
قررت شركة Zfort Group عدم تجديد اشتراك الشركة في Habré.
لكن هناك أخبار جيدة:
نود أن نعلن عن إطلاق الموقع المحدث zfort.com.ua ، ونتحدث بإيجاز عن بعض الميزات الفنية لإنشاء الموقع ، ونبلغ أيضًا عن قرار نقل نشر الملخصات من هبر إلى مدونة الموقع الجديد. في مدونة موقعنا الجديد ، سنواصل نشر الملخصات والمقالات والإعلان عن الاجتماعات المهنية. يمكنك الاشتراك في جميع التحديثات والمنشورات للبقاء على اطلاع وعدم تفويت أي شيء.
ستبقى نسخة قصيرة من الملخصات على حبري ، ولكن لن يتم نشرها على مدونة Zfort Group للشركات ، ولكن على حساب alexzfort .
أحد الأهداف التي حددناها لأنفسنا هو تحديث موقعنا الذي يستهدف الجمهور المحلي ، لجعله سريعًا وسهلاً. استكمل الموقع بأقسام لعرض آخر أخبار الشركة وإعلانات الأحداث الجارية ونشر ملخصات / مقالات في وقت قصير بأقصى قدر من المرونة والقدرة على التوسع.
والآن المزيد حول تفاصيل إنشاء موقع محدث zfort.com.ua
في البداية ، تم النظر في ثلاثة مجالات رئيسية لتطوير الموقع المحدث:
- إنشاء موقع على أساس WordPress ؛
- تطوير موقع من الصفر على مكدس LAMP بناءً على تجربتنا الخاصة ؛
- تنفيذ موقع يستند إلى نهج JAMstack غير التقليدي. هذا هو نهج بديل يقدم العديد من الأدوات للاختيار من بينها لإنشاء مواقع ثابتة ، ولكن مع المحتوى المضاف والمدار بشكل ديناميكي. ينطوي هذا الخيار على تطوير موقع يعتمد على استخدام الخدمات الموجودة ، مجتمعة في نظام بيئي واحد لإدارة ونشر المحتوى.
بعد التفكير في الخيارات الممكنة ، تقرر السير في الطريق الثالث والتخلي عن جانب الخادم المخصص على Symfony أو WordPress لصالح تقنيات Serverless ، والتي ستسمح بالحصول على المزايا التالية:
- تقليل وقت التطوير والاختبار والمزيد من الدعم وإصلاح الأخطاء ؛
- تقليل الوقت اللازم لنشر البيئات والتهيئة ودعم الخادم ؛
- احصل على بنية أساسية للمشروع السحابي الأصلي ، بدلاً من الحصول على حل داخل الشركة / استضافة ذاتية ؛
- لبناء المشروع بأكمله في شكل نظام بيئي لتفاعل الخدمات الصغيرة ، بدلاً من العمارة الكلاسيكية المتجانسة ؛
- احصل على نظام مرن لإدارة المحتوى ، وتكون قادرًا على هيكلة المحتوى ، ونقل المحتوى إلى نظام آخر ، وما إلى ذلك.
يشير الخيار الذي تم اختياره لتطوير موقع zfort.com.ua إلى الحد الأقصى الممكن (مع بعض القيود) لتجنب خادم الويب التقليدي ، وبدلاً من ذلك ، بناء النظام بأكمله بناءً على تقنية Serverless ، والتي تتضمن العديد من الخدمات المتفاعلة.
أيضًا ، أثناء التخطيط والتطوير ، سعينا إلى تحقيق الهدف - وهو الحصول على حل يتم فيه فصل الواجهة الأمامية إلى أقصى حد عن الواجهة الخلفية للموقع.
المكونات الرئيسية التي يقوم عليها الموقع:
- CMS بدون واجهة برمجة تطبيقات (SaaS) لإدارة محتوى الموقع ؛
- مولد موقع ثابت
- خدمة أو وظيفة التعامل مع النموذج ؛
- مستودع رمز المصدر ونظام التحكم في الإصدار ؛
- منصة النشر والاستضافة - نظام أساسي قادر على الاستماع إلى إشعارات الخطاف عبر الإنترنت ، والبدء في إنشاء المواقع ونشرها للإنتاج ؛
- منصة تسليم البريد الإلكتروني.
وفقًا لكل مكون ، تقرر استخدام:
- Contentful.com - باعتباره CMS قائم على API بدون عنوان
- GatsbyJS - كإطار عمل لإنشاء صفحات موقع HTML ثابتة ؛
- وظائف PHP (Symfony) المخصصة كمعالج لنموذج الموقع ؛
- GitLab كمستودع لرمز مصدر المشروع ونظام التحكم في الإصدار ؛
- Rackspace - كموفر استضافة ؛
- SendGrid - كنظام لإرسال رسائل البريد الإلكتروني ، بالإضافة إلى نظام لتخزين قوالب البريد الإلكتروني وإدارتها.
أيضا ، تتم إدارة الوظائف الشاغرة المعروضة على صفحات الموقع مباشرة في نظام Zoho Recruit.
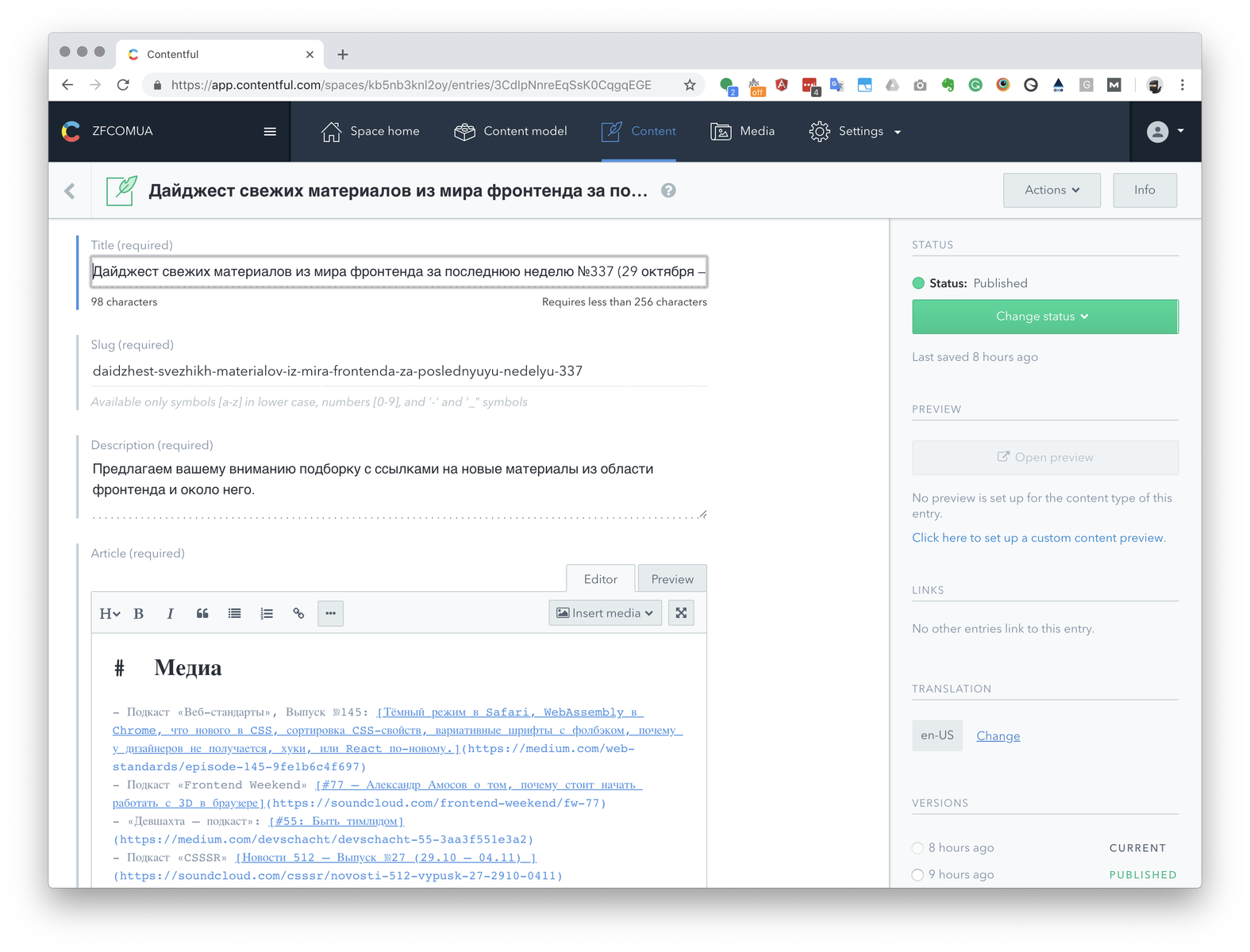
الخدمة التي تم اختيارها كبديل للتطوير المخصص للجزء الإداري من إدارة المحتوى لـ zfort.com.ua هي ontentful.com . هذا المنتج عبارة عن نظام أساسي لإدارة المحتوى مع لوحة المشرف الخاصة به. شيء مثل سحابة CMS ، ولكن بدون واجهة مستخدم. لا يوجد سوى لوحة المشرف.


يتم الحصول على محتوى للعرض على صفحات الموقع من خلال Contentful API. في حالتنا ، استخدمنا المكون الإضافي للمحتوى المصدر من gatsby للحصول على أنواع المحتوى والإدخالات والأصول في Gatsby من المساحات Contentful.
بالإضافة إلى البنية الأساسية لإدارة المحتوى ، يوفر Contentful القدرة على تغيير حجم الصور وقصها وضغطها من خلال Images API.
إيجابيات النهج المختار:
أداء وسرعة عرض الموقع في المتصفح. نتيجة لعدم ظهور صفحة وقت التشغيل ، يتم تخزين HTML مؤقتًا وعرضه للمستخدم على الفور تقريبًا. بالإضافة إلى ذلك ، من الممكن نقل الموقع بالكامل إلى CDN ، والذي بدوره ، بالإضافة إلى زيادة سرعة العمل ، يسمح لك بتوسيعه باستخدام أدوات CDN ؛
بنية موزعة تسمح لك باستبدال أي من مكونات الموقع في أي وقت بأقل جهد ممكن. يتم فصل جميع الخدمات عن بعضها البعض ، حيث تكون كل خدمة عبارة عن تطبيق له منطقه الخاص. لا يختلط المنطق ، يمكن لفرق التطوير لكل من الوحدات العمل بشكل مستقل تقريبًا عن بعضها البعض ؛
الأمان في الواقع ، الموقع عبارة عن مجموعة من الملفات الثابتة التي تم إنشاؤها مسبقًا. بشكل عام ، يتم تخصيص جميع الوظائف الديناميكية للموقع في خدمات طرف ثالث منفصلة ، والتفاعل الذي يحدث من خلال واجهة برمجة التطبيقات وفقط عند إنشاء المحتوى أو تحديثه. ونتيجة لذلك ، لا توجد مكونات إضافية حيث يمكنك العثور على الثغرة الأمنية. يخفف هذا النهج أيضًا من خطر التعرض للاختراق من خلال إدخال SQL ؛
قابلية هائلة . متطلبات الاستضافة للموقع الذي تم إنشاؤه ضئيلة. يمكن استضافة موقع ثابت على أي من مواقع الاستضافة التي تسمح بتخزين الملفات الثابتة ؛
سرعة التطوير وعدم الحاجة إلى دعم الكود المستمر. يتم تخزين جميع ملفات التهيئة اللازمة لإنشاء صفحات الموقع ، بالإضافة إلى قوالب لإنشاء صفحات HTML ، في GitLab. بناءً على فرصة إعادة استخدام الحلول الجاهزة مثل بعض الخدمات الدقيقة التي تتفاعل مع بعضها البعض. كما ذكر أعلاه ، بصفتنا الجزء الإداري لملء المحتوى ، فإننا نستخدم Contentful ، ويتم العمل مع الوظائف الشاغرة في نظام Zoho Recruit.
ومع ذلك ، هناك بعض الصعوبات في هذا النهج:
تعقيد مزامنة وتحديث محتوى الموقع من أنظمة الطرف الثالث. يتم حل المشكلة عن طريق إعداد عمليات الرد على الويب بشكل صحيح ، وكذلك الناشر ، والتعامل معها بحذر ؛
قد تكون هناك مشكلات في الاتصال بمكتبات JS من جهة خارجية عند إنشاء صفحات HTML على الخادم من جانب الموقع. يتم حل المشكلة ، وإن كان ذلك مع بعض الفروق الدقيقة ؛
يقدم عدم وجود جانب خادم تقليدي صعوبات خاصة به ويفرض قيودًا في الحالات التي يكون فيها ، على سبيل المثال ، من الضروري تنفيذ البحث. ومع ذلك ، يمكن أيضًا حل مشكلة البحث باستخدام خدمات الطرف الثالث مثل Algolia ، إلخ.
يوضح الرسم البياني أدناه بشكل تخطيطي بنية الموقع zfort.com.ua ، بالإضافة إلى تفاعل المكونات الرئيسية.

يعمل GatsbyJS مع البيانات باستخدام بروتوكول GraphQL - عند البناء ، نحصل على بيانات من API لخدمات الطرف الثالث وننشئ قاعدة محلية لعقد GraphQL.
علاوة على ذلك ، تتم كتابة استعلامات GraphQL في المكونات للحصول على البيانات المطلوبة في مكان معين ويتم بناء HTML على أساس قوالب jsx.
للعمل مع Zoho Recruit ، تم كتابة مكون إضافي مخصص لـ Gatsby ، والذي يتلقى البيانات عن طريق واجهة برمجة التطبيقات ويضيف البيانات اللازمة إلى قاعدة بيانات GraphQL.
بشكل عام ، إذا لزم الأمر ، يمكنك رفض استخدام نظام إدارة المحتوى وإدارة محتوى الموقع عن طريق تغيير ملفات .md الموجودة مباشرة في مجلد الموقع على استضافة الملفات الثابتة. تتم إضافة جميع البيانات بشكل مبدئي إلى GraphQL ، ونتيجة لذلك ، يمكنك البحث والفرز ومعظم عمليات التجميع والبحث البسيطة الأخرى.
لمعالجة الطلبات من النماذج ، تم إنشاء خدمة مخصصة منفصلة باستخدام Symfony 4. لتتمكن من عرض البيانات المستلمة من عدة نماذج موقع ، تم إنشاء تطبيق باستخدام Symfony 4 (SonataAdminBundle).
قريبا ، سيقدم الموقع قسمًا محدثًا على ZDay - سلسلة من الاجتماعات المهنية المنتظمة على أساس شركة Zfort Group.
شكرا جزيلا لكل من كان معنا في حبري طوال هذه السنوات ، لجميع الذين قرأوا ، وعلقوا بنشاط ، وطرحوا الأسئلة.
قم بزيارة موقعنا لمواصلة تلقي المحتوى الجديد الذي اعتدت عليه ، وكذلك الاشتراك في الرسائل الإخبارية بالبريد الإلكتروني في المناطق التي تهتم بها.