمعايير
رد مايكل هندريكس من IDEO على انتقاد التفكير التصميمي الذي كان كثيرًا في السنوات الأخيرة. يلاحظ بحق أن هذا هو أحد المنهجيات التي يمكن استخدامها دائمًا بشكل غير صحيح.
الحالات
يتحدث Maple Kuo عن إعادة تصميم جزء من خدمة تحليلات Firebase من Google.
يتحدث برنامج Studio Design Heavyweight عن إعادة تصميم الخدمة الهولندية للمحاسبين KeesdeBoekhouder.
القصة
جمعت JR Raphael لقطات شاشة للإصدارات الأولى من منتجات Google الرئيسية.
الاتجاهات
إحصائيات السوق (الربع الثالث 2018)
0.1٪
نمو مبيعات الكمبيوتر في جميع أنحاء العالم1.6٪
مبيعات الهواتف الذكية في روسياالتصميم الخوارزمي
يصف فريد أوبراين الحالة الحالية لمصممي الموقع باستخدام التصميم الخوارزمي. تحدث مع مبدعي العديد منهم أو استشهد بآرائهم حول الموضوع.

واجهات الصوت
تواصل رالوكا بوديو وكاثرين وايتنتون سلسلة من أبحاث الواجهة الصوتية من Nielsen / Norman Group. درسوا توقعات المستخدمين من المساعد الذكي المثالي وقارنوها بالمنتجات الحالية وفقًا لعدة معايير. طعام مثير جدا للاهتمام لاختيار اتجاهات التنمية.

أخبار
يمكن أن تتفاعل مهارات اليكسا مع بعضها البعض .
تحليل معقول نسبيًا لميزات تصميم الواجهات في blockchain. تعاني معظم المقالات حول الموضوع من عدم التحديد ، هنا على الأقل نظرة عامة جيدة على الفروق الدقيقة الرئيسية.
مفهوم التنقل بين تطبيقات الجوال بسبب ارتباطها بالفضاء المادي - يسمح لك هذا بجعل الانتقال بينها أقرب إلى الأشياء الواقعية.
للتطوير العام والمهني
في العام الماضي ، عُرض العرض الأول لفيلم وثائقي عن مدرسة الأورال للتصميم في اتحاد الجمهوريات الاشتراكية السوفياتية. الآن هو على الإنترنت. الآن
استمرارًا لمدرسة لينينغراد .
ينشر المؤلفون مقطع فيديو مدته خمس سنوات طوال الخريف. تتوفر جميع مقاطع الفيديو تقريبًا للتسجيل في الدورة.
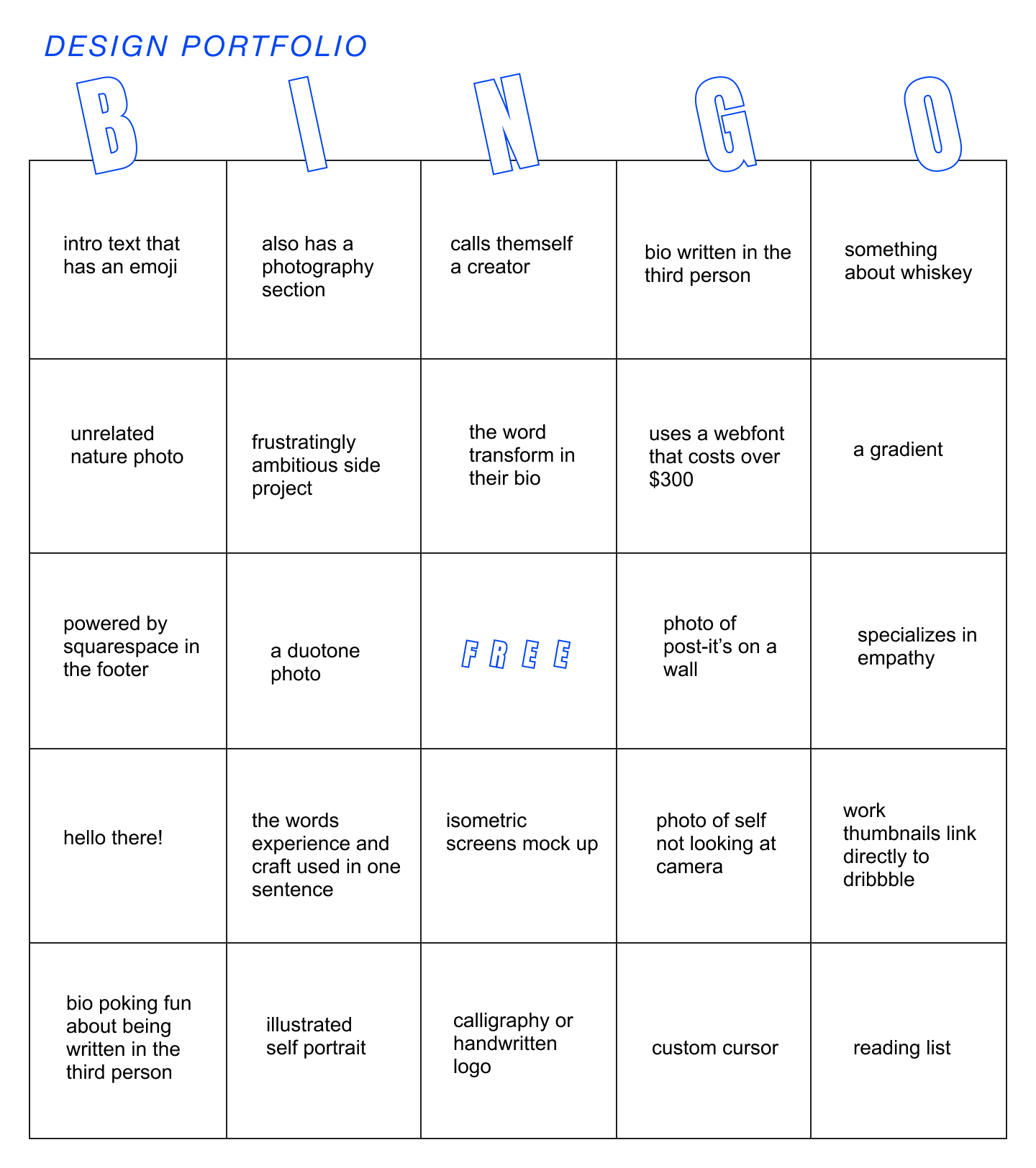
قام Beccah Erickson بإنشاء قالب بنغو كبير الحجم لمحافظ المصمم.

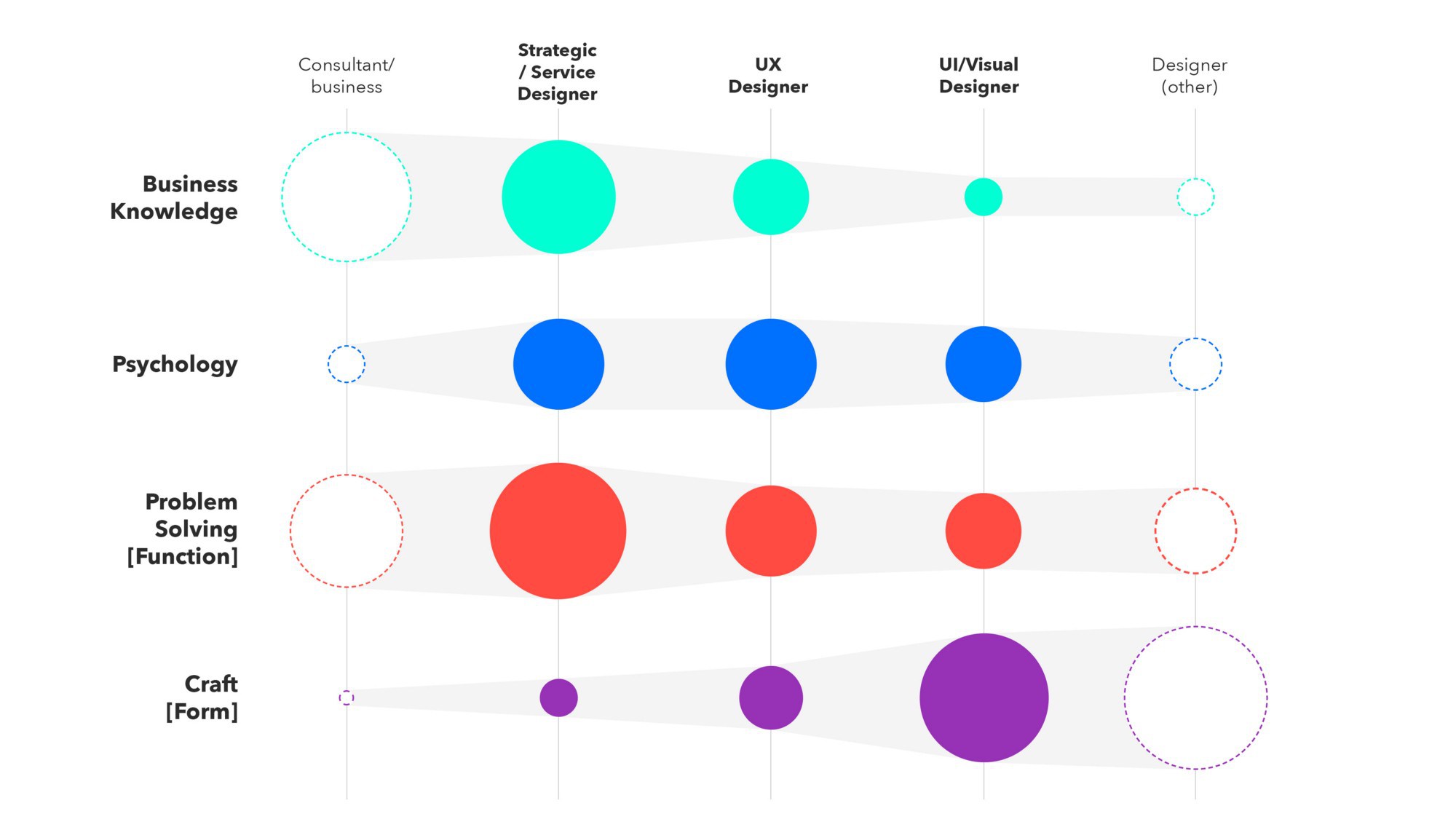
طريقة مثيرة للاهتمام لوصف مهارات مصمم المنتج من آنيش جوشي.

الناس والشركات في الصناعة
مدونة فريق تصميم الجيب. في المقالة الأولى ، يتحدث توني مورفي عن
أهداف إعادة تصميم المنتج ومبادئ التصميم التي تكمن فيه.

اشترك في الملخص على Facebook ، VKontakte ، Telegram أو عن طريق البريد - تظهر روابط جديدة كل أسبوع. شكرًا لكل من يشارك الروابط في المجموعة ، وخاصة Gennady Dragun و Pavel Skripkin و Dmitry Podluzhny و Anton Artemov و Denis Efremov و Alexei Kopylov و Taras Brizitsky و Evgeny Sokolov و Anton Oleinik.