هناك قواعد CSS معينة يمكن العثور عليها في أي برنامج تعليمي. ولكن هناك أيضًا قواعد CSS لن تجدها في البرامج التعليمية ، ولكنك ستواجهها بمجرد أن تبدأ في كتابة التعليمات البرمجية. أنا متأكد من أنك قد اكتشفت بالفعل كيفية محاذاة عنصر رأسيًا أو إنشاء تخطيط معقد. لن نتحدث عن هذا.
أخيرًا ، هناك قواعد CSS من غير المحتمل أن تراها في الأدلة ، والتي قد لا تكون على علم بها. لبعض الوقت جمعت هذه النصائح والآن قررت كتابة مقال على أمل أن تكون مفيدة.

أدناه هو ما لم تعلمني دروس CSS.
خاصية أعلى المساحة المتروكة بالنسبة إلى عرض العنصر الأصل
كم مرة استخدمت الوحدات النسبية في CSS؟ أنا من أشد المعجبين بهم لأنهم يسمحون لك بإنشاء موقع ويب سريع الاستجابة دون التعمق في استعلامات الوسائط. إذا كنت تريد تعيين ارتفاع العنصر إلى نصف ارتفاع الأصل ، فقم ببساطة بكتابة
height: 50% .
يمكنك استخدام الوحدات النسبية في أي مكان. إذا كنت تريد إضافة المسافة بين عنصرين رأسيين ، يمكنك كتابة
margin-top: 15% وستظهر مسافة بادئة خارجية. ستكون المسافة 15٪ من الارتفاع الأصلي. أعتقد أنكم جميعًا تعرفون ذلك ، ولن أضيع وقتكم. ولكن ربما لا تعرف أن كل شيء ليس بهذه البساطة.
في بعض الحالات ، من الأفضل استخدام
الحشو بدلاً من الهامش . ولكن عند تعيين
padding-top: 15% ... ماذا بحق الجحيم؟ ..
الخاصية لا تعمل كما نتوقع. لا يتم تعيين المعلمات نسبة إلى ارتفاع الأصل. ما الذي يجري؟
شرح
يقوم بتعيين المعلمات المتعلقة بعرض الأصل. هل تحتاج إلى عرض؟ هنا:
مجرد اللعب حول تغيير عرض الوالدين ومعرفة كيف سيؤثر ذلك على المسافة البادئة الداخلية للطفل. للوهلة الأولى ، قد يبدو هذا غريبًا ، ولكن في الحقيقة هناك سبب وجيه وراء حدوث ذلك. ستجده بقراءة
مواصفات CSS ...
لا ، أنا أمزح - لا يوجد تفسير لماذا يحدث هذا. على الأقل لم أجد أي تفسير في أي مكان. يحدث ذلك فقط ، ضع ذلك في الاعتبار.
على الرغم من أننا لا نفهم سبب قيام المطورين بذلك ، يمكننا استخدام هذه الميزة لصالحنا. بالنسبة لبندنا ، قمنا بتعيين ما يلي:
.parent { height: auto; width: 100px; } .child { padding-top: 100%; }
ثم سيكون ارتفاع العنصر هو نفس ارتفاع الطفل ، على الرغم من تعيين
height: auto . من ناحية أخرى ، سيكون ارتفاع الطفل هو نفس عرض الوالد ، حيث نقوم بتعيين
padding-top: 100% . تكون النتيجة مربعة ، وسيحافظ العنصر على هذه النسبة بأي حجم.
هنا مثال عملي:
إذا قمت بتغيير
padding-top: 100% إلى أي نسبة أخرى ، ستحصل على مستطيل. إذا قمت بتغيير العرض ، فلا تزال النسبة محفوظة.
التحول يمكن أن يتراكم القواعد
إذا درست علوم الكمبيوتر ، فربما تتذكر هذه السلحفاة الرهيبة ومقبضها المتحرك. يُعرف هذا المفهوم التعليمي باسم
رسومات السلاحف ، والغرض منه هو توجيه السلحفاة على طول الطريق بتعليمات بسيطة - "20 خطوة إلى الأمام" ، و "90 درجة دوران" وما شابه ذلك.
ماذا لو استطعت باستخدام CSS إعطاء الأمر "20 بكسل صحيح" بالنسبة للموضع الحالي للعنصر ، بدلاً من موضع البداية؟ وإذا قلت أنه يمكنك القيام بذلك باستخدام خاصية
transform ؟
لا يعرف العديد من المطورين أن خاصية
transform يمكنها تجميع القواعد وستشير قاعدة
n + 1 إلى الموضع الذي تم الوصول إليه في القاعدة
n ، وليس إلى الموضع الأصلي.
هل أنت مرتبك؟ ربما يساعدك هذا المثال على التعافي:
يرجى ملاحظة أننا لم نستخدم أي متغيرات JavaScript لحفظ الموضع الحالي أو الدوران الحالي. لا يتم تخزين هذه المعلومات في أي مكان! الحل بسيط إذا كتبت:
transform: translateX(20px);
ثم تضاف القاعدة التالية:
transform: translateX(20px) translateX(40px)
القاعدة الثانية لن تحل محل الأولى - سيتم تطبيقها بالتسلسل. حقيقة أن يتم تطبيقها باستمرار أمر مهم. عندما تقوم بتدوير العنصر ، تقوم بتغيير إطار المرجع ، وسيتم تطبيق قواعد أخرى على الإطار المرجعي الجديد. إذن هذا الإدخال:
transform: rotateZ(20deg) translateX(30px)
ستكون مختلفة عن هذا:
transform: translateX(30px) rotateZ(20deg)
يمكنك أيضًا الجمع بين وحدات مختلفة. على سبيل المثال ، يمكنك توسيط عنصر بحجم 600 على النحو التالي:
transform: translateX(50vw) translateX(-300px)
ولكن إذا كنت لن تحركها ، فربما يكون
calc () هو البديل الأفضل.
إذا كنت قلقًا بشأن السلحفاة ، فقد أنشأت جزءًا آخر يعيد إنشاء الديناميكيات:
لسوء الحظ ، لم ترسم بعد. ولكن ، إذا أردت ، يمكنك دائمًا تنفيذ وظيفة الرسم.
يتم حساب الهوامش الخارجية والداخلية في اتجاه عقارب الساعة
الأمر سهل ويظن الكثير من الناس أنني أكتب أشياء مبتذلة ، لكنني رأيت الكثير من الناس يعانون من هذه المشاكل لدرجة أنني توقفت عن اعتبارها أمرًا مسلمًا به.
لا يدرك العديد من المطورين أن كل خاصية CSS تقريبًا لديها بديل مختصر. يعرف المطورون الآخرون ذلك ، لكنهم يواصلون استخدام الإصدارات الكاملة لأنهم لا يتذكرون الطلب أبدًا.
دعني أعطيك تلميحًا:
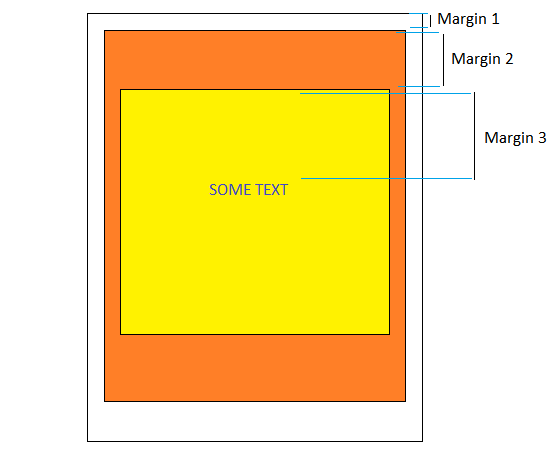
تتبع المسافات البادئة والحدود اتجاه عقارب الساعةسأشرح الأمر ببساطة أكبر. يمكنك استخدام بكل ثقة:
padding-top: 3px; padding-left: 6px; padding-right: 6px; padding-bottom: 3px;
ولكن بنفس الطريقة ، يمكنك استخدام بديل أقصر:
padding: 3px 6px 3px 6px;
من السهل تذكر الطلب - ما عليك سوى إلقاء نظرة على هذه الساعة:

ابدأ الساعة 12:00 واستمر في اتجاه عقارب الساعة. ستحصل على الترتيب الصحيح.
إذا استخدمت بدلاً من ذلك قيمتين فقط:
padding: 2px 4px;
سيقوم المتصفح بتوسيعه بتكرار المعلمات:
padding: 2px 4px 2px 4px;
إذا كنت تستخدم ثلاث قيم:
padding: 2px 4px 6px;
سيستخدم المتصفح المتوسط لكل من الحواف اليسرى واليمنى ، كما لو كتبت:
padding: 2px 4px 6px 4px;
تدعم الخلفية صورًا متعددة
هذه واحدة من الخصائص الأقل شهرة ، على الرغم من أنها مدعومة على نطاق واسع.
أنت تعلم أنه يمكنك تحديد عنوان URL للصورة داخل خاصية
background ، ولكن إذا لزم الأمر ، يمكنك إدراج أي عدد تريده من الصور. كل ما عليك فعله هو فصلها بفاصلة:
background: url('first-image.jpeg') top left, url('second-image.jpeg') bottom right;
لماذا قد يكون هذا مفيدا؟ ما رأيك في لينوس تورفالدس ضد شروق الشمس الناتج عن CSS؟
يمكنك أيضًا تربيع صورة مستطيلة عن طريق إضافة الحدود المظللة الشائعة جدًا على Instagram. للقيام بذلك ، كررت نفس الصورة مرتين ، وزادت صورة الخلفية 5 مرات:
المس "اكتشاف الجهاز"
بفضل استعلامات الوسائط ، يمكننا أن نجعل مواقع الويب مرنة ، ونقوم بتكييف التنسيقات مع الشاشات بأحجام مختلفة. لكن هذا لا يكفي!
تختلف الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر الشخصية الكلاسيكية في طبيعتها. لا يتعلق الأمر بحجم الشاشة.
تستخدم إيماءات الشاشة على جهاز يعمل باللمس ، وأدوات مثل مساعدة
HammerJS . باستخدام الماوس ، يمكنك النقر فقط ، ولكن بدقة أكبر. إذا قمت بتكييف موقعك مع شاشات بأحجام مختلفة ، فقد تفكر في مرونته في اتجاهات أخرى ودعم أنواع مختلفة من المدخلات!
لا تحتاج إلى كود JavaScript معقد لتعريف وكيل المستخدم. كل ما تحتاجه في CSS:
@media (any-pointer: fine) { } @media (any-pointer: coarse) { }
هنا مثال:
تلميح : لا تحتاج إلى هاتف ذكي للتحقق ، يمكنك محاكاة جهاز يعمل باللمس باستخدام أدوات Google Chrome بمجرد النقر على هذا الرمز:

إنه مفيد للغاية ، ولا أعرف لماذا ليس شائعًا ، على الرغم من أنه مدعوم بشكل لائق. على سبيل المثال ، استخدمته في دائري لإخفاء رموز شيفرون على أجهزة شاشة اللمس للحصول على مظهر أكثر طبيعية.
في النهاية ، يمكنك توفير ملف
touchscreen.css واستيراده إذا لزم الأمر:
@import url('touchscreen.css') screen and (any-pointer: coarse);
ملاحظة : فايرفوكس غير مدعوم حاليًا ، كما ترى في
caniuse.com .
ينهار المسافة البادئة
 "ومشاهدة الدرج. إنهم يحبون التغيير "(بيرسي ويزلي لهاري بوتر)
"ومشاهدة الدرج. إنهم يحبون التغيير "(بيرسي ويزلي لهاري بوتر)أنا أحب CSS - إنها لغة نظيفة ودقيقة وأنيقة ، ولديها كل ما يحتاجه المطورون.
تطبيق القاعدة ويعمل. ولكن عندما اعتقدت أنني أعرف كل شيء عن CSS ، حدث هذا:
ماذا يجري بحق الجحيم؟ ربما تتوقع أن يكون النص داخل حقل الرأس ، ولكن العنوان في الأسفل. لم أرد مثل هذا الوضع. لاحقًا ، اكتشفت أن المسافة البادئة مربكة.
ماذا يعني هذا؟ لنفترض أننا نريد إنشاء تخطيط مثل هذا:

لقد أنشأنا ترميزًا للعناصر الثلاثة وحددنا ارتفاعًا مختلفًا للحد العلوي لكل منها. يبدو أن كل شيء يعمل؟ لا.
إذا قمت بذلك ، فسوف يلاحظ المتصفح ثلاثة حقول متجاورة وسيرغب في دمجها في كتلة واحدة كبيرة.
ستظهر النتيجة كما يلي:

ماذا حدث لا اعرف. هذه ميزة تاريخية في CSS. أعتقد أنه عندما تم توحيد CSS ، لم تكن الحقول مشكلة على الإطلاق ، ولم تكن التخطيطات معقدة كما هي الآن. لذلك ، قرر المطورون أن هذه ميزة مفيدة. ولكن الآن لا معنى له.
إذا كنت تعمل مع CSS لسنوات عديدة ولم تواجه هذه المشكلة مطلقًا ، فإن ذلك يرجع إلى أن المسافة البادئة يتم دمجها فقط عندما:
- الحقول رأسية (هذا لا يحدث مع الحقول الأفقية) ؛
- لا تحتوي العناصر الخارجية على نص أو محتوى آخر ؛
- لا توجد مسافة بادئة أو حدود ؛
- يتم تعريف خاصية العرض على أنها "كتلة" ؛
- خاصية الفائض تختلف عن "الأولية" ؛
- المسافة البادئة ليست سلبية.
وتستمر القائمة. إذا واجهت هذه المشكلة ، يمكنك ببساطة استبعاد أحد هذه الشروط (باستثناء الشرط الأول) ، وستعود المسافة البادئة إلى وضعها الطبيعي. يمكنك أيضًا تجنب استخدام
margin-top ، واستخدام
top padding-top بدلاً من ذلك.
يرجى ملاحظة أن هذا يمكن أن يحدث لعناصر من نفس المستوى. إذا كان لديك عنصران مترابطان أحدهما فوق الآخر وقمت بتعيين
margin-bottom: 30px الأول
margin-top: 60px الثاني ، فستكون هناك مشاكل مع الأصغر. ونتيجة لذلك ، لن تساوي المسافات البادئة 30 + 60 = 90 بكسل ، ولكنها ستكون أكبر قيمة (30 ، 60) = 60 بكسل.
الأفكار النهائية
هذا كل شيء! آمل أنني لم أضيع وقتي على المقال واتضح أنه مفيد لك.
ألق نظرة على VPS.today ، موقع للعثور على خوادم افتراضية. 1500 تعريفة من 130 مضيفًا ، وواجهة مريحة وعددًا كبيرًا من المعايير للعثور على أفضل خادم افتراضي.