مرحبا اصدقاء! إن ظهور مدير الاعتماد الشعبي في PHP هو أحد أهم الأحداث في حياة مجتمع PHP. قسم الملحن الوقت إلى "قبل" - عندما كانت مكتباتنا المكتوبة ذاتيًا في أرشيفات مضغوطة أو مبعثرة ببساطة في مجلدات ونسخها بواسطة "أقلام" ، فقط في حالات نادرة تم استخدام git أو PEAR ، و "بعد" عندما بدأنا في استخدام الملحن. ولكن ماذا لو كنت تعمل مع CMS معين ، لكنه لا "يعرف" ما هو الملحن؟
مقدمة
أعمل كرئيس فريق في استوديو صغير على الويب وقبل نحو عام اضطررت إلى إعادة النظر في نهج استخدام أفضل الممارسات في فريقي. لتطوير المشاريع ، أكثر من 70٪ من وظائفها يمكن تسميتها معيارًا (موقع ويب ، متجر عبر الإنترنت) ، نستخدم 1C-Bitrix. مثل جميع CMS 1C-Bitrix الشهيرة ، لديها بنية معيارية وتدعم تثبيت وحدات الطرف الثالث. يبدو جيدًا ، ولكن في الواقع الأمر مختلف قليلاً. يمكنك تطوير وحداتك الخاصة وتخزينها في الأرشيف عن طريق نسخ رموز المصدر إلى المجلدات الضرورية وتثبيت الوحدات واحدة تلو الأخرى في لوحة التحكم ، أو يمكنك نشر الوحدات على موقع 1C-Bitrix Marketplace المقدم لذلك. لنشر الوحدات ، ما عليك سوى إبرام اتفاقية شراكة وتوقيع اتفاقية تصف مسؤوليتك. ولا نتحدث عن أي تبعيات للوحدات وتثبيت سلسلة التبعيات.
هذه المشكلة إلى درجة أو أخرى متأصلة في جميع أنظمة إدارة المحتوى التي تم تطويرها "من قبل". إنه يحبط تطوير الوحدات الصغيرة (يبدو لنا أن "هذه الوظيفة البسيطة" لا ينبغي أن تتحول إلى وحدة نمطية) ، وتتطلب وثائق منفصلة.
في هذه المقالة ، سأخبرك بكيفية تنظيم تخزين واستخدام أفضل الممارسات في فريق / شركة. سيكون هذا مثيرًا للاهتمام لأولئك الذين واجهوا مشكلة مماثلة ، وأولئك الذين يطورون مواقع الويب باستخدام CMS ، وأولئك الذين يطورون CMS الخاصة بهم وأولئك الذين يطورون مشاريع في PHP. دعنا نذهب!
الجزء الأول التنسيب العام للوحدات
المهمة الأولى التي تحتاج إلى حل هي مكان تخزين الوحدات. يمكن تخزين أكواد مصدر الوحدة في أي مستودعات git أو mercurial أو svn. بالنسبة للوحدات العامة ، أوصي بـ GitHub. في GitHub ، ستتاح لك الفرصة لعرض التعليمات البرمجية المصدر بسهولة والحفاظ على الوثائق بتنسيق Markdown. لاستخدام الملحن ، تحتاج إلى إنشاء ملف composer.json وملئه. يمكن القيام بذلك في المحرر ، في IDE الخاص بك ، أو عن طريق استدعاء الأمر init الملحن. في ما يلي ، لن أخوض في الميزات الأساسية وأوامر الملحن ، إذا كنت جديدًا على الملحن ، اقرأ هذه المقالة .
بعد إنشاء الوحدة النمطية الخاصة بك (على سبيل المثال ، تكون فارغة في الوقت الحالي) ونشر الكود الخاص بها على GitHub ، تحتاج إلى تسجيل الوحدة النمطية على packagist.org . سيقدم لك Packagist تكوين خطافات GitHub بحيث يتم تحديث المعلومات حول الوحدة على packagist.org عندما تصل التغييرات إلى المستودع.
الجزء الثاني التثبيت الأكثر إثارة للاهتمام هنا
أنت بالتأكيد على دراية كبيرة بنظام إدارة المحتوى الذي تعمل معه ، مما يعني أنك تعرف كل التفاصيل الدقيقة لتركيب الوحدات فيه. في 1C-Bitrix يتم تركيب الوحدات على مرحلتين:
- وضع كود المصدر للوحدة في دليل محدد
<project_dir>/local/modules/<company_name>.<mod_mame> - استدعاء دالة RegisterModule (<company_name>. <mod_mame>). وكقاعدة عامة ، يتم وصف جميع إجراءات تثبيت الوحدة في طريقة DoInstall للفئة المسؤولة عن تثبيت الوحدة وإزالتها.
<project_dir>/local/modules/<company_name>.<mod_mame>/install/index.php
الجزء الثاني هو واحد. اختباء الحزم في مكان آمن
بشكل افتراضي ، يقوم الملحن بتثبيت جميع الحزم في دليل <project_dir>/vendor إذا كان الملحن موجودًا في جذر المشروع ولا ينفذ أي ربط في الحزم الخاصة بك. ولكن من السهل تغيير ذلك.
نحتاج إلى وضع ملف composer.json في جذر المشروع:
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
في 1C-Bitrix ، عادة ما يتم وضع التعليمات البرمجية المكتوبة من قبل المطورين في <project_dir>/local الدليل <project_dir>/local . لذلك ، قمنا بنقل مجلد vendor هناك عن طريق إدخال في قسم التكوين . الآن سيتم استضافة جميع حزم الطرف الثالث هناك. ولكن يجب وضع وحداتنا في الدليل <project_dir>/local/modules/<company_name>.<mod_mame> ، فماذا أفعل؟
الجزء الثاني اثنان. البرنامج المساعد لتركيب الوحدات
يحتوي الملحن على عدة أنواع من الحزم ، أحدها مكون إضافي للملحق هو امتداد للملحن نفسه. من أجل تثبيت وحداتنا كما هو مطلوب من قبل CMS ، نحتاج إلى كتابة المكون الإضافي الخاص بنا. للقيام بذلك ، قم بإنشاء مشروع منفصل ووضع composer.json في جذره:
{ "name": "<my_name>/installer", "description": "Plugin for custom installing", "type": "composer-plugin", "license": "MIT", "homepage": "<link to homepage github>", "version": "0.0.1", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "composer-plugin-api": "^1.0" }, "require-dev": { "composer/composer": "^1.0" }, "autoload": { "psr-4": { "<my_name>\\installer\\": "" } }, "extra": { "class": "<my_name>\\installer\\Plugin" } }
هناك 3 نقاط أساسية في هذا الملف:
- "type": "composer-plugin" - يخبر الملحن أنه مكون إضافي
- التحميل التلقائي - يصف قواعد فئات التحميل التلقائي
- إضافي - يشير إلى الفئة التي هو البرنامج المساعد
سيتكون المكون الإضافي من فئتين:
- البرنامج المساعد نفسه. سيضيف المثبت الخاص به إلى الملحن
- المثبت ، الذي سيشارك في تركيب الوحدات
يضيف المكوّن الإضافي المثبت ببساطة (الملف: Plugin.php )
namespace company_name\installer; use Composer\Composer; use Composer\EventDispatcher\EventSubscriberInterface; use Composer\IO\IOInterface; use Composer\Plugin\PluginInterface; class Plugin implements PluginInterface { public function activate(Composer $composer, IOInterface $io) { $composer->getInstallationManager()->addInstaller(new Bitrix($io, $composer)); } }
بعد ذلك ، المثبت نفسه (فئة company_name\installer\Bitrix ). يجب أن ترث الفئة من Composer\Installer\LibraryInstaller وتحتوي على الطرق التالية:
- يدعم - إرجاع صحيح إذا كان المثبت يدعم هذا النوع من الحزم
- getInstallPath - إرجاع المسار حيث تريد وضع التعليمات البرمجية المصدر للحزمة
- تثبيت / إلغاء تثبيت / تحديث - حزم تثبيت / إلغاء تثبيت / تحديث
ستكون جميع وحداتنا من نوع وحدة bitrix ويجب أن يعمل المثبت معها.
public function supports($packageType) { return $packageType === 'bitrix-module'; }
قررت الحفاظ على سلامة اسم الوحدة النمطية (تتكون من اسم الشركة و mod_name مفصولة بنقطة) وتسمية الحزم <my_name>/<company_name>.<mod_mame> أو <company_name>/<company_name>.<mod_mame> . إذا أخذنا اسم الحزمة وكسرناه بشرطة مائلة ، فسيكون الجزء الثاني هو اسم الوحدة النمطية
public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; }
تطبق أساليب initBitrix و getModule العمل مع واجهة برمجة التطبيقات 1C-Bitrix لتثبيت الوحدة. يتم تنفيذ طريقة التحديث بناءً على نظام إدارة المحتوى لديك وكيفية إصدار تحديثات الوحدة النمطية وكيف تخطط لتنفيذها (file: Bitrix.php ).
namespace company_name\installer; use Composer\Installer\LibraryInstaller; use Composer\Package\PackageInterface; use Composer\Repository\InstalledRepositoryInterface; class Bitrix extends LibraryInstaller { public function supports($packageType) { return $packageType === 'bitrix-module'; } public function install(InstalledRepositoryInterface $repo, PackageInterface $package) { parent::install($repo, $package); $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoInstall(); } public function uninstall(InstalledRepositoryInterface $repo, PackageInterface $package) { $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoUninstall(); parent::uninstall($repo, $package); } public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; } protected function initBitrix() { $_SERVER['DOCUMENT_ROOT'] = __DIR__ . "/../../../../"; define('STOP_STATISTICS', true); define("NO_KEEP_STATISTIC", "Y"); define("NO_AGENT_STATISTIC","Y"); define("NOT_CHECK_PERMISSIONS", true); require_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php'); $GLOBALS['APPLICATION']->RestartBuffer(); } protected function getModule($module) { include_once $_SERVER['DOCUMENT_ROOT'] . "/local/modules/" . $module . "/install/index.php"; $class = str_replace(".", "_", $module); $module = new $class(); return $module; } }
بعد التحقق من المكون الإضافي ، يمكن تحميل الرمز إلى GitHub وتسجيله في Packagist.
الجزء الثاني ثلاثة. الوحدة
دعونا نعود إلى الوحدة نفسها ، التي ذكرناها في الجزء الأول. أو بالأحرى ، إلى مؤلفه. json .
{ "name": "<my_name>/<company_name>.<mod_mame>", "type": "bitrix-module", "description": " ", "version": "1.0.0", "time": "11.09.2018", "minimum-stability": "dev", "license": "MIT", "homepage": "<link to homepage github>", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "<my_name>/installer": "*" } }
يجب أن يفي اسم الوحدة النمطية بمتطلبات نظام إدارة المحتوى ، ويجب تحديد النوع الذي يعمل به المثبت (في حالتنا ، وحدة بتريكس ) وفي التبعيات ، يجب أن تحتوي الوحدة على مكون إضافي ( يتطلب قسم). بعد إنشاء الوحدة نفسها والتحقق من تشغيلها ، املأ كودها على GitHub وسجلها مع Packagist.
الجزء الثاني أربعة. استخدام
دعني أذكرك بأن المشروع (الموقع) نفسه لديه تقريبًا المؤلف التالي. json
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
الآن يمكننا سرد جميع الوحدات التي نحتاجها أو استدعاء الأمر في قسم الطلب
composer require "<my_name>/<company_name>.<mod_mame>" "*"
يمكنك أن تشعر تمامًا بفائدة العمل المنجز إذا كان عليك ، على سبيل المثال ، إضافة وحدة ترخيص للمشروع من خلال إرسال كلمة مرور في SMS

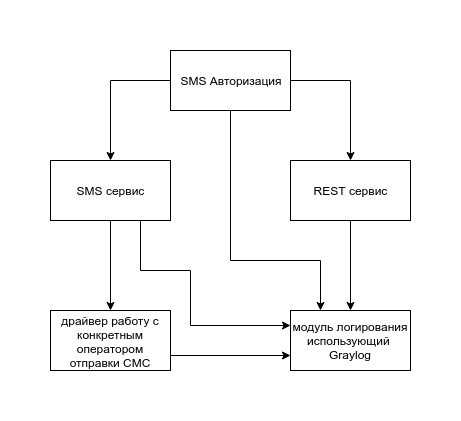
تحتوي الوحدة النمطية نفسها على رمز مسؤول عن منطق التفويض ، ولا يجب تضمين رمز إرسال SMS فيه ، لأن الوحدات الأخرى ، على سبيل المثال ، وحدة الإعلام ، ترسل أيضًا SMS ، فمن الأفضل جعل SMS وحدة منفصلة بحيث لا يتكرر رمزها. وكذلك خدمة REST. يمكن استخدامه أيضًا بواسطة وحدات أخرى. ومع كل هذا المخطط المعقد ، عندما تسحب وحدتك أربعة أشياء أخرى معها ، يظل تركيبها بسيطًا. فقط قم بتشغيل أمر واحد:
composer require "<my_name>/<company_name>.<mod_mame>" "*"
وماذا وبأي ترتيب للتنزيل والتثبيت ، دع الملحن يقرر.
الجزء الثالث. الوحدات الخاصة
الأصدقاء ، إذا كنت لا ترغب في كل ما سبق أن وحداتك ستكون في المجال العام ، فسوف نقوم بإصلاحها بسرعة. لتنظيم التخزين الترحيبي للوحدات ، ستحتاج إلى أداتين:
للبدء ، ثبّت GitLab وانقل رموز المصدر للوحدات النمطية الخاصة بك إليه. ثم قم بتثبيت Satis ووصف جميع وحداتك في satis.json
{ "name": "ropoName", "homepage": "https://composer.<company_name>.ru/", "repositories": [ { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/installer" }, { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/<company_name>.<mod_name>" } ], "config": { "gitlab-domains": [ "gitlab.<company_name>.ru" ], "gitlab-token": { "gitlab.<company_name>.ru": "GitLab Token" } }, "require-all": true }
في GitLab ، تحتاج إلى إنشاء رمز مميز سيكون api متاحًا له وتحديده في satis.json . بعد كل هذه التلاعبات ، قم بتشغيل الأمر:
php bin/satis build satis.json ./web
وفي مجلد الويب ، احصل على مستودع ثابت يمكن نشره على https: // composer . <company_name> .ru /.
يختلف composer.json الخاص بالموقع فقط من حيث أنه سيحتوي على قسم المستودعات
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" }, "repositories": [ { "type": "composer", "url": "https://composer.<company_name>.ru/" } ] }
خاتمة
أصدقائي ، آمل حقًا أن تكون هذه المقالة مفيدة لك. ولا يهم نظام إدارة المحتوى الذي تستخدمه ، ستتمكن من تنظيم تخزين التعليمات البرمجية بشكل صحيح ، وستقوم بتوثيقها بدقة ، وستتمكن من تقسيم الوحدات "السميكة" إلى العديد من تبعيات التنسيق "الرقيقة" ، وستتوقف عن صعوبة تثبيت أو تحديث الوحدات. حظ موفق.