
من المترجم
مرحبًا. أقوم بهذه الترجمة لأنني بدأت مؤخرًا في التعامل مع Shape في Android ، وقررت البحث عن
المواد. i ، ووجدت هذه المجموعة من نصائح الاستخدام هناك. بدت مثيرة للاهتمام ومفيدة وغنية بالمعلومات بالنسبة لي ، لذلك قررت مشاركتها مع القسم الروسي من مطوري تطبيقات الهاتف المحمول.
يبدو لي أن هذا الموضوع مهم للغاية ، لأن استخدام أشكال مختلفة لعناصر الواجهة يجعل التطبيق أكثر إثارة للاهتمام ، وربما أكثر جدية.
عندما يرى المستخدم بعض التنفيذ غير القياسي (في إطار بالطبع بالطبع) لعناصر الواجهة العادية ، فإن هذا يلفت الانتباه. بالإضافة إلى ذلك ، لا شعوريًا ، سيفهم مستخدم مثل هذا التطبيق أن المطور لم يرمي المكونات في المحرر فحسب ، بل اقترب من الإبداع وأخرج بشيء خاص به.
آمل أن تتمكن من الاستفادة مما تقرأ ، وربما تحسين جودة تطبيقاتك.
جدول المحتويات
مقدمة
يمكن أن تتخذ عناصر واجهة المستخدم الرسومية الخاصة بنمط التصميم متعدد الأبعاد أشكالًا عديدة. تجذب أشكال العناصر المخصصة انتباه المستخدمين ، وتجعل منتجك أكثر تعبيرًا ، وتحسين انطباع الاستخدام.
أشكال العنصر
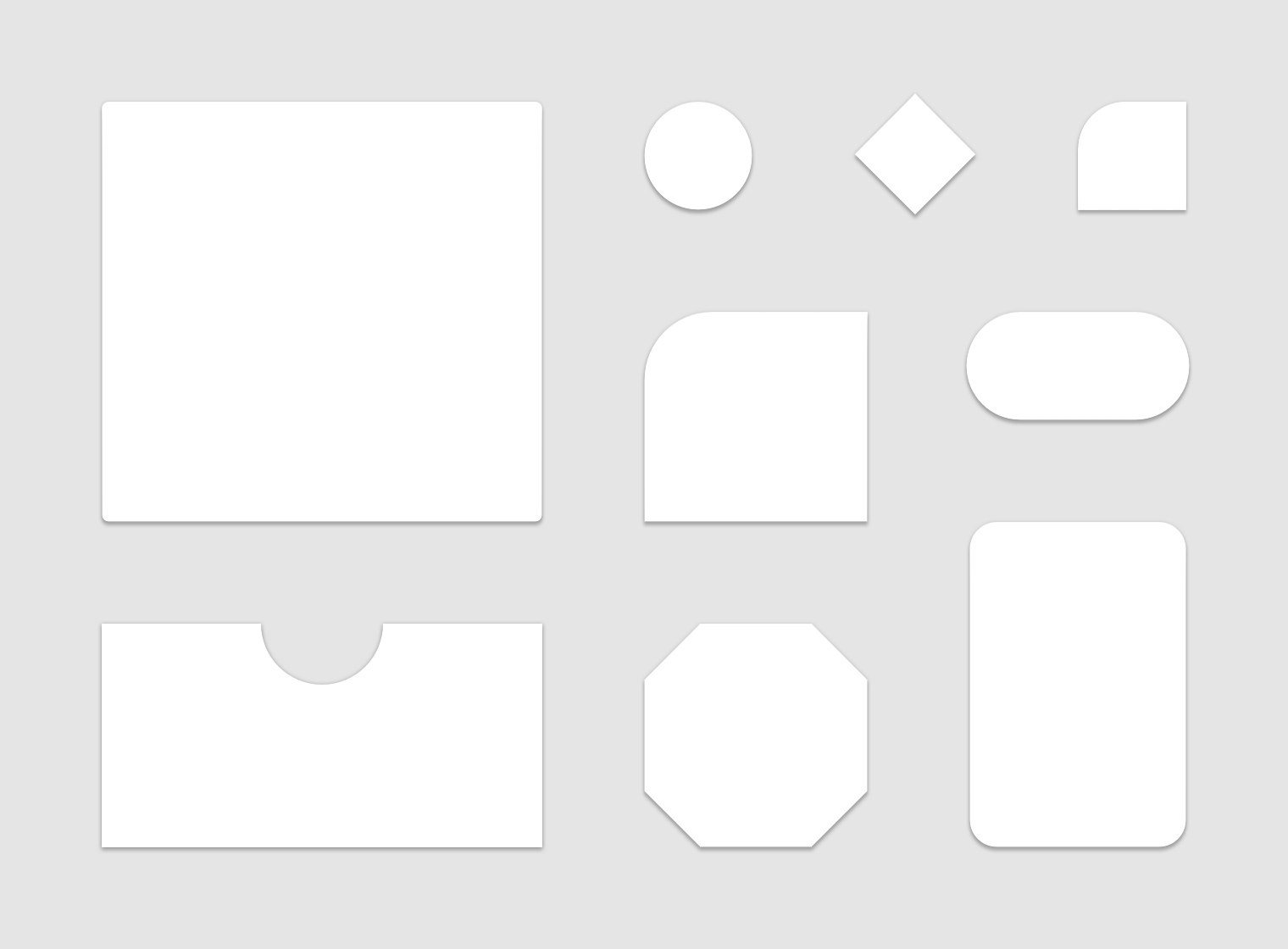
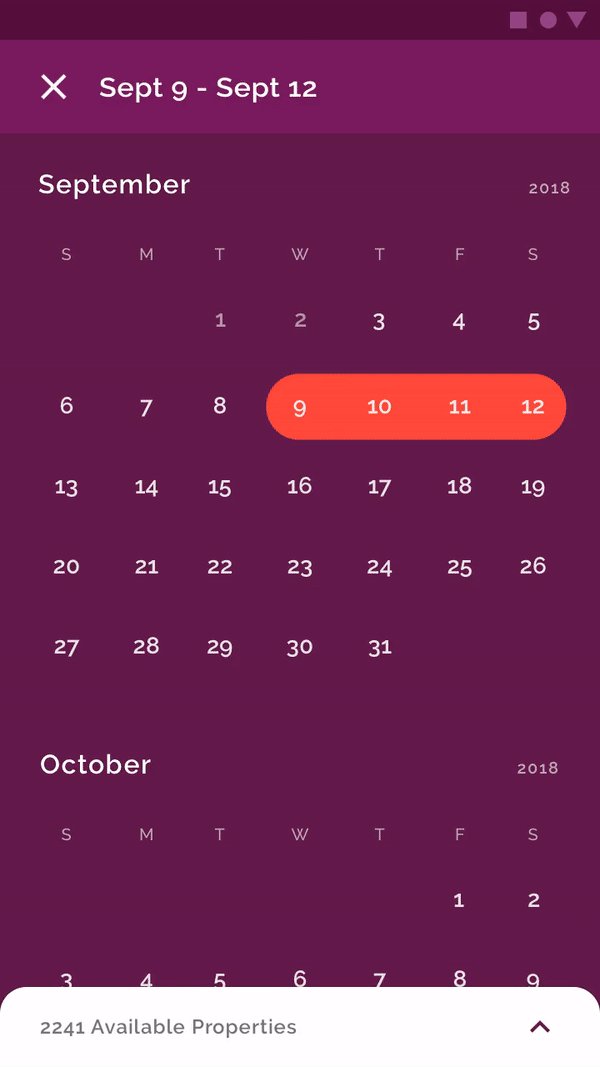
افتراضيًا ، في التصميم متعدد الأبعاد ، تكون جميع العناصر مستطيلة وذات زوايا دائرية (4dp). يمكن تغيير شكلها عن طريق ضبط المعلمات التالية:
- درجة استدارة الزوايا
- الزاوية
وبالتالي ، يمكنك إما تغيير شكل العنصر قليلاً ، أو جعله مختلفًا تمامًا.

تخصيص الشكل القياسي لعناصر التصميم متعدد الأبعاد.
التطبيق
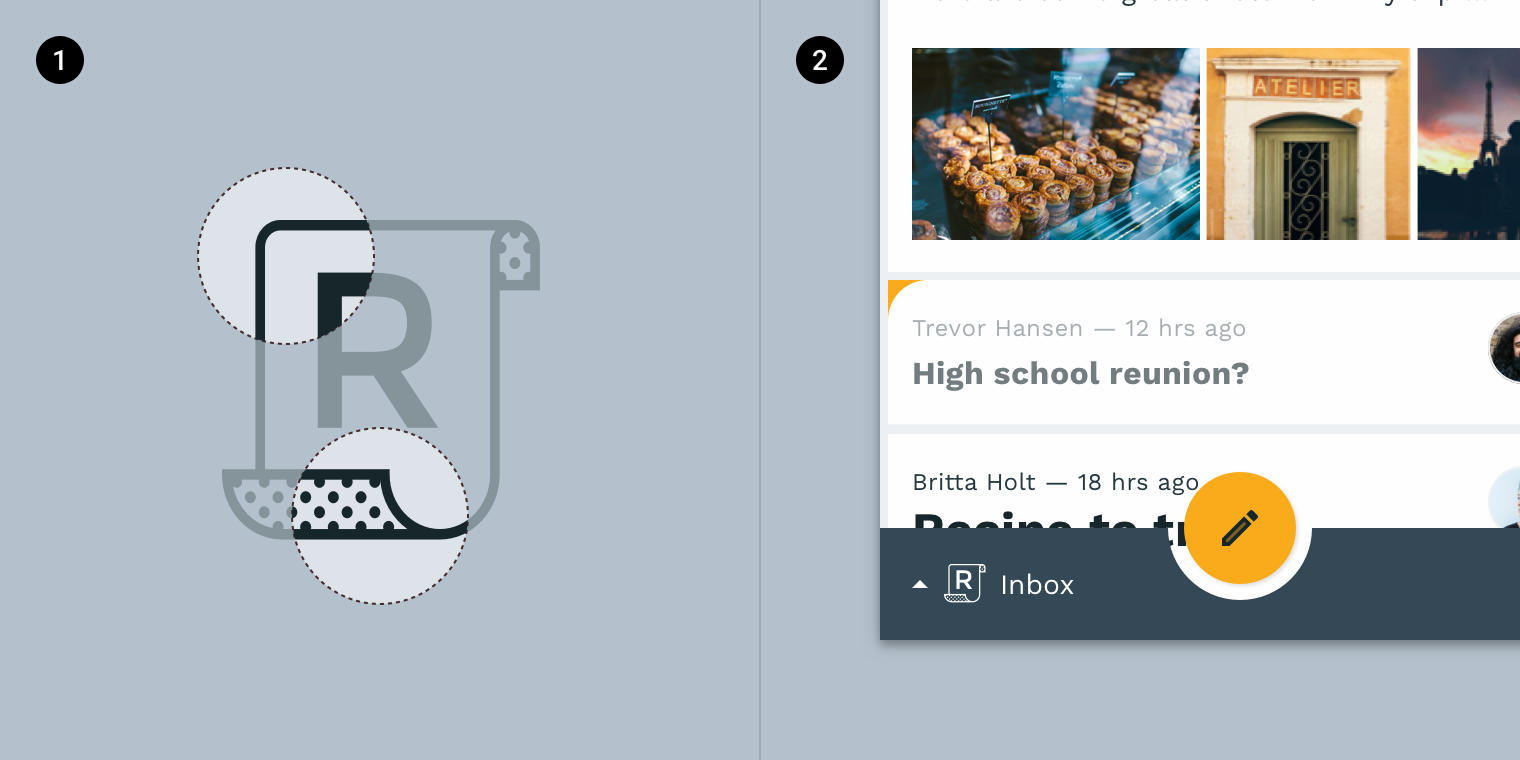
التأكيد
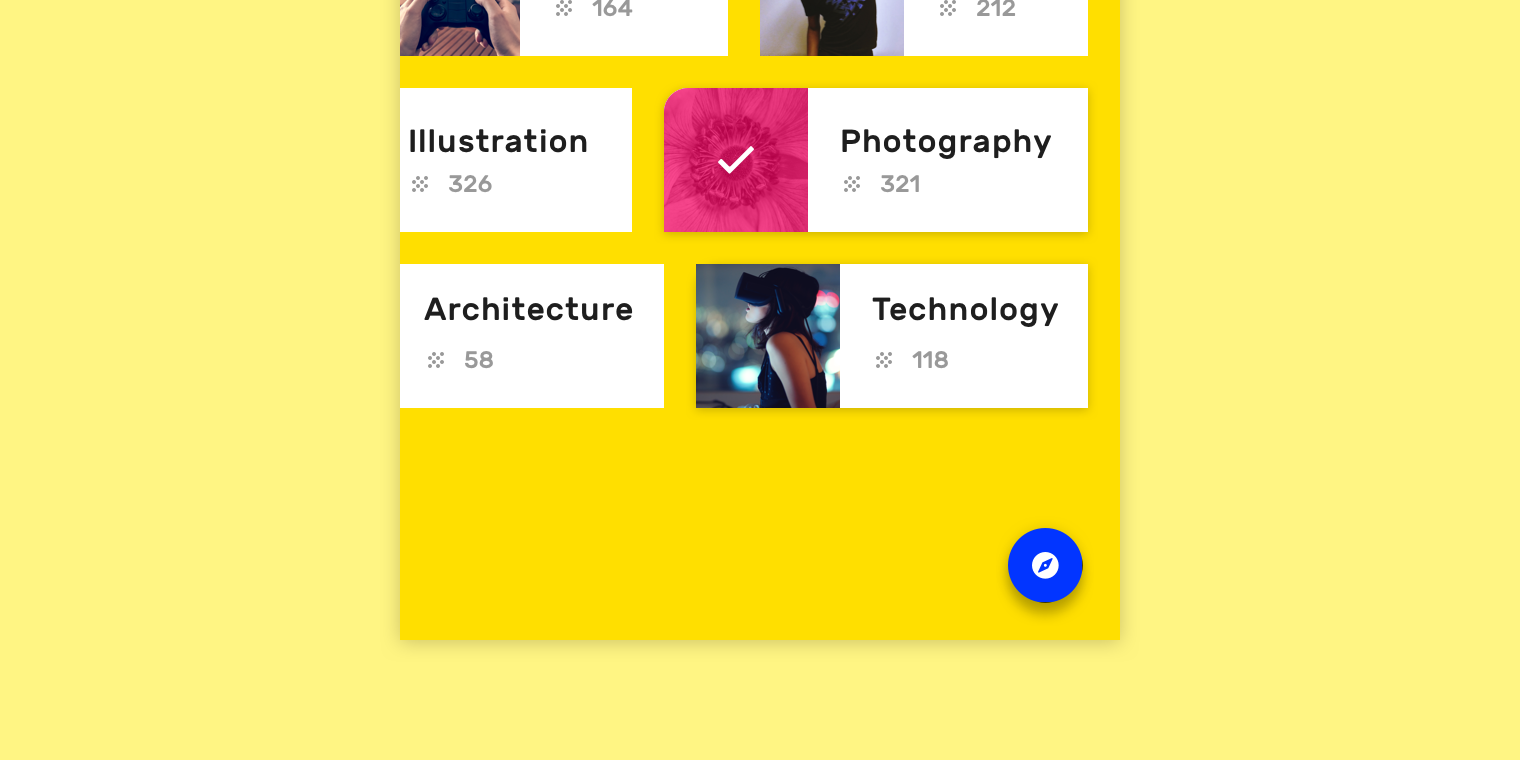
نظرًا لأن التخصيص الفريد للنماذج يجعلها تبرز على الشاشة ، يمكنها تركيز انتباه المستخدم على أجزائها المختلفة.

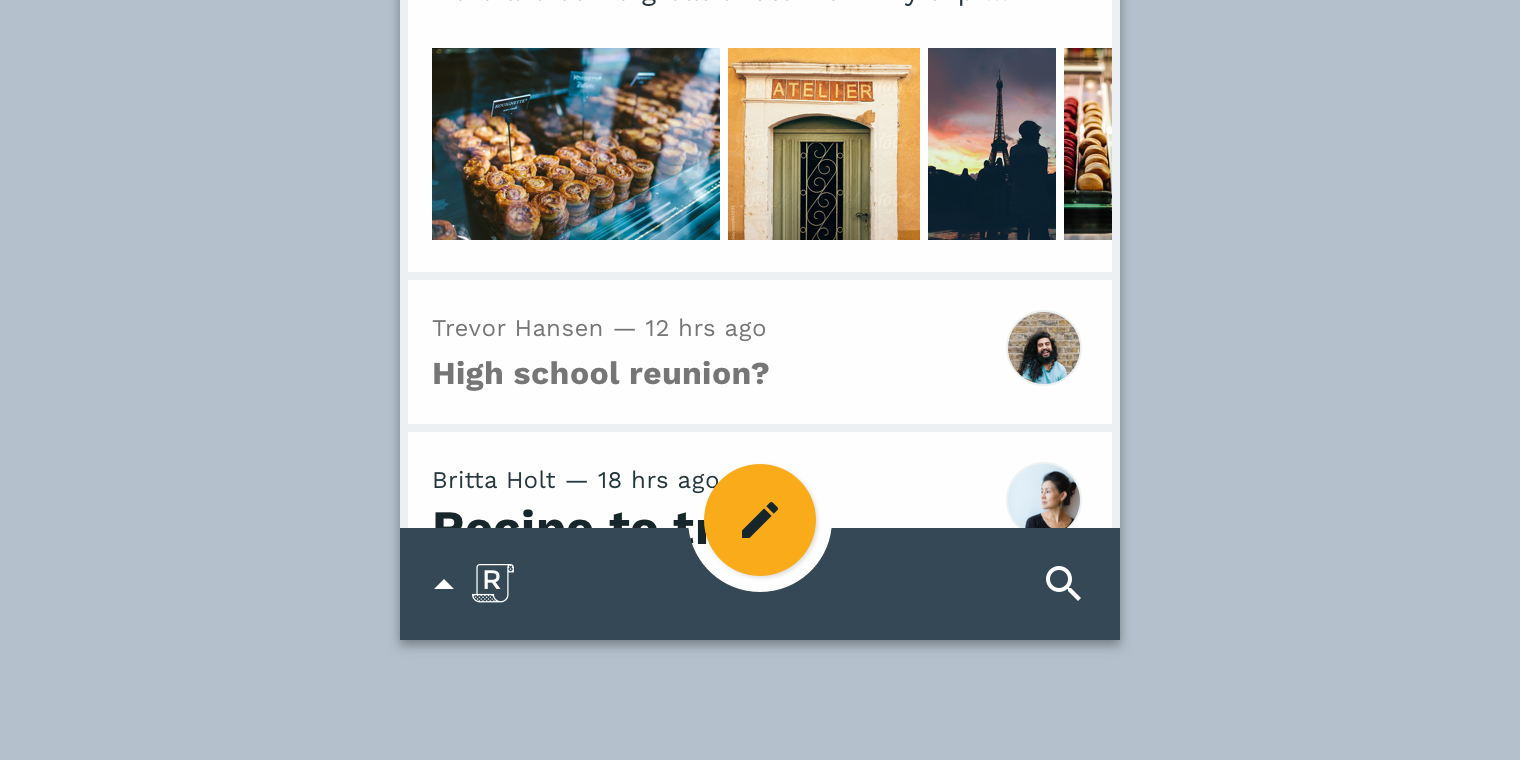
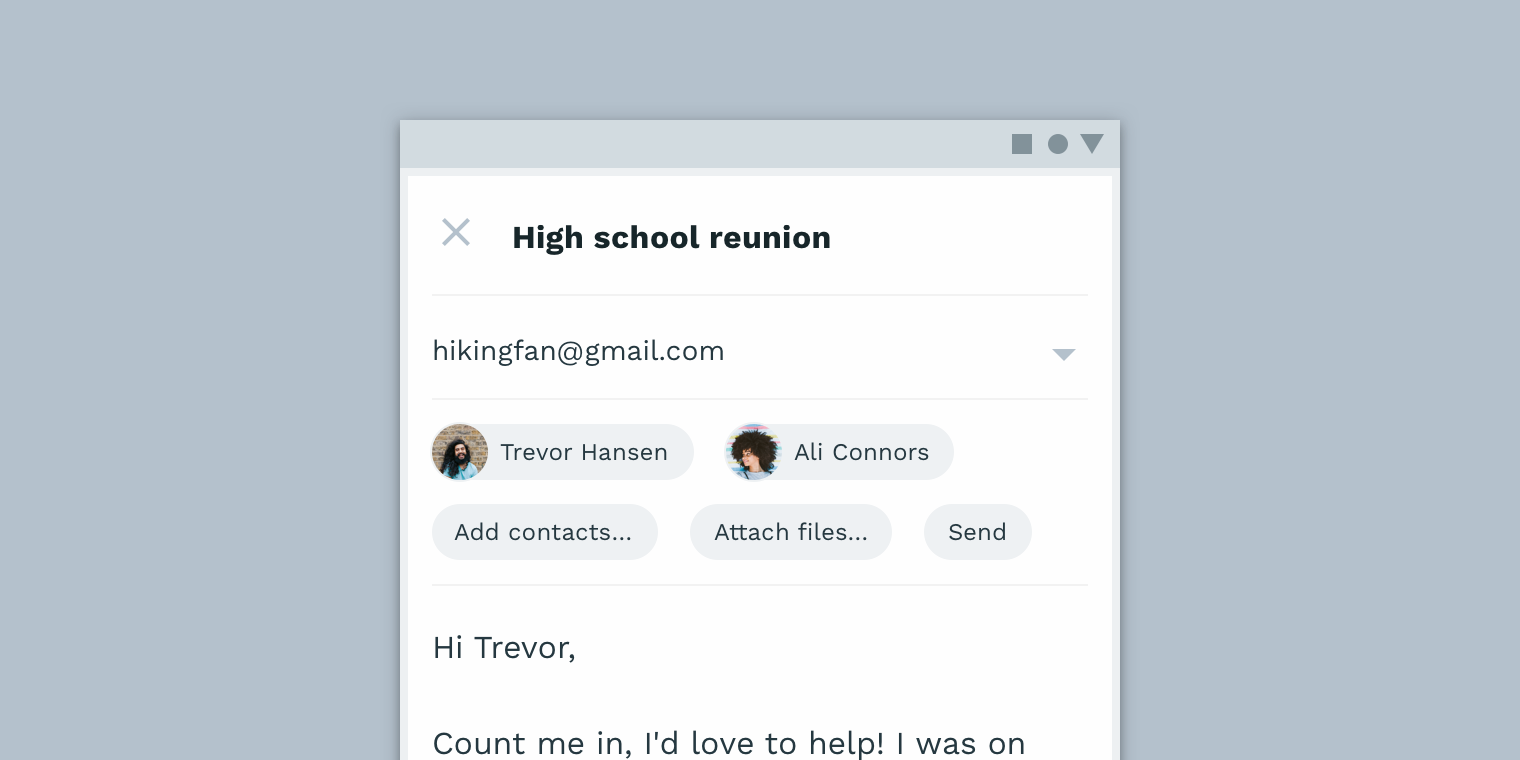
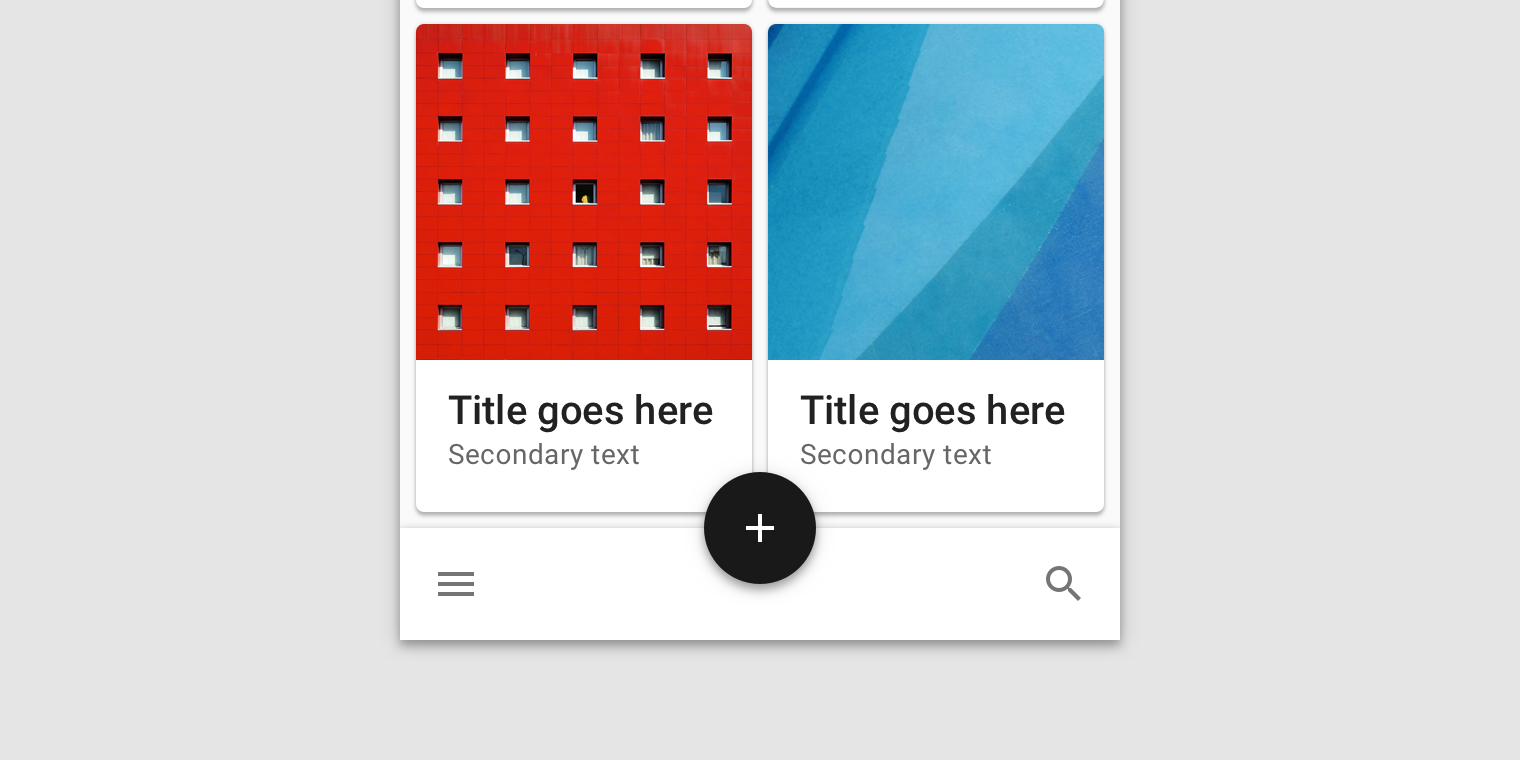
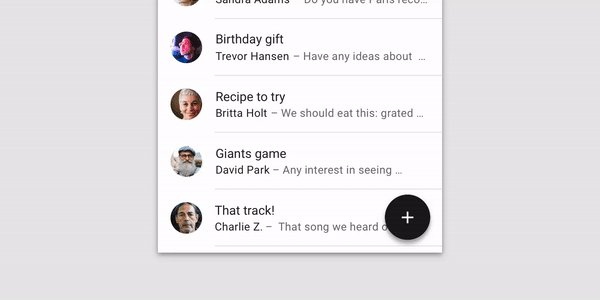
يبرز هذا المزيج من الزر المستدير واللوحة السفلية المستديرة على خلفية العناصر المستطيلة العادية الموجودة في أي مكان على الشاشة.
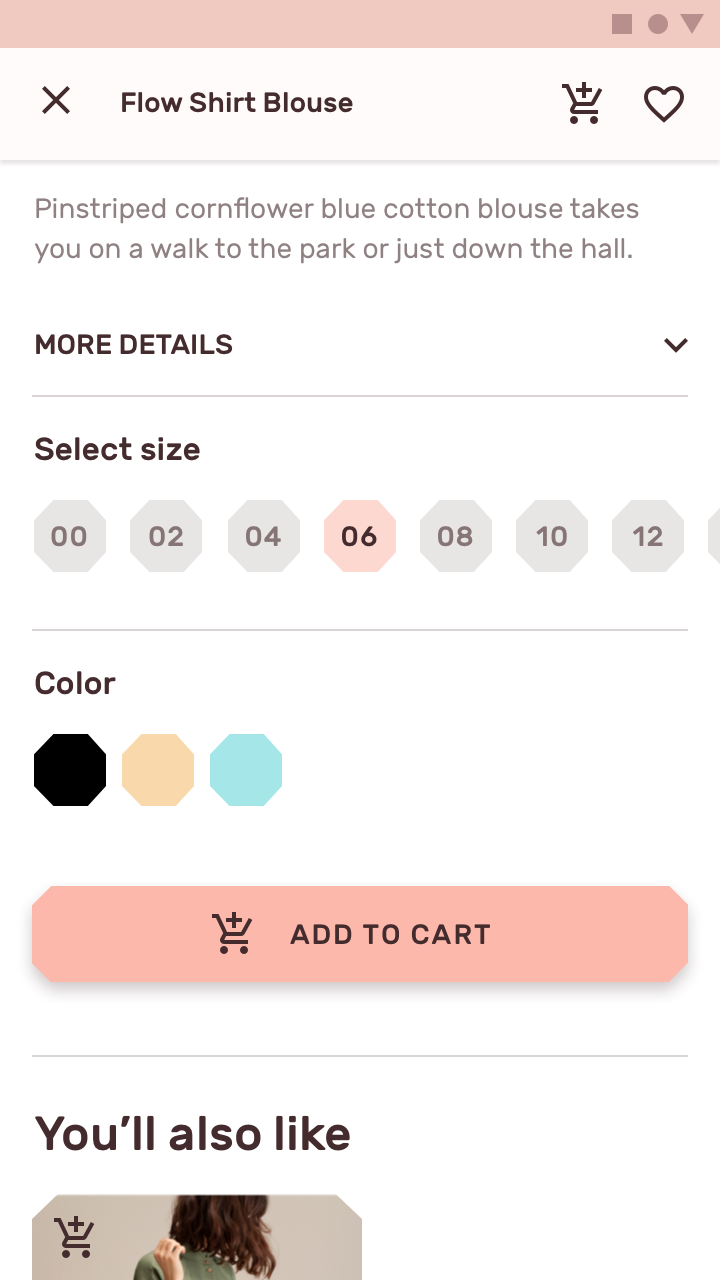
تعريف العنصر
تمنح النماذج المستخدمين القدرة على تحديد عناصر الواجهة من خلال المعنى ، لتخمين الغرض منها.

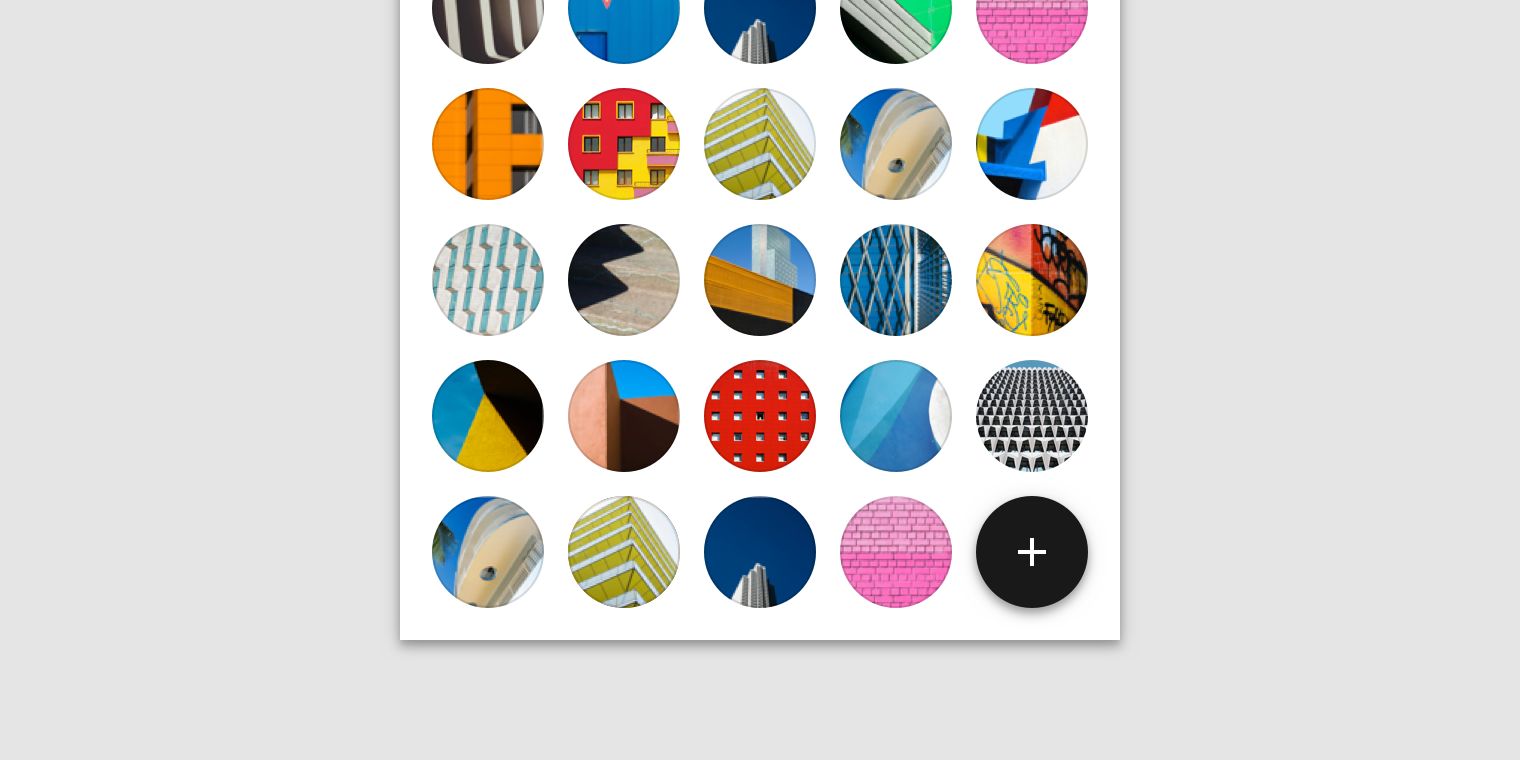
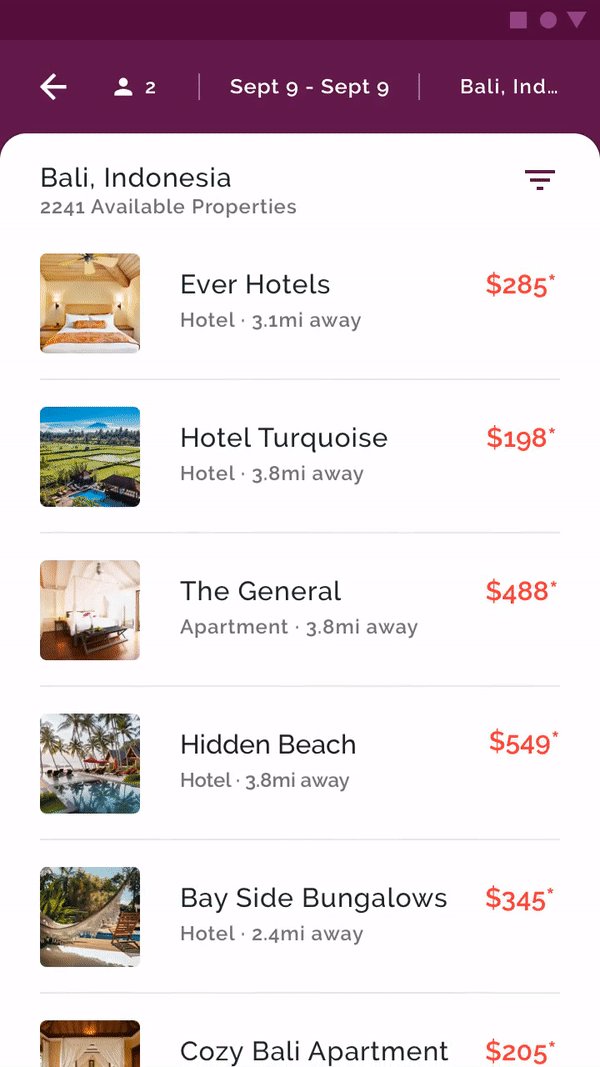
يمكنك تخمين الغرض من هذه الإدخالات من خلال شكلها.
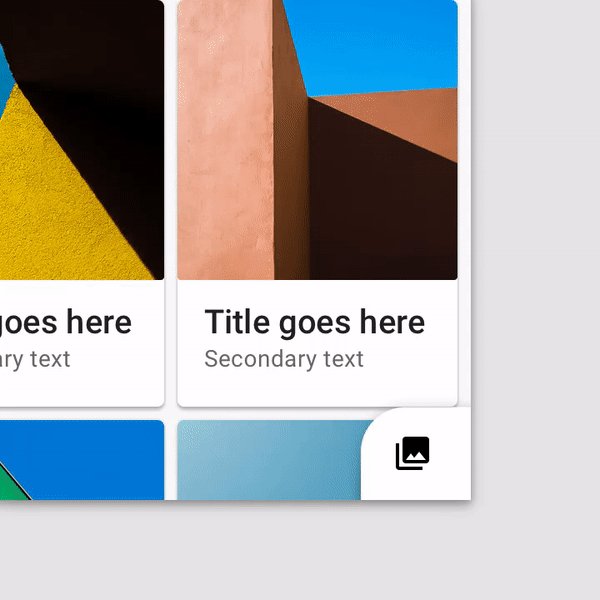
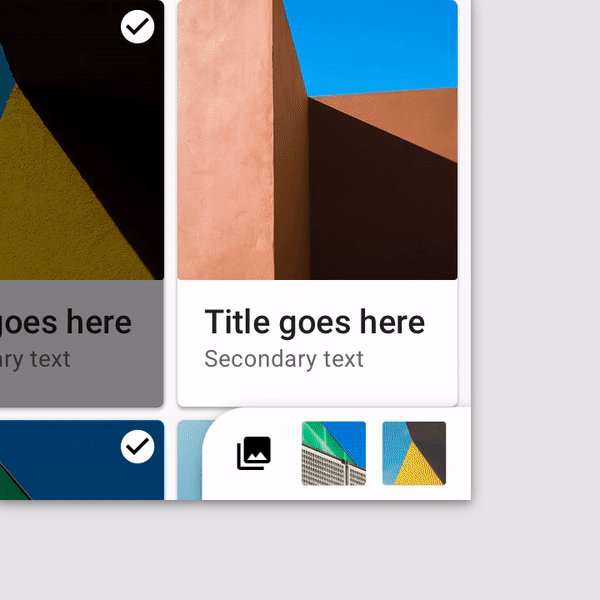
عرض الحالة
يمكنك عرض تغيير حالة العناصر باستخدام النماذج. عند استخدام نموذج لعرض تغيير الحالة ، استخدم نفس النموذج في كل مرة تريد فيها عرض تغيير الحالة.

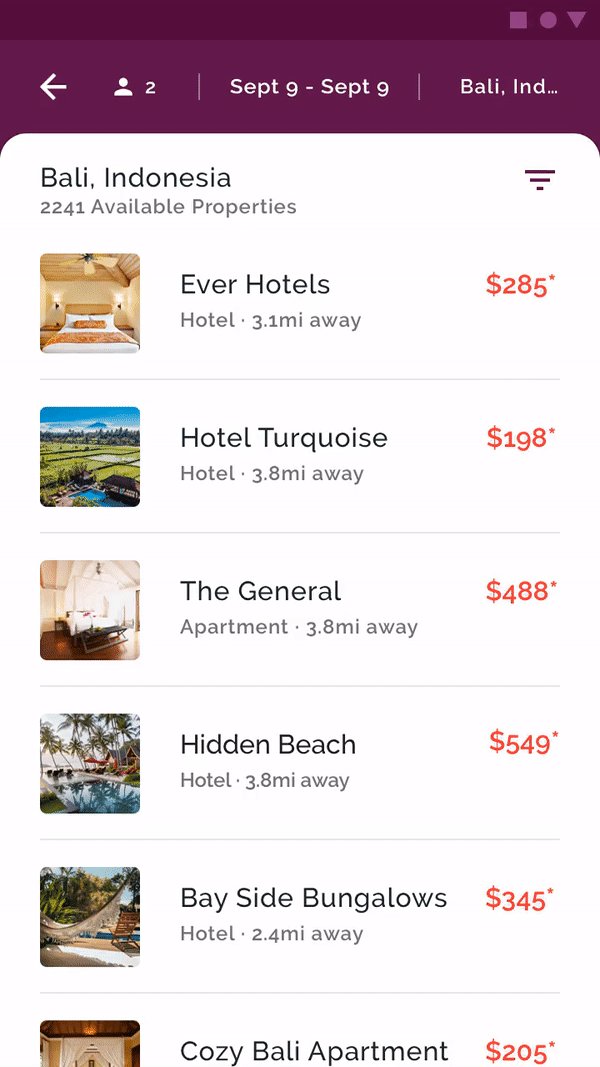
يقوم العنصر بتغيير شكله جزئيًا لعرض التحديد.
العلامة التجارية
لمنح علامتك التجارية نمطًا مرئيًا يمكن التعرف عليه ، استخدم النماذج مع طرق التخصيص الأخرى (مثل اللون). ستؤدي التغييرات السياقية الصغيرة في النماذج في جميع أنحاء التطبيق إلى تحسين انطباع الاستخدام.

يساعد الاستخدام الصحيح لأشكال العناصر في التطبيق على تحسين الانطباع عن استخدامه.
عرض النماذج
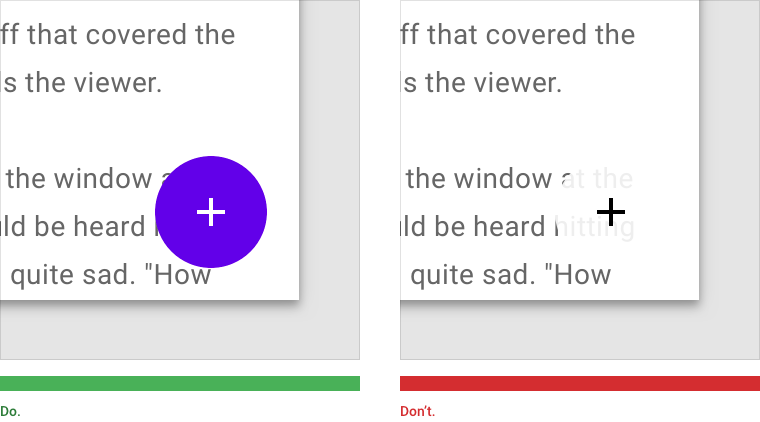
تكون الأشكال المعدلة مرئية بشكل خاص عندما يتناقض مخططها مع الخلفية. بشكل افتراضي ، يستخدم Material Design التظليل للتأكيد على الخطوط العريضة للأشكال. يمكن استخدام طرق أخرى لإبراز الأشكال (مثل اللون أو الشفافية) مع الظل.

| 
|
كيف نفعل
يتناقض لون تعبئة الزر مع الخلفية ، مما يجعل شكل الزر ملحوظًا.
| كيف لا تفعل ذلك
الخلفية الشفافة للزر ولونه تضعف من وضوح شكله.
|
العلاقة بين العناصر
يمكن استخدام النماذج لتعكس التبعيات بين مكونات الواجهة. يمكن أن يساعد النص أو الرموز في تعزيز الحمل الدلالي ، ولكن فقط إذا كان شكل العنصر يشير بوضوح إلى طريقة التفكير.
 كيف نفعل
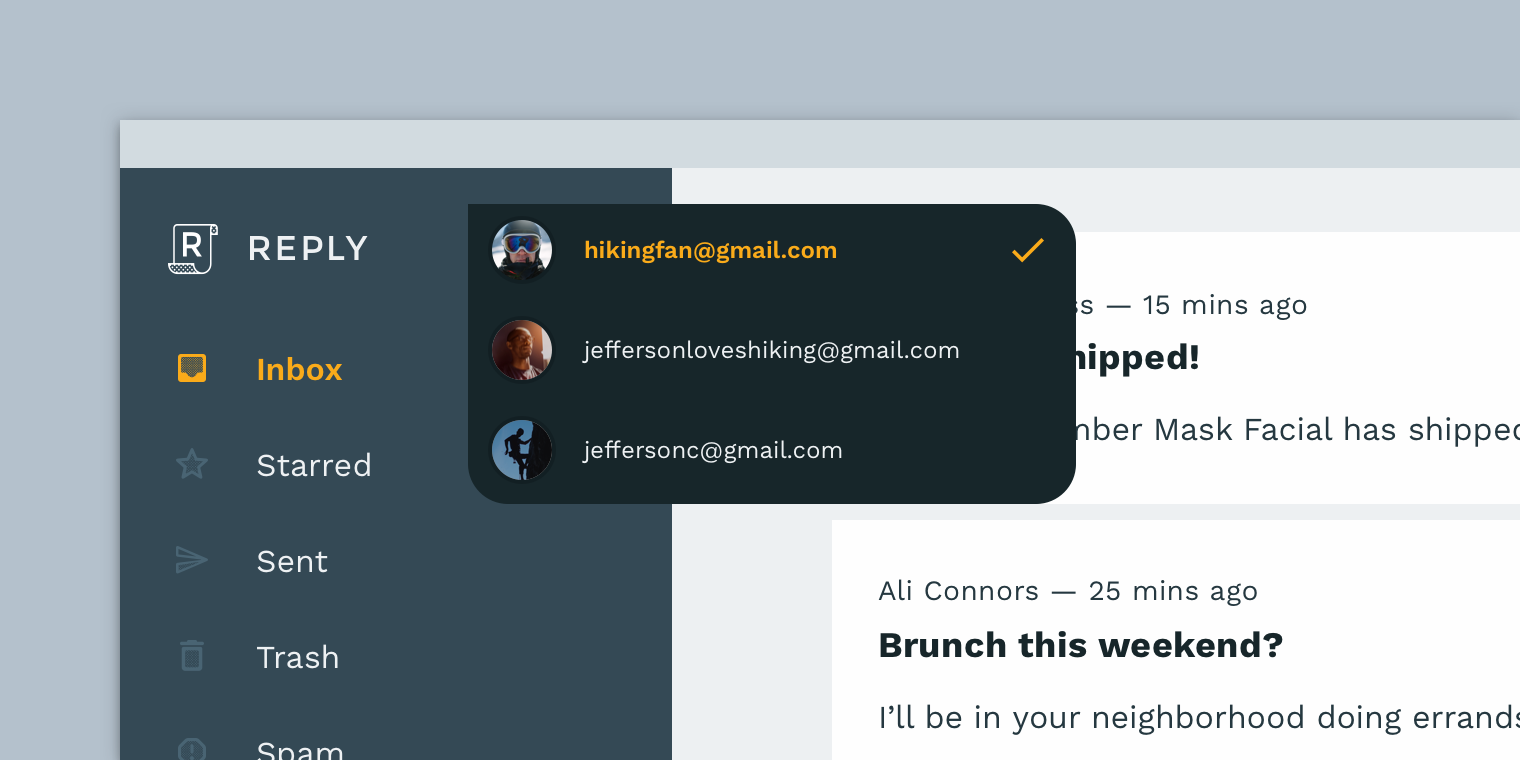
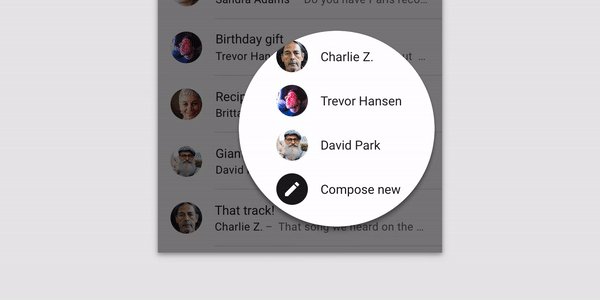
كيف نفعلتحتوي القائمة المنسدلة على زاوية مدببة ، تشبه سهمًا يشير إلى التنقل
لوحة ، توضح العلاقة بين المكونين.
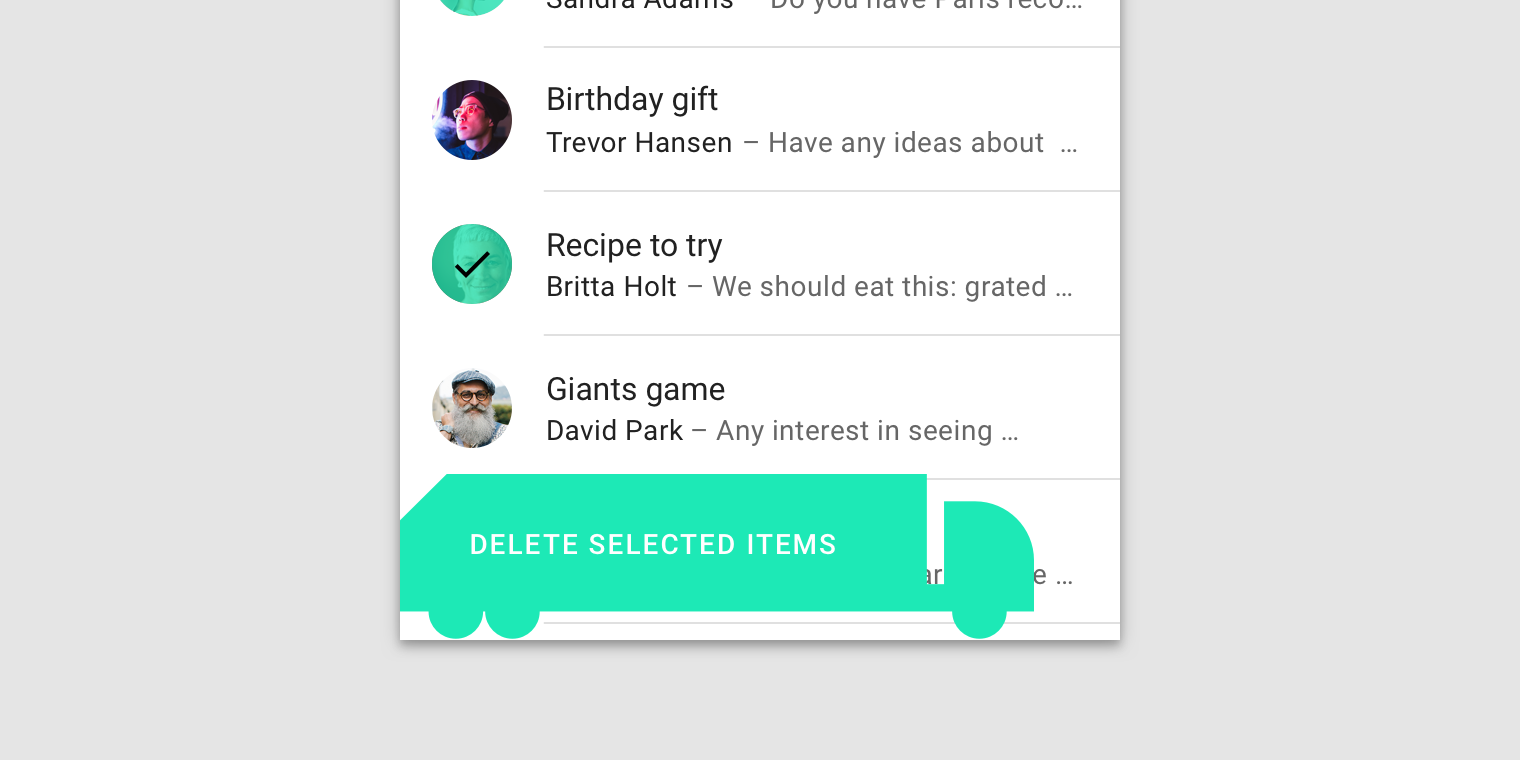
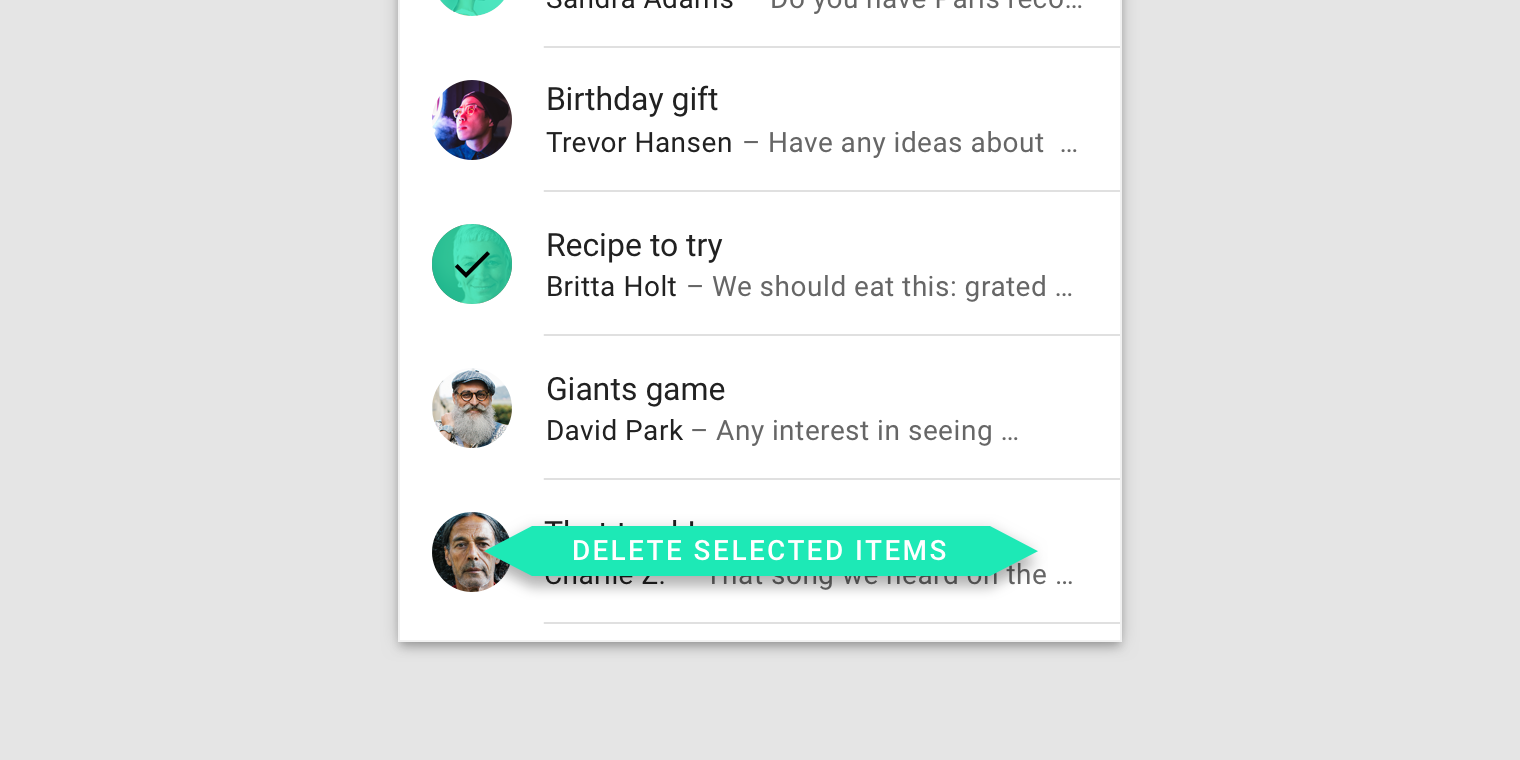
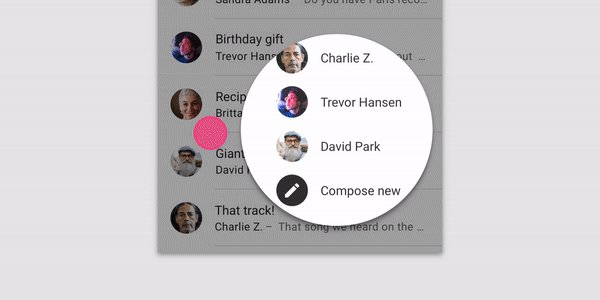
 كيف لا تفعل ذلك
كيف لا تفعل ذلكارفض استخدام النموذج إذا شعرت أنه يخلق تمثيلًا غامضًا. يشير زر الإلغاء إلى العودة إلى المرحلة السابقة ، في حين أن شكله ، على غرار السهم "للأمام" ، يخلق انطباعًا خاطئًا بأن الزر ينقل المستخدم إلى المرحلة التالية.
الحاجة إلى تغيير الشكل
تؤثر أشكال المكونات على تجربة المستخدم. تعتمد درجة الحاجة إلى تغيير الشكل على العوامل التالية:
- يعتمد مقدار المكون على مكون آخر
- هل يقتصر المكون على المتطلبات المريحة
 كيف لا تفعل ذلك
كيف لا تفعل ذلكلا تستخدم النماذج التي تجعل المكونات لا يمكن التعرف عليها تمامًا.
 كيف لا تفعل ذلك
كيف لا تفعل ذلكلا تستخدم النماذج التي تعيق تفاعل المستخدم. يحتوي هذا الزر على منطقة نقر صغيرة جدًا.
 كيف لا تفعل ذلك
كيف لا تفعل ذلكلا تستخدم النماذج التي تجعل المكونات لا يمكن التعرف عليها تمامًا. هذه الأزرار لها نفس الشكل مع المدخلات أعلاه. وبسبب هذا ، يصبح من الصعب التمييز بين مكون وآخر.
هرمية الأشكال
يمكن للنماذج أن تلفت الانتباه إلى العناصر المهمة للواجهة وتعرض العلاقات بين المكونات.
تطوير التسلسل الهرمي
أشكال فريدة
تبرز المكونات ذات الأشكال الفريدة عن بقية العناصر ، والمحتوى المحيط بها ، وفي الواجهة ككل. يؤكد النموذج على أهميتها ويجذب انتباه المستخدم.
 كيف نفعل
كيف نفعلجعل الأشكال المكونة تتناقض مع البيئة المحيطة. الشكل المستدير لهذا الزر يجعله يبرز على خلفية العناصر المستطيلة ، بينما يتناقض الأسود مع خلفية بيضاء.
 كيف لا تفعل ذلك
كيف لا تفعل ذلكعنصر أكثر صعوبة للتمييز عن العناصر الأخرى إذا كان له نفس الشكل. يصعب ملاحظة هذا الزر نظرًا لكونه من بين العناصر التي لها نفس الشكل.
علاقات العنصر
ربط العناصر باستخدام النماذج
يمكن أن تساعد أشكال العناصر المستخدم في فهم كيفية ارتباطها.
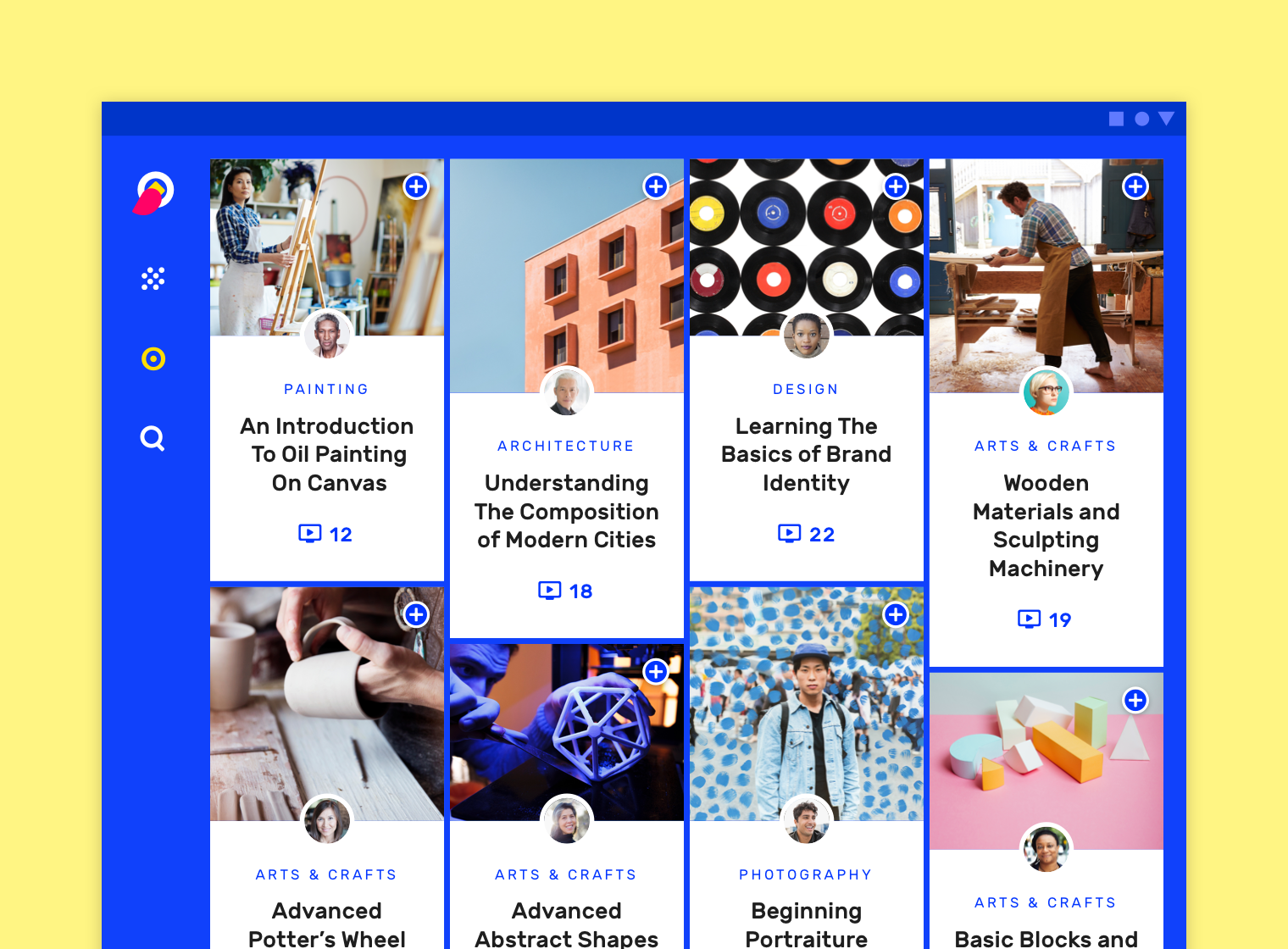
نفس العناصر
يشير الشكل المتطابق للعناصر إلى ترابطها ومعناها العام.
البنود ذات الصلة
إذا كان أحد العناصر يكمل الآخر ، ولكنه ليس نسخة طبق الأصل منه ، فيمكن التعبير عن هذه العلاقة في شكل. على سبيل المثال ، قد ترمز زاوية حادة من شكل سهم يشير إلى عنصر ذي صلة.
عناصر غير ذات صلة
باستخدام الأشكال ، يمكنك أيضًا التأكيد على أن العناصر غير مرتبطة ببعضها البعض ، وتعمل بشكل منفصل.

| 
|
كيف نفعل
تؤكد الزوايا الدائرية للعنصر الأبيض أنه غير مرتبط باللون الأرجواني.
| كيف نفعل
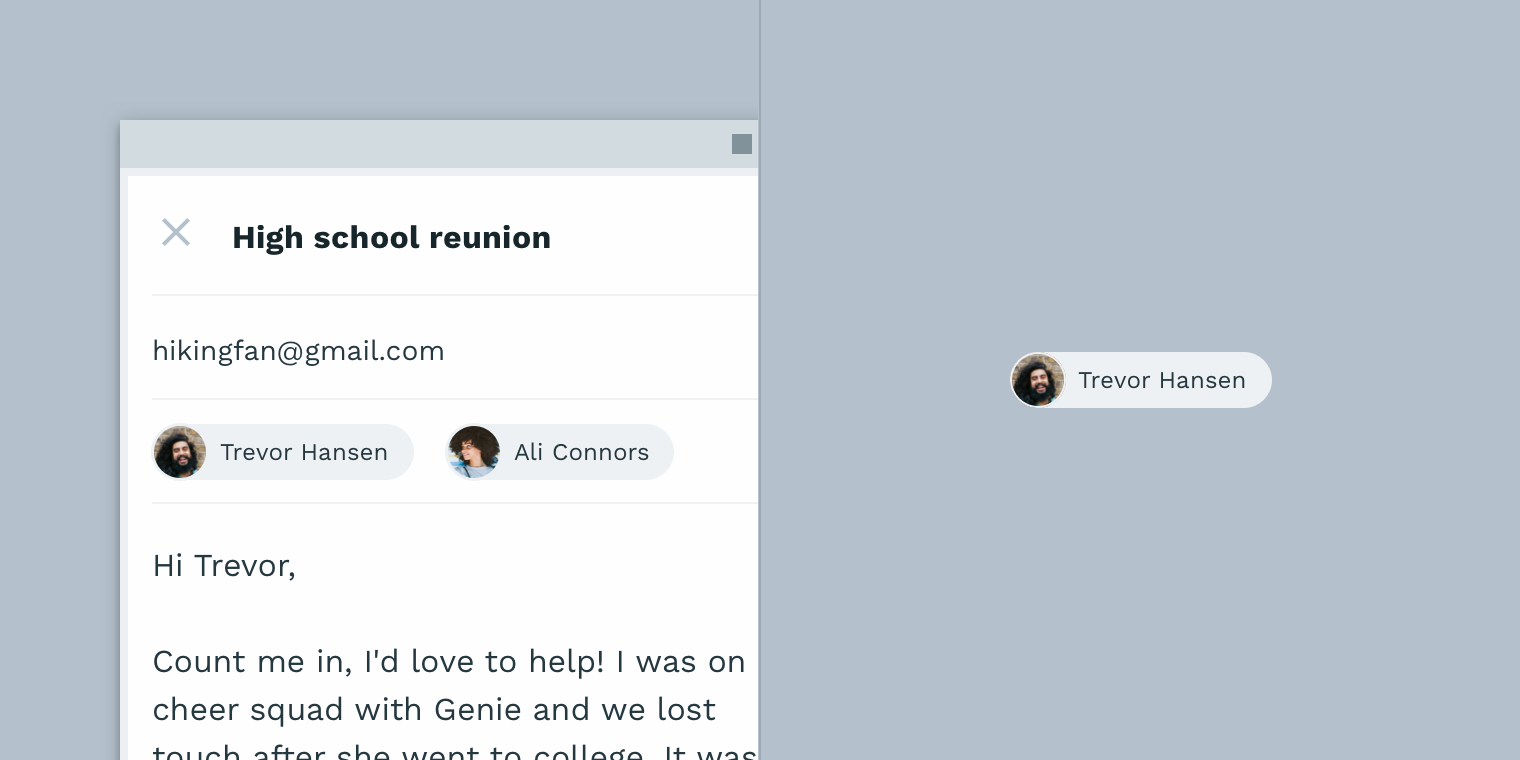
هنا ، يشير شكل الزر الموجود في الزاوية اليمنى السفلية إلى أنه غير متصل بالعنصر الموجود خلفه.
|
 كيف نفعل
كيف نفعليشير شكل البطاقات وحجمها إلى أن هذه العناصر تنتمي إلى نفس المجموعة.
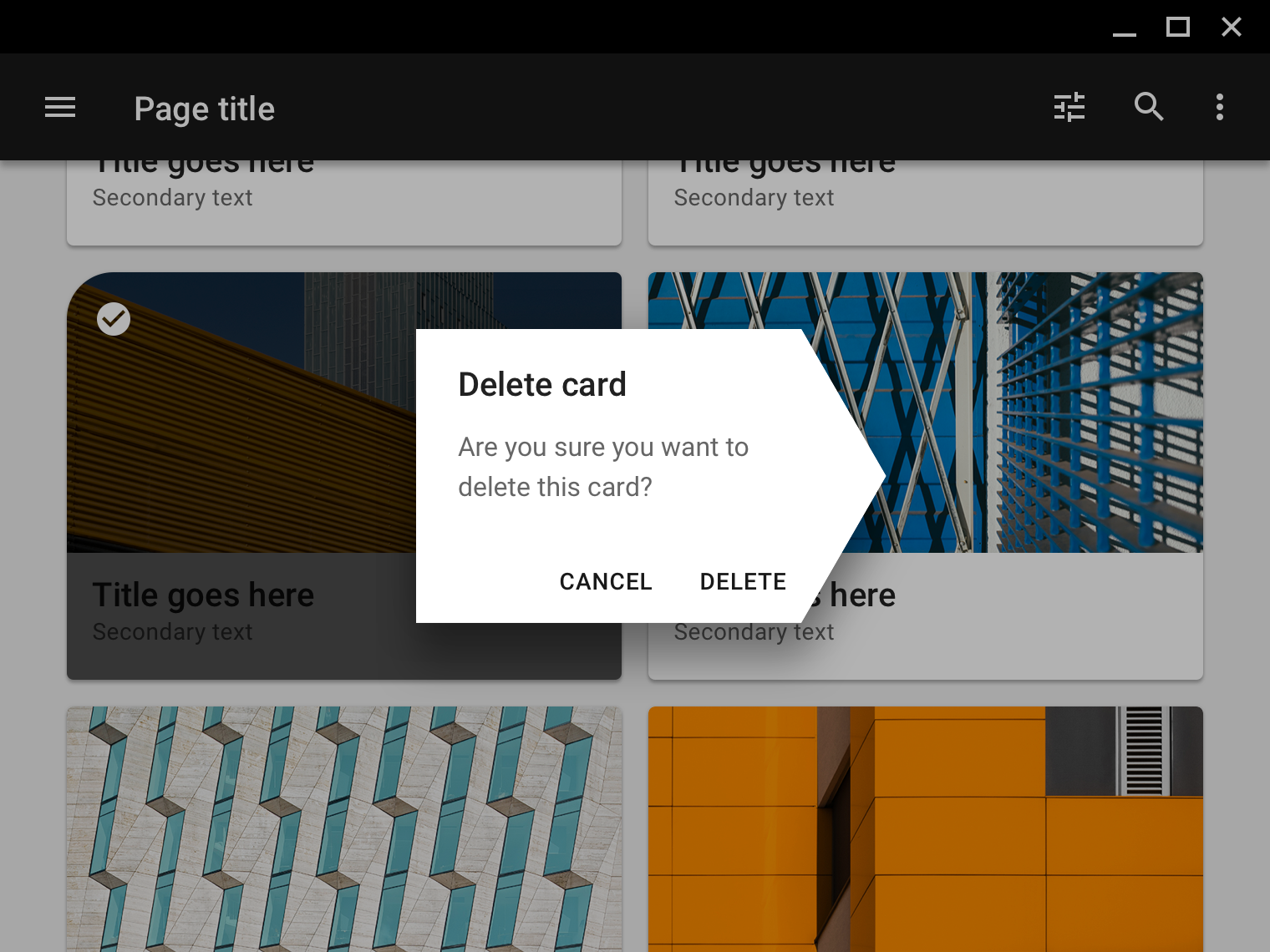
 كيف لا تفعل ذلك
كيف لا تفعل ذلكلا تستخدم نموذج تأشير إلا إذا ارتبط العنصر بعناصر أخرى. هنا ، يحتوي مربع الحوار على شكل يشير إلى البطاقة خلفه ، مما يعطي الانطباع بأنهم متصلون.
الشكل كوسيلة للتعبير
يمكن للنماذج عرض حالة عنصر ما وجعل علامتك التجارية معروفة.
عرض الحالة
يمكن أن تعرض النماذج حالات مختلفة للعناصر ، مثل التحديد ونتائج معالجة البيانات وغير ذلك الكثير.
تفاعل العنصر
لعرض تفاعل العناصر باستخدام النماذج ، استخدم تغيير النموذج في لحظة تفاعل المستخدم مع العنصر. على سبيل المثال ، قم بتغيير شكل عنصر لعرض تحديده بعد لمس المستخدم ، أو ضع علامة على عنصر التحديد برمز.
عدم التفاعل
إذا لم يكن العنصر تفاعليًا ، فيجب عليك اختيار نموذج له حتى لا يعتقد المستخدم أنه يمكنك التفاعل مع هذا العنصر.
 كيف نفعل
كيف نفعليجب أن يكون تغيير النموذج مرتبطًا بوضوح ببعض الإجراءات التي يتخذها المستخدم ، أو لسبب واضح آخر. هنا ، يتغير شكل العنصر إلى اليمين بعد التمرير السريع ، ويظهر المؤشر المقابل في ركن العنصر.

| 
|
كيف لا تفعل ذلك
إذا كنت ترغب في عرض حالة عنصر ، فلا تفعل ذلك بأشكال صغيرة جدًا من المؤشرات.
| كيف لا تفعل ذلك
ولكن لا تذهب بعيدا في الحجم. يستخدم شكل مؤشر كبير.
|
 بدقة
بدقةفي بعض الحالات ، يمكن أن يؤدي شكل عنصر إلى غموض - هل هذا الشكل هو انعكاس للحالة ، أم أنه مجرد شريحة للمطور؟ هنا ، تخلق الزوايا المنحنية للبطاقات مثل هذا الغموض. قد لا يكون واضحًا للمستخدم ما إذا كانت الزاوية المنحنية هي إشارة إلى أن البطاقة مميزة أو مضافة إلى المفضلة. يمكنك حل هذا الغموض بإحدى الطرق التالية:
- اربط التغيير في زاوية البطاقة بإجراء مستخدم معين ، قم بتمييز أو إضافة إلى المفضلة
- قم بإزالة محاكاة الانحناء بشكل عام ، ولكن اترك تقريب الزاوية إذا كنت تريد استخدامه كرقاقة

| 
|
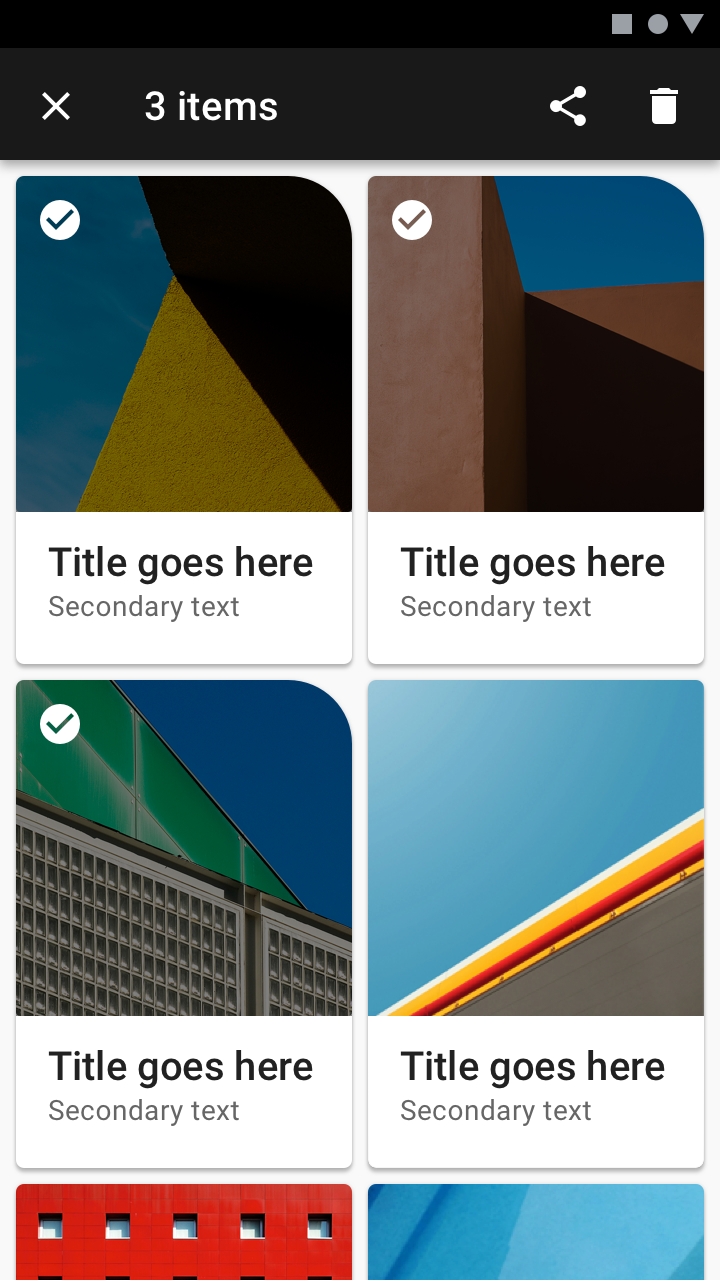
كيف نفعل
استخدم نموذج واحد لعرض حالة واحدة. تشير الزوايا المستديرة هنا إلى اختيار البطاقات.
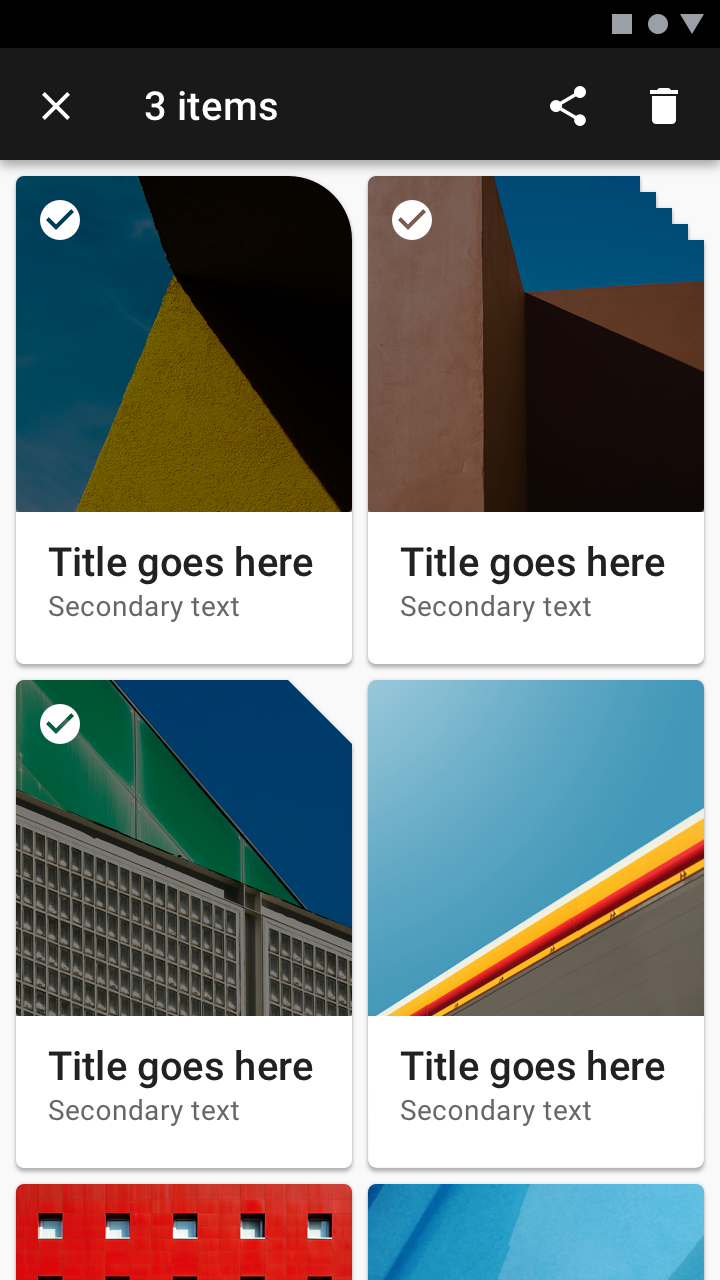
| بدقة
يستخدم أشكالًا مختلفة لعرض حالة واحدة ، مما يجعل من الصعب على المستخدم إدراكها.
|
الاعتراف بالعلامة التجارية
تشكيل نمط العلامة التجارية باستخدام النماذج
استخدم النماذج مع خيارات التخصيص الأخرى (اللون والخط على سبيل المثال) لإنشاء النمط المرئي لعلامتك التجارية. سيساعد تكرار الأشكال في جعل علامتك التجارية فريدة ومميزة. يمكن للتطبيق الخاص بك أيضًا استخدام
مجموعة من النماذج ذات النماذج المماثلة لمكونات مختلفة. يجب أن يتطابق نمط الأشكال في المجموعة مع نمط علامتك التجارية.
إنشاء النمط
عند إنشاء نمط النموذج الخاص بك ، تجنب:
- الألمانية للتفاعل
- أشكال غامضة
- صعوبة في الاستخدام
يؤدي خلط الأنماط المختلفة إلى صعوبة ربط أي شكل بمنتجك أو علامتك التجارية.
إساءة الاستخدام
الاستخدام المتكرر للنموذج ، الذي تم تصوره على أنه شريحة علامة تجارية ، يمكن أن يقلل من درجة إدراكه على هذا النحو.
 كيف نفعل
كيف نفعليساعد الاستخدام الحكيم للنماذج في تشكيل النمط المرئي لمنتجك. يستخدم
هذا التطبيق نموذجًا يستند إلى شعاره.
 كيف نفعل
كيف نفعليستخدم
هذا التطبيق أشكالًا مماثلة لشكل الشعار.

| 
|
بدقة
يؤثر الاستخدام المتكرر لشكل واحد بشكل سلبي على إدراكه.
| كيف لا تفعل ذلك
لا تستخدم نماذج ليست جزءًا من مجموعة النماذج الخاصة بالتطبيق.
|
الأشكال المتحركة
قد تتغير النماذج نتيجة لتغيير المحتوى أو إجراء المستخدم.
التطبيق
تغيير النموذج هو حدث يحدث استجابةً لتغيير في المحتوى داخل نموذج أو تغيير في الحالة أو إجراء مستخدم. على سبيل المثال ، عندما تقوم بنقل الجهاز إلى وضع أفقي ، يمكن لعناصر الواجهة تغيير أحجامها ، مما سيؤدي إلى تغيير في الشكل.
يمكن أيضًا تغيير النموذج للحفاظ على النمط المرئي للتطبيق ، أو لعرض إضافة كائنات جديدة إلى مجموعة (
المترجم تقريبًا: على سبيل المثال ، إضافة بطاقات إلى ورقة ).
الأسباب الرئيسية للتغيير الديناميكي للشكل:
- العنصر لا يتناسب مع الشاشة
- انزعاج بيئة العمل
- تغيير معنى عنصر
- عدم تطابق نمط التطبيق
- عض / تتصل بعنصر آخر

| 
|
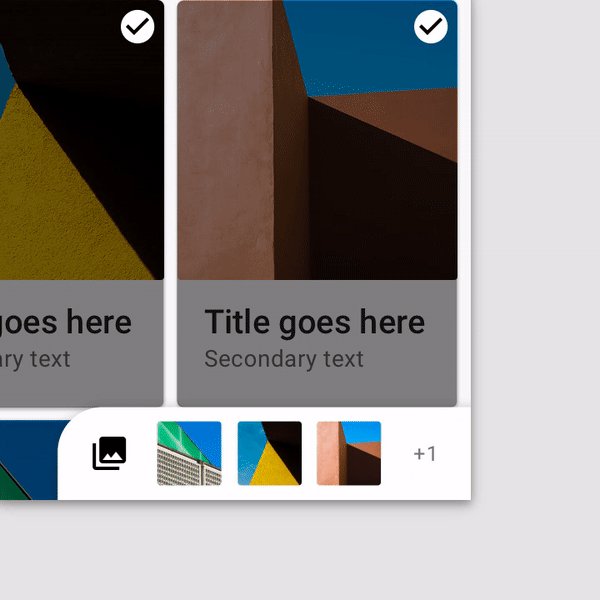
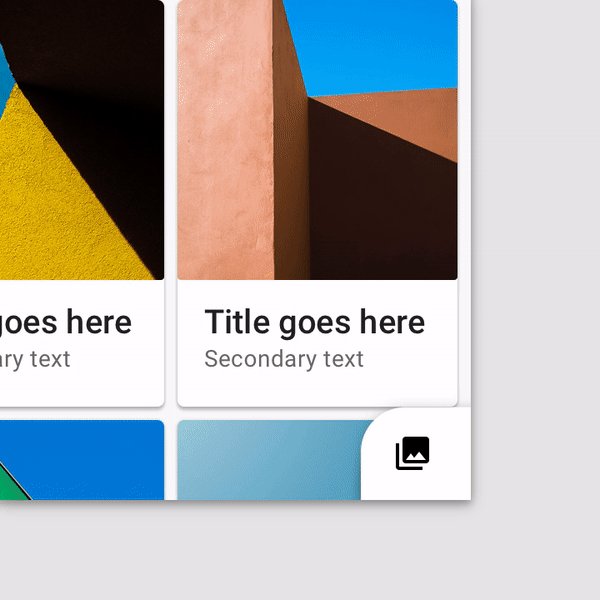
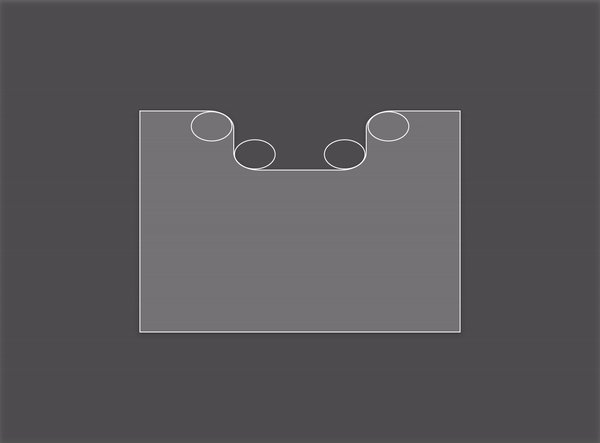
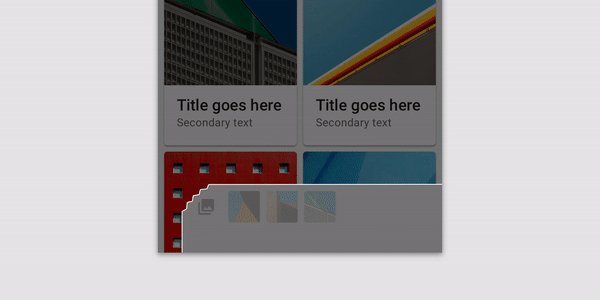
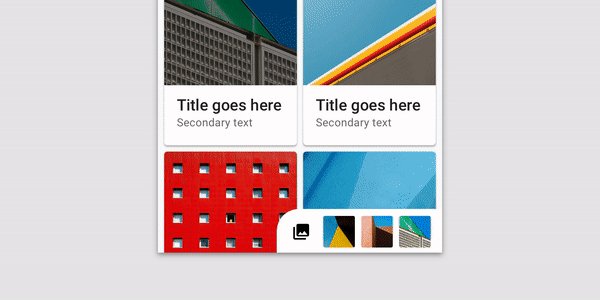
كيف نفعل
قد يتغير النموذج استجابةً للتغيرات الأخرى في الواجهة. يظهر انقطاع الزر ديناميكيًا على اللوحة السفلية.
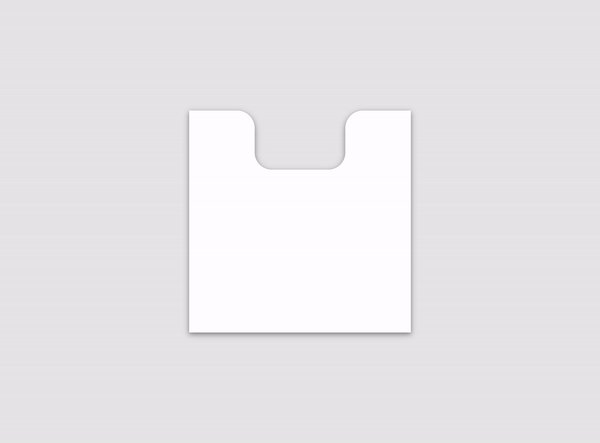
| كيف نفعل
قد يعكس عنصر تغييرات الحالة. في هذا التطبيق ، يتمدد الشكل ديناميكيًا عند تحديد البطاقات ، مع الحفاظ على تقريب الزاوية.
|
التغيير الديناميكي للنماذج
تغيير النماذج
مع تغير حجم العنصر ، يتغير شكله أيضًا. يمكنها الاحتفاظ بالموضع الحالي على الشاشة ، ولكن في نفس الوقت تمتد أو تتقلص.
الأبعاد
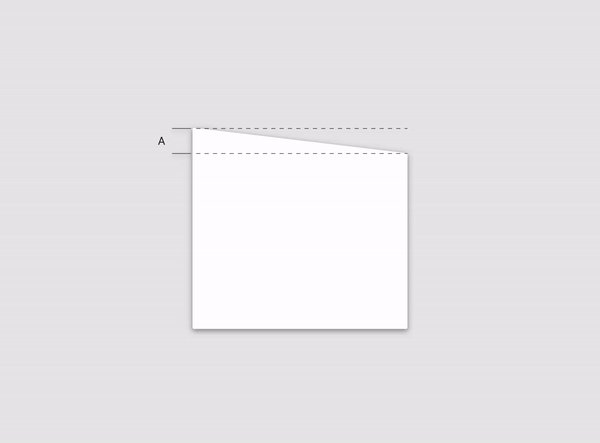
 كيف نفعل
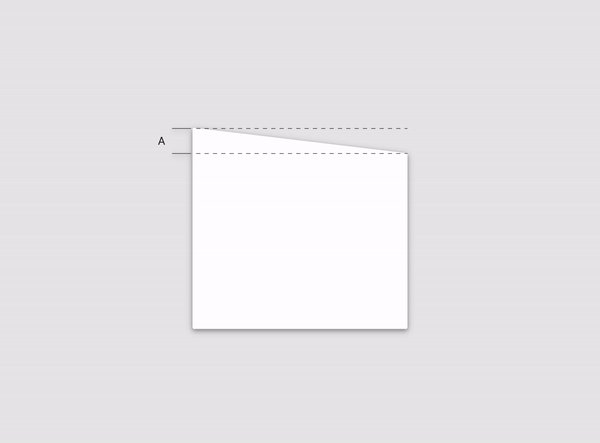
كيف نفعليمكن أن يحتفظ النموذج بحجمه الأصلي وموضعه عند التغيير. الجزء "ب" يحتفظ بحجمه الأصلي وموضعه فيما يتعلق بالجزء "أ" ، بينما الجزء "ج" ممتد.
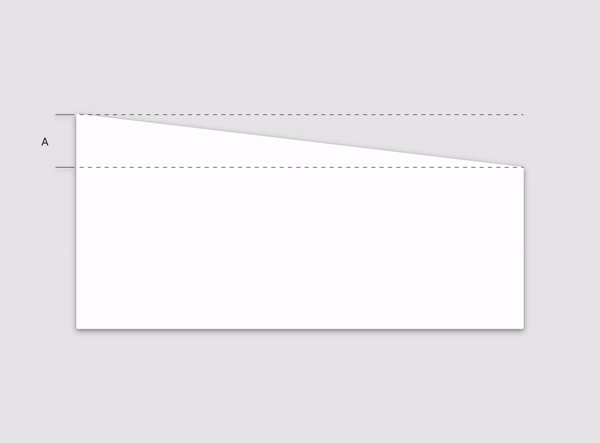
 كيف نفعل
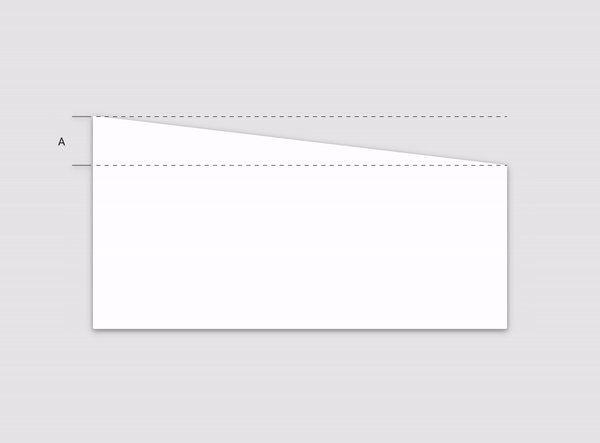
كيف نفعليمكن تغيير حجم عنصر للحفاظ على الشكل. يتغير ارتفاع الجزء "أ" بما يتناسب مع عرض العنصر من أجل الحفاظ على زاوية الميل.
التمدد والتقلص
يمكن أن تمتد النماذج وتتقلص استجابة لتغيير حجم المكونات. يجب أن يحافظ التحول على نسب الأشكال الأصلية.
 كيف نفعل
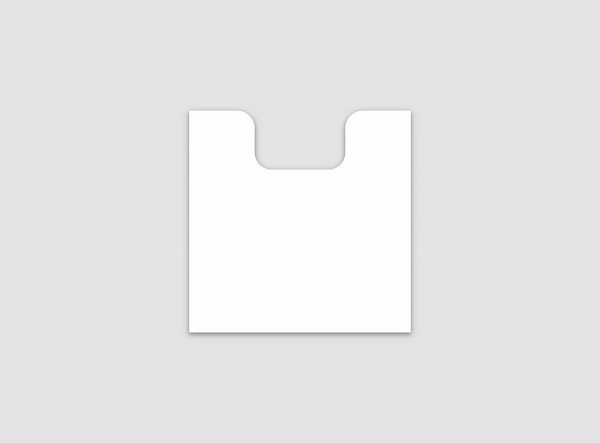
كيف نفعلبينما يمتد هذا العنصر ، يظل شكله معروفًا لأن الزوايا الدائرية المميزة تحتفظ بأبعادها الأصلية.
 كيف لا تفعل ذلك
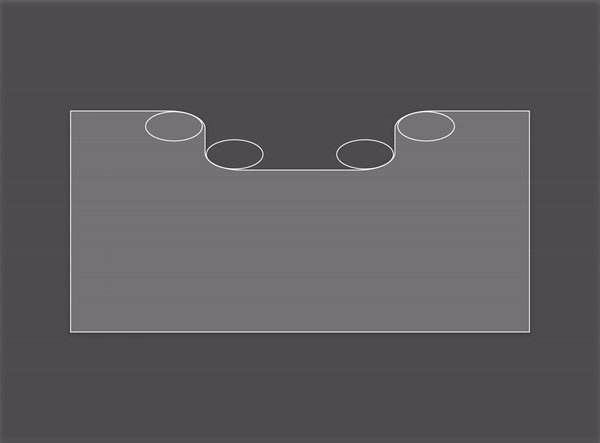
كيف لا تفعل ذلكتجنب تشويه العناصر أثناء القطع أو التمدد. لا تحافظ زوايا هذا الشكل على أبعادها الأصلية ، ولكنها تمتد بما يتناسب مع القاعدة.
تغيير الحجم
حافظ على نسبة العرض إلى الارتفاع للنموذج عند تغيير حجمه لتجنب الالتواء.
 كيف نفعل
كيف نفعلإن نصف قطر تقريب الزاوية يغير الحجم وفقًا لنسبته الأولية إلى حجم النموذج.
التحول إلى شكل آخر
يمكن أن يتغير الشكل إلى شكل مختلف تمامًا.
 بدقة
بدقةتغيير الشكل إلى نفسه تمامًا ، ولكن مع معلمات مختلفة ، يبدو سلسًا أثناء عملية التحويل. قد يبدو تغيير الشكل إلى شكل مختلف عن الشكل الأصلي غريبًا أو سخيفًا أثناء عملية التحويل.
عرض المحتوى
رؤية المحتوى
يجب أن يكون كل المحتوى الموجود في العنصر مرئيًا للمستخدم ، بدون اقتصاص ، حتى أثناء تغيير النموذج.

| 
|
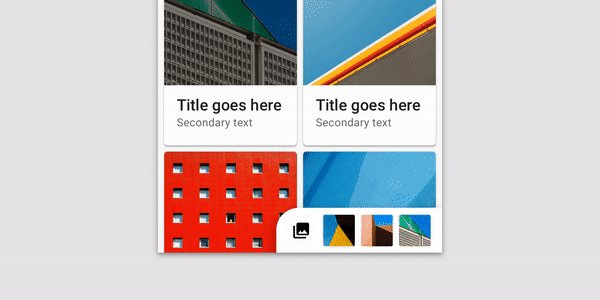
كيف نفعل
يجب تغيير حجم شكل العنصر وفقًا للتغييرات في المحتوى ، مع الحفاظ على التعرف الأصلي.
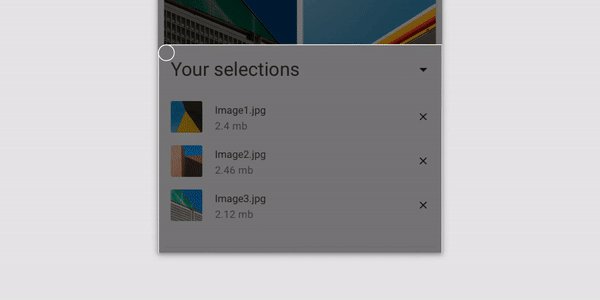
| كيف لا تفعل ذلك
تجنب فصل النموذج عن المحتوى. شكل لوحة هذا التطبيق يخلق إدراكًا خاطئًا للأزرار بشكل منفصل عن اللوحة نفسها.
|
النموذج الافتراضي
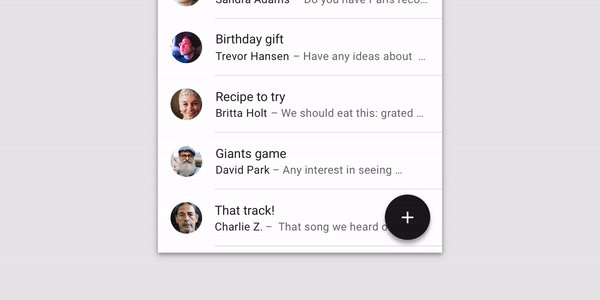
بشكل افتراضي ، تكون مكونات نمط التصميم متعدد الأبعاد مستطيلة. يمكنهم التحول إلى شيء آخر ، والعكس صحيح. على سبيل المثال ، يمكن أن يتحول الزر الدائري إلى قائمة مستطيلة وفي الاتجاه المعاكس.
توفر الأشكال المستطيلة مساحة قصوى لتمرير المحتوى وتختلط مع بقية الأشكال على الشاشة. نتيجة لذلك ، ينتبه العنصر لمحتوياته.
باستخدام النموذج القياسي ، يمكنك إضافة تلميح أداة (على سبيل المثال ، رمز التوسيع والطي) لإظهار كيفية تغييره.
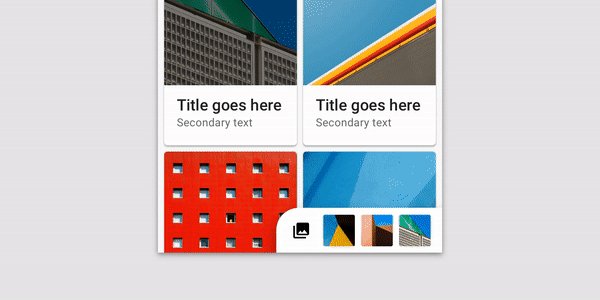
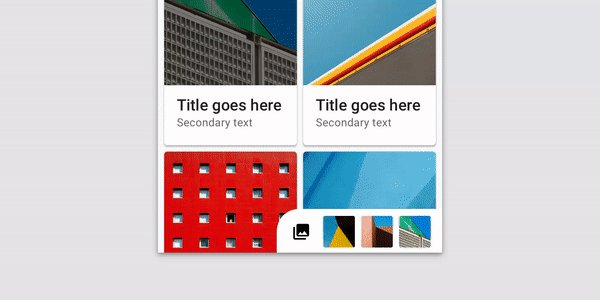
 كيف نفعل
كيف نفعليتحول الزر الدائري إلى قائمة مستطيلة لمنح المحتوى أقصى مساحة.
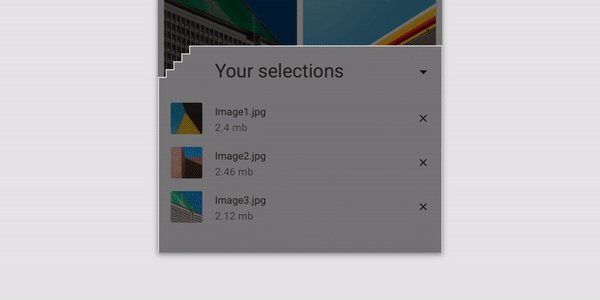
 كيف لا تفعل ذلك
كيف لا تفعل ذلكاختر أشكال العناصر القابلة للتوسيع المناسبة للمحتوى الذي تعرضه. هذه القائمة المستديرة تعرقل إدراك المحتوى لأنه يحتفظ بشكل الزر.
 كيف نفعل
كيف نفعليتم تحقيق أقصى مساحة لعرض القائمة بتحويل الزاوية المستديرة إلى زاوية قياسية قياسية.
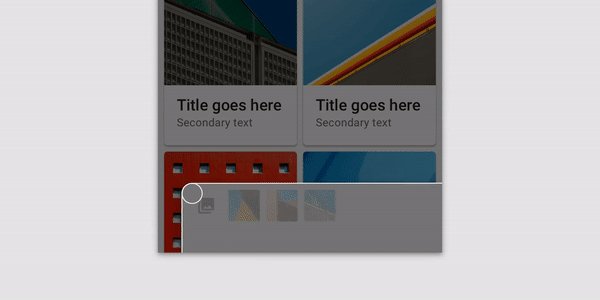
مدى الانتباه
تندمج الأشكال المستطيلة مع الأشكال المستطيلة الأخرى ، مما يسمح لك بالتركيز.
 كيف نفعل
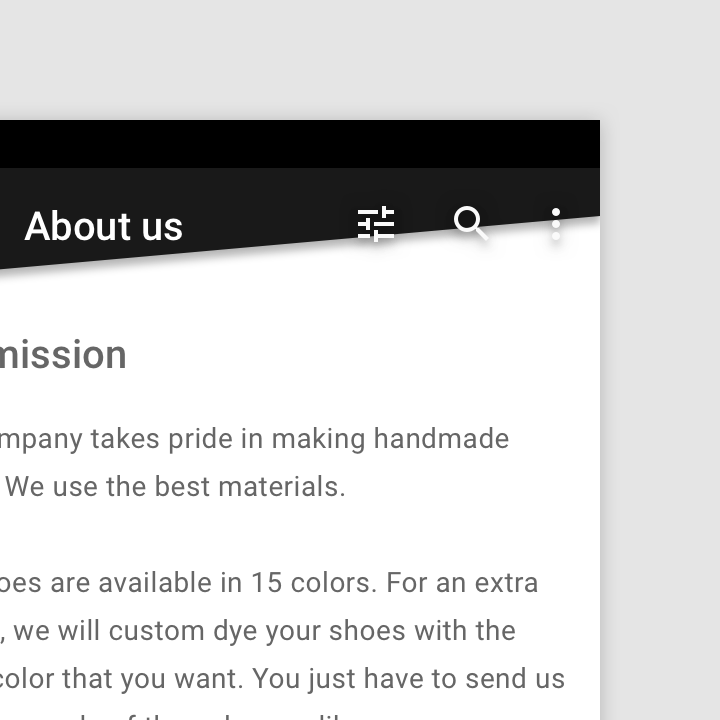
كيف نفعلعندما تكون القائمة المنسدلة نشطة ، يزيل شكل الطبقة العليا تقريب الزوايا ، ويقلل التحديد من بين الأشكال الأخرى ، ويركز المستخدم على إعدادات التصفية.
استنتاج المترجم
حسنًا ، هذا كل شيء. ربما لاحظت أن بعض اللحظات تكررت عدة مرات ، وهذا صحيح. أزلت أيضًا بعض التكرارات الواضحة جدًا ، والتي هي في الأصل ، لكنني حاولت اتباع النص المصدر قدر الإمكان.
هل لديك أي أفكار حول كيفية تحسين تجربة استخدام التطبيق بشكل أكبر؟ سأكون سعيدًا بقراءة رأيك في التعليقات!