
تم تصميم كل مورد ويب تقريبًا لجمع المعلومات ، وقد يكون الغرض هو جمع التطبيقات والتوقيعات والتسجيل ، بالإضافة إلى جمع البيانات الشخصية للعملاء. في أي فرع من الأحداث ، نحتاج إلى الذهاب إلى مرحلة ملء نماذج الويب. فكرنا في ما يجب أن يكون النموذج الذي يحتوي على الحد الأقصى من التحويلات الفعالة من بداية التعبئة إلى تقديمه النهائي. ألاحظ مسبقًا أن المنشور مكتوب لأغراض إعلامية من أجل إظهار كيفية تطوير النماذج ذات الأنماط المظلمة التي تستخدمها الحملات الكبيرة بنجاح ولا تستدعي بأي حال من الأحوال الإجراءات الموضحة في المنشور.
دعونا نتذكر أنني سأحدد المصطلحات المستخدمة في هذا المنشور.
الأنماط المظلمة - واجهة مستخدم ذات فوائد متزايدة ، ليس فقط للمستخدم ، ولكن لمالك المورد. الواجهة والوظيفة مخفية للمستخدم ، من خلال طريقة القوائم غير المنطقية ، أو في وقت غير مناسب ، أو حقيقة غير متسقة أو صياغة ضبابية ويتم تنشيطها في الوقت المناسب المفيدة للمالك. من خلال الصياغة ، يمكنك فهم الاشتراك التلقائي في النشرة الإخبارية بالبريد الإلكتروني ، وربط الخدمات المدفوعة الإضافية والاتفاقية في نقاط استخدام البيانات التي ، حسب منطق الأشياء ، لا ينبغي أن تكون موجودة.
Label - اسم حقل الإدخال للمعلومات التي تشير إلى نوع ومنطق النموذج والمعلومات التي يجب إدخالها في النموذج. كقاعدة ، يقع في أعلى أو جانب من النموذج ، ولكن يمكن أيضًا أن يكون موجودًا في الداخل ، وهو بدوره حل سيئ جدًا لتعبئة كميات كبيرة من المعلومات.
العنصر النائب - تلميحات لإدخال المعلومات الضرورية والمحددة في النموذج ، وعادة ما تكون موجودة في الحقل نفسه وتختفي عندما تبدأ في التفاعل معها.
خانة الاختيار - زر تبديل يحتوي على قيمتين ، نعم أو لا (تشغيل / إيقاف).
بمجرد أن كتبت مقالًا عن Medium حول قابلية استخدام نماذج الويب الحديثة - "كيفية زيادة تحويل النموذج مع سهولة الاستخدام". لن أتطرق الآن إلى العديد من الجوانب التي تؤثر على تجربة المستخدم الموصوفة سابقًا ، ولكنني أتطرق فقط إلى تلك المبادئ والمبادئ التي سأستخدمها في هذا المثال.
أود أن أشير إلى أن هذا النوع من الاستقبال ليس تجربة مستخدم صحيحة ومحسنة ، ولكن على العكس من ذلك ، يؤدي إلى تدهوره ويزعج المستخدمين ، ولكن في هذه الحالة نريد جمع المزيد من التطبيقات ومعلومات المستخدم ، من خلال المبالغة ، نسعى إلى تحقيق هدف شنيع لصالح المالك في في إطار المقال النظري ، لا أحث بأي حال على اللجوء إلى هذه التقنيات. من المثير للاهتمام أن الأنماط المظلمة تستخدم نفس تقنيات قابلية الاستخدام ، وتستند إلى نفس المبادئ ، ولكن لها غرضًا مختلفًا تمامًا.
التحدي
3 حقول إدخال قياسية + نموذج إضافي فيها (لن نتطرق إلى نماذج إضافية لأن هذا موضوع منفصل بحجم بضعة أطنان).
رقم الهاتف واسم العميل والبريد الإلكتروني ونموذج منفصل مع موجز.
الغرض
اجعل ملء النموذج سهلاً قدر الإمكان وأدى إلى التقديم النهائي بأي وسيلة.
مقدمة
لا نرغب في ملء كميات كبيرة من النص ، وهو أمر شائن بشكل خاص ، وربما اهتزازًا متشنجًا على الرغم من العدد الكبير من النماذج التي لا أرغب في ملئها حقًا ، ولا نرى أيضًا الملاءمة الواضحة لملئها ، نحتاج إلى حل المشكلة في أسرع وقت ممكن. استنادًا إلى هذه الأحكام ، يمكننا أن نستنتج أنه مع وجود عدد قليل جدًا من حقول إدخال المعلومات ، نحتاج إلى تقليلها إلى الحد الأدنى قدر الإمكان وجعل مسارات الهروب غير مقبولة ومؤلمة قدر الإمكان باستخدام الأنماط المظلمة.
الحل

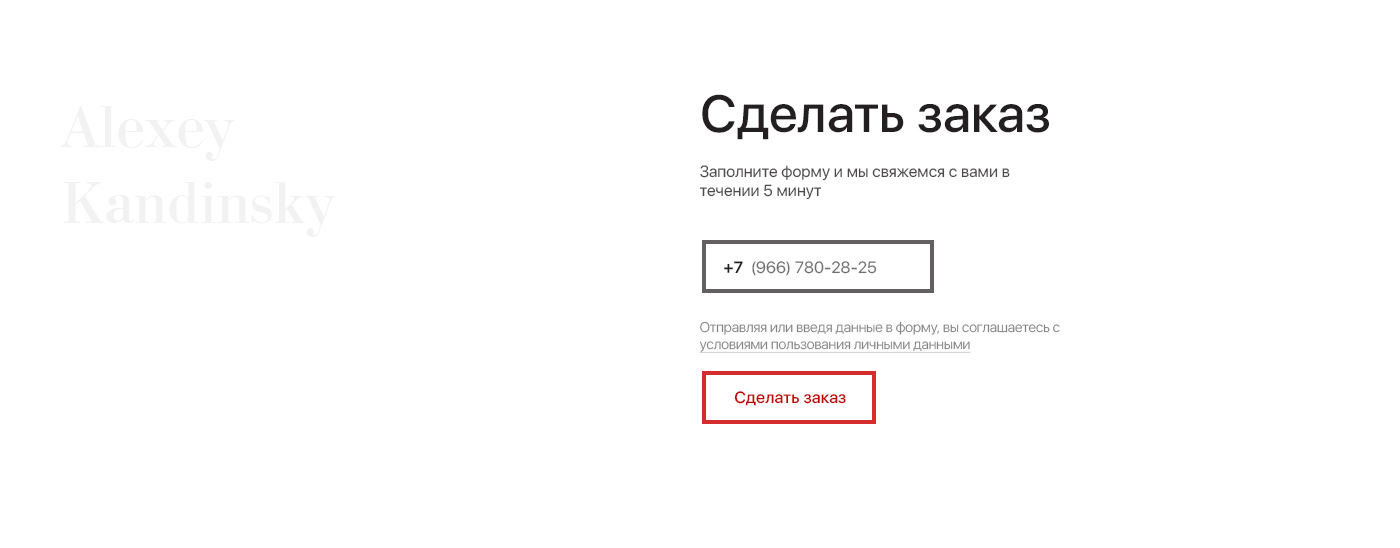
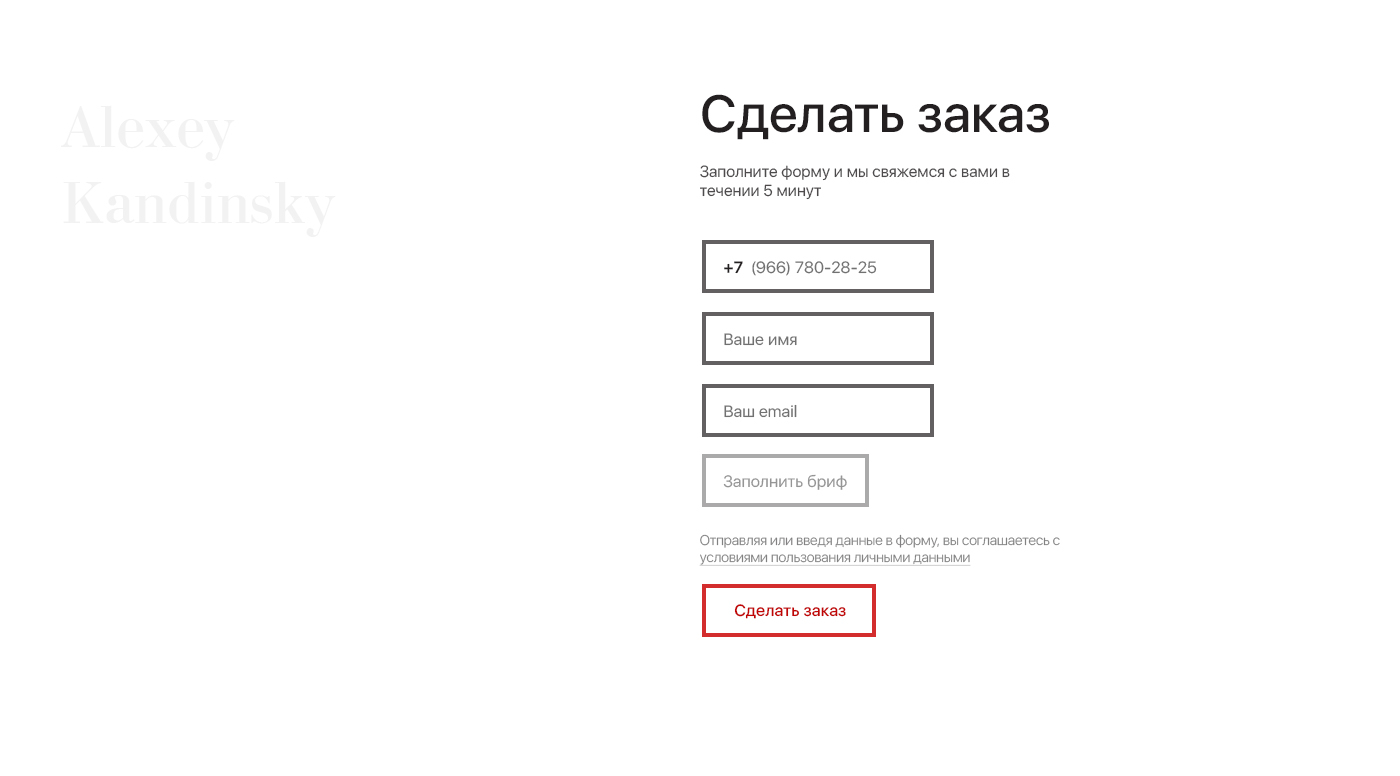
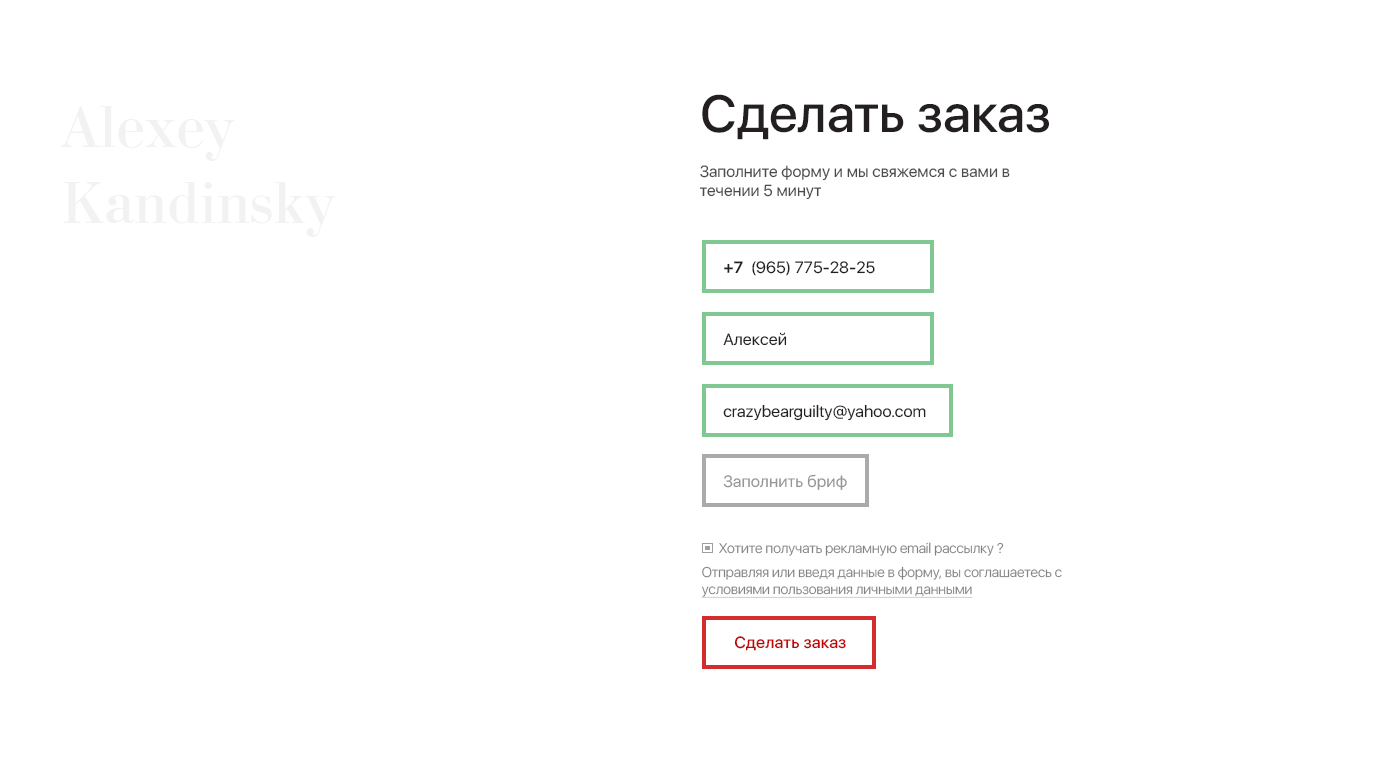
تقرر ترك حقل واحد فقط - رقم الهاتف ، وبعد الانتهاء من إدخاله ، تظهر العناصر الثلاثة المتبقية. الحقول الاختيارية - البريد الإلكتروني ونموذج منفصل لملء موجز محدد من قبل العميل. أيضا الحقل الثاني المطلوب لاسم العميل. وهكذا ، بعد ملء رقم الهاتف ، نجعل مسار المغادرة عن طريق ملء النموذج حتى النهاية غير صحيح ومؤلوم قدر الإمكان. يبدو المبالغة في الأمر "حسنًا ، لقد ملأت الرقم ، لم يتبق الكثير" ، تمامًا كما لو كان العميل مصممًا ولا يضيع وقته لملء الملخص ، سيدخل أيضًا نموذجًا منفصلاً بملء الملخص. نظرًا للاختيارية والألم عند إدخال كيلوغرام من المعلومات ، جعلنا حقل الإدخال المختصر اختياريًا وغير متغير اللون (لا نحب ملء كميات كبيرة من النصوص ، خاصة إذا كانت تنطوي على استنتاجات وروايات بناءة) ، وبالتالي ، تحت ستار تقديم معلومات صغيرة ، نحصل على عدة ضربها أكثر. لقد أظهرنا حرية الاختيار ، واختيار فروع الأحداث ، لكنها في الواقع غير موجودة ، حيث سيتم ملء الملخص على أي حال ، والسؤال الوحيد هو متى.
تتيح لنا سبع من عمليات الاحتيال غير الصعبة هذه مشاركة فعالة للمستخدمين في عملية ملء النموذج ، وتستخدم Yandex والعديد من الخدمات الناجحة الأخرى هذه التقنية.
ياندكس في خدمة Yandex Money الخاصة بها ، عند طلب بطاقة بلاستيكية فعلية قبل ملء نموذج التسجيل ، لا يتم إخبارنا بأننا بحاجة إلى دفع خدمة لمدة سنة واحدة فور الطلب (عند جميع البنوك الكبيرة تقريبًا ، تبدو تكلفة الخدمة بمثابة رصيد سلبي في الحساب بعد تلقي بطاقة بلاستيكية فعلية ، لكن Yandex ذهبت أبعد من ذلك) ، لذلك بعد ملء جميع البيانات بدءًا من أبسط الأنواع - ما اسمك؟ قبل السلسلة ورقم جواز السفر ، قبل التأكيد النهائي لطلب البطاقة ، نرى أنه للتسجيل تحتاج إلى الدفع مقابل الصيانة والإصدار ، وإلا إذا تقرر لهذا السبب تأجيل الطلب ، يجب تنفيذ كل ما سبق أعلاه مرة أخرى ، وبالتالي قطع مسار المغادرة من الإجراء .

Yandex - عرض إدخال معلومات سهلة أولاً ، بعد أكثر تحديدًا وتعقيدًا ، يجذبك بشكل أساسي إلى مسار قمع ، ويصعب الخروج منه مع كل حقل جديد مملوء ، بحجة دماغنا في شكل عبث بالوقت الذي يقضيه أو مجرد الكسل لملء هذه النماذج مرة أخرى. خاصة إذا قام شخص بتلاعبات جسدية بحيث سقط جواز السفر في أيدي المالك (حتى لو ذهب إلى الغرفة المجاورة للحصول على محفظة مع المستندات) وإدخال المعلومات اللاحقة ، فإن هذا كله يشجع بشدة على تنفيذ إجراء دفع الخدمة في هذه اللحظة بالذات.
توزيع الانتباه ونسبة التسمية
من خلال دراسة توصيات قابلية الاستخدام ، وعدد النقاط والعناصر التي تحتاج إلى الانتباه إليها ، نتفهم أن الخيار الأكثر إرضاءً هو موقع الملصق في أعلى حقل الإدخال ، وبالتالي نقوم بإجراء ناقل الرؤية على طول خط رأسي واحد ، دون رش على طول جوانب الشاشة.
أظهرت هذه التوصية نفسها بشكل جيد مع كميات كبيرة ومتوسطة من المعلومات التي يجب ملؤها ، لأنها تسمح للمستخدم بعدم نسيان الحقل الذي تم إدخاله أو نشط في الوقت الحالي ، وفي حالة الإدخال غير الصحيح ، لفهم ما هو الحقل وما هو المقصود. في المقابل ، تعمل هذه التقنية على زيادة كمية المعلومات المقروءة ومع عدد قليل من النماذج يمكن أن تلعب دورًا سيئًا للغاية إذا استخدمناها في مجموعة في العنصر النائب.
نظرًا لأن لدينا 3 حقول فقط لملئها ، فقد تقرر استخدام العنصر النائب فقط كتسمية ، لنفس السبب دون خوف من نسيان المستخدم تسمية الحقل المعبأ وستكون البيانات محددة.
الإكمال التلقائي والقوالب
بالطبع ، يلعب الإكمال التلقائي دورًا مهمًا للغاية في تكوين تجربة المستخدم ، ويزيد من راحة وسرعة حل المشكلات. ولكن ماذا لو لم يكن موجودًا ، أو إذا لم تكن هناك بيانات لملءها على المورد ، في هذه الحالة سيكون استخدام قالب فكرة جيدة ، فمن المهم عدم استخدام قالب إدخال للحقول التي لا يمليها ذلك المنطق الواضح ودقة البيانات المدخلة. في هذه الحالة ، يتم استخدام ثابت +7 وأكثر في النموذج ، باستثناء إمكانية حدوث خطأ ، يبقى إدخال (___) ___-__-__. إذا قام المستخدم بإدخال المعلومات دون الانتباه إلى القالب الحالي ، أي النموذج - 89676552889 ، يتم تصحيح هذا الموقف عن طريق إدخال نصوص js لتصحيح مثل هذه الحالات.
كحقل سفلي ، يمكننا وضع حقل الاشتراك للرسالة الإخبارية مع تفعيل مربع الاختيار افتراضيًا ، لذلك بفضل إهمال الزائر ، حصلنا على نقطة +1 لقائمة البريد الإلكتروني ، وهي أيضًا نمط داكن.

تقديم النموذج والانتباه
من المهم جذب الانتباه إلى عبارة تحث المستخدم على اتخاذ إجراء عند إنشاء النماذج ، في حالتنا ، بعد العنوان الذي يشرح الغرض من كتلة المعلومات على المورد ، نوجه الانتباه إلى عنصر التحويل ، أي زر "ضع طلبًا" ، من خلال الرسوم المتحركة للتفاعل الدقيق والتمييز بسبب نظام الألوان . في الواقع ، من خلال تحويل الانتباه عن الأهم ، نضع أنفسنا موضع التنفيذ
رصف
فيما يتعلق بالنصوص التي تؤثر على السلوك ، دون أخذ السلطة لإخبار كيف وأي النصوص تؤثر على السلوك في شكل موسع ، سأقول بشكل أكثر إيجازًا وإيجازًا أن نص النموذج - طلب ، تعبئة ، استدعاء ، غير مرضٍ في هذه الحالة (نموذج الطلب ) ولكن في حالتنا تحديدًا ، فإن الحل الجيد لهذه المشكلة هو عبارة "إصدار أمر" ، وفي هذا المكان أيضًا يمكن أن يكون هناك نقش - احصل على نصيحة. في الأساس ، ترتبط هذه المشكلة بالتوقعات التي تلي ارتكاب العمل ، لأنها ملزمة بتنفيذ بعض الإجراءات الصعبة ، أو العكس تمامًا ، فهي تساعد فقط في حل المشكلة وليس الالتزام بأداء شيء ما.
قصة حياة
في أيام طلابي ، أثناء عملي في حملة البناء ، بالنسبة لمواقع الجميع وكل شيء ، كان عليّ إجراء تحليلات لنموذج الويب على موقع شركة فرعية ، وقد وجد أن 70٪ من المستخدمين بدأوا في ملء النموذج وغادروا الموقع دون إكمال حتى حقلين.
خدعة
بناءً على هذا الموقف ، وضعنا حقل الرقم أولاً ، وقمنا بتعيينه باعتباره أهم الحقول ، وللوهلة الأولى ، الحقل الوحيد الذي يجب ملؤه ، للسبب التالي - أي مستخدم يبدأ بملء النموذج سيدخل حقول الأرقام ، والتي بالنسبة لنا لها أهم عامل في جميع الحقول المتبقية ، سيكون جاهزًا لملء الحقول المتبقية ، إذا لم يقم المستخدم بملء الحقول ولم يرسل النموذج باستخدام ajax ، فنحن نأخذ في الاعتبار الوقت لبدء التعبئة وإذا لم يتم إرسال النموذج ، في غضون 20 دقيقة ، يتم إرسال بيانات النموذج تلقائيًا أرسلت التزلج إلى CRM للمالك. ينطبق نفس المخطط عندما تحاول إنهاء جلسة على موقع أو إغلاق علامة تبويب (واحد من السيناريوهات الثلاثة).
هذا القبول ، بدوره ، هو نمط مظلم ولا يجلب ولاء العملاء لك كشركة. هذا النوع من النمط الداكن ينتهك حقوق استخدام البيانات الشخصية. من أجل تجنب عينيك من انتهاك واضح ، هناك نقش "بإرسال أو بدء إدخال البيانات ، فإنك توافق على شروط استخدام البيانات الشخصية" ، فإن الميزات غير الملائمة للاتفاقية مكتوبة بخط صغير عند فتح الاتفاقية الكاملة لاستخدام البيانات الشخصية.
الخلاصة
من هذا المنشور ، كنت أرغب في نقل فكرة كيف يمكن أن يكون النموذج نفسه متطفلاً ومفيدًا لصاحب الموقع أو التطبيق ، مع أقصى قدر من التحويل النظري. نحن وفريقنا لا نستخدم هذه الأساليب ، وكان موضوع المناقشة مشروعًا غير موجود ، ولا أحث بأي حال من الأحوال على اللجوء إلى هذه الأساليب ، والمقصود من المقالة لأغراض تعليمية وفقط في شكل بيانات نظرية ، باستثناء إمكانية الاستخدام العملي. يمكن حظر أي احتيال تقريبًا باستخدام تقنية النمط الداكن من خلال سهولة الاستخدام وتطوير منتجك من حيث سهولة الاستخدام لتحسين جودة تجربة المستخدم.